Все про css выравнивание
Содержание:
- Шаг 2
- Центрування блоку або зображення
- Выравнивание элементов формы
- Обзор AOC 24P2C — главный недостаток ноутбука исправлен
- 2-ой метод
- Выравнивание блоков с известными размерами
- Html и его детища и align
- Абсолютное позиционирование и отрицательные поля
- Определение и применение
- Изображения
- Центрирование по вертикали в CSS уровня 3
- Когда употребляется слово «посередине»?
- Centering in the viewport in CSS level 3
- Centering vertically in CSS level 3
- Правило для «по середине» (существительное с предлогом)
- Centering a block or image
- Стоит ли учиться на фотографа – плюсы и минусы профессии
- Меню
- Определите, исправен ли дисплей
- Больше
- Centering vertically and horizontally in CSS level 3
- Что нужно для программирования на C++
- Как правильно написать “посередине”?
- position и отрицательный margin вверх
- Скрыть лишние строки можно следующими способами:
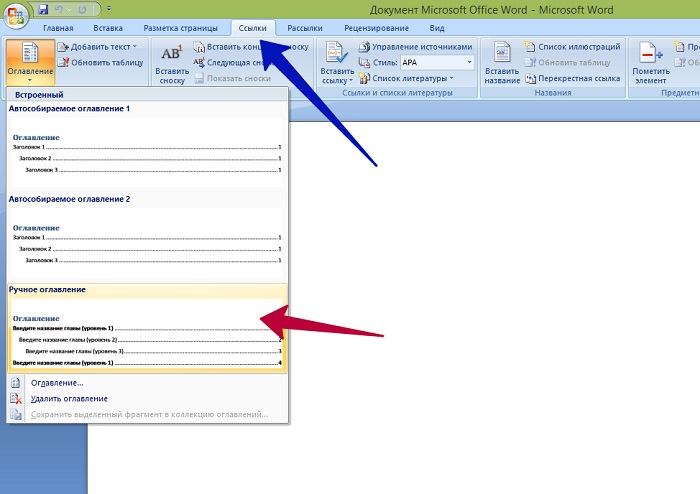
- Приложения для Андроид для открытия файлов doc и docx
- Центрирование по вертикали
- Text-decoration, text-align, text-indent в CSS
- Где может работать фотограф
- Выравнивание текста по центру
- Шаг 3
- CSS — Выравнивание по горизонтали
Шаг 2
Сейчас мы напишем простейший CSS, для размещения элементов на странице. Вы должны сохранить этот код в файле style.css. Именно на него прописана ссылка в html-файле.
Перед тем как сделать наш контент выровненным по центру, необходимо для body и html установить высоту 100%. Так как высота считается без внутренних и внешних отступов (padding и margin), то мы устанавливаем их (отступы) в 0, чтобы не было скроллбаров.
Нижний отступ для элемента «floater»-а равен минус половине высоты контента (400px), а именно -200px;
Сейчас ваша страничка должна выглядеть приблизительно так:
Поскольку элементу #centered установлено position:relative, мы можем использовать абсолютное позиционирование элементов внутри него. Затем установим overflow:auto; для элемента #content, чтобы появлялись скроллбары, в случае если не будет помещаться контент.
Центрування блоку або зображення
Іноді центрировать потрібно не текст, а блок в цілому. Або,
по-іншому кажучи: ми хочемо, щоб праве і ліве поля були однаковими.
Для цього потрібно встановити поля на ‘auto’. Це зазвичай
використовується для блоків з фіксованою шириною, тому що якщо блок
сам по собі гнучкий, він просто займе всю доступну ширину. Ось
приклад:
P.blocktext {
margin-left: auto;
margin-right: auto;
width: 6em
}
...
<P class="blocktext">Цей доволі ...
Цей досить вузький діапазон тексту центровано.
Зауважте, що рядки всередині блоку не центровані (вони вирівняні
вліво), на відміну від попереднього прикладу.
Цей метод також можна використовувати для центрування
зображення: помістіть його в власний блок і застосуєте властивості
полів. Наприклад:
IMG.displayed {
display: block;
margin-left: auto;
margin-right: auto }
...
<IMG class="displayed" src="..." alt="...">
Выравнивание элементов формы
С помощью таблиц удобно определять положение полей формы, особенно, когда они
перемежаются с текстом. Один из вариантов оформления формы, которая предназначена
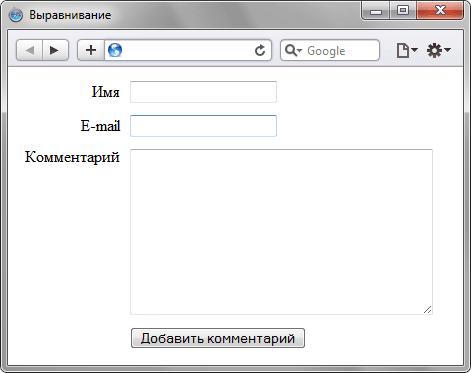
для ввода комментария, показан на рис. 3.

Рис 3. Расположение полей формы и текста
Чтобы текст возле полей формы был выровнен по правому краю, а сами элементы
формы — по левому, потребуется таблица с невидимой границей и двумя
колонками. В левой колонке будет размещаться собственно текст, а в правой текстовые
поля (пример 5).
Пример 5. Выравнивание полей формы
В данном примере, для тех ячеек, где требуется задать выравнивание по правому
краю, добавлен атрибут align=»right».
Чтобы надпись «Комментарий» располагалась по верхней границе многострочного
текста, для соответствующей ячейки устанавливается выравнивание по верхнему
краю с помощью атрибута valign.
Обзор AOC 24P2C — главный недостаток ноутбука исправлен
2-ой метод
Этот метод использует абсолютное позиционирование div-а, которому top устанавливается в 50%, а верхний отступ (margin-top) минус половине высоты контента. Это подразумевает, что объект должен иметь фиксированную высоту, которая определена в стилях CSS.
Поскольку высота фиксированная, вы можете установить overflow:auto; для div-а содержащего контент, таким образом, в случае если контент не будет влазить, то появятся скролл-бары.
Минусы
Когда не достаточно места, контент пропадает (например, div находится внутри body, а пользователь уменьшил окна, в этом случае скролл-бары не появятся.
Выравнивание блоков с известными размерами
Проще всего с помощью CSS выровнять блоки, у которых заранее известна высота (для выравнивания по вертикали) или ширина (для горизонтального выравнивания).
Выравнивание при помощи padding
Иногда можно не центрировать элемент, а добавить ему границы свойством «padding».
Например, есть картинка 200 на 200 пикселей, и требуется центрировать ее в блоке 240 на 300. Можем задать высоту и ширину внешнему блоку = 200px, и добавить по 20 пикселей сверху и снизу, и по 50 слева и справа.
.example-wrapper1{
background: #535E73;
width: 200px;
height: 200px;
padding: 20px 50px;
}
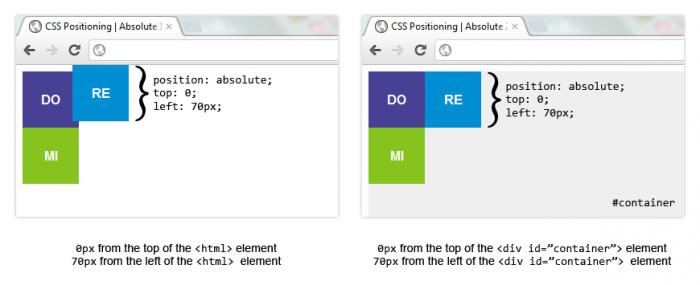
Выравнивание абсолютно позиционированных блоков
Если для блока задано «position: absolute», тогда его можно позиционировать относительно ближайшего родителя с «position: relative». Для этого нужно всем свойствам («top»,»right»,»bottom»,»left») внутреннего блока присвоить одинаковое значение, а также «margin: auto».
*Есть нюанс: Ширина (высота) внутреннего блока + значение left (right, bottom, top) не должны превышать размеры родительского блока. Надежнее свойствам left (right, bottom, top) присваивать 0 (ноль).
.example-wrapper2{
position: relative;
height: 250px;
background: url(space.jpg);
}
.cat-king{
width: 200px;
height: 200px;
position: absolute;
top: ;
left: ;
bottom: ;
right: ;
margin: auto;
background: url(king.png);
}
Html и его детища и align
Данный способ почти не используется, так как его вытеснили инструменты каскадных стилевых таблиц. Однако знание, что такой тег существует, вам не помешает.
Что касается валидации (данный термин подробно описан в статье «Как проверить html код на ошибки»), то в самой спецификации html осуждается использование <center>, так как для валидности необходимо использовать переходной <!DOCTYPE>.
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>CENTER</title> <meta charset=utf-8"> </head> <body> <center> <p>Этот контент будет расположен по центру.</p> </center> </body> </html> |
Теперь перейдем к атрибуту align. Он задает горизонтальное выравнивание объектов на страницах сайтов и вписывается после объявления тега. Обычно с его помощью контент можно выровнять по левому краю (left), по правому краю (right), по центру (center) и по ширине текста (justify).
Ниже я приведу пример, в котором картинку и абзац расположу по центру.
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE HTML> <html> <head> <title>align</title> <meta charset=utf-8"> </head> <body> <p align ="center"><img src="http://zverivdom.com/files/node_post/photo/prodajutsya-shhenki-sibirskij-khaski--speshite-ostalosy-dva-shhenka.jpg" alt="Щенок" align="middle"> Этот контент будет расположен по центру.</p> </body> </html> |
Заметьте, что для картинки разбираемый нами атрибут имеет несколько другие значения.
align=»middle»
Абсолютное позиционирование и отрицательные поля
Данный метод также работает во всех браузерах. Но он требует, чтобы центрируемому элементу задавалась высота.
В коде примера выполняется одновременное центрирование по горизонтали и вертикали:
CSS:
#parent {position: relative;}
#child {
position: absolute;
top: 50%;
left: 50%;
height: 30%;
width: 50%;
margin: -15% 0 0 -25%;
}
Сначала устанавливаем тип позиционирования элементов. Затем для вложенного элемента div устанавливаем значения свойств top и left равными 50%, что соответствует центру родительского элемента. Но в центр попадает левый верхний угол вложенного элемента. Поэтому нужно поднять его вверх (на половину высоты) и сдвинуть влево (на половину ширины), и тогда центр совпадет с центром родительского элемента. Так что знание высоты элемента в данном случае необходимо. Затем задаем элементу отрицательные значения верхнего и левого полей равными половине высоты и ширины соответственно.
Данный метод работает не во всех браузерах.
Определение и применение
CSS свойство align-content определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль поперечной оси контейнера (вертикально), или производит выравнивание всего макета сетки по оси столбца grid-контейнера.
Для того, чтобы определить как браузер распределяет пространство между и вокруг флекс элементов вдоль главной оси контейнера (горизонтально), или производит выравнивание всего макета сетки по оси строки grid-контейнера, вы можете воспользоваться свойством justify-content.
При работе с флекс элементами обратите внимание на то, что свойство align-content возможно применить только к многострочным флекс контейнерам (flex-wrap, или flex-flow со значениями wrap | wrap-reverse). Если элемент не является флекс элементом, или элементом сетки макета (не находится внутри родительского элемента, который является блочным, или строчным флекс, или grid-контейнером), то свойство align-content не окажет на такой элемент никакого эффекта
Если элемент не является флекс элементом, или элементом сетки макета (не находится внутри родительского элемента, который является блочным, или строчным флекс, или grid-контейнером), то свойство align-content не окажет на такой элемент никакого эффекта.
Более подробную информацию о работе с флекс элементами вы можете получить в статье учебника CSS «Верстка по Flexbox (работа с контейнерами)».
Схематичное отображение работы свойства align-content отображено на следующем изображении:

* — для элементов сетки макета (grid-элементы) допускается использование сокращенных значений start и end, для флекс элементов необходимо использовать полные значения flex-start и flex-end.
Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент
написания этой статьи (2014 год), хороший способ вертикального
выравнивания блока без использования абсолютного позиционирования
(что может приводить к частичному перекрытию текста) всё ещё
обсуждается. Но если вам известно, что частичное перекрытие текста
не станет проблемой в вашем документе, вы можете использовать
свойство ‘transform’, чтобы выровнять по центру абсолютно
позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */
Основные правила:
-
Сделайте контейнер относительно позиционированным
(position: relative), что превратит его в контейнер для абсолютно
позиционированных элементов. -
Сам элемент сделайте абсолютно позиционированным
(position: absolute). -
Поместите элемент посередине контейнера с помощью ‘top: 50%’.
(Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.) - Используйте translate, чтобы переместить элемент вверх на
половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’
указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких
реализациях CSS стала доступна новая техника. Она основана на новом
ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово
предназначено для использования в графическом интерфейсе
пользователя (GUI), но ничто не мешает вам использовать его в
документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Когда употребляется слово «посередине»?
Чтобы распознать, когда данное слово пишется именно в таком варианте, необходимо внести некоторые уточнения. Написание меняется в зависимости от того, какой частью речи оказывается данное слово в той или иной ситуации. Слитный вариант употребления будет уместен, когда оно выступает в качестве наречия или производного предлога.
Чтобы каждый раз не разбирать все написанное предложение ради решения этой дилеммы, достаточно запомнить несколько базовых советов. Если слово станет ответом на вопрос: «где?», то оно выступает как наречие.
Чтобы распознать ситуацию, когда это слово возможно выступает в качестве производного предлога, также стоит знать о некоторых правилах. Данная часть речи появляется от слияния предлога и существительного. Также, такой вариант будет употребляться всегда рядом с существительным, которое стоит в родительном падеже. Кроме того, если слово «посередине», можно легко заменить на «в центре», и при этом не изменится смысл написанного, тогда первый вариант будет употреблен слитно.
Также, если возникает вопрос о вариантах «посередине» или «посредине», то они оба правильные.
Centering in the viewport in CSS level 3
The default container for absolutely positioned elements is the
viewport. (In case of a browser, that means the browser window). So
centering an element in the viewport is very simple. Here is a
complete example. (This example uses HTML5 syntax.)
<html>
<style>
body {
background: white }
section {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
</style>
<section>
<h1>Nicely centered</h1>
<p>This text block is vertically centered.
<p>Horizontally, too, if the window is wide enough.
</section>
You can see the result in a separate
document.
The ‘margin-right: -50%’ is needed to compensate the ‘left:
50%’. The ‘left’ rule reduces the available width for the element
by 50%. The renderer will thus try to make lines that are no longer
than half the width of the container. By saying that the right
margin of the element is further to the right by that same amount,
the maximum line length is again the same as the container’s width.
Try resizing the window: You’ll see that each sentence is on one
line when the window is wide enough. Only when the window is too
narrow for the whole sentence will the sentence be broken over
several lines. When you remove the ‘margin-right: -50%’ and resize
the window again, you’ll see that the sentences will be broken
already when the window is still twice as wide as the text lines.
Centering vertically in CSS level 3
CSS level 3 offers other possibilities. At this time (2014), a
good way to center blocks vertically without using absolute
positioning (which may cause overlapping text) is still under
discussion. But if you know that overlapping text will not be a
problem in your document, you can use the ‘transform’ property to
center an absolutely positioned element. For example:
This paragraph is vertically centered.
For a document that looks like this:
<div class=container3> <p>This paragraph… </div>
the style sheet looks like this:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */
The essential rules are:
-
Make the container relatively positioned, which
declares it to be a container for absolutely positioned elements. -
Make the element itself absolutely positioned.
-
Place it halfway down the container with ‘top: 50%’. (Note
that 50%’ here means 50% of the height of the container.) - Use a translation to move the element up by half its own
height. (The ‘50%’ in ‘translate(0, -50%)’ refers to the height of
the element itself.)
Recently (since about 2015), another technique has also become
available in several CSS implementations. It is based on the new
‘flex’ keyword for the ‘display’ property. This keyword is meant
for use in graphical user interfaces (GUIs), but nothing stops you
from using it in a document, if the document happens to have the
right structure.
This paragraph is vertically centered.
the style sheet looks like this:
Правило для «по середине» (существительное с предлогом)
Если же данное словосочетание представлено существительным с предлогом, его написание будет раздельным. Мы можем проверить себя постановкой вопроса от существительного «середине» к зависимому слову: По середине чего? Наличие зависимого слова, либо определения, способного «разбить» существительное и предлог, будут указывать на раздельное написание: По (самой) середине реки.
Примеры
- По середине парты нами была проведена простым карандашом тоненькая незаметная линия, обозначающая негласную границу наших владений.
- Лидия неспешно шла по середине аллеи, как будто даже походкой хотела подчеркнуть, что не склонна брать ни ту, ни другую сторону.
- По середине подоконника прополз муравей.
Centering a block or image
Sometimes it is not the text that needs to be centered, but the
block as a whole. Or, phrased differently: we want the left and
right margin to be equal. The way to do that is to set the margins
to ‘auto’. This is normally used with a block of fixed width,
because if the block itself is flexible, it will simply take up all
the available width. Here is an example:
P.blocktext {
margin-left: auto;
margin-right: auto;
width: 8em
}
...
<P class="blocktext">This rather...
This rather narrow block of text is centered.
Note that the lines inside the block are not centered (they are
left-aligned), unlike in the earlier example.
This is also the way to center an image: make it into block of
its own and apply the margin properties to it. For example:
IMG.displayed {
display: block;
margin-left: auto;
margin-right: auto }
...
<IMG class="displayed" src="..." alt="...">
Стоит ли учиться на фотографа – плюсы и минусы профессии
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
Определите, исправен ли дисплей
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
Centering vertically and horizontally in CSS level 3
We can extend both methods to center horizontally and
vertically at the same time.
A side-effect of making the paragraph absolutely positioned is
that it is then only as wide as it needs to be (unless we give it
an explicit width, of course). In the example below, that’s
precisely what we want: We center a paragraph with just one word
(“Centered!”), so the width of the paragraph should be exactly the
width of that word.
Centered!
The yellow background is there to show that the paragraph is
indeed only as wide as its contents. We assume the same mark-up as
before:
<div class=container4> <p>Centered! </div>
The style sheet is similar to the previous example with respect
to the vertical centering. But we now move the element halfway
across the container as well, with ‘left: 50%’, and at the same
time move it leftwards by half its own width in the ‘translate’
transformation:
div.container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
The next example below explains why the ‘margin-right: -50%’ is
needed.
When the CSS formatter supports ‘flex’, it’s even easier:
Centered!
with this style sheet:
div.container6 {
height: 10em;
display: flex;
align-items: center;
justify-content: center }
div.container6 p {
margin: 0 }
Что нужно для программирования на C++
Самое нужное — это желание. Не имея желания программировать, Вам придется очень сложно себя пересиливать и вскоре это надоест. Программирование — это умственный процесс, оно может утомлять, даже если у вас сильно очень «загорелось». Кстати, у многих желание пропадает после прочтения половины учебной книги по языку программирования, т.к. появляются какие-то сложные конструкции или неинтересные для вас вещи. Например, Вы хотели сразу начать писать игры и изучать для этого нужные команды(классы и функции), а вам рассказывают об умных указателях, перегрузке функций или лямбда-выражениях. Если Вас не пугает то, что Вам придется изучить множество всего, что может показаться не нужным на первый взгляд, то милости просим в ряды начинающих программистов.
Для самого процесса программирования нужен сам программист и его рабочее место(компьютер с нужным софтом). Если вы читаете это, то наверняка с компьютера, поэтому всё необходимое вы уже имеете, за исключением IDE.
Итак, вам нужно:
- Желание
- Компьютер
- Установленная IDE
IDE — интегрированная среда разработки, а если проще, то это программа в которой имеется целый набор полезных вещей: текстовый редактор для кода с подсветкой синтаксиса, компилятор (он переводит код вашей программы в машинный код, который понятен компьютеру), дебаггер и еще куча различных полезных приблуд.
Существует множество различных IDE для различных операционных систем.
IDE для Windows
Dev-C++. Самым оптимальным вариантом для программирования является IDE Dev-C++, есть все что нужно для начала, весит примерно 50 мегабайт. Простой интерфейс, легко разобраться. Скачать можно здесь.
IDE для Linux
Geany. Самый оптимальный вариант — Geany. Легковесно, просто, быстро и удобно.
QtCreator. Лучшая, на мой взгляд, IDE для Linux (И не только, она кроссплатформенная). Есть всё что нужно + Qt Framework из коробки.
Как правильно написать “посередине”?
Русский язык богат на лексические единицы, которые вызывают затруднение в написании из-за уместных нескольких вариантов письменной передачи слова, или звуков, которые не отображаются на письме при сокращении согласных и т.д.
Как правило, именно незнание, как поступить в той или иной ситуации приводят к проявлению всей своей неграмотности. Не всегда получается заменить слово на соответствующий синоним для упрощения задачи себе. Как быть тогда? К примеру, очень трудно подобрать проверку к лексеме посередине, как пишется она: слитно или раздельно? Могут ли сосуществовать оба варианта?
position и отрицательный margin вверх
Элемент можно выровнять по вертикали, задав ему фиксированную высоту и применив position: absolute и отрицательный margin-top, равный половине высоты выравниваемого элемента. Родительскому блоку должен быть присвоен position: relative:
<!DOCTYPE html>
<html>
<head>
<title>Вертикальное выравнивание. Способ line-height</title>
<style>
.wrapper {
position: relative;
height: 400px;
}
.wrapper p {
height: 200px;
margin: -100px 0 0;
position: absolute;
top: 50%;
}
</style>
</head>
<body>
<div class="wrapper">
<p>Я выровнен по вертикали</p>
</div>
</body>
</html>
Плюсы:
- Кроссбраузерность;
- Выравнивать элементы можно как по центру, так и в любом другом положении.
Минусы:
- Трудоемко при большом количестве элементов;
- Сложно управлять;
- Необходимо знать и фиксировать высоту элемента;
- В некоторых браузерах абсолютное позиционирование может вызвать снижение производительности.
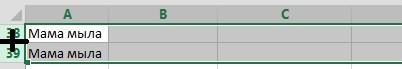
Скрыть лишние строки можно следующими способами:
- Первый способ — самый простой и примитивный заключается в том, чтобы выделить ненужные столбцы или строчки (сквозным выделением) и нажатием правой кнопки мыши в контекстном меню выбрать действие «Скрыть».Показать скрытые строки или столбцы можно выделив нужный диапазон и выбрав в контекстном меню действие «Показать».
- Второй способ немного сложнее. Данный способ заключается в группировке строк или столбцов при помощи опции «Группировать» во вкладке «Данные» меню быстрого доступа. Эта опция позволяет разбить информацию на группы и открывать или прятать строки(столбцы) нажатием(кликом) по крестику. Преимущество этого метода в том, что можно создавать несколько уровней группировки и отображать при необходимость данные только определенного уровня. То есть информация открывается ступенчато в виде «древа».
Группировка данных осуществляется следующим образом:
- Необходимо выделить столбцы или строки сквозным выделением (для каждой группы отдельно);
- Кликнуть по пиктограмме «Группировка» в разделе «Данные». Информация будет сгруппирована автоматически.
Если Вам недостаточно автоматической группировки, можете использовать опцию «Создание структуры…».
Следует помнить, что группировка захватывает соседнюю с выделенным диапазоном ячейку, поэтому выделять нужно на одну ячейку меньше, либо следует вставить между группируемыми диапазонами пустые строки — разделители.
Приложения для Андроид для открытия файлов doc и docx
Центрирование по вертикали
Одним из способов показать посетителю направленность и название сайта является
использование сплэш-страницы. Это первая страница, на которой, как правило,
расположена flash-заставка или рисунок, выражающий главную идею сайта. Изображение
также является и ссылкой на остальные разделы сайта. Требуется поместить этот
рисунок по центру окна браузера вне зависимости от разрешения монитора. Для
этой цели можно воспользоваться таблицей с шириной и высотой равной 100% (пример 1).
Пример 1. Центрирование рисунка
В данном примере выравнивание по горизонтали устанавливается с помощью параметра
align=»center» тега <td>,
а по вертикали содержимое ячейки можно не центрировать, поскольку это положение
задано по умолчанию.
Чтобы высота таблицы устанавливалась как 100%, необходимо убрать <!DOCTYPE>, код при этом перестает быть валидным.
Использование ширины и высоты на всю доступную область веб-страницы гарантирует,
что содержимое таблицы будет выравниваться строго по центру окна браузера, независимо
от его размеров.
Text-decoration, text-align, text-indent в CSS
Как же в Css работать с текстом? Вполне логично будет предположить, что для этой цели существуют специально предназначенные правила. Давайте начнем с text-align, которое является фактически заменой атрибута align (он использовался в чистом Html 4.01 по версии валидатора для выравнивания содержимого, например, абзацев P или заголовков).
Он имеет всего четыре возможных значения:
Смысл остается таким же, как и был раньше. Text align — это горизонтальное выравнивание строк. Применяется это правило исключительно только для блочных элементов (параграфы, заголовки и т.п.), т.е. тех тегах, в которых может появиться несколько строк. Т.к. в строчных элементах строк может быть только одна, то и смысла использования в них text-align особого нет.
Понятно, что значения этого правила означают выравнивание, соответственно: по левому краю (left), по правому краю (right), по центру (center) и по ширине страницы (Justify — одновременно по левому и правому краю за счет увеличения расстояния между словами). Само собой, что значение Justify стоит использовать для элементов хотя бы с несколькими строками текста, иначе видимого эффекта от этого не будет.
Для примера, я выровнял предыдущий абзац по ширине (видите у него ровные границы и слева, и справа), используя:
text-align:justify;
По умолчанию горизонтальное выравнивание текста осуществляется по левому краю, т.е. специально писать text-align:left не нужно, если, конечно же, раньше вы не задавали другое выравнивание. Этот абзац я, кстати, выровнял по центру (center) опять же для наглядного примера, но тут, я думаю, все и так понятно.
Следующее Css правило text-indent позволяет задать красную строку, например, для текста в теге абзаца P. Отступ красной строки можно задать с помощью указания величины (как со знаком плюс, так и со знаком минус, используя размеры (пиксели, em или ex) допустимые в CSS) или с помощью процентов:
От чего считаются проценты в text-indent? От ширины области, которая отведена под текст. Т.е. Css правило text-indent:50% задаст красную строку равную половине длины этой самой строки. Ну, а этот абзац как раз и служит примером такого правила.
А можно, например, задать отрицательное значение красной строки в text-indent и тогда мы получим примерно то, что вы видите в этом абзаце. Для достижения данного результата я написал для тега абзаца P вот такое вот CSS правило:
text-indent:-1em;
Ну, а обычное использование text-indent (для задания стандартной красной строки) может выглядеть так: text-indent:40px; (кстати, применено к этому параграфу). Это правило, так же как и рассмотренное раньше text-align, применяется только для блочных элементов, т.е. там, где может появиться несколько строк (абзацы, заголовки и т.п.).
Так, теперь давайте перейдем к text-decoration (оформление с помощью горизонтальной линии), которое применяется уже ко всем Html элементам (и строчным, и блочным).
Оно может иметь всего четыре значения:
Т.е. можно использовать с помощью text-decoration: надчеркивание (overline), перечеркивание (line-through) или подчеркивание (underline), ну, или вообще ничего не использовать (none). Некоторые Html элементы уже имеют по умолчанию оформление горизонтальной линией, например, гиперссылки (тег A) (они по умолчанию подчеркиваются).
Поэтому выделять что-то еще подчеркиванием (кроме гиперссылок) не есть хорошо, ибо у пользователей в подсознании записано, что раз подчеркнуто (а еще и цветом выделено) — значит по этому можно кликнуть для перехода. Но выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение и последующее за ним разочарование вашим ресурсом (он то думал, а оказалось что…).
Если текст гиперссылки нужно будет сделать неподчеркнутым (например, в меню), то используйте для text decoration элемента гиперссылки значение none.
Нюансом в использовании Css правила text-decoration является то, что можно будет прописать сразу три (иди два) значения для любого Html элемента (опуская none) и в результате вы получите надчеркнуто-подчеркнуто-перечеркнутый фрагмент текста (прикольно звучит и смотрится, не правда ли?):
text-decoration:underline overline line-through;
Значения для text decoration (если вы хотите использовать сразу несколько из них) нужно писать через символ пробел.
Где может работать фотограф
Большинство фотографов предпочитают работать на себя. Найти работу можно где угодно: предлагать свои услуги друзьям и знакомым, рекламировать фотографии в интернете.
Можно даже продавать фотографии в интернете, правда больших денег на этом не заработать. Сначала без опыта будет трудно.
Удивительно, но есть люди, которым не нравится работать на себя. Ведь никто не дает гарантии заработка, а «дядя» всегда заплатит за проделанную работу. Такие люди работают в средствах массовой информации. В этом тоже есть свой плюс.
Начинающий самостоятельный фотограф первое время будет перебиваться случайными заработками. А работа в какой-либо компании дает постоянный доход.
Также можно использовать фотографирование в качестве подработки.
Выравнивание текста по центру

Часто в декоративных целях требуется задать тексту выравнивание по центру, CSS в этом случае позволяет сократить время верстки. Раньше это делалось с помощью HTML-атрибутов, теперь же стандарт требует выравнивать текст с помощью таблиц стилей. В отличие от блоков, для которых нужно изменять внешние отступы, в CSS выравнивание текста по центру производится с помощью одной строки:
text-align:center;
Это свойство наследуется и передается от родителя всем потомкам. Влияет не только на текст, но и на другие элементы. Для этого они должны быть строчными (например, span) или строчно-блочными (любые блоки, которым задано свойство display: block). Последний вариант позволяет также изменять ширину и высоту элемента, более гибко настраивать отступы.
Часто на страницах align приписывают к самому тегу. Это сразу делает код невалидным, так как W3C признал атрибут align устаревшим. Использование его на странице не рекомендуется.
Шаг 3
И последнее что мы сделаем, это добавим кое-какие стили, чтобы страничка выглядела немного привлекательнее. Давайте начнём с меню.
Первое что мы сделали, чтобы меню выглядело лучше, удалили маркеры, установив атрибут list-style:none, а также установили внутренние и внешние отступы, так как по умолчанию в разных броузерах они сильно различаются.
Обратите внимание, что затем мы указали чтобы ссылки отбражадись как блочные элементы. Теперь, при выводе, они растягиваются по всей ширине элемента в котором они расположены
Другая интересная вещь, которую мы использовали для меню — это псевдо-классы :before и :after. Они позволяют вам добавить что-нибудь перед и после элемента. Это хороший способ добавлять иконки или символы, такие как стрелочка в конце каждой ссылки. Такой трюк не работает в Internet Explorer 7 и ниже.
CSS — Выравнивание по горизонтали
1. Выравнивание одного блочного элемента () относительно другого (в котором он расположен) по горизонтали:
HTML-код:
<div>
...
<div class="block">
...
</div>
</div>
CSS-код:
.block {
margin-left: auto;
margin-right: auto;
}
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 6.0+
- Opera 3.5+
- Safari 1.0+
2. Выравнивание строчного () или строчно-блочного () элемента по горизонтали:
HTML-код:
<div class="parent">
...
<div class="child">
...
</div>
</div>
CSS-код:
.parent {
text-align: center;
}
.child {
display: inline-block;
}
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 3.0+
- Internet Explorer 8.0+
- Opera 7.0+
- Safari 1.0+