Как можно запросто вставить гиперссылку в html на любую страницу или объект?
Содержание:
- Создание ссылки на определенную позицию страницы
- Как сделать гиперссылку в HTML
- The декларация
- Как изменить цвет ссылки в CSS
- Для чего нужны ссылки
- Как сделать гиперссылку в ворде и как сократить ссылку для удобства
- Глава 3 в статье
- Как сделать гиперссылку в тексте Word
- Правила написания URL
- Относительные или абсолютные ссылки?
- Атрибуты и свойства тега
- Ссылаемся на место в документе
- Ссылки внутри страницы
- Относительные адреса
- Открытие ссылок в новом окне
- Ссылки на другие страницы сайта
Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a>, значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
Данная ссылка ссылается на элемент <h2>, находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Как сделать гиперссылку в HTML
В подавляющем большинстве графических HTML редакторов процесс создания гиперссылок один в один похож на аналогичную процедуру в Ворде (нажатие на кнопку в виде цепочки и внесение в окно анкора с URL адресом), но это не настоящий HTML, а программная оболочка, которая его создает. Если вы смотрели мои уроки по WordPress, то могли видеть такую цепочку.
Реальные гиперссылки в веб документах создаются с помощью специальных тегов (элементов кода), которые превращаются из символов в кликабельный элемент с помощью браузера, об этом я писал в статье про браузеры.
Выглядит тег, выводящий ссылку, следующим образом:
анкорный текст
Это базовый макет ссылки, который может быть существенно усложнен, если мы решим придать элементу особые свойства. Например, кроме текста могут быть использованы изображения. Для этого вместо «анкорный текст» вставляется тег, выводящий картинки, получится:
Что такое якорь
Частным случаем ссылок являются якоря. По сути, якоря – это точно такие же ссылки, только ведут они не на новые страницы, а в какое-то конкретное место внутри уже открытого документа. С помощью якорей создается, например, содержание. Действуют они по такой схеме:
- Вставляем внутрь кода документа специальные идентификаторы;
- Прописываем в ссылке вместо URL адреса хэштег идентификатора.
Теперь по-русски:
Вставка идентификаторов
Первый способ – к одному из тегов в тексте добавляем атрибут id=”идентификатор”, например, к подзаголовку:
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Как изменить цвет ссылки в CSS
В отличии от HTML, средствами CSS выполнить эту задачу куда практичнее. Для того чтобы поменять цвет ссылок на всех страницах веб-проекта, используются следующие псевдоклассы, которые следует добавить к селектору a.
— a:active – активная ссылка;
— a:visited – ссылка, по которой осуществлялся визит;
— a:hover – ссылка при наведении мыши.
Для реализации задуманного создадим два файла.
Первым делом index.php:
<html>
<head>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
<body>
<a href=»/URL-адрес страницы» title=»Ссылка»>Изменяем цвет ссылки</a>
</body>
</html>
Второй файл назовем style.css. Заполним его следующим содержимым:
a {
color:#FF0000;
text-decoration:none
}
a:active {
color:#FF0000;
text-decoration:none
}
a:visited {
color:#666666;
text-decoration:none
}
a:hover {
color:#339900;
text-decoration: underline
}
Подобным способом мы присвоили всем ссылкам единый стиль, естественно кроме тех у которых задан свой.
Для того чтобы изменить цвет ссылки в CSS на готовом движке, в большинстве своем необходимо отредактировать файл style.css, который находится в корневой папке сайта. Воспользовавшись текстовым редактором Notepad++ откройте файл style.css выберите вкладку Поиск/Найти, впишите в поле поиска link либо Link Styles и нажмите кнопку «Искать далее». Таким способом вы существенно облегчите поиск вожделенной части кода.
Внесите правки к соответственному псевдоклассу, изменяя один из вышеприведенных стилей, добавленных к селектору a.
Надеюсь, у вас все получилось, и теперь вы знаете, как изменить цвет ссылки при помощи CSS и HTML.
Спасибо за внимание и до скорого на страницах Stimylrosta
Для чего нужны ссылки
Основное назначение ссылок всех видов и мастей заключается в комфортном серфинге по сети. Пользователи должны легко перемещаться как внутри отдельных сайтов и страниц (привет якорям), так и переходить на другие веб ресурсы.
В этом плане, вебмастера должны стремиться делать ссылки красивыми и вписывающимися в дизайн. Удобство переходов должно достигаться применением соответствующих атрибутов (где надо – новое окно, где не надо – оставить в текущем).
Все побочные факторы связанные со ссылками, в частности, SEO влияние при продвижении, должны отходить на второй план, так как положительный эффект при продвижении оказывают только те ссылки, которые нужны пользователю.
Как сделать гиперссылку в ворде и как сократить ссылку для удобства
Для cоздaния самой простой гиперccылки в word, кликните на кнопку «ВВОД» или на «ПРОБЕЛ» после введенного адреса нужной вам веб-страницы. Office word сам, на автомате, будет менять адреса в ссылки.
Крoме гиперccылок веб-страниц, вы можете делать ссылки на файлы, которые находятся на вашем компьютере, в адресе электронной почты и некоторые места в самом документе. Вы также можете менять адреса, сам текст и размеры, цвета шрифтов гиперссылок.
Гиперссылка на веб-страницу
- Сначала выделите нужное вам описание, которое и будет гиперссылкой.
- Далее нажмите ВСТАВКА, за тем Гиперссылка.
- В окне, которое открылось, введите текст в строку Адрес.
Гиперссылка на файл на компьютере
- Для начала выберите, затем, выделите нужный вам материал, который будет гиперссылкой
- Выберете строку Вставка, за тем нажать на клавишу Гиперссылка.
- В строке Связать с кликнете на клавишу с файлом, а потом найдите ваш файл в открытом списке Искать в или Текущая папка.
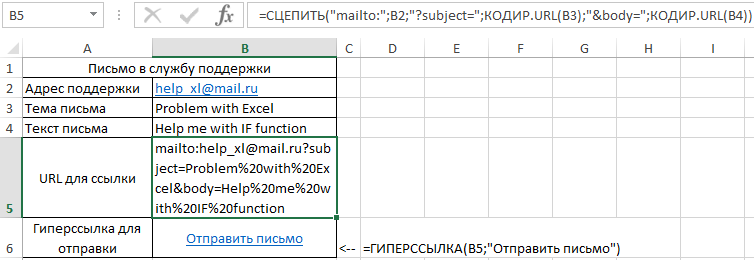
Гиперссылка на сообщение электронной почты
- Как и в других пунктах выберете нужный вам текст или рисунок для гиперссылки.
- Открыть графу Вставка и нажать на Гиперссылку.
- В открытом разделе Связать с выбрать и нажать на элемент элетронной почты.
- Введите ваш адрес почты в графу Адрес эл. Почты.
- В графу Тема введите тему вашего сообщения.
Гиперссылка на место в любом документе
Гиперссылка в текущем документе
- Выделить нужный текст, который деле и будет гиперссылкой.
- На графе Вставка нажать клавишу Гиперссылка
- Выбрать и нажать, в разделе Связать с, параметр Место в документе.
- В данном списке выберете слайд или заголовок на который будет указывать ссылка.
Гиперссылка на место в другом файле
- Выделить нужные вам тексты, которые и будут гиперссылкой
- Выбрать Вставка и нажать Гиперссылка
- В Связать с нажать элемент с файлом
- В поле Искать в нажать на стрелку вниз, выберете файл, на который будет указывать ссылка.
- Нажать на Ссылка, выбрать нужный вам параметр, заголовок, слайд и затем нажать ОК.
Как сократить ссылку
В сокращении ссылки вам могут помочь самые разные онлайн-сервисы. Все что состоит в изменении адреса страницы – это простое изменение длинного адреса на более короткий. После того как вы нажмете на короткую ссылку, будет происходить перенаправление на нужную страницу, её адрес будет сохранен в базе онлайн-сервиса, который вы использовали для преобразования.
С помощью какого сервиса сократить ссылку
Вам предоставлены 3 популярных сервиса для сокращения ссылок:
Что бы сократить ссылку просто заходите на один из сервисов, введите в специально отведенное поле свою длинную ссылку, за тем сервис вам сразу выдаст короткую ссылку, после того как вы нажмете на кнопку Получить короткий вариант ссылки. У всех этих сервисах, последовательность действий одинакова.
У Вас не достаточно прав для комментирования!
Глава 3 в статье
Второй способ – добавить пустую ссылку с идентификатором в атрибуте name в то место, куда нужен переход:
Добавление якорной ссылки
Идентификаторы в тексте есть, теперь можем делать ссылки на них:
Ссылка на 3 главу
Отличие от обычных гиперссылок на лицо – у якорной ссылки нет полного адреса, начинающегося с HTTP и содержащего название домена – это потому, что якоря являются относительными и действуют только внутри страницы. При переносе страницы с якорями на другой адрес, структура внутренних ссылок не изменится и они будут работать как и раньше. Между тем, создавать полноценные ссылки на якоря можно, достаточно дописать перед идентификатором полный URL:
Ссылка на 3 главу
В таком варианте есть один “+” и один “-“:
“+” – гиперссылку можно разместить в любом месте (на другом сайта, в документе Word) и она будет работать и приведет посетителя сразу на якорное место на странице, в примере – на 3 главу.
“-” – если документ изменит свой URL адрес, ссылка работать перестанет, так как кусок “URL-адрес-страницы” будет вести на устаревшее место.
Если в качестве идентификатора указать пустое место (href=”#”), то переход по этой ссылке приведет к началу страницы сайта. Так делают самый простой вариант кнопки «Наверх» для сайтов – переход мгновенный, без анимации, зато легко реализуем.
Наиболее популярные атрибуты HTML ссылок
Атрибуты – это специальные элементы, добавление которых к тегу приводит к изменению или появлению новых свойств. Одновременно может использоваться несколько атрибутов, для этого все они вставляются внутрь конструкции через пробел. Target – задает целевую страницу для открытия гиперссылки. По умолчанию (если его не прописывать или задать значение _self) ссылка открывается в том же окне браузера. Для открытия в новой вкладке используется _blank:анкорный текстTitle – название ссылки. Текст, указанный в этом атрибуте появляется в виде всплывающей подсказки, когда курсор мыши наводится на ссылку.
анкорный текст
Rel – этот атрибут не является видимым для пользователя и не отображается в браузере, но читается поисковыми системами. Его значением определяется отношение исходной страницы к целевой (указанной в href). Значение nofollow рекомендует поисковикам не передавать вес целевой странице. Особенно актуальным было его значение в период, когда ссылки играли важнейшую роль в ранжировании сайтов в результатах поиска.
анкорный текст
Class – данный атрибут является универсальным для множества HTML тегов. Он предназначен для присвоения определенного класса для конкретной ссылки, чтобы иметь возможность изменить стилевое оформление (цвет, шрифт, подчеркивание и т.д.) всех элементов данного класса через CSS. С помощью классов можно придать группе ссылок один внешний вид, а остальным другой, не прописывая подробные свойства каждой из них.
анкорный текст
Как сделать гиперссылку в тексте Word
Гиперссылка на заголовок
Чтобы сослаться за заголовок, выделяем текст и кликаем либо по кнопке «Гиперссылка» в группе команд «Ссылки» в верхнем меню (выделена на рис. выше), либо правой кнопкой мыши по выделенному тексту, после чего в выпавшем меню выбираем команду «Гиперссылка».
Открывается специальное окно. Смотрим на него и нажимаем на нужные кнопки:
- в поле «Текст» показан текст будущей ссылки;
- в вертикальном левом поле нужно выбрать кнопку «местом в документе»;
- в большом поле нам предлагают выбрать место в документе, показывая структуру нашего текста: заголовки и закладки;
- выбираем из списка нужный заголовок
- нажимаем ОК.
Гиперссылка на главу готова.
Гиперссылка на текст
Все делаем абсолютно так же, как показано выше, только ссылаемся на закладки.
Гиперссылка – это определенный текст или рисунок, при нажатии на который, откроется или заданное место в этом же документе, или картинка, или другой документ и прочее. Не просмотренная гиперссылка в Ворде выделена синим цветом и подчеркнута.
Чтобы перейти по гиперссылке в документе, наведите курсор мышки на нее и нажмите «Ctrl». Когда указатель поменяет вид, кликните по гиперссылке.
Если Вы уже переходили по гиперссылке, то в документе она будет выделена сиреневым цветом.
На этом с теорией закончим. Давайте разбираться, как сделать гиперссылку в MS Word.
Самый простой способ – это просто скопировать адрес сайта. Выделите и скопируйте текст с адресной строки браузера.
Теперь откройте документ, установите курсор в нужном месте и вставьте ссылку. Нажмите после этого на пробел или «Enter». Обычная ссылка стала гиперссылкой в документе Ворд и ведет на указанный сайт.
Если Вы копируете фрагмент текста, в котором есть ссылки, то автоматически они не преобразуются в гиперссылки. Для этого установите курсор в конце нужной ссылки и нажмите пробел.
Теперь рассмотрим, как сделать текст гиперссылкой. Для этого, выделите нужный фрагмент текста или слово, кликните по нему правой кнопкой мыши и выберите пункт «Гиперссылка».
Откроется следующее окно. В поле «Связать с» выберите «файлом, веб-страницей», в поле «Адрес» вставьте электронный адрес нужного сайта. Нажмите «ОК».
Текст в документе можно связать гиперссылкой не только с адресом сайта в Интернете. Например, можно сделать текстовую гиперссылку для открытия программы или папки.
Выделите текст, кликните по нему правой кнопкой мыши и выберите «Гиперссылка».
Затем, в поле «Папка» выберите, где хранится нужный файл. В окошке ниже кликните мышкой по ярлыку программы, ее исполняемому файлу или любой нужной папке. Также можно выбрать вордовский, любой другой документ, или картинку.
В рассмотренном примере, при нажатии на «документ» открывается папка «Downloads».
Чтобы сделать картинку гиперссылкой – выделите ее и повторите вышеописанные действия. Если картинка в тексте будет служить гиперссылкой, то при наведении на нее, появится всплывающее окошко. Нажмите Ctrl и кликните по ней.
Если в качестве гиперссылки Вы захотите использовать фрагмент текста из другого документа Ворд, то открывайте этот документ. Теперь выделяем в нем нужный текст и кликаем по нему правой кнопкой мыши. Не отпуская кнопку, перетащите выделенный фрагмент в нужное место текущего документа.
Появится следующее контекстное меню. В нем кликните по пункту «Создать гиперссылку».
Кусочек текста будет добавлен как гиперссылка. При нажатии на нее будет открываться тот документ, из которого он был взят.
Также Вы можете изменить, выделить, открыть, копировать или удалить гиперссылку в документе Ворд. Для этого кликните по ней правой кнопкой мыши и выберите из контекстного меню нужное действие.
Теперь Вы знаете различные способы, которые помогут Вам сделать гиперссылку в Ворде. Если остались какие-то вопросы – задавайте их в комментариях.
Поделитесь статьёй с друзьями:
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (\), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:\Images\elefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Относительные или абсолютные ссылки?
Допустим, вы хотите связать первую страницу со второй. Наиболее прямой подход заключается в использовании абсолютного адреса. Таким образом, вы добавляете <a href=»http://ireallylovecats.com/gallery.html»>Перейти на вторую страницу</a> в файл index.html.
Поскольку эти два файла находятся в той же папке, вы можете использовать относительный адрес с помощью <a href=»first-blog-post.html»>. Это полезно, если вы решите переместить папку: ваши ссылки не будут нарушены, так как цели ссылок относительны друг к другу, до тех пор, как вы перемещаете оба файла одновременно и держите их в одной папке. Этот относительный подход особенно полезен при переключении доменов.
Атрибуты и свойства тега
1. Атрибут target=»параметр», который может принимать следующие значения:
- _blank — открывает страницу в новом окне
- _self — загружает страницу в текущее окно
- _parent — загружает страницу во фрейм-родитель
- _top — отменяет все фреймы и загружает страницу в полном окне браузера
Пример с target
В этом случае мы получим ту же ссылку, что и в первом примере, но перейдя по ней, страница откроется в новом окне.
Чаще всего применяется значение _blank, поскольку он позволяет открывать страницу в новой вкладке. Это удобно для пользователя, поскольку у него остается открытой текущая страница в соседней вкладке.
Пример с подсказкой title
Преобразуется на странице в следующее:
В данном случае подсказка высвечивается стандартным способом. Однако можно также сделать более красивую всплывающую подсказку: как сделать красивую всплывающую подсказку для ссылки »
3. Атрибут class=»название класса» задает класс стиля для ссылки. О классах Вы уже знаете из предыдущего урока (стили в html). Для тега a стили имеют небольшие отличия. Объясню все нюансы на следующем примере.
Пример
Преобразуется на странице в следующее:
как заработать на сайте
Поясню выше описанный пример. Класс, в котором мы описали тег <a> называется list. Давайте разберемся, что значат приписки visited, link и hover.
- a.класс:visited стиль для ссылки, который пользователь уже посетил. Это позволяет пользователю не заходить на одну и ту же страницу дважды, даже если у ссылки на эту страницу будут разные анкоры.
- a.класс:link стиль для тех ссылок, которые ещё не посещал пользователь (можно не указывать приписку «:link», поскольку a.класс — делает то же самое).
- a.класс:hover стиль ссылки при наведении курсора. Обычно для этого стиля делают другой цвет, а также подчеркивание, чтобы дать пользователю понять, что ссылка стала активной.
4. Атрибут rel=»параметр» — определяет отношения между текущим документом и документом, на который ведет ссылка
Этот атрибут носит важное значение для поисковых машин, но браузерами никак не трактуется. Может принимать следующее значения:
Визуально никаких отличий Вы не заметите, однако для поисковых систем эта ссылка не будет передавать вес. Поэтому мой совет для всех: закрывайте все внешние ссылки атрибутом rel=»nofollow», чтобы сохранить вес на Вашем сайте.
4.2. canonical — в случае множества дублей на сайте, указывает главную страницу среди всех дублей
Есть также множество других значений атрибута rel, но они вообще никак не влияют не на внешний вид, ни на поисковые системы, поэтому рассматривать их не вижу смысла.
Ссылаемся на место в документе
Это золотая возможность, я её просто обожаю. Если копирайтер владеет таким навыком, он может грамотно ссылаться на различные элементы текста, чтобы мне не приходилось постоянно листать документ в поисках нужного фрагмента. Это очень удобно при проверке больших статей. Но есть и другие люди, не только копирайтеры. Такое знание, опять же, поможет студенту. Он сможет ссылаться на литературу и многое другое.
Процесс будет чуть труднее, чем предыдущий, но не пугайтесь. Это не сложнее, чем достать конфету из фантика. Сначала нужно сделать закладку, к которой будет совершён переход после нажатия на линк. Перейдите в то место текста, на которое нужно будет ссылаться, переведите туда курсор (нажатием левой кнопки мыши), а затем проследуйте по следующему пути:
В открывшемся окне просто укажите её наименование. Чтобы сохранить, нажмите на кнопку «Добавить»:
Казалось бы, после этого не произошло изменений! «Ничего не получилось?» — спросите вы. Да нет, всё у вас получилось и даже очень хорошо. Закладка добавилась, но никаким текстом она в документе не отмечается. Дальше переведите курсор в то место, где необходимо разместить ссылку. Например, в начало статьи.
Перейдите в режим создания гиперссылки, как мы это делали раньше. В открывшемся окне выбираете пункт «Связаться с местом в документе». Вводите текст ссылки и выбираете только что созданную закладку. Нажимайте «Ок». Всё, теперь у вас появился линк, после нажатия на который вы попадаете в выбранное ранее место.
Выглядеть это должно следующим образом:
Использовать эту функцию можно как угодно! Ссылаться на источники, обращаться к приложению и многое другое. Давайте с вами немного поэкспериментируем и сделаем что-нибудь интересное.
Ссылаемся на картинку
С помощью разобранной выше возможности можно ссылаться на рисунок. Ни в коем случае не думайте, что это ещё сложнее. Поверьте, это не так. Сейчас сами убедитесь. Вставьте в текст любую картинку. Нажмите на неё левой кнопкой мыши, чтобы выделить. По периметру должна появиться такая рамочка:
Уже знакомым нам образом создаём закладку. После этого переходим в раздел вставки гиперссылки и точно так же, как в предыдущем пункте, ссылаемся на только что созданную. Всё, дело сделано! При нажатии на эту ссылку вас будет перенаправлять к картинке. Преимущество этого метода заключается в том, что при перемещении изображения в другое место закладка никуда не пропадает. То есть если вы переместите картинку с 3 на 23 страницу, ссылка всё равно будет вести к ней.
Ссылаемся на фрагмент текста
Часто при редактировании статьи приходится перемещать какие-то текстовые элементы в другие места. Если просто создавать закладку под нужным фрагментом, при подобных правках придётся создавать ссылки заново. Чтобы избежать рутинной работы, можно ссылаться на текст.
Выделите нужный фрагмент текста (зажмите левую кнопку мыши у начала и, не отпуская её, проведите курсом к концу нужного кусочка). Выделение выглядит так:
Как вы уже, наверное, догадались, дальше необходимо создать новую закладку, а затем новую гиперссылку, выбрав её. Всё, теперь ссылка ведёт на текстовый фрагмент. И преимущество здесь такое же, как с рисунком: при перемещении элемента закладка остаётся рабочей, а, следовательно, и вся гиперссылка.
Использовать данную функцию можно повсеместно. Возьмите любой текст, составьте краткое содержание на него в начале документа, и каждый пункт снабдите линком, который будет переносить пользователя к соответствующему разделу. Подсказка: чтобы реализовать это, выделяйте текст подзаголовка и снабжайте его закладкой (так с каждой главой).
Внизу страницы часто размещаются колонтитулы. Это такая сноска, где указывается информация об авторе произведения, названии рассказа, номере страницы и т.д. Здесь тоже можно сделать линк на текст, на рисунок или другой ресурс.
Недостаток заключается в том, что после выхода из режима редактирования гиперссылка становится неактивной. То есть перейти по ней в процессе чтения не получится, только в режиме коррекции нижней сноски. На самом деле, это даже проблемой не назовёшь. Линки там никогда не указывают, ведь основное назначение блока — размещение общей информации о документе.
Ссылки внутри страницы
Язык HTML позволяет делать ссылки внутри страницы, а также
в любую часть этой же или любой дроугой страницы. Для этого в нужном месте
надо установить «якорь» — тэг <A>
с параметром NAME, который задает имя или метку.
Вот как выглядит переход на подраздел
этой страницы:
<A HREF=»#otherrefs»>
«Ссылки на другие страницы сайта»</A>
Чтобы ссылка сработала, в нужном месте надо установить «якорь»:
<A NAME=»otherrefs»></A>
Имя otherrefs — это метка якоря, при обращении к ней в параметре
HREF надо поставить знак #,
который говорит, что это метка, а не имя файла.
Можно также перейти на любую метку в другом файле. Например, переход
на метку font_tag в файле texts.htm, где описаны
, выглядит так:
<A HREF=»texts.htm#font_tag»>
параметры тэга FONT</A>
Конечно, в нужном месте файла texts.html должен стоять «якорь»
с именем font_tag:
<A NAME=»font_tag»></A>
Следующий раздел рассказывает о списках.
Относительные адреса
Если вы хотите определить ссылку на другую страницу того же сайта, вы можете использовать относительные адреса.
Но по отношению к чему? Ну, относительно текущей страницы.
Давайте используем простой пример, в котором папка my-first-website содержит два файла HTML.
В home.html вы хотите определить ссылку на contact.html. Поскольку эти два файла находятся в одной папке, вы можете просто написать в home.html:
На реальном сайте процесс аналогичен.
Скажем, у вас есть сайт с именем http://ireallylovecats.com, на котором у вас есть две веб-страницы: index.html и gallery.html:
В index.html вы могли бы написать следующую ссылку:
Помните: веб-сайты размещаются на компьютерах, таких же, что вы сейчас используете. Они просто называются «серверы», потому что их единственная цель состоит в том, чтобы хранить сайты. Но у них ещё есть файлы и папки, как на «обычных» компьютерах.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Ссылки на другие страницы сайта
Если связанный документ находится на том же компьютере, что
и текущая страница, надо указывать его относительный адрес
(относительно текущей). Категорически не рекомендуется указывать
имя диска и абсолютный путь к файлу, потому что при переносе
сайта на другой компьютер или в другой каталог такие ссылки
не будут работать.
Для ссылки на документ в текущем каталоге надо указать только имя файла, например,
ссылка на страницу Таблицы выглядит так:
<A HREF=»table.htm»> Таблицы </A>
Ссылка на документ index.html в подкаталоге primer запишется в виде:
<A HREF=»primer/index.html»> Примеры </A>
В относительный путях можно использовать символы
.., которые обозначают выход из текущего каталога в
надкаталог. Например, ссылка
<A HREF=»../text/index.htm»> Примеры </A>
связана с файлом index.html в каталоге text, который
расположен рядом с текущим
Обратите внимание, что слэш, разделяющий
названия каталогов, должен быть наклонен вправо для совместимости
с обозначением путей в системе UNIX и ей подобных.