Http и https: что это такое? зачем нужны протоколы и какая между ними разница?
Содержание:
- Web прокси сервер (proxy server)
- Преимущества протокола HTTPS
- 5 последних уроков рубрики «Разное»
- Таблица показателей
- Методы
- Работа с заголовками в PHP
- Преимущества и недостатки протокола
- Что такое протокол HTTPS?
- Библиотеки для работы с HTTP — jQuery AJAX
- Что значит незащищенный протокол HTTP?
- 1.2. Пишем наш первый HTTP запрос
- SPDY — 2009
- Что такое iCloud?
- Пример сеанса FTP
- Что лучше HTTP 1.1, HTTP/2 или HTTPS?
- Symbols
- Конвейерная обработка HTTP (pipelining)
- Что такое HTTP?
- Идентификация в HTTPS
- Что дает HTTPS для ранжирования сайта?
- Постоянное соединение в HTTP 1.0
- Разница между HTTP и HTTPS
- HTTP/1.0 — 1996
- Заключение
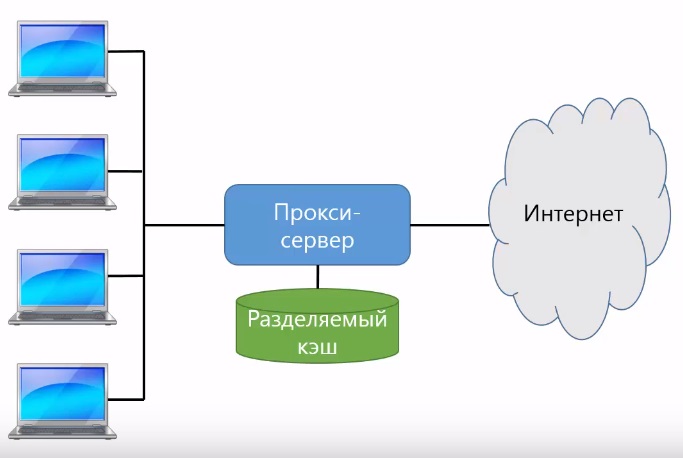
Web прокси сервер (proxy server)
Данные web могут быть закешированы не только на браузере, который установлен на персональный компьютере клиента, но также и в других местах. Например, может использоваться прокси-сервер. В этом случае клиенты обращаются к web-серверам не напрямую, а через прокси-сервер. Прокси-сервер сам подключается к web-серверам в интернет, получает ресурсы, сохраняет их в кэш и потом передает клиентам.

Если большое количество клиентов, которые работают с прокси часто обращаются на одни и те же сайты, то использование прокси-сервера позволяет значительно повысить скорость загрузки web-страниц. Так как необходимые ресурсы уже могут быть в разделяемом кэше, потому что их кто-то уже запрашивал.
С другой стороны пользователи, как правило заходят на большое количество разных сайтов, и все эти обращения также записываются в кэш прокси-сервера, хотя потом они используется очень редко или вообще не используются. Это значительно снижает эффективность работы прокси-серверов.
Преимущества протокола HTTPS
Использование HTTPS позволяет обезопасить пользовательские банковские транзакции и передачу другой личной информации вроде реквизитов, регистрационных данных пользователей соцсетей, магазинов и т. д. Даже если злоумышленник перехватит информацию, он попросту не сможет её расшифровать без ключа
Наличие подключенного HTTPS может быть учтено при ранжировании, поскольку поисковики считают использование защищенного HTTPS-протокола признаком заботы владельца о важной характеристике любого сайта – безопасности передачи данных
Плюсы HTTP:
- Повышение безопасности – шифруется всё: URL-адреса, номера кредиток, история просмотров и т. д.;
- HTTPS – фактор ранжирования в поисковой выдаче;
- Повышенное доверие у посетителей;
- Сохранение / улучшение конверсии.
5 последних уроков рубрики «Разное»
-
Выбрать хороший хостинг для своего сайта достаточно сложная задача. Особенно сейчас, когда на рынке услуг хостинга действует несколько сотен игроков с очень привлекательными предложениями. Хорошим вариантом является лидер рейтинга Хостинг Ниндзя — Макхост.
-
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
-
Создание вебсайта — процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
-
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
Таблица показателей
- Процент Изменения
- Изменение PIP
|   | Валюта | 15 минут | 1 час | 1 день | 1 неделя | 1 месяц | YTD | 3 года |
|---|---|---|---|---|---|---|---|---|
| EUR/USD | 0,07% | -0,05% | -0,16% | 1,33% | 2,10% | 8,11% | 2,76% | |
| GBP/USD | 0,17% | 0,06% | -0,04% | 0,99% | 2,20% | 1,41% | 0,39% | |
| USD/JPY | -0,01% | 0,03% | 0,34% | 0,09% | 0,83% | -4,08% | -7,22% | |
| USD/CHF | -0,03% | 0,07% | 0,12% | -1,34% | -0,94% | -7,85% | -9,89% | |
| AUD/USD | -0,03% | -0,10% | -0,17% | 0,53% | 2,34% | 5,75% | -1,82% | |
| USD/CAD | -0,07% | 0,05% | -0,58% | -1,58% | -2,07% | -1,56% | -0,04% | |
| NZD/USD | 0,04% | 0,04% | -0,45% | 0,27% | 3,99% | 4,51% | 2,31% | |
| EUR/JPY | 0,04% | -0,06% | 0,15% | 1,40% | 2,93% | 3,67% | -4,68% | |
| USD/RUB | 0,03% | 0,09% | -0,51% | -2,37% | -4,33% | 19,48% | 25,07% | |
| EUR/RUB | 0,04% | -0,03% | -0,67% | -1,03% | -2,36% | 29,35% | 28,52% |
Методы
Метод — это HTTP-команда, с которой начинается первая строка запроса клиента.Реально используются GET, HEAD и POST. При задании имен методов учитывается регистр, поэтому GET и get различаются.
Приведенные ниже методы определены, но практически не используются:
Метод GET
GET — это запрос к серверу, который ничего не изменяет на сервере, например, выполняет считывание записи из БД.
В URL кодируются параметры запроса. Сначала идут позиционные параметры, разделенные знаком ‘/’, а затем, после символа ‘&’ — именованные в виде пар ключ-значение. Пары отделяются друг от друга амперсандом ‘&’. Например:
Максимальная длина строки параметров при реализации может быть ограничена как со стороны клиента, так и со стороны сервера.
Хотя позиционные параметры могут выглядеть, как имена каталогов и файлов, реальная интерпретация зависит от реализации на стороне сервера. Например, следующая запись может означать запуск скрипта /cgi-bin/display.pl для вывода файла /text/doc.txt (а может и не означать):
Метод POST
Метод POST это запрос к серверу, который изменяет состояние сервера, например вносит запись в БД.
Параметры запроса в методе POST могут передаваться в теле запроса. В этом случае их общая длина ничем не ограничена.
Метод HEAD
Метод HEAD аналогичен методу GET, за исключением того, что сервер ничего не посылает в информационной части ответа. Метод HEAD запрашивает только информацию заголовка о файле или ресурсе. Этот метод используется, когда клиент хочет получить информацию о документе, не получая его. Например, клиента может интересовать:
- время изменения документа;
- размер документа;
- тип документа;
- тип сервера.
Некоторые заголовки не являются обязательными и могут отсутствовать в ответе сервера.
Работа с заголовками в PHP
В PHP есть все возможности для взаимодействия с протоколом HTTP:
- Получение тела запроса;
- Получение заголовков запроса;
- Добавление/изменение заголовков ответа;
- Управление телом ответа.
Разберём всё по порядку.
Получение тела запроса
Тело запроса — это информация, которую передал браузер при запросе страницы.
Но тело запроса присутствует только если браузер запросил страницу методом .
Дело в том, что — это метод, специально предназначенный для отправки данных на сайт. Чаще всего метод браузер задействует в момент отправки формы. В этом случае телом запроса будет содержимое формы.
В PHP-сценарии все данные отправленной формы будут доступны в специальном массиве . Более подробно об этом написано в следующей главе, посвящённой формам.
Получение заголовков запроса
Напомним ещё раз, что заголовки запроса — это мета-информация, отправленная браузером при запросе сценария.
PHP автоматически извлекает такие заголовки и помещает их в специальный массив — .
Стоит отметить, что в этом массиве, помимо заголовков, есть и другая информация. Значения заголовков запроса находятся под ключами, которые начинаются с . Подробно всё содержимое этого массива описано в официальной документации.
Пример, как получить предыдущую страницу, с которой перешёл пользователь:
Добавление/изменение заголовков ответа
В PHP-сценарии можно управлять всеми заголовками ответа, которые попадут к пользователю вместе с контентом страницы. Это возможно, потому что PHP работает на стороне веб-сервера и имеет с ним очень тесную интеграцию.
Вот примеры сценариев, когда пригодится управление заголовками ответа:
- Кэширование;
- Переадресация пользователя;
- Установка cookies;
- Отправка файлов;
- Передача дополнительной информации браузеру.
Заголовки ответа нужны для выполнения множества важных задач.
В PHP есть функция для отправки или смены заголовков: .
Она принимает имя и значение заголовка и добавляет его в список из всех заголовков, которые уйдут в браузер пользователя после окончания работы сценария.
Например, так выполняется перенаправление пользователя на другую страницу:
За переадресацию отвечает заголовок с именем , а через двоеточие задаётся значение — адрес страницы для перехода.
Важное замечание по использованию заголовков
Есть одно ограничение: заголовки нельзя отправлять, если пользователю к этому моменту уже отправили любой контент. То есть, если показать что-то на экране, например, через функцию , то после этого заголовки поменять уже не получится
Управление телом ответа
Всё, что PHP выводит на экран, является содержимым ответа. Иными словами, вызовы функций , или показ текста через шорт-теги являются телом ответа, которое попадает в браузер пользователю.
Преимущества и недостатки протокола
Многолетняя практика выявила у протокола HTTP немало достоинств и недостатков. Несколько слов о тех и о других.
Достоинства:
- Простота. Протокол HTTP позволяет легко создавать необходимые клиентские приложения.
- Расширяемость. Исходные возможности протокола можно расширить, внедрив свои собственные заголовки, с помощью которых можно добиться необходимой функциональности, которая может потребоваться при решении специфических задач. Совместимость с другими серверами и клиентами от этого никак не пострадает: они будут игнорировать неизвестные им заголовки.
- Распространённость. Протокол поддерживается в качестве клиента многими программами и есть возможность выбирать среди хостинговых компаний с серверами HTTP. По этой причине протокол широко используют для решения различных задач. Кроме этого, существует документация на многих языках, что существенно облегчает работу с протоколом.
Недостатки:
- Отсутствие «навигации». У протокола HTTP отсутствуют в явном виде средства навигации среди ресурсов сервера. Например, клиент не может явным образом запросить список доступных файлов, как в протоколе FTP. Полностью эта проблема решена в расширяющем HTTP протоколе WebDAV с помощью добавленного метода PROPFIND. Данный метод позволяет не только получить дерево каталогов, но и список параметров каждого ресурса.
- Отсутствие поддержки распределённости. Изначально протокол HTTP разрабатывался для решения типичных бытовых задач, где само по себе время обработки запроса должно занимать незначительное время или вовсе не приниматься в расчёт. Однако со временем стало очевидно, что при промышленном использовании с применением распределённых вычислений при высоких нагрузках на сервер протокол HTTP оказывается непригоден. В связи с этим с 1998 году был предложен альтернативный протокол HTTP-NG (англ. HTTP Next Generation), но этот протокол до сих пор находится на стадии разработки.
Что такое протокол HTTPS?
Исправить незащищенный протокол HTTP можно с помощью расширения S, которое делает весь пересылаемый массив сведений недоступным для сторонних лиц. Защиту пересылки данных по HTTPS обеспечивает протокол SSL/TLS, кодирующий все сведения.Особенности протокола:
- Шифровка сведений.
- Фиксация изменений в направляемых данных.
- Защита от атак с перехватом – безопасная авторизация пользователя на сервисе.
- Максимальное доверие к сайтам, работающих с HTTPS. Проверка простая – название легко найти в адресной строке.
В ходе формирования соединения через HTTPS создается ключ, известный только компьютеру пользователя и интересуемому серверу. Так зашифровываются все данные. Доступ к ним практически невозможен, т.к. ключ состоит из более 100 символов.
Библиотеки для работы с HTTP — jQuery AJAX
Поскольку jQuery очень популярен, в нём также есть инструментарий для обработки HTTP ответов при AJAX запросах. Информацию о jQuery.ajax(settings) можете найти на официальном сайте.
Передав объект настроек (settings), а также воспользовавшись функцией обратного вызова beforeSend, мы можем задать заголовки запроса, с помощью метода setRequestHeader().
$.ajax({
url: 'http://www.articles.com/latest',
type: 'GET',
beforeSend: function (jqXHR) {
jqXHR.setRequestHeader('Accepts-Language', 'en-US,en');
}
});
Прочитать объект jqXHR можно с помощью метода jqXHR.getResponseHeader().
Если хотите обработать статус запроса, то это можно сделать так:
$.ajax({
statusCode: {
404: function() {
alert("page not found");
}
}
});
Что значит незащищенный протокол HTTP?
Основная цель технологии Protect – защитить весь процесс вашего серфинга в интернете. Защитная технология от Яндекса сканирует посещаемый вами сайт и если на нем обнаруживаются фатальные проблемы (например, вирусные скрипты) – блокирует к нему доступ. Конечно же, Протект объяснит вам суть выявленной опасности. Помимо этого, такая защита контролирует следующие аспекты:
- Проверка безопасности активных на компьютере и телефоне Wi-Fi сетей;
- Защита ваших логин-паролей, мобильного банкинга и платежей в Сети;
- Проверка загружаемых файлов из Сети;
- Блокировка рекламы со спамом и шокирующим контентом.
Итак, HTTP это устаревший протокол передачи данных, который до недавнего времени активно использовали большинство web-порталов. Но с ростом технологий стал активно расти и уровень хакерских атак, которые теперь без особых проблем могли перехватить ваши данные. Перехват информации осуществлялся в момент передачи от пользователя к серверу. В связи с этим, был разработан более улучшенный протокол HTTPS.
Защищенный протокол HTTPS имеет ряд преимуществ перед HTTP
Улучшенный HTTPS имеет несколько уровней безопасности и в обязательном порядке шифрует весь передаваемый трафик от клиента к серверу. Такое шифрование (TSL/SSL) играет важнейшую роль при пользовании мобильным банком, онлайн-магазином или той же социальной сетью. Вообщем – все ресурсы, на которых вы вводите свои данные, должны иметь HTTPS (он обозначается зеленым замком).
Яндекс и Google являются самыми крупными игроками в Рунете, поэтому они первыми порекомендовали владельцам сайтов переходить на шифрованный протокол. Для страниц, где требуется ввод ваших данных, рекомендации имеют обязательный характер. Для остальных же сайтов пока нет четких правил и настоятельных требований убрать устаревший протокол. Однако Яндекс Браузер ввел для отстающих сайтов предупреждение, которое выливается в то самое «На сайте используется незащищенный протокол HTTP».
1.2. Пишем наш первый HTTP запрос
Если Вы думаете, что все слишком сложно, то Вы ошибаетесь. Человек так устроен, что просто не способен создавать что-то сложное, иначе он сам в этом запутается 🙂
Итак, есть браузер и есть Web-сервер. Инициатором обмена данными всегда выступает браузер. Web-сервер никому, никогда просто так ничего не пошлет, чтобы он что-нибудь отправил браузеру надо, чтобы браузер об этом попросил. Простейший HTTP запрос моет выглядеть, например, так:
GET http://www.php.net/ HTTP/1.0\r\n\r\n
- GET (В переводе с английского означает «получить») тип запроса, тип запроса может быть разным, например POST, HEAD, PUT, DELETE (часть из них мы рассмотрим ниже).
- http://www.php.net/ URI (адрес) от которого мы хотим получить хоть какую-нибудь информацию (естественно мы надеемся подучить HTML страницу).
- HTTP/1.0 тип и версия протокола, который мы будем использовать в процессе общения с сервером.
- \r\n конец строки, который необходимо повторить два раза, зачем, станет понятно немного позднее.
SPDY — 2009
Google пошёл дальше и стал экспериментировать с альтернативными протоколами, поставив цель сделать веб быстрее и улучшить уровень безопасности за счёт уменьшения времени задержек веб-страниц. В 2009 году они представили протокол SPDY.
Казалось, что если мы будем продолжать увеличивать пропускную способность сети, увеличится её производительность. Однако выяснилось, что с определенного момента рост пропускной способности перестаёт влиять на производительность. С другой стороны, если оперировать величиной задержки, то есть уменьшать время отклика, прирост производительности будет постоянным. В этом и заключалась основная идея SPDY.
SPDY включал в себя мультиплексирование, сжатие, приоритизацию, безопасность и т.д… Я не хочу погружаться в рассказ про SPDY, поскольку в следующем разделе мы разберём типичные свойства HTTP/2, а HTTP/2 многое перенял от SPDY.
SPDY не старался заменить собой HTTP. Он был переходным уровнем над HTTP, существовавшим на прикладном уровне, и изменял запрос перед его отправкой по проводам. Он начал становиться стандартом дефакто, и большинство браузеров стали его поддерживать.
В 2015 в Google решили, что не должно быть двух конкурирующих стандартов, и объединили SPDY с HTTP, дав начало HTTP/2.
Что такое iCloud?
Пример сеанса FTP
Мы подключились к серверу на порт 21, создали управляющее соединение, сервер нам выдал ответ.
Ответ FTP сервера, также как и ответы серверов многих прикладных протоколов состоят из двух частей, первая 220 статус, а вторая поясняющее сообщение Welcome to the FTP Server. Статус ответа 220, коды которой начинаются с 2, говорят об успешном выполнении команды, поясняющее сообщение содержит приветствие “Добро пожаловать на FTP сервер”.
Сначала необходимо пройти аутентификацию. Для этого используется команда USER anonymous и мы хотим подключиться, как анонимный пользователь.
Сервер отвечает сообщением со статусом 331. Код, который начинается с 3 говорит о том, что предыдущая команда была выполнена успешно и ожидается продолжение выполнения связанных действий.
Устанавливаем бинарный режим передачи файлов с помощью команды TYPE 1. Сервер отвечает, что тип передачи данных успешно установлен в 1. 200 Type set to 1.
Мы хотим загрузить сервера в файл, показан путь /pud/tex/latex/llncs2e.zip, но перед тем как загрузить, мы хотим узнать его размер, для этого выдаем команду SIZE /pud/tex/latex/llncs2e.zip. Сервер в ответ выдает размер файла в байтах 213 230229.
Переходим в пассивный режим с помощью команды PASV.
В ответ сервер говорит, что он перешел в пассивный режим 227 Entering Passive Mod (213, 71, 6, 142, 35, 141) и передает нам 6 чисел, которые нужно использовать для установки соединения для передачи данных. Первые 4 числа это IP-адрес, вторые два числа используются, чтобы узнать порт на который нужно установить соединение. Первое число 35 нужно умножить на 256 и прибавить второе число 141, так мы узнаем порт.
Для того, чтобы загрузить нужный нам файл используем команду RETR /pud/tex/latex/llncs2e.zip. После того, как мы выдали эту команду сервер ждет, что мы установим соединение с IP-адресом и портом, которые он нам указал.
После того, как соединение для передачи данных установлено, сервер сообщает нам об этом в управляющем соединении. 150 Opening BINARY mode data connection for /pud/tex/latex/llncs2e.zip (230229 bytes). Также сервер говорит, что передача данных ведется в бинарном режиме.
После того, как передача файла закончена, сервер сообщает нам об этом 226 Transfer complete. Клиент выдает команду QUIT чтобы разорвать соединение. Сервер сообщает нам некоторую статистику, сколько было передано байт и файлов. 221 You have transferred 239229 bytes in 1 file. И говорит до свидания 221 Goodbye. На этом сеанс работы по протоколу FTP завершен.
Что лучше HTTP 1.1, HTTP/2 или HTTPS?
В качестве подведения итога затрону тему предпочтительного использования протоколов.
Понятно, что на данный момент HTTP 1.1 — наиболее распространенный протокол и используется по умолчанию. Время HTTP/2 еще не пришло, но вскоре большая часть интернет-трафика будет идти через вторую версию протокола HTTP. Это упростит жизнь пользователям, потому что сайты будут загружаться быстрее. Администраторы серверов и сайтов тоже будут рады, потому что новый протоко позволяет по новому оптимизировать сайты, ускоряя загрузку и отдачу данных.
При этом, вряд ли возможно, что все сайты перейдут HTTPS, потому что для целей потребления развлекательного контента шифрование ни к чему. Да, сейчас уже 10% сайтов используют HTTPS в рейтинге наиболее посещаемых веб-ресурсов «Alexa». Но это всего десять процентов, среди которых такие гиганты как Гугл, ПейПал, Амазон, Алиэкспресс и другие. То есть множество сайтов, где не использовать HTTPS означает нарушать право интернет-пользователя на безопасность и сохранность данных.
А обычным сайтам типа блога семи блоггеров HTTPS ни к чему — нет приема персональных или платежных данных, нет регистрации и отправки важных сообщений.
Так что в ближайшем будущем мы станем постепенно отходить от HTTP 1.1 в пользу HTTP/2 и HTTPS.
Symbols
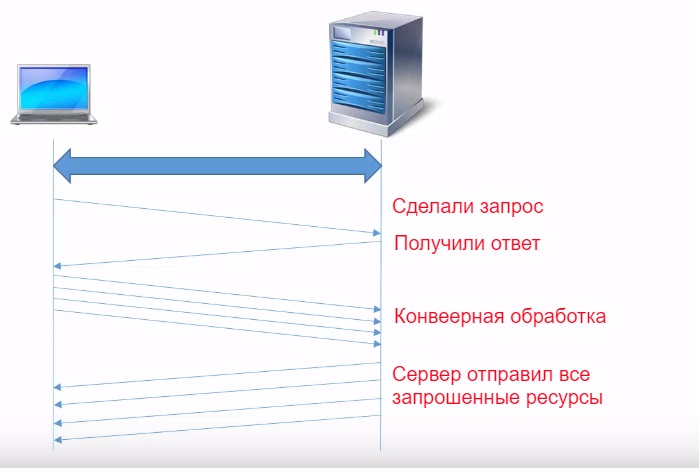
Конвейерная обработка HTTP (pipelining)
Другая технология, которая позволяет увеличить скорость передачи данных HTTP, называется HTTP pipelining, по-русски конвейерная обработка. Она заключается в следующем, после того как сделали запрос на получение HTML странички, получили ответ, браузер проанализировал ответ и извлек перечень всех ресурсов которые нужно загрузить с сервера.

Конвейерная обработка позволяет передать от клиента серверу сразу несколько запросов для загрузки ресурсов не дожидаясь получения ответа.
Сервер получив несколько запросов, в ответ отправляют сразу все запрошенные ресурсы. Недостатком технологии является то, что ресурсы должны передаваться в том же порядке в котором пришли запросы.
Однако если с загрузкой какого-то ресурса возникли проблемы, то другие ресурсы передавать нельзя даже если они уже готовы к передачи. Это проблема решена в протоколе HTTP 2.0, где можно нумеровать запросы и передавать ресурсы от сервера клиенту в любом порядке. К сожалению конвейерная обработка на практике используется достаточно редко.
Что такое HTTP?
Итак, рассмотрим для начала, что же такое HTTP? HTTP — протокол прикладного уровня, реализованный поверх протокола TCP/IP. HTTP определяет, как взаимодействуют между собой клиент и сервер, как запрашивается и передаётся контент по интернету. Под протоколом прикладного уровня я понимаю, что это лишь абстракция, стандартизующая, как узлы сети (клиенты и серверы) взаимодействуют друг с другом. Сам HTTP зависит от протокола TCP/IP, позволяющего посылать и отправлять запросы между клиентом и сервером. По умолчанию используется 80 порт TCP, но могут использоваться и другие. HTTPS, например, использует 443 порт.
Идентификация в HTTPS
Идентификация сервера
HTTP/TLS запросы генерируются путём разыменования URI, вследствие чего имя хоста становится известно клиенту. В начале общения, сервер посылает клиенту свой сертификат, чтобы клиент идентифицировал его. Это позволяет предотвратить атаку посредника. В сертификате указывается URI сервера. Согласование имени хоста и данных, указанных в сертификате, происходит в соответствии с протоколом RFC2459.
Если имя сервера не совпадает с указанным в сертификате, то пользовательские программы, например браузеры, сообщают об этом пользователю. В основном, браузеры предоставляют пользователю выбор: продолжить незащищённое соединение или прервать его.
Идентификация клиента
Обычно сервер не располагает информацией о клиенте, достаточной для его идентификации. Однако для обеспечения повышенной защищённости соединения используется так называемая two-way authentication. При этом сервер после подтверждения его сертификата клиентом также запрашивает сертификат. Таким образом, схема подтверждения клиента аналогична идентификации сервера.
Что дает HTTPS для ранжирования сайта?
Постоянное соединение в HTTP 1.0
В стандарте HTTP 1.0 не было возможности использовать постоянное соединение. Уже после публикации стандарта был придуман специальный заголовок Connection: keep-alive. Клиент добавляет этот заголовок к запросу, для того чтобы попросить сервер не закрывать соединение после передачи ответа. Если сервер понимает этот заголовок и поддерживает постоянное соединение, он оставляет соединение открытым и добавляет этот заголовок к ответу.
В HTTP 1.0 нет гарантий, что соединение останется открытым, так как этот заголовок не является частью стандарта, то клиент и сервер могут его не поддерживать, а во-вторых у сервера просто может не хватить ресурсов для того чтобы оставить соединение открытым.
Рассмотрим пример использования заголовка
Посылаем запрос http, используя метод GET, хотим получить страничку со статьями по протоколам (/tehnologii/protokoli), которые находятся на сайте (www.zvondozvon.ru) по протоколу HTTP/1.0.
Добавляем заголовок Connection:keep-alive для того чтобы попросить сервер не разрывать соединение после того как он передаст нам web-страницу.
Сервер присылает нам ответ
Первая строчка статус 200 ОК, означает, что необходимая нам страница найдена. Дальше идут заголовки, и нужный нам заголовок Connection:keep-alive, который говорит о том, что сервер поддерживает постоянное соединение и он оставил соединение открытым для того чтобы можно было загружать следующие ресурсы.
Разница между HTTP и HTTPS
HTTP – открытый протокол передачи данных, а HTTPS – закрытый, имеющий надстройку шифрования. Первый по умолчанию использует 80 порт и никак не отображается в браузере, второй – 443, а его название отображается в браузере возле домена с пометкой серого значка замочка. Это сразу бросается в глаза. Увидев такой в адресной строке, можете не переживать – передаваемые данные шифруются сайтом, их не получится добыть третьим лицам. То есть сайты с HTTPS вызывают больше доверия у посетителей, ведь многие знают о значении этой технологии.
Данные, передаваемые по HTTP, меньше по объёму, поэтому их передача в обе стороны занимает чуть меньше времени. Но, если сайт нормально оптимизирован, то разница в скорости не будет бросаться в глаза. Да и многие пользователи понимают: лучше подождать пару секунд, не переживая, доберутся ли их деньги, реквизиты и пароли до сервера назначения в безопасности. Кроме того, поисковые системы, в частности, Google и Yandex считают HTTPS одним из признаков качественного сайта.
HTTP/1.0 — 1996
В отличие от HTTP/0.9, спроектированного только для HTML-ответов, HTTP/1.0 справляется и с другими форматами: изображения, видео, текст и другие типы контента. В него добавлены новые методы (такие, как POST и HEAD). Изменился формат запросов/ответов. К запросам и ответам добавились HTTP-заголовки. Добавлены коды состояний, чтобы различать разные ответы сервера. Введена поддержка кодировок. Добавлены составные типы данных (multi-part types), авторизация, кэширование, различные кодировки контента и ещё многое другое.
Вот так выглядели простые запрос и ответ по протоколу HTTP/1.0:
Помимо запроса клиент посылал персональную информацию, требуемый тип ответа и т.д. В HTTP/0.9 клиент не послал бы такую информацию, поскольку заголовков попросту не существовало.
Пример ответа на подобный запрос:
В начале ответа стоит HTTP/1.0 (HTTP и номер версии), затем код состояния — 200, затем — описание кода состояния.
В новой версии заголовки запросов и ответов были закодированы в ASCII (HTTP/0.9 весь был закодирован в ASCII), а вот тело ответа могло быть любого контентного типа — изображением, видео, HTML, обычным текстом и т. п. Теперь сервер мог послать любой тип контента клиенту, поэтому словосочетание «Hyper Text» в аббревиатуре HTTP стало искажением. HMTP, или Hypermedia Transfer Protocol, пожалуй, стало бы более уместным названием, но все к тому времени уже привыкли к HTTP.
Один из главных недостатков HTTP/1.0 — то, что вы не можете послать несколько запросов во время одного соединения. Если клиенту надо что-либо получить от сервера, ему нужно открыть новое TCP-соединение, и, как только запрос будет выполнен, это соединение закроется. Для каждого следующего запроса нужно создавать новое соединение.
Почему это плохо? Давайте предположим, что вы открываете страницу, содержащую 10 изображений, 5 файлов стилей и 5 JavaScript файлов. В общей сложности при запросе к этой странице вам нужно получить 20 ресурсов — а это значит, что серверу придётся создать 20 отдельных соединений. Такое число соединений значительно сказывается на производительности, поскольку каждое новое TCP-соединение требует «тройного рукопожатия», за которым следует медленный старт.
Тройное рукопожатие
«Тройное рукопожатие» — это обмен последовательностью пакетов между клиентом и сервером, позволяющий установить TCP-соединение для начала передачи данных.
- SYN — Клиент генерирует случайное число, например, x, и отправляет его на сервер.
- SYN ACK — Сервер подтверждает этот запрос, посылая обратно пакет ACK, состоящий из случайного числа, выбранного сервером (допустим, y), и числа x + 1, где x — число, пришедшее от клиента.
- ACK — клиент увеличивает число y, полученное от сервера и посылает y + 1 на сервер.
Примечание переводчика: SYN — синхронизация номеров последовательности, (англ. Synchronize sequence numbers). ACK — поле «Номер подтверждения» задействовано (англ. Acknowledgement field is significant).
Только после завершения тройного рукопожатия начинается передача данных между клиентом и сервером. Стоит заметить, что клиент может посылать данные сразу же после отправки последнего ACK-пакета, однако сервер всё равно ожидает ACK-пакет, чтобы выполнить запрос.
Тем не менее, некоторые реализации HTTP/1.0 старались преодолеть эту проблему, добавив новый заголовок Connection: keep-alive, который говорил бы серверу «Эй, дружище, не закрывай это соединение, оно нам ещё пригодится». Однако эта возможность не была широко распространена, поэтому проблема оставалась актуальна.
Помимо того, что HTTP — протокол без установления соединения, в нём также не предусмотрена поддержка состояний. Иными словами, сервер не хранит информации о клиенте, поэтому каждому запросу приходится включать в себя всю необходимую серверу информацию, без учёта прошлых запросов. И это только подливает масла в огонь: помимо огромного числа соединений, которые открывает клиент, он также посылает повторяющиеся данные, излишне перегружая сеть.
Заключение
Я надеюсь, что теперь вы понимаете, в чем разница между HTTP и HTTPS. В этой статье я постарался подробно раскрыть данную тему и рассказать вам обо всех нюансах, которые могут быть с ней связаны. Все довольно просто: использование защищенного соединения практически обязательно для всех сайтов.
Данные ваших пользователей должны быть в безопасности, поэтому какие-либо промедления в этом отношении недопустимы. Тем более что сами ПС начали бороться с ресурсами, у которых еще нет SSL. Прямой борьбы нет, но эффект от этого все равно присутствует.
Если вы вебмастер и хотите больше узнать о заработке на сайтах, то я советую обратить внимание на курс для вебмастеров от Василия Блинова. В этом учебном материале собрано огромное количество полезной информации о создании собственного ресурса под монетизацию