Css макет — overflow
Содержание:
CSS Overflow
The property specifies whether to clip
the content or
to add scrollbars when the content of an element is too big to fit in the specified
area.
The property has the following values:
-
— Default. The overflow is not clipped.
The content renders outside the element’s box - — The overflow is clipped, and the rest of the content will be invisible
- — The overflow is clipped, and a scrollbar is added to see the rest of the content
-
— Similar to ,
but it adds scrollbars only when necessary
Note: The property only works for block elements with a specified height.
Note: In OS X Lion (on Mac), scrollbars are hidden by default and only shown when being used (even though «overflow:scroll» is set).
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Давайте для наглядности рассмотрим два абзаца идущих друг за другом в Html коде. Для наглядности подсветим области, отведенные под низ, разным цветом с помощью background:
<p style="background:#FFC0C0;"> Текст первого абзаца</p> <p style="background:#C0FFC0;"> Текст второго</p>
Т.к. width и height для этих параграфов не заданы, то по умолчанию браузер сам рассчитывает их исходя из своего собственного понимания значения Auto. В результате абзацы занимают по ширине все доступное им место, а по высоте соответствуют высоте заключенного в них контента.
Давайте теперь внесем первое изменение и зададим жестко широту первого абзаца (width:50px):
<p style="background:#FFC0C0;width:50px;"> Текст первого</p> <p style="background:#C0FFC0;"> Текст второго</p>
В общем-то произошло ожидаемое — размер по горизонтали уменьшился до заданной в width:50px величины, ну, а высота параграфа по-прежнему формируется благодаря height:auto (умолчательному значению). В результате она стала такой, чтобы вместить в себя весь текст.
Но давайте теперь ограничим и высоту контейнера с помощью height:15px.
В результате мы получили, что текст в наш маленький контейнер абзаца уже не влазит и поэтому он благополучно наехал на область своего соседа. Вот именно для управления поведением контента в подобных ситуациях и служит правило overflow.
Overflow означает «сверхпоток» или, другими словами, «переполнение контента». Оно говорит о том, что должно произойти с содержимым, если он не уместился в пределы той области (контейнера), которая ему была отведена.
У Overflow имеется несколько допустимых значений, но по умолчанию используется visible (показывать):
Именно поэтому в нашем последнем примере текст верхнего абзаца наехал на нижний (по умолчанию использовалось overflow:visible — показывать содержимое не уместившийся в контейнер). Мы могли бы использовать другую крайность — overflow:hidden. Тогда бы все, что не поместилось внутри контейнера, не показывалось бы на вебстранице:
Другие два значения этого CSS свойства позволяют скролить не уместившееся в контейнер содержимое (что-то похожее мы уже наблюдали, когда изучали ). Итак, scroll отобразит полосы прокрутки по вертикали и горизонтали даже в том случае, если содержание благополучно умещается в отведенном для него контейнере:
Но гораздо более логичным будет использование значения Auto для Overflow, если вам необходимо сделать полосы прокрутки. В этом случае браузер сам будет рассчитывать, когда нужно их отображать и по каким именно осям.
Например, в случае использования overflow:auto мы получим возможность прокрутки только по той оси, где содержимое не умещается в границах контейнера:
<p style="background:#FFC0C0;width:100px;height:30px;overflow:auto;"> Текст первого</p> <p style="background:#C0FFC0;"> Текст второго</p>
Резюмируя можно сказать, что Overflow позволяет довольно гибко настроить варианты показа контента в том случае, когда он вылазит за пределы своего контейнера. У вас будет возможность выехавший контент показывать (visible), не показывать (обрезать — hidden), либо делать обязательную прокрутку (scroll) или же прокрутку по необходимости (auto).
Есть еще варианты написания этого правила относящиеся к CSS3, но которые поддерживаются всеми браузерами, а значит их можно будет смело использовать. Я говорю про варианты overflow-x и overflow-y, которые позволяют задавать или не задавать прокрутку по отдельным осям (x — горизонтальная, y — вертикальная).
Если вам, например, нужно сделать так, чтобы по горизонтали прокрутка не появлялась никогда, а по вертикали появлялась бы только по необходимости (если контент не умещается), то для Html элемента нужно будет прописать overflow-x:hidden и overflow-y:auto. Все, задача будет решена, ибо данный финт ушами поддерживается всеми браузерами.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Height и width — размеры области с контентом в CSS
Для этого в языке стилевой разметки CSS предусмотрены правила описывающие ширину (width) и высоту (height) этой самой области. Ширина будет определяться размером контейнера, т.е. того пространства, в котором стоят Html элементы. Как только мы ее изменяем, то содержимое подстраивается под эту ширину. А вот ее высота зависит от его содержания.
Т.е., добавив немного содержимого, вы тем самым увеличите высоту контейнера с ним, а если уменьшите размер контента, то, соответственно, уменьшится высота. Ширина же области с содержимым будет целиком и полностью зависеть от широты контейнера, в котором контент заключен. Отсюда делаем вывод, что ширина содержимого является внешним фактором, а вот его высота — внутренним.
Правила, которые регулируют данные размеры, называются width и height. Напомню, что они не обрезают изображение физически, поэтому предварительно нужно будет уменьшить размер фотографий (сжать их) и уже только потом загружать на сайт. У этих правил по умолчанию используется значение Auto (самостоятельный расчет — отдается на усмотрение браузера).
Т.о. абсолютно для всех тэгов, если значения width и height не заданы в явном виде, они будут рассчитываться браузером автоматически, начиная с самого внешнего элемента.
Ну, а кроме Auto значениями для них могут служить величины в или же проценты (про особенности использования процентов читайте чуть ниже):
Самым внешним элементом является тег Html, для которого допустимая ширина контента равна области просмотра (размеру видимой части экрана). Дальше браузер будет рассчитывать width для тэга body и так далее, вплоть до нужного нам элемента. В итоге получается, что ширина элемента будет подстраиваться под доступную ему (не занятую другими элементами) область и занимать ее целиком.
По этой самой причине все блочные элементы (читайте про них подробнее в статье про CSS правило display block), для которых не задано в явном виде значение width, будут стараться занять все доступное им место по ширине, а при изменении области просмотра (например, уменьшения окна браузера) горизонтальные размеры блочных элементов тоже будет изменяться соответствующим образом.
Кстати говоря, имеет смысл задавать height и width только для блочных тегов, ибо для строк их задание никакого смысла не имеет и браузером этот код отрабатываться не будет.
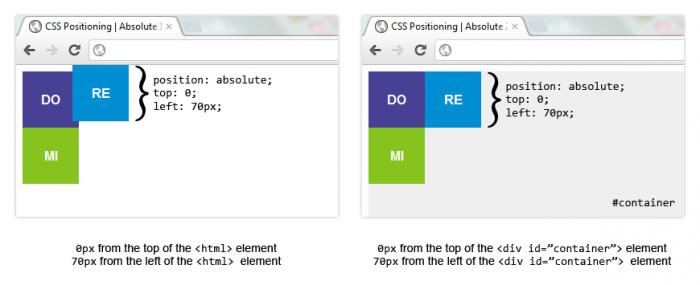
Но в то же время, если мы жестко зададим width для блочного элемента (например, абзаца заключенного в контейнер DIV), а широту внешнего контейнера не будем явно указывать (браузер тогда будет для него использовать умолчательное значение Auto), то при уменьшении области просмотра (окна обозревателя) может получиться так, что абзац вылезет за размеры контейнера Div, в котором он был заключен:
Это лишний раз подтверждает, что широта области контента является внешней величиной, никак не связанной с размером контейнера, в котором это самое содержимое заключено (запросто может вылезать за его пределы). А вот с высотой, которая задается через height, такой фокус уже не пройдет. Если мы увеличим высоту параграфа, то автоматически увеличится и высота контейнера Div, в котором он заключен.
Но кроме всего вышеописанного возможен такой вариант, что вы зададите жестко область с содержимым (например, width и height для параграфа), но содержимое при этом в эти размеры не впишется (текста в параграфе, допустим, окажется больше). Вот как раз для разруливания похожих ситуаций и было придумано CSS правило overflow.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index