30 css селекторов, которые вы должны запомнить
Содержание:
- CSS Properties
- CSS Reference
- CSS Properties
- Игра в казино Селектор без верификации
- CSS Properties
- CSS Селекторы
- Официальный сайт Селектор gg казино
- Комбинаторы в CSS (Соседний, дочерний и контекстный селекторы)
- Связывание таблиц стилей с HTML-кодом
- General Sibling Selector
- All CSS Combinator Selectors
- Приоритет селекторов
- Псевдо-элемент ::first-letter
- Псевдо-элементы ::before и ::after
- CSS Advanced
- Селекторы отношений
- Бонусы и акции
- Трансформация
- CSS Reference
- CSS Properties
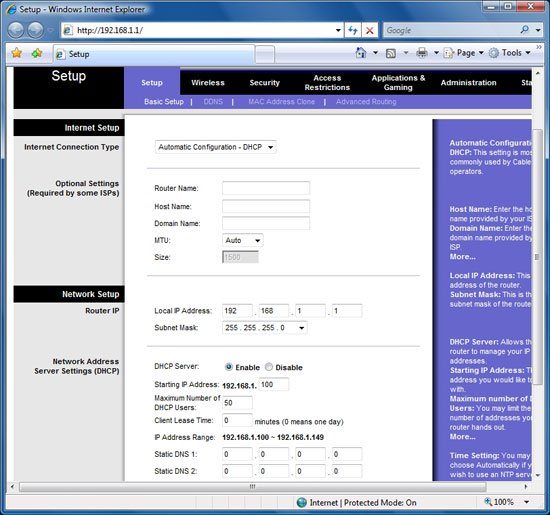
- Перезагрузка из командной строки. Перезагрузка компьютера из командной строки Windows
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
object-fit
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
z-index
Игра в казино Селектор без верификации
Сегодняшние игорные заведения – конкуренты, практически в 100% случаев запрашивают верификацию учетной записи. Далеко не всем пользователям хочется скидывать документы неизвестно кому. Поэтому в казино Селектор вывод выигрыша осуществляется без верификации. Чтобы начать играть и выводить прибыль, достаточно зарегистрироваться и пополнить счёт. Не нужно делать селфи с паспортом и скидывать дополнительные документы, подтверждающие личность. Желающие сохранить анонимность определенно будут рады таким условиям.
Однако администрация портала оставляет за собой право запросит документальное подтверждение аккаунта. Подобное происходит в редких случаях, если за игроком замечены мошеннические действия. Поэтому стоит соблюдать правила и условия виртуального клуба, чтобы избежать проблем с выводом. Запрос верификации не означает утверждения в мошенничестве. При особо крупном выводе, служба безопасности захочет удостовериться в совершеннолетии пользователя.
Техническая поддержка – онлайн чат
Уважающие себя порталы с играми на деньги должны в обязательном порядке иметь онлайн чат технической поддержки. В ввиду того, что у Селектор казино есть лицензия, наличие поддержки присутствует. Обратится в чат можно в любое время суток, операторы работают круглосуточно и без выходных. Для обращения не обязательно быть зарегистрированным пользователем. По каким вопросам можно обращаться к оператору:
- Вопрос регистрации и помощь в ней.
- Общая информация по заведению.
- Вопросы по реферальной программе и получении процентов с привлеченных пользователей.
- Выплаты выигрыша и комиссии за транзакции.
- Ошибки при игровом процессе, зависания, вылеты и прочее.
Обращение может носить любой характер по теме. Рекомендуем новичкам не пренебрегать такой возможностью и обращаться в чат за помощью в регистрации.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Селекторы
CSS селекторы используются для «поиска» (или выбора) элементов HTML, которые вы хотите стилизовать.
Можно разделить CSS селекторы на пять категорий:
- Простые селекторы (выбор элементов на основе имени, идентификатора, класса)
- Комбинаторные селекторы (выбор элементов на основе определенных отношений между ними)
- Селекторы псевдоклассов (выбор элементов на основе определенного состояния)
- Селекторы псевдоэлементов (выбор и стилизация части элемента)
- Селекторы атрибутов (выбор элементов на основе атрибута или значения атрибута)
На этой странице объясняются простые селекторы CSS.
Официальный сайт Селектор gg казино
Главная страница имеет простой без излишеств дизайн. От игрового процесса не отвлекают рекламные баннеры и мигающие акции. Интерфейс сайта онлайн казино Селектор интуитивно понятный, меню расположено на верхней панели страницы, здесь же находятся кнопки «Регистрация» и «Вход». Каталог с азартными развлечениями, джекпотами и актуальными турнирами – в левом углу сбоку.
Селектор gg казино запускается не только через браузер стационарного компьютера, но и с мобильного. Азартные развлечения автоматически адаптируются под дисплеи современных девайсов и их технические особенности. Мобильный клуб работает по технологии HTML5, поэтому игроки могут беспроблемно запускать азартные развлечения прямо с браузера гаджета.
При блокировке доступа к официальной странице Селектор казино, администрация предлагает воспользоваться зеркальными копиями портала. Зеркала не отличаются от главного сайта, имеют ту же структуру, интерфейс, ассортимент, поэтому заново игрокам не нужно изучать навигационную систему.
Комбинаторы в CSS (Соседний, дочерний и контекстный селекторы)
Комбинаторы — это разновидность css селекторов, привязывающие правило стиля к элементу web-страницы на основании его местоположения относительно других элементов.
Первый комбинатор символ плюс (+) или соседний селектор. Плюс устанавливается между двумя селекторами:
<селектор 1> + <селектор 2> { <стиль> }
Стиль в этом случае применяется к селектору 2, но только в том случае если он является соседним для селектора 1 и идет сразу после него. Рассмотрим пример:
strong + i {
color: red; /* Красный цвет текста */
}
…
<p>Это обычный текст. <strong>Это жирный текст</strong>, обычный текст, <i>красный текст</i> к нему применилось правило соседних селекторов.</p>
<p>Это обычный текст. <strong>Это жирный текст</strong>, <span>обычный текст</span>, <i>и это обычный текст</i>.</p>
Результат:
Стиль описанный в примере будет применен только к первому тексту заключенному в тег <i>, т.к. он следует сразу же после тега <strong>.
Комбинатор тильда (~) также применяется к соседним селекторам, но в этот раз между ними могут быть другие элементы. При этом оба селектора должны быть вложены в один и тот же родительский тег:
<селектор 1> ~ <селектор 2> { <стиль> }
Стиль будет применен к селектору 2, который должен следовать за селектором 1. Рассмотри пример:
strong ~ i {
color: red; /* Красный цвет текста */
}
…
<p>Это обычный текст. <strong>Это жирный текст</strong>, обычный текст, <i>красный текст</i> к нему применилось правило соседних селекторов.</p>
<p>Это обычный текст. <strong>Это жирный текст</strong>, <span>обычный текст</span>, <i>а это красный текст</i>.</p>
Результат:
Как видим, в этот раз правило стиля сработало для обоих текстов заключенных в тег <i>, несмотря на то, что во втором случае между тегом <strong> и <i> стоит тег <span>.
Комбинатор > относится к дочерним селекторам. Позволяет привязать стиль CSS к элементу веб-страницы, непосредственно вложенному в другой элемент:
<селектор 1> > <селектор 2> { <стиль> }
Стиль будет привязан к селектору 2, который непосредственно вложен в селектор 1.
Пример:
div > strong {
font-style: italic /* Курсив */
}
…
<div>Это обычный текст. <strong>Это жирный курсивный текст </strong>.
<p>Это обычный текст. <strong>А это обычный жирный текст</strong>.</p>
</div>
И результат:
Как видно на рисунке, правило стиля подействовало только на первый тег <strong>, который непосредственно вложен в тег <div>. А непосредственным родителем второго тега <strong> является тег <p>, поэтому правило на него не действует.
Следующим рассмотрим контекстный селектор <пробел>. Он позволяет привязать CSS стиль к элементу вложенному в другой элемент, причем может быть любой уровень вложенности:
<селектор 1> <селектор 2> { <стиль> }
Стиль будет применен к селектору 2, если он так или иначе вложен в селектор 1.
Рассмотрим предыдущий пример, только при описании CSS правила применим контекстный селектор:
div strong {
font-style: italic /* Курсив */
}
…
<div>Это обычный текст. <strong>Это жирный курсивный текст </strong>.
<p>Это обычный текст. <strong>А это тоже курсивный жирный текст</strong>.</p>
</div>
<p>Обычный текст и <strong>просто жирный текст</strong></p>
Результат:
Как видим, на этот раз правило подействовало на оба тега <strong>, даже на тот, который вложен и в контейнер <div> и в абзац <p>. На тег <strong>, который просто вложен в абзац <p> правило css никак не действует.
Связывание таблиц стилей с HTML-кодом
Подключение с использованием тега <link>
Самым распространенным методом добавления (связывания) внешней таблицы стилей с документом является использование тега <link>.
Элемент <link> определяет связь между документом и внешним ресурсом.
Обращаю Ваше внимание, что элемент размещается всегда внутри элемента (как правило, перед его закрывающим тегом), при этом он может быть использован любое количество раз (содержать различные таблицы стилей). Элемент не требует закрывающего тега и содержит внутри себя только атрибуты
HTML тег <link> имеет следующий синтаксис:
<link rel = "stylesheet" href = "styles.css"> /* синтаксис HTML 5 */ <link rel = "stylesheet" href = "styles.css" type = "text/css"> /* синтаксис HTML 4.01 */
Сразу хочу обратить ваше внимание на то, что атрибут type, который определяет MIME-тип, используемого файла (в нашем случае текстовый файл таблиц стилей) не является обязательным в HTML 5.
Для всех типов документов в HTML 5 необходимы лишь два обязательных атрибута:
- rel = «stylesheet» — определяет отношение между текущим документом и связанным документом на который ведёт ссылка (в нашем случае таблица стилей).
- href — задает URL-адрес местонахождения внешнего файла. Адрес может быть как относительный, так и абсолютный.
Подключение с использованием правила @import
CSS правило @import используется для импорта содержимого CSS файла в текущую таблицу стилей. Это правило должно предшествовать всем другим видам правил, за исключением правила @charset, которое задает кодировку символов, используемую в таблице стилей.
Внешняя таблица стилей может быть подключена к веб-странице с помощью HTML тега <link>, или с использованием встроенного в CSS правила @import, которое по-большому счету делает то же самое. Оба варианта позволяют присоединить таблицы стилей к веб странице.
Основное отличие правила @import заключается в том, что с использованием этого правила вы можете присоединить одну внешнюю таблицу стилей к другой.
Импортирование к внешней таблице стилей
Давайте рассмотрим пример, который позволит нам присоединить несколько таблиц стилей к одной внешней таблице стилей:
/* Содержимое файла anyname.css */
@import url("color.css"); /* импортируем в основной файл содержимое первого файла css */
@import url("fonts.css"); /* импортируем в основной файл содержимое второго файла css */
/* стили, которые находятся в основном файле css */
селектор {
свойство: значение;
}
...
/* Конец содержимого файла anyname.css */
Чтобы присоединить один внешний файл таблиц стилей к другому, необходимо внутри файла к которому добавляется содержимое объявить
правило @import и указать URL путь к этому файлу. Чтобы задать путь необходимо после правила @import указать url(«path/to/file»).
При этом путь, который указывается в круглых скобках может быть как абсолютным, так и относительным.
Информацию о том как задавать абсолютные и относительные пути вы можете узнать в статье учебника HTML 5 «HTML ссылки».
Как и с помощью нескольких тегов <link> вы можете разместить несколько правил @import, чтобы присоединить необходимое количество внешних таблиц стилей.
Обращаю Ваше внимание, что правила @import всегда необходимо указывать перед стилями CSS, иначе таблицы стилей будут проигнорированы браузерами и не импортированы в файл
Импортирование к внутренней таблице стилей
Кроме того, с использованием правила @import существует возможность привязать внешние таблицы стилей к внутренней таблице стилей документа. Для этого необходимо объявить правило или правила сразу после открывающего тега <style>:
<!DOCTYPE html>
<html>
<head>
<title>Импортирование файла к внутренней таблице стилей</title>
<style>
@import url("color.css"); /* импортируем к внутренней таблице стилей документа содержимое первого файла css */
@import url("fonts.css"); /* импортируем к внутренней таблице стилей документа содержимое второго файла css */
h1 {
text-align: center; /* выравниваем заголовок по центру */
color: red; /*устанавливаем цвет текста красный */
}
</style>
</head>
<body>
<h1>Заголовок первого уровня.</h1>
<p>Абзац для примера.</p>
</body>
</html>
Прошу Вас учесть тот момент, что правило @import увеличивает число соединений с сервером, поскольку файл, на который вы ссылаетесь, тоже нужно скачать и проанализировать. Исходя из правил и рекомендаций PageSpeed Insight (Google), связанных с оптимизацией страниц, рекомендуется избегать применения правила @import.
Кроме того, в некоторых случаях правило @import может замедлять загрузку таблиц стилей, либо загружать их не в заданном порядке, что может быть критично для конечного отображения конкретной страницы.
General Sibling Selector
The general sibling selector selects all elements that are siblings of a specified element.
The following example selects all <p> elements that are siblings of <div> elements:
Example
div ~ p { background-color: yellow;}
All CSS Combinator Selectors
| Selector | Example | Example description |
|---|---|---|
| element element | div p | Selects all <p> elements inside <div> elements |
| element>element | div > p | Selects all <p> elements where the parent is a <div> element |
| element+element | div + p | Selects all <p> elements that are placed immediately after <div> elements |
| element1~element2 | p ~ ul | Selects every <ul> element that are preceded by a <p> element |
❮ Previous
Next ❯
Приоритет селекторов
Когда в CSS имеется несколько правил, устанавливающих одно и тоже CSS свойство некоторому элементу, приоритетным из них является то, в котором селектор имеет большую специфичность (вес).
Специфичность селекторов удобно представлять в виде 4 чисел: .
При этом сравнение селекторов по весу нужно выполнять слева направо. Если первая цифра одного селектора больше, чем у другого, то он является более специфичным и к элементу будет применяться CSS-свойство, заданное в нём. Если цифры равны, то выполняем сравнение следующих цифр селекторов и т.д.
Если у сравниваемых селекторов все цифры равны, то будет применяться тот, который ниже из них расположен по коду.
Как считать эти цифры? Каждый селектор в зависимости от типа имеет вес:
- универсальный селектор (не добавляет вес) – ;
- селекторы по тегу, псевдоэлемент добавляют единичку к четвёртой цифре – ;
- селекторы по классу и по атрибуту, псевдоклассы добавляют единичку ко третьей цифре – ;
- селектор по идентификатору добавляют единичку ко второй цифре – ;
Стили, расположенные в атрибуте элемента, являются более специфичными по сравнению с селекторами. Вес этих стилей определяется единицей в первой цифре – .
Например:
- – ;
- – ;
- – ;
- – ;
- – ;
- – ;
- – ;
- – ;
- – ;
- – ;
Повысить важность определённого CSS свойства можно с помощью ключевого слова. В этом случае будет использоваться именно данное CSS-свойство
Например:
<div class="alert-warning" style="background-color: #ffc107;"> ... </div>
В CSS:
.alert-warning {
background-color: #ffa000 !important;
}
В этом примере элементу будет установлен тот фон к которому добавлено слово . перебивает любой вес.
Интересный случай, когда нужно определить какое значение CSS-свойства будет применено к элементу, если добавлено к нескольким из них.
В этом случае будет применено то значение CSS-свойства c у которого больше вес селектора.
К примеру, если добавить к CSS-свойству расположенному в , то получим максимальную возможную специфичность, которую уже никак не перебьёшь.
Например:
<p id="message" style="font-size: 20px !important;">...</p>
CSS:
p#message {
font-size: 16px !important;
}
В этом примере к элементу будет применено CSS-свойство со значением 20px, т.к. хоть у каждого из них имеется состояние , но специфичность style () больше чем у селектора ().
Псевдо-элемент ::first-letter
Псевдо-элемент ::first-letter позволяет применить стиль к первой букве в тексте родительского элемента. Например, для стилизации первой буквы в абзаце нам бы пришлось заключить ее в элемент <span> и применить стиль к нему:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.firstletter {
font-size: 150%;
font-weight: bold;
}
</style>
</head>
<body>
<p><span class="firstletter">Н</span>аш текст</p>
</body>
</html>
Попробовать »
Или мы можем стилизовать первую букву в тексте с помощью псевдо-элемента ::first-letter, в этом случае нам не придется добавлять лишний элемент в HTML-разметку:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p::first-letter {
font-size: 150%;
font-weight: bold;
}
</style>
</head>
<body>
<p>Наш текст</p>
</body>
</html>
Попробовать »
Псевдо-элементы ::before и ::after
Для добавления генерируемого содержимого в документ используются псевдо-элементы ::before и ::after. С их помощью можно разместить генерируемое содержимое до и после содержимого в указанном элементе. Для определения содержимого, которое будет добавлено, используется CSS свойство content.
Допустим, у нас есть достаточно большой по объему текст, он содержит ссылки, но по оформлению они практически никак не отличаются от остального текста. И нам нужно перед каждой ссылкой поместить небольшую иконку, которая будет указывать пользователям, что это ссылка:
a {
text-decoration: none;
color: black;
}
a::before { content: url("link.png"); }
Попробовать »
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Селекторы отношений
В HTML документе каждый элемент всегда связан с другими элементами.
Виды отношений между HTML элементами:
- родитель – элемент, непосредственно в котором находится рассматриваемый элемент;
- предок – это элемент, который расположен на одном из уровней иерархии элементов, до которого можно дойти двигаясь от рассматриваемого элемента к его родителю, от его родителя к родителю его родителя и т.д.
- дети – это элементы, непосредственно расположенные в текущем рассматриваемом элементе;
- потомки (дочерние элементы) – это любые элементы, которые находятся в текущем элементе вне зависимости от уровня иерархии, в котором они расположены;
- соседи (сиблинги) – это элементы, расположенные на том же уровне вложенности (иерархии), что и рассматриваемый элемент; или другими словами — это все другие элементы, которые имеют того же родителя что и текущий рассматриваемый элемент.
Более наглядно про отношения элементов приведено на рисунке. На этом рисунке отношения рассмотрены относительно элемента выделенного синим цветом.

В CSS имеется 4 вида селекторов отношений.
Первые два из них и относятся к вложенным селекторам. Они предназначены для поиска элементов в зависимости от их нахождения внутри других.
Остальные два и являются CSS селекторами для выбора соседних элементов.
Эти селекторы называют составными или комбинацией селекторов. Так как они на самом деле состоят из нескольких селекторов, разделённых между собой с помощью специальных символов (комбинаторов). Всего различают 4 символа: пробел, знак (больше), знак и (тильда).
Селектор X Y (для выбора вложенных или дочерних элементов)
Селектор (предок потомки) предназначен для выбора элементов , находящихся в .
Другими словами, селектор предназначен для выбора элементов , являющихся потомками элементов определяемым селектором .
Селекторы называют контекстными или вложенными.
Например, селектор дочерних элементов выберет все элементы , расположенные в .
Селектор X > Y
Селектор (родитель > дети) предназначен для выбора элементов, определяемым селектором непосредственно расположенных в элементе, определяемым селектором .
По другому можно сказать, что селектор предназначен для выбора , у которых родителем является элемент, определяемым .
Например, комбинация селекторов выберет все элементы , которые непосредственно расположены в .
Селектор X + Y
Селектор предназначен для выбора элементов , каждый из которых расположен сразу же после . Элементы определяемым селектором и должны находиться на одном уровне вложенности, т.е. быть по отношению друг к другу соседями (сиблингами).
Например, комбинация селекторов выберет все элементы , которые расположены сразу же за элементом , и являющиеся друг по отношению к другу соседями (сиблингами).
Селектор X ~ Y
Селектор предназначен для выбора элементов , которые расположены после . При этом элементы, определяемые селектором и , должны являться по отношению друг к другу соседями (сиблингами).
Например, выберет все элементы , расположенные после элемента на том же уровне вложенности.
Бонусы и акции
8.1. Бонус на депозит в размере 10% начисляется при любом пополнении баланса. Вывод возможен только при условии, что вы выполнили оборот по ставкам размером как минимум X1.5 от суммы депозита.
8.2. Любой бонус, который начисляется в рамках каких либо акций требует выполнять условие по обороту ставок. Вывод возможен только при условии, что вы выполнили оборот по ставкам размером как минимум X1.5 от суммы депозита.
8.3. Пополнение баланса с помощью активации промокодов, либо вращения колеса раздачи монет, возможно только при условии полного использования (вывода выигрыша / проигрыша суммы промо) предыдущего бонуса.
8.4. Любые промо-средства (активация промо-кодов, получение монет с колеса раздачи) могут быть использованы только для игры в слоты, в случае нарушения правила выигрыш с других режимов будет аннулирован.
8.5. Максимальный профит, который может быть получен игроком при получении любого бонуса, либо участии в любой акции не может превышать 1000 RUB., если иного не сказано в условиях проводящейся акции.
Трансформация
| Свойство | Описание | CSS |
|---|---|---|
| perspective | Определяет, на сколько пикселей удален 3D элемент от точки обзора. | 3 |
| perspective-origin | Определяет, где располагается 3D элемент на осях x и y. | 3 |
| transform | Применяет 2D или 3D преобразование к элементу. | 3 |
| transform-origin | Позволяет изменить позицию преобразованных элементов. | 3 |
| transform-style | Определяет, как вложенные элементы будут отображаться в трехмерном пространстве. | 3 |
| transition | Управляет эффектом трансформации. | 3 |
| transition-delay | Указывает, когда должен начаться эффект трансформации. | 3 |
| transition-duration | Указывает продолжительность трансформации. | 3 |
| transition-property | Указывает название CSS свойства, для которого будет применен эффект трансформации. | 3 |
| transition-timing-function | Задает кривую скорости для эффекта трансформации. | 3 |
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index