Добавляем красивые шорткоды с помощью плагина shortcodes ultimate
Содержание:
- Описание
- Подключение педалей отдельно от руля
- Что это и зачем нужно?
- В PHP документе
- Как зарабатывать с помощью шорткодов
- Полезные советы
- 7WaysGroup
- Как зарабатывать на Твиче?
- активируем скрытые кнопки в редакторе TinyMCE WordPress
- Reviews
- Shortcodes Ultimate – плагин для вставки шорткодов в WP
- шорткод |add_to_cart| — выведет кнопку добавления продукта в корзину
- WP Shortcode by MyThemeShop
- Примеры шорткодов
- А как вставить шорткод слайдера прямо в шаблон wordpress в php-код?
- теги шорткода
- Основные ошибки! Или почему не работает шорткод wordpress?
- Примеры ereg PHP
- Вставить шорткод в запись или страницу
- Шорткод с параметрами
- Как я могу добавить индикатор?
- Shortcodes Ultimate на русском языке
- Счет-фактура+УПД+УКД с 01.10.2017 в редакции Постановления Правительства РФ от 19.08.2017 № 981. Для всех конфигураций на 1С 8
- Основные изменения в Ubuntu Touch OTA-9
- Создание информационного блока при помощи шорткода WordPress.
- Что такое шорткод (shortcode), и для чего он нужен?
- Built-in templates
- Описание
- Криптоброкер KuCoin
- Памм Управляющий
Описание
Customize your WooCommerce store with more than 60 functions and shortcodes, ranging from the important points of your store such as: Access, My account page, shop page, thank you pages among others, to additional content to reinforce: as content restriction, adaptation to the new law of data protection, security, advanced user data, messages according to the number of orders among many more advantages.
«Woo Shortcodes Kit» does not work alone. It is originally created for WooCommerce, so before install «Woo Shortcodes Kit» you must have need to install WooCommerce on your website.
**Tested & Running with WorPress v.5.5.1 | WooCommerce v.4.6.1 (26/10/20)
Translation
- English — default, .pot file included.
- Spanish — translation file 100% ready to use.
- Brazilian/Portuguese — translation file 100% ready to use.
Feedback
- Follow now on Instagram: Visit now!
- Contact or send your ideas from twitter! @Disespubli
-
Follow all the news on the official Fanpage: Visit now!
-
Is the plugin helping you? You can contribute! Thank you!
More
Documentation: Check now!
Subscribe now to the WSHK Youtube channel and get nofitied about the new videos!
MEET THE FIRSTS ADDONS FOR WOO SHORTCODES KIT!
Build your account page more easy than ever!
Premium addon to build your account from scratch easily with any builder! Have a perfect integration with Elementor:
Подключение педалей отдельно от руля
Что это и зачем нужно?
Вообще шорткод – это некая конструкция (заключенная в квадратные скобки), которую можно добавлять в текст постов/страниц и которая при просмотре вебсайта (т.е. во фронтенде) выполняет определенную функцию.
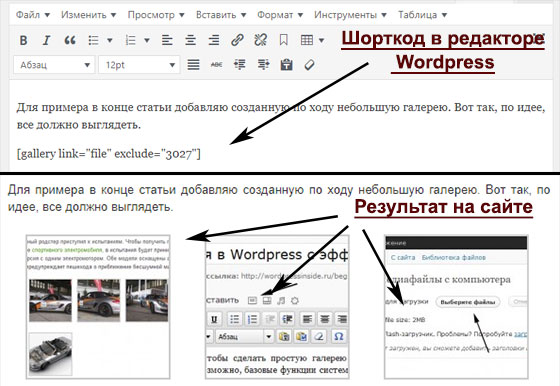
Самый простой пример – обычная галерея WP для статьи – в админке пишете , а на сайте увидите группу фотографий. Либо можете внедрить свой элемент , подставляющий ваш код Google Adsense прямо посреди контента.

То есть при создании шаблонов/модулей разработчики могут с помощью директивы add_shortcode определять некие шорткоды, которые позже обычный пользователь будет вставлять в текст. При этом редактору контента не требуется разбираться в программировании, HTML и др., а только выбрать нужную функцию и указать для нее параметры (если они есть).
В CMS допускается 3 типа данных конструкций:
- – базовый вариант;
- – с использованием параметров;
- текст – с текстом внутри.
В PHP документе
В WordPress существует специальная PHP функция, если просто вставить в шаблон, то на экране ничего не появится. Вот код, который нужно применить:
То есть в нашем случае получится такая картина:
Хочу разместить форму обратной связи под постами. Какой файл у вас отвечает за вывод того или иного элемента предсказать не могу. В моем случае content-single.
Куда вставлять PHP
- Заходим в редактор тем
- Находим файл в который необходимо вставить информацию
- Определил, что блок вывода контента это div с классом entry-content, и перед закрывающим тегом прописал функцию
- Обновляем страницу и смотрим, элемент отобразился где нужно, под контентом.
Обратная связь под контентом
Как зарабатывать с помощью шорткодов
С помощью собственных шорткодов вы можете легко менять информацию на сайте для увеличения заработка. Например, вы решили зарабатывать с другой партнёрской программой.
Это значит, что вам придётся удалить рекламные материалы старой партнёрки и на их месте разместить новые. И так на сотнях или тысячах страниц вашего сайта.
Задача намного упрощается, если вы первоначально использовали самописный шорткод для вывода рекламных материалов непосредственно в тексте страниц.
Тогда вам достаточно подредактировать функцию обработки шорткода и на всём сайте сразу будут отображаться новые рекламные материалы.
Функция обработки может быть любой сложности. Например, удобно на одном и том же месте случайным образом выводить разные рекламные материалы. Посмотрев затем статистику заказов, вы сразу увидите, какая реклама приносит вам больше заказов и больше прибыли.
Видео: Создание шорткода WordPress
Скачайте книгу «» и узнайте, как получать пассивный доход от своего сайта на Wordpress.
Полезные советы
-
Шорткоды можно применять и в сайдбаре, встраивая их в виджеты. Для этого нужно активировать такую возможность в файле functions.php:
-
Короткие коды можно встраивать также и в шаблоны сайтов. Делается это вставкой в нужном месте следующего кода:
- Можно создавать короткие коды, вставка которых будет реализована с помощью кнопки в редакторе поста. Также можно добавлять кнопками возможность управлять параметрами шорткодов. Это предоставляет нам вообще безграничные возможности по кастомизации постов, делая их предельно полезными для пользователей.
Не так давно я нашел код, который позволяет ограничить доступ к контенту в зависимости от наличия регистрации у пользователя:
extract(shortcode_atts(array(
‘role’ => ‘administrator’
),$attrs));
// Если переменная $content пустая, ничего не возвращаем и прерываем выполнение шорткода
if(empty($content))
return;
// Если залогиненый пользователь может изменять настройки сайта, т.е. является администратором,
// нет необходимости производить дальнейшую проверку. Администратор должен видеть все, поэтому
// просто выводим содержимое переменной $content
if(current_user_can (‘manage_options’))
return $content;
// Для всех остальных пользователей доступ по умолчанию запрещен, он будет разрешен если
// все проверки будут пройдены.
$access = false;
// Преобразуем переменную роль в массив. Это позволит нам открывать доступ к контенту сразу
// для нескольких ролей (перечисленных через запятую) одновременно.
$roles = explode(‘,’, $role);
// Если пользователь не залогинен и гостям разрешено видеть контент — разрешаем доступ
if(!is_user_logged_in() && in_array(‘guest’, $roles)){
$access = true;
}
else {
// Теперь необходимо узнать роль текущего пользователя
global $current_user;
// Т.к. ролей у пользователя может быть несколько, они находятся в массиве
$user_roles = $current_user-$roles;
// Теперь для каждой роли, указанной в шорткоде проведем проверку
foreach($roles as $role){
// Если в массиве ролей данного пользователя есть эта роль — разрешаем доступ
if(in_array($role, $user_roles))
$access = true;
}
}
// Если доступ разрешен, выводим содержимое переменной $content, т.е. то, что находится внутри
// тегов нашего шорткода
if($access)
return $content;
}
add_shortcode(‘access’, ‘pr_shortcode_access’);
Вставка в пост производится следующим методом:
Скачивание доступно только зарегистрированным пользователям. Пожалуйста
Фактически, это позволяет увеличить базу подписчиков своего блога или сайта, выложив классный контент и ограничив к нему доступ пользователям, которые не подписаны на Ваш сайт.
7WaysGroup
Как зарабатывать на Твиче?
Играя в компьютерные игры, многие стримеры получают за это неплохие деньги. Как заработать деньги на стримах? Сегодня существует несколько способов заработка. Одной из самых популярных и качественно монетизированных платформ является Twitch tv. Давайте поговорим о ней более подробно.
Требования, предоставленные данной интернет-платформой, нельзя назвать простыми:
- Транслируемый контент не должен нарушать правила, узнать о которых можно на сайте Twitch.tv;
- Транслировать свою игру нужно постоянно, не менее 3-х раз в неделю.
- Показатель среднего количества зрителей, наблюдающих за видеотрансляцией, должен быть выше 500 тыс. человек. Если подать заявку, получив такой показатель один раз, то ее не примут.
Отзывы интернет-пользователей свидетельствуют о том, что все заявки рассматриваются обычными людьми, а не автоматически. Если стример не дотягивает до указанных выше показателей просмотров, но предлагаемый контент является особенным, для него могут сделать исключение.
Итак, как зарабатывать на Твиче? Для этого существует несколько способов заработка, на которых мы более подробно остановимся чуть позже.
активируем скрытые кнопки в редакторе TinyMCE WordPress
Что ж… Думаю, стоит активировать и скрытые кнопки в редакторе.
Это очень просто: копируем показанный мною ниже пример и впихиваем как и обычно в файл в самый конец.
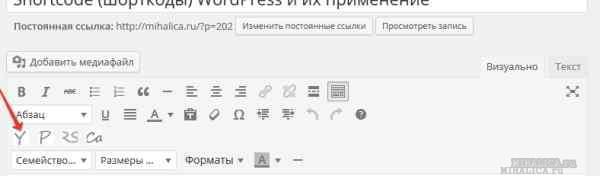
Теперь смотрим на меню своего редактора. Должно получиться приблизительно то же самое как и на картинке.

Всё! …хотя работка была большущей.
Но самое главное у вас теперь есть знания, которые вам пригодятся.
****
Также может быть интересно:Обогащаем своими кнопками текстовый HTML редактор WordPress
И под занавес в бродячем балагане, даю ссылку на скачивание плагина (для тех кто предпочитает работать с ними) Но помните, плагины здорово тяжелят работу блога. Будьте осторожнее с этими расширениями.
TinyMCE Advanced
Видео: благодарность посетителю за первый комментарий. Без плагина!
Reviews
http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>lass=»plugin-reviews»>
This is SO much better than switching to one of those stupid block editor or whatever. One great simple little plugin lets me display posts and pages within the content body of any editable page.
BE SURE AND DONATE!! DO NOT FREELOAD!!
Great plugin with a lot of flexibility and active, fast support.
Thank you for this!
The plugin is helpful!
Verwende es schon einige Jahre und funktioniert klaglos!
In contradiction of many other add-ons that looks fancy but at the end of the road they prove a big fat failure, this one it really means what it can do, and many more as you’re working with it.
Lulia, this add-on show off professional skills. It’s user-friendly by moving the developers skills into a non-developers environment, it’s strong with unlimited parameters adjusted on user’s demands, it’s flexible as the most of short-codes are, and it’s VERY reliable at all environments.
if you add some improve additional fancy choices, this add-on, It would be really stands, out of the best professional wordpress add-ons.
Shortcodes Ultimate – плагин для вставки шорткодов в WP
В сети нашел очень интересный плагин для вставки готовых шорткодов в WordPress записи и на страницы — Shortcodes Ultimate.
С помощью него можно:
- Вставлять спойлеры, аккордеоны, якори;
- Создавать вкладки (табы);
- Использовать колонки;
- Работать с медиа (Youtube, Vimeo и т.д.);
- Вставлять красивые кнопки;
- Добавлять классную анимацию;
- Оформлять цитаты, блоки рамки и др.;
- Создавать лайтбоксы;
- Вставлять RSS ленту;
- Добавлять таблицы;
- Организовать слайдер;
- Делать QR-код;
- Создавать карусель;
- И многое другое.
Всего этот плагин включает более 50-м различных шорткодов, которые повысят продуктивность работы с WordPress и помогут решить очень много различных задач.

Для удобства в редакторе записей добавлена кнопка, с помощью которой можно быстро выбрать нужную функцию. Это избавит от необходимости учить все шорткоды наизусть.
Использование Shortcodes Ultimate позволит отказаться от применения других мелких плагинов.
шорткод |add_to_cart| — выведет кнопку добавления продукта в корзину
После прописки шоркода — получим на странице цену и саму кнопку «в корзину». Ну и соответственно, если товар вариативный — ссылку перехода на страницу «Подробнее».
Как понимаете, необходимо указать атрибутику: обязательные параметры — или ID, или артикул .
Пример такой: .
Ко всему прочему возможно прикрутить следующие полезные стилистические параметры:
CSS стили обусловят блок стилистическими изысками требуемого типа .
CSS классы…
Например, счётчик «количество товаров», которое число требуется добавить в корзину.
Это, как совершенно понятно, даст возможность отображать цену, либо же нет.
Настройки по умолчанию true (отображать), false — нет.
WP Shortcode by MyThemeShop
Совсем недавно это бесплатное расширение распространялось в виде премиум-решения. Сейчас плагин шорткодов WordPress содержит 24 основных элемента: кнопки, географические карты, разделители, таблицы расценок и многое другое. Для начала работы блогеру нужно установить дополнение и открыть текстовый редактор. Чтобы добавить шорткод, необходимо кликнуть по иконке «+». Количество настроек в появляющемся всплывающем окне зависит от выбора пользователя.
Для кнопки можно указать ссылку и текст. После добавления шорткода в редакторе появится запись, содержащая тип элемента и параметры. Можно заметить, что пользоваться плагином достаточно просто.
Примеры шорткодов
Сейчас вы увидите очередной мой шорткод. Вы даже и не будет подозревать, что это он. Тем не менее, форма подписки на мой федбернер вот такого вида — это шорткод. (Рабочая форма)
Эту форму, конечно можно вывести в тело поста и обычным кодом, но мне проще это сделать с помощью 4 символов feed, обрамленных квадратными скобками. (Вы их не видите). Но я покажу, как это выглядит в редакторе админки. Вот так:
Или вот ещё один шорткод, который я применяю постоянно. Моя подпись в конце статьи. Выглядит она так:
В этом случае вместо длинного кода с флеш плеером в нагрузку я пишу обычно слово avtor и точно также беру это слово в квадратные скобки.
Думаю, вы смысл уловили. Как только я прописываю заданное «кодовое слово» в теле поста появляется тот контент, который заранее определен полным кодом.
Согласитесь, что это очень удобно! Пишу короткое слово в квадратных скобках и в теле поста появляется то, что мне нужно.
Рекламный код Яндекс и форма подписки
Еще парочка шорткодов, которые вы постоянно встречаете в моих постах: Это код рекламы Яндекс.
Продажа статей через Текстсейл! — Копирайтингом я начал зарабатывать и это ТО, что приносит мне ДОХОД и по сей день!
КАК спастись от ПРОЗЯБАНИЯ в Интернете — Узнайте ПРАКТИЧЕСКИЕ советы, что нужно ДЕЛАТЬ, чтобы не быть на обочине жизни и в Интернете!
Вся реклама в теле моих постов – это шорткоды. Есть, конечно, и другие способы, как её выводить. Например, с помощью специальных скриптов, но тогда она будет на всех страницах стандартной.
Я же подхожу к каждому посту индивидуально. В одном ставлю 1 рекламу, в другом 2, 3, а в некоторых считаю, что она лишняя и т.д.
Интересные возможности, не правда ли?
Чем хороши шорткоды?
Что хорошо в этой технологии – это то, что я могу очень быстро изменить любой вывод кода на всех страницах. Например, раньше у меня была подпись «Мое путешествие в страну Инфобизнеса». Для того чтобы поменять её на всех страницах на фразу «Чистый звук в мире Инфобизнеса», на все про все мне пришлось потратить не более 1 минуты.
Шорткоды экономят время оформления поста. Их можно сравнить с «секретным кодовым словом», типа feed, и в нужном месте, появляется то, что вам нужно.
Работать в редакторе удобнее. Нет длинных и сложных кодов. Шорткоды работают, как некий шаблон, который применяется по необходимости.
Шорткоды в некоторых случаях заменяют работу плагинов. Например, для вывода тех же рекламных блоков есть плагины Quick Adsense и другие. Или вывод формы подписки от Смарта также без плагинов сложен. В моем случае — это добро работает без примочек и выборочно. Только тогда, когда я дам команду.
Шорткодов можно создать много и это не будет создавать нагрузку на блог. Рекомендую использовать данную технологию — очень удобно.
Это была вводная теоретическая часть…
Итак, преамбулу и интригу я сделал. Это была вводная теоретическая часть, отвечающая на вопрос, что такое шорткоды и в чем их преимущество.
А теперь последую совету Владимира Беляева: «Не пишите длинных постов. Лучше разбивайте статью на части». Поэтому, о технических моментах, как это все делается, поговорим в следующем посте и без заумностей. Так, чтобы можно было сразу же применить.
В момент оформления заказа, на последнем шаге, вам будет предложено ввести купон скидки. Вводите SKIDKA_9B8 и будет сделан перерасчет с учетом 15% скидки. Из существующих в Интернете курсов по теме создания блога на WordPress — это лучший.
А как вставить шорткод слайдера прямо в шаблон wordpress в php-код?
Если нужно добавить слайдер в тему wordpress непосредственно в код, для этого разработчики данного плагина написали рядом (рис. выше) функцию шорткода на языке php:
Такую «функцию» шорткода можно вставить в php-файл в нужное вам место на сайте. Например, в header.php, где-нибудь после body или, может быть, в sidebar.php, а лучше всего в файл шаблона страницы (он может называться как-нибудь так content-page.php), в результате, вы получите тот же слайдер, но уже встроенный в дизайн самого сайта.
Однако нужно быть очень внимательными при выводе шорткода в шаблоне wordpress в php-файлах. Для этого нужны хотя бы элементарные знания php. Поскольку, если его «не туда» вставить в php-файле, то на сайте будет выведена ошибка.
Обычно любой php-код начинается на <?php и заканчивается на ?>. Вот после окончания одного php-кода и перед началом другого можете вставлять свою php-функцию. К сожалению, разработчики плагинов не всегда делают готовую (как в данном примере) php-функцию для вывода шорткода. В таком случае, можно самим ее создать легко и просто, об этом ниже.
теги шорткода
Shortcode WordPress достаточно просты в применении, доступны любому админу и – сокращают массу бесполезно убитого времени.
Многие web-мастера и особенно новички в начале славных дел, избегают изучать полезные для себя вещи и, не имея понятия о выгодных тонкостях, принимаются к призрачному и модному заработку миллиона. В итоге: тратят уйму своего полезнейшего времени — так показывает практика!
Кстати сказать, эта статья продолжение поста (или наоборот: кому как угодно) ссылка на который чуть выше.
Итак.
По порядку… а в дальнейшем мы научимся уже на своё усмотрение создавать и применять эти самые Shortкоды…
Основные ошибки! Или почему не работает шорткод wordpress?
В начале статьи я уже описывала, как правильно добавить шорткод в wordpress, и как вставить шорткод в PHP. Давайте теперь все подытожим.
На самом деле, способов добавления существует два, а именно:
wordpress shortcode в шаблон
<?php echo do_shortcode( » ); ?>
<?php echo do_shortcode( «» ); ?>
|
1 |
<?phpechodo_shortcode(»);?> <?phpechodo_shortcode(«»);?> |
Как вы можете заметить, отличаются они между собой только кавычками — одинарными и двойными. Синтаксис языка php очень внимательно относиться к таким кавычкам. И если внутрь второй функции, которая с двумя кавычками, вы вставляете шорткод также с двумя кавычками, например, такой как у нас был :то вам будет выдана ошибка на сайте.
Для того, чтобы ошибок не было и ваш shortcode работал нормально, нужно чтобы были разные кавычки. Например, так:
Добавить любой из первых двух шорткодов в шаблон WordPress можно прямо в редакторе. Для этого найдите в редакторе сайта подходящий php-файл, который управляет «местом» на сайте, где вы хотите вывести ваш слайдер. Найти это место вы можете в инструментах разработчика прямо в вашем браузере, нажав сочетание клавиш Ctrl+Shift+I.
В конечном итоге, php-функция вашего шорткода на сайте в редакторе шаблона WordPress будет выглядеть примерно так:
Всем спасибо! Я старалась объяснить как можно понятнее и затронуть сразу несколько вопросов. Надеюсь, вам помогла моя инструкция по выводу шорткода в шаблоне WordPress.
P.S: Кстати, такой принцип вставки шорткода в php будет работать на любых сайтах, независимо от того, на каком движке (CMS) они работают.
Примеры ereg PHP
Вставить шорткод в запись или страницу
Вывести шорткод в записях и страницах WordPress просто. Открываем редактирование записи и делаем пару действий.
В классическом редакторе WordPress
Если вы любите пользоваться классическим редактором, то входим в статью и во вкладке визуально в необходимое место нужно вставить. Разберу на примере форм от плагина Contact Form 7.
Вкладка визуально
Можно через предварительный просмотр WordPress увидеть, что отображается на экране.
Форма
Не важно где выводить во вкладке Визуально или Текст (html редактор), шорткод сработает. Перед каждой проверкой очищаем кэш
В Gutenberg
В Gutenberg существует специальный блок. Создаем запись, либо меняем старую и смотрим скриншот.
Шорткод в гутенберге
- Нажимаем плюс
- Находим раздел Виджеты
- Выбираем одноименный инструмент
На экране появится новый блок, в который заносим скопированную конфигурацию.
Новый блок
Нажимаем на предварительный просмотр и видим ту же картину. Простые методы прошли переходим к более сложным.
Форма
Шорткод с параметрами
В качестве примера создадим шорткод, который позволит вставлять в посты ссылку на блог.
add_shortcode('home_url', function($atts) {
$params = shortcode_atts(
// значения параметров по умолчанию
'text' => 'Узелки на память',
'href' => 'https://tokmakov.msk.ru',
,
$atts
);
$home_url = '<a href="' . $params'href' . '">' . $params'text' . '</a>';
return $home_url;
});
Наш шорткод имеет два параметра — и . При использовании этого шорткода внутри поста могут быть заданы оба параметра, только один или вообще ни одного. Если какой-либо параметр не указан, будет использовано значение по умолчанию.
[home_url text="Мой блог" href="https://tokmakov.msk.ru/blog"]
Как я могу добавить индикатор?
Shortcodes Ultimate на русском языке
Продвинутый плагин Shortcodes Ultimate вобрал самые лучшие возможности у конкурентов, а русская версия добавляет удобства, плюс для пользователей. Вот примерный список достоинств:
- Около 50 видов активных шорткодов
- Быстрая вставка
- Адаптивность
- Заявлена совместимость со всеми темами и плагинами wordpress
- Лёгкий код для доработки
- Поддержка guttenberg
- Имеет собственный виджет
Обзор настроек
Разберём как пользоваться данным wordpress плагином. Устанавливаем стандартно через поиск из панели, или скачиваем с этой страницы. Активируем и переходим в новый раздел “Шорткоды”. В пункте настроек, есть два важных момента:
Shortcodes Ultimate обзор настроек
- Свой CSS код, не вставляйте стили в шаблон, если захотите изменить внешний вид стандартных блоков
- Префикс, отличительная приставка, чтобы шорткоды не спорили с другими плагинами, можете изменить на своё значение
Доступные shortcod
Следующий раздел доступных вариантов шорткодов, их много, пожалуй самая большая коллекция. Зайдя и выбрав один из вариантов (я взял “вкладки”), увидим подробную справку как пользоваться и настроить.
доступные варианты шорткодов к использованию
Понравилась структура построения раздела, сначала предварительный просмотр, потом пример кода, а после доступные параметры и операторы из которых состоит весь блок, очень удобно если забыли как изменить внешний вид или добавить атрибуты.
Работа в записях и страницах wordpress
Для добавления быстрых кодов в запись или страницу, переходим в редактирование и вверху над панелью появиться кнопка с символом . Нажимая на неё, откроется список элементов, выбираем необходимый и в следующем окне настраиваем отображение.
Вставка в виджетах
Данный плагин wordpress умеет работать с виджетами, создавая собственный в панели “внешний вид”. Заходим и спускаемся вниз, находим одноимённый виджет и перетаскиваем к активным. Таким же методом настраиваем и сохраняем.
Отмечу простоту использования, продуманность зашкаливает. Если не жалко 30$ и желаете расширить плагин до премиум версии, то покупка себя оправдает.
Если рассказал не понятно то прошу просмотреть видео.
Счет-фактура+УПД+УКД с 01.10.2017 в редакции Постановления Правительства РФ от 19.08.2017 № 981. Для всех конфигураций на 1С 8
Основные изменения в Ubuntu Touch OTA-9
Создание информационного блока при помощи шорткода WordPress.
Если вам нужно создать на сайте небольшой информационный блок чтобы выделить какую нибудь важную информацию и тем самым привлечь к ней внимание пользователей вы можете воспользоваться примером кода опубликованного ниже при этом внешний вид вы можете настроить самостоятельно при помощи CSS стилей
function box_shortcode( $atts, $content = null )
{
extract( shortcode_atts( array(
'color' => 'yellow',
'size' => 'medium',
), $atts ) );
return '
<style type="text/css">
.shortcode_box {
padding: 2px 4px;
border: 1px solid #ccc;
}
.yellow {
background: #ffd149;
color: #666;
}
.blue {
background: #a0c5ef;
color: #333;
}
.gray {
background: #f0f0f0;
color: #333;
}
</style>
<div class="shortcode_box ' . $size . ' ' . $color . '">' . $content . '</div>
';
}
add_shortcode('box', 'box_shortcode');
Теги шорткода:
Это блок с важной информацией, которую вам следует прочитать.
Результат:
На этом пока все. Надеюсь статья была вам полезна. В следующей статье мы поговорим о шорткодах для интернет магазина на WordPress + WooCommerce
Что такое шорткод (shortcode), и для чего он нужен?
Shortcode – это от англ. «короткий код». Используется он, в основном, при создании плагинов или модулей, предназначенных для работы с системами управления контентом (CMS), например, WordPress, Joomla и др. Проще говоря, этот короткий код является неким ярлыком, который, при добавлении на сайт, подтягивает за собой весь большой код из плагина.
Выглядит шорткод обычно так: или так или даже просто в одно слово
В любом случае, это не так важно, так как главное знать принцип добавления шорткода на сайт. Как это работает?
Как это работает?
Все очень просто. Допустим, вы имеете сайт на движке WordPress, у вас стоит какой-нибудь простой шаблон (дизайн) сайта, но чтобы его украсить, вы решили поставить на него слайдер, в котором ваши фотографии будут перелистываться сами. Сделать это очень просто. Для этого нужно скачать плагин слайдера из общей библиотеки плагинов WordPress, залить туда нужные фото, и плагин выдаст вам не огромный код слайдера по типу:
а всего лишь вот такой короткий код (Shortcode) в одну строку:
Вставив подобный этому
шорткод на страницу сайта на wordpress или в виджет, ваш плагин начнет работать и будет генерировать верхний большой код слайдера, в результате чего, вы получите ваш слайдер на страницах сайта.
Built-in templates
shortcode allows using various templates for display of posts. You can use several templates built into the plugin. Built-in templates are located in the following folder:
The list of built-in templates is given below:
- – posts loop
- – posts loop with thumbnails and titles
- – single post template
- – unordered list with post titles
Use attribute to change the template. The value of this attribute should be a relative path to template file from plugin folder or folder of your theme. Shortcode example:
In the example above the plugin will search for template in the following locations (in the specified order):
Описание
Shortcoder plugin allows to create a custom shortcodes for HTML, JavaScript and other snippets. Now the shortcodes can be used in posts/pages and the snippet will be replaced in place.
Create shortcodes easily
- Give a name for the shortcode
- Paste the HTML/JavaScript/CSS as shortcode content
- Save !
- Now insert the shortcode in your post/page.
- Voila ! You got the HTML/Javascript/CSS in your post.
Features
- Create custom shortcodes easily and use them in any place where shortcode is supported.
- Have any HTML, Javascript, CSS as Shortcode content.
- Insert: Custom parameters in shortcode
- Insert: WordPress parameters in shortcode
- Multiple editors: Code, Visual and text modes.
- Globally disable the shortcode when not needed.
- Disable shortcode on desktop, mobile devices.
- A button in post editor to pick the shortcodes to insert.
- Supports Gutenberg.
An example usage
- Create a shortcode named «adsenseAd» in the Shortcoder admin page.
- Paste the adsense code in the box given and save it.
- Use in your posts and pages.
- Tada !!! the ad code is replaced and it appears in the post.
- Now you can edit the ad code at one place and the code is updated in all the locations where the shortcode is used.
Similarly shortcodes can be created for frequently used snippets.
You can also add custom parameters (like ) inside the snippets, and change it’s value like when using them.