Выравнивание элементов в html
Содержание:
- Атрибуты и свойства тега
- Как посчитать сумму столбца
- Определите, исправен ли дисплей
- Свойство для вертикального выравнивания vertical-align
- Вертикальное и горизонтальное центрирование в CSS уровня 3
- Как выровнять текст
- Использование отступов
- Обзор AOC 24P2C — главный недостаток ноутбука исправлен
- Способ 2: удаление пробелов между разрядами
- Отмена последних действий на компьютере
- Выравнивание текста с помощью CSS
- Стоит ли учиться на фотографа – плюсы и минусы профессии
- CSS — Выравнивание по вертикали
- Задача вертикального центрирования
- § 5. Перенос строки и горизонтальная черта
- Центрирование по вертикали в CSS уровня 3
- Отступ текста в HTML при помощи margin
- Атрибут align тега
- Скрыть лишние строки можно следующими способами:
- Использование заголовков
Атрибуты и свойства тега
1. Свойство align=»параметр» — определяет выравнивание рисунка. Это значение так же влияет на то, как текст будет обтекать рисунок. Может принимать следующее параметры:
- left — выравнивание по левому краю
- middle — выравнивание середины изображения по базовой линии текущей строки
- bottom — выравнивание нижней границы изображения по окружающему тексту
- top — верхняя граница изображения выравнивается по самому высокому элементу текущей строки
- right — выравнивание по правому краю
Пример 3.1. Выравнивание изображения в html по правому краю
Преобразуется на странице в следующее:
2. Свойство alt=»текст» — подсказка/описание картинки. Выполняет сразу две важные функции:
- Выдает подсказку при наведении
- Если в браузере отключены изображения, то выводится этот текст
Этот атрибут также очень важен при ранжировании изображений в Яндекс Картинках и Google Картинках. Его следует прописывать к каждому изображению, поскольку это является одним из факторов в алгоритмах поисковых системах.
3. Свойство border=»ЧИСЛО» — задает толщину рамки обтекающей изображение. Измеряется в пикселях. Более подробно читайте в отдельной статье: свойство CSS border
Пример 3.2. Вывод картинки в html с рамкой (границей)
Преобразуется на странице в следующее:
4. Свойство bordercolor=»цвет» — задает цвет рамки, которая обтекает изображение. Имеет смысл, только если атрибут border больше 0.
Пример 3.3. Вывод картинки в html с цветной рамкой
Результат можно видеть чуть выше.
Примечание
Атрибуты border и bordercolor можно задать в стилях CSS к img:
5. Свойство height=»ЧИСЛО» — задает высоту изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 400х200, а мы укажем высоту 150 пикселей, то оно сжимается до 300х150 (на 25% меньше), т.е. пропорционально.
6. Свойство width=»ЧИСЛО» — задает ширину изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 1000х800, а ширина указывается 1200 пикселей, то оно автоматически расширяется на 20% до 1200х960.
7. Свойство hspace=»ЧИСЛО» — задает горизонтальный отступ изображения в пикселях от других объектов html.
8. Свойство vspace=»ЧИСЛО» — задает вертикальный отступ изображения в пикселях от других объектов html.
Примечание
Вместо hspace и vspace советую применять старый и проверенный margin (более подробно про него можете прочитать в уроке про описание стилей html). Кратко напомню:
- margin-top: X px; (X — отступ сверху)
- margin-bottom: Y px; (Y — отступ внизу)
- margin-left: L px; (L — отступ слева)
- margin-right: R px; (R — отступ справа)
Задают отступы от объектов в пикселях. Допускаются отрицательные значения. По умолчанию либо наследуется значение предка, либо имеет значение 0.
Например. Отступ слева составляет 50 пикселей, а сверху 10 пикселей.
Преобразуется на странице в следующее:
В данном примере — отступ сверху составил 10 пикселей, слева 50 пикселей.
9. Свойство class=»имя_класса» — можно присвоить класс изображению, чтобы задать стиль всем изображениям этого класса.
Как посчитать сумму столбца
Определите, исправен ли дисплей
Свойство для вертикального выравнивания vertical-align
Базовым свойством, которое позволяет сделать в CSS выравнивание по вертикали является vertical-align.
В основном для выравнивания текста по вертикали css вам понадобятся значения top, middle, bottom. Они подходят для большинства случаев.
Так, в случае если нам нужно выровнять текст в каком-то блоке, то для начала оборачиваем его в тег </p> и задаем для него стиль vertical-align:middle;
Но на практике все оказывается немного сложней. Дело в том что данное свойство срабатывает только для табличных элементов и для того чтобы оно заработало нужно будет пойти на одну хитрость.
Для родительского элемента, то есть блока, в котором находится текст, мы задаем свойство display:table, а для абзаца с тексом – display:table-cell. В этом случае блок преобразуется в таблицу, а абзац в ячейку таблицы.
CSS
.text-vertical-al{
display:table;
}
.text- vertical -al p{
display:table-cell!important;
vertical-align:middle;
}
|
1 |
.text-vertical-al{ displaytable; } .text- vertical -al p{ displaytable-cell!important; vertical-alignmiddle; } |
В результате у нас все заработало:
Выравнивание текста по вертикали CSS
Для выравнивания по вертикали текста в таблице можно использовать только значения top, bottom, middle, baseline. Другие значения для таблиц не работают.
Вот еще один пример выравнивания текста по вертикали css, но именно при работе с таблицей.
Допустим вам нужно выровнять текст по вертикали для всей таблицы. В этом случае в файле CSS для класса table нужно написать следующее:
CSS
table.table-va td{
border: 1px solid #1e1e1e;
background-color: rgba(0, 146, 243, 0.13);
height: 40px;
vertical-align:middle; /* выравнивание текста по вертикали css*/
}
|
1 |
table.table-va td{ border1pxsolid#1e1e1e; background-colorrgba(0,146,243,0.13); height40px; vertical-alignmiddle;/* выравнивание текста по вертикали css*/ } |
В этом случае во всех ячейках текст будет выровнен по вертикали по центру:
| По верху | По центу | По низу |
Так же можно задать выравнивание по вертикали для каждой ячейки. В этом случае проще всего указать стили для каждого элемента в коде HTML или при помощи псевдоклассов nth-child() в CSS:
XHTML
<table class=»table-va»>
<caption>CSS выравнивание по вертикали в таблице</caption>
<tbody>
<tr>
<td style=»vertical-align:top;»>По верху</td>
<td style=»vertical-align:middle;»>По центу</td>
<td style=»vertical-align:bottom;»>По низу</td>
</tr>
</tbody>
</table>
|
1 |
<table class=»table-va»> <caption>CSS выравнивание по вертикали в таблице</caption> <tbody> <tr> <td style=»vertical-align:top;»>По верху</td> <td style=»vertical-align:middle;»>По центу</td> <td style=»vertical-align:bottom;»>По низу</td> </tr> </tbody> </table> |
Вот что получится:
| По верху | По центу | По низу |
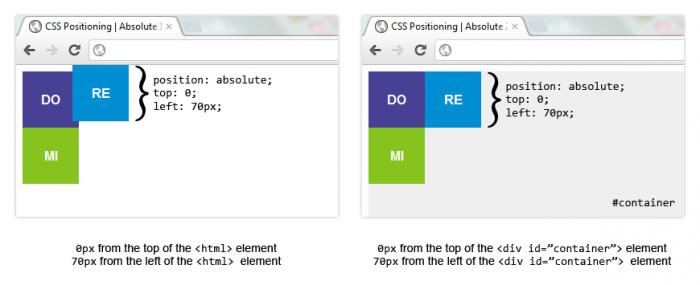
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Центр!
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
<div class=container4> <p>Центр! </div>
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
div.container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
Центр!
с этой таблицей стилей:
div.container6 {
height: 10em;
display: flex;
align-items: center;
justify-content: center }
div.container6 p {
margin: 0 }
Как выровнять текст
Для выравнивания текст у тэга Р есть атрибут ALIGN. Но не достаточно просто написать <P ALIGN>. У атрибута должен быть указан параметр. Так атрибут ALIGN имеет следующие параметры:
LEFT – выравнивание текста по левому краю
RIGHT – выравнивание текста по правому краю
CENTER – выравнивание текста по центру
JUSTIFY – выравнивание текста по ширине
Чтобы выровнять название стихотворения по центру необходимо сделать следующую запись:
Пример:
<P ALIGN = “CENTER”> Унылая пора! Очей очарованье!... </P>
Замечание
Обратите внимание, что при закрытии тэга его атрибуты не пишутся
Результат:
Самостоятельно сделайте выравнивание строки «Александр Пушкин» по правому краю.
Использование отступов
Если добавить отступ к слою слева с помощью свойства margin-left,
то визуально слой сместится на указанное значение вправо. Зная ширину слоя,
его можно сместить так, чтобы слой располагался по центру веб-страницы. Для
чего от 100%, составляющих общую доступную ширину, надо отнять ширину слоя
в процентах и полученное значение разделить пополам. Результат и будет значением
свойства margin-left (пример 1).
Пример 1. Использование margin-left
Как вариант, можно не указывать ширину, а регулировать ее с помощью отступа
слева и справа (пример 2).
Пример 2. Использование отступов
В данном примере показано размещение слоя шириной 40% по центру.
Хотя сама ширина никак напрямую не задается, она определяется значением свойств
margin-left и margin-right. Они устанавливают отступ слева и справа,
чтобы слой располагался по середине, их значения должны быть равны.
Следующий способ более универсален и уже не зависит от того, какие единицы
измерения используются для установки ширины. Для этого требуется задать отступ слева и справа для слоя равным auto через стилевые свойства margin-left и margin-right или универсальное свойство margin (пример 3).
Пример 3. Применение значения auto
В данном примере ширина слоя устанавливается 400 пикселов и выравнивается
по центру с помощью значения 0 auto свойства margin. Первый аргумент устанавливает нулевой отступ одновременно сверху и снизу от слоя, а второй аргумент выравнивает слой по центру горизонтали окна браузера.
Обзор AOC 24P2C — главный недостаток ноутбука исправлен
Способ 2: удаление пробелов между разрядами
Только что мы разобрались, как удалить пробелы в ячейках Excel с текстовыми выражениями, но что, если появилась потребность убрать лишние одинарные пробелы в числовых выражениях, которые зачастую устанавливаются автоматически? В этом случае нам также поможет инструмент «Заменить».
- В таблице выделите область, в которой находятся ненужные пробелы.
- Находясь на главной странице на панели инструментов, нажмите по кнопке «Найти и заменить» и выберите инструмент «Заменить».
- В появившемся окне на этот раз нужно ввести немного другие значения.
- В поле «Найти» поставьте один пробел.
- Поле «Заменить на» оставьте нетронутым.
- Нажмите кнопку «Заменить все».
- Подтвердите свои действия, ознакомьтесь с отчетом и примите его.
После этого вы обнаружите, что пробелы между числами исчезли, соответственно, поставленная задача выполнена.
Отмена последних действий на компьютере
Выравнивание текста с помощью CSS
Начнем с атрибутов стиля, управляющих выводом текста в блочных элементах. Начнем со свойства text-align, которое является фактически заменой атрибута align (используется для выравнивания содержимого html-элементов, например абзацев p).
Свойство стиля text-align задает горизонтальное выравнивание текста и имеет всего четыре возможных значения:
Доступные значения этого правила определяют выравнивание, соответственно: left — по левому краю, right — по правому краю, center — по центру и justify — по ширине страницы (одновременно по левому и правому краю за счет увеличения расстояния между словами). Для примера, текст этой статьи выравнен по ширине страницы (если вы заметили у него ровные границы и слева и справа) с помощью правила text-align:justify.
По умолчанию, горизонтальное выравнивание выполняется по левому краю, поэтому специально указывать text-align:left не обязательно, если в родительских элементах не было указано другого выравнивания.
Примеры использования свойства:
Следующее свойство CSS text-ident задает отступ для красной строки, например для текста в теге абзаца p. Это правило также, как и text-align, применимо только для блочных элементов. Синтаксис:
Здесь допускаются абсолютные и относительные величины отступа. Абсолютные значения (px — пикселы, em, ex и др.) можно указывать как со знаком плюс, так и со знаком минус. Относительная величина обычно задается в процентах (%). Относительное значение рассчитывается от ширины области, которая отведена под текст. Так, css правило text-indent:50% задаст красную строку равную половине длины этой самой строки. По умолчанию отступ «красной строки» равен нулю. Пример:
Далее рассмотрим вертикальное выравнивание — свойство vertical-align. Это свойство применимо уже для всех html элементов и практически для всех означает выравнивание между собой строчных элементов с текстом относительно их базовой линии. Кроме тегов таблицы td и th, в которых по вертикали будет выравниваться весь контент. Синтаксис:
Рассмотрим каждое значение подробнее:
- baseline — выравнивание фрагмента текста по базовой линии родительского элемента. Это значение по умолчанию;
- sub — фрагмент текста изображается в виде нижнего индекса или подстрочным для родительского элемента;
- super — фрагмент текста изображается в виде верхнего индекса или надстрочным для родительского элемента;
- top — выравнивание фрагмента текста по верхнему краю родительского элемента;
- text-top — выравнивание фрагмента по верхнему краю текста родительского элемента;
- middle — выравнивание центра фрагмента текста по центру родительского элемента;
- bottom — выравнивание фрагмента текста по нижнему краю родительского элемента;
- text-bottom — выравнивание фрагмента по нижнему краю текста родительского элемента;
На рисунке ниже можно посмотреть поведение фрагментов теста при различных значениях свойства vertical-align в браузере Internet Explorer 11:
Кроме вышеперечисленных значений, можно указывать числовые значения. Так, правило CSS vertical-align:0 будет означать тоже самое, что и запись vertical-align:baseline. А правило vertical-align:10px будет смещать текст вверх на 10 пикселей относительно базовой линии. Для смещения текста вниз значение необходимо указывать с минусом.
Сдвиг также можно задавать в относительных единицах измерения, например в em и в ex или в процентах.
Для вертикального выравнивания содержимого ячеек таблицы в vertical-align следует использовать значения:
- top — для выравнивания содержимого по верхней границе ячейки;
- bottom — для выравнивания содержимого по нижней границе ячейки;
- middle — для выравнивания по центру ячейки (используется по умолчанию).
Для достижения нужного результата, обычно приходится экспериментировать с различными значениями свойства стиля vertical-align. Многочисленные возможные значения дают слишком разный результат в различных случаях.
Стоит ли учиться на фотографа – плюсы и минусы профессии
CSS — Выравнивание по вертикали
1. Отцентровать один элемент (, ) относительно другого (в котором он расположен) по центру. Родительский блок в этом примере имеет фиксированную высоту, которая задаётся с помощью свойства CSS .
HTML-код:
<div class="parent">
...
<div class="child">
...
</div>
</div>
CSS-код:
.parent {
line-height: 500px;
}
.child {
display: inline-block;
vertical-align: middle;
}
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 3.0+
- Internet Explorer 8.0+
- Opera 7.0+
- Safari 1.0+
2. Центрирования одного блока относительно другого по вертикали посредством представления родителя как таблицы, а ребёнка как ячейки этой таблицы.
.parent {
display: table;
}
.child {
display: table-cell;
vertical-align: middle;
}
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 8.0+
- Opera 7.5+
- Safari 1.0+
Задача вертикального центрирования
Горизонтальное центрирование выполняется очень просто и легко. Когда центрируемый элемент является строчным, используем свойство выравнивания относительно родительского элемента. Когда элемент блочный — задаем ему ширину и автоматическую установку левого и правого полей.
Большинство людей, используя свойство text-align:, обращаются к свойству vertical-align для центрирования по вертикали. Все выглядит достаточно логично. Если вы использовали табличные шаблоны, то наверняка активно использовали атрибут valign, который укрепляет веру в то, что vertical-align правильный путь к решению задачи.
Но атрибут valign работает только в ячейках таблицы. А свойство vertical-align очень на него похоже. Оно также действует на ячейки таблицы и некоторые строчные элементы.
Значение свойства vertical-align действует по отношению к родительскому строчному элементу.
- В строке текста выравнивание производится по отношению к высоте строки.
- В ячейке таблицы используется выравнивание по отношению к величине, вычисляемой специальным алгоритмом (обычно получается высота строки).
Но, к сожалению, свойство vertical-align не действует в блочных элементах (например, параграфах внутри элемента div ). Такое положение может привести к мысли, что решения задачи вертикального выравнивания нет.
Но есть другие методы центрирования блочных элементов, выбор которых зависит от того, что центрируется по отношению к внешнему контейнеру.
§ 5. Перенос строки и горизонтальная черта
Если нужно обеспечить переход на новую строку без вставки пустой строки (это происходит, когда ты в текстовом редакторе нажимаешь Enter), то используется тег . Например, html-код
1. Первая строка. 2. Вторая строка.
в браузере будет выглядеть так:
1. Первая строка. 2. Вторая строка.
У нет закрывающего тега. Ты уже наверное догадался, что для вставки нескольких пустых строк, нужно записать тег несколько раз подряд.
Визуально разделить части текста можно ещё при помощи тега . Этот тег создает на странице разделительную полосу (например, как зелёная в начале этой статьи). Тег имеет следующие атрибуты:
- size — толщина полосы;
- width — ширина полосы;
- align — выравнивание;
- color — цвет полосы;
- noshade — атрибут, не имеющий значений. Если указан, то создается сплошная чёрная полоса без тени.
Например, html-код:
align=»center» size=»5″ width=»50%» color=»#3399ff»>
в браузере примет вид
Ширину и толщину можно указывать как в пикселах (тогда величина будет постоянной), так и в процентах (тогда величина будет меняться в зависимости от разрешения экрана).
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент
написания этой статьи (2014 год), хороший способ вертикального
выравнивания блока без использования абсолютного позиционирования
(что может приводить к частичному перекрытию текста) всё ещё
обсуждается. Но если вам известно, что частичное перекрытие текста
не станет проблемой в вашем документе, вы можете использовать
свойство ‘transform’, чтобы выровнять по центру абсолютно
позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */
Основные правила:
-
Сделайте контейнер относительно позиционированным
(position: relative), что превратит его в контейнер для абсолютно
позиционированных элементов. -
Сам элемент сделайте абсолютно позиционированным
(position: absolute). -
Поместите элемент посередине контейнера с помощью ‘top: 50%’.
(Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.) - Используйте translate, чтобы переместить элемент вверх на
половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’
указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких
реализациях CSS стала доступна новая техника. Она основана на новом
ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово
предназначено для использования в графическом интерфейсе
пользователя (GUI), но ничто не мешает вам использовать его в
документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока <div>, тег таблицы <table>, абзаца <p>, секции <section> и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
PHP
<div style=”margin-left:20px;”> Текст блока HTML </div>
| 1 | <div style=”margin-left20px;”>ТекстблокаHTML<div> |
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
HTML:
PHP
<div class=»text-block»> Текст блока </div>
| 1 | <div class=»text-block»>Текстблока<div> |
CSS:
PHP
.text-block {
margin-left:20px;
}
|
1 |
.text-block{ margin-left20px; } |
Если вы не создаёте страницу с нуля, а редактируете уже существующую, то можно не задавать новый класс, а определить уже имеющийся класс или идентификатор. Как это сделать показано в этой статье:«Как определить ID и класс элемента на странице?»
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Обратите внимание, если вы задаёте верхний или нижний отступ для тега , , — то, скорее всего, он не сработает. Это связано с тем что верхний и нижний margin работает только для блочных элементов HTML, а указанные выше теги являются строчными
Для решения проблемы можно дополнительно задать этому тегу CSS свойство display:inline-block; чтобы к нему применялись свойства одновременно блочного и строчного элемента HTML.
Атрибут align тега
Еще один способ размещения по центру вообще не требует использования никаких
стилей и связан с атрибутом align тега <div>.
Указывая значение center, заставляем содержимое слоя выравниваться по его
центру. Поэтому необходимо создать два слоя, один из которых будет служить
контейнером для другого, как показано в примере 4.
Пример 4. Атрибут align
Опять же, как и в случае использования свойства text-align,
размещаться по центру будет и текст внутри слоя. Поэтому следует насильно
задать ему необходимое выравнивание через стили. Ширину слоя-контейнера задавать
не требуется, она будет вычисляться автоматически и занимать все доступное
пространство веб-страницы.
Скрыть лишние строки можно следующими способами:
- Первый способ — самый простой и примитивный заключается в том, чтобы выделить ненужные столбцы или строчки (сквозным выделением) и нажатием правой кнопки мыши в контекстном меню выбрать действие «Скрыть».Показать скрытые строки или столбцы можно выделив нужный диапазон и выбрав в контекстном меню действие «Показать».
- Второй способ немного сложнее. Данный способ заключается в группировке строк или столбцов при помощи опции «Группировать» во вкладке «Данные» меню быстрого доступа. Эта опция позволяет разбить информацию на группы и открывать или прятать строки(столбцы) нажатием(кликом) по крестику. Преимущество этого метода в том, что можно создавать несколько уровней группировки и отображать при необходимость данные только определенного уровня. То есть информация открывается ступенчато в виде «древа».
Группировка данных осуществляется следующим образом:
- Необходимо выделить столбцы или строки сквозным выделением (для каждой группы отдельно);
- Кликнуть по пиктограмме «Группировка» в разделе «Данные». Информация будет сгруппирована автоматически.
Если Вам недостаточно автоматической группировки, можете использовать опцию «Создание структуры…».
Следует помнить, что группировка захватывает соседнюю с выделенным диапазоном ячейку, поэтому выделять нужно на одну ячейку меньше, либо следует вставить между группируемыми диапазонами пустые строки — разделители.
Использование заголовков
В нашем примере очень хотелось бы, чтобы название и автор стихотворения были бы выделены. Для этого можно использовать заголовки. У заголовка существуют уровни: H1 – самый первый уровень и, соответственно, текст, заключенный в контейнер <H1>…</H1>, будет самым большим. Н6 – самый нижний уровень и самый маленький размер текста.
Содержимое тэгов <H1>, <H2>, …, <H6> всегда начинается с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство.
У тэгов <H1>, <H2>, …, <H6> также имеется атрибут.
ALIGN определяет выравнивание заголовка. Параметр ALIGN такие же как и у атрибута ALIGN тэга P.
Сделаем в нашем примере название стихотворения заголовком первого уровня и выравнивание по центру, а автора – вторым уровнем и выравнивание по правому краю.
Пример:
<H1 ALIGN = “CENTER”> Унылая пора! Очей очарованье!... </H1>
Результат: