Что такое сниппет и как правильно его написать
Содержание:
- Привлечение трафика из Google за счет микроразметки
- Способы использования сниппетов на сайте
- Create your own snippets
- Расширенные сниппеты для Google и Яндекс
- Как формируется сниппет
- Replacement parameters
- Snippet syntax
- В каком виде бывают быстрые ответы
- Assign keybindings to snippets
- Сниппеты
- Как помочь поисковику отображать нужный вам сниппет
- Что такое сниппет для Яндекс и Google? Откуда они его берут? Как правильно составить сниппет?
- Из чего состоит сниппет?
- Дополнительные настройки сниппетов
- Удаление лишнего плагина из браузера
- Что такое привлекательный сниппет?
Привлечение трафика из Google за счет микроразметки
Микроразметка – это HTML код, работающий по стандарту Schema.org. Проще говоря, это теги, которые имеют определенные значения, и при попадании в один из них какого-либо элемента сайта этому элементу однозначно присваивается значение этого тега. Например, на сайте есть комментарии к товару. Поисковая система воспринимает этот комментарий как просто текст, а если этот комментарий обрамить специальным тегом, то информация в структурированном виде попадет в сниппет:
Привлечение трафика из Google за счет микроразметки
На текущий момент создано уже довольно много микроформатов для:
- отзывов,
- людей,
- товаров,
- мероприятий,
- рецептов,
- музыки.
Их использование повышает кликабельность сниппетов в выдаче и увеличивает трафик на сайт.
Способы использования сниппетов на сайте
Переходим к разбору способов использования сниппетов на сайте.
Для большинства способов понадобится установленный FTP-клиент FileZilla и текстовый редактор Notepad++. Данные для доступа к сайту по FTP нужно уточнить в поддержке Вашего хостинга.
Перед внесением изменений в код сайта — рекомендуется сделать его резервную копию, особенно для начинающих пользователей. Как это сделать, также можно уточнить у Вашего хостинг-провайдера.
Способ 1. Вставка кода в файл functions.php в разделе Внешний вид -> Редактор
Этот способ является, наверное, самым популярным и простым для начинающих пользователей, но в то же время и самым опасным. Вставляя или изменяя код через визуальный редактор, Вы рискуете получить неработающий сайт, в случае если допустите ошибку или код будет несовместим с Вашим сайтом или хостингом. Также, изменяя таким способом файлы сайта — у Вас не будет возможности отменить внесенные изменения, кроме как вручную по памяти восстановить его первоначальный вид.
Способ 2. Вставка кода в файл functions.php по FTP
Этот способ более надежен, т.к. FTP продолжит работать, даже если в коде была допущена ошибка, а текстовый редактор позволит отменить изменения.
Следует помнить, что при смене темы — весь код останется в старой теме и не будет исполняться. Поэтому в файл functions.php стоит помещать только тот код, который непосредственно связан с используемой темой и не затрагивает остальные части сайта.
Способ 3. Вставка кода в виде плагина
Данный способ похож на прошлый, но более универсален и скорее всего сложен для начинающих пользователей. Его смысл заключается в том, чтобы поместить код в отдельный файл в папку /wp-content/plugins, добавить необходимый заголовок и активировать в админ-панели в разделе «Плагины».
Для упрощения процедуры, файл с кодом можно поместить в папку /wp-content/mu-plugins, тогда добавление заголовка и активация не потребуется — плагин заработает автоматически.
Способ 4. Вставка кода с помощью специальных плагинов
Существует ряд плагинов, позволяющих относительно безопасно добавлять и управлять сниппетами в визуальном режиме через админ-панель. Мы рассмотрим один из них — Add Shortcodes Actions And Filters.
Переходим в раздел Плагины -> Добавить новый, вводим название плагина в поле поиска, жмем Установить и Активировать.
Управление сниппетами осуществляется в разделе Инструменты -> Shortcodes, Actions and Filters.
Для примера добавим и активируем произвольный сниппет. Если сниппет предназначен для админ-панели, то также необходимо отметить галочку «Также, выполнять на страницах админ-панели».
После сохранения, изменения сразу отобразятся на сайте.
Данный способ удобен тем, что не нужно обладать навыками работы с FTP-клиентом и текстовым редактором, каждый сниппет можно включить и отключить в любой момент и это не будет зависеть от используемой темы.
Также, в случае если в коде была допущена ошибка или возникла какая-та иная проблема — плагин отключит проблемный сниппет и выведет сообщение со ссылкой на его редактирование.
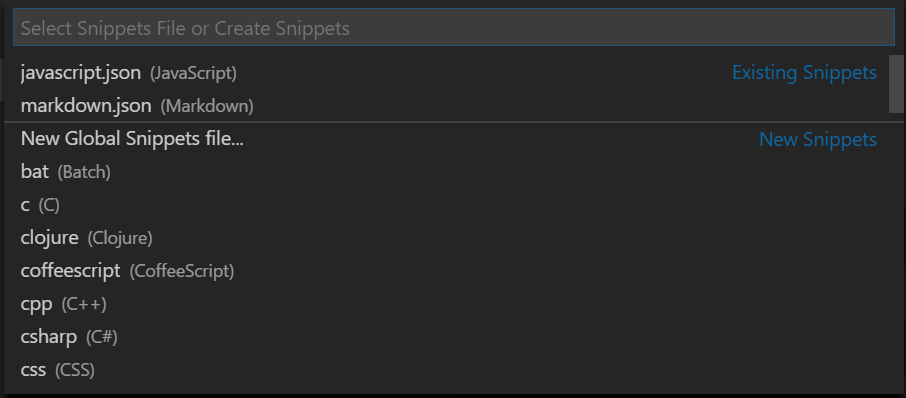
Create your own snippets
You can easily define your own snippets without any extension. To create or edit your own snippets, select User Snippets under File > Preferences (Code > Preferences on macOS), and then select the language (by language identifier) for which the snippets should appear, or the New Global Snippets file option if they should appear for all languages. VS Code manages the creation and refreshing of the underlying snippets file(s) for you.

Snippets files are written in JSON, support C-style comments, and can define an unlimited number of snippets. Snippets support most TextMate syntax for dynamic behavior, intelligently format whitespace based on the insertion context, and allow easy multiline editing.
Below is an example of a loop snippet for JavaScript:
In the example above:
- «For Loop» is the snippet name. It is displayed via IntelliSense if no is provided.
- defines one or more trigger words that display the snippet in IntelliSense. Substring matching is performed on prefixes, so in this case, «fc» could match «for-const».
- is one or more lines of content, which will be joined as multiple lines upon insertion. Newlines and embedded tabs will be formatted according to the context in which the snippet is inserted.
- is an optional description of the snippet displayed by IntelliSense.
Additionally, the of the example above has three placeholders (listed in order of traversal): , , and . You can quickly jump to the next placeholder with Tab, at which point you may edit the placeholder or jump again the next one. The string after the colon (if any) is the default text, for example in . Placeholder traversal order is ascending by number, starting from one; zero is an optional special case that always comes last, and exits snippet mode with the cursor at the specified position.
Расширенные сниппеты для Google и Яндекс
Разные сферы бизнеса имеют свои признаки, которые характеризуют их и выделяют из ряда других. Кроме того, внутри одной сферы бизнеса компании могут предлагать различные комплексы услуг (иметь разные признаки). Чтобы представить основные услуги компании, был создан расширенный сниппет со строкой, где перечисляются свойства и услуги (признаки). Подобное улучшение может значительно увеличить трафик на сайт.
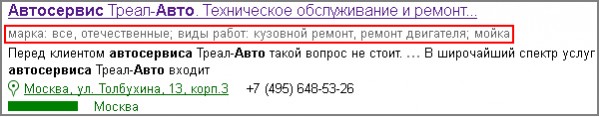
Например, для автосервисов это:

Увеличение трафик на сайт с помощью расширенных сниппетов
Из сниппета мы сразу понимаем, что этот сервис обслуживает все марки автомобилей (в том числе и отечественные), а также производит кузовные работы, ремонт двигателей и имеет автомойку.
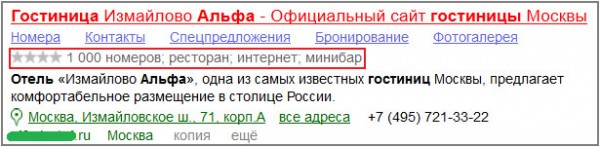
Для сферы туризма будет характерно следующее расширение:

Расширенный сниппет по туристической тематике
Как формируется сниппет
Формирование сниппета в Яндексе
Поисковая система сама составляет сниппеты, ориентируясь на:
- Содержание найденных страниц,
- Теги title и description,
- Данные из семантической разметки и XML-файлов.
Изменяя содержание текста в данных источниках, можно влиять на представление сайта в поиске. Чаще всего при оформлении сниппетов помогают теги title (заголовок) и description (описание).
Однако стоит помнить, что содержание сниппета зависит от запроса пользователя, и даже для одной страницы поисковая система может формировать разные сниппеты. Несмотря на то что в тегах title и description могут быть указаны ключевые слова, Яндекс может выбрать свой вариант сниппета, если посчитает его более релевантным, например, при очень конкретном пользовательском запросе.
Микроразметка также влияет на оформление сниппета: при корректном оформлении микроданных в сниппете появляются дополнительные элементы.
Формирование сниппета в Google
Как показало исследование команды Serpstat, сниппет в Google может формироваться следующими способами:
- Используя текст метатега Description,
- Используя текст из тега body, размещенный на странице,
- Используя информацию из Description и body.
По данным Serpstat, формирование сниппета с помощью метатега Description происходит в два раза чаще для коммерческих сайтов, чем для информационных. В исследовании также отмечается, что 3,3% случаев Google игнорирует текст из метатега Description, несмотря на то, что в нем есть все ключевые слова из запроса пользователя.
Что касается тега body, в 27% Google учитывает его при формировании сниппетов для коммерческих сайтов. Для информационных ресурсов этот показатель выше – 46%. При этом поисковик обычно выбирает информацию из первых 10-20% текста страницы.
Replacement parameters
You may want parts of a code snippet to be replaced by the user. For example, you might want the user to replace a variable name with one in their current project. You can provide two types of replacements: literals and objects. Use the to identify a replacement for a piece of code that is entirely contained within the snippet but will likely be customized after it’s inserted into the code (for example, a string or numeric value). Use the to identify an item that’s required by the code snippet but is likely to be defined outside of the snippet itself (for example, an object instance or a control).
-
To enable the user to easily replace the number to calculate the square root of, modify the Snippet element of the SquareRoot.snippet file as follows:
Notice that the literal replacement is given an ID (). That ID is referenced from within the code snippet by surrounding it with characters:
-
Save the snippet file.
-
Open a project and insert the snippet.
The code snippet is inserted and the editable literal is highlighted for replacement. Hover over the replacement parameter to see the tooltip for the value.
Tip
If there’s more than one replacable parameter in a snippet, you can press Tab to navigate from one to the other to change the values.
Snippet syntax
The of a snippet can use special constructs to control cursors and the text being inserted. The following are supported features and their syntaxes:
Tabstops
With tabstops, you can make the editor cursor move inside a snippet. Use , to specify cursor locations. The number is the order in which tabstops will be visited, whereas denotes the final cursor position. Multiple occurrences of the same tabstop are linked and updated in sync.
Placeholders
Placeholders are tabstops with values, like . The placeholder text will be inserted and selected such that it can be easily changed. Placeholders can be nested, like .
Choice
Placeholders can have choices as values. The syntax is a comma-separated enumeration of values, enclosed with the pipe-character, for example . When the snippet is inserted and the placeholder selected, choices will prompt the user to pick one of the values.
Variables
With or , you can insert the value of a variable. When a variable isn’t set, its default or the empty string is inserted. When a variable is unknown (that is, its name isn’t defined) the name of the variable is inserted and it is transformed into a placeholder.
The following variables can be used:
- The currently selected text or the empty string
- The contents of the current line
- The contents of the word under cursor or the empty string
- The zero-index based line number
- The one-index based line number
- The filename of the current document
- The filename of the current document without its extensions
- The directory of the current document
- The full file path of the current document
- The contents of your clipboard
- The name of the opened workspace or folder
For inserting the current date and time:
- The current year
- The current year’s last two digits
- The month as two digits (example ’02’)
- The full name of the month (example ‘July’)
- The short name of the month (example ‘Jul’)
- The day of the month
- The name of day (example ‘Monday’)
- The short name of the day (example ‘Mon’)
- The current hour in 24-hour clock format
- The current minute
- The current second
- The number of seconds since the Unix epoch
For inserting line or block comments, honoring the current language:
- Example output: in PHP or in HTML
- Example output: in PHP or in HTML
- Example output: in PHP
The snippet below inserts in JavaScript files and in HTML files:
Variable transforms
Transformations allow you to modify the value of a variable before it is inserted. The definition of a transformation consists of three parts:
- A regular expression that is matched against the value of a variable, or the empty string when the variable cannot be resolved.
- A «format string» that allows to reference matching groups from the regular expression. The format string allows for conditional inserts and simple modifications.
- Options that are passed to the regular expression.
The following example inserts the name of the current file without its ending, so from it makes .
Placeholder-Transform
Like a Variable-Transform, a transformation of a placeholder allows changing the inserted text for the placeholder when moving to the next tab stop.
The inserted text is matched with the regular expression and the match or matches — depending on the options — are replaced with the specified replacement format text.
Every occurrence of a placeholder can define its own transformation independently using the value of the first placeholder.
The format for Placeholder-Transforms is the same as for Variable-Transforms.
Transform examples
The examples are shown within double quotes, as they would appear inside a snippet body, to illustrate the need to double escape certain characters. Sample transformations and the resulting output for the filename .
| Example | Output | Explanation |
|---|---|---|
| Replace the first with | ||
| Replace each or with | ||
| Change to all uppercase | ||
| Remove non-alphanumeric characters |
Grammar
Below is the EBNF (extended Backus-Naur form) for snippets. With (backslash), you can escape , , and . Within choice elements, the backslash also escapes comma and pipe characters.
В каком виде бывают быстрые ответы
Информация может быть представлена в виде:
- Текста. Примерно 80% быстрых ответов представляется в виде текста.
Для текстовых ответов содержимое страницы нужно размечать параграфами т.е. тегом <p>. - Списка. Примерно 10% быстрых ответов выводятся в виде списков.
Списки надо размечать тегом <ul> или <ol> в зависимости от контекста. - Таблицы. Примерно 7% представлены табличными ответами.
Их надо размечать через табличные теги.
На самом деле, таблицы — это мощь. Они огромные, занимают половину выдачи и имеют кнопку «Еще», которая перенаправляет на сайт. - Видео. Около 3% быстрых ответов в виде видеороликов.
Assign keybindings to snippets
You can create custom keybindings to insert specific snippets. Open (Preferences: Open Keyboard Shortcuts File), which defines all your keybindings, and add a keybinding passing as an extra argument:
The keybinding will invoke the Insert Snippet command but instead of prompting you to select a snippet, it will insert the provided snippet. You define the custom keybinding as usual with a keyboard shortcut, command ID, and optional for when the keyboard shortcut is enabled.
Also, instead of using the argument value to define your snippet inline, you can reference an existing snippet by using the and arguments. The argument is the name of the JSON user snippet file and is the snippet’s unique name from this file:
Сниппеты
Теперь рассмотрим намного более полезный способ вставки блоков кода в файл: сниппеты. Они записываются в отдельных XML-файлах вместе с переменными параметрами, облегчающими настройку сниппета для конкретной задачи. Сниппеты являются частью технологии IntelliSense и значительно упрощают поиск и вставку блоков кода в текст программы. Сниппеты на языке VB также позволяют добавлять ссылки на сборки и и вставлять инструкции импорта.
Система Visual Studio 2013 изначально содержит много заранее подготовленных сниппетов для двух основных языков, VB и C#, а также для языков JavaScript, HTML и XML. Эти сниппеты организованы в логические иерархии, поэтому их можно легко найти. Вместо инструментальной панели Toolbox для поиска сниппета можно также использовать команды или комбинации клавиш, открывающие списки основных групп сниппетов.
Кроме того, пользователь может создавать свои собственные сниппеты и хранить их в той же самой библиотеке. Поскольку каждый сниппет хранится в специальном XML-файле, их можно использовать совместно с другими разработчиками. Сниппеты можно вставлять в следующие части программы:
-
Объявление класса. В этом случае сниппет, по существу, генерирует целый класс.
-
Объявление члена класса. В этом случае сниппет содержит определение членов, в частности, методов, свойств и процедур для обработки событий. Это означает, что его следует вставлять за пределами существующих членов класса.
-
Тело члена класса. Эта часть кода предназначена для сниппетов, которые вставляются в уже определенный член класса, например в метод.
Как помочь поисковику отображать нужный вам сниппет
В Google все довольно просто – в большинстве случаев в качестве сниппета выдается информация, указанная в тэге description. Длина сниппетов в Google – до 160 символов с учетом пробелов; пропишите в description информативный читабельный текст с ключевыми словами длиной в 160 символов – это и будет ваш сниппет.
Как оптимизировать сниппет в Яндексе?
Яндекс игнорирует description (слышала, что есть исключения), и формирует сниппет из текста самой страницы. Длинна сниппетов в Яндексе – 240 знаков (с пробелами), и что б “скормить” туда нужный Вам фрагмент текста, этот фрагмент нужно оптимизировать под следующие требования:
1) Плотность нужного ключевого слова в этом фрагменте должна быть самой высокой по сравнению с остальным текстом. Помните, что длина сниппета – 240 знаков. Грубо говоря, в словах из 240 знаков этого фрагмента плотность нужной фразы должна быть выше, чем в любом другом пассаже, состоящем из 240 знаков. Если слова запросов употребляются в тексте далеко друг от друга, сниппет может состоять из обрывков предложений.
2) Ключевые слова в этом фрагменте должны употребляться в той же форме, что и в запросе (в большинстве случаев это именительный падеж). Иные формы можно употреблять в случаях, когда в остальном тексте отсутствуют другие фрагменты со всеми словами запроса.
3. Формулировка же самого предложения в этом фрагменте должна по максимуму отличаться от title. Иными словами, оптимизируемый для сниппета фрагмент должен не повторять, а дополнять title, и пересекаться с ним только ключевыми словами.
4. В предложениях до и после этого фрагмента не должно быть ключевых слов, иначе есть большая вероятность, что Яндекс оторвет для сниппета кусок соседнего предложения и нарушит эффект читабельности. Чем короче соседнее предложение, тем бОльше вероятность его попадания в сниппет. Поэтому отделяйте фрагмент, оптимизируемый под сниппет, длинными предложениями без ключевых слов. Либо же пишите красивые короткие предложения, которые в случае попадания в сниппет не нарушат его информативности.
Мой опыт
Если я хочу подставить в сниппет нужный мне текст, я пишу (или оптимизирую готовый) абзац примерно на 240 слов, в котором употребляю все слова запросов в такой же форме, как и в самом запросе (но не обязательно в том же порядке). Соседние предложения до и после этого абзаца я удлиняю до 150-190 знаков, и убираю из них любые употребления ключевых слов. Если я определенно не хочу, что б в сниппет попадали обрывки из других предложений текста, я стараюсь везде, кроме нужного мне пассажа, употреблять ключевые запросы в других словоформах (склонения, числа).
С ув., Оптимизаторша.
P.S. Очень подробно про оптимизацию сниппетов для Яндекса и для Google.
Что такое сниппет для Яндекс и Google? Откуда они его берут? Как правильно составить сниппет?
Понятие, сниппет для Яндекс и Google одинаковые. Вот только берут они их из разных мест.
Да, в интернете масса различных поисковых систем, и оптимизировать сниппеты под каждую систему не хватит сил и нервов. Да и зачем? Ведь уже давно определились с наиболее популярными и посещаемыми – это Яндекс и Google. Если раскрутиться в этих гигантах, то остальные системы сами подтянуться.
Я вам расскажу, как составлять сниппеты именно для этих поисковых систем.
C этой поисковой системой все намного проще. Гугл берет сниппет из тега Description. Это очень удобно для вебмастеров, так как его можно контролировать, путем написания релевантного описания для продвигаемого запроса.
Я работаю с блогом, который построенный на движке wordpress, и для этого движка разработали специальный плагин All in one Seo Pack (сео все в одном). Все тонкости настройки данного плагина, я описывал в этой статье «All in One SEO Pack ».
После установки этого плагина, под каждой статье появится специальное поле, которое будет включать в себя все необходимые теги для продвижения статьи, такие как: title, description, keywords. Все что останется сделать, это грамотно заполнить эти поля.
Примечание. Даже если вы правильно составили сниппет в description, поисковая система google делает исключения и может брать сниппет из статьи!
Идем дальше. Вот смотрите, как выглядит в результатах поиска моя статья по запросу «Социальные кнопки для сайта».
Как видите, в TITLE у меня содержится продвигаемый запрос, в описании он также содержится. В этом примере, Google выбрал сниппет именно из description.
Яндекс. Вот здесь уже не все так весело и просто. Яндекс формирует сниппет как ему взбредет, хотя замечено, что он берет те части текста, где ключевое слово имеет наибольшую плотность. Даже может выводить в сниппете склеенные обрывки релевантных предложений. Смотрите пример:
Обратите внимание на мой сниппет, прочитайте его внимательно, а теперь смотрите, как выглядит сам текст
Яндекс сформировал сниппет для этой статьи из разных частей страницы.
Что хочу сказать? Не забывайте проверять свои сниппеты, после индексации страниц. Делается очень просто:
1. Переходите в поисковую систему.2. Вводите ключевую фразу, под которую затачивали статью и в конце дописываете site:адрес вашего сайта. Смотрите скрин для полного представления.
3. Читайте результат и редактируйте его по надобности, таким образом, чтобы добиться максимальной привлекательности для посетителей.
Если вы пользуетесь Яндекс Маркетом, немного можно контролировать сниппет, заполняя, и правильно составляя, специальные теги описания.
Какая длина сниппета должна быть?
Гугл использует для сниппета примерно 160 символов, на этот показатель и ориентируется плагин all in one seo pack.
Яндекс же, может использовать до 300 символов, но такой сниппет должен соответствовать ряду требований:
- Наибольшая плотность продвигаемого запроса должна находиться в пределах данных 300 символов. Если такового не будет, сниппет будет составлен из частей предложений.
- Точное вхождение, то есть запрос и КС должны стоять в именительном падеже.
- Сниппет не должен совпадать с title, то есть, он должен информационно дополнять заголовок, а не дублировать его.
Ну, вот в принципе и все. Теперь вы знаете, что такое сниппет, как правильно составлять его для поисковых машин Яндекс и Google.
Как вам статья? Рекомендую подписаться на обновления блога. Жду ваших комментариев, как вы составляете сниппет для своих статей?
Для закрепления материала, смотрите видео.
https://youtube.com/watch?v=5obYEmiHe7E
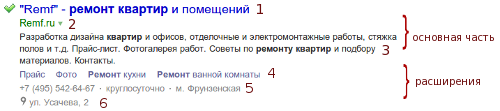
Из чего состоит сниппет?
Сниппет состоит из основной части и расширений. Основная часть представлена:
- заголовком (1),
- навигационной цепочкой (2),
- фрагментом описания (3).
Расширения могут включать дополнительную информацию о сайте и компании:
- быстрые ссылки (только в поиске Яндекса)(4),
- адрес, телефон, график работы (5),
- ссылку на сервис карт (6).

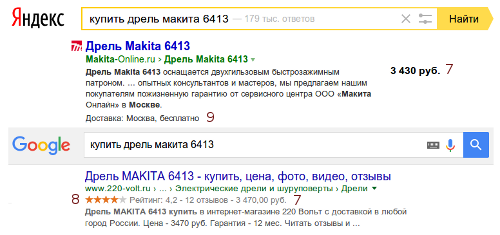
А также данные о товаре (в том случае, когда в строке поиска был задан конкретный товарный запрос):
- цену (7),
- рейтинг по отзывам (только в поиске Google)(8),
- информацию о доставке (только в поиске Яндекса)(9).

Расширения не только выделяют сниппет из ряда конкурентов, но зачастую приносят заказы даже без перехода пользователя на ваш сайт. Например, если клиент видит название товара, привлекательную цену и телефон, он может позвонить вам без захода на сайт.
Дополнительные настройки сниппетов
Description – Вы можете написать в это поле короткое описание сниппета, чтобы ваши сотрудники или администраторы понимали, для чего используется этот код или текст.
Придумайте заголовок для сниппета, чем будет понятнее заголовок, тем проще вам будет найти этот сниппет среди других.
Available attributes – В этом поле вы можете установить список атрибутов разделенных запятой, которые могут быть переданы через шорткод в сниппет. Например: мы добавим в это поле два новых атрибута place и user, теперь шорткоды для этого сниппета могут принимать 2 новых атрибута , а переданные значения для этих атрибутов будут доступны в коде сниппета, как переменные $place и $user.
Область применения
Everywhere (только для php сниппетов) – Используется для регистрации функций, классов, хуков или глобальных переменных. Допустим, вы хотите использовать php функцию в других сниппетах, но не хотите писать этот код функции для каждого сниппета. Вам нужно просто создать новый сниппет и выбрать вариант размещения “Everywhere”. Таким образом ваша функция будет доступна на всем сайте. Этот вариант размещения аналогичен файлу function.php (если бы вы разместили код в этом файле, вы получили бы аналогичный эффект).
Shortcode – Используется для вывода какого-то содержимого на определенной странице или внутри виджета. У этого способа размещения могут быть очень много способов применения, например вам нужно напечатать сколько дней осталось до футбольного матча или вы хотите показать часть контента только для авторизованных пользователей.
Automatic insertion (только для текстовых и универсальных сниппетов) – Позволяет автоматически размещать текстовые и универсальные сниппеты в любом месте на вашем сайте. Это очень удобно, если вы хотели бы например разместить рекламный код вконеце каждой записи или страницы.
Возможные места размещения
На всем сайте:
- Header – сниппет будет размещен в исходном коде страницы перед тегом </head>
- Footer – сниппет будет размещен в исходном коде страницы перед тегом </body>
Записи, страницы, произвольные записи:
- Before Post – сниппет будет размещен в исходном коде страницы перед тегом </head>
- Before Content – cниппет будет размещен перед содержимым записи/страницы
- Before Paragraph – cниппет будет размещен перед параграфом, номер которого можно указать в поле Location number
- After Paragraph – cниппет будет размещен после параграфа, номер которого можно указать в поле Location number
- After Content – cниппет будет размещен после содержимого записи/страницы
- After Post – cниппет будет размещен в конце записи/страницы
Категории, архивы, теги, таксономии:
- Before Excerpt – сниппет будет размещен перед кратким содержимым записи/страницы
- After Excerpt – сниппет будет размещен после краткого содержимого записи/страницы
- Between Posts – сниппет будет размещен между каждой записью
- Before post – сниппет будет размещен перед записью, номер которой можно указать в поле Location number
- After post – Сниппет будет размещен после записи, номер которой можно указать в поле Location number
Короткое описание раздела.
Удаление лишнего плагина из браузера
Что такое привлекательный сниппет?
Сниппет – это краткое описание содержания вашей страницы. Просматривая название сайта (тайтл) и текст под ним (сниппет), пользователь решает, стОит ли посетить ваш сайт или нет. Соответственно, что б решение было принято в вашу пользу, сниппет должен:
а) содержать краткий ответ на запрос пользователя – очевидность того, что запрашиваемая информация точно есть на вашем сайте, и время на его посещение не будет потрачено зря;
б) стимулировать посетителя перейти именно на ваш сайт – информация о каком-либо преимуществе компании (или сайта) привлечет больше пользователей, чем абстрактная информация. Например, сравните сниппеты у сайтов на 3 и 4 местах в Яндексе по запросу “доставка пиццы”.
В сниппете у сайта на 4 месте указаны сразу 2 преимущества доставки, которые предлагает компания – доставка круглосуточная и бесплатная. У сайта на 3-м месте сниппет более длинный, но менее информативный – уверена, что желающих заказать пиццу с бесплатной доставкой будет на порядок больше, чем желающий заказать пиццу, сохраняющую традицию настоящей итальянской кухни.
Иными словами, если у вас есть привлекательное УТП, особая скидка, бесплатная доставка, уникальная информация (если сайт информационный) – постарайтесь, что б об этом упоминалось в вашем сниппете.