Что такое всплывающее окно и как его создать самостоятельно
Содержание:
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Как изменить разрешение экрана в Windows 10
Изменить разрешение экрана довольно просто, для этого есть несколько способов:
- через параметры экрана;
- через дополнительные параметры дисплея;
- через дополнительные настройки драйвера видеокарты.
По умолчанию ОС Windows 10 ставит оптимальное разрешение экрана. Это обеспечивает наилучшее изображение и наименьшую нагрузку на глаза, поэтому автор статьи старается не изменять настройки и пользоваться рекомендованными установками.
Встроенными средствами Windows 10
Пожалуй, проще всего изменить разрешение экрана через встроенные средства Windows 10:
Открываем «Параметры экрана» тем же способом, который был описан выше, и меняем фильтр «Разрешение» на удобный для вас.
После выбора необходимого режима настройки сразу войдут в силу. Поэтому сохраняем их сразу, когда система предложит соответствующее действие
Важно успеть нажать «Сохранить» за 15 секунд, иначе настройки сбросятся к первоначальным данным.
Видео: как изменить разрешение экрана
https://youtube.com/watch?v=Kyy4H6oQ8L0
Через дополнительные параметры дисплея
Поменять разрешение экрана можно также с помощью опции «Дополнительные параметры дисплея»:
- Прокручиваем страницу раздела «Параметры экрана» вниз и переходим в пункт «Дополнительные параметры дисплея».
- Открываем «Свойства видеоадаптера для дисплея». Если у вас два монитора, то в дополнительных параметрах будут отображаться все подключённые устройства.
- В открывшемся окне свойств нажимаем на «Список всех режимов».
- Далее выбираем необходимое разрешение экрана и сохраняем изменение кнопкой OK.
Через программную оболочку драйвера видеокарты
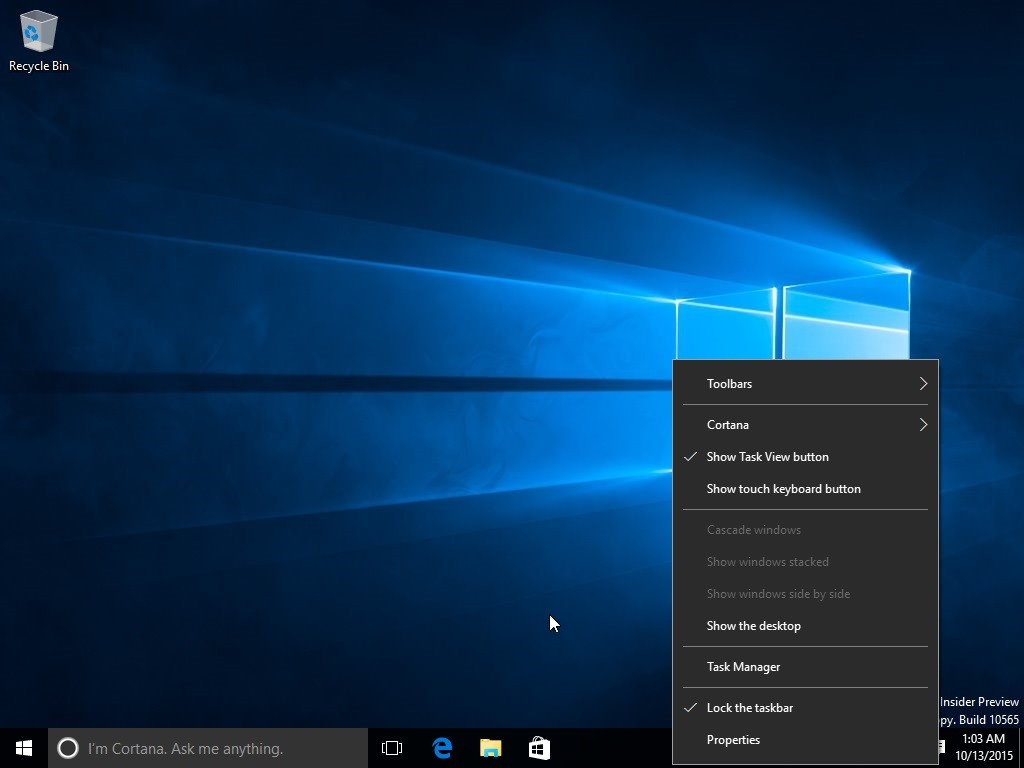
Программные оболочки драйверов видеокарт часто дают возможность управления изображением на компьютере. Разрешение экрана не является исключением. Скорее всего, драйверная утилита будет вшита в контекстное меню рабочего стола для удобства вызова настроек.
Автор статьи чаще всего находил драйвер видеокарты в контекстном меню. В зависимости от производителя названия этого пункта отличаются: графические характеристики, настройки видеокарты и так далее.
Чтобы воспользоваться этим способом, выполните последовательность действий:
- Нажимаем правой кнопкой мыши по свободному месту рабочего стола и выбираем пункт меню, который относится к графическому адаптеру.
- Далее переходим в меню, которое отвечает за дисплей.
- Меняем разрешение экрана, после чего нажимаем «Сохранить» или OK.
После этого разрешение экрана сразу изменится.
Узнать и изменить разрешение экрана в Windows 10 очень просто. Настройка качества изображения не отнимет много времени и поможет сохранить ваше зрение в норме.
Как сделать всплывающее окно на сайте WordPress
Вот мы и добрались до самого главного, каким способом можно сделать попап на сайте собранном на CMS WordPress. Сразу отметим, что задача это не сложная и существует очень много инструментов, позволяющих создавать красивые попапы, которые будут отвечать всем рекомендациям, написанным выше.
Также помимо стандартных попапов, некоторые плагины умеют легко создавать и остальные виды всплывающих окон.
Давайте посмотрим на 5 плагинов для создания всплывающих окон, а один полностью настроим для наглядного примера.
Master Popups
Название плагина говорит само за себя. Плагин имеет 25 шаблонов всплывающих окон, 12 форм подписки на рассылку и красивый drag-n-drop редактор.
Вы можете таргетировать попап по типам страниц или постов, по тегам и категориям. Можно показывать одну всплывашку на весь сайт.
Количество попапов в плагине не ограничено, вы можете делать столько окон, сколько вам нужно. Каждому окну можно задавать свою ширину и высоту, менять цвет заднего фона страницы,
Помимо прочего, вы можете настраивать даже свой собственный прелоадер для каждого попапа.
Для каждого всплывающего окна можно задать шорткод и вызывать его по клику на кнопку или ссылку. Все настройки плагина можно экспортировать для использования на другом сайте.
К сожалению, плагин обновляется не так часто как хотелось бы, тем не менее, он прекрасно работает с последними версиями WordPress.
Из недостатков плагина — он полностью на английском языке.
Popup by Supsystic
Создать лайтбокс за пару минут, выбрав один из 18 типов всплывающих окон и один из 69 адаптивных шаблонов? Легко.
Плагин позволяет вам создавать неограниченное количество всплывашек, каждую из которых можно настраивать по размеру, цвету и любому другому стандартному критерию.
Таргетировать всплывающие окна можно по категориям или типам страниц. Также можно делать различные задержки и целые серии попапов с помощью тонких настроек.
Вы можете выбирать место на странице для каждого попапа и сделать одну из двадцати возможных анимаций открытия. В общем очень много настроек, шаблонов и типов всплывающих окон.
Плагин часто обновляется, но также не поддерживает русский язык. Однако, пусть английский язык не пугает вас. Администрирование плагина и создание новых окон настолько просто и понятно, что с этим справится любой неопытный пользователь.
Popup Builder — Responsive WordPress Pop up — Subscription & Newsletter
Очень популярный и функциональный плагин. Поддерживает интеграцию практически со всеми более-менее крупными плагинами для создания форм на сайте, поддерживает интеграцию и с конструкторами страниц (Visual Composer, Elemental, DIVI, WPML и другие).
Плагин действительно довольно функциональный и имеет все необходимые для комфортной работы настройки. Вы можете выбирать анимации открытия, расположение всплывающего окна на странице, таргетироваться по страницам, рубрикам и тегам, а также вызвать модальное окно по шорткоду.
У плагина есть и платная версия. В ней доступен функционал интеграции в WooCommerce, делать всплывающие окна регистрации и авторизации на сайте, делать всплывающие окна с счетчиками и вызывать попап когда пользователь пытается покинуть страницу. Также для платной версии доступен функционал обхода Adblock и еще более двадцати настроек.
Плагин постоянно обновляется, имеет более 100 000 скачиваний и основная масса оценок это 5*.
Popup Maker — Popup Forms, Opt-ins & More
В платной версии доступен функционал показа попапа пользователю, покидающему страницу, подгрузки попапов с помощью AJAX, все верификационные окна, внутренняя аналитика плагина и большое количество таргетингов.
Плагин очень крупный и “тяжелый”. Хорошо подойдет тем, кто продумывает стратегию размещения модальных окон, создает цепочки и отслеживает аналитику. Если вам нужно одно окно на весь сайт и вы не заморачиваетесь настройками, лучше воспользоваться более “легким” плагином.
На момент написания статьи плагин имеет более 400 000 установок и более 3 000 наивысших оценок. Кстати, плагин поддерживает русский язык.
Popups by OptinMonster
Самый популярный плагин из этой подборки. Плагион обладает всем функционалом своих конкурентов описанных выше. Есть возможность проводить А/Б тесты всего в пару кликов и без сложных настроек. Все виды таргетинга и всплывающих окон.
Есть и внутренняя аналитика поведения на всплывашках. Вы можете воспользоваться одним из шаблонов в библиотеке плагина или создать своё модальное окно с помощью drag-n-drop редактора.
Плагин постоянно обновляется и имеет более 1 000 000 активных установок. Русского языка к сожалению в плагине не имеется.
Наука и жизнь
Скрыть виджет при клике на внешнюю область
Если данная настройка отмечена, то у пользователя сайта появляется дополнительный способ закрытия по-апа, кроме как кликом по крестику: клик на странице сайта по области вне поп-апа также будет осуществлять закрытие поп-апа.

При этом, с одной стороны, общая конверсия поп-апов немного снижается. По нашему опыту можно ожидать снижение конверсии от показа в клик до 0,5%. При этом абсолютное значение конверсии может снизиться на 10-25%. Это обусловлено тем, что поп-ап становится слишком просто закрыть и даже становятся возможными случайные закрытия. С другой стороны, такое поведение более привычно и удобно пользователям.
Виды поп-апов по цели
Бонус взамен на контакты


 Westwing обещает целый набор бонусов после регистрации
Westwing обещает целый набор бонусов после регистрации
А вот два примера всплывающих окон для получения номера телефона потенциального клиента взамен на скидку.
На некоторых сайтах встречаются двойные поп-апы. Сначала пользователя спрашивают, хочет ли он получить бонус, и когда он нажимает «Да», первый поп-ап сменяется формой для сбора контактов. Так можно разгрузить экран и сразу не пугать пользователя формой для заполнения.
Оставь почту, чтобы узнать результат
Механизм такой: пользователь видит поп-ап, который предлагает ему пройти тест. Когда пользователь проходит все этапы теста, ему остается оставить свои контакты, чтобы узнать результат.
Функциональный поп-ап от «1001 тур»: чтобы узнать результаты расчёта, нужно оставить свои контакты.
Подписка на рассылку
Эти поп-апы не обещают реальных бонусов взамен за контакты. Они просто предлагают подписаться на новостную рассылку, при этом мотивируют пользователя полезностью и уникальностью писем. В некоторых поп-апах мотивации нет совсем, есть только блок для ввода данных и кнопка «Подписаться». Такие окна тоже работают, если сайт уже заслужил хорошую репутацию у пользователя.
Манипулирующие
Этот вид похож на предыдущий, но с той разницей, что в нем ярко выражена манипуляция пользователем. Например, на вопрос «Хотите получить готовый бизнес-план?» есть два варианта на выбор: «Хочу!» и «Нет, я буду и дальше жить от зарплаты до зарплаты». Как минимум, это откровенная манипуляция чувством собственного достоинства пользователя. Как максимум — это вызывает негатив и заставляет немедленно покинуть сайт.
Мы считаем такие приёмы унизительными и не рекомендуем использовать их на вашем сайте. Если все же хотите попробовать такие поп-апы в действии — используйте лайт-версию, как в примере ниже.
Подписка на соцсети
Digital-маркетинг не существовал бы без соцсетей. Поэтому на большинстве сайтов встречаются поп-апы, которые предлагают пользователю «дружить» в соцсетях.

Акционные
Это уведомления о полезных акциях и бонусах, которые пользователь может получить на сайте. Иногда окно по нажатию ведет на страничку, где собраны соответствующие акционные предложения.
Уточняющие
Обычно такие поп-апы есть на коммерческих сайтах. Они уточняют местоположение пользователя, чтобы показать ему релевантную информацию.
Возвращающие (при переходе с сайта)
Всплывают, когда вы собираетесь закрыть вкладку. Помните эти окошки? «Уже уходите? Как же так, неужели вы закроете сайт, не воспользовавшись нашей скидкой?». Такие слёзные поп-апы всё ещё встречаются где-то в недрах поисковой выдачи.

Перезвоним вам
Эти поп-апы рассчитаны на людей, которые хотят получить быструю информацию о предлагаемой услуге во время общения с живым консультантом.
Помощники
Пользователя спрашивают спустя небольшое время, проведенное на сайте, или при попытке закрыть страницу, нашёл ли он то, что искал. И если нет — предлагают заказать обратный звонок, чтобы задать вопросы консультанту. Грустно, что часто такие окошки всплывают даже раньше, чем пользователь успевает проскроллить страницу до конца.

«Шпионы»
Эти поп-апы сообщают пользователю с точностью до секунды, сколько времени он провел на сайте, а затем предлагают перезвонить для консультации. Трудно объяснить, как информация о времени, проведенном на сайте, мотивирует пользователя на заказ обратного звонка. Такие сообщения скорее пугают, особенно тех пользователей, которые не знакомы с системами аналитики сайтов.

Функциональные
Такие всплывающие окна целиком воспринимаются как часть интерфейса сайта и не раздражают пользователей. Обычно эти уведомления всплывают после того, как пользователь совершил какое-то действие: отправил запрос через форму обратной связи или сделал заказ.

Итак, что такое поп-апы: зло или добро? Всё зависит от их вида. Одни помогают пользователю получить выгоду, а сайту — легально добыть еще один контакт базу для рассылок. Другие не приносят пользы и откровенно бесят. Мы — за первый вариант.
Для начинающих интернет-маркетологов мы подготовили полезную шпаргалку со всеми видами поп-апов. Скачайте её, распечатайте и держите под рукой.
comments powered by HyperComments
Начать показ виджета
В этом разделе задаётся ряд условий, при выполнении каждого из которых производится немедленный показ (при условии, что пользователь сайта находится в таргетинге и нет других запрещающих показ условий). При каждой загрузке страниц сайта поп-ап по срабатыванию условий может быть показан только однократно.
При скроле ниже N% страницы
Срабатывает, когда происходит скролл по странице ниже указанного в настройках процента от общей высоты. Данное условие не работает на страницах, на которых невозможен скролл, т.е. на страницах, высота которых меньше или равна высоте окна браузера.
После N секунд от начала визита
В начале визита пользователя на сайт (сессии) начинается отсчёт. Условие срабатывает, когда отсчёт доходит до N секунд.
Не раньше N страниц от начала сессии
Это единственное в данной группе условий ограничивающее условие. Если грубина просмотра страниц сайта пользователем в текущей сессии меньше указанного N, то показа не будет. Начиная с посещения N-й страницы, данное ограничение будет снято.
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Работа с WP Popups.
Для создания нового всплывающего окна, вам нужное перейти к WP Popups → Add New.
В результате запустится интерфейс конструктора всплывающих окон.
1. Выберите шаблон
Вначале вам нужно выбрать, выбрать готовый шаблон или создать новый дизайн с нуля.
Бесплатная версия поставляется с двумя готовыми шаблонами — в то время как в премиум-версии шаблонов больше:
Для этого обзора я выбрал элегантный шаблон (Elegant Popup)
2.Добавьте контент.
После выбора шаблона, у вас вы запустится визуальный конструктор. Справа вы увидите предварительный просмотр всплывающего окна, а слева множество параметров настройки.
Вы можете использовать вкладку «Content» чтобы добавить содержимое всплывающего окна с помощью классического редактора WordPress.
Кроме этого, здесь есть две примечательные особенности:
- Плагин поставляется с предварительно встроенными шорткодами, которые помогут вам вставлять кнопки социальных сетей.
- Вы можете включить шорткоды из других плагинов, например, с плагина форм, или с рекламного плагина. Это позволит создавать всплывающие контактные формы, формы согласия, регистрационные формы и так далее, а также, просто будет показывать нужную вам рекламу.
Когда вы вносите изменения в редакторе, вы сразу же видите эти изменения, показанные в предварительном просмотре вашего всплывающего окна:
3. Настройка внешнего вида
Теперь, на вкладке Appearance (Внешний вид) можно настроить место появление и дизайн всплывающего окна.
В бесплатной версии вы получаете семь различных вариантов позиции:
- Внизу страницы
- Внизу слева
- Внизу справа
- По центру
- Вверху
- Сверху слева
- Сверху справа.
Выбрав новую позицию, вы сразу увидите свою форму в предварительном просмотре:
Теперь вы можете указать оставшиеся настройки:
- Входная анимация
- Размер — вы можете изменить ширину, высоту и отступы
- Цвета
- Указать размытие сайта
- Границы
- Тени
- Размер и положение кнопки закрыть
4. Настройка правил отображения
После того, как вы настроили содержание и дизайн вашего всплывающего окна, вам нужно перейти к установке правил показа.
Правила отображения — это то, где плагин WP Popups действительно превосходен.
По сути, с помощью этого плагина вы можете точно контролировать, где появляются ваши всплывающие окна и кто их видит.
Например, вы можете отображать всплывающее окно только для определенных категорий сообщений или для зарегистрированных пользователей.
Но действительно важно то, что вы можете сгруппировать эти условия в столько групп правил, сколько необходимо. Например, если вас поведенческие от поисковиков, то вы можете создать правило, которое гласит:
Например, если вас поведенческие от поисковиков, то вы можете создать правило, которое гласит:
Если кто-то зашел с поисковика и использует мобильный телефон, то всплывающее окно не отображается.
В общей сложности, в бесплатной версии WP Popups вам предоставляется 26 различных правил отображения. Вы можете настроить таргетинг на:
- Определенный контент — типы сообщений, типы страниц, категории, теги, пользовательские таксономии, определенные сообщения и так далее.
- Устройства — мобильные, планшеты или ПК
- Пришедшие с — например из определенного веб-сайта или из поисковой системы.
- Браузеры — например Chrome или Firefox
- Новые посетители или постоянные посетители
- И ряд других правил.
Вы можете смешивать и сочетать все эти условия, используя правила И и ИЛИ:
И — все условия в группе правил должны быть выполнены, чтобы всплывающее окно отображалось.
ИЛИ — если выполнено хотя бы одно из условий из группы правил, то всплывающее окно появится.
5. Настройка параметров.
Теперь вам нужно настроить еще две важные детали:
- Указать, когда отображать всплывающие окна. Можно указать время, через которое появиться окно, или указать событие, например, просмотр пользователем определенной части страницы.
- Сколько времени ждать, прежде чем всплывающее окно отобразиться пользователю, который уже переходил или закрыл ваше всплывающее окно.
Для этого вам нужно перейти в раздел Settings (настройки)
Всплывающий баннер для сайта
Чаще всплывающее окно на сайте необходимо для размещения рекламного баннера. Это тоже реализуется через плагин Popup Maker.
Действуем по аналогии – через раздел Добавление всплывающего окна.
Только вместо настройки формы подписки мы будем загружать баннер. Предварительно он должен быть создан в виде картинки.
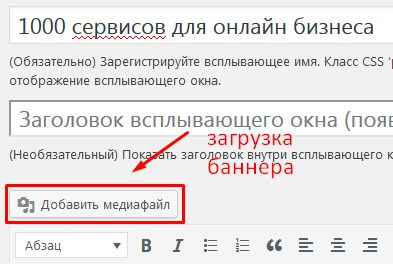
Картинка загружается через кнопку Добавить медиафайл.

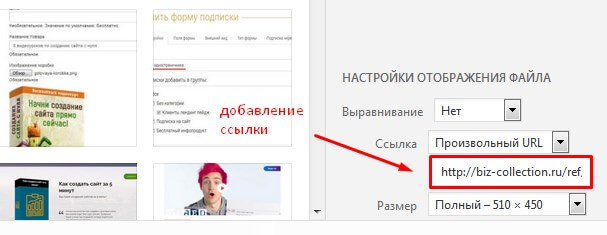
Обратите внимание, что на момент загрузки всплывающего баннера, необходимо добавить ссылку на тот ресурс, куда должны попадать посетители, кликнув по баннеру

Далее рекламное изображение появится в записи
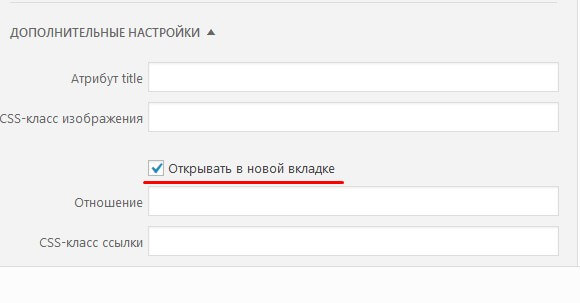
Важно учесть еще одну деталь. Чтобы рекламируемый веб-ресурс открывался в новой вкладке, нужно это указать
Для этого кликните по загруженной картинке и по иконке в виде карандашика. Поставьте в дополнительных настройках галочку около опции Открывать в новой вкладке.

Переходим к основным настройкам поп ап окна для сайта.
Настройки имеют 5 разделов:
- Триггеры
- Нацеливание
- Отображение
- Закрыть
- Продвинутый.
Триггер
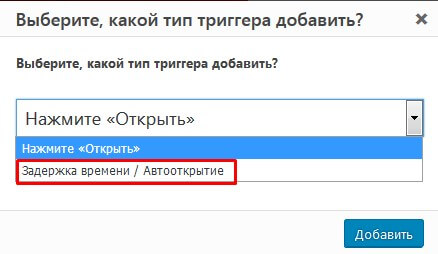
Триггеры вызывают открытие всплывающего окна.

Выбирать особо не приходится, потому что триггера только 2: кнопка «Открыть» или Автооткрытие.
Вы должны понимать, что большинству посетителей сайта даже в голову не придет открыть pop up окно. Поэтому я советую установить триггер Задержка времени/Автооткрытие.

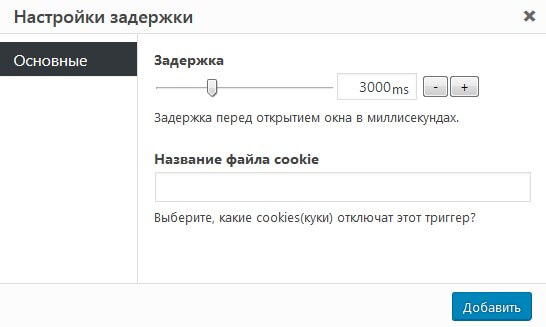
При втором варианте важно установить время появления поп ап баннера. По умолчанию – это 5 секунд
Но я настоятельно рекомендую увеличить временной промежуток от начала, когда посетитель зашел на сайт, до появления всплывающего баннера, как минимум на 15 секунд, а то и больше.

На это есть 2 причины. Причина №1. Если пользователь пришел из поиска по запросу, и его заинтересовала статья, его цель – узнать подробности. Поэтому, если реклама появится сразу после загрузки статьи, он может отреагировать негативно и уйти с вашего сайта.
Причина №2 вытекает из первой причины. Если читатель закрыл сайт, пробыв на нем менее 15 секунд, для поисковых роботов это будет сигналом, что на ресурсе некачественная информация и не отвечает на запрос пользователя! Поэтому с этой настройкой будьте внимательны.
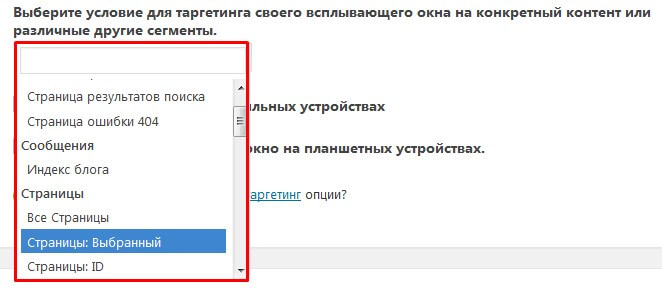
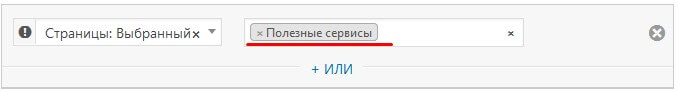
Нацеливание
На мой взгляд, замечательная настройка. Она позволяет указать место на сайте, где вывести баннер. Это может быть главная страница сайта, все статьи (записи), все страницы, рубрики или конкретно в одной статье или на одной странице.


Ниже есть настройка – отключить popup на мобильных устройствах. Я рекомендую это сделать, т.к. всплывающее окно в виде картинки не адаптируется под мобильное устройство и закрывает весь экран. Пользователи в этом случае просто покидают сайт.
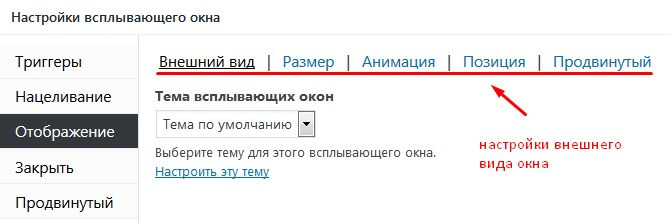
Отображение
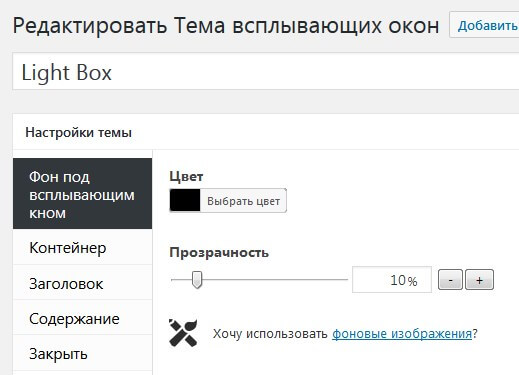
Эта настройка позволяет поработать над внешним видом рекламного баннера через выбор темы. Можно поэкспериментировать, но самые популярные темы – это Light Box и Hello Box.

Функция Настроить тему позволяет изменить ее параметры, например, цвет рамки, прозрачность фона, ширину контейнера, изменить цвет заголовка, стиль и т.д.
Также всплывающее окно для сайта можно увеличить или уменьшить по размеру, придать ему анимацию и указать расположение на странице.

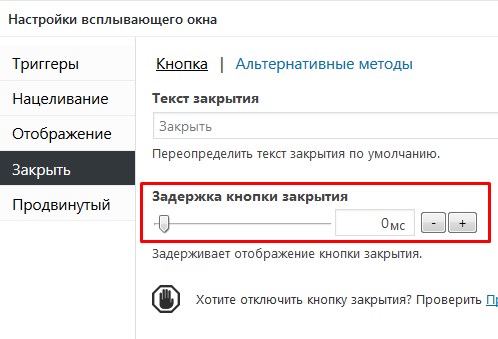
Закрыть
Это последняя настройка в оформлении окна, которой нужно уделить внимание. Продвинутые настройки используются по желанию
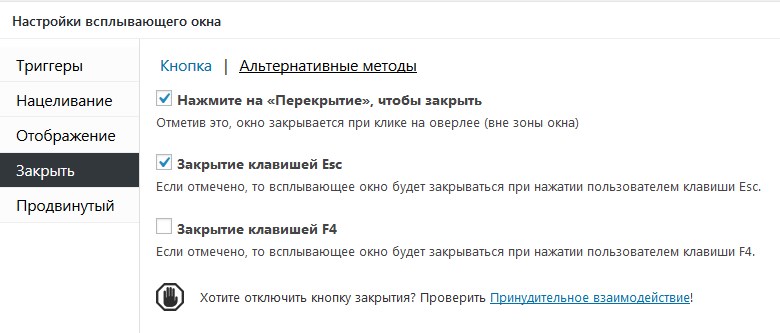
Плагин предлагает 2 способа закрывать окно: через кнопку или, нажав, на пустое поле за границей картинки.
Если это будет кнопка, то пользователь сможет закрыть поп ап окно, кликнув по ней. Для кнопки можно настроить задержку отображения в секундах. Это маленькая хитрость придумана для того, чтобы читатель все-таки успел ознакомиться с информацией на баннере.

Альтернативный метод предлагает закрыть окно щелчком по пустому полю. Также это можно сделать, нажав клавишу Esc на клавиатуре. Но перед этим следует поставить галочку около этой опции.

Заключение.
На многих форумах, на многих блогах можно встретить утверждение, что якобы всплывающие окна сильно вредят продвижению сайтов. Отчасти это правда, но только лишь отчасти.
Да, если вы отдадите всплывающие формы на откуп рекламным сетям, то просадка трафика очень даже возможна.
Совсем другое дело, когда вы сами полностью контролируете этот вид рекламы. Когда вы сами устанавливаете, что именно показывать, кому показывать, когда показывать и как показывать.
Причем, возможности даже бесплатной версии, позволят вам показывать разные всплывающие окна на разных страницах, на разных категориях страниц, отдельно показывать в архивах, отдельно показывать по определенным тегам. В общем, возможности очень даже большие.
В общем, если вам нужен отличный инструмент для создания всплывающих окон на сайт WordPress, то попробуйте WP Popups.
Вы можете начать с бесплатной версии, чтобы проверить его. Но затем, поскольку почти любой сайт делается для получения дохода, то со временем вы сможете попробовать платную версию. Ведь использование платной версии, в конечном итоге, финансово оправдывается.
SEO оптимизацияSEO плагиныWordPressАнализ сайтаДоменЗащита сайтаНаполнение сайта контентомНастройка сайтаПлагины для дизайнаПлагины для записейПлагины для юзабилитиПоисковые системыПолезные сервисы и программыСистемные плагиныСоздание сайтаТемы WordPressТехническая оптимизацияХостингЯндекс
Оставьте комментарий: