Как вставить флэш-ролики, видео и аудио файлы в html документ? урок №18
Содержание:
- Как добавить видео на сайт со своего ПК
- Вставляем видео при помощи ссылки
- Вставка видео в WordPress и не только
- 4. Подключение HTML5 видео
- Вставка аудио
- Вставка видео из файла в WprdPress.
- Коротко о других основных кодах-ошибках по протоколу HTTP
- Вставка видео с Youtube
- Вставка видео
- Самые обсуждаемые
- Учимся добавлять на веб-ресурс видео
- Лицензирование
- Адаптивное видео c Youtube
- HTML References
- Атрибуты
- Вопросы и задачи по теме
- Таблица поддержки браузерами видео кодеков и форматов
- Пример использования
- Сортировка и фильтр по цвету с помощью функций
- Как разместить видео при помощи сервиса YouTube
- Пример кода тега
- Выводы
- Подводим итог.
Как добавить видео на сайт со своего ПК
Чтобы быстро разместить видео на сайте без Ютуба и других хостингов, воспользуйтесь программой ВидеоМАСТЕР. Софт позволит справиться с задачей, выполнив три простых действия. Скачайте видео конвертер и следуйте инструкции.
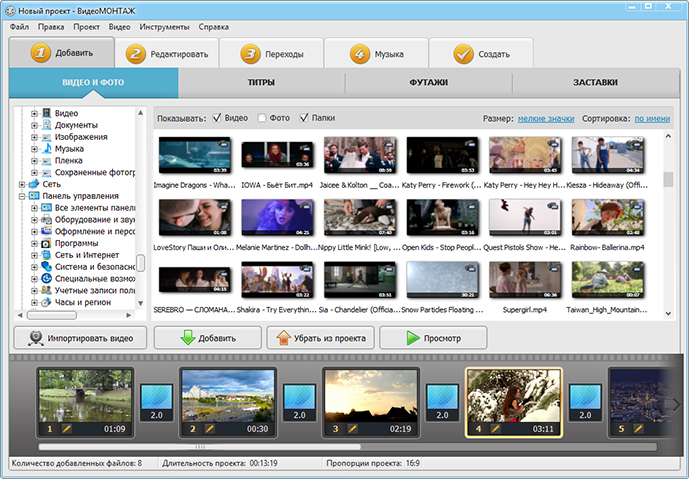
Шаг №1. Добавьте файл в программу
Нажмите кнопку «Добавить», и программа предложит несколько способов импортировать материал. Можете загрузить файл с ПК, записать видео на веб-камеру, скачать видеоролик с YouTube или из VK, использовать видеодорожку с DVD-диска
Важно, что софт позволяет не ограничиваться одним роликом – добавляйте в список конвертирования столько дорожек, сколько хотите разместить на сайте
Добавьте видео в список конвертирования
Шаг №2. Настройте параметры видео
Кликните по кнопке «Разместить на сайте». В появившемся окне выберите подходящий вам скин для плеера. Если вы хотите сделать контейнер с видео меньше/больше стандартного 640х390, отдайте предпочтение интерфейсу с пометкой «Поддерживает изменение размера».
Выберите плеер для сайта
Определите формат, размер кадра, битрейт, пропорции плеера. Назначьте папку для сохранения материалов. ВидеоМАСТЕР отправит туда финальный ролик (или несколько) вместе с необходимыми материалами.
Настройте параметры видео
Шаг №3. Разместите видео на странице
Нажмите «Далее» и дождитесь, пока программа завершит подготовку видео. Если вы работали с одним файлом, ВидеоМАСТЕР моментально сгенерирует код, который нужно скопировать и вставить в вёрстку web-страницы.
Дождитесь, пока программа сгенерирует html-код
Если роликов несколько, перейдите в папку, которую указывали ранее. Для каждого видео материалы будут собраны отдельно. В подпапках вы найдёте видеодорожку, файл txt, файл с плеером, html-страницу «Код для вставки видео». Всё это необходимо загрузить на сервер. После – открыть код, скопировать и вставить в нужное место в вёрстке уже вашей web-страницы.
Скопируйте код и вставьте в вёрстку вашей страницы
Вставляем видео при помощи ссылки
Как вставить видео с хостинга Ютуб на свой сайт: для этого используется тег <iframe>. Он создаст html-документ, что открывается вместе с базовой страницей. Он будет как всплывающее окно. При использовании данного тега содержимое статьи и основной страницы всегда в приоритете.
Команда содержит такие элементы:
- width, height – это размеры (ширина и высота соответственно);
- autoplay — автозапуск при запуске страницы;
- controls — вывод инструментов управления;
- loop — автоповтор;
- poster — команда на демонстрацию картинки, которая выводится при неполадках с показом видеоряда;
- preload — загрузка фильма одновременно со страницей;
- src – путь (адрес, URL);
- frameborder – рамка. Если стоит «0», ее не будет;
- allowfullscreen – полноэкранный режим.
Вставка видео в WordPress и не только
Теперь рассмотрим самый простой способ как вставить видео с Youtube на сайт WordPress. Данную систему использует большинство блогов и не только. Сначала пару слов о реализации через текстовый редактор, о чем я говорил выше, а потом покажу вариант с HTML.
Помнится, раньше для решения задачи даже были какие-то специальные wp плагины, но сейчас все гораздо проще, я бы сказал элементарно.
Чтобы вставить видео на сайт WordPress:
- Заходите в админку своего веб-проекта и выбирайте добавление/редактирование записи.
- Затем в текстовом редакторе просто размещаете ссылку на Youtube видео.
- В 99% случаев система автоматически преобразует линк (как показано на гифке ниже).
Интересно, что в последних версиях CMS данный прием работает в обеих режимах редактора. В «Визуальном» вы можете сразу увидеть преобразование, а в HTML подмена линка на видео будет видна при сохранении и просмотре опубликованной записи.
Возможно, в других системах такой функции нет, и придется использовать вариант с HTML. В таком случае для вставки видео с Youtube на сайт Joomla будь то или Вордпресс, или любая другая CMS вам нужно:
- Зайти в текстовый редактор в режим HTML.
- Скопировать код из ютуба в область контента.
- Сохранить страницу/запись в том же HTML режиме.
Иногда такой подход удобнее, если надо подправить некоторые параметры тега, например, размер плеера. Кроме всего прочего лично я добавляю абзацу с роликом выравнивание по центру.
4. Подключение HTML5 видео
<video poster=»/path/to/poster.jpg» id=»player» playsinline controls>
<source src=»/path/to/video.mp4″ type=»video/mp4″ />
<source src=»/path/to/video.webm» type=»video/webm» />
<!— Субтитры являются необязательными —>
<track kind=»captions» label=»Английские субтитры» src=»/path/to/captions.vtt» srclang=»en» default />
</video>
|
1 |
<video poster=»/path/to/poster.jpg»id=»player»playsinlinecontrols> <source src=»/path/to/video.mp4″type=»video/mp4″ /> <source src=»/path/to/video.webm»type=»video/webm» /> <!— Субтитры являются необязательными —> <track kind=»captions»label=»Английские субтитры»src=»/path/to/captions.vtt»srclang=»en»default /> </video> |
Вставка аудио
Форматы аудио-файлов:
- mp3
- wav
- ogg
Для вставки аудио-плеера используется следующий код:
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> <audio> |
В браузере Google Chrome плеер будет выглядеть:
Атрибуты тега для плеера:
| Атрибут | Значение | Описание |
|---|---|---|
| autoplay | autoplay | Указывает, что аудио должен начать играть, как только будет готов |
| controls | controls | Указывает, что элементы управления воспроизведением должны отображаться |
| loop | loop | Указывает, что аудио должно начаться снова, когда оно будет закончено |
| preload | auto metadata none |
Определяет, должно ли аудио быть загруженным при загрузке страницы |
| src | url | Указывает адрес аудио для проигрывания |
Другие возможности вставки аудио на сайт
-
<a href="имя_файла.mp3">Щелкни <a>
-
<bgsound src="04.wav" loop="5">
*только для форматов: wav, mp3, aiff, wma
-
<embed src="имя_файла.wav" height="150" width="180">
Вставка видео из файла в WprdPress.
Не всегда есть смысл заморачиваться с выгрузкой видеороликов на YouTube или другой сервис, иногда намного проще загрузить его на сайт прямо с компьютера.
К счастью разработчики WordPress предусмотрели такую возможность и делается это очень просто.
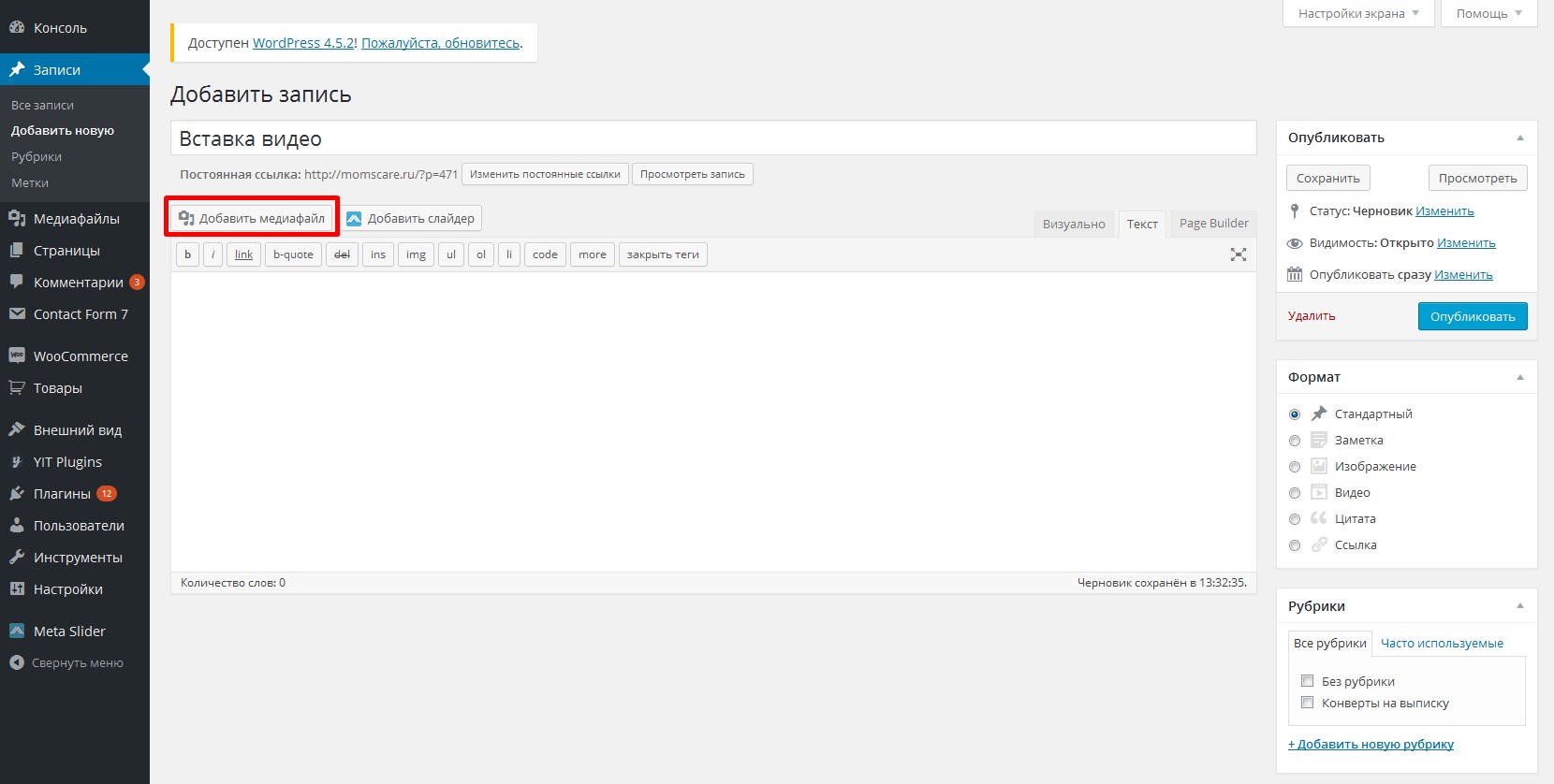
Пошаговая инструкция вставки видео из файла на WordPress:
- 1.При создании страницы или записи нажимаем конку «Добавить медиафайл»

2.У себя на компьютере выберем то, что нужно и нажимаем «Открыть».

3.Убедитесь что в поле «Вставить объект или ссылку» выбрано «Вставить медиаплеер»
Здесь же при необходимости можно создать плейлист

4.Нажимаем на кнопку «Вставить в запись»
5.После этого публикуем или обновляем страницу.
Код вставленного ролика выглядит так:
XHTML
| 1 | videowidth=»1280″height=»720″mp4=»//impuls-web.ru/wp-content/uploads/2019/04/Приколы-про-котов-с-ОЗВУЧКОЙ-от-Domi-Show-–-СМЕШНЫЕ-коты-и-кошки-2018.mp4″video |
Здесь при необходимости можно изменить высоту и ширину плеера.
Положительные моменты вставки видео из файла:
- вставка происходит быстро.
- вы можете управлять размерами плеера.
- есть дополнительные настройки.
!Если на вкладке «Визуально» вы нажмёте на видео, а потом на появившийся сверху по центру карандаш, то получите доступ к настройкам плеера.

Здесь можно добавить автозапуск видео, сделать так чтобы оно проигрывалось непрерывно раз за разом, а также заменить файл.
Минусы данного способа:
- Есть ограничение по размеру загружаемого видеофайла
- Все загружаемые ролики хранятся у вас на хостинге и занимают место.
- Не все форматы видео поддерживаются
Коротко о других основных кодах-ошибках по протоколу HTTP
Вставка видео с Youtube
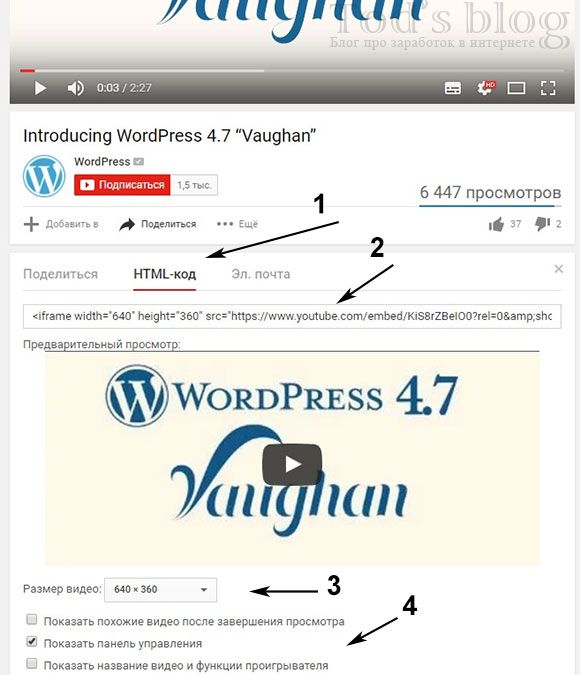
Начнем с самого глобального и универсального метода. Практически в каждом видеохостинге рядом с роликом должна быть форма, позволяющая поделиться им с другими пользователями. В ютубе она выглядит следующим образом:

На этой странице вы можете:
- Определиться с методом распространения ролика: социальные сети, добавить видео на веб-страницу в HTML формате (что нам и нужно) либо отправить его по почте.
- При клике на второй пункт увидите специальный HTML код для вставки видео на сайте.
- На третьем шаге выбираете размер — есть парочка форматов по умолчанию (640х360, 560х315 и т.п.), но также разрешается задавать и свои значения.
- По желанию включаете доп.параметры: показ названия, панели управления и похожих видео.
То есть все, что вам нужно сделать, это скопировать код соответствующего ролика и добавить его в требуемое место.
<iframe width="640" height="360" src="https://www.youtube.com/embed/KiS8rZBeIO0" frameborder="0" allowfullscreen></iframe> |
Если у вас в проекте имеется определенная админка, то используйте ее встроенный текстовый редактор. В противном случае придется редактировать непосредственно HTML страницу (через Notepad++ или Sublime Text и т.п). Реализацию первого варианта можете посмотреть ниже на .
Пару слов о теге Iframe, который применяется чтобы вставить видео на сайт в HTML с Ютуба. Здесь есть следующие параметры:
- width — ширина блока;
- height — высота;
- src — ссылка на Youtube видео;
- frameborder — отображение рамки/границы у фрейма;
- allowfullscreen — поддержка полноэкранного режима.
В принципе, вникать особо в эти опции не нужно, привел их скорее для общего развития. Вам лишь требуется скопировать готовый код, а размер элемента легко выбирается через форму на странице ютуба.
Вставка видео
Формат видео-файлов:
- MP4
- WebM
- Ogg
<video width="320" height="240" controls="controls" poster="logo.png"> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> Ваш браузер не поддерживает video. <video> |
Результат в браузере:
Атрибуты тега для плеера:
| Атрибут | Значение | Описание |
|---|---|---|
| audio | muted | Определяет по умолчанию состояние звука. В настоящий момент только «muted» разрешено |
| autoplay | autoplay | Если указан, видео начнет играть сразу как только оно будет готово |
| controls | controls | Если указан, кнопки управления будут показаны, такие как кнопка воспроизведения |
| height | пиксели | Указывает высоту видео плеера |
| loop | loop | Если указан, видео начнет проигрываться снова, как только закончится |
| poster | url | Указывает URL изображения, представляющего видео |
| preload | auto metadata none |
Если указан, видео будет загружено при загрузке страницы, и готово к запуску. Игнорируется, если «autoplay» указан |
| src | url | Адрес URL видео для проигрывания |
| width | пиксели | Указывает ширину видео плеера |
Пример:
<video src="04.avi" loop="loop" audio="muted"> |
Другой вариант вставки видео (без плеера):
<a href="имя_файла.avi">Щелкни и смотри<a> <!-- Пример: --> <a href="ocean.qt"> Видеоклип 1 Мб<a> |
* для форматов mpeg, avi
Самые обсуждаемые
Учимся добавлять на веб-ресурс видео

Когда возникает желание предоставить возможность пользователям сайта смотреть видеоуроки или клипы с ютуба, то сразу же перед разработчиком возникает вопрос: «А каким именно образом мне стоит загрузить видеоконтент?»
На сегодняшний день существует множество разных лазеек, вариантов и даже костылей. Я хочу рассказать о трех самых простых и удобных вариантах вставки видео.
Если вы хотите усвоить данный материал, то советую вам не лениться, а собрать всю свою волю в кулак и проработать примеры самостоятельно. Хочу напомнить, если у вас нет профессиональной среды разработки или хотя бы Notepad ++, то вооружитесь программой «Блокнот».
Итак, я научу вас вставлять видеодокументы тремя способами:
- используя ссылку с YouTube;
- загружая клипы с локального компьютера;
- пользуясь стандартными механизмами html5.
Но для начала нужно подготовить каркас будущей страницы. Для этого через блокнот создаем документ с расширением .html (как правильно создавать веб-страницы через «Блокнот» я писал в первых уроках) и вставляем туда ниже представленный код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Вставка видео из разных источников</title>
<style>
body {
background:#FFFAF0;
color:#A52A2A;
width:100%;
margin:0;
text-align:center;
}
h1{
font-style: oblique;
text-decoration: underline;
}
</style>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Способ 1: добавление видео с веб-сервиса YouTube</h1>
<h1>Способ 2: добавление видео с помощью плеера</h1>
<h1>Способ 3: добавление видео при помощи тегов html5</h1>
</body>
</html>
|
Сохраните заготовку программы. При запуске файла в окне браузера откроется веб-страница с тремя стилизованными заголовками.
Лицензирование
Контейнер MP4, видеокодек H264 и аудиокодек ACC представляют собой закрытые
решения, патенты на которые принадлежат организации MPEG LA Group. Для
личных Web-сайтов или для коммерческих Web-сайтов с небольшим количеством
видеофайлов это не составляет проблемы
Однако компании с большим
количеством видеофайлов должны обращать серьезное внимание на лицензии и
на платежи, поскольку этот фактор способен повлиять на экономические
показатели бизнеса. Контейнер MP4 – как и соответствующие кодеки – в
настоящее время бесплатен для конечных пользователей
Контейнеры WebM и Ogg, видеокодеки VP8 и Theora, аудиокодек Vorbis
поставляются по лицензии Berkeley Software Distribution License
(бесплатная лицензия с открытым исходным кодом). Это позволяет бесплатно
создавать, распределять и просматривать видеоматериалы. Однако ходят
слухи, что кодек VP8 нарушает некоторые патенты на кодек H264, поэтому
следите за ситуацией.
Адаптивное видео c Youtube
Когда на страницу вы добавляете код плеера с конкретными размерами ширины и высоты, то при просмотре сайта на меньших разрешениях экрана это может вызвать некоторые проблемы. Если у вас хороший адаптивный шаблон, то скорее всего, там все это уже учтено, в противном случае придется внедрить один хак.
Чтобы реализовать адаптивное видео на сайте вставляете HTML код с Ютуба, Vimeo и любого другого сервиса внутрь нового DIV:
<div class="adaptive-wrap"> <iframe width="640" height="360" src="https://www.youtube.com/embed/KiS8rZBeIO0" frameborder="0" allowfullscreen></iframe> </div> |
Затем в стилях прописываете:
.adaptive-wrap {
position relative;
padding-bottom 56.25%;
padding-top 30px;
height ;
overflow hidden;
}
.adaptive-wrap iframe {
position absolute;
top ;
left ;
width 100%;
height 100%;
}
|
Тут есть 2 нюанса:
- Если плеер добавляется через object и embed, то для них также задаете аналогичные стили как с iframe.
- В первом селекторе стилей параметр padding-bottom: 56.25%; соответствует пропорциям ролика 16:9, если нужен формат 4:3 — используйте значение 75%.
Сниппет для автоматизации процесса (оборачивает iframe в DIV с нужным стилем, но CSS все равно нужно добавить):
add_filter('the_content', 'filter_iframe');
function filter_iframe($html){
$html = preg_replace('/<iframe (.*?)>(.*?)<\/iframe\>/is', '<div class="adaptive-wrap"><iframe $1>$2</iframe></div>', $html);
return $html;
}
|
HTML References
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| autoplay | autoplay | Указывает, что видео запустится автоматически, как только оно будет готово. |
| controls | controls | Отображение встроенных элементов управления мультимедийным файлом (кнопка воспроизведения/паузы, регулятор, позволяющий перейти к определенному фрагменту ролика, а также регулятор уровня громкости). |
| height | pixels | Устанавливает высоту видео проигрывателя. |
| loop | loop | Зацикливает воспроизведение файла (наша песня хороша – начинай сначала). |
| muted | muted | Указывает, что видео будет заглушено (без звука). |
| poster | URL | Задает изображение, которое отображается в то время пока видео загружается, или пока пользователь не нажмет кнопку воспроизведения. |
| preload | autometadatanone | Указывает как видео должно загружаться при загрузке страницы. Атрибут игнорируется, если присутствует атрибут autoplay. |
| src | URL | Указывает URL адрес видео файла. |
| width | pixels | Устанавливает ширину видео проигрывателя. |
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
- Используя полученные знания составьте следующую страницу:
Практическое задание № 27.
Подсказки:
- Чтобы получить значение цвета, который использует YouTube вы можете сделать PrintScreen экрана и в графическом редакторе, используя инструмент палитра (пипетка) получить значения цвета. Например, в Paint можно получить значение цвета в системе RGB. Как задавать цвета в системе RGB вы можете повторить в статье учебника «HTML Цвета». Кроме того, для этих целей существует множество плагинов для браузера.
- Укажите для боковой панели значение ширины равной 50% это позволит Вам получить два одинаковых блока с видео клипами и сделать наш пример адаптивным.
- Для выполнения задания Вам потребуются знания из статьи учебника «Теги разметки страницы».
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что результат вашего примера соответствует готовому примеру.
Видео и аудио контент
Метаданные
Таблица поддержки браузерами видео кодеков и форматов
Каждый браузер поддерживает только определённые видео форматы, поэтому если вы хотите чтобы ваши ролики можно было просмотреть на всех браузерах, то нужно добавить как минимум два файла, один с расширением .mp4, а другой с расширенеим .ogv
| БРАУЗЕР/КОДЕК | h.264 | ogg/vorbis | webm |
|---|---|---|---|
| Chrome 6+ | да | да | да |
| FireFox 3.6+ | нет | да | да |
| IE 9+ | да | нет | нет |
| Opera 10.60+ | нет | да | да |
| Safari 4+ | да | нет | нет |
У видео формата OGG/VORBIS, расширение файлов будет .ogv
У видео формата h.264, расширение файлов будет .mp4
DVDVideoSoft — бесплатная русскоязычная программа для конвертирования и редактирования аудио/видео файлов различных форматов.
Тема о том почему браузеры поддерживют только определённые форматы, раскрывается в статье Война браузеров продолжается…
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования тега <video></title> </head> <body> <h1>Видео в HTML5</h1> <video width = "320" height = "240" poster = "10.jpg" controls> <source src = "123.mp4" type = "video/mp4"> <source src = "123.ogg" type = "video/ogg"> <track src = "sub_en.vtt" kind = "subtitles" srclang = "en" label = "English"> <track src = "sub_ru.vtt" kind = "subtitles" srclang = "ru" label = "Russian" default> Ваш браузер не поддерживает видео тег. </video> </body> </html>
В этом примере мы:
Добавили на страницу видео (тег <video>) шириной 320 пикселей и высотой 240 пикселей (атрибуты width = «320» height = «240»), атрибут poster — указывает местоположение изображения, которое пользователь будет видеть перед запуском видео (если атрибут не указан, то отображается первый кадр видео). Часто этим атрибутом пользователей вводят в заблуждение (отсутствие того контента, которое изображено на картинке).
Атрибутом controls добавили отображение встроенных элементов управления мультимедийным файлом (кнопка воспроизведения / паузы, регулятор, позволяющий перейти к определенному фрагменту ролика, а также регулятор уровня громкости).
Использовали тег <source>, который позволяет указать несколько вариантов формата видео (в этом случае браузер сможет выбрать подходящий формат для загрузки и воспроизведения). Чтобы повысить эффективность работы клиента, при использовании нескольких форматов нужно указывать в тегах <source> атрибут type (MIME-типы для видео):
| Формат | MIME-типы |
|---|---|
| MP4 | video/mp4 |
| Ogg | video/ogg |
| WebM | video/webm |
Благодаря тегу <track> добавили субтитры к видео:
- Добавили путь к файлу атрибутом src.
- Установили тип дорожки — субтитры kind = «subtitles» (данный параметр устанавливается по умолчанию, также доступны навигационные параметры, метаданные и параметры для людей с ограниченными возможностями).
- Установили язык дорожки srclang = «ru».
- Отобразили названия двух дорожек label = «English», label = «Russian».
- Выбрали дорожку по умолчанию атрибутом default.
Результат нашего примера:
Ваш браузер не поддерживает видео тег.
Добавление видео с субтитрами на страницу (HTML тег <video>).
Допускается добавлять видео файлы с использование упрощенного синтаксиса (без использования тега <source>), но такая запись будет актуальна если все браузеры поддерживают данный формат видео:
Сортировка и фильтр по цвету с помощью функций
Как разместить видео при помощи сервиса YouTube
Сервис YouTube – одна из наиболее масштабных библиотек видеозаписей в мире. Здесь можно как найти материалы на любую тематику, так и разместить собственный ролик. Поэтому большинство видео на WordPress сайты интегрируются при помощи кода.
Сделать это довольно просто. Достаточно загрузить нужное видео на Ютуб или выбрать ролик из уже имеющихся в открытом доступе.
Далее надо выполнить такие действия:
Под самим видео в правом нижнем углу жмем на кнопку «Поделиться».
Из предложенных способов выбираем иконку «Встроить».
Появится код, который надо скопировать.
Если требуется включать видео не с самого начала, то сразу же под кодом можно выбрать функцию «начало» и указать нужное время.
После этого создаем новую запись в WordPress или редактируем существующую и вставляем код в редактор.
Справа находим кнопку «Опубликовать» и постим статью с роликом.
При желании можно подогнать проигрыватель до необходимого размера. При размещении кода с YouTube автоматически устанавливаются базовые параметры проигрывателя, стандартные для поля сайта. Их можно изменить вручную.
Находим строку iframe width=»560″ height=»315″ src=youtube.com/ссылка, где задаем свои параметры ширины (width) и высоты (height).
Преимуществами данного способа являются:
- сравнительно быстрое размещение видео на сайте;
- отсутствие необходимости самостоятельно загружать ролик на WordPress;
- гарантия доступа к видео через YouTube.
Пример кода тега
Пример добавления видеофайла при помощи тега :
<video width="560" height="315" controls="controls" poster="teg-video.jpg">
<source src="norwegian-army-harlem-shake.ogv" />
<source src="norwegian-army-harlem-shake.mp4" />
</video>
Результат:
Странно, Safari почему то не видит тега видео.
Автор ролика: Норвежская армия,
Название: Garlem Shake.
Скачать файл можно c Яндекс.Диска: в формате OGG, в формате MP4,
Постер: http://yadi.sk/d/i24KhBiT3o0Vb
Тег содержит в себе атрибут , чьим значением выступает адрес хранения файлов мультимедиа.
В нашем примере, тег указывает на два файла хранящих одну и ту же информацию, но имеющих различное расширение. Если ваш браузер не поддерживает файлы с расширением .ogv, то он будет проигрывать файлы с расширением .mp4
Выводы
- вставка видео в Joomla с помощью сторонних расширений (AllVideos и другие) добавляет к странице ресурсные файлы, что может негативно отражаться на скорости загрузки;
- плагин AllVideos конфликтует с JCH Optimize, что является веским аргументом против применения первого;
- если на сайте активно применяются шорткоды из Shortcode Ultimate (или ему подобных), то целесообразно использовать соответствующий шорткод из этого набора;
- вставка видео в виде HTML-кода является самым безболезненным для скорости загрузки способом способом;
- если редактор удаляет тег , значит он находится в списке запрещенных тегов;
- упростить вставку HTML-кода для видео можно с помощью отдельных расширений.
Подводим итог.
Разумеется для вставки видеоролика можно воспользоваться одним из множества плагинов для WordPress, но если вам нужно просто добавить ролик без каких либо наворотов, то я не вижу в этом никакого смысла.
Во-первых, вы нагружаете свой сайт дополнительным плагином.
Во-вторых, вы потратите намного больше времени на поиск установку и настройку плагина вместо того чтобы просто скопировать ссылку или код или загрузить медиафайл.
Так что выбирайте один из рассмотренных в статье способов вставки видео и смело его используйте. Сказать однозначно какой из них лучше нельзя. Всё зависит от того что вы хотите получить в конечном итоге, особенностей вашего хостинга и т.д..