Из чего состоит структура landing page и как написать продающий заголовок
Содержание:
- Другие полезные элементы в структуре лендинга с высокой конверсией
- Шаблоны лендингов
- Как создать одностраничник
- #4 – Затемняем фоновую картинку
- Smotri.Uchis
- Tobiz.net
- Если отключить комментарии, а затем снова включить их, сохранятся ли старые записи зрителей?
- Разработка
- OPENSSOURCE
- Стропила из досок бывают двух видов: составные и спаренные.
- Вы больше не будете разбирать Excel как раньше
- Где еще быстро создать лендинг: 13 качественных сервисов
- Каким должен быть лендинг?
Другие полезные элементы в структуре лендинга с высокой конверсией
Они демонстрируют возможности применения товара или услуги. Информация подается аналогично преимуществам, то есть ставятся заголовок, иллюстрация, текст с описанием.
Блок подписки
Форма подписки подходит для лендингов, целью которых является привлечение новых пользователей на семинар или для подписки. Ее составляющие — заголовок с подзаголовком, форма.
План
Расписание в виде таблицы или тайминга составляется, когда посадочная страница приглашает на долгое мероприятие, проходящее в несколько заходов. Для убедительности и облегчения восприятия в графы плана с этапами события добавляют фото ораторов или тренеров.
Таймер
Инструмент демонстрирует обратное отсчитывание времени до конца события или считает количество товара. Счетчик должен побудить пользователей к оперативному выбору. Блок располагается в группе «Обложка».
Таймер несет информационную функцию, когда сообщает о запуске товара. Если продукт находится в заключительной стадии разработки и пора уже подыскивать клиентов, запускается посадочная страница в виде так называемой заглушки со счетчиком и формой для контактных данных.
Видеопрезентация
Видео с промо визуально разъясняет идеи и задачи мероприятия, демонстрирует работу товара, транслирует рассказы об успехах клиентов, собирает отзывы. Внешне видео реализуется как фоновое или расположенное в галерее, а также как pop-up при нажатии на кнопку. Само собой, оно соответствует иллюстрациям и текстовой информации.
Перечень тезисов
Этот блок похож на блоки преимуществ и выгод, но форма у него другая. Преимущества, выгоды выглядят как 3 или 4 суждения с иконками, фотографиями. Тезисы имеют вид перечня, например «Шесть причин пройти обучение у нас», «Почему наши шары украсят любой праздник», «Сотрудничество с нами — это способ выделиться и заработать много денег» и так далее.
Истории достижений
В блоке находятся несколько рассказов покупателей об успехах, которых они добились после или в момент использования продукта. Истории отбираются разные, с учетом личного подхода и разных наборов используемых решений. Когда успешный результат требует демонстрации, размещают фотографии из серии «до» и «после».
Pop-up
Всплывающие окна сообщают о рекламных кампаниях, несут призыв к подписке на рассылку. Также они просто возникают через заданное время и бывают откликом на действия пользователей. Например, посетитель нажал на кнопку, делает движение к значку «Закрыть», скроллит страницу до конкретного места и т. п.
Числовые факты
Числа обычно с легкостью усваиваются и удерживают интерес, потому что мозг человека постоянно находится в поиске понятных вещей. Идеально выбрать 3-4 цифры и пояснить их в краткой форме.
Виджет обратной связи
Данный блок увеличивает вовлеченность аудитории, поскольку такой способ связи не предполагает ничего сложного. Если действие простое, то люди обычно его выполняют. Виджет обратной связи чаще всего находится в углах снизу. Он раскрывается как форма для отправки сообщения и контактов или как чат.
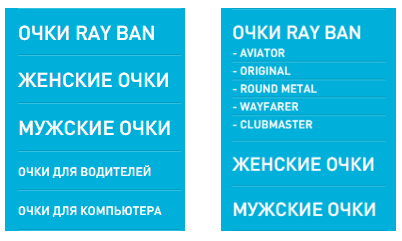
Меню
В случае длинного лендинга делается информативное меню с кнопкой побуждения к действию и включением ссылок на смысловые части страницы. Для помощи в ориентировании на странице пользователям предлагается расположенная сбоку навигация с точками. Внимания она особо не привлекает, но при этом быстро направляет к необходимой информации.
Иногда меню перегружают и тогда оно не только не помогает посетителю, а даже отвлекает его от сути сайта. Между тем основным в лендинге является его содержание, меню же несет вспомогательное назначение. Поэтому оптимальным будет сделать меню максимум с семью разделами, которые озаглавлены коротко и ясно.
Кнопки соцсетей
Кнопки социальных сетей бывают двух типов. Первый — ссылка на профиль пользователя, второй — кнопка «Поделиться». Они располагаются в виде индивидуального блока или как часть меню, контактных данных страницы, футера или pop-up.
По сути, ссылки на социальные сети отвлекают пользователей от главной задачи лендинга, если только не подразумевается задача собрать подписчиков сообщества «ВКонтакте». Но эти ссылки формирует доверие у клиентов, особенно когда у лендинга лайки от более чем сотни посетителей
Обычно люди очень выборочно подбирают материалы для репоста в соцсетях, поэтому большое количество расшариваний для посадочной страницы однозначно привлечет к ней внимание
Мотивирующее высказывание
Шаблоны лендингов
Конструктор uLanding предлагает несколько типов шаблонов: карточка компании, мобильное приложение, товарная витрина, сбор заявок и маркетинговая акция. На данный момент на все задачи отведено более 20 готовых шаблонов с различной структурой, плюс один пустой (что бы самому собрать дизайн с нуля). Маловато, на первый взгляд. Но это не так. Для лендинга главное – структура, контент может быть любым согласно задаче. Очевидно, со временем количество готовых шаблонов будет регулярно увеличиваться.
То есть сервис, по сути, предлагает выбрать подходящую структуру для решения задачи, а не оформление, как это обычно бывает. Можно также взять пустой шаблон и наполнить его виджетами либо готовыми блоками. Но в таком случае придётся думать над очерёдностью и характером блоков. Если знаете, что делаете, — тогда пожалуйста, собирайте страницу с нуля. Ничего сложного в сборке страницы из готовых блоков нет.
Есть предпросмотр, который поможет сразу оценить, насколько вам подходит структура. Качество дизайнов хорошее, все они адаптивные – из коробки настроены для правильного отображения на мобильных устройствах. Ничего для этого специально делать не нужно. Можно самостоятельно собирать цветовые и шрифтовые схемы, добавлять эффекты появления блоков, фоны (видео тоже), менять расположение элементов внутри виджетов.
Кстати, версии страницы для планшетов, ПК и смартфонов можно редактировать раздельно вручную. Возможностей кастомизации достаточно для придания странице необходимой стилистики. Есть возможность присвоения индивидуальных классов виджетам. Различными комбинациями блоков и элементов внутри них, шрифтов и цветовых схем, эффектов и фонов (видео c YouTube, своё изображение либо из встроенного фотобанка) вы сможете создавать разнообразные шаблоны одностраничников.
Как создать одностраничник
Имеется четыре пути создания landing page:
- Воспользоваться бесплатным шаблоном и генератором. Вариант для компаний с небольшим бюджетом, где работают сотрудники, которым знаком дизайн и маркетинг.
- Обратиться к профессионалам: текст напишет копирайтер, дизайн страницы разработает дизайнер, интеграцию сделает программист, работу контролирует маркетолог.
- Аутсорсинг агентства.
- Для создания лэндинга взять на работу в компанию специалистов.
Landing page рассматривается с трёх точек зрения:
Чтобы разработать посадочную страницу правильно самому надо придерживаться правил.
Заголовок
Часто заголовок называется оффер, так как он включает предложение, адресованное потенциальному клиенту
От заголовка зависит первое впечатление от страницы, потому ему следует уделить особое внимание. Второго шанса произвести первое впечатление на посетителя не будет
Если нужно пояснить заголовок или указать преимущества – используют подзаголовок.
Персонализация
Необходимо продемонстрировать посетителю, что именно он важен. Для этого надо писать «Вы» или использовать другие способы персонализации.
Верная структура лэндинга
Сведения нужно структурировать. Пришедший на посадочную страницу человек не заинтересуется длинными списками, необходимо представить чёткий и доступный текст, который посетитель легко воспримет.
Нельзя перенасыщать дизайн landing page графикой или текстом: между ними должен быть оптимальный баланс.
Социальные доказательства
Продающая страница обязательно должна включать отзывы клиентов, сертификаты. Оптимальные вариант – если их будет несколько. Социальные доказательства укрепляют репутацию компании и увеличивают лимит доверия к ней.
Призыв к действию
Правильно сделанный landing page включает СТА или мотивирует к действию. Подобный призыв должен быть в хедере и в конце лэндинга. Иногда размещается с лид-формой.
Текст СТА-кнопки должен звучать так, как будто посетитель лэндинга произносит его в голове или озвучивать пожелание пользователя.
Лид-формы
Самостоятельно разработанный landing page содержит лид-форму
Она делается простой и не вызывающей вопросов, так как важно сотрудничество с потенциальным клиентом или его контакты
Счётчики
Незаменимая составляющая лэндинга – счётчик, который привносит срочность и побуждает сделать выбор быстро.
Дизайн landing page рассказывает о предоставляемой услуге. Лэндинг ориентируется на целевую аудиторию.
#4 – Затемняем фоновую картинку
Все вроде бы неплохо, но мне, например, кажется, что фон у нас слишком светлый, и белые буквы на нем теряются. Предлагаю наложить более темный фильтр на картинку. Для этого переходим в папку “assets -> css ->images” и меняем названия у двух файлов, которые там расположены.
Более светлый называем, например “overlay2.png”, а более темный – просто “overlay”.
После этого опять сохраняем наш html шаблон и обновляем страницу в браузере. На мой взгляд, так выглядит уже намного лучше:
Далее таким же образом вы меняете весь текст в шаблоне, подставляя то, что вам нужно. Если вы сомневаетесь, что именно надо писать на вашем лендинге – используйте структуру лендинга из 9 блоков.
Smotri.Uchis
СОЗДАНИЕ И ПРОДВИЖЕНИЕ LANDING PAGE
Пройдя данный курс, вы научитесь самостоятельно создавать одностраничный сайт, размещать его в интернете, настраивать рекламные кампании и продавать товары или услуги в интернете.
Данный курс является практическим руководством, с помощью которого вы научитесь самостоятельно создавать лэндинги и овладеете полезными инструментами и сервисами.
- верстка лэндинга: создание различных блоков сайта, формы заказа, быстрых ссылок, адаптация дизайна, подключение fancybox;
- программирование клиентской части: реализация базы данных, создание и подключение движка, работа с формой заказа, мониторинг рекламных кампаний;
- программирование административной панели: верстка, настройка авторизации, вывод статистических данных, работа с заказами;
- размещение сайта в Сети: реклама тизерная, контекстная, баннерная, настройка Яндекс-Директ, регистрация домена и хостинга.
Tobiz.net
Следующий конструктор сайтов, на который следует обратить внимание, — Tobiz.net. Главное преимущество этого конструктора в том, что все редактирование содержимого страницы происходит в точно отражающем ее конструкторе, т.е
все произведенные вами изменения сразу же будут видны. Нет необходимости переключать вкладки, чтобы проверить, как то или иное действие отразилось на внешнем виде страницы вашего сайта.
Главное преимущество этого конструктора в том, что все редактирование содержимого страницы происходит в точно отражающем ее конструкторе, т.е. все произведенные вами изменения сразу же будут видны. Нет необходимости переключать вкладки, чтобы проверить, как то или иное действие отразилось на внешнем виде страницы вашего сайта.
Возможности конструктора сайтов TOBIZ
· наличие в базе более 1900 шаблонов на разные темы. Чтобы сайт запустить в работу, необходимо только заменить картинки и текст;
· все шаблоны имеют адаптивный дизайн и выглядят красиво на любом мобильном устройстве;
· конструктор TOBIZ на русском языке, и его функционал настолько прост, что с ним разберется любой новичок, даже если раньше у него не было опыта работы с конструкторами;
· для продвинутых пользователей предусмотрена возможность вставить свой HTML-код на страницу.
Дополнительные возможности:
· цена за хостинг входит в тариф;
· бесплатный пробный период с доступом к конструктору на 14 дней;
· интеграция с сервисами аналитики, социальных сетей, сервисов рассылок, платежных систем, электронной коммерции, чатов, обратных звонков и т.д.
Со всеми возможностями TOBIZ можно ознакомиться на странице «Цены и тарифы». В зависимости от выбранного тарифа будет меняться доступный функционал. Естественно, самый максимальный тариф позволяет пользоваться всеми возможностями конструктора. Минимальная стоимость тарифа – 450 руб. в месяц, максимальная – 1200 руб. При оплате сразу за три месяца или год полагаются скидки. Согласитесь, что цены вполне демократичные.
Какие сайты можно создавать на TOBIZ
Функционал конструктора Тубиз не ограничивается только созданием лендинг пейдж. На его платформе можно создать разные по функционалу сайты. Это:
· блоги;
· каталоги товаров;
· портфолио;
· лендинг пейдж;
· сайты-визитки;
· спецпроекты;
· лонгриды.
Создавать можно и одностраничные, и многостраничные сайты. С помощью функции добавления и удаления страниц можно превратить одностраничник в многостраничник и наоборот.
Обучающая база
Большим преимуществом этого ресурса является наличие обучающей базы. Она представляет собой полноценный курс, изучив который вы с легкостью сможете создавать абсолютно любые сайты. Курс не нужно скачивать, ссылка на него расположена в верхнем меню на главной странице.
Для удобства обучение разбито по блокам. Первый блок содержит пошаговые инструкции по созданию сайта самостоятельно.
Во втором блоке вы найдете информацию о том, как подключить Яндекс.Метрику и настроить рекламу в Яндекс.Директ. Третий блок посвящен созданию многостраничного сайта и его оптимизации для поисковых систем (SEO). Со всеми обучающими блоками вы можете ознакомиться самостоятельно в разделе «Курс обучения».
Что немаловажно, каждый обучающий раздел содержит не только текстовые инструкции, но и полноценные видеоуроки
Где найти шаблоны сайтов на конструкторе TOBIZ
На самом деле далеко ходить не надо: достаточно открыть раздел с шаблонами, ссылка на который находится в верхнем меню. Слева на странице расположены тематические разделы (более 60), которые помогут вам в навигации по базе шаблонов. В наличии как бесплатные шаблоны, так и платные. Каждый шаблон доступен для предпросмотра.
Регистрация
Чтобы зарегистрироваться в конструкторе, достаточно ввести адрес электронной почты, на который вам придет пароль для последующего входа в аккаунт. После регистрации открывается страница с предложением выбрать шаблон для будущего сайта. Доступ к разделам личного кабинета находится в меню, открывающемся по клику на адрес вашей электронной почты.
Акция
И в заключение хочу отметить, что сейчас на Тубиз действует акция! При регистрации на конструкторе с помощью акционной ссылки (обратите внимание на раздел «Акции» в шапке сайта) вам на счет будет начислен бонус в размере 350 руб. https://www.youtube.com/embed/118u9Gl1VXk
Если отключить комментарии, а затем снова включить их, сохранятся ли старые записи зрителей?
Разработка
Для того, чтобы сделать сайт вам понадобится всего одна программа. Называется она Adobe Muse. Скачать ее можно с официального сайта Adobe. Здесь вы можете скачать программу и пользоваться ей бесплатно в течение тестового периода, 30 дней.
Как и в случае с остальными продуктами Adobe, в дальнейшем у вас не будет возможности приобрести программу, но это и к лучшему. Вам не придется выкидывать 20 000 рублей сразу. Вы сможете вносить всего 454 рубля в месяц и пользоваться расширением так долго сколько это понадобится.
Рекомендую вам посмотреть обзор последней версии этого идеального средства для создания лендингов без знания кода. Вы сможете увидеть не только что новенького здесь появилось, но и какими средствами вы вообще сможете пользоваться, скачав эту программу.
Все действия, которые вы делаете в визуальном редакторе трансформируются в код. Впоследствии весь результат вы самостоятельно размещаете на хостинге. И это очень круто, так как вы не будете зависеть от какого-то определенного партнера. Как, например, в случае с онлайн сервисами типа LPgenerator или Wix.
О том, что такое хостинг простыми словами я уже писал и даже рассказывал как новичку выбрать партнера.
Когда дело касается лендингов не идет речи о том, чтобы пытаться продвинуться при помощи бесплатных методов, поисковой оптимизации. И самый большой недостаток сервисов-конструкторов как будто бы отпадает. Специфика кода, которая препятствует завоеванию высоких позиций в поисковой выдаче перестает быть значимым недостатком.
Однако, никому не хочется платить за клик по баннеру в Google AdSense, но при этом не получать заказов. А будет именно так. Вы размещаете контекстную рекламу, то есть ваши баннеры будут преследовать посетителя на разных сайтах. Предположим, читатель кликнет по нему, заинтересовавшись, но проблемы на сервере не дадут ему открыть портал. С онлайн-конструкторами такое часто происходит.
Конечно, наверное, сейчас не самое лучшее время задумываться о таких вещах, ведь вы не создали еще ни одного проекта. С другой стороны, перед вами стоит серьезная задача – создать продающую страницу самому, с нуля. Вы хотите изучать программу, которая бы действительно помогла? Тогда нужно задуматься и об этом этапе. Иначе можно очень легко потратить время на бесполезный ресурс.
Именно по этой причине именно Adobe Muse – это то, что вам нужно. Я думаю, что для любого разработчика волнует вопрос во сколько мне встанет создание бесплатного сайта.
Давайте подведем итоги: сама программа – 454 рубля в месяц, плюс оплата хостинга с бесплатным доменом в подарок 1 200 рублей в год, если воспользуетесь услугами TimeWeb, которому лично я не могу нарадоваться.
Уверяю, что «бесплатные» предложения от онлайн-сервисов приведут вас к гораздо большим расходам. Если вы думаете, что можно придумать дело, которое будет приносить вам деньги и самому не потратить ни одной копейки, то вы очень сильно заблуждаетесь.
Даже если вы решитесь выкладывать ролики на YouTube, то рано или поздно вам понадобится программа для обработки видео или новое оборудование.
OPENSSOURCE
Курс: «Создание и продвижение Landing Page». Интересный и полезный материал от профессионала. Отзывы только положительные. Воды нет, все объясняется доступным и понятным языком и разложено по полочкам.
Пройдя данный курс, вы научитесь самостоятельно создавать одностраничный сайт, размещать его в интернете, настраивать рекламные кампании и продавать товары или услуги в интернете. Данный курс является практическим руководством, с помощью которого вы научитесь самостоятельно создавать лэндинги и овладеете полезными инструментами и сервисами.
- верстка лэндинга: создание различных блоков сайта, формы заказа, быстрых ссылок, адаптация дизайна, подключение fancybox;
- программирование клиентской части: реализация базы данных, создание и подключение движка, работа с формой заказа, мониторинг рекламных кампаний;
- программирование административной панели: верстка, настройка авторизации, вывод статистических данных, работа с заказами;
- размещение сайта в Сети: реклама тизерная, контекстная, баннерная, настройка Яндекс-Директ, регистрация домена и хостинга.
Так же вас ждут приятные бонусы: вы научитесь подключить онлайн-консультанта, смс-уведомления, автоматизировать управление Яндекс-Директом.
Стропила из досок бывают двух видов: составные и спаренные.
Вы больше не будете разбирать Excel как раньше
Где еще быстро создать лендинг: 13 качественных сервисов
Это англоязычный конструктор. У него большая база (более 500 шаблонов), сконструированных для быстрого сбора лидов. Есть возможность менять контент в зависимости от пришедшей аудитории. Сервис предоставляет многопользовательское управление, что позволит управлять сайтом разным специалистам. Цены не самые гуманные для российских пользователей – 149 $ в месяц при годовой подписке. Но если нужен красивый лендинг с динамическим контентом, можно протестировать эту платформу.
Это также англоязычная платформа с большой базой шаблонов. Ее редактор напоминает фотошоп. Элементы добавляются путем перетаскивания, каждая деталь гибко настраивается. Всплывающие окна хорошо отображаются на разных устройствах. Лендинг можно интегрировать с MailChimp, подключать к Google Analytics, тестировать. Стоимость – от 29 $/мес. при годовой оплате. Тарифы ограничены количеством посетителей в том числе.
Стандартный конструктор посадочных страниц, который на всех тарифах предлагает:
- Интеграцию с внешними сервисами, Google Analytics и Яндекс.Метрикой;
- Полную адаптивность;
- Добавление всплывающих лид-форм;
- Сбор базы подписчиков;
- Хостинг и домен.
Минимальная стоимость – 400 руб./мес.
Конструктор отличается качественным внешним видом блоков, на уровне профессиональных дизайнеров. Собирается сайт из 800 секций-блоков, и можно воплотить любую задумку. Платформа обладает всем функционалом, необходимым для онлайн-торговли. Но необходимые инструменты доступны в пакете за 1490 руб./мес.
Примеры лендингов, созданные на Bloxy
Конструктор предлагает 1300+ шаблонов, которые поделены на сферы деятельности. Есть пустая страница, позволяющая собрать одностраничник с нуля. Конечно же, страницы адаптированы под мобильные устройства, есть виджеты и онлайн-оплата. Бесплатный тариф действует 2 недели, затем минимальная стоимость будет составлять 315 руб./мес.
Здесь можно сделать лендинг с абонентской платой от 210 руб./мес. Есть бесплатный тариф с поддоменом, возможностью добавить 5 товаров и 20 фотографий. Доступно 100+ шаблонов.
Сайты интегрируются не только с CMR, но и “Мой склад”, СДЭК. Есть выгрузка товаров в Яндекс.Маркет.
А вот здесь можно создать лендинг, который будет бесплатен полгода. Правда, до этого нужно оплатить годовой абонемент и разместить пост о площадке в соцсети.
Лендинг собирается из готовых блоков, каждый из которых можно изменять под себя. Есть готовые шаблоны, где необходимо заменить текст на свой.
Можно подключиться к Bazium CRM, составлять свои формы. Содержание лендинга обойдется в 290 руб./мес. при годовой оплате.
Конструктор предлагает посмотреть шаблоны лендингов и возможности редактирования до регистрации, что удобно. Базовый тариф стоит 190 руб./мес. В нем доступно 60+шаблонов, бесплатный домен (на год), но всего 50 Мб места на сервере. Платформа подойдет для стандартного лендинга, без тяжелой графики.
На платформе шаблоны также можно посмотреть заранее, причем они представлены в виде готовой страницы. Есть бесплатный тариф, но сайт будет размещаться на поддомене, на нем будет реклама. Зато лендинг можно подключить к почтовыми сервисам и CRM.
Платформа позволяет без регистрации просмотреть не только веб-версию шаблона, но и мобильную. Дизайны современные, отличаются простотой и большим количеством «воздуха». Стоимость начинается от 3.19 $/мес.
Конструктор предлагает собрать лендинг самому на основе одного из 200 шаблонов или из 250 блоков. Есть AI-помощник, который будет подсказывать лучшие решения в процессе редактирования сайта. Создать посадочную страницу можно бесплатно на неограниченный период, правда, он будет на поддомене и содержать брендированную плашку Weblium.
Англоязычный конструктор с высокими ценами. Минимальный тариф составляет 80 $\месяц, причем действует ограничение по числу конверсий и посетителей. Сервис предоставляет качественные шаблоны, множество интеграций и аналитику.
Каким должен быть лендинг?
Выше мы рассмотрели, из чего состоит лендинг. Теперь подробно разберем основные блоки лендинга и рассмотрим, какими они должны быть, чтобы страница была продающей.
1. Заголовок лендинга
Должен отражать УТП (Уникальное торговое предложение) или сильное преимущество продукта. Его еще называют оффером (оффер – англ. предложение). Оптимальная длина заголовка – до 8-10 слов.
Примеры продающих заголовков для лендинга:
Тексты для сайта с конверсией 14%!
Дизайн логотипа и визиток за один день!
Мастер-класс по контекстной рекламе от специалистов Яндекса. Осталось 3 места!
2. Фотографии
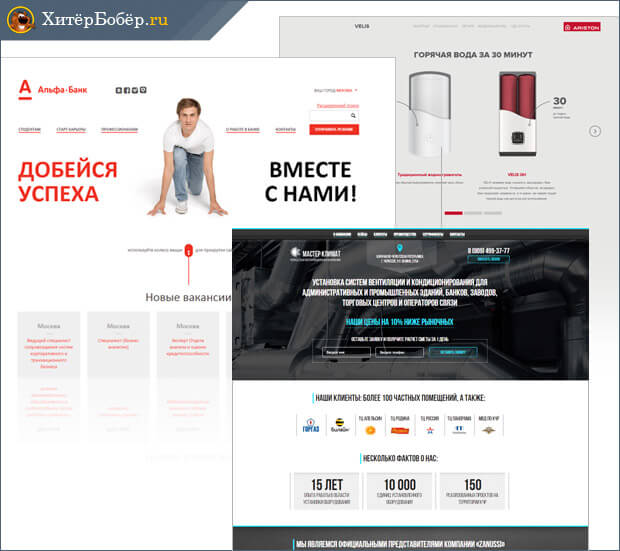
«Живые» фотографии всегда лучше, чем снимки из фотобанка – при условии, что они качественные. Можно показать фотографии товара, результата от услуги. Фотографии должны соотноситься с целевой аудиторией. Например, если на лендинге предлагается профессиональная видеокамера, стоит разместить фотографию видеооператора за работой.
3. Описание товара/услуги, список преимуществ
Описывать продукт нужно с точки зрения выгод для клиента. Что клиент получит, сделав заказ или покупку? Преимущества продукта также должны рассматриваться с точки зрения клиента.
7. Кейсы
Позволяют показать примеры до/после использования продукта, заказа услуги. Обычно кейсы строятся по схеме проблема-решение-результат. При этом результат обязательно должен подтверждаться цифрами, графиками, скриншотами, цитатой клиента.
9. Кнопка «купить»
Важно, чтобы кнопка выглядела как кнопка. То есть была выпуклой, заметной, текст на кнопке должен быть контрастным к ее фону
Текст на кнопке не должен вводить пользователей в заблуждение. Должно происходить именно то действие, которого ждет пользователь. Если после нажатия кнопки «купить» он будет переадресован на страницу «контакты», то может подумать, что сайт работает некорректно.
10. Блок с номерами телефонов
Телефоны должны быть прописаны текстом, чтобы пользователю было удобно позвонить. Блок должен выделяться на странице.
11. Форма подписки
Здесь важно оставить минимум полей, указать частоту и тематику рассылок. Не все блоки лендинга нужно использовать одновременно
Например, для успешного совершения целевого действия лучше, если на странице будет либо блок с номерами телефонов, либо форма заявки
Не все блоки лендинга нужно использовать одновременно. Например, для успешного совершения целевого действия лучше, если на странице будет либо блок с номерами телефонов, либо форма заявки.
Средняя конверсия лендинга – это от 2 до 10% в зависимости от отрасли (и целевого действия, которое считается за конверсию)
Качество посадочной страницы сильно влияет на конверсию, поэтому важно тщательно прорабатывать лендинг, отслеживать, как конвертируется трафик, проводить эксперименты и совершенствовать страницу. Ведь главное, зачем нужен лендинг – это получение конверсий (звонков, заявок, заказов, контактов от клиентов)