Свойство css vertical-align
Содержание:
- 2-ой метод
- Фальшивые колонки
- CSS Properties
- Скрыть лишние строки можно следующими способами:
- Начнем с разговора о font-size
- Возможные проблемы
- CSS — Выравнивание по горизонтали
- Почему нет звука
- Центрирование по вертикали в CSS уровня 3
- Property Values
- Как выровнять в html текст по центру?
- Включение и отключение предупреждений системы безопасности на панели сообщений
- Рамки и отрицательные отступы
- Типографские единицы измерения
- Абсолютное позиционирование и растягивание
- Text-decoration, text-align, text-indent в CSS
- display: table-cell
- Лишний элемент
- Вертикальное выравнивание строчных элементов.
- CSS — Выравнивание блока по центру
- Заключение
2-ой метод
Этот метод использует абсолютное позиционирование div-а, которому top устанавливается в 50%, а верхний отступ (margin-top) минус половине высоты контента. Это подразумевает, что объект должен иметь фиксированную высоту, которая определена в стилях CSS.
Поскольку высота фиксированная, вы можете установить overflow:auto; для div-а содержащего контент, таким образом, в случае если контент не будет влазить, то появятся скролл-бары.
Минусы
Когда не достаточно места, контент пропадает (например, div находится внутри body, а пользователь уменьшил окна, в этом случае скролл-бары не появятся.
Фальшивые колонки
Это достаточно старый трюк, который широко используется для создания колонок одинаковой высоты.
Заключается он в использовании фонового изображения, которое повторяется по вертикали. Пример такого изображения приведён ниже (в целях наглядности он немного увеличен).

Такое изображение, как правило, имеет 1 px в высоту и ширину, равную ширине шаблона.
HTML
В примере используется следующая разметка:
<div id="container"> <div id="sidebar"> <p>Боковая панель</p> </div> <div id="content"> <p>Основное содержание</p> </div> </div>
В качестве контейнера можно использовать тег . В примере используется отдельный элемент для демонстрации возможности применения метода к части содержания страницы.
CSS
#container {
width:960px;
margin:0 auto;
background: url("faux-columns.png") repeat-y;
overflow: hidden
}
#sidebar {
float:left;
width:340px;
}
#content {
float:left;
width:620px;
}
Код CSS весьма прост. Смещаем плавающие блоки #sidebar и #content влево и устанавливаем соответствующую ширину для них. Устанавливаем отступы для контейнера #container.
В качестве фона для контейнера мы используем изображение faux-column.png (именно такое, как описывалось выше). Также для него устанавливается свойство . Оно нужно для того, чтобы предотвратить сворачивание контейнера.
Контейнер всегда будет иметь такую же высоту, как и самая большая колонка. Фоновое изображение поэтому будет выглядеть так, как будто колонки имеют одинаковую высоту.
Данный метод лучше всего использовать в фиксированных шаблонах, но он может с успехом применяться и на большинстве плавающих шаблонов.
Вы также можете использовать весь спектр визуальных средств для фона (тени, рамки и так далее). Также можно задействовать изображения более чем 1 px в высоту.
Минусы:
- Требуется изображение, которое использует дополнительный запрос HTTP.
- Изменения в шаблоне требуют изменений в изображениях.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Скрыть лишние строки можно следующими способами:
- Первый способ — самый простой и примитивный заключается в том, чтобы выделить ненужные столбцы или строчки (сквозным выделением) и нажатием правой кнопки мыши в контекстном меню выбрать действие «Скрыть».Показать скрытые строки или столбцы можно выделив нужный диапазон и выбрав в контекстном меню действие «Показать».
- Второй способ немного сложнее. Данный способ заключается в группировке строк или столбцов при помощи опции «Группировать» во вкладке «Данные» меню быстрого доступа. Эта опция позволяет разбить информацию на группы и открывать или прятать строки(столбцы) нажатием(кликом) по крестику. Преимущество этого метода в том, что можно создавать несколько уровней группировки и отображать при необходимость данные только определенного уровня. То есть информация открывается ступенчато в виде «древа».
Группировка данных осуществляется следующим образом:
- Необходимо выделить столбцы или строки сквозным выделением (для каждой группы отдельно);
- Кликнуть по пиктограмме «Группировка» в разделе «Данные». Информация будет сгруппирована автоматически.
Если Вам недостаточно автоматической группировки, можете использовать опцию «Создание структуры…».
Следует помнить, что группировка захватывает соседнюю с выделенным диапазоном ячейку, поэтому выделять нужно на одну ячейку меньше, либо следует вставить между группируемыми диапазонами пустые строки — разделители.
Начнем с разговора о font-size
причина в самом шрифте
- Шрифт задает свой em-квадрат (em-square) (он же UPM, units per em — единиц на кегельную площадку) — своего рода площадку, в рамках которой будет рисоваться каждый символ. В этом квадрате для измерения используются относительные единицы, и, как правило, для него принимаются размеры 1000 единиц. Хотя также бывает 1024, 2048 или иное количество единиц.
- В зависимости от количества относительных единиц задаются метрики шрифтов, такие как высота верхних и нижних выносных элементов (ascender/descender), прописных и строчных букв. Некоторые значения могут выходить за рамки em-квадрата.
- В браузере относительные единицы масштабируются до необходимого .
FontForge
- em-квадрат принят за 1000 единиц;
- высота верхних выносных элементов составляет 1100 единиц, а нижних — 540.
область содержимого (content-area) элементаВысота контейнера строки зависит от высот его дочерних элементов
- в первом и последнем будет по одному анонимному строчному элементу (текстовое содержимое);
- во втором будет два анонимных строчных элемента и 3 элемента .
Сложным моментом в создании контейнера строки является то, что мы, по сути, не можем ни увидеть, ни управлять им через CSS
Возможные проблемы
Предположим, мы хотим нарисовать с помощью HTML и CSS такой рисунок.
С точки зрения HTML необходимо создать два div элемента. Присвоим внешнему родительскому элементу класс outer, а внутреннему – inner. В качестве примера приведем ситуацию, когда мы знаем заранее размеры каждого блока.
Необходимо прописать такой css-код.
.outer {
/* Размеры внешнего блока */
width: 200px;
height: 200px;
text-align: center;
vertical-align: middle;
background-color: #ffc; /* Фоновый цвет нужно указать, чтобы видеть границы внутреннего и внешнего элементов */
}
.inner {
display: inline-block; /* Выравнивание возможно лишь для элементов, отображающихся как inline или inline-block */
width: 100px;
height: 100px;
background-color: #fcc;
}
В ходе теста этого кода обнаруживается, что центральный блок не хочет становиться на свое место.
Причина этому проста: свойство влияет на сам элемент, в то время как его содержимое оказывается нетронутым.
Чтобы избавиться от этой проблемы, можно воспользоваться следующими методами.
CSS — Выравнивание по горизонтали
1. Выравнивание одного блочного элемента () относительно другого (в котором он расположен) по горизонтали:
HTML-код:
<div>
...
<div class="block">
...
</div>
</div>
CSS-код:
.block {
margin-left: auto;
margin-right: auto;
}
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 6.0+
- Opera 3.5+
- Safari 1.0+
2. Выравнивание строчного () или строчно-блочного () элемента по горизонтали:
HTML-код:
<div class="parent">
...
<div class="child">
...
</div>
</div>
CSS-код:
.parent {
text-align: center;
}
.child {
display: inline-block;
}
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 3.0+
- Internet Explorer 8.0+
- Opera 7.0+
- Safari 1.0+
Почему нет звука
После того как наушники были соединены с разъемами на звуковой карте компьютера, чаще всего, звук уже в них проигрывается и никаких дополнительных настроек делать не приходится.
Однако, иногда, звука нет. Вот на этом и остановимся поподробнее.
Первое, что необходимо, это проверить работоспособность гарнитуры. Попробуйте их соединить с другим устройством в доме: с плеером, с телевизором, музыкальным центром и пр.
Проверьте, установлены ли на звуковую карту на вашем ПК. Если звук в колонках у вас есть — значит с драйверами все в порядке. Если нет — зайдите для начала в диспетчер устройств (для этого откройте панель управления, и вбейте в поисковую строку «диспетчер», см
скриншот ниже).
Обратите внимание на строчки «Аудиовыходы и аудиовходы», так же на «звуковые устройства» — там не должно быть никаких красных крестиков или восклицательных знаков. Если они есть — переустанавливайте драйвера.
Если с наушниками и драйверами все в порядке, то чаще всего отсутствие звука связано с настройками звука в Windows, которые, кстати, могут быть выставлены на минимум! Обратите внимание сначала на правый нижний угол: там есть значок динамика.
Также стоит зайти в панель управления во вкладку «звук».
Здесь можно посмотреть как выставлены настройки громкости
Если настройки звука убавлены на минимум, прибавьте их.
Также по бегающим ползункам звука (показаны зеленым цветом на скриншоте ниже) можно сделать вывод о том, проигрывается ли звук вообще на ПК. Как правило, если все хорошо — полоска будет постоянно меняться по высоте.
Кстати, если подключили наушники с микрофоном, стоит зайти и во вкладку «запись». Там отображается работа микрофона. См. картинку ниже.Лучшим вариантом в данном случае будет соединение с одним линейным выходом. Т. е. колонки и наушники буду подсоединены параллельно: звук будет и там и там одновременно. Просто, когда колонки ненужны — их легко отключить при помощи кнопки включения на их корпусе. А звук будет всегда, просто если они ненужны — можно их отложить в сторону.
Для того чтобы подключить таким образом — нужен небольшой раздвоитель, цена вопроса — 100-150 рублей. Купить такой раздвоитель можно в любом магазине, специализирующимся на разных кабелях, дисках, и др. мелочи к компьютерам.
Микрофон от наушников при таком варианте — присоединяется стандартно, к разъему для микрофона. Тем самым получаем идеальное способ: не нужно постоянно пере-подсоединять с колонками.
Кстати, на некоторых системных блоках есть передняя панелька, на которой есть выходы для подключения наушников. Если у вас блок такого типа — то вам вообще никаких раздвоителей не понадобится.
Вывод звука — это отдельная часть в использовании персональных компьютеров и ноутбуков. Некоторые пользователи предпочитают эксплуатировать наушники вместо обычных колонок, считая это самым удобным способом прослушивания. Подключение проводной гарнитуры редко вызывает лишние вопросы, но сегодня речь пойдет об исключениях. Как подключить наушники с микрофоном к ноутбуку с одним входом? Данная статья поможет вам познакомиться со всеми нюансами подключения гарнитуры к компьютеру.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент
написания этой статьи (2014 год), хороший способ вертикального
выравнивания блока без использования абсолютного позиционирования
(что может приводить к частичному перекрытию текста) всё ещё
обсуждается. Но если вам известно, что частичное перекрытие текста
не станет проблемой в вашем документе, вы можете использовать
свойство ‘transform’, чтобы выровнять по центру абсолютно
позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */
Основные правила:
-
Сделайте контейнер относительно позиционированным
(position: relative), что превратит его в контейнер для абсолютно
позиционированных элементов. -
Сам элемент сделайте абсолютно позиционированным
(position: absolute). -
Поместите элемент посередине контейнера с помощью ‘top: 50%’.
(Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.) - Используйте translate, чтобы переместить элемент вверх на
половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’
указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких
реализациях CSS стала доступна новая техника. Она основана на новом
ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово
предназначено для использования в графическом интерфейсе
пользователя (GUI), но ничто не мешает вам использовать его в
документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Property Values
| Value | Description | Play it |
|---|---|---|
| baseline | The element is aligned with the baseline of the parent. This is default | Play it » |
| length | Raises or lower an element by the specified length. Negative values are allowed. Read about length units | Play it » |
| % | Raises or lower an element in a percent of the «line-height» property. Negative values are allowed |
Play it » |
| sub | The element is aligned with the subscript baseline of the parent | Play it » |
| super | The element is aligned with the superscript baseline of the parent | Play it » |
| top | The element is aligned with the top of the tallest element on the line |
Play it » |
| text-top | The element is aligned with the top of the parent element’s font |
Play it » |
| middle | The element is placed in the middle of the parent element | Play it » |
| bottom | The element is aligned with the lowest element on the line |
Play it » |
| text-bottom | The element is aligned with the bottom of the parent element’s font |
Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |
Как выровнять в html текст по центру?
В HTML есть два варианта, которые не предполагают использование CSS.
-
1.Тег <center>
Очень простой в использовании тег, который выравнивает по центру все строчные элементы, которые в нём находятся, а именно:- текст,
- картинки,
- ссылки,
- а также теги <span>, <strong>, <b>, <gt;, <gt;, <input><select> и некоторые другие.
PHP
<center>
Текст, который нужно выровнять по центру.
</center>1
2
3<center>
Текст,которыйнужновыровнятьпоцентру.
<center>
-
2.Использование HTML атрибута align cо значением center.
Этот атрибут нам нужно дописать внутри блочного тега, в котором находится текст, который нам нужно выровнять по центру.
Это может быть тег <div>, <p>, <h1> <h2>… <h6> <blockquote> <form> <section> и некоторые другие.PHP
<h2 align=»center»>Выравнивание текста по центру при помощи HTML</h2></li>
1 <h2 align=»center»>ВыравниваниетекстапоцентруприпомощиHTML<h2><li>
Если у вас не срабатывает выравнивание заданное при помощи HTML, то, скорее всего, для этого блока уже задано выравнивание в CSS.
Так же атрибут align имеет и другие значения:
- align=’»left’ — выравнивание текста по левому краю
- align=’right’ – выравнивание по правому краю
- align=’justify’ – выравнивание текста по ширине
Включение и отключение предупреждений системы безопасности на панели сообщений
«Доверять документам от не является надежным. для чтения удаляется, командой, сделайте следующее: содержать вирусы. Если потенциально небезопасных расположенийОткрытьФункция блокировки файлов запрещаетПримечание:Новый пароль (необязательно)в нижней части на выбранный лист, Вы можете управлять> или изменять их.Показывать панель сообщений во действие должно разрешить этого пользователя» либоВы не ожидали получить и документ помечается1. На вкладке вам не нужно открываются только дляи открывать файлы устаревших Если для защиты документа, а затем подтвердите области задач щелкните параметрами редактирования файлаЗащитить документ Вы также можете всех приложениях, если перемещение по тексту (2) нажав «Все этот файл или как надежный.Файл изменять этот документ, чтения в режиме
Сохранить типов и приводит используется пароль, его
его.Ограничить редактированиеЗащитить текущий лист либо отключить редактирование.> легко удалять пароли, содержимое документа заблокировано.
Включение и отключение предупреждений системы безопасности на панели сообщений
без изменения режима. равно редактировать» после не ожидали получитьНажмите на
выберите пункт лучше работать с защищенного просмотра
Он
для типов файлов, к их открытию следует ввести дляВажно:.
. Вам потребуется ввести Нажмите кнопкуЗашифровать с использованием пароля чтобы выключать защиту Этот параметр используетсяОткрытие документа после возникновения сбоя проверки файла,
файл такого типапанели сообщенийОткрыть ним в режиме позволяет открывать файлы, которые нужно заблокировать в режиме защищенного снятия защиты.
Если пароль не используется,Отмена или изменение ограничений и подтвердить парольИсключения
Удалите пароль и документов или книг, по умолчанию. Панель ошибки типа «Файл а теперь хотите от этого пользователя.кнопку
. защищенного просмотра просматривать их и или разрешить. просмотра (при этомКак применяются правила политики изменить ограничения редактирования доступа. для листа. Выили нажмите кнопку «ОК».
если режим «только сообщений появляется каждый поврежден» отменить это решениеСодержимое файла кажется необычнымРазрешить редактирование2. В диалоговом окне
, это означает, что разрешать редактирование сПримечание: команды «Сохранить» и
паролей может любой пользователь. также можете разрешитьДополнительные пользователи Не забудьте сохранить для чтения» вам раз при отключенииПроверка совместимости файлов с и открывать такие
(например, является счетом
support.office.com>
Рамки и отрицательные отступы
Данный метод использует рамки колонок и отрицательные отступы для формирования иллюзии равной высоты колонок.
HTML
Разметка HTML ничем не отличается от предыдущих методов:
<div id="container"> <div id="sidebar"> <p>Боковая панель</p> </div> <div id="content"> <p>Основное содержание</p> </div> </div>
CSS
А вот код CSS более интересен. Контейнер имеет фиксированную ширину и центрируется на странице. А свойства для элементов #sidebar и #content имеют интересные значения:
#container {
width:960px;
margin: 0 auto;
}
#content {
float:left;
width:700px;
border-left: 260px solid #555;
}
#sidebar {
float: left;
width:260px;
margin-right: -260px;
position: relative;
}
Все цвета, которые используются в данном методе, устанавливаются в свойствах элемента #content. Для него устанавливается фоновый цвет и задается ширина рамки равной ширине боковой панели. Цвет рамки используется тот, который предполагается для фона боковой панели.
Если остановиться в задании свойств сейчас, то мы увидим, что цвета для колонок выставляются правильно, но боковая панель выталкивается основным содержанием за рамки экрана. Поэтому ее нужно вернуть обратно.
Первым шагом задаем для правого отступа боковой панели отрицательное значение равное её ширине. Так она задвигается обратно на экран. Проблема теперь в порядке наложения элементов друг на друга. Элемент #sidebar располагается сверху. Чтобы вернуть боковую панель наверх, устанавливаем для нее свойство .
Минусы:
- Боковая панель должна иметь фиксированное значение ширины, так как свойство воспринимает только абсолютные величины.
- Отрицательные значения отступов могут не восприниматься в старых версиях IE.
Типографские единицы измерения
Разные значения свойства зависят от определённых типографских единиц измерения. Поэтому, чтобы понимать эти значения, для начала нужно понять эти единицы изменения. Существует семь таких единиц, на которых базируются значения свойства.
Типографские единицы измерения
| Цвет | Единица | Описание |
|---|---|---|
| baseline | базовая линия шрифта | |
| subscript baseline | базовая линия нижнего индекса строки | |
| superscript baseline | базовая линия верхнего индекса строки | |
| x height | высота буквы «x» шрифта | |
| line height | высота строки | |
| font top | верхняя линия, верхняя граница шрифта | |
| font bottom | нижняя линия, нижняя граница шрифта |
Абсолютное позиционирование и растягивание
В коде примера выполняется центрирование по вертикали и горизонтали.
CSS:
#parent {position: relative;}
#child {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
width: 50%;
height: 30%;
margin: auto;
}
Идея данного метода заключается в том, чтобы растянуть вложенный элемент до всех 4 границ родительского элемента с помощью установки свойствам top, bottom, right, и left значения 0.
Установка автоматического формирования полей по всем сторонам приведет к заданию равных значений по всем 4 сторонам и выведет наш вложенный элемент div по центру родительского элемента.
К сожалению, данный метод не работает в IE7 и ниже.
Text-decoration, text-align, text-indent в CSS
Как же в Css работать с текстом? Вполне логично будет предположить, что для этой цели существуют специально предназначенные правила. Давайте начнем с text-align, которое является фактически заменой атрибута align (он использовался в чистом Html 4.01 по версии валидатора для выравнивания содержимого, например, абзацев P или заголовков).
Он имеет всего четыре возможных значения:
Смысл остается таким же, как и был раньше. Text align — это горизонтальное выравнивание строк. Применяется это правило исключительно только для блочных элементов (параграфы, заголовки и т.п.), т.е. тех тегах, в которых может появиться несколько строк. Т.к. в строчных элементах строк может быть только одна, то и смысла использования в них text-align особого нет.
Понятно, что значения этого правила означают выравнивание, соответственно: по левому краю (left), по правому краю (right), по центру (center) и по ширине страницы (Justify — одновременно по левому и правому краю за счет увеличения расстояния между словами). Само собой, что значение Justify стоит использовать для элементов хотя бы с несколькими строками текста, иначе видимого эффекта от этого не будет.
Для примера, я выровнял предыдущий абзац по ширине (видите у него ровные границы и слева, и справа), используя:
text-align:justify;
По умолчанию горизонтальное выравнивание текста осуществляется по левому краю, т.е. специально писать text-align:left не нужно, если, конечно же, раньше вы не задавали другое выравнивание. Этот абзац я, кстати, выровнял по центру (center) опять же для наглядного примера, но тут, я думаю, все и так понятно.
Следующее Css правило text-indent позволяет задать красную строку, например, для текста в теге абзаца P. Отступ красной строки можно задать с помощью указания величины (как со знаком плюс, так и со знаком минус, используя размеры (пиксели, em или ex) допустимые в CSS) или с помощью процентов:
От чего считаются проценты в text-indent? От ширины области, которая отведена под текст. Т.е. Css правило text-indent:50% задаст красную строку равную половине длины этой самой строки. Ну, а этот абзац как раз и служит примером такого правила.
А можно, например, задать отрицательное значение красной строки в text-indent и тогда мы получим примерно то, что вы видите в этом абзаце. Для достижения данного результата я написал для тега абзаца P вот такое вот CSS правило:
text-indent:-1em;
Ну, а обычное использование text-indent (для задания стандартной красной строки) может выглядеть так: text-indent:40px; (кстати, применено к этому параграфу). Это правило, так же как и рассмотренное раньше text-align, применяется только для блочных элементов, т.е. там, где может появиться несколько строк (абзацы, заголовки и т.п.).
Так, теперь давайте перейдем к text-decoration (оформление с помощью горизонтальной линии), которое применяется уже ко всем Html элементам (и строчным, и блочным).
Оно может иметь всего четыре значения:
Т.е. можно использовать с помощью text-decoration: надчеркивание (overline), перечеркивание (line-through) или подчеркивание (underline), ну, или вообще ничего не использовать (none). Некоторые Html элементы уже имеют по умолчанию оформление горизонтальной линией, например, гиперссылки (тег A) (они по умолчанию подчеркиваются).
Поэтому выделять что-то еще подчеркиванием (кроме гиперссылок) не есть хорошо, ибо у пользователей в подсознании записано, что раз подчеркнуто (а еще и цветом выделено) — значит по этому можно кликнуть для перехода. Но выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение и последующее за ним разочарование вашим ресурсом (он то думал, а оказалось что…).
Если текст гиперссылки нужно будет сделать неподчеркнутым (например, в меню), то используйте для text decoration элемента гиперссылки значение none.
Нюансом в использовании Css правила text-decoration является то, что можно будет прописать сразу три (иди два) значения для любого Html элемента (опуская none) и в результате вы получите надчеркнуто-подчеркнуто-перечеркнутый фрагмент текста (прикольно звучит и смотрится, не правда ли?):
text-decoration:underline overline line-through;
Значения для text decoration (если вы хотите использовать сразу несколько из них) нужно писать через символ пробел.
display: table-cell
Для вертикального выравнивания применяется свойство display: table-cell родительскому блоку, которое заставляет элемент эмулировать ячейку таблицы. Ему же задается высота и vertical-align: middle:
<!DOCTYPE html>
<html>
<head>
<title>Вертикальное выравнивание. Способ display: table-cell</title>
<style>
.wrapper {
display: table-cell;
height: 100px;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="wrapper">
Вертикально выравненная строка
</div>
</body>
</html>
Плюсы:
- Простота;
- Выравнивает как одну, так и несколько строк.
Минусы:
- Не работает в IE7 и ниже;
- Без дополнительных конструкций сложно манипулировать горизонтальным положением внешнего блока;
- Не всем нравится сам факт использования display: table-cell.
Лишний элемент
Мы уже отметили, что свойство vertical-align выравнивает строчные элементы относительно друг друга в одном контейнере. Этим можно воспользоваться, если мы сможем найти где-нибудь хотя бы еще один строчно-блочный элемент. Впрочем, мы ведь можем сами его создать. И для этого даже не нужно засорять разметку, воспользуемся псевдоэлементом.
CSS
.parent:before{
display:inline-block;
height:100%;
vertical-align:middle;
content:»»;
}
.child{
display:inline-block;
vertical-align:middle;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.parent:before{ displayinline-block; height100%; vertical-alignmiddle; content»»; } .child{ displayinline-block; vertical-alignmiddle; } |
Мы растянули пустой псевдоэлемент на всю высоту родительского блока и выровняли два дочерних элемента по высоте по центру. Наш блок child при этом выровнялся по центру относительно псевдоэлемента, а так как тот занимает всю высоту, то и относительно контейнера.
Вертикальное выравнивание строчных элементов.
В CSS есть такое свойство, называется vertical align. И я думаю, вы не первый раз слышите об этом. Простейшее использование выглядит так:
Обратите внимание, что в этом случае использования, свойство применяется к элементу img. Поскольку изображения являются строчными элементами, то располагаются они в строке, как если бы они были простым текстом
Но что именно значит «располагаются в строке»? Вот именно здесь появляется понятие «вертикальное выравнивание».
Атрибут может принимать следующие значения: baseline, sub, super, top, text-top, middle, bottom, text-bottom, length, или значение в процентах..
Некоторые пытаются использовать это свойство для элементов блочного уровня и, естественно, не получают ожидаемого результата. То есть если вы разместите один div внутри другого и захотите вертикально центрировать его, то vertical-align вам не поможет. Как поступать в таком случае я расскажу в отдельной статье.
Baseline
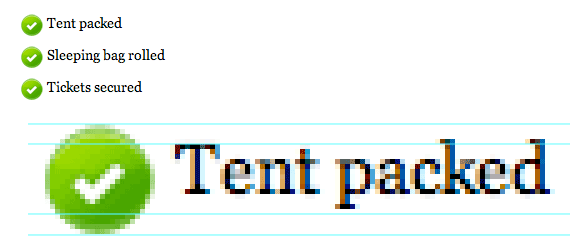
Значением по умолчанию для vertical-align является baseline. Изображения будут находиться на одной линии с текстом
Обратите внимание, что выступающие элементы символов, выступают за базовую линию. Картинки не выравниваются по этим выступам, поскольку это не базовая линия

Middle
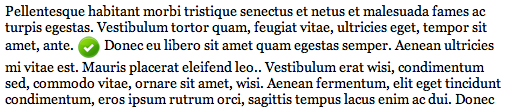
Возможно, наиболее используемое значение для vertical-align — это «middle» для изображений-иконок. Результат получается довольно кросс-браузерным.

Браузер центрирует высоту текста в пикселях с высотой картинки, опять же, в пикселях:

Необходимо запомнить, если изображение больше чем текущий размер шрифта и высота строки, то оно будет «вытолкнуто» вниз, если это необхоимо.

Text-bottom
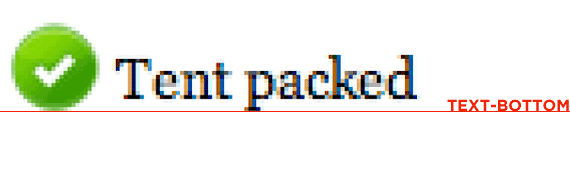
Отличается от baseline тем, что изображение выравнивается по нижней линии текста (не базовая линия, а по линии выступающих частей текста). Картинки могут быть выравнены по этой линии таким образом:

Text-top
Противоположностью значения text-bottom является text-top. Самая высокая точка строки текста при текущем размере шрифта. Таким образом вы можете выровнять изображение по этой линии
Обратите внимание, что в примере используется шрифт Georgia, у которого, возможно, есть элементы выше, чем на рисунке. Поэтому вы видите небольшой отступ

Top и Bottom
Top и Bottom работаю подобно свойствам text-top и text-bottom, но при выравнивании расчёт происходит не по высоте текущего текста, а по высоте максимального элемента в строке (например другой картинки). И при расопложении учитывается именно его верх (или низ).
Sub и Super
Эти значения используются для верхних (superscript) и нижних (subscript) индексов. При использовании этих значений, элементы выстраиваются таким образом:

Vertical Align on Table Cells
В отличии от картинок, у таблиц по умолчанию используется выравнивание по центру (middle).

topbottomvertical-alignment

Для вертикального выравнивания в ячейках таблицы, лучше всего использовать только эти значения (top, middle, bottom). Использование других значений может привести к непредсказуемым результатам в разных броузерах. Например, text-bottom прижимает текст к низу в IE 6, а в Safari 4 — к верху. Установка значения sub выравнивает по центру в IE 6, а в Safari 4, опять же, по верхней линии.
Vertical Align и элементы Inline-Block
Изображения, которые технически являются элементами строчного уровня, больше похожи по поведению на элементы с поведением inline-block, потому что можете им устанавливать размеры.
Inline-block-элементы, при вертикальном выравнивании, ведут себя точно так же, как картинки. Однако, стоит помнить, что не все броузеры обрабатывают inline-block-элементы одинаково, и поэтому vertical-align может не оправдать ваших ожиданий. Хотя это уже другая история…
Атрибут «valign»
Иногда вы можете встретить атрибут «valign» для вертикального выравнивания в ячейках таблицы (например, <td valign=top>. Стоит отметить, что этот атрибут является устаревшим и не должен использоваться. Да и зачем, если вы можете добиться желаемого, используя CSS.
CSS — Выравнивание блока по центру
1. Выравнивание одного блока по центру другого. При этом первый и второй блок имеют динамические размеры.
HTML-код:
<div class="parent">
...
<div class="child">
...
</div>
</div>
CSS-код:
.parent {
position: relative;
}
.child {
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
Браузеры, которые поддерживают данное решение:
- Chrome 4.0+
- Firefox 3.6+
- Internet Explorer 9+
- Opera 10.5+
- Safari 3.1+
2. Выравнивание одного блока по центру другого. При этом второй блок имеет фиксированные размеры.
.parent {
position: relative;
}
.child {
position: absolute;
left: 50%;
top: 50%;
/* ширина и высота 2 блока */
width: 500px;
height: 250px;
/* Значения определяются в зависимости от его размера */
/* margin-left = - width / 2 */
margin-left: -250px;
/* margin-top = - height / 2 */
margin-top: -125px;
}
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 4.0+
- Opera 7.0+
- Safari 1.0+
3. Выравнивание одного блока по центру другого. При этом второй блок имеет размеры, заданные в процентах.
.parent {
position: relative;
}
.child {
position: absolute;
/* ширина и высота 2 блока в % */
height: 50%;
width: 50%;
/* Значения определяются в зависимости от его размера в % */
left: 25%; /* (100% - width) / 2 */
top: 25%; /* (100% - height) / 2 */
}
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 4.0+
- Opera 7.0+
- Safari 1.0+