Как установить wordpress на хостинг
Содержание:
- Путь самурая
- Advanced Installation # Advanced Installation
- Как установить OpenServer
- Установка WordPress c помощью модуля
- Как установить WordPress на XAMPP
- Как получить доступ к phpMyadmin?
- Установка WordPress на хостинг
- С помощью автоматической установки на хостинге
- Извлекаем OEM-код из UEFI для проверки лицензии 10 винды
- Этап: размещение файлов (структура файлов)
- Установка архива с темой через админпанель
- Автоматическая установка
- Как установить сайт WordPress на localhost?
- Загрузка и разархивирование сборки непосредственно на хостинге
- Как установить WordPress на OpenServer
- Заключение
Путь самурая
Если у вас не настолько дружелюбный хостинг или вы предпочитаете всё контролировать, то держите пошаговую инструкцию. Перед тем как это делать, ещё раз убедитесь, что хостинг точно соответствует требованиям Вордпресса. Будет обидно потратить полторы минуты собственной жизни и выяснить, что всё было зря.
1. Скачиваем архив с Вордпрессом. Заходим на официальный сайт и нажимаем «Скачать WordPress». По кнопке — .zip-архив, по ссылке ниже — .tar.gz-архив. Если не знаете, зачем нужен второй, просто нажимайте на кнопку и сохраняйте файл.
2. Переносим архив на хостинг. Для этого используем стандартные возможности хостинга по загрузке файлов — мы это уже делали, когда публиковали страницу о себе.
Перед тем как отправлять файл на сервер, создайте папку blog стандартными инструментами хостинга.
Если ваш хостинг и этого не умеет — залейте файл по FTP-протоколу. Как это сделать, расскажем отдельно.
Создаём папку, в которую будем ставить Вордпресс.
Выбираем скачанный архив с Вордпрессом и отправляем его на сервер.
3. Распаковываем архив в нашу папку. Архив — это сжатая информация, чтобы файлы занимали меньше места и быстрее скачивались. Когда мы достаём файлы из архива и возвращаем им первоначальный размер и возможности, это называется распаковка, или разархивация.
Наша задача — распаковать наш архив с Вордпрессом в папку blog. Для этого снова пользуемся цивилизованными возможностями хостинга или делаем это по FTP.
Выбираем архив и в меню файла нажимаем «Разархивировать».
Проверяем, чтобы архив распаковался точно в ту папку, которая нам нужна.
4. Создаём новую базу данных. Вордпресс хранит все материалы в базе данных — специальном месте, в которой удобно хранить структурированную информацию. Чтобы создать базу данных, в панели управления хостингом находим пункт «Создать базу MySQL». У вас он может называться по-другому, но смысл тот же.
Всё что от нас требуется — придумать название базы и пароль к ней. Логин придумывать не нужно, потому что на нашем хостинге логин становится такой же, как и название базы. Давайте назовём нашу базу code и сгенерируем для неё сложный пароль. Хорошо бы сохранить этот пароль где-то, потому что позднее он нам понадобится.
В зависимости от хостера вам может дальше прийти письмо с реквизитами новой базы данных. Главная информация из этого письма — адрес сервера базы данных. Это может быть localhost, а может быть что-то вроде mysql.host.ru — нужно смотреть. Если ничего не пришло, открывайте раздел помощи вашего провайдера и ищите раздел «Адрес базы данных MySQL».
Имя и пароль — всё, что нужно для новой базы.
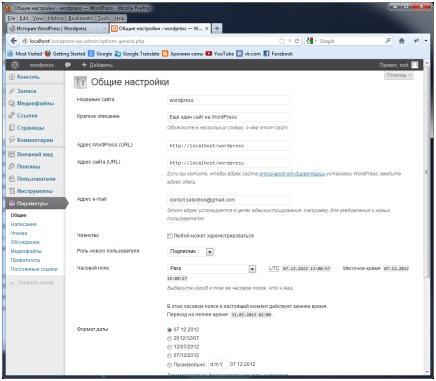
5. Настраиваем Вордпресс. Последнее, что осталось сделать, — настроить Вордпресс и подружить его с базой данных. Для этого переходим по адресу ваш_сайт/wp-admin/wp-install.php. В нашем случае адрес будет такой:
http://mihailmaximov.ru/blog/wp-admin/wp-install.php
Вордпресс спросит у нас реквизиты базы данных. Это то, что мы только что задали:
- Имя БД → code
- Имя пользователя базы данных → code
- Пароль к базе данных → тот, который придумали.
- Хост БД → ставим тот, который нам сообщили при установке.
- Префикс таблиц (если вы хотите запустить более чем один WordPress на одной базе) → нет, нам пока это не нужно, ограничимся одним.
Магия сработала — значит, мы всё сделали правильно!
Localhost на этом скриншоте означает, что база располагается на том же сервере, что и Вордпресс. Если бы база физически была в другом месте, нужно было бы указать её полный адрес. Его мы узнаем при создании базы данных.
Всё в порядке. Запускаем установку.
Вводим данные о нашем новом сайте на Вордпрессе.
Класс!
Переходим на http://mihailmaximov.ru/blog/ и видим, что всё работает — Вордпресс сам создал первую стандартную запись в блоге.
Advanced Installation # Advanced Installation
How do I install WordPress with the files in different directories?
This also answers the questions:
- How can I have my blog in one folder but my index at root?
- How can I have people see my blog at www.example.com but keep all the files in ?
- How do I install WordPress in a different directory than where the index.php resides?
See also:
- Giving WordPress Its Own Directory
- Moving WordPress
How can I hide my blog from people?
Whether you are testing a new version of WordPress, setting up a new blog or have some other reason to limit access, the following information may help you keep unwanted visitors out.
Apache
There is no guaranteed way to do this. You can use the .htaccess file (which also contains your permalink code) to check for certain IP addresses and prevent them from viewing your site. This will only stop the IP address, not the person, so if they have access to an allowed IP address, they can get to your page. One tutorial for this is located at Clockwatchers.com
An .htaccess file can also be used to prevent others from “hot-linking” to your images (bandwidth theft) or to set up a password protected blog.
Apache Basic Authentication
To require a password to access your site using .htaccess and .htpasswd.
Tools that help you create the files necessary to password protect your site: Htpasswd generator, htaccess Tools and Clockwatchers.com .htaccess And .htpasswd Tools
Note: When your site is accessed the password is encoded weakly using Base64 and can be easily intercepted and decoded.
Search Engines: Spiders and Bots
Search Engines will index your site and cache your content. If you do not want this to happen, you can go to the Settings > Reading from Administration Screen, and Click Check the ‘Discourage search engines from indexing this site’ box to ask search engines not to index this site.
Note: It is up to search engines to honor your request.
You may use a file called robots.txt. More details can be found at Affilorama.com and elsewhere on the web.
See also:
Login Trouble
How can I get WordPress working when I’m behind a reverse proxy?
In some setups, it’s necessary to use something other than the HTTP_HOST header to generate URLs. Reverse proxies take the original request and send it to one of a group of servers. To do so, it overwrites the HTTP_HOST with the internal server’s domain. When that domain is not publicly accessible, at best your images might not load correctly, at worst, you’ll be stuck in a redirect loop. To fix this, figure out which header has the right domain name and add a line to your wp-config.php file that overwrites HTTP_HOST with the correct hostname.
If you need to use SERVER_NAME, add this line to wp-config.php:
$_SERVER = $_SERVER;
If you need to use HTTP_X_FORWARDED_HOST, add this line to wp-config.php:
$_SERVER = $_SERVER;
Как установить OpenServer
1. Скачиваем пакет с официального сайта
Искать на торрентах не надо, программный комплекс бесплатен официально.
Сайт – https://ospanel.io/download/
На оф.сайте можете почитать про сам комплекс, а для работы скачиваем один из двух вариантов:
Я использую Premium, так как все нужные программы у меня итак имеются. На работу непосредственно сайта или OpenServer это никак не повлияет.
К скачиваю будет доступен самораспаковывающийся архив, примерно с таким названием – open_server_5_2_9_premium.exe
2. Установка и запуск программы
При открытии скачанного архива вас спросят куда распаковать файлы – значения это не имеет, кладите куда вам удобно, главное чтобы хватило места. Распакованный Премиум займет 6.5 Гб, а Ультимейт – почти 8 Гб пространства, потом вы еще сайты будете в эту же папку добавлять, так что берите с запасом.
Распакуется всё в папку OSpanel и в ней вы увидите 2 exe-шника и 3 папки:
Open Server x64 – запускающий файл для 64 разрядных систем, Open Server x86 – для 32 разрядных. Выбор зависит от вашей операционной системы.
Открывать программу необходимо с правами администратора, для этого щелкаете по файлу правой кнопкой мыши и выбираете “Запуск от имени Администратора”.
Если Windows попросит во всплывшем окне разрешение на открытие, то разрешаем. При первом запуске программа предложит установить “Microsoft Visual C++ Runtime & Patches” – соглашайтесь, даже если у вас это уже есть, хуже не будет.
После запуска в трее (правом нижнем углу) должен появиться красный флажок.
Все дальнейшие действия с OpenServer идут через него (запуск, настройки, просмотр логов, работа в базами данных и т.д.). Чтобы проверить всё ли правильно установилось, нажмите на этот значок и в меню выберите флажок зеленого цвета с подписью “Запустить”.
В течение некоторого времени флажок в трее будет желтым, а затем должен смениться на зеленый – это значит локальный сервер включен и сайты лежащие на нем уже доступны в браузере.
По умолчанию в OpenServer уже есть один сайт “Localhost” (страница для проверки), откройте его. Для этого наведите курсор на “Мои сайты” и нажмите на соответствующую надпись.
В браузере откроется страница с маленькой приветственной табличкой.
Если флажок после желтого снова стал красным, значит что-то пошло не так. На “чистом” OpenServer такое случается если запускать не от имени администратора, других проблем я не встречал. Еще одна распространенная причина – несовместимая конфигурация компонентов (если вы будете менять настройки по умолчанию).
Разобраться с проблемами поможет пункт меню “Просмотр логов”, если не запускается изучайте его.
3. Настройка OpenServer
Настройки приложения открываются при клике на соответствующий пункт меню. Их много и подробно на каждой останавливаться не буду (да и не все мне понятны), тем более что есть нормальное руководство по программе.
Затронем то, что наиболее часто встречается может понадобится почти всем.
Вкладка “Основные”
Здесь можно выставить параметры автозапуска, поиска обновлений и создать/выбрать уникальные профили для быстрого применения нужной конфигурации.
Вкладка “Модули”
Здесь мы можем переключить работу OSPanel на работу с разными версиями apache, php, mysql. Мне это было очень нужно при переводе сайтов с PHP 5.6 на PHP 7.2 – некоторые плагины, которые я использовал были старыми и новую версию не поддерживали, приходилось что-то корректировать, каким-то найти замену.
Вкладка “Разное”
Мне понадобилась для увеличения максимального размера загружаемых через библиотеку WordPress файлов, когда я разрабатывал локальный сайт для одной организации – им нужно было заливать видео-ролики и стандартные 64 Мб явно не подходили.
Вкладка “Меню”
Позволяет настроить программы для редактирования файлов и браузер для автозапуска сайтов и еще кое-что – это уже не работа OpenServer, а чисто внешнее удобство для вас как разработчика.
По остальным вкладкам можете прогуляться самостоятельно, но вряд ли они вам понадобятся.
Установка WordPress c помощью модуля
Переходим к быстрой установке WP. Разработчикам не удобно самостоятельно скачивать движок и создавать базу данных. Есть специальные модули, помогающие поставить WP.
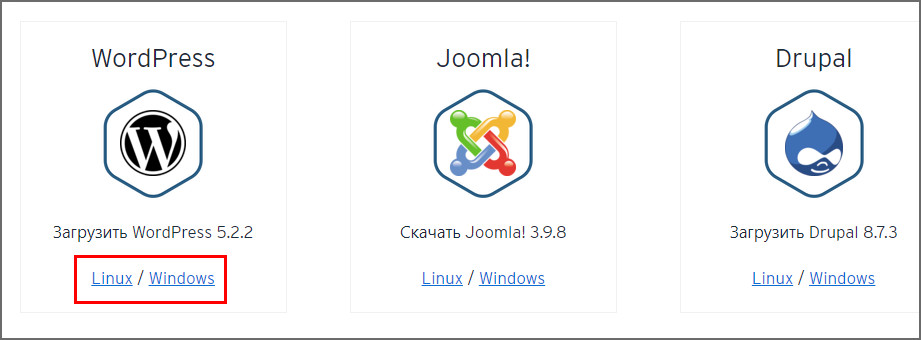
Скачиваем приложение вордпресс со страницы расширений. WP стоит на первом месте, скачиваем под свою ОС из вариантов Windows и Linux.
 Загрузка надстройки WordPress
Загрузка надстройки WordPress
Загрузится файл, запускаем его и начинаем настройку приложения. Правильно выбираем путь до XAMPP, нажимаем далее.
 Прописываем дополнение
Прописываем дополнение
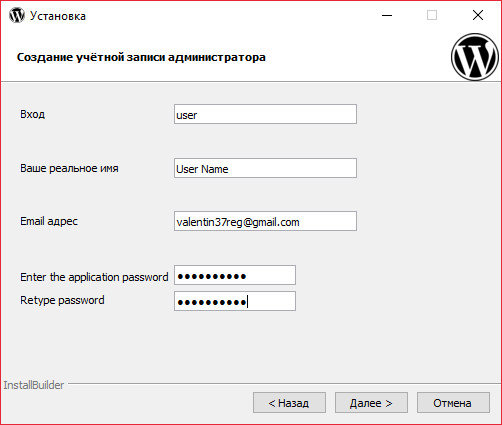
Заполняем все поля для создания нового WP, прописывайте реальную почту, при случае можно восстановить пароль. Записываем логин и пароль в отдельный файл на компьютере.
 Задаем логин и пароль для входа в WP
Задаем логин и пароль для входа в WP
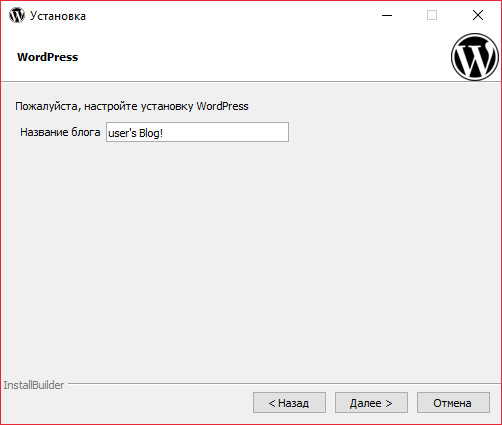
В следующем окне придумываем название, оставил по умолчанию, выбираем Далее.
 Заголовок
Заголовок
Начнется загрузка вордпресс, после чего система поздравит и предложит запуск. Отмечаем чекбокс и нас перекинет в браузер на локальный сайт.
 Завершение и запуск
Завершение и запуск
По умолчанию локальный сервер настроен на стандартное ip, адрес и будет выглядеть так.
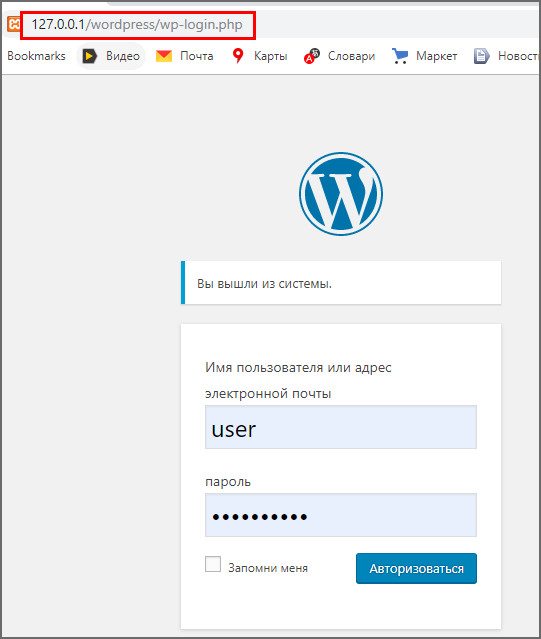
http://127.0.0.1/wordpress/
Запомните адрес, при заходе запускается ресурс. Далее можно прописать /wp-login.php и авторизоваться в админпанели по комбинации сделанной на первом этапе.
 Вход в админку WP
Вход в админку WP
Расширение активно и сайт запустили, единственное неудобство, что по умолчанию вордпресс на английском языке, но это исправляем в настройках админки. Для более подробного обзора приложу собственное видео.
Как установить WordPress на XAMPP
Цель этого руководства — показать веб-дизайнерам, как установить WordPress (5.0 или выше) локально на свои компьютеры с целью разработки и тестирования тем WordPress. Необходимые требования к компьютеру, на который осуществляется установка: веб-сервер (например, Apache, LiteSpeed или IIS), PHP 5.2 или выше и MySQL 4.0 и выше.
XAMPP — это простая в установке среда веб-сервера, которая имеет все ранее упомянутые компоненты. Все приведенные ниже инструкции основаны на предположении, что на вашем компьютере запущена установка XAMPP.
Видите, это было не так сложно, не так ли? Вы достигли это, что многим людям кажется довольно трудным. Вероятно, потому что они не читали этот пост.
Как получить доступ к phpMyadmin?
Когда вы добавляете какой-либо контент на свои сайты, например, пост, страницу, изображения и т. д. Или изменяете какие-либо настройки, они сохраняются в базе данных. Не путайте с файлами темы, которые вы скачиваете с ThemeForest и загружаете на сайт WordPress. Файлы тем хранятся на сервере, а не в базе данных. База данных может быть изменена, экспортирована или импортирована из области phpMyAdmin.
Для доступа к области phpMyAdmin и внесения изменений в базу данных по умолчанию используется имя пользователя «root», а пароль совпадает с тем, который вы указали при установке Bitnami WordPress. Войдите в область phpMyAdmin, введя адрес в адресной строке вашего браузера.
Установка WordPress на хостинг
Пришло время приступать непосредственно к практике. Для начала в удобном для вас FTP-менеджере берете и копируете содержимое папки WORDPRESS (получившейся ранее, после распаковки архива с дистрибутивом) в корневую папку удаленного хоста (обычно она называется либо htdocs, либо public_html).
Файлов в дистрибутиве Вордпресса не так много, как, скажем, в дистрибутиве Joomla, но тем не менее вы можете ускорить выгрузку на сервер (если у вас, например, интернет не очень быстрый), загрузив файлы одним архивом, а затем распаковав их уже на сервере.
После того, как все файлы движка будут успешно скопированы на ваш хост, в адресной строке вашего браузера нужно набрать https://ktonanovenkogo.ru/wp-admin/install.php. Вы должны вместо KtoNaNovenkogo.ru вставить адрес своего вебсайта и нажать ENTER. После этого откроется страница мастера установки.
В результате движок сгенерит вам пароль, который, кстати говоря, вы сможете затем сменить в разделе «Профиль» вашей админки.
С помощью автоматической установки на хостинге
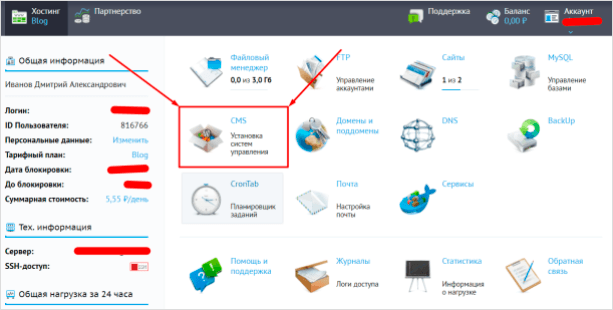
Современный и технологичный хостинг — провайдер, заботится о том, чтобы пользоваться услугами было просто и удобно. Поэтому популярные CMS как WordPress имеются в базе у хостера и при необходимости устанавливаются в пару кликов. Разберем на примере хостинга Beget, заходим в панель управления и выбираем раздел CMS.
 Раздел CMS
Раздел CMS
Далее выберем WordPress.
 Выбираем вордпресс
Выбираем вордпресс
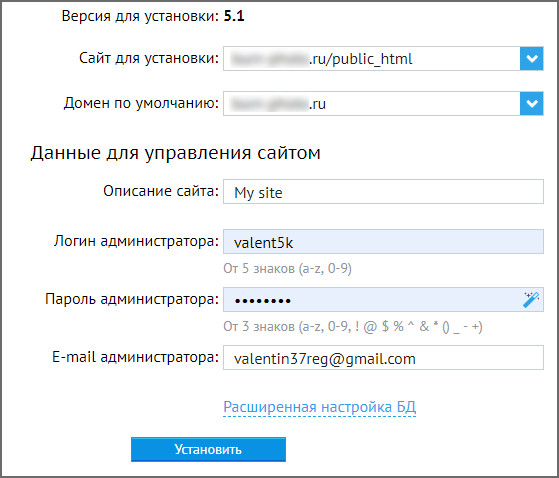
На следующей странице делаем базовые настройки и запускаем установку.
 Заполнение данных для автоматической установки
Заполнение данных для автоматической установки
- Домен для устновки. Выбираем директорию куда установить WordPress
- Домен по умолчанию. Из списка всех зарегистрированных в аккаунте доменов выбираем необходимый.
- Описание сайта. Можно оставить без изменения, потом меняется в самой админке.
- Логин и пароль администратора. Задать максимально сложный логин и пароль, и записать в отдельный текстовый документ.
- E-mail администратора. Прописываем основную почту, к которой есть доступ, на нее будут приходить важные сообщения от WordPress, а так же для восстановления доступа.
- Для завершения нажимаем “Установить”.
Поздравляю вы успешно установили вордпресс, подождите пять минут, чтобы загрузка файлов и базы данных завершилась. Чтобы проверить работает ли сайт просто зайдите на него. Для проверки логина и пароля, которые прописывали выше, заходим по такому адресу и вводим данные.
http://ваш домен.ru/wp-login.php
 Вход в админку
Вход в админку
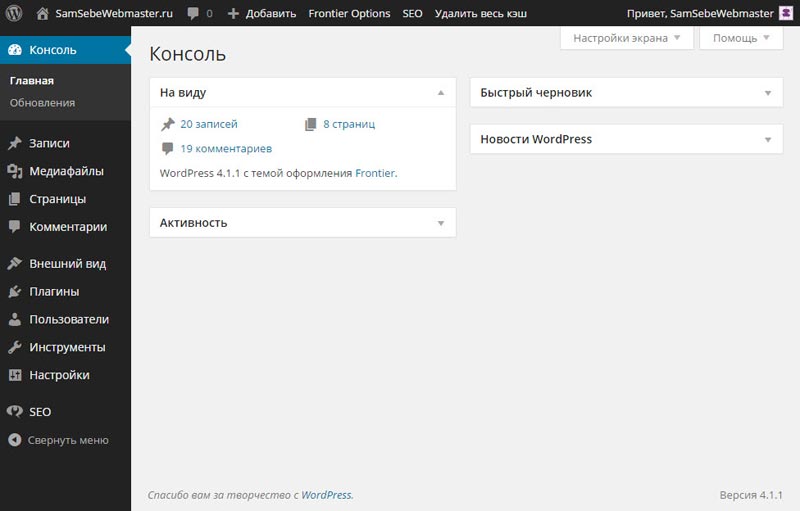
После успешной авторизации сработает перенаправление, и откроется страница админки WordPress.
Извлекаем OEM-код из UEFI для проверки лицензии 10 винды
Этап: размещение файлов (структура файлов)
На этом шаге вам нужно определиться в какую папку размещать файлы. При получении паролей от хостинга, в письме обычно указывается корневой каталог сайта — это та папка куда ведет ссылка вашего сайта: например, http://example.com/ или http://example.com/blog/. Если вы не понимаете где находится корневой каталог сайта, то узнайте это в тех. поддержке хостинга.
Существует 3 типа размещения файлов WordPress.
Переместите файлы из установочного ZIP архива в каталог на сервере. Перемещайте как есть, т.е. копироваться будет такие файлы:
wp-admin wp-includes wp-content index.php wp-config.php ...
Этот вариант показывает как разместить WordPress в отдельном каталоге, но при этом оставить URL сайта на корневой каталог.
wp wp-admin wp-includes wp-content wp-load.php ... остальные файлы wp-config.php index.php .htaccess
Что получится в итоге: URL сайта будет, например, http://example.com, но файлы самого WordPress при этом будут лежать во вложенной папке , которая находится в папке, которой соответствует наш URL. Т.е. WordPress позволяет установить файлы WordPress в подкаталог, но сайт будет работать в корневом каталоге.
Процесс перемещения WordPress в свой собственный каталог выглядит следующим образом:
-
Создайте новый каталог в корневом каталоге сайта. Назовем его .
-
Переместите все файлы WordPress в новый каталог .
-
Верните перемещенные файлы: и обратно в корневой каталог.
-
Откройте файл index.php (из корневого каталога) и измените в нем строку:
// заменяем такую строку require( dirname( __FILE__ ) . '/wp-blog-header.php' ); // на require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );
-
Перейдите в «Настройки» сайта. Админка теперь находится по адресу: .
-
Измените опции:
- — укажите URL где размещены файлы WordPress: .
- — укажите URL самого сайта: .
- Готово!
Для удобства можно изменить структуру файлов WordPress так, что файлы ядра (т.е. которые обновляются при обновлении WordPress) будут лежать в отдельной папке, например в папке , а все остальные файлы в корне сайта. Получиться такая структура файлов:
wp wp-admin wp-includes wp-load.php index.php ... остальные файлы ... wp-config.php тут быть не должно, иначе сайт не будет работать! wp-content index.php wp-config.php .htaccess
Для такого размещения:
- Создайте папку и переместите туда все файлы/папки, кроме: wp-content и wp-config.php.
- Скопируйте файл в корневую папку сайта. Нужно именно скопировать, а не переместить.
-
Затем, чтобы указать WordPress что структура изменилась, откройте файл index.php (который в корне сайт) и измените в нем путь до основного файла wp-blog-header.php (который в папке wp):
// заменяем такую строку require( dirname( __FILE__ ) . '/wp-blog-header.php' ); // на require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );
-
Также, нужно изменить пути до папки контента, потому что мы переместили движок, а папку контента оставили в корне сайта, но WordPress ожидает её рядом с папками wp-admin, wp-includes, нужно указать где именно находится папка контента. Для этого откройте файл wp-config.php и добавьте туда такие строки (добавляйте в начало файла):
// определяем директорию wp-content $scheme = ( (! empty($_SERVER) && $_SERVER !== 'off') || $_SERVER == 443 ) ? 'https' : 'http'; define( 'WP_CONTENT_DIR', __DIR__ .'/wp-content'); define( 'WP_CONTENT_URL', "$scheme://{$_SERVER}/wp-content" );Или можно без протокола:
define( 'WP_CONTENT_DIR', __DIR__ .'/wp-content'); define( 'WP_CONTENT_URL', "//{$_SERVER}/wp-content" );Путь и URL в итоге должны смотреть на папку wp-content.
Заметка: если вы изменяете структуру на уже установленном сайте, то вам еще нужно изменить значение опции siteurl в таблице wp_options базы данных. Там нужно добить wp, т.е. меняем с http://example.com на http://example.com/wp.
Сделать это быстро можно в Общих настройках в админке — теперь адрес сайта будет отличаться от адреса WordPress:
Заметка: после этой смены, вы можете увидеть предупреждение («PHP Warning»), не пугайтесь в этом нет ничего страшного, оно появится один раз и дальше все будет работать как надо!
В папке для движка не должно быть файла wp-config.php. Если он там есть, то будет срабатывать он, а не тот который находится в корне сайта. Это вызовет ошибку и сайт работать не будет.
Полезная заметка по теме: баг с перемещением папки uploads
Установка архива с темой через админпанель
Скачивая темы с интернета убедитесь, что формат ZIP, другое расширение WordPress не примет.
Проверка расширения
Если формат соответствует:
- Переходим во вкладку Внешний вид > Темы > Добавить новую (ранее разбирали).
- Вверху появится кнопка Загрузить тему
- Откроется скрытая область, жмем Выбрать
- Находим на компьютере архив с шаблоном в формате ZIP
- Выбираем Установить
Загрузка с помощью архива
Если процедура записи php файлов прошла хорошо, то появиться новая страница с выбором дальнейших действий, например можно активировать шаблон, он будет назначен по умолчанию и заняться его настройкой.
Окно дальнейших действий
Автоматическая установка
В 2018 году почти все достойные хостинги умеют устанавливать данную CMS автоматически. Вам нужно лишь нажать пару кнопок и вуаля – сайт готов. Скрипт сам создаст базу данных и закинет необходимые файлы в папку. Он же привяжет домен к сайту. Давайте рассмотрим на конкретном примере. Допустим, на хостинге Beget. Регистрируем аккаунт и переходим в панель управления.
Прямо в списке инструментов мы можем заметить пункт CMS – Установка систем управления. Он-то нам и нужен.

Просто нажимаем на иконку и переходим к списку всех платформ, доступных для установки.

Как мы видим, ВордПресс находится на самых топовых местах в списке (оно и понятно, самая популярная CMS)
Обратите внимание, что подобным способом можно установить не только ВП, но и любую другую систему управления контентом. Весь процесс особо ничем не отличается
Кликаем на нужную, после чего переходим к следующему этапу.
Откроется вот такое окно, куда мы должны ввести все данные. Сайт для установки и домен по умолчанию, думаю, выбрать труда не составит. А вот на данных для управления можно остановиться подробнее. Кстати, два последних поля скрыты по умолчанию. Кнопка “Расширенные параметры БД” поможет вам их открыть.

Итак, данные для управления сайтом:
- Описание: вводим любое, потом можно сменить.
- Логин администратора: обычно используется admin, но лучше будет, если вы зададите любой другой.
- Пароль администратора: желательно делать его посложнее. Участились случаи взлома сайтов на ВП путем перебора.
- Email: сюда будут приходить все оповещения.
- Имя/Пользователь БД: всегда создается с префиксом логин_имя базы данных. Вписываем любое.
- Пароль: также делаем посложнее.
Все эти данные желательно где-то сохранить, чтобы в случае забывания (а это, поверьте, бывает часто), вы легко смогли восстановить доступ к сайту. Как только все заполнили – нажимаем на синюю кнопку “Установить”.

Выскочит вот такое окно. Ждем пару минут, после чего переходим на домен и видим чистый только что установленный ВордПресс.
Автоматическая установка присутствует на большей части современных хостингов. Если в панели управления нет такого пункта, то лучше бы вам задуматься о смене хостинг-провайдера. В любом случае, как я уже сказал, скриптовая установка есть во всех популярных сервисах: Timeweb, тот же Beget, REG.RU и прочих. Скорее всего у вашего провайдера тоже есть такая возможность.
Здесь же отмечу, что везде разные панели управления. Вы можете не разобраться в ней с первого раза, поэтому проще написать в техническую поддержку при возникновении проблем. Возможно, там просто замудренная админка и скрипты установки находятся где-нибудь внизу или в выпадающем меню.
Как установить сайт WordPress на localhost?
Этапы создания отдельного сайта WordPress на локальном хосте зависят от того, какую программу вы используете. Если вы используете XAMP, то вы должны следовать , упомянутым в самом начале этого поста.
Чтобы избежать долгих и повторяющихся шагов по созданию базы данных вручную и ее связыванию в файле wp-config.php, я выбрал более современный, но простой подход и продолжил работу с Bitnami. По умолчанию Bitnami установит один экземпляр WordPress при запуске установщика. Чтобы добавить больше сайтов WordPress с отдельной базой данных необходимо:
- Загрузить .
- Просто чтобы немного проще набрать имя файла в командной строке. Переименуйте имя загруженного файла из «bitnami-wordpress-VERSION-module-windows-x64-installer.exe» в «installer.exe» и поместите его в диск C:.
- Откройте список программ, установленных на вашем компьютере, и нажмите «Использовать Bitnami WordPress Stack», это откроет для вас командную строку.
-
Скопируйте и вставьте приведенную ниже строку в командную строку и нажмите клавишу ввода.
C:installer.exe —wordpress_instance_name NEW_BLOG_NAME
1 Cinstaller.exe—wordpress_instance_name NEW_BLOG_NAME
Откроется установщик и следуйте инструкциям на экране, чтобы установить отдельный сайт WordPress. Если все идет хорошо, вы должны увидеть новый сайт в «bitnami-application\apps\SITE-NAME». Далее давайте посмотрим, как получить доступ к вновь установленному сайту.
Загрузка и разархивирование сборки непосредственно на хостинге
Этот этап уже был упомянут ранее. Вам нужно добавить архив с выбранной конфигурацией WordPress и выполнить один из трёх нижеописанных алгоритмов (выберите максимально удобный для вас). Загрузка скачанного архива в корневую папку ресурса выполняется через контрольную панель.
При помощи ISPmanager
Во вкладке «WWW-домены» укажите подходящее имя и выберите пункт «Каталог». Внесение домена в контрольную панель сопровождается созданием в директории ресурса парковочных файлов. Вам нужно удалить их, за исключением папки webstat (при наличии таковой). При помощи пункта «Закачать» укажите необходимый архив и нажмите на «Ок». После этого вам нужно будет выбрать добавленный архив и нажать на «Извлечь».
В появившемся меню указывается каталог сайта и активируется пункт «Перенести файлы». Для завершения нужно выбрать пункт «Ок». Затем потребуется установить платформу на ISPmanager 5, но это будет разобрано в следующем этапе работы.
При помощи Plesk
Сперва нужно открыть вкладку «Сайты и домены» и выбрать папку с вашим сайтом. Внесение домена в контрольную панель сопровождается созданием в папке ресурса парковочных файлов. Вам нужно удалить их, за исключением папки cgi-bin. При помощи пункта «Загрузить» выберите и добавьте архив с вашим сайтом.
После этого нужно выбрать нужный архив и нажать на кнопку под названием «Извлечь файлы». Извлечение будет выполнено во встроенный каталог wordpress. Полученные файлы нужно перенести прямо в каталог сайта. Это выполняется посредством перехода в каталог wordpress, выделения всего его содержимого и выбора кнопки «Переместить». В результате откроется меню, в котором нужно ввести каталог сайта и активировать пункт «Перенести файлы», после чего нажать на «ОК».
При помощи cPanel
Перейдите во вкладку «Домены» и нажмите на «Дополнительные домены». Затем нужно перейти в корневую папку сайта и удалить все имеющиеся в ней файлы, за исключением папки cgi-bin. После этого выберите пункт «Отправить», укажите и добавьте архив с файлами ресурса.
Далее нужно выбрать нужный архив и нажать на «Извлечь». Извлечение будет выполнено во встроенный каталог wordpress. Далее нужно переместить файлы платформы прямо в каталог ресурса. Это выполняется посредством перехода в каталог wordpress, выделения всего его содержимого и выбора кнопки под названием «Переместить». В появившемся меню указывается корневая директория ресурса, после чего выбирается пункт «Move File (s)».
Как установить WordPress на OpenServer
Что нам для этого потребуется:
- Архиватор WinRAR, WinZip или 7-Zip (на ваше усмотрение).
Чтобы установить OpenServer, нужно выполнить 6 шагов.
Шаг № 2 — Скачиваем и распаковываем WordPress
Разархивируйте содержимое только что скачанной Zip-папки в папку nympha.
Проследите за тем, чтобы во время разархивации архивы (папки и файлы) находились в папке, которую вы создали, а не были вложены в еще одну папку с названием wordpress. В противном случае сайт будет недоступным.
Если у вас архивы расположены не в корневой директории сервера, т. е. не в корневой папке сайта, которую вы создали на предыдущем этапе установки WordPress, скопируйте и перенесите их туда, а папку wordpress удалите.
В конечном счете в корне сайта у вас должно содержаться 19 элементов: 3 папки (wp-admin, wp-content и wp-includes), и 16 файлов.
Шаг № 3 — Включаем OpenServer
На диске установки локального веб-сервера откройте папку OSPanel и нажмите один из ярлыков программы OpenServer x64 или x86 (в зависимости от разрядности вашей операционной системы).
Теперь обратите внимание на системный трей, где должен отобразиться красный флажок, обозначающий, что программа работает, но нуждается в активации. Наверняка вы знаете, что каждая запущенная в автоматическом или ручном режиме программа отображается в трее вашего компьютера
Это место в правой нижней области экрана, где находится значок динамика, центра поддержки или сети (зависит от настроек системы). Чтобы включить OpenServer, нажмите мышкой на красный флажок и в верхнем открывшемся меню выберите зеленый флажок.
Шаг № 4 — Открываем страницу инсталляции WordPress
Откройте браузер и наберите в самом верху http://nympha, где вместо nympha укажите имя папки, которую вы создали. В результате откроется страница инсталляции WordPress.
Нажимаем «Вперёд» и видим, что на следующей странице нужно указать информацию о подключении к базе данных.
Шаг № 5 — Создаем базу данных и предоставляем информацию о подключении к базе данных
Так как базы данных (БД) у нас еще нет, ее нужно создать. Чтобы это осуществить, загляните в системный трей, кликните по зеленому флажку и перейдите по вкладкам Дополнительно → PhpMyAdmin.
На странице авторизации указываем имя пользователя root, поле пароль оставляем пустым и нажимаем кнопку «Вперёд».
На очередной странице предоставляется возможность создать базу данных. Для этого нужно нажать соответствующую ссылку.
Заполняем поле «Имя базы данных». Как правило, имя БД совпадает с названием сайта. Обязательно указываем кодировку utf8_general_ci, после чего нажимаем кнопку «Создать».
Поздравляем, база данных создана!
Возвращаемся обратно к странице установки WordPress. Прописываем имя базы данных и имя пользователя. Поле пароль оставляем пустым. Оставшиеся параметры оставляем по умолчанию. Нажимаем кнопку «Отправить».
Если вы все сделали правильно, откроется следующее окно. Это значит, что основной файл конфигурации WordPress wp-config.php был успешно создан в корне вашего сайта.
Для подключения к базе данных нажимаем кнопку «Запустить установку».
Шаг № 6 — Знаменитая пятиминутная установка WordPress
На заключительном этапе установки Вордпресс нужно указать информацию:
- Название сайта.
- Имя пользователя — логин, который будет использоваться при входе в административную панель сайта.
- Пароль. CMS автоматически генерирует надежный пароль, который можно смело использовать. Единственное — сохраните его в блокноте или каком-то еще месте, чтобы не забыть и не потерять.
- E-mail — электронный адрес на который будут приходить новые комментарии к записям, важные системные сообщения. Также он пригодится для восстановления пароля.
В самом низу можно отметить чекбокс «Видимость для поисковых систем». Если бы мы устанавливали WordPress на удаленный сервер, эта функция бы имела огромное значение. В нашем же случае установка Вордпресс осуществляется на компьютер и об индексации речи не идет.
И да, не сильно переживайте по поводу того, какую информацию вы укажите на этом этапе установки. Её всегда можно поправить в настройках CMS.
Ура, ура, ура! WordPress установлен.
Теперь можно войти в консоль, воспользовавшись предварительно созданными именем пользователя и паролем.
Заключение
Надеюсь, что данная пошаговая инструкция установки ВордПресс на хостинг поможет вам создать свой сайт самостоятельно. Как я уже не раз отмечал, лучше остановиться на первом – автоматическом способе инсталляции. Он позволит вам не только сэкономить время на установку, сделав все буквально за несколько секунд, но и лишить себя риска наделать ошибок.
С другой стороны, если вы только учитесь создавать сайты, планируете в дальнейшем заниматься фрилансом или просто продолжать развиваться в этом ремесле, то вам определенно стоит попробовать оба способа. Благодаря второму варианту у вас появится некоторое понимание структуры CMS ВордПресс.
Ну а если вы действительно хотите развиваться и создать свой первый веб-ресурс без ошибок, то я могу вам порекомендовать курс Василия Блинова “Как создать блог”. В нем вы не только рассмотрите все аспекты работы с ВордПресс, но и научитесь правильно использовать все встроенные в него функции.