Требования к макетам и верстке html писем
Содержание:
- Ошибка 651 Miniport WAN
- Names 4 Brands
- Помещаем HTML и PHP код отправки формы в один файл
- Адаптивный дизайн email-рассылки
- Header
- Сервис для быстрой верстки писем
- Antwort (1)
- Шаблоны для Marketo (6) от @jennamolby
- Как поменять местами столбцы с помощью горячих клавиш
- Структура шаблона
- Не поднимайте подбородок
- Создание области конента
- Сервисы емейл-рассылки и готовые шаблоны html
- Частые ошибки, возникающие при отправке PHP формы с сайта
- Автоматическая рассылка произвольных отчетов по электронной почте (обычные формы)
- Шаг 4: Оформление письма
- MailChimp (130+)
- Бесплатные сервисы для работы с шаблонами
- Целевое действие в письме
- Как правильно заполнять alt и title для картинок
- Как верстать html письма: основные правила
- Внимательность вам в помощь…
- Отправка печатных форм документов на почту в pdf. Без изменения конфигурации
- Бизнес модель сервиса Dropbox
- Шаг 1: Дизайн
- 13 приёмов в теме письма: вдохновляемся удачными примерами
- На чем остановимся?
- Пошаговая инструкция
- Наши Услуги
Ошибка 651 Miniport WAN
Names 4 Brands
Помещаем HTML и PHP код отправки формы в один файл
Для реализации такой работы нужно поместить HTML код формы в файл send.php и добавить условие, которое будет проверять наличие переменных в массиве POST (этот массив передается из формы). То есть, если переменные в массиве не существуют, то нужно показать пользователю форму. Иначе нужно принять данные из массива и отправить их адресату.
Давайте посмотрим как изменить PHP код в файле send.php:
Существование переменной в POST массиве мы проверяем PHP функцией isset(). Восклицательный знак перед этой функцией в условии означает отрицание. То есть, если переменной не существует, то нужно показать нашу форму. Если бы я не поставил восклицательный знак, то условие дословно означало бы — «если существует, то показать форму». А это неправильно в нашем случае. Естественно, что вы можете переименовать его в index.php. Если будуту переименовывать файл, то не забудьте переименовать название файла и в строке <form action=»send.php» method=»post»>. Форма должна ссылаться на эту же страницу, например index.php. В код я добавил заголовок страницы.
Адаптивный дизайн email-рассылки
За правильное отображение письма на разных экранах отвечает адаптивность. Адаптивное письмо выглядит красиво на всех устройствах, его содержимое подстраивается под размер любого экрана. При разработке макета нужно учитывать нюансы вёрстки и перестроения макета. Если возникают трудности, то лучше проконсультироваться с верстальщиками: они подскажут, как расположить элементы, чтобы при просмотре письма, например, на мобильных устройствах, важная информация корректно отображалась.
Есть несколько вариантов адаптивной вёрстки письма.
С помощью «плавающих блоков»
Для разработки макета письма используется модульная сетка в две, три или четыре колонки — в зависимости от информации, которую нужно разместить. Все элементы письма, баннер, абзац текста, сниппет, в таком случае можно представить в виде прямоугольников. Когда ширина экрана уменьшается, элементы просто перестраиваются друг под друга.
макет письмаАдаптивная вёрстка
С подстраивающимся содержимым
В таком методе при уменьшении экрана в письме уменьшаются картинки, а размер шрифта остаётся прежним
Обратите внимание, что, если вы используете нестандартный шрифт для заголовков, то он будет верстаться картинкой. Тогда длинный заголовок перестанет читаться вовсе
С помощью медиазапросов
Mediaquery — это компонент языка CSS. Этот метод позволяет менять расположение объектов при помощи медиазапросов. Не самый лучший способ адаптации для писем, так как далеко не все почтовые клиенты с ними работают.
Клиенты, поддерживающие и не поддерживающие медиазапросы:
| Десктопные | Мобильные | Браузерные |
| AOL Desktop | Android 4.2.2 Mail | AOL Mail |
| Apple Mail 10 | Android 4.4.4 Mail | G Suite |
| IBM Notes 9 | AOL Alto Android app | Gmail |
| Outlook 2000–03 | AOL Alto iOS app | Google Inbox |
| Outlook 2007–16 | BlackBerry | Outlook.com |
| Outlook Express | Gmail Android app | Yahoo! Mail |
| Outlook for Mac | Gmail Android app IMAP | |
| Postbox | Gmail iOS app | |
| Thunderbird | Gmail mobile webmail | |
| Windows 10 Mail | Google Inbox Android app | |
| Windows Live Mai | Google Inbox iOS app | |
| iOS 10 Mail | ||
| Outlook Android app | ||
| Outlook iOS app | ||
| Sparrow | ||
| Windows Phone 8 Mail | ||
| Yahoo! Mail Android app | ||
| Yahoo! Mail iOS app |
Зелёным обозначены почтовые клиенты, которые поддерживают медиазапросы, красным — те, что не поддерживают. Данные взяты отсюда: campaignmonitor.com
В большинстве случаев мы используем только два метода: блочную и масштабную адаптации. Какой способ использовать — решает верстальщик на основе готового макета. Когда есть возможность перестроить — перестраиваем, если нет — растягиваем и уменьшаем картинки в зависимости от размера экрана. Иногда мы можем сами выбрать и сказать верстальщикам, какой именно метод нужно применить.
Ещё я бы посоветовала почитать книгу Люка Вроблевски «Сначала мобильные!». В ней доступно рассказывают о проектирования сайтов с учётом отображения на мобильных и планшетах, приводятся примеры и рекомендации по вёрстке. Этот подход можно применять и в дизайне писем.
Ошибки в адаптивном дизайне писем
С адаптивностью писем легко облажаться. Поэтому о ней нужно подумать заранее, а потом тщательно проверить с верстальщиком отображение на разных устройствах.
Например, в этом письме теги задумывались в два столбца:
Теги отображаются в два столбца
Но в результате письмо выглядело вот так:
Письмо с ошибкой в вёрстке
Дело в том, что между плавающими блоками
не должно быть пробелов в коде. В этом примере в коде случайно добавили пробел или перенос строки. Получился отступ между блоками, и два столбца не поместились.
Header
<!—Header—>
<tr>
<td bgcolor=»#c7d8a7″ style=»padding: 40px 30px 20px 30px;»>
<!—LOGO—>
<table width=»95″ align=»left» border=»0″ cellpadding=»0″ cellspacing=»0″>
<tr>
<td height=»70″ style=»padding: 0 20px 20px 0;»>
<!—ТУТ ССЫЛКА НА ЛОГО—>
<img src=»http:/site.com/image/logo.png» width=»100″ border=»0″ alt=»» / >
</td>
</tr>
</table><!—END-LOGO—>
<!—Заглавие—>
<!—>
<table width=»425″ align=»left» cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr>
<td>
<!—>
<table class=»col425″ align=»left» border=»0″ cellpadding=»0″ style=»width: 100%; max-width: 400px;»>
<tr>
<td height=»70″>
<table width=»100%» border=»0″ cellspacing=»0″>
<tr>
<td style=»padding: 0 0 0 3px; font-size: 20px; color: #ffffff; font-family: sans-serif; letter-spacing: 5px; font-weight: bold;»>
SubHEADER
</td>
</tr>
<tr>
<td class=»h1″ style=»padding: 5px 0 0 0; font-size: 33px; line-height: 38px; font-weight: bold; color: #153643; font-family: sans-serif;»>
HEADER
</td>
</tr>
</table>
</td>
</tr>
</table>
<!—>
</td>
</tr>
</table>
<!—><!—END-ЗАГЛАВИЕ—>
</td>
</tr>
|
1 |
<!—Header—> <tr> <td bgcolor=»#c7d8a7″style=»padding: 40px 30px 20px 30px;»> <!—LOGO—> <table width=»95″align=»left»border=»0″cellpadding=»0″cellspacing=»0″> <tr> <td height=»70″style=»padding: 0 20px 20px 0;»> <!—ТУТССЫЛКАНАЛОГО—> <img src=»http:/site.com/image/logo.png»width=»100″border=»0″alt=»»> <td> <tr> <table><!—END-LOGO—> <!—Заглавие—> <!—if(gte mso9)|(IE)> <table width=»425″align=»left»cellpadding=»0″cellspacing=»0″border=»0″> <tr> <td> <!endif—> <table class=»col425″align=»left»border=»0″cellpadding=»0″style=»width: 100%; max-width: 400px;»> <tr> <td height=»70″> <table width=»100%»border=»0″cellspacing=»0″> <tr> <td style=»padding: 0 0 0 3px; font-size: 20px; color: #ffffff; font-family: sans-serif; letter-spacing: 5px; font-weight: bold;»> SubHEADER <td> <tr> <tr> <td class=»h1″style=»padding: 5px 0 0 0; font-size: 33px; line-height: 38px; font-weight: bold; color: #153643; font-family: sans-serif;»> HEADER <td> <tr> <table> <td> <tr> <table> <!—if(gte mso9)|(IE)> <td> <tr> <table> <!endif—><!—END-ЗАГЛАВИЕ—> <td> <tr> |
- В строчке: <img src=”http:/site.com/image/logo.png” width=”100″ border=”0″ alt=”” / >
поменять http:/site.com/image/logo.png на ссылку своего логотипа. - Вместо SubHEADER написать подзаголовок
- Вместо HEADER заглавие письма
Сервис для быстрой верстки писем
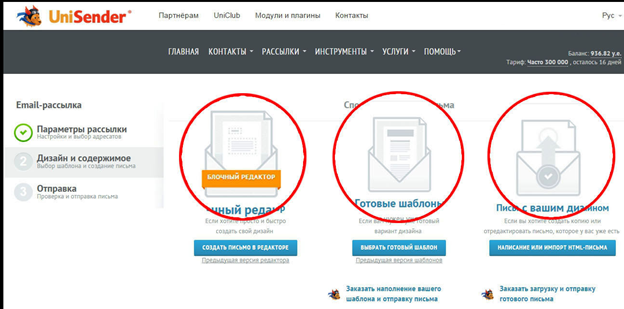
Чтобы начать работать с сайтом нужно перейти и нажать на эту кнопку.
Следующая страница, которая откроется, это блочный редактор. Каждый элемент здесь можно выбрать, откроются инструменты, как у Ворда: изменить цвет текста, размер шрифта и так далее, когда изменения внесены, нажимаем готово.
Щелкнув “готово” появится вкладка “контент” с блоками. Используя эту панель, пользователь может добавлять картинки, кнопки, таблицы и многое другое. Интерфейс интуитивно понятный. Завершив редактирование, нажимаем на зеленую кнопочку в углу экрана “Далее”. Появится сообщение “html генерируется”, ждем отсчет времени. Потом появится сгенерированный cod рассылки и его можно скопировать и вставить в файл. Размер кода, достаточно большой несколько десятков килобайт.
На сегодняшний день можно создать письмо с помощью разных генераторов. Лично я использую для рассылку SendPulse где все также просто и понятно а владельцу надо просто редактировать текст и поменять картинки.
Далее, нажав на замок, вы сможете скачать все исходники шаблона письма, который описывался в уроке:
В этой статье вы узнали, как верстать html письма. Вы можете выбрать разработку вручную, прописывая каждый тэг или произвести генерацию автоматически, с помощью онлайн сервиса. Решайте сами, какой вариант больше подходит. Чтобы лучше разобраться в создании шаблона скачайте исходный код. Также, советую почитать пост про создание формы обратной связи в хтмл.
Не забываем поставить лайк и поделиться статьей. Всех благ.
Antwort (1)
Antwort верит в отзывчивый дизайн. Согласно их философии, пользователи настольных компьютеров не должны недооценивать дизайн электронной почты с одним столбцом, который фактически предназначен для мобильных устройств.
Вместо этого они хотят, чтобы у вас был потрясающий дизайн электронной почты, который привлекателен для пользователей настольных компьютеров и мобильных пользователей. Проверьте их на гибкий дизайн электронной почты, который обслуживает всех пользователей, настраивается и имеет отличную поддержку среди разных почтовых клиентов.
Вот как выглядит шаблон Antwort в Outlook и мобильном устройстве:
Шаблоны для Marketo (6) от @jennamolby
На веб-сайте Дженны Мольбы вы можете найти полезные советы в области маркетинга электронной почты и бесплатных шаблонов писем электронной почты, которые готовы для ваших деловых потребностей.
Каждый шаблон имеет уникальный дизайн, начиная от нескольких рассылок и заканчивая прямыми призывами к действию, и они уже были протестированы на всех основных почтовых клиентах для обеспечения совместимости. Вы даже можете просмотреть предварительный просмотр электронной почты перед загрузкой, чтобы убедиться, что вы выбрали правильный вариант, или вы можете просто загрузить их все!
Как поменять местами столбцы с помощью горячих клавиш
Структура шаблона
Хедер
Шапка письма. Сюда компания ставит свой логотип, ссылки на главные разделы сайта или лендинги, иногда добавляет контакты для связи.
Компания вставила логотип, название, рекламный слоган, номер колл-центра и ссылки на разделы из каталога товаров.
Основная часть
Основная часть – место для описания коммерческого предложения, ярких картинок и вашей фантазии
Это поле для креатива, но важно не перегрузить шаблон текстом и пестрым дизайном. Пишите коротко и по делу, а картинки вставляйте не для красоты, а для иллюстрации идеи, как это делает сеть спортивных клубов Alex Fitness:
Емкое письмо от фитнес-клуба: завлекающий текст, тематическая картинка. Один минус – нет кнопки с призывом к действию. Ее не стоит прятать в футер. Лучше поставить в основную часть.
Футер
Подвал письма. Здесь указывают юридический адрес отправителя, ссылки на соцсети и кнопку «отписаться от рассылки».
Это футер сервиса по продаже билетов Bileter.ru. Серый скучный фон, и зря. Попрощайтесь с подписчиками ярко, чтобы запомниться и оставить приятное впечатление. Продумайте дизайн, а текст составьте не из официально-деловой лексики, а понятных и душевных слов.
Не поднимайте подбородок
Создание области конента
Прежде всего добавим padding для средней ячейки, так, чтобы таблица внутри имела вокруг немного пространства, в соответствии с дизайном.
Теперь добавим таблицу с тремя строками для главного контента — одна для главного заголовка, вторая для вступительного текста и третья для строки с двумя колонками. Зададим ширину таблицы 100%, используем проценты, а не пиксели, т.к. это поможет нам в дальнейшем сделать письмо адаптивным. Если всё время использовать значения в пикселях, в конечном итоге можно запутаться с огромным количеством значений, которые придётся переопределять с помощью медиа запросов. Если задать определённую ширину родительскому контейнеру, а вложенным в него таблицам размеры в процентах, все элементы будут адаптироваться пропорционально.
Теперь вставим наш контент и добавим padding для средней ячейки.
Добавим две колонки с контентом для строки 3. Нам нужен margin между двумя ячейками, но margin не поддерживается, поэтому мы создадим таблицу с тремя колонками и средняя колонка останется пустой.
Сколько бы я не придерживался процентов, но, если Вам нужен контент определённого размера, может быть непросто перевести его в проценты (например, колонки будут равны 48,1%, что может привести к путанице ). Именно поэтому, учитывая, что наши изображения равны 260px, мы создадим колонки шириной 260px, с ячейкой для margin в 20px посередине. (В общем выходит 540px: 600px ширина таблицы минус padding 30px с каждой стороны). Обязательно обнулите font-size и line-height и добавьте неразрывный пробел в ячейку с margin.
Также установим значение для каждой ячейки, чтобы выравнять их по вертикали, даже если одна из колонок имеет больше содержимого, чем остальные. Значение по умолчанию .
Теперь добавим изображение и контент в эти колонки. Т.к. нам нужно несколько строк, вставим ещё одну таблицу, потому что мы не можем использовать colspan или rowspan. Мы также добавим padding между изображениями и скопируем каждую колонку.
Здесь мы установили ширину изображений с помощью HTML на 100% ширины колонки. Это, опять же, для того, чтобы сделать письмо адаптивным. Мы можем использовать только медиа запросы, чтобы изменить ширину родительского элемента. Нам нужно переопределить высоту в пикселях, потому что используя теперь не будет работать везде (кашель, Outlook). Так что зададим в пикселях. Это значит, нам придётся установитьэтим изображениям используя медиа запросы, чтобы переопределить значение в пикселях, но мы могли бы сделать это с помощью одного класса. Как только установим ширину в процентах, не нужно будет ничего переопределять. Чем меньше элементов для переопределения, тем лучше.
Сервисы емейл-рассылки и готовые шаблоны html
С помощью сервисов, которые предлагают уже готовые эскизы, вы имеете возможность сделать оригинальную и запоминающуюся рассылку писем. Шаблон рассылки — это уже готовый макет письма, в котором можно редактировать текст, изображения, добавлять анимацию и логотип. Лидерами предоставления таких услуг являются: Sendpulse, Unisender и Notisend.
Так, сайт Sendpulse предлагает более 130 высококачественных бесплатных шаблонов, которые можно изменять по своему желанию. Достаточно прост в использовании, поэтому подходит практически всем.


При этом, пользователи сайта выделяют ряд недостатков в использовании, таких как долгая модерация, слабая техподдержка, а также наличие ссылки на сайт в отправляемых письмах для бесплатной версии.


- отправки писем по расписанию;
- автоматические серии писем;
- редактор писем – письма автоматически адаптируются под любые устройства и размер мониторов;
- персонализация (целевое письмо для каждого получателя) и многое другое.
Этот сервис считается лидером по минималистичности функций и дизайна. Количество готовых шаблонов превышает 150 штук, при этом все они достаточно высокого качества и имеют разнообразный дизайн. При всем этом, пользователи практически не отмечают недостатков в работе поставщика услуг.

Кроме того, можно обратить свое внимание на сервисы Mailerlite и Getresponse. Каждый из них предлагает большое разнообразие готовых шаблонов, конструкторов писем, а также ряд других возможностей, которые помогут вам в развитии бизнеса
Вы сами определяете и выбираете для себя необходимый дизайн рассылки. Основным плюсом использования таких ресурсов является качественное повышение эффективности рассылки писем, и при этом значительная экономия своего времени.
Частые ошибки, возникающие при отправке PHP формы с сайта
Первая, наверное самая популярная ошибка, это когда вы видите пустую белую страницу без сообщений. Это означает, что вы допустили ошибку в коде страницы. Вам нужно включить отображение всех ошибок в PHP и тогда вы увидите, где допущена ошибка. Добавьте в код:
Файл send.php должен запускаться только на сервере, иначе код просто не будет работать. Желательно, чтобы это был не локальный сервер, так как он не всегда настроен на отправку данных на внешний почтовый сервер. Если вы запустите код не на сервере, то вам отобразиться код PHP прямо на странице.
Таким образом, для корректной работы я рекомендую поместить файл send.php на хостинг сайта. Там, как правило, все уже настроено.
Еще одна частая ошибка, когда появляется оповещение «Сообщение успешно отправлено», а письмо не приходит на почту. В этом случае нужно внимательно проверить строку:
Автоматическая рассылка произвольных отчетов по электронной почте (обычные формы)
Очень часто возникает необходимость на регулярной основе получать отчеты из 1С, но не всегда есть возможность зайти в программу. Например, директору удобно каждое утро анализировать состояние основных показателей организации за чашечкой кофе, у себя дома, открывая отчеты в почте со смартфона или планшета.
В типовых конфигурациях на управляемых формах этот механизм достаточно хорошо реализован и имеет очень гибкую настройку. К сожалению, в конфигурациях на обычных формах приходится довольствоваться лишь рапортом руководителю, который предоставляет достаточно скудные возможности.
Поэтому был реализован ниже следующий функционал.
3 стартмани
Шаг 4: Оформление письма
Сброс основных значений по умолчанию
Мы не будем сбрасывать значения с помощью селектора *, как вы бы сделали для сайта. Использование значений по умолчанию в действительности приведет к более согласованному результату. Единственными элементами, для которых необходимо будет сбросить значения внутренних и внешних отступов (padding и margin), являются те, которым мы добавили отступы с помощью cellpadding и cellspacing, например, заголовки и абзацы.
Обратите внимание также на внешние отступы у главной таблицы, являющихся всего лишь стилем по умолчанию тега body
Оформление текста
Текст электронного письма не требует сложного оформления. Оформление текста письма подобно оформлению текста любой веб-страницы. Не используйте сокращений (типа «»), так как результаты будут неоднозначными.
Смотрите, теперь письмо выглядит намного привлекательнее!
Фоновые изображения
Работа с фоновыми изображениями осуществляется практически так же, как и в случае с веб-страницами, кроме того, что иногда они не отображаются! Убедитесь в том, что у вас есть запасной цвет, который является фоном ячеек (через ). Для почтовых клиентов, не поддерживающих CSS, сработает отображение именно этого фона.
Другие стили
Необходимо задать стиль каждой ссылке, в противном случае, она примет стиль, заданный по умолчанию почтового клиента. А также добавим рамку главной таблице. Еще добавим атрибут каждому изображению, это исключит дефект, возникающий в Outlook и Hotmail.
Мы закончили. Приступим к тестированию!
MailChimp (130+)
В MailChimp вы можете найти более 130 бесплатных шаблонов электронной почты в библиотеке шаблонов, просто создав бесплатную учетную запись.
Когда вы становитесь подписчиком на MailChimp, вы можете мгновенно получить доступ к тоннам бесплатных шаблонов электронной почты в своей собственной электронной библиотеке. На выбор можно выбрать несколько категорий шаблонов, включая электронную коммерцию, события, праздничные дни, информационные бюллетени и уведомления.
Для тех, кто просто ищет базовые шаблоны, MailChimp также имеет более 20 на выбор. Однако, если вы не используете MailChimp в качестве ESP, важно отметить, что вам может быть сложно экспортировать HTML-код вашего шаблона в ESP по вашему выбору
Бесплатные сервисы для работы с шаблонами
Процесс работы с HTML-кодом – трудоемкий. Если вы не изучали программирование и верстку, а рассылку хотите делать самостоятельно, приготовьтесь: ошибок будет много. Чтобы облегчить муки, можно взять готовый HTML-шаблон в бесплатных сервисах или потренироваться в коде на специальных платформах.
Онлайн-редактор для создания HTML и других шаблонов. Сервис подойдет для новичков и профи. Можно создать макет, не используя HTML, а можно написать уникальный код для макета.
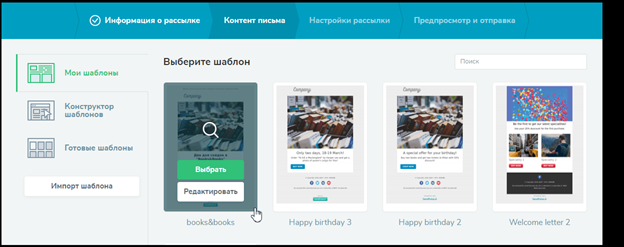
Например, такой макет можно выбрать, чтобы сделать акционную рассылку в День Рождения пользователя:
А такую для брошенной корзины магазина товаров для туризма:
Сайт с бесплатными готовыми HTML-шаблонами для welcome-цепочек, объявлений, уведомлений и других видов писем.
Такой макет Litmus предлагает для рассылки-квитанции:
В Litmus количество бесплатных HTML-шаблонов меньше, чем в Stripo, а дизайн не такой разнообразный. Для первых опытов подойдет, а профи уже будет скучно.
Целевое действие в письме
Письмо готовят ради конкретной цели: покупка, подтверждение подписки, написание отзыва, подписка в соцсетях и так далее. Иными словами, получатель в письме должен совершить целевое действие.
Обычно к целевому действию ведёт кнопка. И, поскольку это самый важный элемент письма, она должна быть заметной. Во-первых, кнопка должна выглядеть как кнопка. Глядя на неё, получатель должен понимать, что на неё можно нажать и что после нажатия произойдёт определённое событие.
Во-вторых, кнопка должна быть заметной. Для этого лучше использовать контрастные к фону цвета. Также она должна быть достаточно крупной. Минимальная рекомендуемая высота — 35 px. Средняя ширина указательного пальца 16-20 мм, это приблизительно 45 px. Пальцы у всех разные, но производители телефонов дают свои рекомендации. В гайде Apple тач-область — 44 px, Microsoft рекомендует размер 34 px. Если размер кнопок будет меньше, попасть в них и выполнить целевое действие будет сложнее.
Как правильно заполнять alt и title для картинок
ALT- текст – это фактически информация для пользователя о том, что должно быть на картинке, которую он по какой-то причине не видит.
Пример:
Насколько развернуто описывать картинку в alt-тексте, вы решаете сами. Просто посмотрите на готовое письмо,
представьте, что в нём не отобразилась ни одна картинка и подумайте, поймет ли читатель, о чем речь.
- Не писать на изображениях важную информацию, без которой будет непонятен смысл рассылки.
- Не отправлять всё письмо единой картинкой.
- Не использовать больших фоновых изображений: у одной части получателей такой фон просто не будет виден, у другой —
будет повторяться по ширине и высоте письма.
Как верстать html письма: основные правила
Прежде чем начать верстать, нужно усвоить некоторые правила. Без них вы не сможете сделать качественный шаблон перед отправкой. Возможно, при работе вы столкнетесь с проблемами, например, почтовые ящики не принимают письма или некорректно отображается текст. Все это может быть связано с плохо структурированным html-кодом или отсутствием некоторой поддержки тегов. Чтобы сделать правильную рассылку придерживайтесь некоторых правил.
Правило №2
Добавляйте только те тэги, которые поддерживаются почтовыми сервисами. Иначе получится так, что при отправке письма, они просто не дойдут до места назначения. Поэтому рекомендуется использовать универсальные теги, пример на картинке.
Правило №3
Устанавливаем фиксированную ширину. Многие пользователи используют мобильные устройства для просмотра почты и если заранее в html-документе не указать ширину, то появится горизонтальная прокрутка.
Внимательность вам в помощь…
Итак, подытожим. После Html атрибута MAILTO через двоеточие указывается Емайл, на который должно быть отправлено сообщение. Далее при необходимости ставится знак вопроса (без пробелов) и указываются какие-то из дополнительных параметров (subject, body, cc, bcc). Они опять вводятся в строке без пробелов, а их значения указываются после знака равно. Параметры друг от друга отделяются амперсандами & (опять же без пробелов). Вот и все. Видите, как просто.
Главное не забыть закрыть двойные кавычки после ввода значения последнего параметра, да и вообще быть внимательнее. Давайте для примера введем что-то простое, не требующее использования спецсимволов (разве что только & вместо & все же придется использовать), которые сильно снижают визуализацию синтаксиса записи MAILTO: Текст Емайл-ссылки
<a href="mailto:admin@ktonanovenkogo.ru?subject=Тема&body=Текст">Текст Емайл-ссылки</a>
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Отправка печатных форм документов на почту в pdf. Без изменения конфигурации
Бизнес модель сервиса Dropbox
Шаг 1: Дизайн
Простота
Разрабатывая дизайн электронного HTML письма, не забывайте о простоте. В таблице, используемой нами сегодня, много колонок. Это в основном, для демонстрации. Вам же следует придерживаться варианта из двух колонок, чтобы не усложнять себе работу.
Минимизируйте использование изображений
Вы можете использовать фоновые изображения для украшения, но так как письмо должно выглядеть разборчиво, лучше обходится без него. К примеру, мы добавим легкий градиент в заголовке письма, но ничего страшного, если он не отобразится у получателя.
Чем Уже, тем лУчше
Из-за того что окно просмотра письма в почтовых клиентах часто занимает лишь малую часть общего окна, ваше письмо должно быть шириной не более 600 пикселей. Ведь никому не нравятся горизонтальные полосы прокрутки.
Сохраняйте пропорции
Помните, что нам понадобится использовать такие неудобные атрибуты как cellpadding и cellspacing для установки отступов между элементами. Благоразумно пытаться сохранять пропорции отступов между элементами.
Наш дизайн
Данный дизайн похож на тот, который я когда-то использовал, но упрощенный
Он не привлекателен, но это здесь не важно. Он прост и пропорционален, включает много элементов, так что вы сможете пронаблюдать, как они отличаются в различных клиентах
13 приёмов в теме письма: вдохновляемся удачными примерами
Разберём на примерах способы, которые помогут создать привлекательную тему для рассылки.
Аллюзия и метафоры. Литературные приемы — хорошие помощники для тех, кто сочиняет заголовки. Аллюзия — намёк на общеизвестные факты, исторические события, литературные произведения, фильмы и т.д.:
- Без бумажки НЕ букашка, или что делать за границей без документов (Kupibilet).
- Как меняться, когда есть лень и «завтра»? Чип и Дэн спешат на помощь (Издательство МИФ).
- Ты в ответе за то, что не доучил (Lingualeo).
Метафора — слово или выражение, которое употребляется в переносном значении. Этот приём помогает сделать тему более образной и понятной:
- Где у него кнопка? Управляем лифтом настроения (Издательство МИФ).
- Поймай летнюю распродажу курсов за хвост (Lingualeo).
Цифры. Людям нравятся цифры
Однако важно следить, чтобы они были в мире читателя и повышали ценность сообщения:
- 750 рублей за рекомендацию (Тинькофф Банк).
- 10 бюджетных рецептов обедов на 100 рублей (Лайфхакер).
Вопрос. Чтобы сформулировать полезный заголовок, придумайте вопрос, на который вашим подписчикам будет интересно получить ответ:
- Как кататься по миру за чужой счет (Т—Ж).
- Как проверить, не скручен ли пробег у машины (Аuto.ru).
Личный опыт. Люди постоянно читают отзывы. Личный опыт других вызывает больше доверия, чем абстрактные рассуждения. И чем авторитетнее человек в глазах читателя, тем больше вероятность получить высокий open rate:
- Как я поняла, что пора разводиться: личный опыт (Лайфхакер).
- Как мошенник развел меня на 10 евро (Skyeng).
Актуальность
Подумайте, как можно использовать масштабные события, чтобы привлечь внимание к рассылке. Ответьте на вопрос: какие темы обсуждают подписчики сегодня?
Запрет. Помните монолог Саши про вилки из фильма О чем говорят мужчины? Тебе сказали, что нельзя есть вилкой. И сразу захотелось именно вилкой! Попробуйте что-нибудь запретить подписчикам уже в теме письма, чтобы побудить их к действию:
- Страшное безудержное хвастовство — не читайте ?(Дарья Манелова — Instмаркетолог).
- Не покупайте ничего! Дождитесь распродажи! Распродажа 05.11.17 (Intimo).
Интрига
Хороший приём, который привлекает внимание и распаляет любопытство подписчиков. Главное не переусердствовать и не скатиться в желтизну
Мне по душе темы, в которых есть как интрига, так и намёк на содержание рассылки:
- Если бы в России было 100 жителей (Т-Ж).
- Как флиртовать при помощи книг (LiveLib).
- Кейс: какое письмо помогло заработать 13 миллионов рублей (Carrot quest).
Чувства. Ильяхов постоянно твердит, что в текстах нужно опираться на чувственный опыт читателя (всё, что можно увидеть, услышать, понюхать, попробовать и потрогать). Такой приём делает текст сильным и повышает его убедительность. Так почему бы не обратиться к ощущениям читателя уже в теме письма:
- Ми-ми-ми отпуск: где почесать панду за бочок и полюбоваться фламинго (KupiBilet).
- Посмотрите, как выглядят магазины будущего (Greenpeace).
Срочность. Этот приём позволяет сыграть на страхе человека упустить выгодное предложение. Всем знакомо: только сегодня, только в ноябре и т.д. Поднадоело, но всё ещё работает. Кроме того, всегда можно придумать что-то более оригинальное: Зомби-руки сдавили горло Лео! Скорей! (Lingualeo).
Другой вариант использовать дефицит времени — рассказать, как что-то полезное можно сделать быстро:
- Как за полчаса поднять эффективность сайта и рекламы (Агентство интернет-маркетинга ЛидМашина).
- Чек-лист: улучшаем внешний вид сайта за 15 минут (Tilda).
Шутка. Сложный приём. Надо быть уверенным, что ваш юмор поймут подписчики:
- Носки, трусы, гантеля, лещ — что подарить тебе, родной? (Издательство МИФ).
- Для тех, кто в салате (Lingualeo).
Формат. Чтобы сделать тему более полезной, сообщите о формате контента, который вы предлагаете в рассылке. Это может быть инструкция, чек-лист, руководство, видео, шаблон:
- Чек-лист для дизайнера: что проверить в макете перед сдачей (EmailSoldiers).
- Возвращаем, сокращаем и оптимизируем налоги: лайфхаки и инструкции (Inc.Russia).
Аудитория. Укажите, кому предназначено письмо, уже в теме: программистам, мамочкам в декрете, фотографам, вегетарианцам. Так у вас больше шансов, что нужные люди откроют письмо:
- О чём забывают email-маркетологи в декабре? (EmailCompetitors).
- ? Тому, кто плохо себя вёл (PichShop).
Провокация. Придумайте тему, которая выходит за рамки и вызовет у человека сильные чувства:
На чем остановимся?
Все шаблоны писем сделаны на основе HTML-кода. Уже готовые макеты в вашей платформе для рассылок тоже когда-то были написаны в HTML. Вопрос в том, как удобно собирать шаблоны именно вам – с помощью кода или блоков.
Новичкам можно не забивать голову сложными символами из языка HTML и остановиться на шаблонах, которые предлагает платформа-рассыльщик. Макеты разработаны профессионалами и чаще всего верстка и дизайн у них адаптивные – подходящие для любой ширины экрана. Просто вставьте свои картинки и текст, и письмо готово к отправке.
А когда же нужна работа с кодом? Два случая. Первый – хотите сделать уникальный макет с резиновой версткой, то есть с версткой, которая подстраивается под ширину экрана автоматически. Второй – когда не хватает опций в редакторе для верстки. Все платформы для рассылок разные и возможности у них отличаются: где-то, например, нельзя создать письмо, в которое встроен опрос. Тогда нужно перейти в HTML-редактор и добавить недостающую функцию через код.
В остальных случаях про HTML можно не вспоминать: под рукой должен быть блочный редактор. В общем, составить шаблон письма самостоятельно – не такое уж сложное занятие.
Хочешь больше узнать про верстку? Нужен уникальный дизайн письма? Позвони или напиши на team@mailigen.ru.
Пошаговая инструкция
Теперь, рассмотрим, как создать HTML-письмо. Для этого:
- Последовательно открывают в меню вкладки «Вставить» и «Таблица» и выставляют нужные параметры таблицы. Например, строки — 2, столбцы — 1, ширина — 700, заголовок — сверху. Границы можно выставлять, а можно обойтись без них, указав 0.
- Формируют заголовок письма. Так как HTML-письмо предназначено для большего числа получателей, поэтому используют оператор , подставляющий нужное имя получателя.
- В нижнем окне «Свойства» выставляют нужные параметры для шрифта, размера и цвета текста заголовка и цвет фона.
- «Выходят» из области заголовка. В нижней части экрана выставляют параметры для курсора «По центру» и «По середине».
- Вставляем готовый текст письма или «пишем» его прямо в программе DW, выбрав нужный тип и размер шрифта, а также расположение текста на странице.