Структура html-документа: основные теги, пример
Содержание:
- Упаковщик упаковщица
- Шаги
- Особенности внешней структуры сайта
- Резюме
- Страницы
- Блогером
- Создание простого html-документ в блокноте
- Браузеры
- Правильная структура HTML 4.01
- Версии
- Разработка структуры посадочных страниц
- Формы
- Виртуальные гадания онлайн
- Что нужно знать для построения правильной структуры сайта
- Настройка принтера Canon: рекомендации
- Восстановление несохраненных файлов Excel
- Что такое тег?
- The декларация
- Блок со ссылками
- Браузеры
- Подключение стилей
- Перспективы
- Как изменить структуру сайта существующего сайта
- Что такое структура сайта
- Заключение
Упаковщик упаковщица
Шаги
Особенности внешней структуры сайта
Все, о чем мы говорили выше, относится к внутренней структуре сайта. Она содержит правила и порядок формирования URL-адреса.
Чем тщательнее вы продумаете конструкцию своего ресурса, тем меньше будет вероятность столкнуться с необходимостью его переделывать. А значит, вы сэкономите не только время, но и силы. К тому же, не все могут самостоятельно внести нужные изменения. Некоторым придется прибегнуть к услугам специалистов, которые стоят довольно дорого.
А теперь пришло время поговорить о внешней структуре сайта.
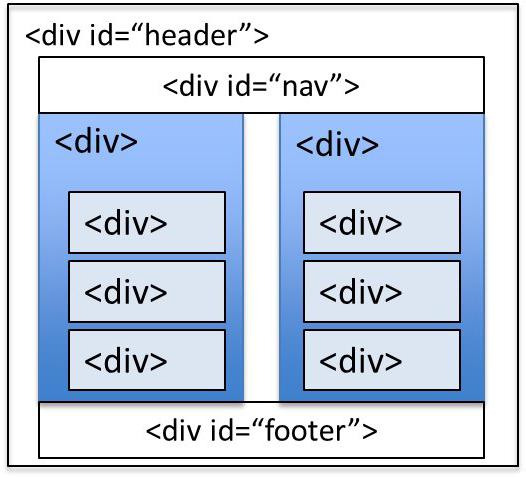
К ней относится красочность дизайна, удобство посетителей ресурса, юзабилити и пр. Здесь есть одно правило, которое необходимо соблюдать. Дело в том, что стандартное расположение блоков на веб-страницах стало привычным для всех пользователей. Это выглядит примерно таким образом:
Базовое размещение визуальных элементов:
- Верхняя часть (хедер, шапка, голова) – блок, содержащий логотип, горизонтальное меню и другие дополнительные элементы (большое изображение, цветовая палитра, реклама, баннеры).
- Сайдбар (один или два) – боковое меню, предназначенное для передачи дополнительной информации, направления пользователя вглубь ресурса, привлечения клиентов интересными видео и запоминающимися слоганами. Проще говоря, основная цель – задержать посетителя на проекте как можно дольше. Иногда сайдбар и вовсе отсутствует.
- Центральный блок – сервис или контент, ради которого человек посетил ваш ресурс. Эта часть интересует его в первую очередь. Поэтому контент должен быть заметным в первом экране (максимум во втором) и удобочитаемым. Не заставляйте своих посетителей прокручивать страницу в попытке найти то, что им нужно прямо сейчас. Современные пользователи очень нетерпеливы и быстро переходят с одной площадки на другую.
- Футер (подвал) – блок, предназначенный для размещения контактов (наименование организации, адрес, номер телефона). Иногда содержит навигационное меню и другие полезные ссылки.
Около 99% всех существующих в интернете проектов выглядят примерно таким образом. Поэтому прежде, чем существенно менять размещение этих блоков, подумайте трижды. Если, например, контент будет в подвале, а главное меню – в нижней части сайдбара, то вы вряд ли добьетесь успеха. Посетители просто не смогут найти навигацию и нужную им информацию в такой структуре сайта.
Резюме
Итак, всё хорошо! Мы сделали несколько больших шагов в этом уроке.
Подумать только, теперь вы знаете основы HTML и CSS. Поскольку мы продолжим и вы потратите больше времени на написание HTML и CSS, вам станет гораздо комфортнее работать с этими двумя языками.
Напомним, что мы рассмотрели следующее:
Разница между HTML и CSS.
Знакомство с элементами HTML, тегами и атрибутами.
Настройка структуры вашей первой веб-страницы.
Знакомство с селекторами CSS, свойствами и значениями.
Работа с селекторами CSS.
Указатель на CSS из HTML.
Важность CSS сброса.
Теперь давайте поближе рассмотрим HTML и познакомимся немного с семантикой.
Страницы
Блогером
Очень хочу стать не, как мои «предки», космонавтами, а немного другим… Я хочу стать блогером!
Думаю, что это очень интересно и очень-очень современно. Мне нравится смотреть эти маленькие видео в сети. Там они есть на самые разные темы. Обычно ведущий классный. И симпатичный, и модный, и с юмором… Мне нравится, что можно использовать разные компьютерные штуки, шутки, переходы красивые, прикольную музыку. Это не учебник читать! Очень интересно.
И эти видео помогают людям. Там много интересной информации, но она дана в небольшое время. Можно кратко узнать о стране, о каком-нибудь языке, о традициях… Да обо всём! И ты даришь людям своё мнение, естественность в разговоре, в манерах.
И ещё классно, что ты становишься важным для многих людей. Ты придумал видео (может, и по заявке), создал его. И ты можешь это делать сам – тебе даже не нужен оператор, костюмер, сценарист и другие. Сам смонтировал, что тоже мне интересно. И «залил» в интернет. И все смотрят, оставляют комментарии (хвалят), «кидают на стены» друг другу, друзьям просто отсылают. И даже показывают мамам и папам. Обсуждают в кафе. А ты можешь иногда отвечать на вопросы в «комментах», блокировать грубиянов, если такие найдутся.
И все ждут твоё новое видео, пишут и просят, а ты творишь… Иногда делаешь минутное видео о том, что очень много работы, чтобы народ ждал.
В каждом доме ты становишься своим. Тебя, может быть, узнают уже на улицах. То есть меня узнают! И девчонки хотят со мной познакомиться. И деньги мне идут с рекламы на роликах, а ещё награды за огромное количество просмотров.
Можно ещё брать интервью, но это дольше, конечно. Это нужно приглашать людей в «студию». Лучше просто делать забавные ролики. Я уже пробую – о своём городе хочу, точней, о своей школе запустить видео.
Главное – не потеряться в сети, а то много блогеров уже.
Создание простого html-документ в блокноте
1. Для того чтобы сделать свою первую html страницу откройте обычный блокнот и сохраните его под каким-то именем (например, index.html). Тип файла необходимо выбрать «все файлы», а после имени обязательно дописать «.html» или «.htm«, но лучше придерживаться первого варианта (хотя разницы нету).
Должен получиться файл «index.html«. В принципе это уже можно назвать html документом, однако в нем ничего нету, поэтому переходим к шагу два — наполнение страницы.
2. Отрываем созданный файл через блокнот и вписываем в него следующее (можете просто скопировать):
После этого сохраните этот файл. Теперь откройте index.html через любой браузер, в отрывшейся вкладке должна появиться надпись «У меня получилось сделать первую страницу!», а в заголовке будет написано «Пример создания страницы html в блокноте». Такой документ можно уже выкладывать в интернет. Как видите, ничего сложного нет, все просто.
Теперь вкратце поговорим о структуре любого html-документа.
Браузеры
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение или ), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (см.: ).
Правильная структура HTML 4.01
Такой должна быть начальная структура HTML страницы:
Самостоятельно добавьте параграфы, заголовок и посмотрите, что вышло.
Не забывайте после каждого сохранения документа обновлять содержимое окна браузера нажатием кнопки
в Mozilla Firefox или кнопки
в Internet Explorer, или F5, чтобы изменения вступали в силу.
У вас все получилось? – Значит вы были внимательны и все сделали правильно.
Комментарий к HTML структуре:
– указывает браузеру
с каким именно документом он имеет дело.
– определяет тип контента и
кодировку, – поддерживает как латинский так и кириллистический алфавит.
Немного позже, когда вы создадите свой первый сайт на WordPress или другой CMS, вы обратите внимание, что в структуре отображается кодировка UTF-8:
Современные браузеры адекватно интерпретируют подобный код и русский язык в структуре CMS.
Внимание! В связи с тем, что версия HTML 4.01 морально устарела предлагаю ознакомиться со структурой
XHTML. Последующие уроки полностью адаптированы под XHTML и HTML 5, то есть в примерах представлены новые теги
Так вместо устаревшего тега используется , вместо → и так далее.
Структуру документа HTML 4.01 нужно употреблять в случае, если вы планируете использовать
бегущую строку, так как теги
<markquee> </markquee> запрещены как в XHTML, так и в HTML 5.
Ваш сайт может содержать одновременно несколько типов документов. К примеру, если вы в своей работе используете структуру XHTML 1.0, вам ничто не помешает иметь HTML 5 страницы.

Дата публикации: Октябрь 2009 | Обновление: Ноябрь 2018
Знакомство с HTML
HTML структура и код страницы HTML заголовки
Версии
- HTML 3.0 — 28 марта 1995 года — IETF Internet Draft (до 28 сентября 1995 года);
- HTML 3.2 — 14 января 1997 года;
- HTML 4.0 — 18 декабря 1997 года;
- HTML 4.01 — 24 декабря 1999 года;
- ISO/IEC 15445:2000 (так называемый ISO HTML, основан на HTML 4.01 Strict) — 15 мая 2000 года;
- HTML5 — 28 октября 2014 года;
- HTML 5.1 начал разрабатываться 17 декабря 2012 года. Рекомендован к применению с 1 ноября 2016 года
- HTML 5.2 был представлен 14 декабря 2017 года.
- HTML 5.3 был представлен 24 декабря 2018 года.
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия 3 была предложена Консорциумом Всемирной паутины (W3C) в марте 1995 года и обеспечивала много новых возможностей, таких как создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул, поддержка gif формата. Даже при том, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Mosaic.
В версии HTML 4.0 произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и не рекомендованные (англ. deprecated). В частности, тег , используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилей CSS).
В 1998 году Консорциум Всемирной паутины начал работу над новым языком разметки, основанным на HTML 4, но соответствующим синтаксису XML. Впоследствии новый язык получил название XHTML. Первая версия XHTML 1.0 одобрена в качестве Рекомендации консорциума Всемирной паутины 26 января 2000 года.
Планируемая версия XHTML 2.0 должна была разорвать совместимость со старыми версиями HTML и XHTML, но 2 июля 2009 года Консорциум Всемирной паутины объявил, что полномочия рабочей группы XHTML2 истекают в конце 2009 года. Таким образом, была приостановлена вся дальнейшая разработка стандарта XHTML 2.0.
Разработка структуры посадочных страниц
Другой актуальный вопрос — как представить информацию на посадочных страницах?
Давайте рассмотрим внешнюю структуру сайтов различного типа.
- Представление информации для посадочной страницы сайта услуг
Здесь имеется в виду контент. Советуем формировать функциональные элементы во всех частях сайта в зависимости от коммерческих факторов ранжирования.
То есть на странице должна быть нужная пользователю информация + вхождения ключевых слов. Хотя вы также можете добавить и какие-то дополнительные сведения (к примеру, о сотрудниках).
Представление информации для онлайн-магазина
В данном случае очень важно определить место концентрации трафика. Обычно некоторые товары ищут по категориям (серьги, подарки и пр.), а другие – по товарным карточкам (смартфоны: «samsung galaxy a10», «iphone 6s» и пр.)
Учитывайте это при оптимизации представления товарных карточек и каталога.
В информационных сайтах всё выглядит гораздо проще. В качестве примера можно привести материал, который вы читаете (заголовок, введение, содержание, комментарии).
Формы
Формы используются для получения данных от пользователя. Тег form является контейнером для управляющих элементов.
Пример простой формы:
<form name=»form1″ action=»getform1.php»>
Имя:<br>
<input type=»text» name=»firstname»><br>
Фамилия:<br>
<input type=»text» name=»lastname»><br>
<input type=»submit» value=»Отправить»>
</form>
|
1 |
<form name=»form1″action=»getform1.php»> Имя:<br> <input type=»text»name=»firstname»><br> Фамилия:<br> <input type=»text»name=»lastname»><br> <input type=»submit»value=»Отправить»> </form> |
Для получения данных используется тег <input>:
- флажки <input type=»checkbox»>
- радиокнопки — <input type=»radio»>
- ввод текста — <input type=»text»>
- пароль — <input type=»password»>
- отправить форму — <input type=»submit»>
и многое другое.
Полный список здесь:
Поля формы можно разделять на логические блоки с помощью элемента <fieldset>. Каждому разделу можно присвоить название с помощью элемента <legend>.
Обязательные для заполнения поля обозначаются атрибутом required. В полях выбора можно сразу установить выбор атрибутом checked.
Для создания больших текстовых полей применяется элемент <textarea>. Размеры поля устанавливаются с помощью атрибутов cols и rows. В поле можно использовать замещающий текст placeholder, который исчезает, как только пользователь начинает ввод текста.
Пример формы с группировкой данных:
<form name=»form2″ action=»getform2.php»>
<fieldset>
<legend>Личная информация:</legend>
Имя:<br>
<input type=»text» name=»firstname» required ><br>
Фамилия:<br>
<input type=»text» name=»lastname»><br><br>
</fieldset>
<fieldset>
<legend>Ввод пароля:</legend>
Введите пароль:<br>
<input type=»password» name=»pass1″><br>
Повторите пароль:<br>
<input type=»password» name=»pass2″><br><br>
</fieldset>
<fieldset>
<legend>Интересы:</legend>
<p>Любимые музыкальные жанры</p>
<ol>
<li><input type=»checkbox» name=»musik» value=»джаз» checked>Джаз</li>
<li><input type=»checkbox» name=»musik» value=»блюз» checked>Блюз</li>
<li><input type=»checkbox» name=»musik» value=»рок»>Рок</li>
<li><input type=»checkbox» name=»musik» value=»кантри»>Кантри</li>
</ol>
<p>Хобби</p>
<select name=»hobby» size=»7″ multiple>
<option selected value=»1″>Спорт</option>
<option value=»2″>Рыбалка</option>
<option value=»3″>Игры</option>
<option value=»4″>Животные</option>
<option value=»5″>Путешествия</option>
<option value=»6″>Танцы</option>
<option value=»7″>Театр</option>
</select>
</fieldset>
<input type=»submit» value=»Отправить»>
</form>
|
1 |
<form name=»form2″action=»getform2.php»> <fieldset> <legend>Личная информация:</legend> Имя:<br> <input type=»text»name=»firstname»required ><br> Фамилия:<br> <input type=»text»name=»lastname»><br><br> </fieldset> <fieldset> <legend>Ввод пароля:</legend> Введите пароль:<br> <input type=»password»name=»pass1″><br> Повторите пароль:<br> <input type=»password»name=»pass2″><br><br> </fieldset> <fieldset> <legend>Интересы:</legend> <p>Любимые музыкальные жанры</p> <ol> <li><input type=»checkbox»name=»musik»value=»джаз»checked>Джаз</li> <li><input type=»checkbox»name=»musik»value=»блюз»checked>Блюз</li> <li><input type=»checkbox»name=»musik»value=»рок»>Рок</li> <li><input type=»checkbox»name=»musik»value=»кантри»>Кантри</li> </ol> <p>Хобби</p> <select name=»hobby»size=»7″multiple> <option selectedvalue=»1″>Спорт</option> <option value=»2″>Рыбалка</option> <option value=»3″>Игры</option> <option value=»4″>Животные</option> <option value=»5″>Путешествия</option> <option value=»6″>Танцы</option> <option value=»7″>Театр</option> </select> </fieldset> <input type=»submit»value=»Отправить»> </form> |
Виртуальные гадания онлайн
Что нужно знать для построения правильной структуры сайта
Давайте немного отойдем от блога “Учебка WordPress“, поговорим о том, что такое структура сайта, как ее формировать и создавать.
Итак, составим небольшой план действий, возможно он позволит ускорить ваши поиски необходимой информации (скорее всего вы уже кое-что читали о структуре сайта, и вам не нужно перечитывать все заново).
- Что такое структура сайта;
- требования к структуре сайта;
- типы структуры, примеры в виде схем;
- внешняя и внутренняя структуры сайта;
- как правильно изменить (переделать) структуру сайта;
- чек-лист “Учебка WordPress” — что, как и почему изменилось после смены структуры сайта.
Что такое структура сайта
Правильная структура сайта — это система расположения страниц сайта по четко сформированной логической схеме, структуру можно обозначить, как иерархию всех страниц сайта, их принадлежность к тем или иным каталогам и папкам.
В тезисах структуру сайта можно охарактеризовать так:
- Где я нахожусь сейчас (страница входа);
- куда я могу попасть (переход);
- взаимосвязь между категориями.
Формируя структуру стоит разобраться в желаниях потенциальных посетителей, что они будут искать, и какая информация их интересует.
Структура сайта это пути получения пользователем запрашиваемой информации. Тут можно очень сильно углублять в SEO (ключи, анкоры, перелинковка), но сейчас смысл понять, что такое структура сайта, поэтому делать этого не буду. Скажу кратко, что чем лучше построена структура, тем лучше для вас и ваших клиентов (посетителей). Посетителям проще находить интересующую информацию и переходить от одной страницы к другой.
Таким образом мы получим отличную структуру для интернет магазина, где четко разложены по своим местам все страницы сайта (статьи, товары, форма доставки).
Настройка принтера Canon: рекомендации
Восстановление несохраненных файлов Excel
Что такое тег?
Теперь поговорим подробнее о структуре страницы. Рассмотрим фрагмент:

Здесь мы видим текст, который отображается на странице как заголовок, заключенный в тег «h1». Что же такое тег в html языке?
Также тег «h1» и тег «/h1» называются парными тегами. Вместе открывающий тег плюс содержимое плюс закрывающий тег образуют элемент html-документа. Бывают еще элементы состоящие из одного открывающего тега:

Так парный тег «h1» определяет элемент заголовка первого уровня. Всего существует шесть уровней заголовков, это элементы «h1» — «h6».
Элементы бывают блочные и строчные (текстовые). Блочные элементы осуществляют структурное форматирование страницы. Блочные элементы всегда отображаются на странице с новой строки и имеют отступ от соседних элементов. Строчные элементы осуществляют непосредственное форматирование текста или логическое форматирование. Элемент h1 является блочным элементом.
Далее идет парный тег «p», который создает на HTML-странице абзац. Содержимое данного тега станет текстом этого абзаца. Элемент «p» также является блочным элементом и как мы видим он начинается с новой строки и между заголовком h1 и абзацем есть отступ.
Внутри абзаца встречается парный тег strong, который выводит свое содержимое полужирным шрифтом.
Данный тег «strong» вложен внутрь содержимого тега «p». Это значит, что содержимое тега strong будет отображаться как часть абзаца. Такие вложенные теги называются дочерними, а теги в которые вложены другие теги называются родительскими. Таким образом, тег «strong» является дочерним, а тег «p» — родительским. Такая вложенность тегов встречается в HTML сплошь и рядом.
При вложении тегов следует придерживаться одному правилу, порядок следования закрывающих тегов должен быть обратным порядку следования открывающих тегов. Т.е. теги и их содержимое должны полностью вкладываться в другие теги. Если нарушить это правило, то WEB-страница может отобразиться не правильно.
Кстати, элемент strong является строчным элементом. И как мы видим никаких переносов строк, ни отступов при отображении этого элемента не осуществляется
И очень важно упомянуть, по правилам языка html строчные элементы не могут иметь вложенных тегов
Вы могли заметить, что открывающий тег «h1» кроме названия содержит еще какой-то текст: align=»center». Это атрибут тега, который задает его параметры. Каждый атрибут имеет имя, после которого идет знак =, и далее идет его значение взятое в кавычки:
В наше конкретном случае, атрибут align тега h1 задает выравнивание текста. Так значение center указывает браузеру, что содержимое тега h1 необходимо выровнять по центру.
Атрибуты бывают обязательными и необязательными. Обязательные атрибуты должны содержаться в теги в обязательном порядке. А необязательные атрибуты могут быть опущены, тогда они принимают значение по умолчанию.
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Блок со ссылками
Каждый блок со ссылкой и её описанием обрамлён тегом <section>, сама ссылка располагается внутри тега <h1>, который в свою очередь находится внутри <header>. Такая логика может показаться странной — зачем нам <header>, когда на странице он уже есть, и к чему столько тегов <h1>? В HTML5 своя логика построения структуры документа, которая отличается от привычной схемы HTML4. В предыдущей версии HTML иерархия блоков строилась на основе тегов <h1>…<h6>. Соответственно, <h1> задавал заголовок страницы, <h2> и <h3> подзаголовки. Чтобы схема документа строилась правильно, на странице должен быть только один <h1>. Спецификация HTML5 устанавливает алгоритм генерации схемы документа, включающий в себя новые семантические теги. Этот алгоритм говорит, что теги <article> и <section> создают новый раздел. А в HTML5 каждый раздел может содержать собственный тег <h1>.
В стилях устанавливаем цвет ссылок через свойство color, цвет ссылок при наведении на них курсора мыши с помощью псевдокласса :hover и параметры заголовка <h1>.
Теперь собираем вместе все наши разделы и получаем окончательный код главной страницы сайта (пример 6.19).
Пример 6.19. Главная страница
HTML5IECrOpSaFx
Код HTML завершён, но стилевой файл lion.css следует отредактировать с учётом новых тегов и указать, что теги <header>, <section>, <footer>, <aside>, <nav>, <article> являются блочными. Это необходимо для корректного применения к ним стилей в старых браузерах.
Браузеры
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение или ), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (см.: ).
Подключение стилей
Структура html-документа позволяет подключать стили различными способами. Более того, их можно писать индивидуально в каждом элементе. Но данный способ не рекомендуется, поскольку код становится слишком большим и неудобным.
Поисковые системы рекомендуют все стили выносить в отдельный файл, а в элементах просто использовать различные классы.
Подключается файл следующим образом.
<link rel = “stylesheet” href = “style.css” type = “text/css”>
В атрибуте href указывается путь до файла. Если в пути будет ошибка, то стили не загрузятся. Также обязателен атрибут type, который указывает, что это файл css.
Другим вариантом является определение стилей прямо в разделе head.
Но этот вариант также не очень рекомендуется. Эти методы сильно отличаются тем, что файл css может быть одним для всего сайта, и все изменения в нем будут мгновенно применяться ко всем страницам. А если вы используете метод, который указан на рисунке выше, то вам придется вносить изменения во все существующие страницы сайта.
Если создаваемый класс будет использоваться только на одной странице, тогда этот вариант вам подходит.
Перспективы
В настоящее время Консорциум Всемирной паутины разработал HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 года.
Сообществом WHATWG (англ. Web Hypertext Application Technology Working Group), начиная с 2004 года, разрабатывается спецификация Web Applications 1.0, часто неофициально называемая «HTML 5», которая расширяет HTML (впрочем, имея и совместимый с XHTML 1.0 XML-синтаксис) для лучшего представления семантики различных типичных страниц, например форумов, сайтов аукционов, поисковых систем, онлайн-магазинов и т. д., которые не очень удачно вписываются в модель XHTML 2.0.
Как изменить структуру сайта существующего сайта
Если у вас уже есть сайт и он ранжируется в поисковиках, то одна из проблем, с которой вы столкнетесь, состоит в том, как изменить структуру вашего сайта без потери позиций в поиске.
Несмотря на то, что необходимо предпринять ряд действий для защиты своих позиций, всегда существует риск, связанный с изменением содержимого или структуры существующего сайта. Таким образом, вы должны иметь хороший план, чтобы минимизировать риск.
Вот некоторые рекомендации, которые помогут вам:
- Прежде чем что-то менять, убедитесь, что у вас есть полное представление о том, чего вы хотите достичь.
- Не нужно просто создавать новые категории, только потому вы поняли, что это хорошая идея, но сначала подумайте, как должна выглядеть ваша полная структура сайта, и только потом начните вносить изменения.
- Используйте 301й редирект, если вы переименовываете, удаляете категории или меняете URL-адреса.
- 301й редирект сообщает поисковым системам, что URL-адрес страницы изменился. Сканеры поисковых систем обновят свой индекс соответствующим образом.
Например, если одна из страниц вашей категории имеет следующий URL:
example.com/category/seo
и вы меняете его на
example.com/articles/seo
Затем вы должны добавить следующий 301 редирект в ваш файл .htaccess или с помощью плагина редиректа.
Что такое структура сайта
Структурой интернет-ресурса называют схему расположения его основных элементов (страниц, записей, разделов) относительно друг друга. Она отражает не только строение сайта, но и логическую связку всех его составляющих.
Как правило, такую схему изображают графически (блоки, которые связаны стрелочками).
Не путайте внешнюю структуру проекта и внутреннюю. Внешняя представляет собой графический макет с блоками. А внутренняя состоит из категорий и связей страниц и материалов. В данной статье речь пойдет именно о внутреннем строении интернет-ресурса.
Прежде, чем приступать к разработке схемы, определитесь с типом сайта. Проще всего сделать конструкцию «визитки». Для этого нужно всего лишь создать главную страницу, а затем разместить на ней ссылки на основные разделы ресурса.
Если схема интернет-площадки разработана правильно, то:
- её представление в поисковых системах улучшается;
- ожидания читателей подтверждаются;
- повышается вовлеченность посетителей;
- пользователь четко понимает, каким образом она устроена и как работает.
Другие преимущества:
- возможность прогнозирования расходов на интернет-проект;
- наличие плана по развитию площадки: какие нужны разделы, какой объем контента и пр.
Заключение
Как видите, посчитать сумму чисел в Microsoft Word можно двумя разными методами. Первый подразумевает работу с математическими выражениями, а второй – с таблицами и содержащимися в их ячейках данными.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.