Как установить яндекс.метрику на сайт: пошаговая инструкция
Содержание:
- Как установить счетчик Яндекс.Метрики
- «Пароль» Kaspersky Password Manager или мастер-пароль
- Как предоставить гостевой доступ к Яндекс.Метрике
- Установка кода
- Как восстановить Яндекс.Метрику?
- Для чего нужна Yandex Metrika
- Ручная установка Yandex Metrika (Способ №1)
- Настройка Яндекс Метрики
- Что такое атрибуция в Яндекс.Метрике?
- Настройка целей в Яндекс.Метрике
- Яндекс.Метрика — как установить на сайт OpenCart
- Установка Yandex.Metrika через плагины и модули для CMS (Способ №3)
- Как установить Яндекс.Метрику на сайт Joomla!
- Как создать счетчик
- Проверка подключения
- С помощью FTP
- Установка счётчика Яндекс.Метрики на сайт
- Создание аккаунта Яндекс.Метрики
- Как установить Яндекс.Метрику на сайт: пошаговая инструкция
- Как зарегистрироваться и настроить информер Яндекса
Как установить счетчик Яндекс.Метрики
Для подключения кода счетчика Яндекс.Метрики к сайту есть 3 способа:
- Добавить код счетчика в HTML-код страницы сайта между тегами <head> </head>;
- Установить готовый плагин для вашей CMS и ввести в нем номер вашего счетчика;
- Через шаблоны с помощью Google Tag Manager.
Рассмотрим каждый из вариантов подробнее:
Установка счетчика добавлением в HTML-код
1. Открываете FTP вашего сайта и находите файл, который отвечает за вывод структуры по всему сайту. Чтобы поставить код Яндекс.Метрики на WordPress, вам необходимо открыть файл header.php, для Joomla – index.php, для OpenCart – footer.tpl. Находите в нем <head> и сразу после него вставляете код скопированный ранее. Сохраняете изменения в файле.
Чтобы установить код на Wix, вам необходимо иметь платный премиум аккаунт. Перейдите на свой профиль, далее в «Домены» и выбрав ваш домен нажмите «Веб-аналитика», в появившемся поле вставьте номер вашего счетчика.
Установка с помощью использования готовых плагинов
Чтобы установить счетчик Яндекс.Метрики с помощью плагинов, перейдите на страницу с готовыми плагинами, выберите вашу CMS и далее следуйте инструкциям по установке. В 99% случаев в плагинах требуется ввести номер счетчика.
Установка с помощью системы управления тегами
Если вы используете Google Tag Manager, создайте новый тег с шаблоном Custom HTML и вставьте в него код счетчика Метрики. Не забудьте добавить триггер «Все страницы», чтобы код счетчика загружался с любой страницы сайта.
Чтобы подключить счетчик Яндекс.Метрики к каналу в Дзене, необходимо перейти в настройки канала, в поле «Номер счетчика» ввести номер счетчика и нажать «Привязать».
После перейти в настройки счетчика и отключить опцию «Принимать данные только с указанных адресов», и дополнительно указать в поле «Адрес сайта» адрес вашего канала в Дзене.
Проверка работы счетчика Яндекс.Метрики
Чтобы проверить работает ли счетчик Яндекс.Метрики на сайте или нет, вам необходимо перейти на ваш сайт добавив в конце URL параметр ?_ym_debug=1
После перехода необходимо вызвать консоль, для этого нажмите сочетание клавиш сочетания клавиш Ctrl + Shift + J если у вас Windows или ⌥ + ⌘ + J если у вас операционная система от Apple. Если код метрики установлен правильно, то в консоли вы увидите номер вашего счетчика и параметры, которые отправляет код.
Также проверить установку счетчика Яндекс.Метрики можно на странице со списком ваших счетчиков. Если значок стал зеленым, то код установлен верно и счетчик работает. Если же значок желтый или красный, то вы допустили ошибку с установкой.
«Пароль» Kaspersky Password Manager или мастер-пароль
Как предоставить гостевой доступ к Яндекс.Метрике
Чтобы дать права доступа к вашей Яндекс.Метрике другому пользователю, вам необходимо перейти в настройки счетчика и после открыть открыть вкладку «Доступ».
Нажимаете «Добавить пользователя».
В поле «Логин» вписываете полную почту пользователя, которому вы хотите дать доступ либо вписываете только начало почты, до знака @. Почта пользователя обязательно должна быть от сервиса Яндекс.Почта.
В комментарий вписываете напоминание о том, кому и для чего выдан счетчик.
Никогда не включайте «Публичный доступ к статистике», выдавайте только индивидуальный доступ с счетчику, как показано выше.
Установка кода
Подключение Яндекс.Метрики считается завершенным после установки кода на все страницы сайта. Стандартный вариант — между тегами body… /body. На предыдущих скриншотах вы уже видели, как он выглядит.
Можно вставлять код на каждую страницу сайта, но это займет достаточно много времени. Особенно на многостраничном сайте. Проще всего вставить сразу в шаблон, в footer.php, тогда код автоматически установится на все страницы.
Для этого (на примере cms wordpress) заходим в консоль – внешний вид – редактор – подвал (footer). И размещаем код Метрики перед закрывающим тегом /body. После чего обновляем файл.
Да, все действия лучше делать не напрямую, а через редактор, например, Notepad++. Это позволит избежать проблем при ошибочном редактировании файлов.
Чтобы убедиться в правильности установки, смотрим исходный код. Переходим на главную страницу сайта, нажимаем CTRL+U, затем CTRL+F и в появившееся поле вписываем Yandex.
Видим код Яндекс Метрики, значит, все в порядке.
Чтобы настроить остальные параметры счетчика, выберите нужный в списке и нажмите значок настроек:
Как восстановить Яндекс.Метрику?
Проблема становится весьма актуальной, когда спустя какое-то время владелец сайта или новый подрядчик решают посмотреть собранную за все года статистику. Доступов либо нет и не было, либо уже не помните, и разработчика сайта, который “ставил” Метрику уже не сыскать. Что же делать? Терять собранную статистику не хочется, будем восстанавливать.
- Создать или зайти под логин в Яндексе
- Добавить сайт в Вебмастер https://webmaster.yandex.ru/ и подтвердить права на владение сайтом
- В исходном коде с помощью комбинации “CTRL+U” найти номер счетчика
- Сделать запрос на перенос счетчика на другой логин, указав сайт и номер, который мы нашли в п.3. https://metrika.yandex.ru/counter-transfer/
- Дождаться результатов и убедиться, что данные корректно перенеслись на новый аккаунт
Для чего нужна Yandex Metrika
Счетчик собирает данные о посетителях, позволяя оценивать эффективность проводимых рекламных кампаний и мероприятий по поисковой оптимизации. В частности, сервис аналитики фиксирует:
- число переходов;
- тип переходов (прямой, уникальный);
- источник трафика: реклама, поиск, соцсети;
- параметры аудитории: активность, география, возраст;
- тип устройства: браузер ПК, мобильные устройства;
- поведение посетителя, т. к. через Вебвизор можно увидеть все, что делал пользователь на сайте;
- при настроенных целях Яндекс Метрика отображает, какие целевые действия сделал посетитель: зарегистрировался, добавил товар в корзину, купил продукцию или заказал услугу.
Это перечень ключевых функций. Дополнительные опции, формирование отчетов, настройку целей и анализ поведения пользователей разберем в отдельных материалах. Тут же поговорим о том, как подключить счетчик Яндекс Метрики и настроить основные параметры.
Подписывайтесь на наши новости
Одно письмо в неделю с самыми актуальными статьями + обзор digital-профессий!
*Нажимая «Подписаться» вы даете согласие на обработку персональных данных.
Ручная установка Yandex Metrika (Способ №1)
Ручная установка подойдет для тех, кто разбирается в
структуре файлов своего сайта и обладает базовыми знаниями HTML.
Для установки потребуется внедрить код на все страницы сайта,
как можно ближе к началу документа. Как правило, это элементы header (шапка сайта) или footer (подвал).
Для установки на WordPress потребуется зайти в «Внешний вид»-«Редактор» и найти файл head или footer и перед закрывающимся тегом </head> установить
счетчик.
Также это можно сделать через FTP или файловый менеджер хостинга. Путь для данных файлов выглядит как «/wp-content/themes/ваша-тема/header.php».
Для установки на Opencart необходимо зайти в файловый менеджер на хостинге или через FTP и изменить файл header.tpl, стандартный путь для файла «/catalog/view/theme/ваша-тема/template/common/header.tpl».
Настройка Яндекс Метрики
Обратите также внимание на пункт «Дополнительные настройки», который есть на этой же на странице
Разберем значение этих настроек:
- Валюта – по умолчанию российские рубли. Здесь указывают валюту, в которой отображают ценность цели, данные по контекстной рекламе и интернет-коммерции.
- Тайм-аут визита в минутах – по умолчанию 30 минут, можно увеличить по желанию до 360 мин. Если по истечении указанного времени один и тот же пользователь вернется на сайт, то это будет засчитано, как новое посещение.
- Отслеживание хеша – эта опция используется для сайтов с технологией AJAX (Asynchronous JavaScript and XML), которая позволяет взаимодействовать с веб-сервером без перезагрузок страниц, за счет чего повышается скорость работы сайта.
- Для XML-сайтов, где отсутствуют элемент noscript.
- В одну строку – если поставить тут галочку, то система сгенерирует код счетчика в одну строчку, не разбивая его на теги.
- Информер – если активировать эту опцию, то счетчик станет показывать посетителям сайта сведения о количестве посетителей. Поставив галочку, пользователь получит возможность настроить внешний вид информера, задав размеры, цвет, информацию для отображения и пр.
- Альтернативный CDN – эта опция используется для сбора данных по посещаемости в тех регионах, где работа Яндекс-сервисов ограничена.
- Устаревший код счетчика – функцию активируют, если хотят использовать для просмотра действий пользователей Вебвизор версии 1.0.
После того как все будет настроено, останется нажать внизу на желтую кнопку «Начать пользоваться». С этого момента счетчик станет отображаться при входе в личный кабинет Яндекс Метрики и начнет показывать четыре важных параметра:
- визиты;
- просмотры;
- посетители;
- достижение целей.
Если нужно будет внести изменения в настройки, то для этого нажимают значок шестеренки справа в строке счетчика, а если нужно удалить, то рядом с шестеренкой есть доступ к соответствующему контекстному меню.
Чтобы получить детальные сведения о посещаемости сайта, нажимают на счетчик и открывается следующее окно.
Здесь можно задавать временные периоды отображения, чтобы замерять динамику изменения посещаемости или сравнивать данные по сезонам/годам/месяцам и пр. В общем, названия отдельных блоков аналитики, которые можно добавлять/удалять при необходимости, говорят сами за себя, поэтому детально описывать их нет нужды.
Что такое атрибуция в Яндекс.Метрике?
Каждый пользователь попадает на сайт из разных источников трафика, проходя свой определенный путь. Кто-то напрямую, кто-то из закладок или через поиск, а кого-то поймала наша реклама. Модели атрибуции позволяют оценить вклад каждого источника в конверсию. Всего в Яндекс.Метрике существует четыре модели атрибуции:
- Первый переход. Модель используется для сайта с отложенной конверсией: когда посетитель долго принимает решение о покупке (или другом целевом действии) и за время раздумий может несколько раз вернуться на сайт из других источников трафика. Также модель можно использовать, если необходимо понять, какой из источников привлекает больше новых посетителей на сайт. В этой модели используется история посетителя: источник самого первого визита. Все последующие визиты посетителя будут отнесены именно к первому источнику.
- Последний переход. В этой модели для каждого визита Метрика определит источник перехода в данный момент, без учета истории визитов посетителя. Модель можно использовать для технического анализа сайта. Например, чтобы найти страницы без кода счетчика с помощью анализа внутренних переходов.
- Последний значимый переход. Эта модель позволяет более точно подсчитать конверсию. Все источники можно условно разделить на значимые и незначимые с точки зрения конверсионности. Яндекс делит источники трафика на значимые и незначимые. Значимыми источниками трафика являются: переходы из рекламных систем; переходы по ссылкам, размещенным на внешних сайтах; переходы из поисковых систем; переходы из соцсетей; переходы по ссылкам из почтовых рассылок. Незначимые (вторичные) источники: прямые заходы — ввод URL сайта в строке браузера; внутренние переходы — клики между страницами на сайте; переходы с сохраненных страниц (закладок в браузере). Визиты из незначимых источников приписываются более значимому предыдущему источнику, позволяя полнее измерить его эффективность. Такая модель атрибуции помогает получить верные результаты и для сайтов с быстрой конверсией — той, что происходит в рамках одного и того же визита.
- Последний переход по рекламе Яндекс.Директ. Эта модель помогает оценить эффективность рекламы Директа независимо от того, в какой момент цепочки визитов посетитель перешел по рекламе. Если после перехода по рекламе Директа были переходы из других источников, то все визиты будут привязаны к последнему переходу по рекламе Директа. Если посетитель несколько раз перешел по рекламе Директа, то визит будет привязан к последнему из них. По умолчанию модель используется при переходе из Директа в отчет Метрики. Если не было переходов по рекламе Директа, в отчете Источники, сводка используется модель «Последний значимый переход». Вы можете изменить модель атрибуции.
Настройка целей в Яндекс.Метрике
Чтобы добавить цель, переходим в раздел «Настройки»→«Цели», жмем «Добавить цель»:
Рассмотрим примеры целей разного назначения и как их настроить в Яндекс.Метрике:
Количество просмотренных страниц
Эта цель предоставит информацию о переходах по нескольким страницам, что актуально, когда нужно увеличить вовлеченность аудитории:
Цель с такими настройками покажет всех пользователей, перешедших на 3 и более страниц.
Целевая страница
Помогает определить, сколько пользователей перешло в конкретный раздел сайта или на определенную страницу. Есть четыре типа данных для отслеживания:
- URL:содержит
Указывается часть ссылки, нужного раздела, например, переходы в блог
Такая настройка покажет все переходы в блог, включая страницы более глубокого уровня, то есть на отдельные статьи.
- URL:совпадает
Такая цель покажет все переходы на страницу с конкретным адресом.
- URL:начинается с
При такой настройке цели, будет показываться информация о посещении всех страниц с совпадающей начальной частью URL.
Кстати, вот ссылка на раздел с образовательными программами для web-аналитиков:
→ Курсы для аналитиков.
Там вас научат пользоваться и Метрикой, и Google Analytics, и еще кучей полезных сервисов.
- URL:регулярные выражения
Это продвинутый метод настройки цели через специальные регулярные выражения в Яндекс.Метрике, подробности об этом можно почитать в справке Яндекс, здесь.
Цели JavaScript-события
Это инструмент, который позволяет отслеживать событие нажатия кнопки в форме заявки или заполнение полей.
Такие цели настраивать самостоятельно сложно, если у вас нет хотя бы поверхностных знаний работы с кодом и понимания JavaScript. Скорее всего здесь потребуется помощь программиста.
О настройках таких целей читайте здесь → Настройка JavaScript-события, справка Яндекс, можно дать эту ссылку вашему вебмастеру или маркетологу, они справятся с этой задачей или найдут человека, который поможет разобраться с проблемой.
→ Подборки курсов для разработчиков.
Составная цель
Тоже сложная в настройках цель, но она позволяет отслеживать конкретные действия пользователя. Например, переход в каталог→просмотр конкретной карточки→переход в корзину.
Таким образом, можно отслеживать, востребованность конкретной позиции в каталоге.
Яндекс.Метрика — как установить на сайт OpenCart
На сайтах OpenCart нет редактора кода шаблонов. Для того чтобы установить счетчик Яндекс.Метрики, вам нужно будет использовать FTP-доступ. При помощи FileZilla установите подключение к хостингу. Отыщите и скачайте файл footer.tpl (обычно его можно найти так: /catalog/view/theme/default/template/common, где theme — это название вашей темы).
Откройте в редакторе скачанный файл, вставьте в него код счетчика Яндекс.Метрики, в поле между </div> и </body>. Сохраните изменения и снова залейте footer.tpl на сервер.
Вас также может заинтересовать: Реклама РСЯ: виды, настройка, типичные ошибки
Установка Yandex.Metrika через плагины и модули для CMS (Способ №3)
Самый простой способ, подразумевающий под собой внедрение
дополнительного функционала, позволяющего без знаний кода внедрить сервис
данный сервис аналитики.
Для примера
устанавливаем сервис Yandex.Metrika на
сайт WordPress. В
первую очередь заходит в административную панель сайта и выбираем вкладку
«Плагины»->«Добавить новый», а в строке поиска вводим «yandex metrika».
После этого
устанавливаем плагин (кнопка «Установить») и активируем его.
Для работы счетчика достаточно ввести ID в настройках, после чего статистика
начнет собираться.
Теперь можно переходить к:
- Установке целей;
- Связи с Яндекс.Вебмастером.
Подписывайтесь на наши социальные сети
Как установить Яндекс.Метрику на сайт Joomla!
Для этого вам понадобится модуль Joomla! для Яндекс.Метрики. Рассмотрим по шагам, как его сделать. Откройте панель администратора на вашем сайте. На верхней панели вы увидите вкладку «Расширения». Кликаете по ней и в выпадающем списке выбираете «Менеджер модулей». В правом верхнем углу появится кнопка «Создать». Кликаем по ней.
Откроется новое окно. Выбираем в нем опцию «Произвольный HTML-код». Вводим данные в свободные поля: «Заголовок» — любое название; «Показать заголовок» — пишите «Нет»; «Включен» — пишите «Да»; «Доступ» — выбираете «Все».
Дальше листаем страницу до конца вниз и в окне пользовательского текста вписываем код счетчика.
Не забываем все сохранить. Готово! Вы смогли самостоятельно установить Яндекс.Метрику на сайте Joomla!
Вас также может заинтересовать: CMS для сайта: обзор лучших движков
Как создать счетчик
После этого попадаем на страницу авторизации, где вводим логин и пароль от электронной почты Yandex, которая выступает в роли ключа, открывающего доступ ко всем сервисам поисковой системы.
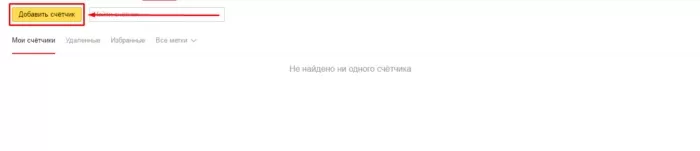
После того как на сайте Яндекс Метрики вход в личный кабинет успешно состоялся, видим страницу, где будут отображаться созданные счетчики. При первом входе здесь, естественно, будет пусто, а чтобы это исправить, находим в левой верхней части кнопку «Добавить счетчик»:
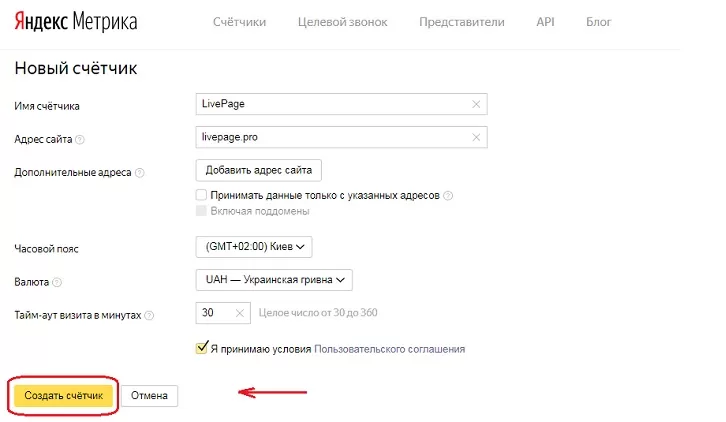
Откроется форма создания счетчика, где нужно придумать имя, указать адрес сайта (без протокола http), установить часовой пояс, включить при необходимости функции Вебвизора (рекомендуется включить) и согласиться с условиями пользовательского соглашения.
При настройке мы пропустили пару моментов, о которых нужно рассказать чуть более детально:
- «Дополнительные адреса» – эта опция необходима, когда один счетчик устанавливают на нескольких доменах или поддоменах.
- «Принимать данные с указанных адресов» – такую функцию применяют, когда нужно отсеять ненужную информацию. Такое случается, когда, например, кто-то скопировал себе весь ваш сайт вместе с кодом счетчика.
- «Включая поддомены» – эту опцию задействуют, если пользуются функцией «Принимать данные с указанных адресов» и нужно отслеживать информацию не только с основного домена, но и, соответственно, с поддоменов.
Настроив все, нажимают «Создать счетчик».
Проверка подключения
Счетчик смогли подключить с помощью удобного для вас способа, далее нужно посмотреть и проверить все ли работает. Переходим обратно в яндекс Metrika, и смотрим на экран, если статус в обработке, то значок будет гореть желтым цветом.
Желтая иконка
Нажимаем на желтый значок со стрелочкой, и Metrika начнет проверку наличия кода на странице, если все хорошо, то он станет зеленым. Переходите по названию и настраивайте инструменты, например, отчеты и цели.
Зеленый значок метрики
Если иконка стала красной, то Яндекс не отображает и не находит скрипт. Значит проверяйте правильность ввода данных.
В статье я ответил на вопрос как установить яндекс метрику на сайт WordPress, с помощью нескольких достаточно простых способов, рад был помочь, успехов!
Мне нравится7Не нравится
С помощью FTP
Установка счётчика Яндекс.Метрики на сайт
Чтобы начать установку, зайдите на сайт metrika.yandex.ru, и авторизируйтесь через аккаунт в Яндексе. Если аккаунта нет, то просто зарегистрируйте новую почту, это займёт не больше минуты.
Создание счётчика
Шаг 1. После того, как Вы зашли на сайт Метрики, жмите «Добавить счётчик». Далее нужно определиться с названием счётчика. Если в дальнейшем проектов будет много, дабы не запутаться в них, лучше называть счётчик адресом сайта или названием компании.
Настройка
Шаг 2. Укажите адрес сайта, на который устанавливается счётчик, часовой пояс в котором Вы находитесь или в котором удобнее получать данные.
Если необходимо собирать данные с поддоменов, нажмите плюсик рядом с пунктом «Дополнительные адреса» и добавьте адрес сайта на поддомене. Но лучше, для каждого поддомена создавать отдельный счётчик.
Шаг 3. Включаем сбор дополнительных данных о посещениях сайта. Вебвизор, карту скроллинга и аналитику форм на сайте. Переводим переключатель в положение «Вкл».
Шаг 4. Дополнительные настройки. Откроется окно установки счётчика, где жмём на пункт «Дополнительные настройки».
Откроется список дополнительных настроек счётчика. Кратко рассмотрим, каждый из них.
Как установить код Яндекс.Метрики на сайт
Шаг 5. После этого, копируем код Метрики. Для этого нажимаем кнопку «Скопировать код» или выделяем код вручную и копируем нажатием комбинации клавиш «ctrl+c». Далее рассмотрим, как установить код Яндекс.Метрики на разные типы сайтов.
HTML
Вы получите код, который нужно разместить на всех страницах сайта, между тегами <head></head>. Для этого открываете файловую систему сайта на своём хостинге, находим все файлы страниц сайта. Если у вас одностраничный сайт, то скорее всего это файл index.html или index.php.
Открываем файл для редактирования. Находим раздел <head></head> — он всегда в самом начале страницы. Ставим курсом и нажимаем вставить «ctrl+v».
Сохраняем внесённые изменения.
Установка Метрики на WordPress, Joomla и другие CMS
Или любой другой CMS. В том случае, если Вы используете в качестве управления сайтом любую из популярных CMS, таких, как например WordPress или Joomla, процесс установки не будет отличаться коренным образом. А даже напротив немного упростится, потребуются только поверхностное понимание того, как устроен Ваш движок.
С помощью FTP-соединения или через файловый менеджер в административной панели, нужно отыскать файл отвечающий за заголовок страницы. Например, во всех темах на WordPress этот файл называется header.php, в котором собственно и находится раздел сайта, содержащий <head></head>. А далее всё просто — вставляете туда код счётчика. Плюс в том, что не нужно будет вставлять код в ручную на каждую страницу сайта, система управления сделает это за Вас.
Поздравляем! Мы удачно разобрались с тем, как установить Яндекс Метрику на сайт, теперь Вы можете видеть всё, что происходит на Вашем сайте! А о том, как настроить Яндекс Метрику, анализировать стандартные отчёты, настраивать цели и других способах работы с веб-аналитикой, мы расскажем в следующих публикациях.
Создание аккаунта Яндекс.Метрики
Чтобы установить Яндекс.Метрику на сайт потребуется посетить
сайт metrika.yandex.ru.
После чего нажимаем на кнопку «Перейти» и входим в яндекс.аккаунт или создаем новый.
В появившемся окне видим список счетчиков. Если у Вас не
было создано счетчиков Яндекс.Метрики или нет доступа к ним, то будет выведена
надпись «Не найдено ни одного счётчика».
Для создания необходимо нажать на кнопку «Добавить счетчик».
В появившемся окне необходимо заполнить:
- Имя счетчика. Например, домен сайта, имя не
влияет на характеристики счетчика и необходимо лишь для навигации; - Адрес сайта. Необходимо указать домен или полный
путь к сайту; - Дополнительные адреса. Добавляет строчку для
указания адреса, где можно указать дополнительный адрес сайта. Необходимо для
фильтрации и мониторинга доступности сразу нескольких смежных сайтов, например,
поддоменов; - Принимать данные только с указанных адресов.
Ограничивает прием статистики именно с указанных адресов сайта. Если данный
пункт не указан, то статистика будет учитываться со всех сайтов, где был
установлен счетчик (не зависимо от указанных адресов). - Часовой пояс. Необходимо указывать часовой пояс
клиентов, например, если сайт работает в основном в Москве, то потребуется
выбрать «(GMT+03:00) Москва, Санкт-Петербург». Отвечает за корректность отчета
«Посещаемость по времени суток»; - Вебвизор, карта скроллинга, аналитика форм
(рекомендуется). Дает возможность к соответствующим инструментам веб-аналитики.
Пример корректно заполненных полей представлен ниже.
Для создания счетчика необходимо принять условия пользовательского
соглашения и нажать на «Создать счетчик» и будет представлен код для установки
Яндекс.Метрики.
При необходимости можно вывести дополнительные настройки, где имеются:
- Отслеживание хеша в адресной строке браузера. Функция полезна для сайтов на AJAX;
- Для XML сайтов. В большинстве случаев не требуется;
- В одну строку. Компонует код в одну строку;
- Информер. Добавляет на сайт блок на сайт, показывающий статистику сайта, бывает простой и расширенный. Во втором случае при нажатии на блок показывается специальный виджет со статистикой за неделю (визиты, просмотры, пользователи, визиты);
- Альтернативный CDN. Помогает корректно учитывать посещаемость из регионов, где заблокирован доступ ресурсам Яндекса. При включении опции может снизиться скорость загрузки счетчика;
- Устаревший код счетчика (не рекомендуется);
- Отправка в Метрику данных электронной коммерции. Необходима только при настроенной электронной коммерции (можно будет настроить позже);
- Валюта. По умолчанию используется Российский рубль (RUB);
- Тайм-аут визита. При бездействии пользователя на сайте в указанный промежуток времени визит будет считаться завершенным. Может принимать значения от 30 до 360, измеряется в минутах. По умолчанию используется 30 минут.
После этого можно приступать к установке кода Яндекс.Метрики
на сайт.
Как установить Яндекс.Метрику на сайт: пошаговая инструкция

Кликайте по ней.
Шаг 2. Создание информера
Далее откройте раздел «Добавить счетчик» и введите в соответствующие поля следующую информацию:
- Имя счетчика — придумайте для вашего аналитического инструмента название, которое будет отображаться на вкладке «Мои счетчики».
- Адрес сайта — напишите полный путь вашего интернет-ресурса либо его домен без протокола.
- Дополнительные адреса сайта — эти данные необходимы для контроля над доступностью проекта и проверки количества внутренних переходов. Если в отчетах вам будут показывать статистику с других сайтов, выберите опцию «Принимать данные только с указанных адресов».
- Часовой пояс.
- Валюта — необходима для всех вопросов, связанных с интернет-торговлей.
- Тайм-аут визита в минутах — по истечении какого промежутка времени визит пользователя считается оконченным. Доступный временной интервал — 30–360 мин.
На последнем этапе, перед тем как установить Яндекс.Метрику на сайт, ознакомьтесь с пользовательским соглашением и кликните по кнопке «Создать счетчик».


Шаг 3. Первичная настройка
На этом этапе установки вы занимаетесь формированием кода счетчика путем выбора следующих параметров:
Вебвизор.
Этот инструмент записывает всю активность пользователей на сайте. Специалисты по SEO рекомендуют устанавливать его в обязательном порядке, чтобы всегда иметь возможность просмотреть, что делали посетители и провести анализ их поведения.
Отслеживание хеша.
Эта опция применяется для сбора статистической информации на страницах AJAX-сайтов, которые автоматически обновляются без принудительной перезагрузки.
Асинхронный код.
Если вы не установите эту опцию, работа Яндекс.Метрики будет приводить к тому, что ваш сайт станет зависать, особенно если он находится на сервере с недостаточной мощностью. Асинхронный код позволяет организовать сначала загрузку сайта, а лишь потом — счетчика.
Для XML-сайтов.
Если на сайте есть информационные массивы, которые вы периодически обновляете, закачивая данные через соответствующие приложения, обязательно установите этот параметр.
В одну строку.
Противоречивая опция: сжимает код, но придает ему совершенно нечитабельный вид, т. к. убирается разбивка на теги, все идет в одну строку.
Запрет индексации.
Если вам не нужно, чтобы сайт попал в индекс Яндекс.Поиска, установите эту опцию.
Информер.
Размещается на сайте и показывает всем посетителям статистику посещаемости. Можно сначала выбрать предпросмотр, чтобы настроить визуальное отображение информера на странице.
Альтернативный CDN.
Эта опция может замедлить скорость загрузки сайта. В качестве компенсации у вас будет детальная статистика из регионов, где доступ к Яндексу ограничен (например, на Украине).
Отправка данных электронной коммерции.
Совет! Обязательно откройте вкладку «Фильтры» и поставьте галочку у параметра «Не учитывать мои визиты» — тогда счетчик не будет учитывать ваши посещения и у вас будут более объективные данные по статистике. Во вкладке «Уведомления» можно выбрать наиболее предпочтительный способ для отправки вам сообщений о неполадках сервиса. Кроме того, у вас есть возможность добавлять других пользователей Яндекс.Метрики, предоставив им разные права доступа. Также сервис позволяет установить для каждого сайта до 200 различных целей.
На завершающем этапе сохраняем настройки и приступаем к размещению кода на сайте.
Вас также может заинтересовать: Редирект с http на https: повышаем безопасность сайта
Как зарегистрироваться и настроить информер Яндекса
Напомню, что если вы зарабатываете на своем сайте на показе объявлений от рекламной сети Яндекса (РСЯ), то вместе с кодом блоков контекста будет подгружаться и код Метрики. Т.е. считайте, что вы уже зарегистрированы в этой системе, а для того, чтобы в этом убедиться, вы можете щелкнуть по соответствующей ссылке на странице статистики вашей рекламной площадки в РСЯ:
Так же напомню вам, что если объявления от РСЯ будут выводиться не на всех страницах вашего ресурса, то и статистика счетчика Яндекса будет занижена. В этом случае нужно будет зарегистрироваться и добавить свой сайт в Метрику (регистрация фактически заключается в получении бесплатного почтового ящика от Yandex), а затем получить и установить код на свой сайт.
. Так же как и в случае с LiveInternet, вы сможете открыть общий доступ к статистике Метрики, который будет закрыт по умолчанию.
В результате вы попадете на страницу его редактирования, где, кстати, на открытой вкладке «Общие» вы сможете настроить отправку вам уведомлений при возникновении проблем в работе вашего ресурса. .
Но нас больше интересует вкладка «Код счётчика», где, собственно, и можно будет настроить внешний вид и получить код. Кстати, если у вас крутится контекст РСЯ, то вам достаточно будет получить только код для информера, т.к. счетчик у вас будет подгружаться автоматически вместе с контекстными объявлениями.
Вообще, до 2009 года Метрика была доступна только тем, кто крутил у себя на сайте Директ, поэтому и наблюдается сейчас такая сильная взаимосвязь этих двух сервисов. Яндекс Директ, о котором я писал здесь, является оборотной стороной рекламной сети РСЯ — в Директе дают объявления рекламодатели, а в партнерской сети их размещают вебмастера. Ну, это если грубо аппроксимировать.
Итак, для активации показа информера вам нужно будет поставить галочку в одноименном поле. Все настройки внешнего вида и функционала видимого счетчика скрываются за пунктом «Настроить информер».
В результате чего откроется дополнительная область, где вы сможете выбрать один из трех типов счетчика Яндекса и тонко настроить его внешний вид и отображаемую в нем информацию:
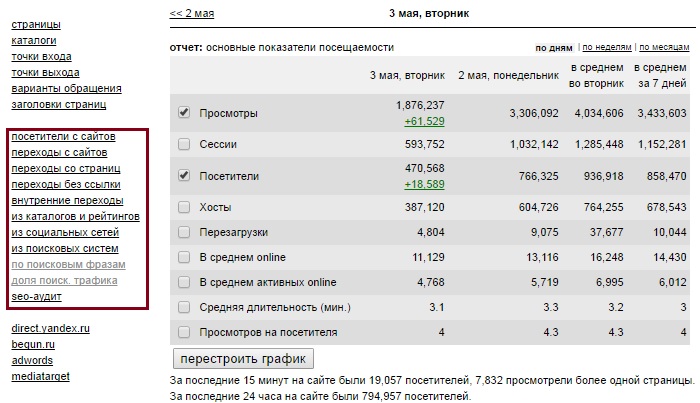
Первый вариант будет выводить сразу все три возможных показателя посещаемости (сверху вниз): количество показов страниц исследуемого сайта за текущие сутки, количество визитов и количество уникальных посетителей. В общем-то, как раз все самое нужное.
Второй вариант отображает цветной график посещаемости по дням недели и один из трех описанных выше параметров. Какой именно будет отображаться на счетчике, будет зависеть от того, в каком поле вы поставите галочку: Просмотры, Визиты или Посетители.
Третий же вариант будет просто выводить один из выбранных вами показателей посещаемости вашего ресурса.
Думаю, что рассказывать о том, как можно настроить цветовую гамму не требуется, ибо и так все понятно. Нужно выбрать один из двух вариантов отображения и цвет текста, а так же получать больше информации при щелчке по счетчику левой кнопкой мыши (вариант «Расширенный» — см. скриншот в начале статьи).
После того, как создадите свой шедевр, прокрутите окно вниз и нажмите на кнопку «Сохранить». Теперь вам нужно скопировать код информера и, при необходимости, код счетчика, который будет расположен в нижней области.
Обратите внимание, что код счетчика будет заключен в открывающие и закрывающие теги вида:
<!-- Yandex.Metrika counter -->
а информера — в теги:
<!-- Yandex.Metrika informer -->
Забегая чуть вперед скажу, что установив код информера на свой сайт, вы вряд ли что-либо на нем увидите, ибо нужно будет еще активировать его показ. Делается это на вкладке «Доступы»:
Нужно установить галочку в поле «Показывать данные информера»:
Я поначалу думал, что требуется время, после чего цифирьки сами появятся в информере. Ан, нет. Галочка эта нужна и без нее никак.