How to — change placeholder color
Содержание:
Как майнить?
Монета работает на алгоритме X16R, а значит, добывается при помощи привычных нам видеокарт (GPU).
Оборудование
Для того, чтобы начать добывать эту монету, необходимо собрать майнинг ферму или воспользоваться 1 видеокартой в Вашем компьютере.
Лучше всего для майнинга Ravencoin подходят видеокарты от компании Nvidia. На картах от AMD тоже можно майнить RVN, просто прибыль в сутки будет немного меньше, чем от майнинга заточенных под AMD алгоритмов.
Программы
Далее необходимо скачать майнер для добычи этой монеты. Подойдут следующие:
| Программа | Серия | Настройка и загрузка |
|---|---|---|
| CCminer x16r (SP-MOD) | Nvidia | |
| Ravencoin Miner | Nvidia | |
| Nevermore | Nvidia | |
| CCminer | Nvidia | |
| WildRig Multi | AMD |
Далее необходимо выбрать майнинг пул для добычи этой криптовалюты:
Пулы
Хэшрейт
AMD 570 – 5.5 Mh/s AMD 580 – 7.6 Mh/s AMD Vega 56 – 12 Mh/s AMD Vga 64 – 13.5 Mh/s Nvidia 1050 TI – 6 Mh/s Nvidia 1060 – 10 Mh/s Nvidia 1070 – 15 Mh/s Nvidia 1070 TI – 16.5 Mh/s Nvidia 1080 – 19 Mh/s Nvidia 1080 TI - 24 Mh/s Nvidia 2080 – 25 Mh/s
После того, как пул выбран, необходимо под него настроить Bat файл.
На этом все, остается только запустить батник. Процесс майнинга запущен.
Прогноз
Монета конечно не особо отличается от большинства других криптовалют. Есть довольно большое количество монет с такими же целями и задачами, которые отличаются тем, что уже давно на рынке, а некоторые из них входят даже в топ 250 монет (по капитализации).
Данный проект интересен лишь тем, что тратит деньги на рекламу, старается засветиться на многих крупных сайтах.
Минус – это закрытая команда разработчиков и полностью мертвый Твиттер.
Небольшой плюс – это немного активная работа в github. Основные ветки обновляются 1 раз в пару дней.
Интерес к монете со стороны пользователей пока очень маленький – торги ведутся несколько раз в пару часов.
Однако у проекта есть шанс выросте в цене.
Во-первых, ее может запампить кит, так как она торгуется всего на 1 бирже, это не составит труда, но когда это случится и случится ли вообще – не известно.
Также стоит отметить что, PHL– это альткоин, и он по-прежнему зависит от Bitcoin, а значит, когда тот будет расти, PHL тоже может дать иксы.
Также мы не советуем Вам покупать ее за Фиат (лучше майнить), так как старт торгов начался 06.12.2018 года, что говорит о том, что монета возможно еще очень дорогая и ей есть куда падать, как это происходит в 99% случаев, когда после старта торгов монета через ~ 1 месяц сильно падает в цене.
Следите за курсом монеты и новостями криптовалют на нашем сайте в разделе «Новости».
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Плейсхолдеры, замещающие лейблы
В некоторых формах лейблы заменяются расположенным внутри текстом плейсхолдера. Это помогает уменьшить хаос на странице или сократить размер формы. Несмотря на то, что этот подход основан на хороших намерениях, наши исследования показывают, что это влечёт за собой много негативных последствий.
Худший вариант: в этом примере, текст плейсхолдера используется вместо лейбла
Ниже приводятся 7 основных причин, почему плейсхолдеры не должны использоваться, как замена для лейблов.
2. Без лейблов пользователь не сможет проверить свою работу до отправки формы
В отсутствии лейблов пользователям становится невозможно понять, верно ли они заполнили форму. Помимо этого браузеры, автоматически заполняя поля формы, могут заполнить их неверной информацией. Если не будет лейблов или специальные инструкции перестанут отображаться, пользователям придётся проверять указанное значение, удаляя введённый ранее текст. В действительности же, многие даже не осознают, что существует вероятность ошибки, и они не будут прилагать дополнительные усилия для двойной проверки.
3. Когда появляется сообщение об ошибке, люди не знают как решить проблему
Если форма была заполнена, но нет лейблов или инструкций, находящихся вне полей формы, тогда пользователям придётся поочерёдно возвращаться к каждому полю, чтобы открыть описания и исправить ошибку.
5. На поля с надписью внутри обращается меньше внимания
Изучение движения глаз показывает, что взгляд пользователей будет сконцентрирован на пустых полях. Как минимум им будет неудобно, так как они потратят больше времени на обнаружение непустых полей. В худшем же случае, полностью пропустят такое поле, а это уже потенциальная убивающая бизнес катастрофа.
7. Иногда пользователям приходится удалить текст плейсхолдера вручную
Иногда плейсхолдеры не исчезают, когда пользователи помещают курсор в поле. Если плейсхолдер остаётся внутри поля как редактируемый текст, пользователям придётся вручную выделять его и удалять. Это создаёт ненужную нагрузку на пользователей и увеличивает стоимость взаимодействия с заполняемой формой.Бывает, что плейсхолдер тускнеет при размещении курсора в текстовом поле. К сожалению, такой шаблон взаимодействия достаточно редок и пользователи незнакомы с ним: некоторые до сих пор считают, что им придётся вручную удалять этот текст. Это обычно приводит к нескольким неудачным попыткам и множеству кликов до того, как они поймут, что можно начать печатать прямо по потускневшему тексту.
Текст плейсхолдера в дополнении к лейблам
Использование плейсхолдера совместно с лейблами — это шаг в правильном направлении. Лейблы вне полей формы делают важную информацию видимой всё время, в то время как текст плейсхолдера оставлен для дополнительной информации. Однако, даже при использовании лейблов размещение важных подсказок и инструкций внутри полей формы всё ещё может стать причиной одной из 7 проблем отмеченных выше, хотя и в меньшей степени
Если в некоторых полях требуется специальное описание важное для корректного заполнения формы, лучшим решением будет разместить этот текст вне поля так, чтобы он всегда был виден
Лучше: здесь, текст плейсхолдера используется как подсказка в дополнении к лейблу
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Плейсхолдеры и доступность
Последняя важная проблема, которую надо рассмотреть, заключается в том, что текст плейсхолдера в целом плох для доступности. Конечно, специальное ПО и современные браузеры улучшаются, но впереди у них ещё долгий путь. Вот три крупнейшие проблемы, связанные с доступностью:
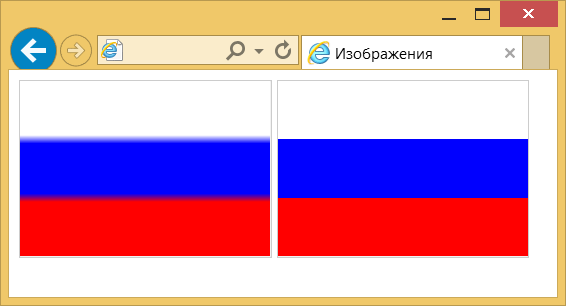
- Светло-серый цвет текста плейсхолдера по умолчанию имеет слабый контраст по сравнению с цветом большинства фонов. Для пользователей со зрительным нарушением слабый контраст цвета делает такой текст сложным для восприятия. Поскольку не все браузеры позволяют изменить стиль текста плейсхолдера, используя CSS, это остаётся важным моментом.
- Пользователи с когнитивными или двигательными нарушениями сильнее обременены. Как мы уже видели, у всех пользователей могут быть проблемы с плейсхолдерами: исчезающие плейсхолдеры увеличивают нагрузку на память; постоянные затемнённые плейсхолдеры вызывают замешательство, когда выглядят кликабельными, но таковыми не являются, и плейсхолдеры, которые не исчезают, требуют больше действий с клавиатурой или мышкой для их удаления. Эти сложности имеют большее значение для людей с когнитивными или двигательными нарушениями.
- Не все средства для чтения с экрана озвучивают текст плейсхолдера. Слепые пользователи или пользователи с нарушением зрения могут полностью пропустить подсказку, если их ПО не озвучивает содержимое плейсхолдера.
Placeholder Color
Try it Yourself »
Step 1) Add HTML:
Use an input element and add the placeholder attribute:
Example
<input type=»text» placeholder=»A red placeholder text..»>
Step 2) Add CSS:
In most browsers, the placeholder text is grey. To change this, style the placeholder with the non-standard selector. Note that Firefox adds a lower opacity to the placeholder, so we use 1 to fix this.
Example
::placeholder {
/* Chrome, Firefox, Opera, Safari 10.1+ */ color: red; opacity: 1; /* Firefox */}:-ms-input-placeholder { /* Internet
Explorer 10-11 */ color: red;}::-ms-input-placeholder
{ /* Microsoft Edge */ color: red;}
Tip: Read more about the ::placeholder selector in our CSS Reference: CSS ::placeholder Property.
❮ Previous
Next ❯
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Анимации
Идеи анимаций принадлежит блогу html5.by.
Все следующие примеры написаны с использованием препроцессора Sass. К каждому прилагается ссылка на SassMeister, по которой вы сможете найти скомпилированный CSS код.
Скорее всего, вы захотите применять анимации к плэйсхолдерам при фокусе на поле ввода. Делается всё это достаточно просто. Достаточно всего несколько раз использовать написанный ранее миксин :
Сдвиг вправо и влево
Чем больше ширина поля ввода, тем больше должно быть значение свойства . Для стандартного поля ввода будет достаточно , для более широких стоит подбирать вручную. От ширины поля ввода и значения зависит скорость анимации. Для сдвига влево нужно использовать отрицательные значения, например .
Сдвиг вниз
Как и в прошлом примере анимация зависит от размеров воля ввода, но в этом случае внимание своит обратить на высоту. Для подавляющего большинства полей ввода искомое значение будет находиться в пределах
К сожалению, с помощью свойства невозможно реализовать эффект сдвига вверх, так как свойство не принимает отрицательные значения.
Всё вместе
Чтобы использовать код анимаций для плэйсхолдеров было приятно и удобно, можно написать небольшую библиотеку миксинов для любого препроцессора. Библиотека выглядит следующим образом (посмотреть на SassMeister):
Использовать её очень просто. Достаточно подключить желаемый миксин к любому полю ввода или просто создать одно глобальное правило для всех пэйсхолдеров на странице:
Плейсхолдер вместо заголовка
Худший вариант: плейсхолдер используется вместо заголовка
Исчезновение текста плейсхолдеров нагружает кратковременную память пользователей
Если пользователь забыл содержание подсказки, что часто случается при заполнении больших форм, то ему потребуется удалить введенный текст из поля, а в некоторых случаях еще и снять фокус с поля формы, для того, чтобы плейсхолдер снова стал виден. В идеальном случае пользователь должен быть полностью сконцентрирован на заполнении формы. В реальности же он может отвлекаться на другие вкладки в браузере, на пришедшее сообщение или телефонный звонок
Поэтому важно максимально облегчить пользователю возврат к заполнению формы.
Конечно, часто используемые формы с одним-двумя полями ввода, например, строка поиска или логин-пароль, в отличие от сложных форм, не нагружают память пользователя. И в большинстве таких случаев пользователь может и так догадаться, что нужно вводить
Тем не менее, даже с полем для логина могут возникнуть затруднения — должен ли пользователь ввести свой логин или адрес почты?
Без заголовков пользователь не может проверить правильность заполнения формы перед ее отправкой
Дополнительно проблема усугубляется возможностью неправильного автозаполнения полей браузером. Для проверки пользователю придется один за одним вырезать и вставлять текст в полях формы. Опять же, в реальности пользователь скорее всего просто не будет утруждать себя такой двойной проверкой, что повышает вероятность отправки формы с ошибками.
В случае ошибки пользователю сложнее понять, что и как исправить
Если нет никаких видимых подсказок, пользователю придется так же проходиться по всем полям формы, чтобы определить, в чем ошибка.
Если плейсхолдер исчезает по фокусу на поле ввода, то это создает проблемы для пользователей, переключающихся между полями с помощью клавиатуры
Многие используют клавишу Tab для быстрого перехода к следующему полю, как правило, не читая его содержание до того, как переключиться на него.
Поля с плейсхолдером меньше похожи на поля для ввода
Результаты окулографии говорят о том, что взгляд пользователя сильнее «цепляется» за пустые поля. В лучшем случае, пользователь потратит лишнее время на определение поля для ввода, в худшем же — просто его пропустит, что может серьезно сказаться на конверсии.
Пользователь может спутать плейсхолдер и автоматически заполненное поле
Когда в поле уже есть текст, пользователь может пропустить его как уже заполненное. Некоторые пользователи могут принять текст плейсхолдера за значение по умолчанию и также пропустить поле.
Иногда пользователю приходится вручную удалять текст плейсхолдера
Встречаются реализации, в которых текст подсказки не исчезает при переходе к заполнению поля. И пользователю приходится вручную удалять подсказку перед тем, как ввести настоящие данные. Это, разумеется, крайне снижает удобство заполнения формы и создает ненужные затруднения.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()