Магия css: обтекание текста вокруг нестандартных форм
Содержание:
- Обтекание рисунка текстом
- Как исправить ошибку 0xc000021a в Windows 8/10?
- Как сделать обтекание текстом картинки в Word
- Как убедиться в том, что границы таблицы действительно невидимы
- Задача 2
- Обтекание текста в «Ворде»: секреты оформления
- Рисунок на поле
- Редактирование
- Обтекания таблицы
- Редактирование взаимного расположения текста и рисунка
- Фиксация объекта
- Использование встроенных параметров обтекания текста
- Обтекание элементов
- Объединение таблицы Ворд и Эксель
- Дополнительно
- Альтернатива HTML
- Как сгруппировать в Ворде рисунок с текстом
Обтекание рисунка текстом
Как исправить ошибку 0xc000021a в Windows 8/10?
Ошибка 0xc000021a представляет из себя синий экран смерти. В начале жизни операционных систем Windows 8 и Windows 10 всегда присутствуют некоторые ошибки. Со временем они разрешаются с помощью обновлений этих систем от Microsoft, но некоторые так и остаются на своем месте.
Именно такой и является ошибка 0xc000021a. В ней сказано, что ваш компьютер наткнулся на проблему и ему необходимо перезагрузиться. Из этого можно вынести, что был нанесен значительный ущерб внутренней структуре операционной системы.
Также эта ошибка будет появляться каждый раз при загрузке компьютера. Выполнение восстановления системы тоже не приносит никакой пользы в борьбе с проблемой. Так что вам необходимо точно знать причины появления этой проблемы.
Причины возникновения ошибки 0xc000021a
Данная проблема возникает после процесса обновления Windows. После этого процесса операционная система отказывается загружаться и вы можете увидеть синий экран смерти. Есть два файла из-за которых возникает эта ошибка. Давайте взглянем на них.
- winlogon.exe: как можно понять из названия файла, он отвечает за вход и выход из операционной системы Windows. Этот файл мог быть поврежден при несоответствии с файловой системой или сторонними утилитами. Если файл был поврежден, то это может привести в появлению ошибки при загрузке системы.
- csrss.exe: является вторым файлом способным вызвать эту проблему. Этот файл принадлежит к серверу Microsoft или клиенту. При его повреждении также может появляться ошибка.
После рассмотрения причин появления ошибки 0Xc000021A, давайте перейдем к методам ее решения.
Метод №1 Загрузка системы вручную
Для того чтобы решить данную проблему, вы можете попробовать загрузить Windows вручную. Загрузка операционной системы в безопасном режиме не является достаточной мерой. Так что нужно выполнить загрузку с использованием опции «отключения проверки подписи драйверов», которая доступна внутри «Дополнительных параметров загрузки». Для получения доступа к этим параметрам, сделайте следующее:
- Перезагрузите ваш компьютер с помощью зажатой кнопкой Shift и нажмите «Перезагрузка». Если вы не можете получить доступ к опции «Перезагрузка», то вам понадобится сделать это через загрузочную флешку с Windows.
- Эти действия перенесут вас на экран с настройками. Выберите «Диагностика проблем» для получения доступа к дополнительным инструментам.
- Со следующего экрана выберите «Дополнительные параметры».
- На следующем экране вы можете увидеть кучу опций. Вы должны выбрать «Настройки загрузки».
- Нажмите клавишу F7 которая отвечает за «отключения проверки подписи драйверов».
Теперь ваш компьютер должен загрузится с выбранной вами опцией.
Метод №2 Исправление проблемы с помощью SFC Scan
Если вышеуказанные методы не смогли исправить ошибку 0Xc000021A, то вы можете использовать для этого специальную системную утилиту. Она сможет обнаружить поврежденные участки системных файлов и устранить эти повреждения. Для того чтобы ее запустить, выполните следующие шаги:
- Нажмите правой кнопкой мыши на «Пуск» и выберите «Командная строка(администратор)».
- Пропишите в ней команду sfc /scannow
- После этого начнется проверка системы на ошибки и ее поврежденные участки. Утилита по возможности исправит их, если сможет.
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Как сделать обтекание текстом картинки в Word
Итак, как сделать обтекание текстом картинки в Word? Всё очень просто. В качестве примера возьмём мою картинку. Для начала её нужно вставить в этот текстовый редактор. Нажимаем по ней левой кнопкой мыши, затем правой и выбираем из меню, которое нам предлагает Ворд – «Обтекание текстом» (Скрин 2).
Далее, выбираете любой тип обтекания, который предоставлен на выбор. Что должно у Вас получится? Если Вы установите первый вариант обтекания текста, то картинка вставится в сам текст.
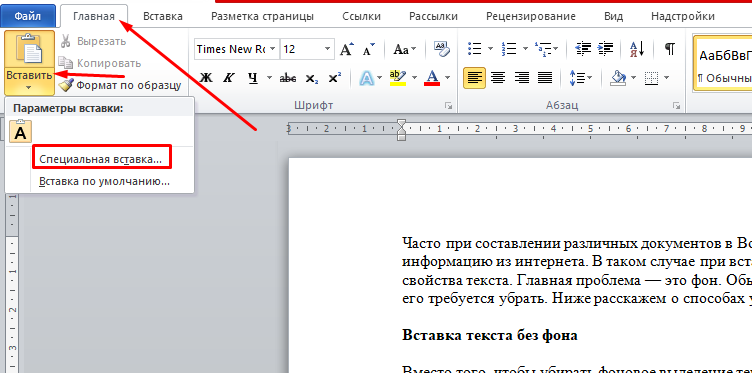
В некоторых версиях Майкрософт Ворд можно кликнуть один раз на картинку, и эту функцию обтекания текстом Вы увидите рядом с картинкой в виде стрелки. Также есть и другой способ – через управление программы. Для этого снова нажимаем на картинку, выбираем из списка функций «Формат» (Скрин 3).
И затем функцию – «Обтекание текстом». Следуйте этим советом, и тогда сделаете обтекание текстом Ваших картинок без труда.
Как убедиться в том, что границы таблицы действительно невидимы
Внимательный читатель заметит, что на самом деле граница в таблице все-таки есть. Это синий пунктир на рис. 19. Соглашусь. Объяснение этому эффекту следующее. Microsoft Word – это в первую очередь редактор текстов, редактор текстов с картинками. А значит, для пользователя компьютера должно оставаться видимым даже то, что невидимо. Иначе, как потом, спустя большой интервал времени вспомнить, глядя на текст, что тут вставлена таблица, в нее вставлена картинка, а также вставлен текст? Будем гадать, что называется «на кофейной гуще»?!
Хорошо, пусть так, согласится читатель, и тут же возразит: а как можно убедиться в том, что все-таки таблица стала невидимой? Пожалуйста. Давайте сделаем предварительный просмотр получившегося текста с картинкой. То есть посмотрим, как отформатированный текст будет выглядеть, скажем, при его печати .
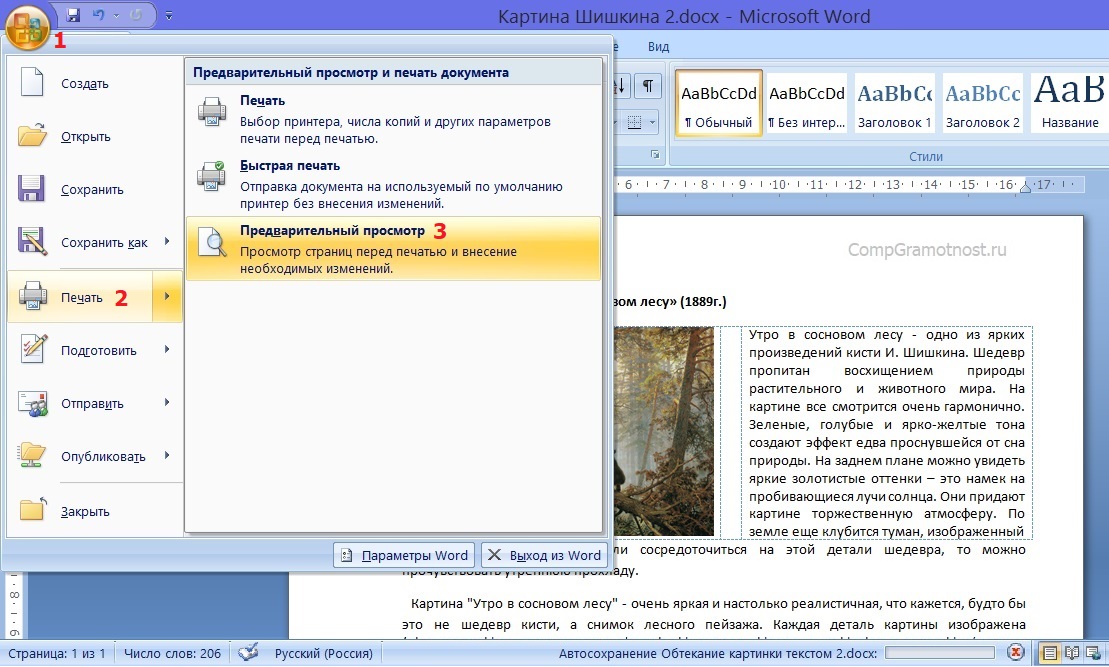
А потому кликнем по главной кнопке Ворда (1 на рис. 20) и в появившемся меню подведем курсор к опции «Печать» (2 на рис. 20). В открывшемся справа дополнительном меню кликнем по иконке «Предварительный просмотр» (3 на рис. 20).

Рис. 20 (кликните по рисунку для увеличения). Переход в режим предварительного просмотра созданного текста с рисунками в Ворде.
И вот открывается окно предварительного просмотра. После чего в этом окне нужно кликнуть по иконке «100%», чтобы добиться удобного для просмотра размера изображения (1 на рис. 21). Теперь совершенно наглядно видно, что никаких границ у таблицы, которая была создана для форматирования текста с картинкой, нет, как будто этих границ никогда и не было (рис. 21).

Рис. 21 (кликните по рисунку для увеличения). Вид отформатированного текста с рисунком в режиме предварительного просмотра в Ворде.
Закрывается окно предварительно просмотра кликом на красный крестик – это самая правая иконка в меню окна предварительного просмотра (2 на рис. 21). Не нужно путать данный полезный «крестик» с общим «крестиком», который расположен правее и выше. Тот «высокий» крестик закрывает сразу весь редактор Word. А нам нужно закрыть только окно предварительного просмотра, и после этого вернуться в режим редактирования текста с рисунком.
Хотя зачем туда возвращаться? Ведь уже закончено форматирование текста с рисунком. Ах да, если только попробовать сделать другой вариант форматирования текста с рисунком?!
Задание: расположить рисунок в центре таблицы
Давайте теперь самостоятельно попробуем отформатировать текст с рисунком, используя вставку таблицы так, чтобы рисунок у нас оказался по центру, а текст располагался бы слева и справа от него.
Детали такого форматирования текста с рисунком я опускаю, это своего рода задание для самостоятельной работы.
А вот что в итоге должно получиться, если выполнить поставленную задачу по размещению картинки в центре, а размещение текста сделать вокруг картинки двумя колонками слева и справа от рисунка (рис. 22).

Рис. 22 (кликните по рисунку для увеличения). Размещение рисунка в середине между двумя колонками текста с помощью редактора Word.
Таким образом, можно использовать самые разные варианты форматирования текста с рисунками. Кому как хочется, кому как нравится. Знание основных возможностей редактора Word позволяет использовать самые разные способы форматирования текстов с рисунками, о которых порой даже не подозревают!
Дополнительные материалы:
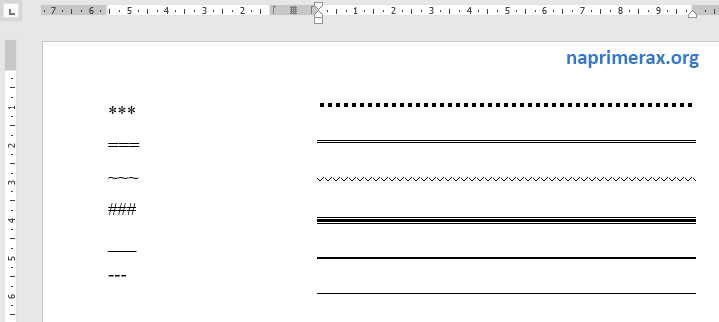
1. Как сделать непрерывную горизонтальную линию в Word: 4 способа
2. О сходстве и различии файлов doc и docx
3. Как легко посчитать буквы в тексте
4. Видео ролики Youtube: 16 шагов к удобству просмотра
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Задача 2
Теперь давайте сделаем так, что бы наш текст обтекался вокруг круглого изображения.
В данном примере картинку разместим в HTML. Для этого указываем тег с классом и прописываем путь к картинке. Затем добавляем наш текст.
Теперь переходим к CSS и будем стилизовать наш класс .
Выравниваем изображение по левому краю:
float: left;
Рисуем круг:
shape-outside: circle(50%);
Задаем размеры изображению:
width: 400px; height: 400px;
Ознакомиться подробнее с HTML и CSS можно тут:
Если ты поймешь, как создавать обтекание текстов для таких простых геометрических фигур, как многоугольник, линия, круг и т.п., то безусловно в дальнейшем ты сможешь создавать и что-то более сложное.
Обтекание текста в «Ворде»: секреты оформления
Текстовый редактор Word, входящий в состав Microsoft Office, открывает нам широкий спектр возможностей для написания и редактирования документов. Одной из достаточно востребованных функций является внесение в текст разнообразных изображений. Если фотоматериал в большом разрешении, то у пользователя вопросов не возникает. Но что делать, если изображение имеет небольшие размеры, а его ориентация в середине листа смотрится не слишком органично. На такой случай предусмотрено обтекание картинки текстом. В «Ворде» для этого есть специальный инструментарий, и сегодня мы рассмотрим, как им воспользоваться.
Рисунок на поле
При такой схеме изображение располагается справа или слева от текста, причем
его обтекание происходит только с одной стороны. Фактически это напоминает две
колонки, в одной из них находится рисунок, а в другой текст (рис. 3).
Рис. 3. Изображение размещается на поле слева от текста
Существует несколько методов достижения подобного результата. Рассмотрим два
из них — использование таблицы и применение стилевого свойства margin.
Применение таблиц
Таблицы удобны тем, что позволяют легко создать структуру колонок с помощью
ячеек. Потребуется таблица с тремя ячейками, в одной будет располагаться изображение,
во второй текст, а третья нужна, чтобы создать отступ между ними. Можно также
обойтись и двумя ячейками, а нужное расстояние задать через стили или с помощью
атрибута width тега <td>.
В примере 4 показано создание указанной таблицы.
Пример 4. Создание рисунка на поле с помощью таблиц
Результат примера показан на рис. 4.
Рис. 4. Изображение слева от текста
В данном примере ширина рисунка составляет 90 пикселов, а ширина колонки, где
он располагается — 110 пикселов. Разница между ними и обеспечивает нужное
расстояние от текста до картинки. Чтобы атрибуты таблицы cellspacing
и cellpadding не вмешивались в процесс, их значения
лучше обнулить
Обратите внимание, что в ячейках задается выравнивание по высоте
Использование стилей
В данном случае потребуется два слоя, параметры которых будем изменять через
CSS. Изображение поместим в слой с именем pic, а текст, сильно не мудрствуя,
в слой text. Теперь для слоя piс следует установить свойство float
со значением left, а для text — margin-left.
Значение этого параметра равно ширине рисунка плюс необходимый отступ до текста
(пример 5).
Пример 5. Использование margin
Свойство float в данном примере нужно, чтобы верхний
край текста совпадал с верхним краем рисунка. Без этого свойства слой text опускается вниз на высоту изображения.
Если рисунок следует расположить справа от текста, то значение float
меняем на right, а свойство margin-left
на margin-right.
Редактирование
После вставки картинки (но только если она выделена) на верхней панели появляется вкладка «Формат» – работа с рисунками.
Здесь можно задать яркость, контрастность, установить цвет, наложить тени, отражение или свечение, выбрать положение объекта на странице и многое другое.
Набор инструментов для работы с графикой во всех версиях Microsoft Word отличаются незначительно.
Как в Word повернуть картинку
Для поворота объекта следует выполнить следующие шаги:
- Выделить изображение, перейти во вкладку «Формат».
- В разделе «Упорядочить» найти опцию «Повернуть».
- Кликнуть по ней левой кнопкой мышки для вызова меню.
- Выбрать вариант поворота или отражения объекта.
При редактировании обычно не приходится задействовать другие параметры поворота.
Как в Word обрезать картинку
Делается это в несколько кликов:
- Выделить рисунок.
- В разделе «Размер» вкладки «Формат» найти опцию «Обрезка».
- Кликнуть по ней левой кнопкой мышки. Возле курсора появится инструмент обрезки.
- Навести его на любую из точек выделения, нажать левую кнопку и потянуть в нужную сторону.
Для более точной обрезки необходимо:
- Открыть параметры раздела «Размер», клацнув по значку со стрелкой в правом нижнем углу.
- В диалоговом окне перейти на вкладку «Рисунок».
- Указать значения для обрезки изображения со всех сторон.
- Нажать «Ок».
Как в Word наложить картинку на картинку
При вставке изображений стандартным способом они располагаются только один над другим или рядом. Наложить несколько объектов друг на друга возможно несколькими способами.
Чтобы два рисунка гармонично выглядели, один из них должен быть на прозрачном фоне, то есть в формате png.
С помощью «Обтекания текстом»
- Вставить изображения по очереди удобным способом.
- Выделить то, которое будет фоном, клацнув по нему левой кнопкой.
- Во вкладке «Формат» выбрать инструмент «Обтекание…» — «За текстом».
- Повторить действия со вторым рисунком, только выбрать вариант «Перед текстом».
- Перетащить левой кнопкой второй объект на фон.
С помощью «Надписи»
- Во вкладке «Вставка» найти раздел «Текст».
- Выбрать инструмент «Надпись» — подойдет простая, или можно нарисовать ее.
- В месте, где установлен курсор, появится рамка с текстом, которая перемещается по странице левой кнопкой мышки.
- Выделить и удалить текст кнопкой «Del» или «Backspace».
- Вставить внутрь пустой рамки картинку, используя опцию «Вставка» — «Рисунок» или комбинацию клавиш Ctrl+C и Ctrl+V.
- Второе изображение можно наложить на фон.
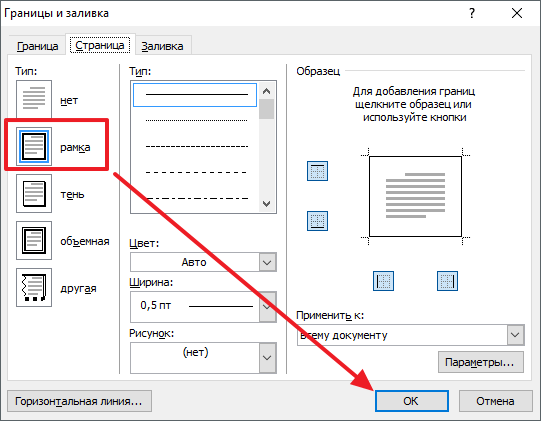
- Для скрытия рамки и белых полей нужно выделить объект и перейти во вкладку «Формат». В контуре и заливке фигуры установить вариант «Нет».
Как в Word вставить текст на картинку
Иногда требуется сделать так, чтобы текст располагался не под или над рисунком, а прямо на нем. Эта опция обычно актуальна для объяснения определенных фрагментов изображения или просто красивой надписи. Написание текста на графическом элементе осуществляется двумя способами.
С помощью «WordArt»
- После добавления рисунка в документ перейти во вкладку «Вставка», в разделе «Текст» выбрать инструмент «WordArt».
- В списке найти подходящий стиль и кликнуть по нему.
- На экране появится диалоговое окно. Нужно удалить пример, написать желаемую фразу, выбрать шрифт и размер, установить курсивное или жирное начертание.
- Нажать «Ок».
- Во вкладке «Формат» настраивается оформление надписи: заливка, контур, тени и т.д. Здесь также можно изменить текст.
- Задать для надписи формат обтекания – «Перед текстом».
- Передвинуть готовую надпись на рисунок.
С помощью «Фигуры»
- Во вкладке «Вставка» раскрыть список с фигурами.
- Найти вариант «Надпись» и клацнуть по нему.
- На экране вместо курсора появится знак в виде «+».
- Левой кнопкой мышки кликнуть по любому месту на рисунке и протянуть прямоугольник до нужного размера.
- Вписать текст, выбрать шрифт, размер, цвет, заливку.
- При желании оформить надпись, используя инструменты во вкладке «Формат».
- Для изменения белого фона прямоугольника и удаления границ в «Заливке фигуры» и «Контуре фигуры» установить вариант «Нет».
- Щелкнуть в любом месте документа для применения изменений.
Читайте новости информационных технологий и экскурсов в безопасность в интернете на сайте www.techcraunch.com
Обтекания таблицы
Выбор обтекания таблицы сложнее, поскольку нет специальной кнопки на вкладке «Формат», как с картинками. Однако параметр также существует.
- Следует выбрать таблицу правой кнопкой мыши.
- Найти «Свойства таблицы».
- Откроется новое окно. Следует нажать на «Вокруг» в разделе «Обтекание».
На расположение текста относительно таблицы или фото влияет также и положение самого объекта. Если его зафиксировать в центре страницы, обтекание будет иным, чем при фиксации в верхнем правом углу. Изменить положение можно также во вкладке «Формат».
Располагаться объект может в 9-и позициях: в каждом углу, посередине каждой стороны и в середине документа. По умолчанию стоит режим «В тексте». Если зафиксировать фото, таблицу или иную иллюстрацию, относительно них будет выбираться расположение всех остальных элементов.
Редактирование взаимного расположения текста и рисунка
На рис. 12 ясно видно, что размер абзаца велик, длина текста слишком большая. Абзац не помещается в таблицу рядом с картинкой. В итоге текст «выползает» вниз дальше, чем картинка. Это некрасиво.
Тут поступают следующим образом, чтобы поправить текст. Сначала выделяют ту часть текста, которая «вылезла» за нижнюю границу рисунка (рис. 13). Выделение делается, как обычно, левой кнопкой мышки и движением мышки по выделяемой части текста.
Рис. 13 (кликните по рисунку для увеличения). Выделение «лишней» части текста, не помещающейся в вертикальный размер рисунка.
И затем «перетаскивают» левой кнопкой мышки выделенный текст вниз, за пределы таблицы. Тот, кто еще не научился перетаскивать текст, может воспользоваться ранее описанным вариантом копирования выделенной части текста в буфер обмена (кнопка «Вырезать» на вкладке «Главная»), и затем вставки текста из буфера обмена в первую строку текста сразу под таблицей (кнопка «Вставить» на вкладке «Главная»).
Результат переноса части текста из третьей колонки таблицы непосредственно под таблицу показан на рис. 14.
Рис. 14 (кликните по рисунку для увеличения). Вид текста с рисунком после переноса части текста из таблицы в основной текст описания.
Как сделать в тексте красивый правый край
Вроде бы как все, теперь получился вполне отформатированный текст с рисунком. Но, общую картину пока еще портит правый край текста. Мы видим, что он неровный. И особенно выделяется первая строка той части текста, которую мы перенесли изнутри таблицы вовне таблицы. Слишком далеко текст не доходит до правого края. Некрасиво выглядит и очень заметно бросается в глаза.
Давайте исправим этот недостаток. Для этого нужно выделить весь текст, нажав на комбинацию из 2-х клавиш:
- клавиша <Ctrl> и
- клавиша с изображением латинской буквы «A».
Весь текст и картинка сразу «посинеют», то есть, будут выделены. После чего нужно на вкладке «Главная» (1 на рис. 15) нажать на кнопку «По ширине» (2 на рис. 15).
Рис. 15 (кликните по рисунку для увеличения). Выравнивание правого края текста в редакторе Word.
Результат описанной последовательности действий по выравниванию правого края текста описания картины показан на рис. 16.
Рис. 16 (кликните по рисунку для увеличения). Вид текста с выровненным правым краем.
Вот теперь все в порядке. Наш текст с рисунком смотрится «как фирменный», хоть размещай в каком-нибудь журнале!
Фиксация объекта
Когда вы помещаете объект в абзац текста, Word автоматически связывает объект и абзац вместе. Вы всегда можете увидеть, с каким абзацем связан ваш объект, выбрав объект и ища маленький символ привязки (якорь).
(Если вы не видите привязку, перейдите в «Файл» → «Параметры» → «Отображение» и убедитесь, что «Привязка объектов» включена.)
Пока объект привязан к абзацу, Word будет перемещать объект вместе с абзацем. Это означает, что если вы добавляете новый блок текста над абзацем, весь абзац, включая объект, перемещается вниз по странице. Если вы выделите целый абзац, трижды щёлкнув по нему, объект также будет выделен.
Вы можете изменить это поведение в раскрывающемся списке «Обтекание текстом», изменив настройку с «Перемещать с текстом» на настройку «Зафиксировать положение на странице».
Эта настройка сделает так, что объект будет удерживаться в одном и том же месте на странице. Якорь будет перемещаться вместе с абзацем, с которым связан объект, но сам объект будет оставаться на том же месте на странице независимо от того, какой другой текст или изображения вы добавляете.
Использование встроенных параметров обтекания текста
Встроенные параметры обтекания текста в ворде позволяют перемещать изображение в определенное место на странице.
- Выберите изображение, которое хотите переместить. Активируется режим «Работы с картинками» и появится вкладка « Формат ».
Обтекание картинки текстом в Word – Вкладка Формат, режим работы с рисунками
- На вкладке « Формат » выберите команду « Положение » в группе « Упорядочение ».
- Появится раскрывающееся меню с встроенными позициями и обтеканиями изображения. Выберите нужную позицию изображения. Картинка будет размещена на странице в документе, с соответствующим обтеканием текста.
Обтекание картинки текстом в Word – Размещение и обтекание картинки текстом
Вот такими способами вы можете задать обтекание картинки текстом в ворде.
Обтекание элементов
Последнее обновление: 21.04.2016
Как правило, все блоки и элементы на веб-странице в браузере появляются в том порядке, в каком они определены в коде html. Однако CSS предоставляет
специальное свойство float, которое позволяет установить обтекание элементов, благодаря чему мы можем создать более
интересные и разнообразные по своему дизайну веб-страницы.
Это свойство может принимать одно из следующих значений:
-
: элемент перемещается влево, а все содержимое, которое идет ниже его, обтекает правый край элемента
-
: элемент перемещается вправо
-
: отменяет обтекание и возвращает объект в его обычную позицию
При применении свойства float для стилизуемых элементов, кроме элемента img, рекомендуется установить свойство width.
Итак, представим, что нам надо на странице вывести слева от основного текста изображение, справа должен быть сайдбар, а все остальное место должно
быть занято основным текстом статьи. Определим интерфейс страницы сначала без свойства float:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Обтекание в CSS3</title>
<style>
.image {
margin:10px;
margin-top:0px;
}
.sidebar{
border: 2px solid #ccc;
background-color: #eee;
width: 150px;
padding: 10px;
margin-left:10px;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<div class="sidebar">Л. Толстой. Война и мир. Том второй. Часть третья</div>
<img src="dubi.png" class="image" alt="Война и мир" />
<p>Старый дуб, весь преображенный, раскинувшись шатром сочной, темной зелени, млел,
чуть колыхаясь в лучах вечернего солнца...</p>
<p>«Нет, жизнь не кончена в 31 год, – вдруг окончательно, беспеременно решил князь Андрей...</p>
</div>
</body>
</html>
В данном случае мы получим последовательное размещение элементов на странице:
Теперь на той же странице применим свойство , изменив стили следующим образом:
.image {
float:left; /* обтекание слева */
margin:10px;
margin-top:0px;
}
.sidebar{
border: 2px solid #ccc;
background-color: #eee;
width: 150px;
padding: 10px;
margin-left:10px;
font-size: 20px;
float: right; /* обтекание справа */
}
Соответственно изменится и размещение элементов на странице:
Элементы, к которым применяется свойство , еще называют floating elements или плавающими элементами.
Запрет обтекания. Свойство clear
Иногда возникает необходимость запретить обтекания. Подобная задача может быть актуальна, если какой-то блок должен переноситься вниз на новую строку, а не обтекать
плавающий элемент. Например, футер, как правило, должен находиться строго внизу и растягиваться по всей ширине страницы. Если же перед футером находится плавающий элемент, то футер может обтекать этот элемент,
что не желательно.
Для запрета обтекания элементов в CSS применяется свойство clear, которое указывает браузеру, что к стилизуемому элементу не должно применяться обтекание.
Свойство может принимать следующие значения:
-
: стилизуемый элемент может обтекать плавающий элемент справа. Слева же обтекание не работает
-
: стилизуемый элемент может обтекать плавающий элемент только слева. А справа обтекание не работает
-
: стилизуемый элемент может обтекать плавающие элементы и относительно них смещается вниз
-
: стилизуемый элемент ведет себя стандартным образом, то есть принимает участие в обтекании справа и слева
Например, пусть на веб-странице будет определен футер:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Обтекание в CSS3</title>
<style>
.image {
float:left;
margin:10px;
margin-top:0px;
}
.footer{
border-top: 1px solid #ccc;
}
</style>
</head>
<body>
<img src="dubi.png" class="image" alt="Дубы" />
<div class="footer">Copyright MyCorp. 2016</div>
</body>
</html>
Наличие обтекания будет создавать некорректное отображение, при котором футер смещается вверх:
Изменим стиль футера:
.footer{
border-top: 1px solid #ccc;
clear: both;
}
Теперь футер не будет обтекать изображение, а будет уходить вниз.
НазадВперед
Объединение таблицы Ворд и Эксель
Дополнительно
- В случае, если на фотографии имеется белый ненужный фон, рекомендуется его стереть, чтобы итоговый вариант смотрелся лучше.
- При использовании первого способа настройки обтекания может возникнуть необходимость переместить получившийся результат. Для этого не нужно двигать каждый элемент композиции в отдельности. Достаточно выделить все вместе – нужно нажать левой кнопкой мыши возле всего этого и выделить в рамочку, не отпуская кнопку. Все элементы будут перемещаться, сохраняя позицию относительно друг друга.
- Также эти методы могут помочь вписать в текст и другие элементы – таблицы, диаграммы, видео (особенно может пригодиться обрамить клипы с фигурной обрезкой) и так далее.
Приходится согласиться, что данные способы не совсем идеально подходят для презентаций и являются кустарными. Но пока разработчики в Microsoft не придумали альтернативы, выбирать не приходится.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Альтернатива HTML
Разумеется, печатание листовок, приведенное в качестве примера, далеко не единственная возможность применения такого полезного инструмента, как «обтекание текста». В «Ворде» существует возможность сохранения или создания документа в виде веб-страницы.

Конечно, существует множество гораздо более продвинутых инструментов для создания сайтов, чем текстовый редактор. Но вполне можно набросать примерный эскиз своего сайта и затем уже доверить его разработку профессионалам. По крайней мере, такой вариант позволит вам сэкономить свое и чужое время, которое вы потратите на словесное описание пожеланий веб-дизайнерам.
Как сгруппировать в Ворде рисунок с текстом
Сгруппировать текст и картинку можно с помощью инструмента, о котором уже упоминалось: «Обтекание текстом». Этот инструмент находится в «Работе с рисунками». Обтекание может быть: в тексте, вокруг рамки, по контуру, сквозное, сверху и снизу, за текстом и перед текстом. От выбора способа обтекания будет зависеть положение рисунка.
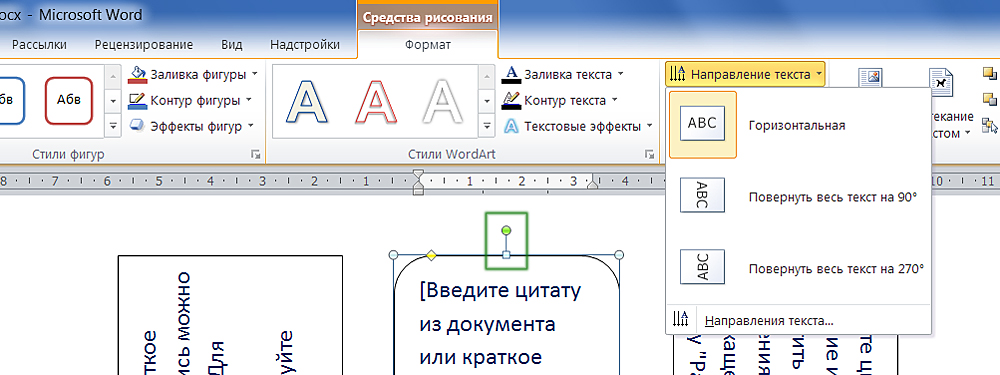
Также можно наложить текст на изображение с помощью команды на панели инструментов: Вставка — Надпись. Появляется отдельное поле, в котором можно написать текст. Его можно растягивать, сжимать, перемещать, поворачивать.
Нужно совместить текстовый объект с изображением. Для того, чтобы фон объекта не перекрывал изображение, в инструменте «Средства рисования» нужно выбрать «Заливка фигуры» и сделать фон прозрачным.
В самой текстовой вставке также можно сделать фон в виде изображения. Нужно кликнуть: Надпись — Заливка фигуры — Рисунок (выбрать рисунок из папки) — Вставить. Теперь рисунок и текст – одно целое, их можно перемещать вместе, менять размер и выполнять все остальные стандартные операции.
С помощью инструмента «Макет» в «Средстве работы с рисунками» можно придать рисунку новую форму и превратить его в смарт-объект, в который вставляются надписи, с помощью него создаются списки и схемы. Есть возможность группировать не только текст с изображением, но и несколько изображений между собой, а также фигуры.
Группировка помогает изображениям не съезжать и выглядеть гармонично и интересно рядом с текстом. Она нужна еще для того, чтобы несколько рисунков сразу можно было одновременно сжать/растянуть, переместить и обрезать, добавить эффекты или цвет, а не выполнять все эти действия по отдельности. В любой момент времени можно разгруппировать объекты и сгруппировать их обратно.
Надеемся, что наша статья стала для вас тем источником информации, который помог разобраться во всех ключевых моментах, и вы сможете эффективно совмещать графические изображения и текст в своей работе.
В этом видео вы узнаете, как работать с изображениями в Word: