Создание сайта на wordpress: пошаговая инструкция для «чайников»
Содержание:
- Шаг 6: Создать основные страницы WordPress
- 5 Основные особенности сайтов вакансий
- Установка плагинов и подключение аналитики
- Базовые настройки сайта
- Где взять стартовый капитал?
- Скорость и безопасность SEO WordPress
- Первые топ 13 сайтов по трудоустройству за границей
- Как редактировать сайт Вордпресс
- Целевая аудитория
- В чем различия кэш данных и cookie-файлов?
- Основы SEO WordPress
- Базовые уроки:
- Пошаговое создание сайта на wordpress Занятие №1
- Изучите основные языки веб-программирования
- Описание
- Серьезный подход для серьезных задач и людей
Шаг 6: Создать основные страницы WordPress
Есть некоторые страницы, которые должны быть на всех сайтах, независимо от их цели.
Но сначала, как вообще создать страницу на WordPress:
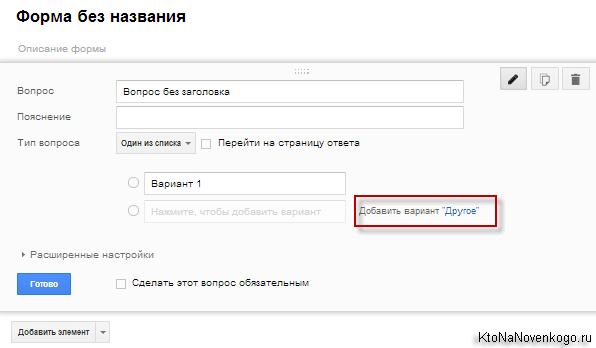
Для этого просто перейдите на панель инструментов WordPress, а затем выберите Страницы → Добавить новую . Вы увидите этот экран:
- (1) Место для заголовка страницы.
- (2) Основной раздел — основное содержание страницы. Интерфейс очень похож на MS Word. Вы получаете все основные функции форматирования текста (например, полужирный шрифт, курсив, выравнивание текста по левому, правому краю, центру, создание списков и т. д.).
- (3) Вы можете добавить изображения, нажав эту кнопку.
- (4) Переключение между текстовым и визуальным редакторами. Используйте первый, только если вы смутно знакомы с HTML-кодом.
- (5) Раздел публикации. Это основная кнопка публикации.
- (6) Обсуждение. Решите, хотите ли вы разрешить комментарии. Параметр «обратные ссылки и уведомления», вы можете оставить пустым.
- (7) Главное изображение . Большинство тем WordPress используют это изображение и отображают его на видном месте рядом с вашей страницей.
Когда вы закончите редактирование содержимого страницы, нажмите «Опубликовать».
Теперь, к практическим рекомендациям, вот страницы, с которыми вы должны ознакомится, чтобы создать:
О нас — я упоминал об этом пару раз, так как это действительно важный вопрос. На странице «О нас» вы можете рассказать, что представляет собой ваш веб-сайт и почему люди должны обращать на него внимание. Эта страница в основном обязательна для всех, кто хочет научиться делать сайт.
Контакты — здесь вы можете отобразить некоторую контактную информацию вместе с красивой формой обратной связи, с помощью которой люди могут связаться с вами напрямую (вы можете получить форму с помощью вышеупомянутого плагина WPForms).
Политика конфиденциальности — эта страница стала чрезвычайно важным элементом в современной сети. Узнайте больше о страницах политики конфиденциальности в WordPress здесь .
Портфолио — это место, где вы можете продемонстрировать свою прошлую работу.
Магазин — важная вещь, если вы хотите продать что-нибудь со своего сайта. Для этого вам также понадобится популярный плагин WooCommerce — лучшее решение для электронной коммерции для WordPress.
Как только вы закончите с ними, вы также можете ознакомится с этим списком из статьи 12 ценных страниц, которые стоит иметь на вашем сайте .
5 Основные особенности сайтов вакансий
До погружения в процесс создания определимся с функциями, которые ему нужны. Для выбора правильной темы используйте этот перечень.
1. Удобство front-end
Удобный front-end облегчает владельцам бизнеса и кандидатам на работу подавать списки или заявку на работу прямо на главной странице вашего сайта. Это экономит время и делает весь процесс намного быстрее. Другими словами, любой, кто хочет, легко это сделает, вместо того, чтобы входить в систему, на панель инструментов, искать инструкцию подачи заявок.
Jobify WordPress theme форма подачи заявки.
2. Область профиля пользователя
Качественная тема содержит удобные формы как для нанимателей, так и для кандидатов на работу. Это позволяет владельцам бизнеса легко отслеживать свой список и видеть, когда нужно его обновлять, а также отвечать на все полученные запросы.
Кандидаты, в свою очередь, могут легко обновить профиль, резюме и определить статус заявки.
3. Параметры поиска и фильтрации в реальном времени
Наличие возможности поиска с фильтрацией по категориям позволяет уточнить и найти параметры, которые наилучшим образом соответствуют их области, навыкам и опыту. Это избавляет от необходимости часами перебирать категории по одной, чтобы проверить, соответствует ли работа их претензиям.
Jobify WordPress theme поле поиска.
4. Отзывчивый дизайн
Выбирайте тему WordPress с гибким дизайном, так как многие пользователи предпочитают для просмотра смартфоны и планшеты. Это означает, что они смогут искать работу прямо на ходу, вместо того, чтобы ждать возвращения домой.
5. Опции персональных настроек
Наконец, ищите тему WordPress с нужным количеством настроек, чтобы разместить свой бренд и создать узнаваемый сайт поиска вакансий. Тогда вы сможете выделиться и гордиться своим сайтом.
Установка плагинов и подключение аналитики
Одно из самых больших искушений при использовании WordPress — неконтролируемое добавление плагинов для расширения функциональности. Не переживайте, если в какой-то момент обнаружите себя сидящими в каталоге дополнений и читающими описание очередной классной штуки — через это проходят все начинающие веб-мастера на WordPress.
Всё бы ничего, но чем больше плагинов вы установите, тем выше нагрузка на сервер — и тем ниже скорость загрузки сайта. Плюс некоторые дополнения не приносят никакой пользы, а существуют только для красоты. Но всё же совсем без плагинов обойтись нельзя — есть несколько расширений, без которых сайт не будет работать нормально. В списке обязательных дополнений:
- RusToLat — для транслитерации русских букв в латиницу. Без него адреса страниц будут написаны на кириллице.
- All in One SEO Pack — для добавления к записям блока с SEO-настройками: заголовка, описания, ключевых слов.
- Akismet — для защиты от спама в комментариях.
- Google XML Sitemaps — для создания карты сайта.
- Classic Editor — классический редактор WordPress, в котором удобно работать с записями.
У каждого из перечисленных плагинов есть альтернативные варианты — мы перечислили лишь наиболее известные решения. Вы можете установить другое расширение, главное, чтобы необходимая функциональность была добавлена.
Чтобы найти и установить плагины, откройте одноимённый раздел в панели администратора. Используя поиск, отыщите нужные дополнения. После нажатия кнопки «Установить» плагин будет добавлен в список инсталлированных расширений. Чтобы включить его, необходимо нажать кнопку «Активировать». Кроме того, плагины можно устанавливать так же, как и темы — через загрузку архива с файлами.
Следующий шаг — добавление счётчиков аналитики. Они помогут вам следить за посещаемостью сайта, смотреть на реакцию пользователей на контент, чтобы понимать, в каком направлении нужно развивать проект.
Установка Google Analytics и Яндекс.Метрики
Чтобы добавить счётчик Google Analytics, сначала зарегистрируйтесь в системе. Если у вас есть гугловский аккаунт, используйте его для авторизации. Добавьте название и адрес сайта, отрасль, к которой он относится, и часовой пояс. После успешной регистрации вы получите код, который необходимо разместить на веб-страницах, чтобы начать собирать статистику.
Добавить счётчик на сайт можно разными способами. Самый простой — установить плагин Google Analytics и вставить в него полученный код. Это отличный вариант для новичков, которые не хотят связываться с пугающими своей сложностью файлами сайта.
Если вы не хотите ставить ещё один плагин, то добавьте код в хедер или футер, используя встроенный редактор темы WordPress. Для этого:
- Откройте раздел «Внешний вид» в панели управления.
- Выберите «Редактор».
- Найдите файл header.php, если хотите поставить счётчик на верхнюю часть каждой страницы сайта, или footer.php, если хотите разместить его в подвале.
Важно: прежде чем вносить изменения, сделайте резервную копию файла. Подключитесь к сайту через FTP — как это сделать, мы объяснили, показывая ручную установку WordPress
Скачайте файл, который собираетесь править. Если после внесения изменений появится ошибка, вы сможете быстро вернуть исходную конфигурацию.
- В header.php код нужно вставить перед тегом </head>.
- В footer.php код нужно вставить перед тегом </body>.
После добавления счётчика перейдите на сайт и убедитесь, что он работает без ошибок. Следить за статистикой можно в личном кабинете Google Analytics.
Важно: при обновлении или смене темы счётчики необходимо вставлять заново, так как файлы шаблонов будут заменены. Добавление счётчика от Яндекса выполняется по той же схему, что и вставка Google Analytics:
Добавление счётчика от Яндекса выполняется по той же схему, что и вставка Google Analytics:
- Зарегистрируйтесь в Яндекс.Метрике.
- Нажмите «Создать счётчик».
- Укажите имя счётчика и адрес сайта.
- Примите условия пользовательского соглашения.
- Установите настройки оповещений: например, можно включить уведомления об ошибках через электронную почту и SMS.
- В параметрах счётчика укажите, какую информацию он должен собирать — например, добавьте вебвизор, карту скроллинга и аналитику форм.
После заполнения всех необходимых полей вы получите код, который необходимо скопировать в буфер. Следующий шаг — добавление счётчика на сайте. В списке плагинов WordPress есть Яндекс.Метрика. Работает расширение так же, как Google Analytics: установите его, вставьте код и собирайте статистику. Если вы не хотите использовать ещё один плагин, то добавьте счётчик через файлы шаблона header.php или footer.php.
Базовые настройки сайта
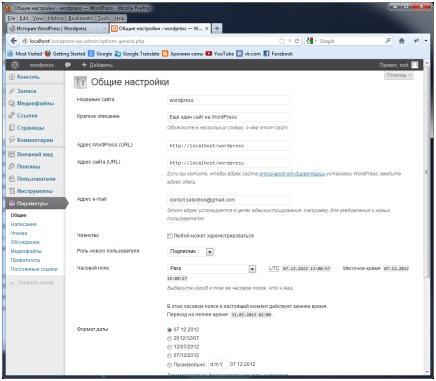
В завершение хотелось поговорить о настройках сайта. Их изменения можно произвести в разделе “общие настройки”. Здесь админ редактирует:
- порядок регистрации пользователей;
- размещение на комментирование записей другими пользователями;
- базовую настройку общего вида сайта;
- отдельные параметры для страниц, чтения, обсуждения и настройке плагинов;
- формат вывода записей;
- уведомления о комментариях;
- доступность сайта и отдельных его страниц для поисковых систем.
Таким образом будет начата работа с системой управления контентом WordPress. Это краткое введение в WordPress и то, как справится с самыми первыми шагами на пути к успешному сайту.
Где взять стартовый капитал?
Как можно заработать деньги своими руками сидя дома
Если хорошо постараться, можно найти деньги для старта в своем доме. Обойдите все кладовки, спуститесь в подвал или залезьте на чердак. В каждом доме есть ненужные вещи, которые можно продать и получить деньги.
Это может быть:
- Велосипед;
- Детская коляска;
- Электроника;
- Старый автомобиль;
- Коллекция марок или монет.
В наше время в интернете можно продать любой товар. Самое главное – это желание. Кроме того, можно взять в банке кредит или попросить деньги в долг у родственников.
Скорость и безопасность SEO WordPress
yle=»text-align: justify;»>Даже если вы будете следовать всем советам, описанным выше, но ваш сайт будет медленным или будет регулярно подвергаться хакерским атакам – увы, рейтинг сайта в поисковых системах будет неуклонно падать.
Оптимизация скорости и производительности сайта
Чтобы заинтересовать пользователя и не дать ему закрыть сайт, у вас есть всего несколько секунд. Поисковые системы признают, что они ранжируют быстрые сайты выше.
Оптимизация изображений в WordPress для SEO
Если вы не будете следить за размером загружаемых изображений, они могут замедлить работу сайта.
PNG формат подразумевает изображение более высокого качества, соответственно, и размер изображения будет больше.
JPG формат является сжатым вариантом изображения, который несколько снижает качество, чтобы обеспечить малый размер.
Для сайта лучше использовать именно сжатые изображения.
Вот сервисы, которые помогут вам это сделать:
- TinyPNG
- iLoveIMG
или Photoshop.
Еще один обязательный пункт в оптимизации изображений для поисковых систем – использование заголовков и тегов alt.
Теги помогают поисковикам понять, о чем идет речь.
WordPress позволяет добавлять заголовки и теги alt при загрузке изображений.
Безопасность сайта WordPress
Когда сайт занесен в черный список, он вообще не отображается ни в каких результатах поиска.
Это означает, что безопасность вашего сайта WordPress имеет решающее значение для хорошего рейтинга.
Чтобы вся проделанная работа по SEO сайта не была впустую, пожалуйста, защитите ваш сайт и установите плагин Wordfence.
Этот плагин:
- выявляет подозрительный трафик и блокирует атаки
- защищяет от brute force атак (когда подбирается самый простой пароль для входа в админку сайта)
- блокирует диапазоны IP адресов, веб-браузеры, ссылающиеся сайты или комбинации перечисленного.
Использование SSL сертификата
SSL (Secure Sockets Layer) – это технология, которая шифрует соединение между вашим браузером и сервером, к которому вы подключаетесь.
Это является дополнительным уровнем безопасности для вашего сайта.
Защищенные с помощью SSL-сертификата сайты отмечены специальным значком, который виден в адресной строке.
Полезные ссылки:
Пошаговое руководство «Как сделать сайт на WordPress».
Все о SEO 2020.
Еще 11 способов улучшить SEO продвижение сайта.
Чек-лист по SEO сайта для бизнеса. Проверьте, все ли есть на вашем сайте!
И чек-лист для проверки SEO вашего магазина.
Я надеюсь, статья была для вас полезной, и теперь вы знаете, как настроить SEO WordPress сайта.
Первые топ 13 сайтов по трудоустройству за границей
Как редактировать сайт Вордпресс
У вас есть несколько вариантов как изменять структуру сайта. Первый и самый сложный вариант – это ручная редактура страниц. Можно самостоятельно написать код для стиля страниц сайта. Для этого воспользуйтесь интернет-ресурсами, посвященными программированию. Учтите, что для добавления своего кода на движок Вордпресс его нужно адаптировать под потребности этой платформы – перед активацией html-элементов переделайте файлы в php формат с изменением кода. Заниматься таким со старта знакомства с движком можно, но есть ли смысл? Лучше начните с более легких методов.
Стандартное меню WordPress вполне подходит для элементарной редактуры сайта. Вы сможете настроить “Внешний вид” (название раздела меню), добавить “Виджеты”, а также отредактировать оформление постов как вам угодно. Но только за счет стандартных возможностей у вас не получится сделать веб-шедевр. С обычными параметрами редактуры можно сделать сносный сайт, но он не будет функциональным.
Чтобы сделать из вашего интернет-проекта уникальный веб-ресурс, необходимо докачивать на движок Вордпресс плагины. Это специальные модули, которые расширяют функции движка. С ними можно создать личные кабинеты для пользователей, особые виджеты и калькуляторы, анимации в шапке сайта, удобные плеера и даже кнопки для листания страниц. И, что самое главное, большинство плагинов доступны в бесплатной версии для скачивания. Вам понадобится лишь скачать их, добавить на движок через вкладку “Плагины” в меню Вордпресс, и активировать. Обычно, плагинами легко управлять, также как и самим движком.
https://youtube.com/watch?v=v2gwDJbcZFc
Целевая аудитория
WordPress – это бесплатная CMS с открытым исходным кодом, которая подходит и начинающим пользователям, и профессиональным разработчикам. Вот только первым для того, чтобы разобраться с возможностями движка хотя бы на базовом уровне, нужно быть готовыми к изучению инструкций, руководств и форумов с советами.
Многие пользователи начинают с WordPress путь в веб-разработке. Это не самое простое решение, потому что действительно приходится много всего изучить для создания и настройки сайта. Однако апдейты движка явно демонстрируют, что он движется в сторону упрощения работы, хотя для глубокой кастомизации всё ещё требуются навыки программирования.
Если говорить простым языком, то «кукис» — это файлы, которые хранят данные аутентификации пользователя, позволяющие ему войти на любой сайт под своей учетной записью, при этом не вводя логин с паролем.
Кэш-данные простым языком — это кусочек вашей оперативной памяти, хранящий временные файлы и позволяющий получить быстрый доступ к ним. В кэше хранятся все посещаемые вами сайты (история), шрифты, сохраненные картинки, список загрузок, закладок и многое другое.
Теперь вы знаете, в чем разница, и с легкостью сможете воспользоваться этими знаниями, когда представится такая возможность. А также без раздумий сможете почистить куки в браузере «Яндекс», когда это потребуется.
Основы SEO WordPress
Изучив несколько основных советов по SEO оптимизации, вы можете заметно увеличить трафик на вашем сайте.
Проверьте настройки видимости вашего сайта
По умолчанию WordPress скрывает сайт от поисковиков.
Почему?
Чтобы предоставить вам время для подготовки сайта к открытию.
Однако даже по окончании всех работ некоторые владельцы сайтов забывают отключить данную опцию.
Как проверить, что этот параметр не установлен?
В административной панели перейдите во вкладку Настройки — Чтение.

Вам нужно прокрутить вниз до раздела «Видимость для поисковых систем» и проверить, что флажок напротив «Попросить поисковые системы не индексировать сайт не установлен.
Не забудьте нажать кнопку «Сохранить изменения».
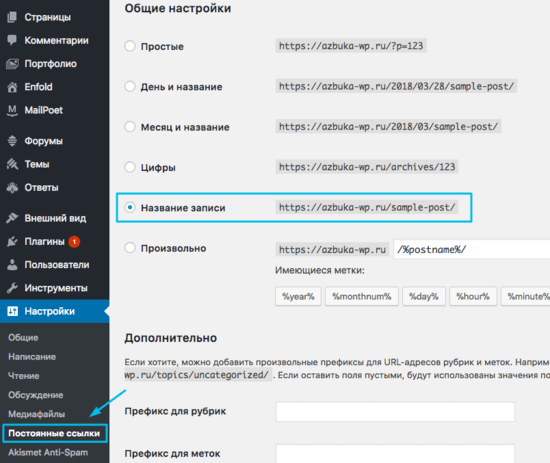
Использование SEO дружественных URL-структур в WordPress
В SEO friendly URL-адресах содержатся слова, которые четко объясняют содержание страницы. Их легко читать как людям, так и поисковым системам.
Важно!
Обратите внимание, что эти URL-адреса используют номера, не связанные с контентом. Что из этого следует?
Что из этого следует?
Использование правильных постоянных ссылок улучшает ваши шансы на получение высоких позиций в поисковой выдаче.
Как проверить и обновить структуру ссылок на сайте?
В панели администратора перейдите во вкладку Настройки — Постоянные ссылки и выберите опцию Название записи. Нажмите кнопку «Сохранить изменения».

Используете День и Название, Месяц и Название? Продолжайте и не меняйте.
А также, возможно, существующий рейтинг SEO.
Если без изменения структуры ссылок вам не обойтись, я рекомендую воспользоваться услугами профессионала, который настроит правильную переадресацию.
Увы, но ссылки в соцсетях будут также утеряны.
Sad but true.
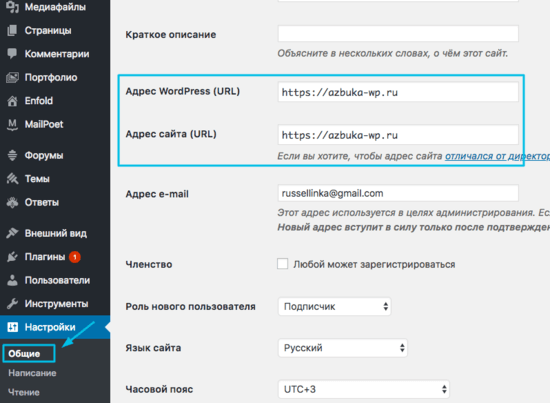
WWW vs не-WWW
Когда вы только создаете ваш сайт, вам нужно выбрать, будете ли вы использовать www (http://www.example.com) или нет (http://example.com) в URL адресе.
Поисковики воспринимают это в качестве двух разных сайтов.
В панели администратора перейдите во вкладку Настройки — Общие и укажите адрес сайта в поле «Адрес WordPress» и «Адрес сайта».

С точки зрения SEO WordPress в использовании того или другого способа нет абсолютно никаких преимуществ.
Базовые уроки:
- 1. Установка Денвер (Denwer) на компьютер
- 2. Установка WordPress на локальный сервер Denwer
- 3. Настройка постоянных ссылок (ЧПУ) в WordPress
- 4. Добавление записей в WordPress
- 5. Создание рубрик и подрубрик в WordPress
- 6. Добавление меток (тегов) в WordPress
- 7. Добавление миниатюры к записи WordPress
- 8. Создание новых страниц в WordPress
- 9. Добавление картинки на страницу WordPress
- 10. Смена темы (шаблона) WordPress
- 11. Как добавить видео с YouTube в WordPress
- 12. Добавление и настройка виджетов в WordPress
- 13. Создание и настройка меню в WordPress
- 14. Как изменить количество записей на странице WordPress
- 15. Как сделать главную страницу в WordPress и назначить страницу для записей блога
- 16. Как изменить название и описание сайта на WordPress
- 17. Как вставить Google карту на страницу сайта WordPress
- 18. Как изменить пароль в WordPress
- 19. Как удалить комментарии в WordPress
- 20. Как отключить возможность комментировать страницы и записи в WordPress
- 21. Как установить плагины в WordPress
- 22. Как создать форму обратной связи (контактную форму) в WordPress
- 23. Как создать галерею изображений в WordPress
- 24. Как создать карту сайта в WordPress
- 25. Как сделать 301 редирект (перенаправление) в WordPress
- 26. Как добавить или изменить CSS стили в WordPress
- 27. Как создать всплывающие (модальные) окна в WordPress
- 28. Установка иконки Favicon на сайт WordPress
- 29. Создание кнопки «Вверх» для сайта на WordPress
- 30. Как избавиться от спама в WordPress. Установка и настройка плагина Akismet
- 31. Как установить счетчик посещаемости liveinternet.ru на сайт WordPress
- 32. Как сделать резервную копию базы данных в WordPress
- 33. Как восстановить сайт на WordPress из резервной копии базы данных
- 34. Как добавить иконку в меню WordPress
- 35. Как убрать или изменить надпись «Сайт работает на WordPress»
- 36. Как оптимизировать базу данных WordPress
- 37. Как увеличить скорость загрузки страниц сайта WordPress
- 38. Как создать форум на сайте WordPress
- 39. Как перевести тему или плагин WordPress на русский язык
- 40. Как подключиться к FTP серверу
- 41. Как перенести сайт WordPress на хостинг
- 42. Как обновить ссылки в WordPress после переноса сайта
- 43. Как сделать некликабельный пункт меню в WordPress
- 44. Как поставить водяные знаки на изображения в WordPress
- 45. Как изменить форму входа в админку WordPress
- 46. Как скрыть пункты меню от незарегистрированных пользователей в WordPress
- 47. Как установить слайдер изображений на сайт WordPress
- 48. Как создать мультиязычный сайт на WordPress
- 49. Как защитить информацию от копирования на сайте WordPress
- 50. Как изменить шрифт на сайте WordPress
- 51. Как сделать robots.txt для WordPress
Пошаговое создание сайта на wordpress Занятие №1
На этом занятии вы узнаете, как зарегистрировать нормальное доменное имя без всяких вставок, как например у юкоз и других сервисов. Ваш домен (название сайта) будет выглядеть так ваш сайт.com, ваш сайт.ruи тд
Так же вы приобретёте качественный и недорогой хостинг. Выбор хостинга это важные этап от которого зависит многое. Хостинг это дом для вашего сайта, он обеспечивает ему жизнь в интернете и нормальное функционирование, там будет хранится вся информация. В рамах занятия получите подробную инструкцию по его эксплуатации
Далее на ваш домен установим конструктор сайтов WordPress. На этом этапе у вас уже будет свой сайт в интернете.
Изучите основные языки веб-программирования
Важный критерий изучения программирования для WordPress – знакомство с языками, на которых построена платформа. Их всего 4:
PHP. Этот язык сценариев формирует основу WordPress и требуется для многих задач, связанных с логикой системы, обращениями к базе данных, созданием, сохранением и выводом контента.HTML. Это язык разметки, который определяет, как веб-страницы сайта выглядят в браузере пользователя.CSS. Этот язык добавляет стиль к содержимому сайта (например, цвета, размеры, шрифты, отступы и интервалы).Java Script. Этот динамический язык программирования используется для создания интерактивных элементов на веб-страницах.
Конечно, это только самые основы. Каждый из этих языков используется самыми разными способами. Если это все для вас кажется непосильным, то для начала лучше сосредоточиться на HTML и CSS. Эти языки – проще и понятнее для начинающих. С ними вы тоже можете многое сделать.
Описание
Job Board — это простой плагин, который позволяет создать ваш личный сайт трудоустройства на базе WordPress. Добавляйте и управляйте неограниченным количеством вакансий, категорий и работодателей. Открывайте регистрацию пользователей, поиск вакансий и подачу резюме/CV онлайн.
Помогайте соискателям и работодателям найти друг друга уже сегодня!
Функции
- Совместимый с GDPR
- Добавляйте и управляйте неограниченным количеством:
- Вакансий
- Категорий
- Трудоустройства
- Используйте шорткод для добавления:
- Доски объявлений
- Формы регистрации
- Настраивайте дополнительную информацию о своей вакансии:
- Требования
- Местоположение
- Организация
- Зарплата
- Конечная дата
- Выбирайте тип трудоустройства:
- Фриланс
- Полный рабочий день
- Стажировка
- Частичная занятость
- Временное трудоустройство
- Пользовательский
- Имя
- Слаг
- Родительский элемент
- Описание
- Выбирайте валюту:
- Из списка
- Пользовательский текст
- Выбирайте зарплату за:
- Час
- День
- Неделю
- Месяц
- Год
- Выбирайте позицию избранного изображения вакансии:
- По левому краю
- По правому краю
- Изменяйте поле местоположения формы сортировки во фронтенде
- Настраивайте текст после отправке CV
- Задавайте стандартный срок истечения предложений о работе
- Задавайте время ежедневного архивирования
- Кандидаты на работу могут настраивать свою учетную запись:
- Загружать файл с резюме/CV
- Задавать категорию поиска вакансий
- Осуществляйте поиск и просмотр списка предложений о работе
- Добавляйте пользовательский код на странице настроек плагина
- Совместимость с последней версией WordPress
- Невероятно простые настройки для быстрой установки без изменения кода
- Подробная пошаговая документация и видео
Если у вас есть идеи или пожелания относительно функционала плагина, мы будем рады ознакомиться с ними! Предложить функцию
Документация и видео
- Установка
- Инструкция по установке
Помощь и поддержка
Задайте вопрос нашей Службе поддержки клиентов — наши специалисты будут рады помочь вам — https://support.bestwebsoft.com/
Перевод
- Русский (ru_RU)
- Украинский (uk)
Некоторые из этих переводов неполные. Мы постоянно добавляем новые функции, которые требуют перевода. Если вы хотите создать перевод на свой язык или обновить уже существующий, вы можете отправить текст перевода в PO и MO файлах в поддержку BestWebSoft, и мы обязательно добавим его в наш плагин. Вы также можете скачать последнюю версию программы для работы с PO и MO файлами Poedit.
Серьезный подход для серьезных задач и людей
Думаю, что любому новичку будет значительно проще попробовать способы, которые я привел выше. Не нужно заморачиваться и вникать в суть проблемы. Если же вы хотите подойти к делу основательно или все предыдущие методы не помогли и белый экран не оставляет выбора – придется подключать дополнительные возможности.
Попробуем определить ошибку, которая возникла на вашем сайте. Выявив ее можно без труда обратиться в техническую поддержку хостинга. На запрос: «Чего-то непонятное с моим сайтом приключилось и я не могу залезть в админку» даже на Таймвебе вам скорее всего напишут про то, что для начала надо определить какая именно ошибка возникла. Они не имеют права лезть в файлы администратора и разбираться сами. В результате вы потеряете время.
Писать в поддержку не пошевелив пальцем для решения проблемы – не красиво. Это все равно что прийти в ветеринарную клинику и сказать, что у вас что-то не в порядке с кошкой, оставив ее при этом дома отдыхать. Чем больше информации – тем лучше. Проявите себя с прекрасной стороны и вам обязательно помогут.
Если вы хотите решить проблему не методом проб и ошибок, а точно понять какая неприятность возникла, а экран монитора хранит молчание, отображая лишь пустоту, при вводе заветной ссылки к администраторской панели, придется залезть в корневую папку сайта на хостинге.
Находим здесь wp-config.php и щелкаем по нему два раза.
В появившемся окне находим строчку, после которой «не редактируем».
И перед ней прописывает
ini_set('display_errors', 1);
|
Сохраняем изменения. Смотрим отображается ли ошибка теперь. Если не помогло, пробуем второй способ
Обращаем внимание на строку «define»
Меняем слово «False» на «true».
Снова сохраняем изменения и проверяем.
Разспространенные ошибки, с которыми вы уже знаете, как справиться
Итак, после проделанных работ, на экране должна отобразиться информация, которая поможет вам решить проблему. Что там можно увидеть?
Информация будет дана вам на английском, попытайтесь в нее вникнуть. Возможно, вы найдете ответ сразу же.
«Cannot modify header information» — самая простая. Она свидетельствует о лишних строках (пробелах) в коде. После этой фразы вы найдете ключевую, например, (output started at /home/k/accountname/mysite.ru/public_html/wp-config.php:73)
Обратите внимание на информацию после слэша («/»). Уже знакомый нам файл с конфигурациями, а далее указана строчка, с которой возникла проблема – 73
Ошибка 403? Проверьте существует и правильно ли называется в корневой папке файл index.php
Для «Error establishing a database connection» есть три решения:
- Второй вариант – проблемы в работе сервера баз данных MySQL. Пишем в техподдержку хостинга, рассказываем о случившемся и ждем, когда они решат проблему. В этом виноваты не вы, а партнер. Ему и разбираться!
- Возможно у вас недостаточно прав. Проверьте информацию вот тут:
«500 internal server error» означает неправильный htaccess. Как это лечить я уже рассказал.
«An automated WordPress update has failed to complete» встречается очень редко и свидетельствует о том, что вы выбрали плохой хостинг, который не справляется с возложенными на него нагрузками. Все равно напишите им, посмотрите, что они вам предложат.
Ошибка «An automated WordPress update has failed to complete» говорит о нехватке памяти. Ее можно увеличить сменив тариф на хостинге.
Если вылезает «Connection time out», то это свидетельствует об одном – хостинг пора менять! Места чертовски не хватает. Как вариант, можно отключить несколько плагинов, попытаться сменить тему на стандартную, опять же, поменять тариф.
«Briefly unavailable for scheduled maintenance. Check back in a minute»? Поможет удаление maintenance все из того же корня сайта. В предыдущий раз, когда система обновлялась, изменения пошли не по стандарту и вызвали нарушения в работе.
Ошибка 404, как правило, вылезает при переносе. Она означает, что страницу невозможно найти. Обновление урла должно помочь справиться с неприятностью.
При появлении «Maximum execution time of 30 seconds exceeded» необходимо поработать с темами и плагинами, так как я описывал выше. Расширения функционируют не верно. Если это не помогает, то возможно проблема опять же в хостинге.
Ошибка 28 совсем не связана с вордпрессом, а решить ее могут только в техподдержке. Поставьте их в известность о неприятностях.