Правильная нумерация в смешанных нумерованных и маркированных списках html с помощью css
Содержание:
Атрибуты
Ну и конечно я не могу не рассказать вам про атрибуты, относящиеся к данным тегам. Правда на самом деле эти атрибуты в html уже не используются, так как всё тоже самое проще и удобнее проделывать через стили, то есть CSS. Но я всё равно хотел бы рассказать вам для общего развития, поэтому я познакомлю вас с атрибутом type и его значениями.
Атрибут type ставится для того, чтобы изменить вид маркера, но как я и говорил в сегодняшних реалиях его уже не принято ставить, хотя он всё равно является рабочим.
- <ul type=»disc»> — это значение стоит по умолчанию, так что его вообще нет смысла прописывать. Маркеры выглядят как черные закрашенные кружочки;
- <ul type=»circle»> — благодаря этому значению маркер останется круглым, но будет уже не закрашенным;
- <ul type=»square»> — в данном случаем маркеры превратятся в маленькие черные квадратики.
Попробуйте сами посмотреть, как это работает и вы увидите все изменения.
Маркированные списки (или ненумерованные списки)
Первый вид списка, который мы рассмотрим, это маркированный.
Ненумерованные списки — тег <ul>
Маркированный список также известен как ненумерованный, потому в нем нет нумерации элементов. Для маркированного списка используется пара тегов <ul> </ul>. Ниже приводится простой его пример:
Сначала весь список берется в теги <ul> </ul>. При открытии тега списка, убедитесь, что вы закрыли его, а затем переходите к заполнению пунктов списка.
Атрибут type
Атрибут type определяет, какой тип маркера вы увидите на странице. Хотя с помощью CSS можно задать широкий диапазон стилей маркеров, и даже использовать собственное изображение, но лучше придерживаться основных типов (в том числе и в нумерованном списке HTML):
Элементы списка — тег <li>
Каждый элемент в списке обворачивают в отдельную пару тегов <li> </ li>. Часто можно обойтись и без <li>, но я бы рекомендовал придерживаться этого правила.
Приведенный выше список помещен в отдельный тег <ul>, но каждый <li> также поддерживает собственный атрибут type, и таким образом можно создать следующий список:
Отступ маркированного списка
Перед тем, как к списку будет применен любой стиль CSS, HTML (а точнее браузер) применяет к нему отступы, поэтому он отличается от обычного абзаца с тегом <p>.
Упорядоченный / нумерованный список — тег <ol>
Если вы хотите упорядочить элементы списка, тогда тег <ol> поможет в этом. По умолчанию он задает нумерованный список HTML:
что на выходе дает нам:
A. Элемент 1 B. Элемент 2 C. Элемент 3
Атрибут type дает возможность использовать еще несколько дополнительных вариантов оформления нумерованных списков по сравнению с маркированными.
Начало нумерованного списка с определенного номера
Предположим, вы сводите воедино инструкции для создания таблиц. Вы можете использовать для этого нумерованный список. После каждого пункта вы хотите размещать изображения и дополнительный текст, и вам в этом случае потребуется несколько списков.
Проблема заключается в том, что по умолчанию каждый список начинается с номера 1 (или буквы А). Это бы внесло неразбериху в ваше руководство!
К счастью, в HTML есть свойство start, которое позволяет начать нумерацию с указанного номера:
Что дает нам следующее: 4. Шаг четыре 5. Шаг пять 6. Шаг шесть
Обратный порядок
Если вы хотите вывести номера (или буквы) в обратном порядке, то это можно сделать, добавив в тег нумерованного списка в HTML ключевое слово reversed:
В результате список будет выглядеть следующим образом: 5. Пятый пункт. 4. Четвертый пункт. 3. Третий пункт. 2. Второй пункт. 1. Первый пункт.
Многоуровневый маркированный список в HTML
С помощью установленных в браузерах патчей поддержки (и иногда с помощью отмены CSS для некоторых сайтов) можно создать HTML многоуровневый нумерованный список. Это достигается за счет встраивания одного списка в другой:
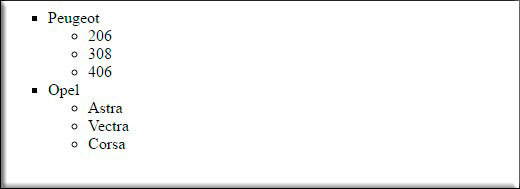
Что дает нам:
• Элемент верхнего уровня o Подчиненный элемент 1 o Подчиненный элемент 2 • Элемент верхнего уровня
Вы можете использовать комбинацию тегов <ul> и <ol>. Это может пригодиться, если нужно обозначить маркерами подпункты нумерованного списка.
1. Элемент верхнего уровня o Подчиненный элемент 1 o Подчиненный элемент 2 2. Элемент верхнего уровня
Используйте нумерованные списки HTML на своих страницах.
Заключение
Перевод статьи «Numbered and Bullet Point Lists in HTML» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Урок 8Списки HTML
Содержание урока
Списки HTML
Списки HTML
Этот урок сложнее предыдущего, поэтому советую не отвлекаться и максимально сконцентрироваться на материале. Списки бывают четырех видов. Это нумерованные списки, маркированные, многоуровневые и списки определений. Теперь давайте разберемся с каждым в порядке очереди. Наш урок будет состоять из 4-ех частей. Поехали!
Нумерованный список html.
Нумерованные списки html используются для перечисления позиций (элементов) списка которые располагаются строго по порядку и каждый имеет свой уникальный номер.
Нумерованный список открывается с помощью тега <ol> и закрывается соответственно тегом </ol>. Каждая отдельная позиция (элемент) списка находится внутри тега <li>. Теперь давайте сами создадим нумерованный список, код будет выглядеть так:
Сохраняем внесенные изменения в Notepad и открываем файл в браузере:
По умолчанию нумерация списка всегда начинается с 1. Если Вам необходимо, чтобы нумерация начиналась, например, с 5, то для тега <ol> нужно задать атрибут start и дать ему значение 5.
* С этого момента, когда мне будет нужно продемонстрировать Вам запись html кода — на рисунке будет изображен не весь код со структурой страницы, а только рассматриваемая нами часть кода. Я считаю, что сейчас Вы уже должны понимать, что теги, входящие в структуру html страницы — это обязательная составляющая. Если Вы забыли — смотрите урок 4.
По умолчанию элементы списка нумеруются при помощи цифр, однако стиль нумерации можно изменить используя для тега <ol> атрибут type, которому можно задавать значения 1, A, a, I, i.
1 - 1, 2, 3, 4... (задается по умолчанию) A - A, B, C, D... a - a, b, c, d... I - I, II, III, IV... i - i, ii, iii, iv...
К примеру, если мы хотим, чтобы наш список нумеровался при помощи маленьких латинских букв, то для тега <ol> нужно задать атрибут type со значением a. На практике это будет выглядеть так:
Маркированный список html.
Маркированные списки html используются для перечисления позиций (элементов) списка которые не требуют строгой нумерации и могут располагаться в произвольном порядке.
Маркированный список открывается с помощью тега <ul> и закрывается соответственно тегом </ul>. Каждая отдельная позиция (элемент) списка находится внутри тега <li>, так же, как и в случае с нумерованным списком.
По умолчанию элементы списка всегда маркируются черным кружком, стиль маркировки можно изменить используя для тега <ul> атрибут type, которому можно задавать значения disc, circle, square.
disc — ● (задается по умолчанию)
circle — ○
square — ■
Теперь давайте создадим список используя для маркировки черные квадратики (square).
Многоуровневый список html.
Многоуровневый список html — это список, который содержит в себе еще один или несколько списков. Многоуровневый список может состоять как из нумерованных, так и из маркированных списков. Чтобы его создать нужно один обычный список «вложить» в другой обычный.
Каждый отдельный элемент списка находиться между тегами
и
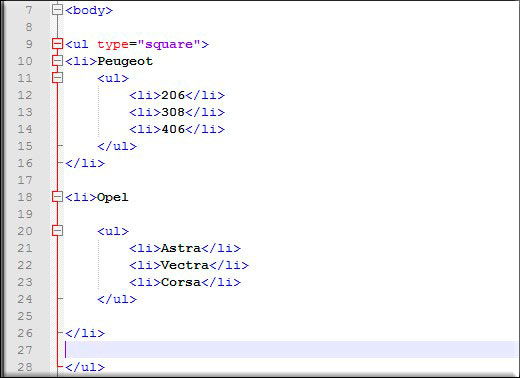
. Для создания многоуровневого списка нужно между этими тегами, помимо текста вставить еще один списокБез наглядного примера в этом сложно разобраться, так что все внимание на рисунок:
Мы сделали многоуровневый список из сочетания нумерованного и маркированного списка. Как видите в основе лежит нумерованный список, открывающийся тегом <ol> и закрывающийся тегом </ol>. Первый элемент нашего нумерованного списка открывается тегом <li>, затем, как обычно, идет текст, а далее вместо того чтобы закрыть элемент списка тегом </li>, мы вставляем еще один полноценный маркированный список. И только после этого мы закрываем элемент списка тегом </li>. Затем уже идут следующие элементы нашего основного нумерованного списка.
Список определений.
Список определений очень удобен при создании различных словарей или статей, содержащих в себе много терминов.
Список определений открывается тегом <dl> и закрывается тегом </dl>. Каждый отдельный термин заключается между <dt> и </dt>. Далее пишется определение к термину, оно находится между тегами <dd> и </dd>.
Сейчас мы сделаем список определений, состоящий из двух терминов. Код будет следующим:
Сохраняем изменения и смотрим результат в браузере:
* Вот мы и рассмотрели все варианты списков html. Из своего опыта могу сказать, что многоуровневые списки используются не часто, списки определений еще реже. Самое главное, что Вы должны из этого урока усвоить — это принцип составления списков. Настоятельно советую попрактиковаться с многоуровневыми списками.
Следующая страница Списки HTML.mp4
Какие бывают списки в HTML?
Как Вы наверное все знаете, списки бываю разные и их огромное количество. Мы с Вами сегодня разберем самые часто встречающиеся и наиболее востребованные среди вебмастеров. Эти виды списков чаще всего нужны для создания сайтов и построения веб-страниц.
Вы начинающий вебмастер? Тогда Вам просто необходимо знать сервис, который поможет создать и продвинуть сайт с нуля — http://profi-site.info/sozdanie-sajtov-v-adlere.html
Разделяются все списки по классам или видам на:
1. Маркированные списки в html2. Нумерованные списки в html3. Выпадающие списки в html4. Списки определений в html
Теперь давайте разберем каждый в отдельности и научимся создавать их самостоятельно без применения разного рода редакторов, такого как например есть WordPress.
Как делают маркированные списки в html?
Данного вида списки в html создаются при помощи тега ul, который и будет отвечать за маркировку создаваемого списка.
Для того, чтобы создать такой список необходимо заключить его в открывающийся тег <ul> и соответственно, закрывающийся тег </ul>. Например создадим вот такого вида маркированный список:
<ul> <li>Строка маркированного списка в html первая</li> <li>Строка маркированного списка в html вторая</li> <li>Строка маркированного списка в html третья</li> <li>Строка маркированного списка в html четвертая</li> </ul>
Теперь давайте посмотрим пример того, что из этого у нас с вами выйдет, когда мы его поместим на сайт:
- Строка маркированного списка в html первая
- Строка маркированного списка в html вторая
- Строка маркированного списка в html третья
- Строка маркированного списка в html четвертая
Получилось совсем неплохо на мой взгляд. А как Вам кажется?
Как делают нумерованные списки в html?
Для этих списков используется другой тег. За вывод списка отвечает тег ol. Соответственно открывающийся <ol> и закрывающийся </ol>. За каждый отдельный пункт в нумерованном списке в ответе тег li. Как Вы уже наверное сами догадались, также этот тег должен иметь свою пару. Отрывающийся <li> и закрывающийся </li> теги.
Вот пример создания нумерованного списка в html:
<ol> <li>Строка нумерованного списка в html первая</li> <li>Строка нумерованного списка в html вторая</li> <li>Строка нумерованного списка в html третья</li> <li>Строка нумерованного списка в html четвертая</li> </ol>
А вот, что из этого получается, когда мы вставляем данный список в html на свой сайт:
- Строка нумерованного списка в html первая
- Строка нумерованного списка в html вторая
- Строка нумерованного списка в html третья
- Строка нумерованного списка в html четвертая
Получилась замечательная нумерация!
Теперь узнаем как сделать выпадающий список в html
Как и для остальных списков, чтобы создать выпадающий список нужны специальные теги: select и option. Они нам с вами помогут сделать просто чудо!
Вот пример создания выпадающего списка в html:
Строка выпадающего списка в html перваяСтрока выпадающего списка в html втораяСтрока выпадающего списка в html третьяСтрока выпадающего списка в html четвертая
Правда замечательный выпадающий список получился?! Оказывается все не так уж и сложно!
И теперь последний на сегодня вид из все рассматриваемых списков в html …
Узнаем как сделать список определений в html?
Списки такого типа нужны для того, например, чтобы выделить какой либо термин или класс. В данном случае я выделил автора блога и его посетителей. Какие теги для этого используются, Вы сами видите:
<dl> <dt>Автор блога:</dt> <dd>Валерий Бородин</dd> <dt>Посетители:</dt> <dd>Друзья</dd> <dd>Гости</dd> </dl>
А вот так получилось после вставки на сайт в текстовом режиме:
- Автор блога:
- Валерий Бородин
- Посетители:
- Друзья
- Гости
Если Вам вдруг потребуется редактор кода html, то посмотрите вот этот материал. Думаю, что он Вам точно пригодится?!
На этом все на сегодня. Всем удачи и благополучия! До новых встреч!
Резинка в Ворде 2003
Оформление списков с помощью CSS-стилей
1. Тип маркера списка list-style-type
Свойство изменяет типа маркера или удаляет маркер для маркированного и нумерованного списков. Наследуется.
| list-style-type | |
|---|---|
| Значения: | |
| disc | Значение по умолчанию. В качестве маркера элементов списка выступает закрашенный кружок. |
| armenian | Традиционная армянская нумерация. |
| circle | В качестве маркера выступает незакрашенный кружок. |
| cjk-ideographic | Идеографическая нумерация. |
| decimal | 1, 2, 3, 4, 5, … |
| decimal-leading-zero | 01, 02, 03, 04, 05, … |
| georgian | Традиционная грузинская нумерация. |
| hebrew | Традиционная еврейская нумерация. |
| hiragana | Японская нумерация: a, i, u, e, o, … |
| hiragana-iroha | Японская нумерация: i, ro, ha, ni, ho, … |
| katakana | Японская нумерация: A, I, U, E, O, … |
| katakana-iroha | Японская нумерация: I, RO, HA, NI, HO, … |
| lower-alpha | a, b, c, d, e, … |
| lower-greek | Строчные символы греческого алфавита. |
| lower-latin | a, b, c, d, e, … |
| lower-roman | i, ii, iii, iv, v, … |
| none | Маркер отсутствует. |
| square | В качестве маркера выступает закрашенный или незакрашенный квадрат. |
| upper-alpha | A, B, C, D, E, … |
| upper-latin | A, B, C, D, E, … |
| upper-roman | I, II, III, IV, V, … |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
Рис. 1. Пример оформления маркированного и нумерованного списков
2. Изображения для элементов списка list-style-image
В качестве маркера элементов списка можно использовать изображения и градиентые заливки. Наследуется.
| list-style-image | |
|---|---|
| Значения: | |
| url(url) | Путь к изображению. |
| none | значение по умолчанию, означает отсутствие изображения. Также убирает изображение для элемента из группы элементов с установленным изображением-маркером. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
Рис. 2. Оформление маркированного списка с помощью изображенияРис. 3. Оформление маркированного списка с помощью градиента
3. Местоположение маркера списка list-style-position
Данное свойство предоставляет возможность располагать маркер вне или внутри содержимого элемента списка. Наследуется.
| list-style-position | |
|---|---|
| Значения: | |
| outside | Значение по умолчанию. Маркер располагается вне блока с текстом. |
| inside | Маркер списка изображается в одном блоке с текстом. Последующие строки текста будут располагаться под значком маркера, т.е. маркер будет обтекаться текстом. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
Рис. 4. Пример расположения маркера внутри и снаружи блока списка
4. Краткая форма задания стилей списка
Можно объединить все три свойства форматирования списка в одно с помощью list-style. Значения свойств могут быть расположены в произвольном порядке, а часть значений может быть опущена. Если присутствует одно значение, то другие свойства примут значения браузера по умолчанию.
Синтаксис
Вложенный список
Бывают моменты, когда единым списком сыт не будешь и тогда нам просто необходимо сделать вложенный список, чтобы всё правильно распределить. Давайте возьмем наш пример с машинами. В предыдущих примерах я делал просто список автомобилей, а теперь в каждую марку положим еще по несколько моделей.
Сделать это абсолютно несложно, просто в тот тег <li>, который мы хотим расширить добавляем новый контейнер списка <ul>, и уже туда вставляем очередной набор тегов <li> между которыми и будут написаны модели автомобилей. Все понятно? Если нет, то смотрим, как это выглядит в коде.

Теперь сохраняем и запускаем всё это дело в браузере. Смотрите, что у нас получилось: теперь в каждом элементе списка есть еще один новый cписок. Этого-то мы и добивались. И если вы заметили, то маркеры по умолчанию ставятся другие, нежели родительские. Это сделано специально, чтобы не путаться, но вы можете поставить нужный атрибут и выбрать свой маркер. Я думаю, что тут всё должно быть понятно.

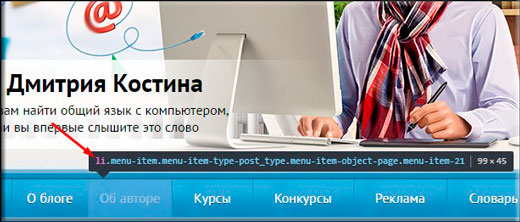
Но в дальнейшем мы изучим CSS и будем делать уже всё в соответствии, как и надо. Благодаря стилям можно намного улучшить отображение списка и даже сделать собственный маркер. Видите меню у меня на блоге (Главная, Все статьи, Об авторе и т.д.)? Да и вообще можно зайти практически на любой сайт и увидеть подобное меню. Так вот, все эти пункты меню — это элементы списка, только он обработаны через CSS.

Примеры с нумерованными списками в html ()
Пример 1. Нумерованный список html в виде латинских букв
Пример с заглавными буквами
- Элемент #1
- Элемент #2
- Элемент #3
Пример со строчными буквами
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример 2. Нумерованный список html в виде римских букв
Пример с заглавными буквами
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример со строчными буквами
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример 3. Нумерованный список html разная позиция старта
Пример, который показывает возможности атрибута start
, который позволяет задавать стартовое значение счетчика.
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Создание HTML-списков
1. Маркированный список
Маркированный список представляет собой неупорядоченный список (от англ. Unordered List). Создаётся с помощью парного тега <ul></ul>. В качестве маркера элемента списка выступает метка, например, закрашенный кружок.
Браузеры по умолчанию добавляют следующее форматирование блоку списка:
Каждый элемент списка создаётся с помощью парного тега <li></li> (от англ. List Item).
Для тега <ul> доступны глобальные атрибуты.
Рис. 1. Маркированный список
2. Нумерованный список
Нумерованный список создаётся с помощью парного тега <ol></ol>. Каждый пункт списка также создаётся с помощью элемента <li>. Браузер нумерует элементы по порядку автоматически и если удалить один или несколько элементов такого списка, то остальные номера будут автоматически пересчитаны.
Блок списка также имеет стили браузера по умолчанию:
Для тега <li> доступен атрибут value, который позволяет изменить номер по умолчанию для выбранного элемента списка. Например, если для первого пункта списка задать <li value="10">, то остальная нумерация будет пересчитана относительно нового значения.
Для тега <ol> доступны следующие атрибуты:
| Атрибут | Описание, принимаемое значение |
|---|---|
| reversed | Атрибут reversed задает отображение списка в обратном порядке (например, 9, 8, 7…). |
| start | Атрибут start задает начальное значение, от которого пойдет отсчет нумерации, например, конструкция <ol start="10"> первому пункту присвоит порядковый номер «10». Также можно одновременно задавать тип нумерации, например, <ol type="I" start="10">. |
| type | Атрибут type задает вид маркера для использования в списке (в виде букв или цифр). Принимаемые значения:1 — значение по умолчанию, десятичная нумерация.A — нумерация списка в алфавитном порядке, заглавные буквы (A, B, C, D).a — нумерация списка в алфавитном порядке, строчные буквы (a, b, c, d).I — нумерация римскими заглавными цифрами (I, II, III, IV).i — нумерация римскими строчными цифрами (i, ii, iii, iv). |
Рис. 2. Нумерованный список
3. Список определений
Списки определений создаются с помощью тега <dl></dl>. Для добавления термина применяется тег <dt></dt>, а для вставки определения — тег <dd></dd>.
Блок списка определений имеет следующие стили браузера по умолчанию:
Для тегов <dl>, <dt> и <dd> доступны глобальные атрибуты.
Рис. 3. Список определений
4. Вложенный список
Зачастую возможностей простых списков не хватает, например, при создании оглавления никак не обойтись без вложенных пунктов. Разметка для вложенного списка будет следующей:
Рис. 4. Вложенный список
5. Многоуровневый нумерованный список
Многоуровневый список используется для отображения элементов списка на разных уровнях с различными отступами. Разметка для многоуровневого нумерованного списка будет следующей:
Такая разметка по умолчанию создаст для каждого вложенного списка новую нумерацию, начинающуюся с единицы. Чтобы сделать вложенную нумерацию, нужно использовать следующие свойства:counter-reset сбрасывает один или несколько счётчиков, задавая значение для сброса;counter-increment задаёт значение приращения счётчика, т.е. с каким шагом будет нумероваться каждый последующий пункт;content — генерируемое содержимое, в данном случае отвечает за вывод номера перед каждым пунктом списка.
Рис. 5. Многоуровневый нумерованный список
HTML-таблицы
Спецсимволы HTML
Урок 8Списки HTML
Практикум
Практикум
Задание 1.
<!DOCTYPE HTML>
<html>
<head>
<title>Нумерованный список</title>
</head>
<body>
<p><strong>Работа со временем</strong></p>
<ol>
<li>создание пунктуальности (никогда не будете никуда опаздывать);</li>
<li>излечение от пунктуальности (никогда никуда не будете торопиться);</li>
<li>изменение восприятия времени и часов.</li>
</ol>
</body>
</html>
Задание 2.
Маркированный список
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Неупорядоченный список</title>
</head>
<body>
<h1>Список изученных тегов</h1>
<ul>
<li>html</li>
<li>head</li>
<li>body</li>
<li>p</li>
<li>h1</li>
<li>h2</li>
</ul>
<p>Неупорядоченный список используется для простого перечисления объектов, когда порядок неважен. </p>
</body>
</html>
Задание 3.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список определений</title>
</head>
<body>
<h1>Расшифровка тегов списков</h1>
<dl>
<dt>dl</dt>
<dd>Definition List, сам список определений</dd>
<dt>dt</dt>
<dd>Definition Term, термин</dd>
<dt>dd</dt>
<dd>Definition Definition, определение термина</dd>
<dt>ul</dt>
<dd>Unordered List, неупорядоченный список</dd>
<dt>li</dt>
<dd>List Item, элемент списка</dd>
</dl>
</body>
</html>
Задание 4. Создание списка определений
1. Создайте страницу Список определений
2. Озаглавьте текст Компьютерные сети Английские термины
3. Создайте список определений по приведенному образцу фрагмента HTML-кода
<DL> <DT> <STRONG> Internet </STRONG> <DD> глобальная компьютерная сеть. <DT> <STRONG> internet </STRONG> <DD> технология сетевого взаимодействия между компьютерами разных типов. <DT> <STRONG> WAIS (Wide Area Information Servers) </STRONG> <DD> мощная система поиска информации в базах данных сети Интернет по ключевым словам. </DL>
4. Добавьте подзаголовок Русские термины
5. Напишите определения следующих понятий: адресное пространство, гипертекст, клиент, модем, разметка сайта, сервер, тег.
В этом задании вам нужно будет создать четырёхуровневый список:
Задание 7.
Составьте HTML-документ, при просмотре которого в браузере, выводится список известных математиков с краткой характеристикой их научных достижений. При решении задачи использовать список определений.
Используя вложенные списки, составьте HTML-документ, выводящий перечень времен года и относящихся к ним месяцев.
Задание 9.
Составьте HTML-документ, при просмотре которого в браузере, выводится список известных вам городов Курганской, Свердловской и Челябинской областей.
Создайте многоуровневый список
Повторите страницу по данному по образцу
Повторите страницу по данному по образцу
Следующая страница Списки HTML