Свойства css для управления веб-типографикой
Содержание:
- CSS 2D Transform Methods
- 2D-трансформации элементов
- Смещение translate()
- CSS Properties
- Выравнивание текста с помощью CSS
- When should I capitalize text?
- CSS Advanced
- Как изменить шрифт в телефоне – пошагово
- Why is capitalization important?
- CSS Свойства
- CSS Reference
- CSS Properties
- Обработка пробелов: white-space
- Свойства font-weight, font-style, text-decoration и другие
CSS 2D Transform Methods
| Function | Description |
|---|---|
| matrix(n,n,n,n,n,n) | Defines a 2D transformation, using a matrix of six values |
| translate(x,y) | Defines a 2D translation, moving the element along the X- and the Y-axis |
| translateX(n) | Defines a 2D translation, moving the element along the X-axis |
| translateY(n) | Defines a 2D translation, moving the element along the Y-axis |
| scale(x,y) | Defines a 2D scale transformation, changing the elements width and height |
| scaleX(n) | Defines a 2D scale transformation, changing the element’s width |
| scaleY(n) | Defines a 2D scale transformation, changing the element’s height |
| rotate(angle) | Defines a 2D rotation, the angle is specified in the parameter |
| skew(x-angle,y-angle) | Defines a 2D skew transformation along the X- and the Y-axis |
| skewX(angle) | Defines a 2D skew transformation along the X-axis |
| skewY(angle) | Defines a 2D skew transformation along the Y-axis |
❮ Previous
Next ❯
2D-трансформации элементов
Поддержка браузерами
1. Функции 2D-трансформации transform
Свойство задаёт вид преобразования элемента. Свойство описывается с помощью функций трансформации, которые смещают элемент относительно его текущего положения на странице или изменяют его первоначальные размеры и форму. Не наследуется.
Допустимые значения:
matrix() — любое числоtranslate(), translateX(), translateY() — единицы длины (положительные и отрицательные), %scale(), scaleX(), scaleY() — любое числоrotate() — угол (deg, grad, rad или turn)skew(), skewX(), skewY() — угол (deg, grad, rad)
| Функция | Описание |
|---|---|
| none | Значение по умолчанию, означает отсутствие трансформации. Также отменяет трансформацию для элемента из группы трансформируемых элементов. |
| matrix(a, c, b, d, x, y) | Смещает элементы и задает способ их трансформации, позволяя объединить несколько функций 2D-трансформаций в одной. В качестве трансформации допустимы поворот, масштабирование, наклон и изменение положения. Значение a изменяет масштаб по горизонтали. Значение от 0 до 1 уменьшает элемент, больше 1 — увеличивает. Значение c деформирует (сдвигает) стороны элемента по оси Y, положительное значение — вверх, отрицательное — вниз. Значение b деформирует (сдвигает) стороны элемента по оси X, положительное значение — влево, отрицательное — вправо. Значение d изменяет масштаб по вертикали. Значение меньше 1 уменьшает элемент, больше 1 — увеличивает. Значение x смещает элемент по оси X, положительное — вправо, отрицательное — влево. Значение y смещает элемент по оси Y, положительное значение — вниз, отрицательное — вверх. |
| translate(x,y) | Сдвигает элемент на новое место, перемещая относительно обычного положения вправо и вниз, используя координаты X и Y, не затрагивая при этом соседние элементы. Если нужно сдвинуть элемент влево или вверх, то нужно использовать отрицательные значения. |
| translateX(n) | Сдвигает элемент относительно его обычного положения по оси X. |
| translateY(n) | Сдвигает элемент относительно его обычного положения по оси Y. |
| scale(x,y) | Масштабирует элементы, делая их больше или меньше. Значения от 0 до 1 уменьшают элемент. Первое значение масштабирует элемент по ширине, второе — по высоте. Отрицательные значения отображают элемент зеркально. |
| scaleX(n) | Функция масштабирует элемент по ширине, делая его шире или уже. Если значение больше единицы, элемент становится шире, если значение находится между единицей и нулем, элемент становится уже. Отрицательные значения отображают элемент зеркально по горизонтали. |
| scaleY(n) | Функция масштабирует элемент по высоте, делая его выше или ниже. Если значение больше единицы, элемент становится выше, если значение находится между единицей и нулем — ниже. Отрицательные значения отображают элемент зеркально по вертикали. |
| rotate(угол) | Поворачивает элементы на заданное количество градусов, отрицательные значения от -1deg до -360deg поворачивают элемент против часовой стрелки, положительные — по часовой стрелке. Значение rotate(720deg) поворачивает элемент на два полных оборота. |
| skew(x-угол,y-угол) | Используется для деформирования (искажения) сторон элемента относительно координатных осей. Если указано одно значение, второе будет определено браузером автоматически. |
| skewX(угол) | Деформирует стороны элемента относительно оси X. |
| skewY(угол) | Деформирует стороны элемента относительно оси Y. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
Наведите курсор мыши на блоки, чтобы посмотреть функции трансформации в действии.
2. Точка трансформации transform-origin
Свойство позволяет сместить центр трансформации, относительно которого происходит изменение положения/размера/формы элемента. Значение по умолчанию — center, или 50% 50%. Задаётся только для трансформированных элементов. Не наследуется.
| transform-origin | |
|---|---|
| Значения: | |
| ось Х(left, center, right, длина, %) ось Y(top, center, bottom, длина, %) |
Пара значений, заданная с помощью ключевых слов, единиц длины или процентов определяет, относительно какой части элемента будет происходить трансформация. Значения больше 100% увеличивают область трансформации элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
3. Множественные трансформации
Можно объединить несколько трансформаций одного элемента, перечислив их через пробел в порядке проявления.
div {transform: scale(1.5) rotate(-10deg);}
CSS3-переходы
CSS3-анимация
Смещение translate()
Очень удобное свойство, которое позволяет смещать элементы, которые не позиционированы абсолютно или относительно. В качестве аргументов можно указывать число в %, px, em, rem и т.п., причем как положительные, так и отрицательные. В случае использования % величина смещения берется от ширины или высоты элемента.
При использовании функции translate() с одним параметром смещение будет происходить по горизонтали (вправо — при положительных значениях, влево — при отрицательных значениях). Можно указать 2 параметра — тогда смещение будет и по горизонтали, и по вертикали одновременно. Для того чтобы сместить элемент по одной из осей, можно использовать функции translateX() или translateY() для горизонтального и вертикального смещения:
transform: translate()
.box1 {
transform: translate(-45px);
}
.box2 {
transform: translate(20%, 20%);
}
.box3 {
transform: translateX(2em);
}
.box4 {
transform: translateY(3rem);
}
.box5 {
transition: transform .7s;
}
.box5:hover {
transform: translate(3rem, 2em);
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.box1{ transformtranslate(-45px); } .box2{ transformtranslate(20%,20%); } .box3{ transformtranslateX(2em); } .box4{ transformtranslateY(3rem); } .box5{ transitiontransform.7s; } .box5hover{ transformtranslate(3rem,2em); } |
See the Pen CSS-property transform: translate() by Elen (@ambassador) on CodePen.dark
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Выравнивание текста с помощью CSS
Начнем с атрибутов стиля, управляющих выводом текста в блочных элементах. Начнем со свойства text-align, которое является фактически заменой атрибута align (используется для выравнивания содержимого html-элементов, например абзацев p).
Свойство стиля text-align задает горизонтальное выравнивание текста и имеет всего четыре возможных значения:
Доступные значения этого правила определяют выравнивание, соответственно: left — по левому краю, right — по правому краю, center — по центру и justify — по ширине страницы (одновременно по левому и правому краю за счет увеличения расстояния между словами). Для примера, текст этой статьи выравнен по ширине страницы (если вы заметили у него ровные границы и слева и справа) с помощью правила text-align:justify.
По умолчанию, горизонтальное выравнивание выполняется по левому краю, поэтому специально указывать text-align:left не обязательно, если в родительских элементах не было указано другого выравнивания.
Примеры использования свойства:
Следующее свойство CSS text-ident задает отступ для красной строки, например для текста в теге абзаца p. Это правило также, как и text-align, применимо только для блочных элементов. Синтаксис:
Здесь допускаются абсолютные и относительные величины отступа. Абсолютные значения (px — пикселы, em, ex и др.) можно указывать как со знаком плюс, так и со знаком минус. Относительная величина обычно задается в процентах (%). Относительное значение рассчитывается от ширины области, которая отведена под текст. Так, css правило text-indent:50% задаст красную строку равную половине длины этой самой строки. По умолчанию отступ «красной строки» равен нулю. Пример:
Далее рассмотрим вертикальное выравнивание — свойство vertical-align. Это свойство применимо уже для всех html элементов и практически для всех означает выравнивание между собой строчных элементов с текстом относительно их базовой линии. Кроме тегов таблицы td и th, в которых по вертикали будет выравниваться весь контент. Синтаксис:
Рассмотрим каждое значение подробнее:
- baseline — выравнивание фрагмента текста по базовой линии родительского элемента. Это значение по умолчанию;
- sub — фрагмент текста изображается в виде нижнего индекса или подстрочным для родительского элемента;
- super — фрагмент текста изображается в виде верхнего индекса или надстрочным для родительского элемента;
- top — выравнивание фрагмента текста по верхнему краю родительского элемента;
- text-top — выравнивание фрагмента по верхнему краю текста родительского элемента;
- middle — выравнивание центра фрагмента текста по центру родительского элемента;
- bottom — выравнивание фрагмента текста по нижнему краю родительского элемента;
- text-bottom — выравнивание фрагмента по нижнему краю текста родительского элемента;
На рисунке ниже можно посмотреть поведение фрагментов теста при различных значениях свойства vertical-align в браузере Internet Explorer 11:
Кроме вышеперечисленных значений, можно указывать числовые значения. Так, правило CSS vertical-align:0 будет означать тоже самое, что и запись vertical-align:baseline. А правило vertical-align:10px будет смещать текст вверх на 10 пикселей относительно базовой линии. Для смещения текста вниз значение необходимо указывать с минусом.
Сдвиг также можно задавать в относительных единицах измерения, например в em и в ex или в процентах.
Для вертикального выравнивания содержимого ячеек таблицы в vertical-align следует использовать значения:
- top — для выравнивания содержимого по верхней границе ячейки;
- bottom — для выравнивания содержимого по нижней границе ячейки;
- middle — для выравнивания по центру ячейки (используется по умолчанию).
Для достижения нужного результата, обычно приходится экспериментировать с различными значениями свойства стиля vertical-align. Многочисленные возможные значения дают слишком разный результат в различных случаях.
When should I capitalize text?
Below is a list of some of the general rules that should be followed when capitalizing words.
- Always capitalize the first word of a sentence.
- If the word is a proper noun or derived from a proper noun, the first letter should be capitalized. For example, a name, book, brand, movie, place, product, and trademark are proper nouns and should be capitalized.
- Capitalize the first letter of a quote unless it is part of the sentence.
- Roads and streets should be capitalized.
- A person’s title (not occupation) before their name should be capitalized.
Below is a list of times capitalization should not be used.
- Never user uppercase for emphasis. Instead, italicize any text you want to emphasize.
- When writing the full form of an acronym, each word of the acronym should be lowercase unless it is a proper noun.
- Do not capitalize the word the when used before a proper noun.
Should titles and headings be capitalized?
With formal writing, the titles and headings should use title case. All other forms of writing should follow the rules set by the used style guide. For example, Computer Hope follows the Microsoft Manual of Style and uses sentence case for its headings.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Как изменить шрифт в телефоне – пошагово
Как изменить шрифт на телефоне, используя настройки:
- Перейдите к настройкам экрана, выберите меню «Шрифты» и включите понравившийся.
- На телефонах некоторых производителей в настройках шрифтов может потребоваться оплатить понравившийся вариант.
Если устройство не подразумевает возможности изменить шрифт через настройки, можно скачать одно из множество приложений по типу HiFont. Чаще всего такие программы уже содержат большие наборы шрифтов, а еще позволяют находить в сети и скачивать новые. После установки нужного шрифта программку можно «снести», новый вид текста останется. Если понадобится заменить его – скачайте HiFont или его аналог снова.
Why is capitalization important?
Passwords
Passwords are case-sensitive to add an extra level of security. If your caps lock key is enabled while creating your password, but not when you log in the next day, you won’t be able to access your account.
File names, directories, and paths
When dealing with file names, directories, and paths in many operating systems and paths, they are case-sensitive. For example, in Microsoft Windows nothing is case-sensitive. However, when uploading a file to the Internet, the files and directories become case-sensitive. For example, the file name of this web page is «uppercase.htm» and must be typed in all lowercase in the URL while online. However, if you were viewing the file locally on a Windows computer, the capitalization would not matter.
Measurements
When dealing with computer measurements and other measurements, capitalization is important for identifying the exact type of measurement. For example, «Mb» (short for megabit) and «MB» (short for megabyte) are two different types of measurements with different values.
Commands
Command line commands in operating systems like Linux are case-sensitive, which means if you typed «Ls» to list file you would get an error since the ls command is all lowercase.
Programming functions
In earlier programming languages like FORTRAN, the keywords and the names of data objects needed to be uppercase because punch card machines did not have a Shift key.
Acronyms
To help differentiate an acronym from other words in a sentence, they are typed in uppercase. For example, the acronym RAM is typed in all uppercase to help identify the word as an acronym.
CSS Свойства
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Обработка пробелов: white-space
Когда вы нажимаете клавишу , пробел или форсированно обрываете строку (с клавишей или тегом ), вы создаете пробелы в своем документе.
По умолчанию браузеры объединяют все последовательности пробелов в один, удаляют обрывы строки и заставляют строки занимать ширину контейнера. Это удобно потому что позволяет делать отступы и разделять фрагменты текста, сохраняя исходник документа читаемым и поддерживаемым, не заботясь о его отображении в браузере.
Однако, что делать, если у нас другая цель? Предположим, вы хотите сохранить все пробелы, которые вы создали в HTML-документе. Или вы хотите, чтобы фрагмент текста выводился как сниппет кода, со всеми отступами. Или же вы хотите вывести текст в одну линию, без переносов.
В тех случаях, когда вам нужно изменить дефолтное поведение браузера, свойство предлагает несколько интересных вариантов.
Ключевое слово идентично дефолтному поведению — все лишние пробелы схлопываются в один, строка переводится после достижения края контейнера.
Значение
Ключевое слово позволяет вам вывести текст с сохранением всех пробелов и всех форсированных переводов строки в исходнике. И при превышении пределов контейнера строка не будет обрываться.
Если вы используете табы, то вы можете управлять их размером в пробелах с помощью свойства . Оно принимает значение в виде целого числа.
Свойство поддерживают , но если вы уверены, что вам это надо, используйте полифилл.
Значение
Это значение позволяет сохранить все множественные пробелы на месте, но если строка не вмещается в контейнер, она автоматически переносится.
Ключевое слово позволяет вам достигнуть желаемого результата.
Отметьте, как каждая строка, выведенная в браузере, повторяет все переводы строки из исходника при наличии места в контейнере.
Однако, если вы уменьшите ширину браузера, вы заметите, что все строки ограничены шириной контейнера.
Значение
И, наконец, еще одно интересное значение свойства — . Оно действует как дефолтное в части схлопывания пробелов в один и ограничения строки размером контейнера. Однако оно отрабатывает все форсированные переводы строки.
Значение
это, возможно, самое известное значение для . Сталкивались вы с необходимостью задать какому-либо элементу дизайна неразрывность вне зависимости от ширины контейнера? Это делается с помощью .
Луис Лазарис указывает на следующий случай использования этого значения.
На примере выше ссылка обозначена символом и переносить его на следующую линию не желательно.
В этом и подобных случаях поможет значение .
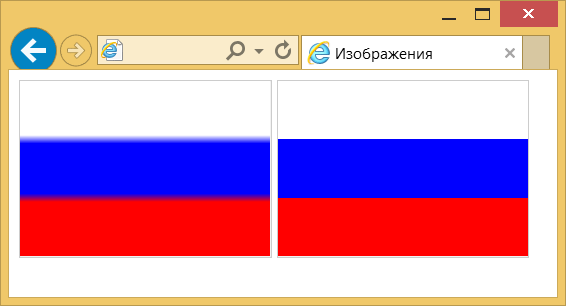
Другой интересный случай использования описан Сарой Суайдан в справочнике по CSS от Codrops. Сара указывает, что это значение можно применять к любому строчному контенту, включая изображения.
Я проиллюстрирую это предложение, создав с использованием . Вот демо:
Свойства font-weight, font-style, text-decoration и другие
С помощью свойства стилей font-weight задают «жирность» шрифта. Синтаксис:
font-weight: normal|bold|bolder|lighter|100|200|300|400|500|600|700|800|900
В качестве значения свойства может использоваться одно из семи числовых значений от 100 до 900, либо одно из именованных normal, bold, bolder, lighter. Значение normal соответствует 400, а bold — 7000. Но на практике большинство браузеров не поддерживают атрибут font-weight в полной мере. Поэтому все значения, которые меньше 400 будут соответствовать normal, а все, что больше bold. Причем значения bolder и lighter не работают.
Пример использования:
em { font-weight: bold; }
Свойство CSS font-style задает начертание шрифта. Для него доступны три значения: normal, italic и oblique. Но на практике используют только первые два, где «normal» устанавливает нормальное начертание шрифта, а значение «italic» заставляет браузер выводить текст курсивным начертанием.
С помощью свойства text-decoration можно задавать различные украшательства тексту, такие как подчеркивание текста или зачеркивание:
text-decoration: none|underline|overline|line-through|blink
Для этого атрибута доступны пять значений:
- none — отменяет все эффекты, в том числе отменяет подчеркивание у ссылок, которое задано по умолчанию;
- underline — устанавливает подчеркнутые текст;
- overline — «надчеркивает» текст, то есть проводит линию над текстом;
- line-through — зачеркивает текст;
- blink — устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3.
По умолчанию, для большинства элементов текст выводится без эффектов. Но некоторые html элементы отображают текст с подчеркиванием, в частности гиперссылки (тег a).
Поэтому, кроме ссылок, на веб-странице подчеркиванием лучше ничего не выделять. Потому что пользователи подсознательно решат, что раз подчеркнуто — значит по этому можно кликнуть для перехода. И выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение.
Нюансом свойства text-decoration является то, что для него можно указать сразу несколько значений:
text-decoration:underline overline line-through;
Результат будет такой:
перечеркнутый подчеркнутый и надчеркнутый текст!
Свойство стиля text-transform позволяет задавать регистр символов текста:
text-transform: capitalize|uppercase|lowercase|none
Свойство может иметь одно из четырех значений:
- capitalize — преобразовывает к верхнему регистру первую букву каждого слова;
- uppercase — текст в верхнем регистре;
- lowercase — текст в нижнем регистре;
- none — не меняет регистр символов.
Для увеличения и уменьшения расстояния между строками текста используется атрибут line-height. В качестве значения можно задавать как абсолютную так и относительную величину расстояния, указав соответствующую единицу измерения (px, pt, em и др.). В случае отсутствия единицы измерения указанное значение воспринимается браузером как множитель. Например, значение 1.5 устанавливает полуторный междустрочный интервал:
p { line-height: 1.5 }
Для управления расстоянием между символами текста существует свойство letter-spacing. Оно позволяет задавать дополнительное расстояние между буквами, которое будет прибавляться к изначальному. В качестве значений принимаются любые единицы длины, принятые в CSS — пиксели (px), пункты (pt) и др. Допустимо использовать отрицательные значения. В этом случае расстояние между символами уменьшится:
em { letter-spacing: 5px; }
Аналогичный атрибут word-spacing задает дополнительное расстояние между словами текста:
h1 { word-spacing: 5px }
Ну и напоследок необходимо рассмотреть свойство стиля font, позволяющее задавать сразу несколько параметров для шрифта. Синтаксис:
font: font-size font-family
Обязательными параметрами являются только размер шрифта и его имя, остальные параметры могут отсутствовать.
Например, чтобы задать для текста абзацев шрифт «Times New Roman» размером 10 пунктов, достаточно написать следующее правило CSS:
p { font: 10pt «Times New Roman» }
А если мы захотим выводить текст заголовков первого уровня рубленым шрифтом размером 15 пикселей и курсивным начертанием, то подойдет такое правило:
p { font: italic 12px sans-serif }