Быстро создаём страницу html
Содержание:
- Умеренное количество декора дополнительно мотивирует
- Как научиться писать на HTML
- Настройка структуры документа HTML
- Навигационная панель
- Виды сайтов
- Шаг 3 – работаем со стилями CSS
- Тип HTML документа (doctype)
- Урок 1
- Po-Portfolio – шаблон для создания сайта-портфолио
- На практике
- Onetech – шаблон для создания магазина электроники
- Foodure — Готовый шаблон веб-сайта ресторана
- Doctype, теги meta и CSS
- Результат нужно увидеть своими глазами
- Создаем структуру шаблона
- The декларация
- Razo – шаблон для создания блога музыкальной тематики
- Создание шаблона сайта
- HTML-теги для создания сайта через блокнот
Умеренное количество декора дополнительно мотивирует
На рабочем столе можете так же разместить постреры или просто стикеры с мотивирующими цитатами. Отличным вариантом для хранения напоминалок, календарей, списков дел и мотивирующих картинок может стать пробковая или магнитная доска.
Надеюсь, эти простые советы помогут вам организовать рабочее пространство, которое будет заботиться о вашем здоровье и повышать продуктивность вашей работы.
Как научиться писать на HTML
Писать на HTML простую страницу вы уже научились. Просто изучите основные элементы — и экспериментируйте. Поставьте сами конкретную задачу (например, сделать сайт-визитку для своего ИП) или возьмите платное задание как фрилансер и пробуйте его реализовать.
Можно подсматривать в справочник, гуглить, спрашивать совета на форумах и сайтах с вопросами-ответами. Или найти максимально похожий сайт, открыть его код — и разбираться, как он работает. Можно изменить его для своих нужд, только не забудьте стереть копирайты и комментарии авторов.
Люди обмениваются друг с другом своими программами и фрагментами кода. Некоторые разработчики не хотят открывать свой код, они шифруют (обфусцируют) скрипты на сайтах, но их тоже можно разобрать специальными инструментами.
Чтобы создавать интерактивные сайты с более сложной функциональностью, с современным и красивым дизайном, нужно дополнительно изучить CSS, JavaScript, веб-дизайн и некоторые другие предметы. Тут требуется более фундаментальная подготовка.
Годовая программа обучения «Профессия веб-разработчик» идеально подходит новичкам, которые хотят с чистого листа о тке HTML, CSS-стилях и языках программирования JavaScript и PHP. В итоге вы научитесь создавать свои собственные веб-проекты и сможете претендовать на позицию джуниор-разработчика.
Источник статьи:
Настройка структуры документа HTML
HTML-документы представляют собой простые текстовые документы, сохранённые с расширением .html, а не .txt. Чтобы начать писать HTML вначале нужен текстовый редактор, который вам удобен в использовании. К сожалению, сюда не входит Microsoft Word или Pages, поскольку это сложные редакторы. Двумя наиболее популярными текстовыми редакторами для написания HTML и CSS являются Dreamweaver и Sublime Text. Бесплатные альтернативы также Notepad++ для Windows и TextWrangler для Mac.
Все HTML-документы содержат обязательную структуру, которая включает следующие декларации и элементы: <!DOCTYPE html>, <html>, <head> и <body>.
Объявление типа документа или <!DOCTYPE html> находится в самом начале HTML-документа и сообщает браузерам, какая версия HTML применяется. Поскольку мы будем использовать последнюю версию HTML, наш тип документа будет просто <!DOCTYPE html>. После этого идёт элемент <html> означающий начало документа.
Внутри <html> элемент <head> определяет верхнюю часть документа, включая разные метаданные (сопроводительная информация о странице). Содержимое внутри элемента <head> не отображается на самой веб-странице. Вместо этого он может включать название документа (который отображается в строке заголовка окна браузера), ссылки на любые внешние файлы или любые другие полезные метаданные.
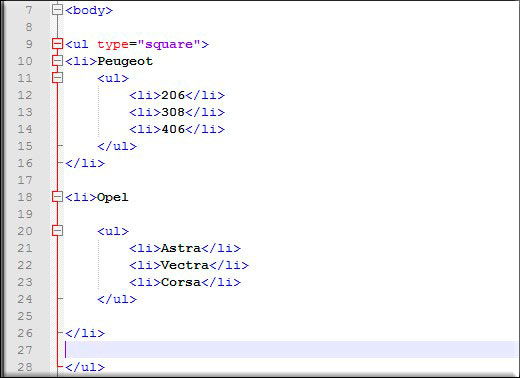
Всё видимое содержимое веб-страницы будет находиться в элементе <body>. Структура типичного HTML-документа выглядит следующим образом:
Демонстрация структуры HTML-документа
Этот код показывает документ, начиная с объявления типа документа, <!DOCTYPE html>, затем сразу идёт элемент <html>. Внутри <html> идут элементы <head> и <body>. Элемент <head> содержит кодировку страницы через тег <meta charset=»utf-8″> и название документа через элемент <title>. Элемент <body> включает в себя заголовок через элемент <h1> и абзац текста через <р>. Поскольку и заголовок и абзац вложены в элемент <body>, они видны на веб-странице.
Когда элемент находится внутри другого элемента, известный также как вложенный, хорошей идеей будет добавить к нему отступ, чтобы сохранить структуру документа хорошо организованной и читабельной. В предыдущем коде оба элемента <head> и <body> вложены и сдвинуты внутри элемента <html>. Структура отступов для элементов продолжается с новыми добавленными элементами внутри <head> и <body>.
Самозакрывающиеся элементы
В предыдущем примере элемент <meta> был единственным тегом, который не включал закрывающий тег. Не переживайте, это было сделано намеренно. Не все элементы состоят из открывающих и закрывающих тегов. Некоторые элементы просто получают содержимое или поведение через атрибуты в пределах одного тега. <meta> является одним из таких элементов. Содержимое элемента <meta> в примере присваивается с помощью атрибута charset и значения. К другим типичным самозакрывающимся элементам относятся:
- <br>
- <embed>
- <hr>
- <img>
- <input>
- <link>
- <meta>
- <param>
- <source>
- <wbr>
Приведённая структура, сделанная с помощью объявления типа документа <!DOCTYPE html> и элементов <html>, <head> и <body>, является довольно распространённой. Мы хотим сохранить эту структуру документа удобной, поскольку будем часто её применять при создании новых HTML-документов.
Валидация кода
Независимо от того, насколько аккуратно мы пишем наш код, ошибки неизбежны. К счастью, при написании HTML и CSS у нас есть валидаторы для проверки нашей работы. W3C предлагает валидаторы HTML и CSS, которые сканируют код на ошибки. Проверка нашего кода не только помогает правильно отображать его во всех браузерах, но и помогает обучению передовому опыту при написании кода.
Навигационная панель
На нашем «Проекте макета» есть «Навигационная панель».
<!— Навигация —><nav class=»w3-bar w3-black»> <a href=»#home» class=»w3-button w3-bar-item»>Главная</a> <a href=»#band» class=»w3-button w3-bar-item»>ГРУППА</a> <a href=»#tour» class=»w3-button w3-bar-item»>Тур</a> <a href=»#contact» class=»w3-button w3-bar-item»>Контакт</a></nav>
Мы можем использовать элемент <nav> или <div> в качестве контейнера для навигационных ссылок.
Класс w3-bar это контейнер для навигационных ссылок.
Класс w3-black класс определяет цвет панели навигации.
Класс w3-bar-item и w3-button стилизует ссылки навигации внутри панели.
Виды сайтов
Теперь давайте разберемся с великим разнообразием сайтов. Их действительно много: от лендинга до портала. В этом разделе мы затронем каждый более-менее известный вид сайта.
Лендинг
Одностраничник, который, как правило, создан для лаконичного описания какого-нибудь товара, услуги или компании. С технической точки зрения, такой сайт сделать легче всего. Всего одна страница, казалось бы, что может бы проще. Но и тут есть подводные камни, которые усложняют процесс.
Во-первых, если писать лендинг на чистом HTML, то добавление новых материалов и изменение старых станет большой проблемой для неподготовленного пользователя. К тому же при неправильной постановке прав на файлы ваш проект может оказаться под угрозой взлома.
Во-вторых, чтобы одностраничный сайт выдавал хорошую конверсию, нужно грамотно все продумать с разных сторон. Просто склепать сайт как попало и ждать чуда – не имеет смысла.
В-третьих, продвижение лендинга в поиске в нынешних реалиях практически невозможно. Органический поиск может и закинет ваш ресурс в топ, но только по низкочастотным запросам. А это много трафика не принесет, поэтому все одностраничные сайты требуют обязательного рекламного продвижения. Через AdWords и Яндекс Директ.
Вообще лендинг легко можно создать на конструкторе. Их много: Викс, Тильда, WordPress и т. д. Весь процесс создания сводится к перетаскиванию элементов и работе внутри удобного редактора. Создать лендинг можно буквально за пару часов. Все остальное время и силы нужно тратить на рекламу, настройку целей в метриках и продвижение.
Процесс создания интернет-шопа можно отнести к самым трудоемким. Чтобы создать действительно хороший ресурс, придется вложить большое количество средств, задействовать много вебмастеров. Можно, конечно, сделать все самостоятельно. Однако в этом случае высока вероятность совершения ошибок. Это приведет к падению эффективности.
Сайт-визитка
Визитка – это тот же лендинг. Только представляется не продукт или услуга от компании, а какой-то определенный человек, его портфолио. Почему я выделил это в отдельный вид? Все просто: нормальная визитка представляет собой не одностраничник с кратким пересказом истории деятельности.
Как правило, это многостраничный сайт с несколькими модулями. Туда обязательно входит сам лендинг, модуль с портфолио, страницы с более подробным описанием услуг, иногда блог.
По сути сайт-визитка – собирательный проект, который может состоять из нескольких модулей.
Блог
Блог – это сайт со статьями и другими материалами от одного или нескольких авторов. Ресурс, где вы сейчас читаете эту статью, тоже блог. Как правило, блоги используются для самых разных целей. Кто-то ведет блоги для себя, кто-то пытается заработать, другие продвигают с его помощью продукты или услуги.
Блоги могут быть разной тематики и направленности. Сейчас актуальны самые разные варианты: от медицины до криптовалюты.
Более продвинутые версии блогов – информационные порталы, могут содержать в себе другие модули, тем самым расширяя общий функционал всего проекта. Например, помимо информационного модуля (блога) в портале может быть лендинг, визитка, форум или все это вместе.
Информационные порталы обычно наполняются целыми командами профессионалов. То есть тексты, представленные на портале, могут быть более достоверные, чем в каком-то ноунейм-блоге. Однако не редки случаи, когда владельцы порталов просто заказывают низкосортные статьи на биржах копирайтинга. Качество, естественно, оставляет желать лучшего.
Шаг 3 – работаем со стилями CSS
Допустим, вы добавили какой-то текст в параграфы, теперь нужно придать им стилистику – выбрать шрифты, фон, отступы, ширину области страницы и т. д. Это может выглядеть вот так:
- body {
- background: #F2F2F2;
- max-width: 900px;
- margin: 10px auto;
- padding: 30px;
- }
- h1{
- color: #4C4C4C;
- padding-bottom: 20px;
- margin-bottom: 20px;
- border-bottom: 2px solid #BEBEBE;
- }
- p{
- font:italic;
- }
В примере вы видите цвет фона (background) и значение этого атрибута (#F2F2F2), ширину страницы (900 пикселей), отступы, цвет заголовка, отступы от основного текста и границ страницы (padding и margin), а также цветную границу нижней части сайта в 2 пикселя (border-bottom). Вся страница в сборе с разметкой, контентом и стилями будет выглядеть так:
- <!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
- <html>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
- <title>Топовый сайт новичка</title>
- <style>
- body {
- background: #F2F2F2;
- max-width: 900px;
- margin: 10px auto;
- padding: 30px;
- }
- h1{
- color: #4C4C4C;
- padding-bottom: 20px;
- margin-bottom: 20px;
- border-bottom: 2px solid #BEBEBE;
- }
- p{
- font:italic;
- }
- </style>
- </head>
- <body>
- <h1>Это тег заголовка первого уровня для содержимого страницы</h1>
- <p>Первый абзац</p>
- <p>Второй абзац</p>
- <p>Третий абзац и т. д.</p>
- </body>
- </html>
Как видите, свойства CSS мы добавили между тегами <style></style>. После завершения всех операций сохраните результат. Теперь, если вы попытаетесь открыть полученную страницу, то она автоматически запустится в браузере. Поздравляем, вы создали свой первый простенький сайт в блокноте.
Тип HTML документа (doctype)
Осталось рассмотреть один тег нашей первой WEB-страницы, который находится в самом начале html-кода: «!doctype html». Данный тег задает версию языка HTML, на котором написана страница, и его версию.
Он необходим, чтобы браузер понимал согласно какому стандарту отображать веб-страницу. Метатегов doctype существует несколько видов, и они различаются в зависимости от версии языка, на котором написан html-код. Так, наш тег !doctype html указывает на версию языка HTML5.
Итак, подведем итоги:
1. Практически все WEB-страницы, представляют из себя текстовый файл. Создать их можно с помощью любого текстового редактора. В данной статье мы научились создавать WEB-страницы при помощи обычного Блокнота.
2. HTML — это язык, который используется для создания web-страниц. HTML — это аббревиатура HyperText Markup Language (язык гипертекстовой разметки).
3. WEB-страницы состоят из html-тегов и их содержимого. Теги состоят из символов и имени внутри них. Имена тегов можно писать как прописными(большими), так и строчными(маленькими) буквами. Между символами и именами тегов, а также внутри имен тегов не допускаются пробелы и переносы строк. Теги бывают парные и одиночные, а также теги могут быть вложенными друг в друга.
4. Открывающий тег + содержимое + закрывающий тег образуют элемент. Бывают также элементы состоящие из одного открывающего тега. В HTML есть блочные элементы и строчные. Блочные элементы всегда выводятся с новой строки и имеют отступ сверху и снизу от соседних элементов. Строчные элементы осуществляют логическое форматирование текста.
5. Открывающие HTML-теги могут содержать атрибуты, которые помещаются между именем тега и символом и отделяются от имени тега пробелом. Если в теге несколько атрибутов, то они отделяются друг от друга пробелами. Атрибуты бывают обязательные и необязательные.
6. Любая WEB-страница должна содержать в себе две секции: секция заголовков head и секция тела body. Эти секции должны находиться внутри тега html. Это основные теги html, без которых не обходится ни одна html-страница.
7. Вначале HTML-кода должен идти метатег doctype, указывающий версию языка.
На этом мы закончим знакомиться с основами html. Чтобы научится применять язык HTML на практике необходимо изучить конкретные теги, их особенности и свойства. Для создания простейших веб-страниц необходимо изучить следующие вопросы:
- Как создавать заголовки и абзацы в html;
- Как вставить изображение в html;
- Как вставить таблицу на сайт;
- Как создать гиперссылку.
Для того, чтобы придать вашим страницам красочности и привлекательности вам понадобиться заняться более сложным вопросом — изучением CSS.
На этом у меня все!!! До встречи в следующих постах!
Урок 1
1. Общие сведения о Web-сайтах и языке HTML
Публикации во Всемирной паутине (World Wide Web)реализуются
в форме Web-сайтов. Web-сайт по своей структуре
напоминает журнал, который содержит информацию,
посвящённую какой-либо теме или проблеме. Как
журнал состоит из печатных страниц, так и Web-сайт
состоит из компьютерных Web-страниц, объединённых
гиперссылками. Web-страницы могут содержать текст,
рисунки, таблицы, мультимедийные и динамические
объекты. Создание Web-сайтов можно осуществлять с
помощью языка HTML.
HTML – Hyper Text Markup Language — язык разметки
гипертекста. HTML ни в коей мере не является языком
программирования, он отвечает только за
расположение элементов (текста, рисунков) в окне
браузера. HTML является языком для создания
Web-сайтов во Всемирной паутине. Язык HTML состоит из
простых команд – тегов. Теги управляют
представлением информации на экране при
отображении HTML-документа. Теги заключаются в
угловые скобки <>…</> и бывают парные и
непарные (одиночные <>).
Документ HTML – это текстовый файл с
расширением .html или .htm, содержащий набор
тегов.
Браузер – (browser) – программа для просмотра
Web-страниц. Широко используют бразеры Microsoft Internet
Explorer, Opera и др. Браузер при получении документа HTML
выполняет его анализ, строит объектную модель
документа, затем результат отображает на
мониторе.
2. Структура HTML-документа
|
<HTML>Секция заголовка
Записываются meta-теги, содержащие информацию о </HEAD> <BODY> Тело документа Содержит непосредственно информацию страницы: </BODY> </HTML> |
3. Форматирование символов
Символы, заключенные между следующими тегами
отображают:
|
<B>….</B> — полужирный шрифт <I>……</I> — курсивный шрифт <U>……</U> — подчеркнутый шрифт |
<SUB>…</SUB> — нижний индекс <SUP>…</SUP> — верхний индекс |
Параметры шрифта
Текст, заключенный между тегами <FONT….>
……..</FONT> имеет заданный размер, цвет и
гарнитуру. Для этого используются атрибуты: SIZE =
значение от 1 до 7 и COLOR = цвет (aqua, black, blue, fuchsia,
gray, green, lime, maroon, navy, olive, purple, red, silver, teal, yellow, white),
каждому цвету соответствует свой
шестнадцатеричный код от 000000 до FFFFFF.
Если в тексте имеется несколько пробелов между
словами или символы табуляции, то браузер на
экран выводит всего один пробел. Если необходимы
дополнительные пробелы то между словами надо
добавить — символьный примитив.
Одиночный тег <BR> разрывает текстовый
поток и вставляет пустую строку. Несколько таких
тегов добавляют несколько пустых строк.
Межстрочный интервал – одинарный.
4. Практическое задание №1.
Создание первого HTML-документа “Драматические
театры Санкт-Петербурга”, работа со шрифтами,
задание цвета и размера шрифта. Освоение
технологии работы.
Po-Portfolio – шаблон для создания сайта-портфолио
Простой для восприятия адаптивный HTML-шаблон, всю главную страницу которого занимает галерея с крупными миниатюрами. Весь акцент направлен на размещаемые фотографии – читать и смотреть здесь нечего, посетитель сразу же знакомится со снимками и получает первое впечатление. Под текстовую часть отведены разделы блога и «About». Меню стильное, не совсем обычное, по умолчание находится в свёрнутом виде
Общее впечатление от оформления воздушное – здесь нет элементов, ворующих внимание впустую. Всё чистенько и просто – лишь парочка несложных эффектов нарушают минимализм, принося немного лоска взамен
Может служить галереей снимков модели, картин художника, изделий ручной работы (сувениры, мебель, одежда), дизайнера интерьеров и многих других направлений.
На практике
Вернёмся назад, где мы в последний раз остановились на нашем сайте конференции и посмотрим, как мы можем добавить немного CSS.
- Внутри нашей папки styles-conference давайте создадим новую папку с именем assets. В ней мы будет хранить все ресурсы для нашего веб-сайта, такие как стили, изображения, видео и т. д. Для наших стилей пойдём дальше и добавим ещё одну папку stylesheets внутри папки assets.
- Используя текстовый редактор создадим новый файл с именем main.css и сохраним его в папке stylesheets, которую мы только что создали.
-
Просматривая файл index.html в браузере мы можем видеть, что элементы <h1> и <p> уже содержат стиль по умолчанию. В частности, у них задан уникальный размер шрифта и пространство вокруг них. Используя сброс Эрика Мейера мы можем смягчить эти стили, что позволит каждому из них начинать с одинаковой базы. Для этого загляните на его сайт, скопируйте код и вставьте его в верхней части нашего файла main.css.
- Наш файл main.css начинает принимать форму, так что подключим его к файлу index.html. Откройте index.html в текстовом редакторе и добавьте элемент <link> в <head>, сразу после элемента <title>.
- Поскольку мы указываем на стили через элемент <link> добавьте атрибут rel со значением stylesheet.
-
Мы также включим ссылку на наш файл main.css используя атрибут href. Помните, наш файл main.css сохранён в папке stylesheets, который находится внутри папки assets. Таким образом, значение атрибута href, который является путём к нашему файлу main.css, должно быть assets/stylesheets/main.css.
Время для проверки нашей работы и просмотра, как уживаются вместе наши HTML и CSS. Открытие файла index.html (или обновление страницы, если она уже открыта) в браузере должно показать немного другой результат, чем раньше.
Демонстрация и исходный код
Ниже вы можете просмотреть сайт Styles Conference в его нынешнем состоянии, а также скачать исходный код сайта на данный момент.
Просмотр сайта Styles Conference или Скачать исходный код
Onetech – шаблон для создания магазина электроники
Добротный адаптивный шаблон с ненавязчивым, приятным дизайном. Подходит для создания торговых площадок с большим количеством категорий товаров и сложной структурой. Главная страница изобилует слайдерами с товарами, табами с описаниями, категориями, акциями и прочими приманками для посетителей – всё как по учебнику сделано. Есть поиск по названию категорий и товаров, вишлист, корзина, список категорий, товаров, лента с выбором брендов, регистрация – всё на виду, удобно и чётко реализовано. Помимо магазинной части, в шаблоне есть макеты страниц блога, спецпредложений, описаний брендов, контактов и прочие. Комплект иконок соцаильных сетей, платёжных систем и прочих прилагается. Все переходы в слайдерах и табах сдобрены аккуратными эффектами.
Foodure — Готовый шаблон веб-сайта ресторана
Foodure — это готовый к использованию HTML5 шаблон веб-сайта для кафе и ресторанов быстрого питания. Чистый и сбалансированный макет страниц идеально подходит для представления ваших предложений в изящном и привлекательном стиле.
Все элементы шаблона Foodure на 100% адаптивные, поэтому вы можете быть уверены, что ваши клиенты смогут насладиться содержанием сайта вне зависимости от устройства, которое они используют. Удобное мега-меню остается в фиксированном положении, когда ваш веб-сайт просматривают.
Шаблон Foodure интегрирован с редактором Novi Builder. Это практичное drag-and-drop решение, которое позволяет вам изменять все элементы макета в визуальном режиме без необходимости настройки исходного кода.
Кроме того, в шаблон сайта Foodure включено множество готовых страниц и блоков. Все они настраиваются легко и быстро в режиме drag-and-drop.
Демо Детали
Doctype, теги meta и CSS
Doctype должен определять страницу как документ HTML5:
<!DOCTYPE html>
Тег meta должен определять набор символов как UTF-8:
<meta charset=»UTF-8″>
Тег meta видового экрана должен заставить веб-сайт работать на всех устройствах и разрешениях экрана:
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
W3.CSS должен позаботиться обо всех наших потребностях в стилизации и всех различиях между устройствами и браузерами:
<link rel=»stylesheet» href=»https://schoolsw3.com/w3css/3/w3.css»>
Чтобы узнать больше о стилизации с помощью W3.CSS, пожалуйста, посетите наш W3.CSS Учебник.
Наша первая пустая веб-страница будет выглядеть примерно так:
<!DOCTYPE html><html><meta charset=»UTF-8″><meta name=»viewport» content=»width=device-width, initial-scale=1″><link rel=»stylesheet» href=»https://schoolsw3.com/w3css/3/w3.css»><body><!— Контент будет здесь —></body></html>
Примечание: Если вы хотите создать сайт с нуля, без помощи CSS фреймворка, ознакомьтесь с нашим Как сделать сайт Учебник.
Результат нужно увидеть своими глазами
Чтобы показать вам, дорогие читатели, как при помощи перечисленных инструментов можно создать простой, но приличный сайт, я решил сверстать пример и прикрепить его к публикации.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<style>
body {
padding:0;
margin: 0;
background: url(http://kvest-spb.com/img/kvest-minastirit/photo00.jpg) repeat-y scroll;
background-size: cover;
}
header{
background: url(http://img0.cfstatic.com/wallpapers/e6cbeca78c026a3bd1f64be1b27541c8_large.jpeg) top center no-repeat fixed;
background-size: cover;
border-bottom: 9px double #FFFFF0;
padding: 45px;
text-align: center;
color: #FFFFF0;
font-size: 27px;
text-shadow: 0 0 9px #F0FFFF;
font-family: cursive;
}
.content, footer{
background-color: rgba(24, 16, 20, 0.9);
width: 80%;
margin: 0 10% 0 10%;
font-size: 18px;
color: #F0FFFF;
text-align: center;
}
.content > h1 {
padding: 13px;
text-shadow: 0 0 9px #F0FFFF;
text-decoration: underline;
}
img {
float: left;
}
.photo {
display: inline-block;
}
footer {
margin-top: 15px;
color: #F0FFFF;
bottom: 0;
}
footer >h2 {
text-shadow: 0 0 9px #F0FFFF;
}
</style>
|
Создаем структуру шаблона
Допустим, мы решили сделать ресурс таким образом, чтобы он содержал хедер (шапку), колонка с основным содержимым, подвал (низ сайта) и боковая колонка (там будем размещать виджеты, рекламу и т.п.).
Для этого возвращаемся к коду, который мы написали на предварительном этапе.
Создаем общий контейнер, где в теге <body></body> прописываем структуру вместо «Приветствую, Вас!»:

Если мы обновим наш файл в браузере, то увидим такую картинку:

Оформление блоков
Начинаем оформление с самого большого контейнера.
Добавляем в созданный ранее файл .css следующий код:

Теперь расшифруем эту запись.
Первая строка задает правило для блоков и указывает на то, что отступы и рамки не должны увеличивать ширину блоков.
Далее обратимся к блоку с индентификатором main, после чего в фигурных скобках перечислим правила, которые будут применены к данному элементу:
- ширина контейнера будет составлять 810 px,
- margin: 0 auto – установит блок по центру, что позволит нашему сайту красиво отобразиться по центру,
- следующее свойство border добавит сплошную рамку со всех сторон. В данном случае она будет черной.
Теперь настроим внешний вид основных блоков нашей страницы.
Для этого пропишем следующий код:

- Вначале зададим стили для шапки: ее высота = 100 px и она отделена в нижней части рамкой от остальных блоков.
- Сайдбару мы зададим ширину, высоту и свойство float: left. Данное правило означает, что элемент прижмется к левому краю основного блока.
- Такое же свойство зададим контентному блоку, но только он окажется справа от сайдбара и ширина его будет больше.
Из кода видно, что сайдбар и блок с контентом имеют одинаковую высоту.
Но в данном случае особой роли это не играет. В реальности контентный блок всегда содержит очень много информации и поэтому высоту можно не задавать вообще.
Блок подвала (footer) – небольшой высоты и окружен рамкой.
Также здесь мы добавили еще одно правило: clear со значением both. Это свойство необходимо для того, чтобы два предыдущих блока не наезжали на подвал.
Чтобы этого не происходило мы дали футеру команду типа: смотри, над тобой расположены плавающие блоки. Расположись ниже их.
Если теперь обновить страницу в браузере, то мы увидим следующее:

The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Razo – шаблон для создания блога музыкальной тематики
Масштабно поданная адаптивная тема оформления, которая подойдёт для любых сайтов, связанных с темой музыки. В комплекте идёт невероятное количество макетов страниц под разные задачи блога: чарты, ивенты, статьи, расписания мероприятий, подкасты, выпуски шоу, новостная лента, форма для заказа билетов и многое другое. Очень мощный, оформленный с эффектами переходов, удобной структурой, заготовками иконок для обозначения тематических акцентов, поиском по мероприятиям/концертам, галереей и прочими вещами. Цветовая чёрно-белая гамма с розовыми акцентами отлично сочетается с тематикой шаблона. Меню многоуровневое, в мобильной версии превращается в гамбургер. Продвинутый шаблон со всеми необходимым для ведения большого блога о музыке с кучей побочных опций.
Создание шаблона сайта
Чтобы создать шаблон сайта потребуется программа Adobe Photoshop.
Открываем программу и создаем новый документ «Файл» — «Новый».
Указываем ширину, высоту, разрешение, цветовой режим, фон.
Прописываем все так, как показано здесь:
Откроется пустой документ. Теперь надо сделать подобно тому, как в документе html. Разбиваем его на ячейки таблицы, используя направляющие.
Для отображения линейки, включаем ее «Просмотр» — «Линейки» и прямо с линейки вытаскиваем направляющие и создаем шаблон, как на рисунке:
Продолжим делать сайт в html. Теперь надо разметить меню сайта, шапку, кнопочки и т.д.
Создадим новый слой, для чего берем инструмент «Прямоугольная область». Выделяем шапку сайта и, зажав клавиши Alt + Backspace, закрашиваем шапку. Затем нажимая Ctrl + T один раз, зажав клавишу ALT, уменьшаем шапку.
Должно получиться что-то на подобие:
Похожим образом, делаем и другие области сайта. Можно изменить цвет, сделать рамку у блоков, добавить тень, наложить градиент. Для этого выделяем слой с зажатой клавишей Ctrl и используем функции Photoshop.
Выбираем необходимую функцию, например: обводка. Указываем ее размер в пикселях и цвет.
Подобным образом создаем другие элементы на сайте.
На кнопочках прописываем названия, можно прописать и в html, а можно сразу сделать графичные кнопочки. Выбираем инструмент «Текст» и на кнопках делаем надписи. Например: Главная, Услуги, Контакты и т.п.
Добавляем картинку в шапку сайта и простым перетаскиванием картинки, размещаем ее в верхнем блоке сайта. Изменить размер картинки можно с помощью Ctrl + T.
В итоге получим готовый шаблон сайта:
Разрежем шаблон на части и сохраним все в отдельной папке в нужном формате.
Берем инструмент «раскройка» и выделим каждую область сайта.
Все сохраняем. Идем в меню, выбираем «Файл» —> «Сохранить для Web». Сохраняем в формате .jpeg или .png.
В итоге: на рабочем столе – папка с готовыми блоками будущего сайта. Перенесем эти файлы в нашу папку с сайтом.
HTML-теги для создания сайта через блокнот
- DOCTYPE — позволяет браузеру определить, что за тип документа он открыл, поскольку у HTML-документа есть множество версий.
- html — тег, которым открывается и закрывается вся веб-страница
- head — хед (или голова) документа. Данный тег несет в себе информацию для браузера и не отображается на web-странице. В нем содержаться по большей части информация для браузера и поисковой системы, стили CSS, которые мы пропишем чуть позже и различные скрипты.
- meta — указывает браузеру и поисковой системе определенную информацию. В данном случае тег мета указывает браузеру о необходимости использования кодировки UTF-8 (для того, чтобы правильно отображался русский язык). В других случаях этот тег может указывать какие-либо другие данные, например, автор статьи, описание страницы, ключевые слова.
- body — боди (или тело) документа. В этом теге содержится все то, что мы в данный момент видим на странице, можно сказать, что он включает в себя скелет или каркас веб-страницы.
- h1 — Главный заголовок на странице, который оказывает большое влияние, например на seo
- p — параграф — текст, который мы видим на странице

Получился у нас конечно, не самый лучший в мире веб-ресурс, но надо ведь с чего-то начинать?:)
Теперь давайте придадим ему «красивостей», напишем несколько стилей внутри тега <head>
body {
background: #F2F2F2;
max-width: 900px;
margin: 0 auto;
padding: 20px;
}
h1{
color: #4C4C4C;
padding-bottom: 10px;
margin-bottom: 10px;
border-bottom: 1px solid #BEBEBE;
}
p{
font:italic;
}
В итоге наш пример сайта сделанного в блокноте в коде выглядит так
<!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой самый прекрасный сайт</title>
<style>
body {
background: #F2F2F2;
max-width: 900px;
margin: 0 auto;
padding: 20px;
}
h1{
color: #4C4C4C;
padding-bottom: 10px;
margin-bottom: 10px;
border-bottom: 1px solid #BEBEBE;
}
p{
font:italic;
}
</style>
</head>
<body>
<h1>Мой первый сайт</h1>
<p>Еще совсем чуть-чуть, и я научусь делать самые лучшие сайты на свете.</p>
</body>
</html>
Теперь вы научились создавать простые сайты в блокноте. Попробуйте использовать другие стили и теги для того, чтобы понять как же устроены сайты.
UPD2. Добавил в код указание кодировки, для правильного отображения русского языка, а также информацию о меню для сайта.
UPD3. Когда вы уже создадите сайт и захотите его разместить в интернете, вам понадобится хостинг, здесь я написал как выбрать сервер и сделал подборку из лучших.