Классификация сайтов в интернете
Содержание:
- Фиксированная.
- Упаковщик упаковщица
- Technical Details
- Способы
- Виды сайтов и их категории
- Разработка структуры посадочных страниц
- PLANOLY
- 7. Чёрный медведь
- Как посмотреть и оценить структуру сайта конкурента
- Рекомендации по применению формата
- Виды сайтов и ссылки.
- Сайты – что это
- Как создать свой сайт
- Требования к структуре сайта
- Интернет (веб) сервисы.
- Требования к структуре сайта от Яндекса и Гугла
- Внешняя структура сайта
- Хостинг
- Какие темы лучше не выбирать
- Видеоинструкция
- Что такое одностраничный сайт
- Wiki tools
- Цифры и факты
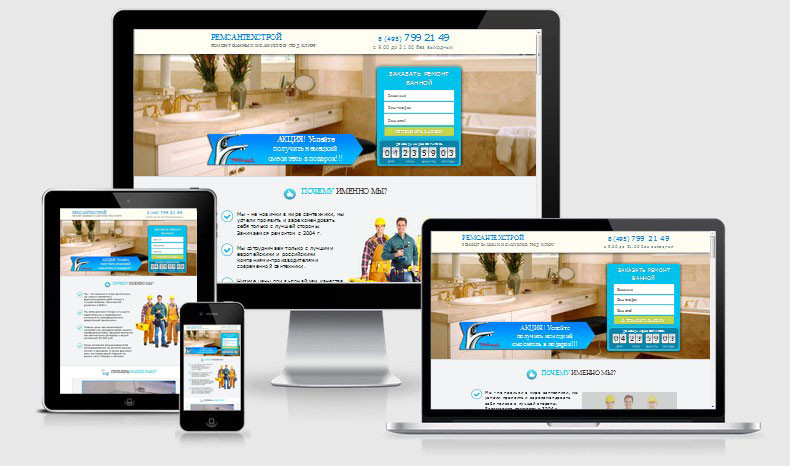
Фиксированная.
Является одним из наиболее распространённых на сегодняшний день типов.
Вот скриншот отображения такой вёрстки на разных устройствах

Основная особенность: сайт имеет строго фиксированную ширину и высоту всех блоков и страницы в целом, и не зависит от диагонали монитора.
Достоинства:
- простота изготовления (а следовательно и меньшая цена)
- корректное и одинаковое отображение сайта на экранах с разной диагональю.
Недостатки:
- на маленьких экранах такой сайт будет просто масштабироваться. То есть вы получите уменьшенную точную копию вашей страницы для прочтения которой её нужно будет сначала увеличить. В эпоху мобильного интернета это не самый лучший вариант.
- на широкоформатных мониторах остаётся много пустого места по бокам (особенно если ширина страницы достаточно узкая (900 пикселей, к примеру.)
- при масштабировании страницы она просто становится больше и вылезает за пределы экрана как по высоте, так и по ширине.
Обычно данный тип вёрстки используют для создания Landing Page.
Упаковщик упаковщица
Technical Details
Способы
Виды сайтов и их категории
Выделяется пять категорий сайтов, каждая из которых подразделяется на виды сайтов и подкатегории:
- Информационные сайты.
- Сайты корпоративного направления.
- Коммерческие сайты.
- Социальные ресурсы.
- Интернет-сервисы.
2.1. Информационные ресурсы
К информационным сайтам относятся: тематические и новостные ресурсы, блоги.
Первые (тематические и новостные ресурсы) посвящены одной или нескольким тематикам (чаще одной конкретной нише). Несмотря на то, что эти сайты не продают ничего напрямую и не оказывают услуги, с них тоже можно получать прибыль с помощью рекламы и продажи ссылок. На таких ресурсах может быть собрана полезная информация, инструкции, описания и прочее.
Блоги — самый разнообразный вид информационных сайтов. Вести блог может как один человек, так и целая команда от лица крупной компании.
Эти ресурсы содержат новости, наблюдения, личную оценку происходящего, рассуждения. Корпоративные блоги описывают новые разработки, применяемые технологии, сравнивают свою продукцию, продвигают собственный бренд.
Профессиональны в какой-либо области тоже ведут свои блоги, обращая это в пользу. Становясь популярнее конкурентов, легче получить дорогой заказ.
2.2. Сайты корпоративного направления
К этой категории относятся:
- корпоративные сайты;
- сайты-визитки;
- онлайн-портфолио.
Корпоративные сайты, в свою очередь, подразделяются на имиджевые и информационные.
Имиджевые сайты направлены на то, чтобы рекламировать предлагаемые услуги или товар.
Такие сайты побуждают сделать звонок и разузнать подробности, предлагают посетителю ознакомиться с новостями, условиями проводимых акций. По этой причине их дизайну уделяется очень много внимания. Он должен быть красочным.
Информационные корпоративные сайты нужны для налаживания работы между филиалами одной компании. С помощью этих ресурсов осуществляется обмен документами, решаются вопросы с кадрами. Пользователям, не являющимся сотрудниками этих организаций, такие сайты ничем не помогут.
Сайты-визитки предназначены для представления небольшой фирмы, только набирающей популярность. Они могут состоять из 2-3 страниц, самые большие раскидывают информацию по 20 страницам. Эти сайты быстро создаются, из-за чего и цена на них невелика. Благодаря небольшому объему контента управление ими тоже облегчается.
Сайты-портфолио содержат информацию о ранее выполненных проектах определенной компании. Лучше всего такие сайты подходят для фотосалонов, веб-разработчиков и людей, работающих с графикой.
2.3. Коммерческие сайты
Сайты-витрины отличаются от них тем, что купить на них что-нибудь невозможно — указана только информация о товаре.
Промо-сайты (например, лендинг-пейдж) представляют собой еще одну разновидность веб-рекламы. Служат они для красочного представления товара или услуги, масштабной пиар-акции. Эти сайты не могут похвастаться долгим существованием — представив товар, они исчезают, когда тот утрачивает популярность.
2.4. Социальные сайты
Выделяется 2 вида социальных ресурсов:
- форумы;
- социальные сети.
Форумы созданы для общения на разные темы. Весь контент создают пользователи своими сообщениями.
Существуют форумы с оплатой за сообщения, на которых активность поддерживается с помощью финансовой мотивации. Иногда форум прикреплен к сайту, который и является основным проектом.
Социальные сети тоже бывают узконаправленными и общенаправленными, и в этой подкатегории популярностью пользуются как раз последние.
Узконаправленные соцсети предлагают общение между людьми какой-либо профессии или объединенных по увлечениям, и потому не набирают много пользователей.
Как и форумы, соцсети предназначены для общения, но при этом пользователи имеют собственные странички с подробной информацией, а разговоры ведутся приватно.
2.5. Веб-сервисы
Интернет-сервисы — разнообразная и полезная категория сайтов. Чаще всего пользователи обращаются за помощью к таким проектам:
- Хостинги — сайты, предлагающие хостинговые услуги. (Зарегистрировать свой сайт и домен на одном из лучших хостинге beget.com)
- Поисковые системы — сервисы для поиска информации.
- Почтовые системы — службы для отправки и получения электронных писем.
- Каталоги — сайты, содержащие структурированные ссылки на другие проекты с кратким их описанием.
- Доски объявлений — интернет-ресурсы, содержащие разнообразные объявления от пользователей.
Разобравшись во множестве видов сайтов, решить, какой именно подойдет для решения задач будущего ресурса, будет проще.
Разработка структуры посадочных страниц

Другой актуальный вопрос — как представить информацию на посадочных страницах?
Давайте рассмотрим внешнюю структуру сайтов различного типа.
- Представление информации для посадочной страницы сайта услуг
Здесь имеется в виду контент. Советуем формировать функциональные элементы во всех частях сайта в зависимости от коммерческих факторов ранжирования.
То есть на странице должна быть нужная пользователю информация + вхождения ключевых слов. Хотя вы также можете добавить и какие-то дополнительные сведения (к примеру, о сотрудниках).
Представление информации для онлайн-магазина
В данном случае очень важно определить место концентрации трафика. Обычно некоторые товары ищут по категориям (серьги, подарки и пр.), а другие – по товарным карточкам (смартфоны: «samsung galaxy a10», «iphone 6s» и пр.)
Учитывайте это при оптимизации представления товарных карточек и каталога.
В информационных сайтах всё выглядит гораздо проще. В качестве примера можно привести материал, который вы читаете (заголовок, введение, содержание, комментарии).
PLANOLY
Пригодится, если хорошо со знанием английского языка
- англоязычный сервис для планирования ленты Инстаграм, Фейсбук, Пинтерест и Твиттер;
- предварительный просмотр будущего поста до его публикации в профиль (возможность посмотреть, как будет выглядеть текст и фото в ленте);
- получение уведомлений о публикации поста, напоминания;
- встроенные инструменты аналитики вовлеченности пользователей, контроль охватов;
- есть мобильное приложение для планирования ленты в Инстаграм;
- синхронизация с Dropbox и Google Drive;
- инструмент Splitter для разделения изображения на несколько частей;
- управление в команде;
- автоматическая публикация и планирование первых комментариев;
- множество шаблонов и стикеров для Сторис Инстаграм;
- бесплатный сервис, но есть встроенные покупки расширенного функционала.
7. Чёрный медведь
Как посмотреть и оценить структуру сайта конкурента
Не секрет, что владельцы интернет-проектов анализируют конкурентов для продвижения собственных сайтов. Тогда почему бы не оценить одновременно и схему других подобных ресурсов? Если вы поймете, каким образом соперник сумел достичь успеха, то сможете не только использовать его находки, но и избежать его ошибок.
Структуру стороннего ресурса можно проверить вручную.
Прежде всего, откройте проект конкурента и оцените его визуально. Посмотрите, какие записи и разделы там присутствуют
Обратите внимание на URL-адреса страниц, чтобы понять, имеют ли визуальные элементы какую-либо иерархию. Например, наличие у страницы «Двери» в меню подстраницы «Установка дверей» вовсе не означает, что вторая страница подчиняется первой
Визуальные элементы могут быть расположены любым образом и не являются показателем, хотя зачастую структура отображается в визуальной части ресурса.
В данном случае следует посмотреть на адрес страницы «Установка дверей». Если заметите в нем папку «Двери» (site.ru/dveri/ustanovka-dverei), то подчинение действительно есть. А URL типа site.ru/ ustanovka-dverei показывает, что рассматриваемая страница существует сама по себе. И это неправильно.
Помимо самостоятельного изучения структуры сайта можно пользоваться специальными программами и сервисами
Только делайте это осторожно, ведь не все из них работают корректно
Рекомендации по применению формата
Виды сайтов и ссылки.
Каждый сайт создается с какой-то определенной целью. Прежде всего, они нужны для передачи определенной информации пользователю сети. Назначение и внешний облик сайтов поражает своим разнообразием.
По своему информационному содержанию сайты можно разделить на: ·
Широко распространены сайты другого назначения – веб-ресурсы. Сюда можно отнести:
- поисковые сиcтемы (google.com, yandex.ru);
- почтовые ресурсы (mail.ru);
- доски объявлений;
- форумы;
- файлообменники;
- хранилища видео или фото;
Каждый из этих интернет-сайтов создан для конкретной цели. Например, через файлообменники пересылаются файлы большого объема. Один пользователь закачивает информацию, а другой по указанной ссылке скачивает ее.
Большое распространение в последнее время приобрели так называемые социальные сети – это тоже одна из разновидностей сайтов. Представляет собой комбинированный веб-ресурс. Тысячи людей могут общаться через такого рода сайты, обмениваться картинками, файлами и прочее.
По доступности сайты бывают:
Открытые — открыта для всех посетителей
- Полуоткрытые – часть информации открыта для всех, а часть скрыта. Чтобы просмотреть информацию на сайте необходимо зарегистрироваться. Регистрация может быть как бесплатной, так и платной.
- Закрытые
Сайты по величине и по уровню решаемых ими задач делятся на:
Сайты – что это
В каждый проект заложена более или менее важная информация для распространения среди пользователей. По трафику можно отследить полезность для людей, насколько ресурс информативен и пользуется популярностью. На сайты можно посмотреть с трёх разных точек зрения:
- Для предпринимателя это инструмент увеличения продаж и прибыли.
- Для вебмастера – прямой источник дохода.
- Для обычного человека, переходящего по ссылкам – поиск полезной информации или развлечение.
В моменте пересечения интересов трёх сторон располагаются самые доходные и интересные ресурсы, где удовлетворяются потребности бизнеса, создателя и клиента.
Как создать свой сайт
Итак, разобравшись с тем, что такое сайт, возникает вопрос, как можно его создать?
Бесплатно – если вы продвинутый программист, то с легкостью создадите сайт самостоятельно. Также вы можете создать свой сайт бесплатно с помощью ядер: WordPress, Drupal, Joomla и других.
Платно. Если же вы далеки от программирования как я, можно пройти специальные курсы, например, Школу Интернет Бизнеса StartUp и, следуя рекомендациям профессионалов, создать сайт по готовому шаблону.
Если у вас нет для этого желания и времени, то воспользуйтесь услугами фрилансеров, которые за короткий срок создадут сайт, с учетом ваших пожеланий.
В любом случае, у вас всегда есть возможность воспользоваться интернетом, чтобы осуществить свои цели и реализовать свой потенциал.
Надеюсь, теперь вы поняли, что такое сайт и легко сможете отличить блог от сплога ? Буду рада, если моя статья, помогла вам разобраться в основных понятиях связанных с сайтами.
Успехов вам!
Автор статьи: Елена.
Для того чтобы искать сайты в интернете, вы должны уметь работать с поисковыми системами: «Что такое поисковые системы».
https://youtube.com/watch?v=MpnisZuUJlc
Требования к структуре сайта
Структура важна не только для людей, но и для поисковых систем. И у поисковых систем есть ряд своих требований к ней.
Типовые требования поисковой системы Google к структуре сайта
Информация о структуре сайта содержится в руководстве по поисковой оптимизации для начинающих от google. А если кратко, то:
- Должна быть предельно простой, логичной и понятной для человека.
- Рекомендуется использовать ЧПУ (человеко подобные адреса) — это помогает гуглу в определении релевантности.
- Слова в ЧПУ должны быть разделены дефисами, без знаков пунктуации. Например: не strukturasayta, а struktura-sayta, также запятые «,» должны быть заменены на «-«
- Не используйте длинные и сложные URL.
Основные требования предъявляемые ПС Яндекс к структуре сайта
Официальная подробная инструкция от поисковой системы Яндекс по работе со структурой сайтов. Если коротко, то рекомендации такие:
- Каждая страница (документ) должен относиться к своему разделу.
- Чем больше вложенность страницы, тем дольше Яндекс будет ее индексировать. Лучше не использовать вложенность белее чем на 3 уровня. web-revenue/category1/uroven2/stranica.
- Используйте карту сайта sitemap.
- Закройте от индексирования служебные страницы. Например не нужно отдавать в индекс страницу с результатами поиска.
- Не должно быть дублей URL.
- Так же как и для гугл, в идеале должны быть человеко-понятные URL.
- Делайте перелинковку. Ссылайтесь на релевантные документы.
- Проверяйте корректность symlink-ов. Не должно быть цикличных страниц с большим количеством повторений, например web-revenue/sbor/sbor/sbor/sbor.
Программы для построения древовидной структуры сайта
Структуру можно построить практически в любой программе, например в exel, но визуально это будет выглядеть не особо, по этому лучше воспользоваться специализированным софтом.
XMind — программа для построения майнд карт, структур (есть как платная, так и бесплатная версия — которой вполне достаточно). Лично я пользуюсь данной программой и рекомендую ее вам, т.к. она обладает достаточно широким функционалом, есть версии для Window, macOS, Linux.
diagrams.net — бесплатный онлайн сервис для создания структур и диаграмм. Из плюсов, есть инженерные шаблоны — которые не нужны нам и есть возможность выгрузки результатов в облачные сервисы.
Microsoft Visio — платный софт от майкрософт, подойдет для создания структур любой сложности и направленности — на нем нарисованы изображения выше.
Начиная создание структуры сайта, четко обозначьте удобства для пользователя, насколько наглядно будет представлен контент. Проанализируйте, все ли будет понятно, какой текст, картинка где находятся, сможет ли пользователь в любой момент, не затрачивая лишнего времени, отыскать необходимые записи, страницы, изображения и так далее.
Для того, чтобы материалы ваших веб-страниц были легко воспринимаемы посетителем, они должны быть правильно соответствующим образом структурированы. Сегодня, когда нет проблем с отысканием нужного материала в Интернете, любое неудобство провоцирует читателя покинуть ресурс и отправиться в поисках больших удобств.
Интернет (веб) сервисы.
Вид сайта каталог продукции, естественно, в основном содержит соответствующие каталоги. Добавим на него инструменты для продажи этой самой продукции и получаем сайт интернет магазин. С типами информационных сайтов всё проще, здесь выделяют два вида: тематический сайт и тематический портал. А вот в типе сайтов веб сервисы их видов достаточно много, перечислим основные.
Порталы новостные информационные. Каталоги и доски объявлений. Интернет (веб) сервисы поисковые и почтовые. Форумы для общения пользователей по определенным тематикам. Платформы блогов. Веб сервисы по обмену файлами.
Всевозможные хостинг сервисы (для сайтов, контента и др.). Видео веб сервисы. Социальные медиа. Стоит отметить что рассмотрели мы в данном материале лишь основные, самые распространенные типы и виды сайтов.
Интернет среда активная и постоянно меняющаяся. Какие-то виды сайтов уходят в прошлое, например, те же каталоги сайтов или форумы, какие-то появляются, например, веб сервисы лендинг пейдж.
Во многом это зависит от крупных веб корпораций формирующих поисковые системы, таких как Google в мировом интернете или Яндекс в рунете. Ведь именно от них зависит нахождение сайта в сети интернет, его популярность и эффективность выполнения поставленных перед ним задач.

Требования к структуре сайта от Яндекса и Гугла
Все онлайн-ресурсы затачиваются под поисковые системы, так как иначе пользователи их не увидят. Поэтому, говоря о требованиях к верстке, нельзя не вспомнить о Яндексе и Google.
Подробнее
Поисковые системы анализируют верстку ресурса по-своему. Их оценка сильно отличается от пользовательской, так как основывается на других принципах. Поисковые системы исследуют URL-структуру сайта. И у них есть определенные требования.
Рекомендации от Яндекса
Поисковик в своем саппорте разместил детальное описание требований к структуре сайтов. Можно зайти на страницу технической поддержки и ознакомиться с ними. Если говорить коротко, то суть этих рекомендаций заключается в следующем:
- Необходимо иметь четкую ссылочную структуру. Каждая страница или документ должны относиться к своему разделу. На каждую страницу должна вести хотя бы одна ссылка с другой страницы.
- Для ускорения индексации сайта нужна его xml-карта.
- С помощью файла robots.txt необходимо ограничивать индексирование служебной информации.
- У каждой страницы должен быть уникальный URL-адрес. Разные страницы должны размещаться под разными адресами, а одна и та же страница должна иметь только один URL.
- Ссылки на другие разделы необходимо делать текстовыми, так Яндексу проще анализировать информацию.
- Нужно проверять корректность symlink-ов: когда пользователь переходит со страницы на страницу, адреса URL не должны суммироваться (пример от Яндекса, как быть не должно: example.com/name/name/name/name/).
Нельзя сказать, что требования просты. По большей части они касаются не только структуры, но и всего сайта целиком. Однако с предписаниями приходится считаться, так как Яндекс – популярнейший поисковик с огромной аудиторией.
Рекомендации от Google
Этот поисковик лаконичен. В отличие от Яндекса его требования к верстке просты, понятны и занимают всего несколько строк:
- простая структура;
- понятная логика URL-адреса;
- слова, а не идентификаторы;
- присутствие знаков пунктуации в URL (особенно рекомендуется дефис «-»);
- короткие и простые URL.
Внешняя структура сайта
Внешняя структура также важна как и внутренняя, в нее входят такие факторы как: юзабилити (удобство пользователей), комерческие факторы (наличие поиска, телефонов и т.д.), красочность дизайна и так далее. При построении внешней структуры, не стоит нарушать общепринятые (или устоявшиеся правила) к стандартному расположению блоков. Например: логотип с лева, телефон, корзина — справа. Типовая внешняя структура, обычно выглядит так. Но существует одно правило, нарушать которое крайне не рекомендуется. Все пользователи интернета привыкли к стандартной форме расположения блоков на всех сайтах, выглядит это примерно так.
Рассмотрим базовое размещение элементов на сайте.
- Хедер (шапка) — верхняя часть сайта. В данном блоке обычно располагаются: логотип, меню (может сразу 2) + элементы присущие данной тематике (часы работы, контакты, поиск, банеры).
- Центральный блок. В верху (в первом экране) обычно располагается УТП или какая то другая важная информация, чтобы пользователь при заходе на страницу точно знал, что попал по нужному адресу. Ниже идет уже какой то контент, а по бокам могут быть сайтбары с дополнительной информацией.
- Футер (подвал) — предназначен в первую очередь для размещения контактной информации (название компании, телефона, адрес). Так же активно используют подвал для добавления навигационного меню и других полезных ссылок.
Тема структуры довольно обширная и сложно уместить ее в 1 статью, поэтому рекомендую обращать внимание на лидеров тематики — они же не просто так попадают в топ (есть конечно исключения: к примеру в топ яндекса могут попасть сайты которые крутят поведенческие факторы, а в топ гугла, те кто закупил кучу ссылок)
Хостинг
Многие ошибочно предполагают, что хостинг — это только место для расположения и хранения файлов сайта. Естественно это так, но хостинг нужен не только для сайтов. Хостингом называется такой тип сайтов, который предоставляет дисковое пространство для хранения файлов с возможностью отображения их в интернете.
Это, как уже было сказано выше, могут быть хостинги для сайтов (timeweb, mchost и т.д.), это могут быть видеохостинги (youtube, rutube, vimeo и т.д.), сюда же можно отнести облачные хранилища (например dropbox), фотохостинги (Gallery Progect, Яндекс.фотки и т.д.), ну и всё в этом духе. Я думаю, что суть вы поняли.
Многие сайты включают в себя несколько типов сразу. Взять хотя бы тот же контакт. Это вам и социальная сеть, и фото-видеохостинг, и форум (темы в группах) и т.д. Да даже далеко ходить не надо. Мой блог — это смесь личного блога и контентника, ведь тут я пишу как о себе, о своих мыслях, так и пишу различные обучающие статьи связанные с работой за компьютером. В общем как-то так.
И если вы вдруг надумаете создать собственный проект, то подумайте для чего он вам нужен, сможете ли вы его сделать (или найдутся ли у вас средства, чтобы его сделал кто-то другой), и сможете ли вы его потом содержать и работать на нем.
Ну вот вроде и всё, что я хотел сказать по этому поводу. Я надеюсь, что мне удалось разъяснить понятным языком что к чему. В принципе любой из этих проектов вполне реально сделать самому, причем даже без знаний каких-то языков. Но если вы всё таки хотите профессиональный сайт, то лучше либо обратиться к знающим людям, либо изучить самостоятельно работу с движками сайтов, основы html, css и т.д.
В общем я к чему клоню? В своих следующих статьях я хочу рассказывать о созданиях сайта по шагам. Но я не хочу, чтобы это выглядело как обычно, т.е. не буду просто рассказывать о тегах, плагинах и т.д. Я хочу все сделать в рамках живого проекта, т.е. постепенно с нуля мы будем создавать с вами полноценный сайт. Поэтому, я надеюсь, вам всё будет понятно и никакой каши в голове у вас не будет.
Если не хотите ждать, то настоятельно рекомендую вам посмотреть бесплатный видеокурс по HTML5 и CSS3 с полного нуля. Здесь вы сможете с нуля создать свой первый вебсайт под современные реалии, причем сразу вместе с адаптивной версткой (чтобы можно было удобно просматривать с мобильников).
Какие темы лучше не выбирать
Не соблазняйтесь на хайп. Он помогает быстро набрать трафик, но задержать посетителей такими статьями надолго не получается. Интерес приходит и уходит, а вы тратите кучу времени на создание публикаций. Чтобы сайт приносил регулярный доход, статьи должны быть не злободневными, а такими, которые будет интересно почитать и через месяц, полгода, год.
Не нарушайте закон. Есть вещи, о которых нельзя писать, — призывы к насилию, изготовление наркотиков, экстремистские материалы.
Алкоголь и сигареты рекламировать запрещено, поэтому эти темы тоже лучше не затрагивать, даже если вы просто их описываете. Во-первых, придется сильно попотеть, чтобы раскрутить такой сайт, во-вторых, сайт могут заблокировать, а вас как владельца ресурса привлекут к ответственности.
Не берите слишком узкие темы. Это сужает и аудиторию. Например, вы хотите делать обзоры столовых вашего города. Согласитесь, что эта информация будет интересна жителям вашего города, совсем немного — туристам и больше никому.
Берите массовые темы, выпускайте качественный контент. Тогда вы найдете своих читателей, и в итоге конкуренция вам будет не страшна.
Подобрать тематику сайта самостоятельно бывает сложно: надо учесть много нюансов, просмотреть и проанализировать данные с разных ресурсов, составить контент-план и написать много полезных материалов. С такой объемной задачей быстрее справятся специалисты. Например, SEO-специалист подберет варианты тематик, узнает востребованность каждой темы, составит семантическое ядро и структуру сайта, копирайтеры напишут для сайта статьи, а дизайнер придумает клевый дизайн.
Видеоинструкция
Что такое одностраничный сайт
Далее рассмотрим, что такое одностраничный сайт и в чём его преимущества. Нет ничего хуже, чем загроможденный сайт. Это не только выглядит непрофессионально, но ведёт к потере Ваших клиентов. По статистике, 55 процентов всех пользователей проведут всего 15 секунд на сайте компании, прежде чем потерять интерес и уйти. К счастью, все больше и больше предприятий находят простое решение для этой проблемы путем создания одностраничных веб-сайтов.
Проще говоря, одностраничный веб-сайт — это сайт, который использует только одну HTML-страницу. Примером такого сайта может послужить Landing Page – это специальная посадочная страница, созданная для призыва пользователей к совершению какого-либо действия.
Большинство одностраничных веб-сайтов, так же как и обычные сайты имеют строки меню. Тем не менее, вместо того, чтобы переносить Вас на разные HTML-страницы, выбор пункта меню просто переводит пользователей на предварительно определенный HTML-якорь где-то на странице сайта. Обычно это достигается с помощью JavaScript, CSS3, Ajax и jQuery.
Преимущества создания одностраничного веб-сайта больше очевидны с точки зрения пользователя. Но многие владельцы веб-ресурсов также находятся в более выигрышном положении, используя такой сайт. Если Вас заинтересовала такая концепция создания веб-ресурса, то рекомендуем узнать о цене создания сайта-визитки, т.к. они так же состоят из одной страницы, которая содержит основную информацию о какой-либо организации.
Прежде всего, создание одностраничного веб-сайта, по сравнению со всеми операциями, проводимыми для создания обыкновенного сайта, почти всегда будет происходить быстрее. Одностраничные веб-сайты также намного легче поддерживать, когда контент нуждается в обновлении, поскольку он находится в одном, легко доступном месте.
Wiki tools
Цифры и факты
А какой поисковик предпочитаете Вы? Не нужно быть пророком, чтобы предсказать, что большинство читателей назовут всемирно признанный Google или безусловного лидера российского лидера – Яндекс. Пользуетесь чем-то другим? Тогда вас можно смело назвать пользователем с оригинальным вкусом. Для подтверждения приведу немного статистики.
- Google – 69,24%. Несомненный лидер, ни одна другая ПС пока не может даже приблизится к этому результату. Единственный мировой лидер, пользующийся успехом и в России.
- Bing – 12,26%. Как видите, разрыв между первой и второй позицией огромен. В России эта ПС почти неизвестна (примерно 0,7% всех запросов в Рунете обрабатывается с её помощью).
- Yahoo! – 9,19%. В России его результат ещё скромнее, всего 0,2% поисковых запросов Рунета в месяц.
Другие зарубежные поисковики имеют ещё более скромные результаты.
А что же в России? Здесь лидирующие позиции у Яндекса, который выбирают чуть более 50% пользователей, у нас немного отстаёт – его предпочитают немногим более 40% пользователей. При этом многие пользователи используют каждый из этой победной двойки для решения конкретных задач. В частности, с помощью Google удобнее осуществлять поиск во всемирной паутине, если вас интересует именно глобальная выборка, если же нужны в первую очередь русские сайты, Yandex лучше справится с этой задачей.
Среди систем, ориентированных именно на русскоязычный сектор интернета (русские, украинские, белорусские сайты, другие страны СНГ), разрыв в показателях ещё выше, чем у зарубежных:
- Яндекс – 50%
- Mail – чуть больше 6%
- Рамблер – всего полпроцента.
(За данные спасибо Википедии).