Топ-10 лучших конструкторов сайтов 2020
Содержание:
- Как выбрать надёжный бесплатный сайт знакомств?
- Обзор сервиса «Яндекс Радар»
- 8. Kuponarama.ru
- Анимация оживляет дизайн и делает акценты на главном
- Совместимость
- А как насчет дизайна?
- Эмоциональный дизайн
- Самые популярные сайты в России
- Плавная прокрутка
- Примеры удачного оформления главной страницы сайта
- 10 самых красивых сайтов в Мире
- Вдохновляйтесь другими отраслями
- 5. Promokodo.ru
- Интернет-магазины других стран
- Проектирование систем
- Как взаимосвязаны дизайн и стиль сайта?
- Какие сайты зарабатывают в 2020
- Упор на шрифты
- Заключение
Как выбрать надёжный бесплатный сайт знакомств?
Найти надежный сайт знакомств – не простая задача. В сети множество страниц, где обещают полностью бесплатное общение. Оценка каждой из них занимает много времени, которого постоянно не хватает. Часто встречаются веб-порталы, где обещания не сходятся с реальностью – после регистрации требуются донаты для платных подписок, оплата совершенно всех функций ресурса. Такие требования схожи с разводом на деньги.
Воспользуйтесь нашим рейтингом самых популярных сайтов знакомств с бесплатной регистрацией 2019 года. В список попали только проверенные российские и зарубежные сервисы без выманивания денег, с множеством положительных отзывов от реальных пользователей. Аудитория на нормальных сайтах знакомств без оплаты открыта для общения, отношений.
Обзор сервиса «Яндекс Радар»
Первое, что бросается в глаза при входе на сервис – простота, информативность одновременно с минимализмом.
Есть три «глобальных» раздела, отраженных сверху в меню:
-
«Топ интернет-проектов», отображающий позиции в рейтинге популярных интернет-проектов на территории России, начиная от автомобильной техники и тематики, продолжая недвижимостью и образованием, заканчивая путешествиями, спортом, справочниками и еще многими другими различными отраслями;
При нажатии на какую-либо из тематик, мы можем сразу увидеть очень удобную фильтр-навигацию, позволяющую данные по определенному региону, типу девайса, уровню доходов, возрасту, полу и времени.
Есть также и удобная кнопка, расположенная сверху справа, которая позволяет выгрузить данные в формате .csv или .xlsx
-
«Поисковые системы». Раздел, в котором отражаются рейтинговые позиции поисковых систем. Отображение в виде графика. Имеет удобную навигацию, позволяющую показать необходимый временной интервал, а также типы устройств и/или платформы, через которые осуществлялся выбор той или иной системы поиска;
-
«Технологии». Отражают популярность следующих направлений: «браузеры», «типы устройств», «мобильные ОС», «десктопные ОС». Постоянно следя за этим разделом, можно своевременно реагировать на изменяющийся рейтинг и принимать соответствующие меры. Также имеет доступное отражение в виде графиков и табличного представления данных под ним.
Как работает «Яндекс Радар». Основные технологии сбора и отображения данных
Работа новой интернет-платформы, как многие уже могли догадаться, основана на информации, поступаемой с сервиса мониторинга и отслеживания входящего и исходящего трафика интернет-ресурса – «Яндекс Метрики», являющейся одной из самых популярных аналитических систем на территории РФ.
10000 интернет-сайтов отражаются в зоне действия «Радара» при построении рейтинга, при этом происходит объединение различных источников одного и того же представительства в один проект (к примеру, есть сайт, мобильное приложения и мобильная версия).
Отметим, что при сборе данных, касающихся посещаемости, помогают и другие интернет-решения от «Яндекса» — браузер, визуальные закладки, «бар», голосовой помощник «Алиса» и прочие продукты «Yandex».
Рассмотрев отличительные особенности, подойдем к двум основным принципам работы «Яндекс Радара», благодаря которым происходит подсчёт и вывод данных для пользователя:
- кросс-девайсная склейка, помогающая выявить в обезличенной форме одного пользователя с различных устройств. Подробнее о данной технологии мы писали в одной из наших статей, где рассказывали о «Крипте»;
- самообучающаяся интеллектуальная нейронная сеть, производящая свое самосовершенствование по мере поступления новых данных.
За счёт комбинации двух принципов работы и осуществляется функционирование системы в целом.
Подводя итог, можно смело сказать, что сервис отображения рейтинга «Яндекс Радар» является не только новым продуктом, но и полезным решением, как с точки зрения отслеживания позиций по различным показателям, так и при мониторинге тех же используемых технологий. Производя своевременный анализ и принимая соответствующие действия, можно достаточно оперативно поднять свой рейтинг и позиции, что естественным образом отразится на росте посещаемости и увеличению отдачи соответственно.
Яндекс
Аналитика
8. Kuponarama.ru
Известный агрегатор промокодов с высокой активностью. Во время поиска ресурса многие предложения появляются на первой строчке поисковика.
Главное преимущество ресурса, это наличие большого количества предложений. Агрегатор располагает промокодами более чем на 1000 магазинов. Все иностранные магазины, представленные на нем, имеют русскоязычные страницы.
Плюсы сервиса:
- Промокоды магазинов стран СНГ и дальнего зарубежья;
- Можно подписаться на еженедельную email рассылку и получать письма об актуальных промокодах. Агрегатор не спамит сообщениями, а присылает все только по делу;
- Есть отдельная вкладка с промокодами на бесплатную доставку;
- Есть вкладка с лучшими предложениями и эксклюзивными промокодами и акциями;
- Проводятся конкурсы;
- Каталог предложений выполнен в алфавитном порядке;
- Есть сортировка по категориям;
- Если у пользователя есть промокод, которым он желает поделиться, то он может добавить его;
Недостатки сервиса:
- Нет кэшбека;
- Нет бонусов;
- Нельзя зарегистрироваться;
- Невозможно оставлять отзывы под промокодами;
- Отсутствует мобильное приложение;
- Отсутствует расширение для браузера.
Анимация оживляет дизайн и делает акценты на главном
Яркие анимированые кнопки чаще всего применяются на посадочных страницах для привлечения внимания пользователя к нужному действию. В этом случае оправдано применение трех разных состояний кнопки – обычное, при наведении и при нажатии.
При создании дизайна обычной веб страницы для практического воплощения такого функционала потребуются 3 или 4 разных графических файла для каждой кнопки. Каждый из этих файлов будет отвечать за определенное состояние (обычное, при наведении и при нажатии). Загрузка той или иной картинки будет происходить посредством правил CSS, которые описаны ниже:
- a – обычная ссылка, для которой задается цвет и первое фоновое изображение.
- a:hover – ссылка при наведении на нее мышки (также описывается цвет и путь ко 2-ой фоновой картинке).
- a:active – здесь описываются параметры ссылки в непосредственный момент нажатия на нее.
- a:visited – указываются параметры уже посещенной ранее ссылки в состоянии, когда на нее не наведена мышь.
ВЫВОД: Слишком яркие анимированные кнопки целесообразно использовать только для посадочных страниц, в остальных случаях вполне достаточно анимации при наведении.
Готовы ли вы поднять дизайн сайта на новый уровень? Мы являемся командой специалистов по разработке веб-сайтов и с экспертами UX-дизайна, которые готовы помочь сделать именно это!Если вашему бизнесу требуется создание современного сайта, не пренебрегайте анимацией, она сделает его более живым и интересным. Только помните про чувство меры, оно никогда не бывает лишним.
Вы хотите создать современный, удобный оригинальный веб-сайт? Обращайтесь к профессионалам в области веб-дизайна, звоните в веб студию АВАНЗЕТ, мы всегда рады помочь и проконсультировать. Красивая анимация в сочетании с UX дизайном дают поразительный эффект.
29.11.2020
Совместимость
По определению, совместимость в этой статье — это возможность технологий быть взаимозаменяемыми в зависимости от необходимости пользователя. С технической стороны, можно привести пример как множество компаний закончило или еще в процессе миграции со старого стека на новый. Например Backbone -> React, и хотят, прийти к общему виду, который уже не будет требовать подобных крупных миграций. Компоненты и веб компоненты, пожалуй, текущее положение дел, которое устраивает многих.
Web components
Веб компоненты пытаются решить проблему совместимости со стороны веб стандартов. Главное задача которых является в предоставлении такой унифицированной формы, которая даже не будет требовать какого-либо фреймворка или библиотеки для создания компонентов.
Каждый веб компонент инкапсулирован и работает в современных браузерах без каких либо зависимостей. Эта технология еще развивается, но будем надеяться она получит еще больше новых возможностей в 2020.
Логические свойства
Логические свойства, позволяют нам переосмыслить модель, которую мы используем для расположения элементов на странице и делает ее более дружелюбной к разным языкам и устройствам, с помощью которых пользователи заходят на веб-сайты.
Например в русском языке, который читается слева направо, мы представляем высоту, ширину, лево, право, верх, низ — ну, как и представляем (ваш кэп). А вот например в арабском языке где все справа налево, дела обстоят немного иначе. , уже не будет отступом в начале абзаца, ведь он начинается не слева.
Как пример логического свойства, вы можете использовать вместо . И тогда будет устанавливаться той стороне, с которой обычно в выбранном пользователем языке читают слова. Если это русский, будет использоваться , а если арабский, то .
Настраиваемые media queries
Это такие медиа-квери, которые позволяют нам узнать о предпочтениях пользователя. Например пользователю нравится темная тема. Мы можем узнать об этом используя :
Как всегда, все самое интересное и прикольное не поддерживается только в Edge и IE.
Скорость
Веб постоянно и неустанно эволюционирует, это пожалуй то, что делает его столь интересным. А какие технологии по вашему мнению станут трендом 2020 года?
А как насчет дизайна?
Думаете, дизайн не важен? Попробуйте тогда продать элитный шоколад, обернув его вместо яркой обложки в рулон туалетной бумаги. Тот самый момент, когда люди судить будут именно по одежке, не заморачиваясь над тем, чтобы проверить содержание.
Чтобы вывести сайт на следующий уровень, не обязательно даже запускать маховик глобального редизайна. Можно внести ряд изменений, которые способны существенно улучшить его в эстетическом плане:
- добавьте качественные изображения там, где они уместны, но отсутствуют, и замените там, где они явно устаревшие и плохие;
- поэкспериментируйте со шрифтами и их параметрами – удачно подобранный шрифт может оказать глубокое влияние на внешний вид ресурса;
- используйте яркие визуальные элементы, например, значки и разного рода CTA (призывы к действию);
- также значки можно использовать вместо слов, изобразить пользователям, что нужно сделать или что их ждет;
- поэкспериментируйте с цветовыми схемами – иногда добавление нескольких ярких оттенков способно эффективно «освежить» сайт.
В целом, дизайн относится к вопросам, которые нужно рассматривать индивидуально. Иногда можно обойтись косметическими правками, а иногда дешевле будет просто переделать все с нуля.
Эмоциональный дизайн
Сегодня, акцент дизайна смещается в сторону эмоционального воздействия на потребителя. Компании переходят от нейтрального дизайна, к тому, который оказывает определенное эмоциональное воздействие. Оказалось, что совсем не трудно вызвать у человека те или иные эмоции дизайном сайта или упаковки. И как показали тесты это положительно влияет на потребителей и продажи продукта в целом.
Уже сейчас существует множество примеров от популярных дизайнеров использования эмоционального дизайна. Для этого они используют статичные изображения или веселые анимации которые на сайте взаимодействуют с посетителем.
Самые популярные сайты в России
Несмотря на то, что Россия по численности населения уступает некоторым крупным странам, например — Бразилии и Индии, в интернет пространстве мы им не уступаем и даже опережаем. Более того, русский язык на текущий момент является самым распространенным языком интернета после английского. На русском языке в интернете работает около 7% всех сайтов. Какие же сайты являются самыми популярными и посещаемыми в России и Рунете на 2019 год?
Как и в случае с миром есть множество разнообразных рейтингов и статистических проектов, которые отражают статистику с немного искаженных сторон. Так, если верить все тому же Alexa Rank, то в топ 50 самых популярных сайтов в России входят:
- Google.com
- Vk.com
- Youtube.com
- Yandex.ru
- Mail.ru
- Instagram.com
- Ok.ru
- Avito.ru
- Google.ru
- Wikipedia.org
- Sberbank.ru
- Aliexpress.com
- Gosuslugi.ru
- Wildberries.ru
- Gismeteo.ru
- Rambler.ru
- Kinopoisk.ru
- Dnevnik.ru
- Ozon.ru
- Ivi.ru
- Uchi.ru
- Drom.ru
- Ria.ru
- Consultant.ru
- Sbrf.ru
- Mos.ru
- Hh.ru
- Znanija.com
- Rbc.ru
- Livejournal.com
- Sdamgia.ru
- Mirconnect.ru
- Studfile.net
- Nalog.ru
- Kenta.ru
- Pikabu.ru
- Cyberleninka.ru
- Pochta.ru
- Mosreg.ru
- Vseigru.net
- 2gis.ru
- Multiurok.ru
- Aliexpress.ru
- Citilink.ru
- Championat.com
- Mvideo.ru
- Booking.com
- Drive2.com
- Youla.ru
- Lamoda.ru
Как видно из статистики рейтинг популярных сайтов в России сильно отличается от сайтов популярных в Мире. Так можно заметить, что в России множество локальных проектов аналогов зарубежных сайтов, успешно их замещающих. Можно сказать что русскоязычный интернет практически полностью независим во всех сферах.
Хочу вновь напомнить, что рейтинг Alexa отражает популярные сайты по вовлеченности пользователей, а не по посещаемости. Для тех кому нужна голая статистика посещаемости советую воспользоваться другими рейтингами, одним из свежих примеров является сервис Яндекс.Радар, который включает в себя самые популярные сайты интернета. Кроме этого есть и другая статистика, например от компании Mediascope, или сайты с открытой статистикой — Liveinternet.ru, Top 100 Rambler или HotLog.ru и другие. Однако, и здесь статистика будет отличаться так как часть трафика теряется и ее невозможно точно подсчитать. Особенно сложно подсчитывать популярность зарубежных проектов российскими пользователями.
Так статистика топ 10 самых посещаемых сайтов в России по версии Mediascope выглядит следующим образом:
- Яндекс — 82.8 млн пользователей заходило на сайт за 1 месяц
- Google — 82.1 млн пользователей
- YouTube — 80.5 млн
- VK — 70.8 млн
- Whatsapp — 68.1 млн
- Sberbank.ru — 66 млн
- Mail.ru — 64.3 млн
- Instagram — 57.1 млн
- Odnoklassniki.ru — 49.6 млн
- Aliexpress.com — 45.2 млн
Плавная прокрутка
Если нажимаются элементы меню слева или указатели вверх/вниз, то реализация плавной прокрутки выполняется только в JavaScript. Это прогрессивный уход от использования типовых анкорных ссылок на страницах в формате , которые просто перескакивали на нужную область.
Для анимации прокрутки можно воспользоваться Vanilla-методом (MDN Docs). Некоторые браузеры понимают эту опцию «плавной» прокрутки и не перескакивают на заданную область.
Данное свойство прокрутки всё ещё находится в разработке, поэтому о его поддержке говорить рано. Пока что оно доступно только в Chrome и Firefox. Но при необходимости можно воспользоваться полифиллом.
Примеры удачного оформления главной страницы сайта
1. Пример удачного оформления отзывов
Слагаемые успеха:
- Заголовок продает не окна, а тишину и уют в доме, подзаголовок гарантирует короткий срок выполнения работ.
- Визуальное оформление создает спокойное гармоничное настроение, а креативный призыв к действию вызывает желание последовать ему.
- Отзывы располагаются на главной странице и включают не только имена и фото реальных покупателей, но и карточки, на которых они писались. Все это работает на рост доверия и поддержание лояльности пользователей.
2. Эко Хлеб
- Фотографии продуктов и отрисовка элементов выполнены с высоким качеством.
- Цветовая гамма, логотип и детали оформления соответствуют ретро-стилю.
3. CloudPassage: видео на главной странице
Секреты удачной главной страницы:
- Лаконичный дизайн без ненужных элементов. Текст, в котором заключена суть деятельности CloudPassage. Интересная дизайнерская находка для размещения видеоролика.
- Единственный призыв к действию и работа на опережение: потенциальные сомнения пользователей развеиваются фразами «Без кредитных карт», «Без обязательств».
4. Персона
Слагаемые успеха:
- Интересный логотип и продуманный слоган, продвигающий в первую очередь товар-локомотив – томатный кетчуп.
- Элементы оформления подобраны и отрисованы с пониманием цели – поддержание имиджа компании, производящей достойный продукт.
- Прокрутка страницы позволяет познакомиться с разными видами кетчупа, при этом меняется окружающая картинка.
5. Carbonmade
- Стилистика иллюстрации из детской книжки создает доброжелательное и искреннее настроение.
- Цифры, список преимуществ добавляют серьезности и убедительности.
- Картинки, подобранные для иконок меню, предполагают наличие чувства юмора. Общее впечатление от главной страницы шутливое, но многообещающее.
6. Крошка Картошка
Известный бренд фастфуда на своем промо-сайте использовал сразу несколько интересных находок:
- Общий позитивный настрой благодаря логотипу, цветовому решению и графике.
- HotSpot тултип-подсказки расширяют кругозор пользователя интересными сведениями и картошке.
- Доступен для прослушивания гимн компании (аудиомаркетинг).
7. Evernote.com: пример страниц описания сайта
Слагаемые успеха:
Идеальный заголовок главной страницы – краткий и емкий. Сочный зеленый цвет фона создает деловой настрой, а три основных предложения воспринимаются как готовый алгоритм действий для любой работы
CTA «Попробуй Evernote бесплатно» расположена удачно – на стыке полей разного цвета, поэтому привлекает внимание деликатно, но настойчиво
8. Бургер Кинг: шрифт как главный герой
- Удачное сочетание массивных букв, качественных фотографий и стилизованных элементов UI.
- Динамическая подгрузка твитов выводит социальные доказательства во flip-блоки.
9. Unlocking
Мы считаем эту главной страницу достойной подражания, потому что:
- У пользователя не вызывает сомнений назначение этого сайта. Блокировка телефона – проблема, знакомая многим, и на странице есть краткая инструкция по ее решению.
- Удачное цветовое решение, основанное на контрасте. Социальные доказательства убеждают в эффективности ресурса: «Доверие миллионов: разблокировано более 4 млн. телефонов».
- Вместо элемента CTA пользователю сразу предлагается заполнить краткую лид-форму: не надо переходить на следующую страницу и ждать ее загрузки.
Подробнее
10. Apidura – бренд велотоваров из Великобритании
- Эффектный фон с манящей вдаль дорогой, необычные иконки в виде шестигранников, графичные полупрозрачные изображения меню и изысканный футер.
- Тот случай, когда дизайн стал главной движущей силой для роста популярности бренда.
11. eWedding
К главной странице этого сайта стоит присмотреться, потому что:
- На ней нет ничего лишнего, все по делу, кратко и информативно.
- Призыв к действию подтверждается размещенной рядом фразой «Создайте свой бесплатный свадебный сайт за 5 минут».
12. Moosend. Пример успешного редизайна главной страницы
- Для заголовков и UI выбран одинаковый шрифт, благодаря чему содержание воспринимается легче и лучше запоминается логотип.
- Веб-дизайнеры внесли удачные коррективы в оформление, вынеся поля регистрации на первый экран и добавив новые анимации.
13. Tribute Media — маркетинговое агентство из США
Для указания на выдвижное меню использованы стрелки и анимированные иконки, они же привлекают внимание к дублирующей навигации по вкладкам. CTAрасполагается в первом экране по F-схеме просмотра: лого> цифры> кнопка
10 самых красивых сайтов в Мире
1) rainforest.arkivert.no
Этот сайт сделан в виде 3D панорамы, что позволяет его выделить среди аналогичных площадок схожей тематики. Мягкие цвета и не загроможденный дизайн заставляют как можно дольше задержаться на этих страницах.
2) www.gruny.net
Очень красивый блог на движке WordPress. Именно к такому красочному дизайну (шапке блога) должен стремиться каждый.
3) www.sensisoft.com
Очень мощный сайт. Навигация по сайту выполнена в виде «афишной тумбы». Нажимая на стрелочки внизу, вы будите путешествовать по всему миру. Окажетесь даже на Красной площади.
4) houseofborel.com
Этот проект меня зацепил тем, что шапка на главной странице создана из приветственного видео, раскрывающего тематику сайта.
5) cpeople.ru
Креативное агентство, входящее в десятку лучших агентств России.
6) www.2advanced.com
Мне понравилась загрузка самого сайта, выполненная в виде процентов. Сам сайт посвящен гаджетам продукции Apple.
7) saizenmedia.com
Еще одно креативное агентство. Потрясающая детализированная графика.
8) www.gnosh.co.uk
Необычный кулинарный блог G’NOSH одного из ресторанов Великобритании.
9) www.macaronibros.com
Дизайн говорит о том, что здесь будет что-то про еду, но на самом деле это визитка одной из популярнейших компаний по веб-дизайну, графике, видео и других творческих течений.
10) quakequizsf.org
Это интернет-симулятор землетрясений. Обучает взрослых и детей правилам поведения во время природной стихии. Скажу честно, но я так и не смог понять, как он работает.
Вдохновляйтесь другими отраслями
На перегретом рынке игра в стиле «сделаю так же, как и у конкурентов» в конечном итоге может не дать выдающихся результатов. Более интересный способ оказаться на шаг впереди остальных игроков – изучить лидеров других отраслей. Инновации и фичи, которые сработали у них, полностью или частично можно применить и у себя.
Когда мы работали над очередной версией сайта нашего сервиса SEO-Reports.ru (по автоматизации отчетности в digital), мы изучали не только схожие продукты, но и сервисы и стартапы из других смежных ниш. На основе этого принимались решения, какие блоки добавить на сайт, а затем экспериментировали и с порядком их расположения.
Конечно, есть определенный риск, что заимствованная идея не даст результатов. Но даже в мире крупного бизнеса и транснациональных корпораций эта схема работает. Достаточно посмотреть на рынок мессенджеров или смартфонов, чтобы в этом убедится.
Слишком много сайтов выглядят так же, как и их конкуренты в нише. Если вы хотите добиться того, чтобы пользователи вас запомнили, нужно задуматься над тем, чтобы выделится из толпы.
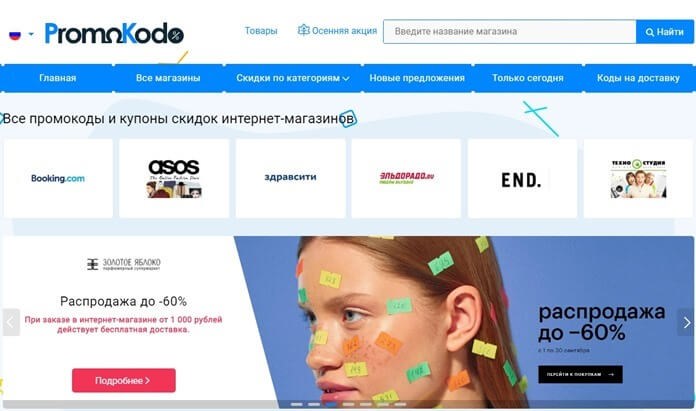
5. Promokodo.ru
 Агрегатор существует чуть более 3х лет, но имеет достаточно интересные промокоды и акции.
Агрегатор существует чуть более 3х лет, но имеет достаточно интересные промокоды и акции.
Ресурс предоставляет только актуальные промокоды и скидки. Все разложено по разделам максимально удобно.
Для однодневных акций и промокодов существует специальный раздел, который помогает ориентироваться в актуальности предложений.
Недостаток ресурса, невозможность зарегистрироваться и получать рассылку с обновлениями, это бы упростило поиск необходимых скидок.
Навигация по ресурсу удобная и сам дизайн не делает плагиат других ресурсов.
Плюсы сервиса:
- Сортировка по алфавиту;
- Предложения не только от магазинов стран СНГ. Есть много зарубежных;
- Промокоды рассортированы по категориям;
- Отдельно находятся новые скидки;
- Агрегатор устраивает сезонные акции;
- Раздел однодневных промокодов;
Недостатки сервиса:
- Нет кэшбека;
- Отсутствует бонусная программа;
- Нет мобильного приложения;
- Нет расширения для браузера;
- Отсутствует возможность оставлять отзывы;
- Нельзя завести личный кабинет.
Проект располагает акциями и промокодами на магазины разного уровня.
Интернет-магазины других стран
AmiClubWear
Это американский интернет-ресурс, открывшийся в 2006 году одним из первых на основе одноименного бренда и магазина оффлайн. Наработанный опыт позволяет магазину обеспечивать для своих клиентов безупречный сервис и отличный ассортимент. Специализация – стильная женская одежда и аксессуары.
Особенность: стоимость доставки в зависимости от почтового сервиса составляет минимум 38 долларов. Потому стоит внимательно просчитывать, действительно ли покупки здесь будут себя окупать. Это именно тот случай, когда вопрос не о низкой цене и дешевых товарах вообще, а о качественных и дорогих по хорошей цене, которые в обычном магазине будут стоить в разы дороже.
Collezione
Особенность: отличное качество тканей и пошива. Четкие схемы оплаты, доставки, обмена и возврата товара, если требуется. Оплатить покупки можно картой, при получении товара или в терминале.
Asos.com
Особенности: если покупатель из России готов ждать до 6 недель, доставка обновок будет бесплатной. А если попасть на акцию и сделать заказ минимум на 5 тысяч, то и экспресс-доставка не будет стоить ничего. Интересно то, что более 50% россиянок, которые делают здесь покупки, даже не знают, что товары к ним идут прямиком из Великобритании, так как зачастую попадают под акции и не оплачивают доставку.
Многие понимают экономию слишком узко. Найти самую низкую цену – еще не означает сэкономить. Учитывать также нужно, сколько времени потрачено на поиски, требуется ли оплатить доставку или придется забирать товар самостоятельно. Все расходы нужно суммировать и только тогда делать выводы, насколько действительно выгоден найденный онлайн-магазин. Также учитывают экономию в перспективе – накопление баллов, сезонные акции и специальные предложения для клубных клиентов.
Проектирование систем
Современный дизайн – это скорость и качество. Разработчики и дизайнеры должны создавать быстро, не теряя при этом качества продукта. А так как обычно один разрабатываемый дизайн или продукт должен быть выпущен сразу на нескольких платформах, то возникают трудности с переносом и последующими обновлениями.
Поэтому в 2020 году дизайнеры будут стараться внедрить системный подход к проектированию и созданию дизайна. Будут создаваться специальные сиcтемы проектирования, благодаря которым разработчики смогут сократить число рутинных операций, и создавать сразу проект для нескольких платформ.

Как взаимосвязаны дизайн и стиль сайта?
Понятия стиля и дизайна крепко связаны между собой. Однако, нельзя их объединять полностью. Дизайн коммерческих сайтов является тем, что обеспечивает их функциональность. Это тот фундамент, который позволяет пользователям на всевозможных уровнях комфортно взаимодействовать с сайтом.
Дизайн сайта должен выполнять следующие функции:
- подсказать, где Вы находитесь в данный момент;
- проинструктировать Вас о возможных действиях на сайте;
- помочь Вам делать то, что доступно делать на данном ресурсе.
Стиль – только один из аспектов дизайна. Однако, он передает его фирменные отличия. Если сравнивать сайт с многоэтажной постройкой, получится, что дизайн отвечает за то, сколько в доме будет окон. А вот какие занавески повесить – за это отвечает стиль.
Интересные публикации по теме современного веб дизайна
- 7 тенденций веб-дизайна: создание интерактивного сайта
- Разработка web сайта в стиле Flat дизайна
- Выбор цвета для дизайна сайта. ПРИМЕРЫ: 50 великолепных цветовых схем
- 10 базовых принципов эффективного дизайна веб-сайта
- Функциональный дизайн в дизайне бизнес сайта

Какие сайты зарабатывают в 2020
Веб-сервисы. Они бывают бесплатные и платные. Например, через Spotify можно бесплатно слушать музыку, но с рекламой. Если заплатить за подписку, музыку можно будет слушать без рекламы и в офлайн-режиме.
То есть разработчик, запустив сервис прослушивания музыки, получает доход от рекламодателей и подписчиков.
Контентный (трафиковый) сайт. На нем размещают контент, нужный пользователям: рецепты, стихи, аналитические материалы, видеоуроки, кинофильмы.
Чем больше полезного контента и посетителей, тем популярнее сайт. Как следствие, активизируются рекламодатели. В результате владелец ресурса получает доход от регулярной рекламы.
Этот вид сайта самый привлекательный с точки зрения создания и продвижения.
Упор на шрифты
Неуверены в идеальном качестве своих фото? Планируете публиковать прямые эфиры и контент от довольных клиентов? Тогда сделайте максимальный упор на шрифты, палитру и коллаж. Так вы сможете вписать непрофессиональные фотографии в свою ленту и органично отредактировать их под себя.
Берите пример с Центра помощи призывникам Prizivnik.by. Они используют серый фон с красными надписями в своих эфирах, а также на обычных постах. Фото клиентов интегрируются в красивый дизайн Инстаграм-коллажей и закрепляются результат единым решением в плане шрифтов, цветов и декоративных элементов.
Instagram @prizivnik.by
Заключение
На этом топ подходит к концу. Как вы заметили, главная проблема у большинства агрегаторов, это отсутствие расширений и приложений для смартфонов.
О большинстве из представленных агрегаторов мало что известно и у них невысокая посещаемость. Есть так же в рейтинге сайты, где написано, что обновление еженедельно, а на деле промокоды просрочены на месяц.
Первая тройка агрегаторов является самой стабильной и порядочной. Остальные 7 дают сбои и на них порой происходят непонятные вещи, связанные не только с просрочкой, но и с несуществующими предложениями. То есть имеет место быть попытка поднять количество магазинов за счет пустышек.
Опять же, мы никого не заставляем поддерживать нашу точку зрения. Надеемся, что вам понравился ТОП. Оставайтесь с нами, впереди много интересного!