Как создать блок-схему с помощью нашего онлайн редактора
Содержание:
- Лучшие онлайн сервисы для черчения
- Lucidchart
- Алгоритмический язык
- Draw.io
- План действий по составлению схемы предложения
- Плюсы русской мини-печи
- Textographo
- Как нарисовать схемы в Word
- Как рисовать схемы с помощью SmartArt
- Создание электрических принципиальных схем.
- Редактирование текста и форматирование блоков
- Цементно-стружечные плиты: характеристика и область применения
- Как создать схему сложного предложения с несколькими придаточными
- Платные программы для черчения электросхем
- Пример блока Биткоина
- Варочная стойка[править | править код]
- Масштабирование и перемещение
- Обо мне
- Чем открыть файл ISZ в Windows 7/10 – обзор программ
- Станки для холодной ковки, инструменты и приспособления
- Google Docs
- Интерфейс редактора
- Инструменты
- Как составить схему сложного предложения
- Выводы
Лучшие онлайн сервисы для черчения
Перейдём к непосредственному описанию сетевых сервисов онлайн. Замечу, что указанные сервисы для создания чертежей обладают довольно сжатым по сравнению с профессиональными программами функционалом, чего, впрочем, может быть достаточно для решения множества базовых задач.
Онлайн-редактор GLIFFY
Данный визуальный редактор GLIFFY обладает довольно широким инструментарием для создания чертежей и схематических изображений, включая множество шаблонов и схем для архитектурных проектов, блок-схем, сетевых диаграмм и других соответствующих целей.
Для работы с данным редактором перейдите на сайт cameralabs.org, при необходимости авторизуйтесь (доступна также авторизация через социальную сеть). После этого вам станет доступен экран редактирования, где вы сможете создать ваш чертёж.
Рабочий экран редактора «GLIFFY»
Слева расположены вкладки различных шаблонов (вы можете раскрыть вкладку, кликнув на ней), сверху – панель инструментов, а справа будет размещаться непосредственное поле для создания чертежа.
Для сохранения вашей работы нужно будет нажать вверху на «File» — «Сохранить» (или «Экспорт»).
Сервис draw.io
Англоязычный сервис draw.io поможет создать чертёж в режиме онлайн, начертав различные графики, схемы и диаграммы.
Для работы с данным сервисом перейдите на сайт draw.io. Ресурс спросит, куда сохранять созданные вами работы (выберите «Device» для сохранения на жёсткий диск).
Нажмите на «Create New Diagram» (создание новой диаграммы), выберите её имя, а также соответствующий шаблон для создания слева.
Нажмите на «Create New Diagram» для создания нового чертежа
Выберите пустую начальную диаграмму (Blanc Diagramm) или какой-либо из уже имеющихся шаблонов диаграмм (charts), инженерных схем (Engineering), блок-схем (Flowcharts), разметки (layout), карт (maps) и других видов шаблонов
После того, как вы выбрали шаблон, нажмите на «Create» (Создать).
Далее вы перейдёте в экран редактирования. Слева представлены различные шаблоны черчения, сверху панель вспомогательных инструментов, справа – различные настройки отображения документов.
Левая и центральная часть экрана редактирования сервиса «draw.io»
Для сохранения созданного чертежа нажмите на «File» — «Save as».
Сервис drawisland.com
Сервис drawisland.com – простой англоязычный сервис для черчения в Интернете. После перехода на него вас ждёт экран для создания чертежа с довольно ограниченным набором инструментов. Слева расположена панель инструментов, сверху вы можете выбрать размеры рисунка и повернуть его на 90 или 180 градусов, а справа доступ выбор диаметр инструмента для рисования, а также переключаться между слоями.
Рабочее окно «drawisland.com»
Для сохранения созданного вами рисунка на диск нажмите на кнопку «Save» слева.
Сервис knin.com.ua
Данный сервис предназначен для создания технического плана строительного объекта, который можно будет позже сохранить к себе на ПК. Как и большинство аналогичных сервисов, данный сервис обладает набором встроенных графических шаблонов, делающих процесс создания технического плана помещения практичным и удобным, позволяя легко нарисовать чертёж онлайн.
- Для начала работы с данным сервисом перейдите на сайт knin.com.ua.
- Укажите справа сверху размеры помещения, а затем нажмите на кнопку «Создать».
- Если будет необходимо добавить ещё помещение, тогда вновь укажите его размеры и нажмите на «Создать».
- После того, как все нужные помещения будут созданы, нажмите на «Продолжить».
- После этого вам справа станут доступны различные графические объекты – окна, стены, предметы интерьера и так далее, которые вы сможете помещать на ваш объект.
- Далее, как план объекта будет создан, вы сможете сохранить его на диск, нажав на кнопку «Сохранить» внизу.
Рабочее окно сервиса «knin.com.ua»
Сервис sketch.io
«Sketch.io» — ещё один простой англоязычный ресурс для построения простых чертежей, создания графических набросков и зарисовок. Функционал сервиса довольно прост, и подойдёт, в первую очередь новичкам в деле создания чертежей.
- Для работы с сервисом перейдите на сайт sketch.io.
- Справа размещена панель инструментов, с помощью которой можно выполнять все необходимые операции.
- После того, как рисунок будет создан, нажмите на кнопку «Export» (дискетка сверху), затем на «Save» — «Download».
Панель инструментов сервиса sketch.io
Lucidchart
Что касается диаграмм, лучшим доступным в интернете приложением для их создания является Lucidchart. Понятный интерфейс и возможность перетаскивать элементы существенно ускоряет и упрощает процесс создания диаграмм. Вы можете выбирать из предлагаемых сервисом готовых шаблонов или создавать блоки с нуля.
Даже в бесплатной версии Lucidchart (нажмите Start Free Account) пользователям доступны базовые формы блоков, стрелки и текстовые окна. Пользователям бесплатной версии также доступна функция совместных проектов, правда, с некоторыми ограничениями. К примеру, пользователи версии Team могут работать вместе с пользователями версии Free, но пользователи Free могут редактировать проект, только если он включает не более 60 элементов, и среди этих элементов нет платных.
Созданный в Lucidchart документ можно сохранять в нескольких форматах, в частности в JPEG, PDF, PNG, SVG и Visio (VDX). Сервис также позволяет импортировать файлы из Amazon Web Service (AWS), Visio (VSDX) и Omnigraffle. Если вы хотите сделать паузу и продолжить работу позднее, проект сохраняется в облаках этих сервисов, поэтому вы можете в любой момент вернуться к нему.
Как уже упоминалось выше, пользователям доступна как бесплатная версия Lucidchart с базовыми функциями, так и платная. Вы можете приобрести подписку на версию Home ($5,95 в месяц), Pro ($8,95) или Team ($20). Они предоставят вам дополнительные возможности, в том числе больший объем хранилища, неограниченное число форм и документов, функцию добавления ссылок на данные, импорт из Microsoft Visio и пр.
Lucidchart – отличный вариант для тех, кто ищет альтернативу векторному графическому редактору Visio. Пользоваться сервисом можно на любом устройстве, где есть браузер.
Алгоритмический язык
Представьте, что человеку, работающему за компьютером, поставлена некая вычислительная задача. В языке программирования решение этой задачи выполняется с помощью алгоритмизации. Решение предполагает:
— разбиение на этапы;
— разработку алгоритма;
— составление программы решения на алгоритмическом языке;
— ввод данных;
— отладку программы (возможны ошибки — их надо исправить);
— выполнение на ПК;
— анализ результатов.
Алгоритмический язык является средством описания алгоритмов, а уже алгоритм, в свою очередь, представляет собой чёткое описание определённой последовательности действий, направленных на решение необходимой задачи.
Draw.io
Самый популярный онлайн-сервис для создания блок-схем. Он бесплатный и обладает хорошим набором инструментов и функций, позволяющих создавать организационные диаграммы, блок-схемы (флоучарты), сетевые диаграммы, UML, принципиальные электросхемы. У сервиса есть 5 готовых шаблонов блок-схем. Понятный интерфейс, поддерживает виртуальные хранилища – Google Drive, OneDrive и DropBox, что даёт возможности нескольким пользователям совместно работать над проектом. Сохранить проект можно в форматах JPG, PNG, SVG, PDF, HTML, XML, можно импортировать файлы в VSDX, и сохранять в собственные форматы других сервисов – Lucidchart и Gliffy.
Для большинства пользователей набора его опций хватает. Тем, кому нужны более широкие возможности, стоит рассмотреть другие варианты.
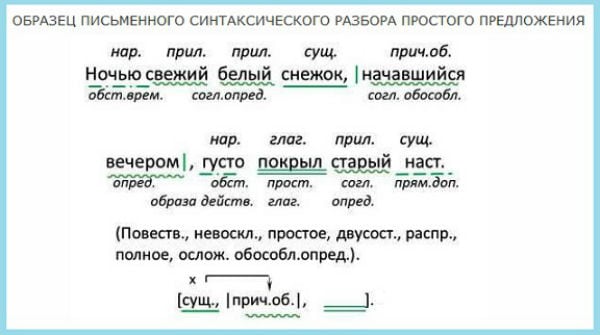
План действий по составлению схемы предложения
Для того, чтобы правильно скомпоновать схему предложения, необходимо следовать определенному алгоритму действий:
- Тщательно рассмотреть написанное предложение;
- Определить, к какому типу оно относится по интонации и цели высказывания;
- Найти основу, главную мысль предложения, несущую важную информацию (подлежащее и сказуемое);

По количеству основ определить, является предложение простым (с одной основой) или сложным (с двумя или несколькими основами);

- Перпендикулярными линиями отделить границы простых предложений (также можно выделить причастные/ деепричастные обороты и иные осложнения);
- Подчеркнуть члены предложения соответствующими черточками;

- Определить наличие и характер союзной связи между фрагментами сложного предложения (подчинительный или сочинительный) – в случае правильного определения вы поймете, с каким типом предложения имеете дело;
- В прямоугольные скобки заключить простые предложения, так как они являются равнозначными фрагментами сложносочиненных или бессоюзных сложных;

В круглые скобки заключить придаточные предложения, входящие в структуру сложноподчиненных;

Сложноподчиненное предложение тщательно изучить, и поставить от слова в главном фрагменте (над которым нарисовать крестик) вопрос к придаточному; начертить от этого слова к придаточному предложению стрелку и написать над ней вопрос.

Вся информация, собранная в процессе изучения, дает возможность правильно составить схему предложения. После исполнения всех вышеперечисленных действий наступает момент, когда можно начинать чертить саму схему. Выпишите из своего предложения по порядку все знаки, которые использовали для разграничения простых предложений, выделения оборотов (деепричастных и причастных), грамматических основ, вопросы и стрелки к придаточному предложению от главного, и другие осложнения. Соберите все эти данные в виде линейной графической схемы. Когда необходимо разобрать сложное предложение, имеющее несколько придаточных, то для корректного отображения подчинения необходима и вертикальная графическая схема (о ней будет рассказано ниже). Цифрами обозначаются степени придаточных – по ним можно определить их место в составе предложений, при этом главное никаких обозначений не имеет.
Если вы школьник или студент, то можете столкнуться с ситуацией, когда преподаватели требуют отметить вместе с главными членами предложения на схеме и второстепенные. Также возможен вариант, когда по предложенной схеме надо составить новое предложение. При внимательном подходе к делу данные действия вас не затруднят.
Плюсы русской мини-печи
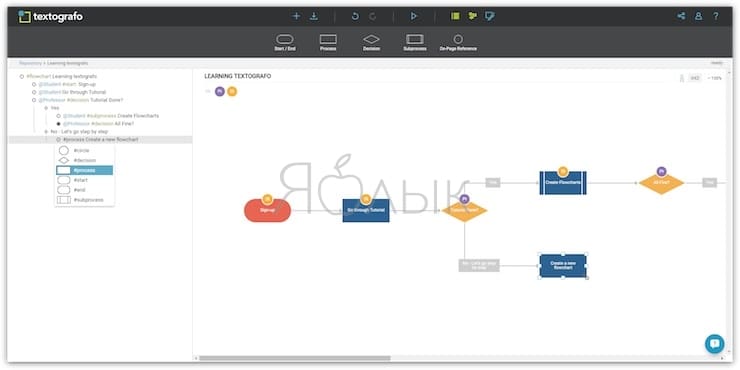
Textographo

Нужно создать блок-схему, но вы не хотите долго возиться со множеством форм и стрелок? Тогда Textographo как раз для вас.
Textographo представляет собой уникальный инструмент для создания блок-схем с использованием текста. Пользователю достаточно лишь набрать на клавиатуре блок-схему с помощью особого текстового синтаксиса, использующего хештеги, ключевые слова и маркировку. Textographo автоматически превращает этот текст в статичные или анимированные диаграммы с блок-схемами, картами разметки, организационными диаграммами, деревьями решений и пр.
Все очень просто, легко и доступно. Пользователи могут корректировать готовые диаграммы, добавляя темы или меняя слои. Textographo сохраняет все данные в своем облаке, поэтому работать над проектом можно коллективно.
Сервис доступен в двух версиях – Essentials и Premium. Стоимость подписки на Essentials начинается от $4 в месяц, а на Premium – от $14 в месяц.
Как нарисовать схемы в Word
Прежде чем создавать схемы в Word неплохо было бы научиться изменять цвет страницы, создавать красивые рамки, и пользоваться WordArt.
Откройте новый документ: — Пуск – Программы – Microsoft Office — Microsoft Office Word . Внизу на панели – Рисование – выбираем иконку – Прямоугольник .
Если у вас нет этой панели, то зайдите в меню – Вид – Панели инструментов – и выберите – Рисование .
После того, как вы кликнули мышкой по иконке – Прямоугольник – у вас появится такая рамочка.
Кликните в любом месте вновь созданного поля. Поле примет вот такой вид.
Этот квадратик в центре можете вырезать (щелкните на нем правой кнопкой мыши и в выпадающем меню выберите – Вырезать -). Выделите прямоугольник, в котором мы будем рисовать. На панели – Рисование – откройте – Автофигуры – Основные фигуры – Куб – и кликнете мышкой на поле выделенного прямоугольника.
У вас должна получиться, вот такая картинка.
Вы можете перемещать и изменять размер этого куба. Для этого кликните по этому кубику, чтобы выделить его. Если при наведении мышкой на этот кубик курсор принимает вид крестика со стрелочками на концах, значит, этот предмет можно переместить. Если же курсор принимает вид двунаправленной стрелки (на узелках, которые обозначены маленькими кружочками), значит можно изменить размер объекта. Сделайте из куба прямоугольную фигуру.
Кликните по новой фигуре правой кнопкой мыши и в выпадающем меню выберите пункт – Копировать .
Потом кликните правой кнопкой мыши на свободном поле рядом с фигурой и выберите – Вставить . Проделайте этот трюк дважды.
Уже готовые необходимые вам фигуры можно выбрать из панели — Рисование – Автофигуры – Другие автофигуры .
Должно получиться вот так.
Теперь перетащите эти фигуры как у меня.
Следующую фигуру попробуйте сделать сами (опять же методом копирования).
Сюда же можно вставлять и небольшие рисунки извне, например иконки. Просто берёте нужную вам иконку и копируете или перетаскиваете её на место. Вот что у нас получилось.
Теперь подпишем наши рисунки. Для этого выделите рамку с рисунками (кликните на свободном от рисунков месте, чтобы появилась рамочка) и выберите на панели Рисование иконку Надпись .
Теперь кликните мышкой на свободном поле рамочки. Должно получиться вот так.
У нас появилась новая маленькая рамочка с курсором. В ней мы и будем писать. Размер этой рамочки также можно изменять.
Создайте методом копирования такие же надписи как у меня и переместите их по местам.
Теперь нарисуем соединительные линии. Для этого в Автофигурах (на панели – Рисование -) выбираем – Соединительные линии . Не забывайте перед выбором выделять главную рамку. Можно её назвать « Холст ». Ведь мы рисуем на ней как на холсте. Я в качестве соединительной линии выбрала – Уступ со стрелкой .
Вот тут вам придётся набраться терпения и потренироваться. Наводите курсор в виде крестика на то место откуда собираетесь вести линию и щелкаете не отпуская левой кнопки мыши, тянете линию до того места куда вам нужно и только тогда отпускаете кнопку мыши.
Если не получилось, то отмените ваше действие и опять выберите соединительную линию и начните сначала. Каждую новую линию необходимо заново выбирать на панели – Рисование .
Линии можно изменять, потянув за желтые ромбики на них.
Теперь сделаем симпатичный фон нашему рисунку. Для этого опять выделяем наш «холст» и выбираем всё на той же панели иконку – Цвет заливки .
Выбрав необходимый цвет, щелкните по иконке ещё раз и второй щелчок сделайте уже на свободном поле «холста». Или сначала щелкните по «холсту», а потом по иконке заливки.
Вот, что у нас получилось.
Чтобы наши отдельные рисунки и иконки не смещались в разные стороны, необходимо каждый элемент (и соединительные линии тоже) выделить (щелкайте по каждому элементу, удерживая клавишу « Ctrl », пока не выделите все элементы). Тут тоже придется попотеть. Даже у меня не всегда с первого раза получается.
Теперь аккуратно щелкните правой кнопкой мыши на каком-нибудь выделенном элементе (например, на иконке монитора) и выберите – Группировка – Группировать .
Потренируйтесь немного и вы запросто сможете быстро и легко создавать любые схемы в Word.
У многих пользователей может возникнуть необходимость чертить онлайн. Это может какой-либо эскиз, схема, план или техническая иллюстрация, которые необходимо создать на ПК с помощью соответствующего инструментария. При этом на компьютере может не оказаться необходимых для этого программ, что побудит пользователя искать в сети онлайн ресурсы, способных помочь в создании нужного пользователю проекта. В данном материале я расскажу, как сделать чертёж онлайн, и какие сервисы нам в этом помогут.
Изучаем онлайн-ресурсы для выполнения чертежа онлайн
Как рисовать схемы с помощью SmartArt
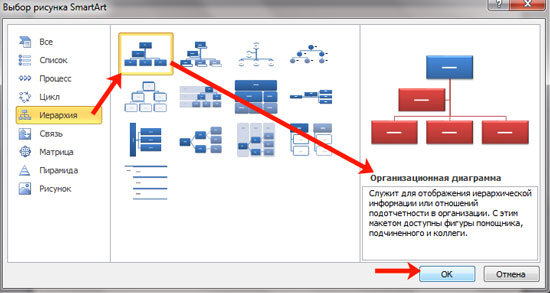
Схема в текстовый редактор добавляется вставкой в документ рисунока SmartArt. Для этого перейдите на вкладку «Вставка» и в группе «Иллюстрации» нажмите на кнопку «SmartArt».

Появится вот такое окно. В нем нужно выбрать подходящий рисунок. Слева кликните по разделу, в примере «Иерархия», и выберите один из предложенных рисунков. Справа область предпросмотра, посмотрите, как она выглядит, и для чего больше подойдет.

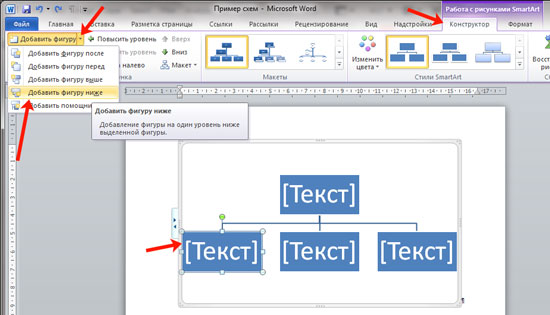
Теперь приступим к размещению блоков. Удалить ненужные можно, выделив его мышкой и нажав кнопку «Delete». Уберите, таким образом, все лишние прямоугольники.

Дальше необходимо добавить блоки. Выделите тот, под которым нужно вставить дополнительные, и на вкладке «Работа с рисунками SmartArt» – «Конструктор» нажмите на кнопку «Добавить фигуру», в списке кликните по пункту «Добавить фигуру ниже».
После этого снова выделите верхний прямоугольник и добавьте еще один ниже. Здесь же Вы можете выбрать добавление нужного объекта выше выбранного блока, перед ним, или за ним.

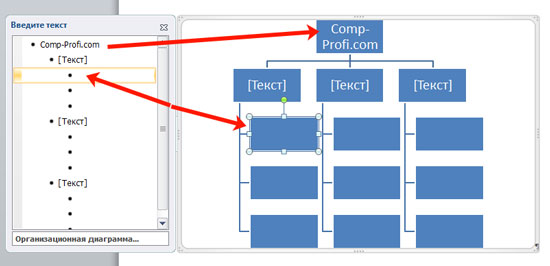
После того, как Вы сделаете предыдущий пункт, нужно напечатать текст. Выделите область схемы и на вкладке «Работа с рисунками SmartArt» – «Конструктор» нажмите на кнопку «Область текста». Или же на левой границе нажмите на кнопку с двумя маленькими стрелочками.

Откроется сбоку небольшое окошко. В нем нужно ввести текст для каждого из блоков. Здесь маркерами обозначены уровни, а кликнув напротив маркера можно посмотреть, куда будет вписан текст.
Напишите напротив каждого маркера, какой текст должен быть в каком объекте.

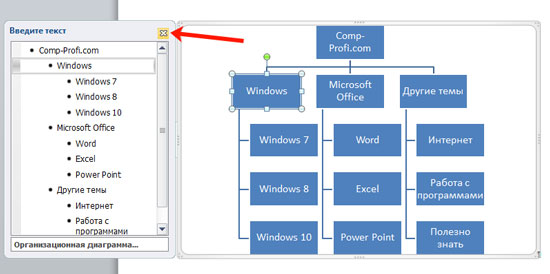
Когда все заполните окно для добавления текста можно закрыть, нажав в нем на крестик.

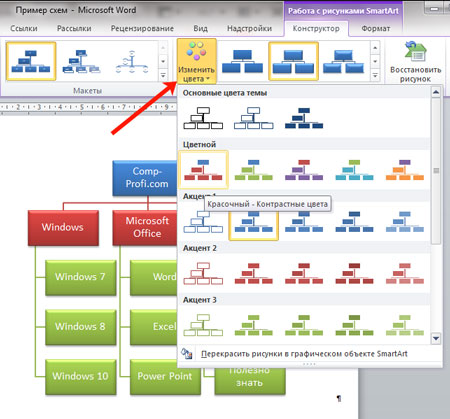
Теперь можно поработать над внешним видом самой схемы. Для этого выделите ее и перейдите на вкладку «Работа с рисунками SmartArt» – «Конструктор». В группе «Стили SmartArt» можете выбрать любой другой стиль.

Также можно «Изменить цвета» схемы, кликнув по соответствующей кнопке.

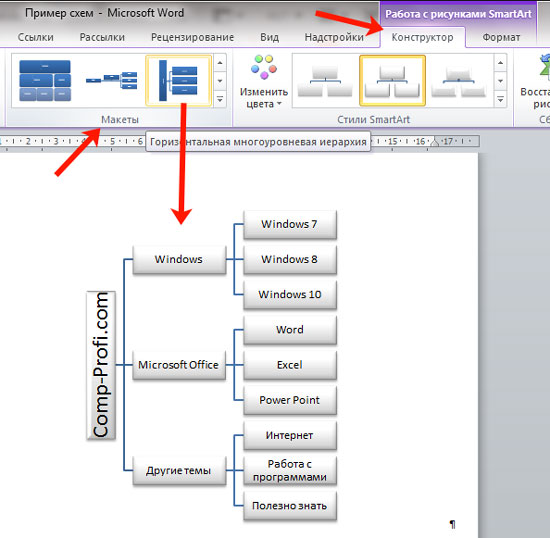
Если Вам не сильно подошел выбранный вид, можете изменить его в соответствующей группе. Наведите курсор на любой из предложенных макетов, чтобы посмотреть, как будет выглядеть Ваша схема. Если этот макет подойдет больше, кликните по нему, чтобы выбрать.

Перейдя на вкладку «Работа с рисунками SmartArt» – «Формат» можно изменить любую фигуру или текст. Например, выделим фигуру, нажмем «Изменить фигуру» и кликнем по любой другой из предложенного списка. Для каждой можно изменить заливку, контур или добавить эффект.
Точно так же и для текста, выделите его и можно применить один из готовых стилей, изменить заливку, контур или добавить эффект.

В итоге, у меня получилась вот такая схема.

Создание электрических принципиальных схем.
Тем, кто хоть немного умеет работать с программой Microsoft Word будет совсем не трудно создать электрическую схему. Необходимо только выбрать необходимый элемент в библиотеке, нажать на него и он тут же появиться в документе. Теперь только останется внесенные таким образом элементы расположить как вам необходимо на листе и соединить линиями места соединения схемы и схема готова! Не забываете пользоваться стандартными инструментами программы.
Пример создания схемы в программе Microsoft Word можно посмотреть на рисунке 6.
Рисунок 6. Пример создания схемы в программе Microsoft Word.
Редактирование текста и форматирование блоков
Редактирование текста и форматирование блоков (.gif)
Для ввода блока в режим редактирования достаточно дважды кликнуть по блоку или же нажать клавишу F2 при имеющемся активном блоке. Блоки поддерживают как обычное добавление символов, так и основные сочетания клавиш, свойственные обычному текстовому полю:
- Перемещение курсора: стрелки, Home, End
- Перемещение курсора на очередное слово: Ctrl+Left, Ctrl+Right
- Удаление до очередного слова: Ctrl+Delete, Ctrl+Backspace
- Выделение текста: Shift+Arrows, Shift+Home, Shift+End, Ctrl+A
- Вставка из буфера обмена: Ctrl+V
- Копирование в буфер обмена: Ctrl+C
- Жирный и курсивный шрифт: Ctrl+B и Ctrl+I соответственно
- Изменение размера шрифта: Ctrl+Plus и Ctrl+Minus соответственно
Цементно-стружечные плиты: характеристика и область применения
Как создать схему сложного предложения с несколькими придаточными
Для того, чтобы правильно отобразить предложения, имеющего несколько придаточных, применяется вертикальная схема:
“Мы узнали, что надвигается ураган, который может разрушить все на берегу.” (последовательное подчинение):
,
↓что?
(что …)
↓какой?
(который …).
“Когда мы уже подъезжали к городу, Даниил прищурился, чтобы лучше рассмотреть окрестности.” (параллельное подчинение):
,
↓когда? ↓зачем?
(когда …), (чтобы …).
“Мы очень рады, что вы приехали, что вы сегодня с нами, что вам здесь нравится.” (однородное подчинение):
,
↓чему? ↓чему? ↓чему?
(что …), (что …), (что …).
Главное назначение этой статьи в том, чтобы помочь вам вспомнить школьные правила по русскому языку и напомнить основные моменты, соблюдая которые, можно легко построить схему любого предложения.
Платные программы для черчения электросхем
Платных графических редакторов для создания схем много, но не все они нужны для «домашнего» использования или для работы, но не связанной напрямую с проектированием. Платить немалые деньги за ненужные функции — не самое разумное решение. В этом разделе соберем те продукты, которые получили много хороших отзывов.
DipTrace — для разработки печатных плат
Для опытных радиолюбителей или тех, чья работа связана с проектированием радиотехнических изделий, полезна будет программа DipTrace. Разрабатывалась она в России, потому полностью на русском.
Есть в ней очень полезная функция — она может по готовой схеме разработать печатную плату, причем ее можно будет увидеть не только в двухмерном, но и в объемном изображении с расположением всех элементов. Есть возможность редактировать положение элементов на плате, разработать и корректировать корпус устройства. То есть, ее можно использовать и для проектирования проводки в квартире или доме, и для разработки каких-то устройств.
В DipTrace можно посмотреть как будет выглядеть готовое изделие в формате 3D
Кроме самой программы для рисования схем надо будет скачать еще библиотеку с элементной базой. Особенность в том, что сделать это можно при помощи специального приложения — Schematic DT.
Интерфейс программы для рисования схем и создания печатных плат DipTrace удобный. Процесс создания схемы стандартный — перетаскиваем из библиотеки нужные элементы на поле, разворачиваем их в требуемом направлении и устанавливаем на места. Элемент, с которым работают в данный момент подсвечивается, что делает работу более комфортной.
По мере создания схемы, программа автоматически проверяет правильность и допустимость соединений, совпадение размеров, соблюдение зазоров и расстояний. То есть, все правки и корректировки вносятся сразу, на стадии создания. Созданную схему можно прогнать на встроенном симуляторе, но он не самый сложный, потому есть возможность протестировать продукт на любых внешних симуляторах. Есть возможность импортировать схему для работы в других приложениях или принять (экспортировать) уже созданную для дальнейшей ее проработки. Так что программа для рисования схем DipTrase — действительно неплохой выбор.
Если нужна печатная плата — находим в меню соответствующую функцию, если нет — схему можно сохранить (можно будет корректировать) и/или вывести на печать. Программа для рисования схем DipTrace платная (имеются разные тарифы), но есть бесплатная 30-дневная версия.
SPlan
Пожалуй, самая популярная программа для рисования схем это SPlan. Она имеет хорошо продуманный интерфейс, обширные, хорошо структурированные библиотеки. Есть возможность добавлять собственные элементы, если их в библиотеке не оказалось. В результате работать легко, осваивается программа за несколько часов (если есть опыт работы с подобным софтом).
Недостаток — нет официальной русифицированной версии, но можно найти частично переведенную умельцами (справка все равно на английском). Есть также портативные версии (SPlan Portable) которые не требуют установки.
Одна из наиболее «легких» версий — SPlan Portable
После скачивания и установки программу надо настроить. Это занимает несколько минут, при последующих запусках настройки сохраняются. Создание схем стандартное — находим нужный элемент в окошке слева от рабочего поля, перетаскиваем его на место. Нумерация элементов может проставляться в автоматическом или ручном режиме (выбирается в настройках). Что приятно, что можно легко менять масштаб — прокруткой колеса мышки.
После окончания работы можно сохранить файл в виде изображения, которое можно вывести на печать, причем могут создаваться большие схемы размером А4. Основной фал можно впоследствии редактировать.
Есть платная (40 евро) и бесплатная версия. В бесплатной отключено сохранение (плохо) и вывод на печать (обойти можно при помощи создания скриншотов). В общем, по многочисленным отзывам — стоящий продукт, с которым легко работать.
Пример блока Биткоина
Варочная стойка[править | править код]
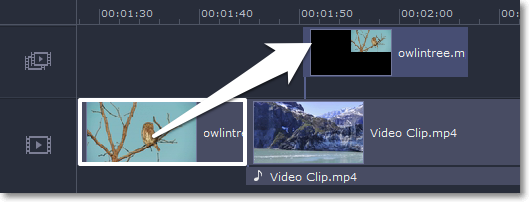
Масштабирование и перемещение
Масштабирование и перемещение поля (.gif)
Для того, чтобы передвигаться по полю вверх и вниз используйте обычную прокрутку мыши. Для горизонтального перемещения используйте ту же прокрутку мыши, но с зажатой клавишей Shift. Также перемещение по полю возможно путём перемещения мыши с зажатыми левой клавишей и клавишей Ctrl.
Для изменения текущего масштаба поля используйте прокрутку колёсика мыши с зажатой клавишей Alt. Также масштабирование возможно с использованием сочетаний клавиш Ctrl+Plus и Ctrl+Minus или иконки лупы в правой нижней части экрана для увеличения и уменьшения масштаба соответственно.
Обо мне
Чем открыть файл ISZ в Windows 7/10 – обзор программ
Если вам уже приходилось устанавливать Windows с нуля, то вы определенно знакомы с понятием образа диска. Образом он именуется по той причине, что содержит в себе копию данных и самой файловой структуры физического носителя – жесткого или оптического диска. Такое определение является наиболее точным, однако в действительности образ совсем не обязательно должен быть снят с диска, он может быть создан по принципу обычного архива. Самым популярным форматом образа диска является ISO, в котором обычно распространяются дистрибутивы Windows 7/10, но есть и другие типы образов, например, имеющие формат ISZ.
Станки для холодной ковки, инструменты и приспособления
При изготовлении различных изделий и элементов по технологии холодной ковки используется набор ручных или электрических агрегатов, а также инструменты и приспособления.
Станок типа улитка PROMA. Фото ВсеИнструменты.ру
Инструменты и приспособления в большинстве случаев производятся каждым мастером самостоятельно.
Наличие всего необходимого оснащения позволяет реализовывать проекты холодной ковки своими руками.
Google Docs
Когда речь заходит о Google Docs, то, наверное, уместнее будет спросить, что же НЕ может этот сервис. Блок-схемы тоже не стали исключениями – их можно создавать в Гугл Документах при помощи функции Google Drawings. Набор функций тут стандартный, управление простое, разобраться с ним легко. Так как сервисы Гугла связаны с Google Диском, то возможность командной работы подразумевается сама собой. Просто создайте проект и отправьте ссылку на него другим участникам, открыв доступ для редактирования. Сохранить результат можно как файл рисунка или SVG, а также опубликовать в сети.
Сервис бесплатный, однако есть ограничения – вам будет доступно всего 15 ГБ на Диске.
Интерфейс редактора
Начальный интерфейс редактора
При открытии редактора, пользователю отображается меню и поле для построения блок-схем. Поле имеет сетку (при желании её можно отключить с помощью сочетания клавиш Ctrl+G), позволяющую избегать свойственной Visio проблемы со сверхмалым смещением блоков друг относительно друга и кривых стрелок. Меню (можно свернуть с помощью сочетания Ctrl+M) позволяет добавлять блоки на поле, выполнять загрузку и сохранение блок-схемы, а также изменять цветовую тему.
В правом нижнем углу поля находятся кнопки отмены/повтора действий, изменения масштаба и отображения всех горячих клавиш, а также отображается основная информация о текущей схеме. Пока не выбран ни один блок, отображаются только общие сведения — масштаб, текущая точка и количество блоков и стрелок. Как только пользователь выбирает какой-либо блок, к этой информации добавляются сведения о типе блока, его размере, положении, а также форматировании и размере шрифта.
Редактор хранит историю действий, так что в случае ошибки можно отменить последние действия с помощью сочетания клавиш Ctrl+Z. Чтобы повторить отменённое действие, достаточно нажать сочетание Ctrl+Y.
Инструменты
Как составить схему сложного предложения
Фрагменты сложного бессоюзного и сложносочиненного предложения находятся в равноправном положении, поэтому для их обозначения применяются прямоугольные скобки.
Бессоюзное сложное предложение на графической схеме
Прямоугольные скобки используются для обозначения и главной части в сложноподчиненном предложении, а круглые – для придаточной. Причем придаточное предложение может стоять в любом месте: сзади, в начале, и даже в середине главного.
Перед тем, как составить план предложения, исходный материал необходимо тщательно изучить, чтобы не возникло трудностей с различными видами связи. Бывает, что в таких предложениях заключена важная мысль, которую легко потерять при попытке упростить текст и переставить части местами.
Выводы
В заключение стоит выделить несколько наиболее важных тезисов:
- Подбирая минитрактор, руководствуйтесь целями, для которых он необходим.
- Заранее подумайте, понадобится ли в будущем вам навесное оборудование.
- При покупке трактора учитывайте его габариты и размеры место его хранения.
- Перед покупкой проверяйте доступность деталей и наличие сервисных центров для выбранной модели трактора в вашем регионе.
- Учитывайте сезон и условия, в которых вы будете работать на минитракторе. Для зимы подбирайте модели с кабиной, а для лета будет достаточно вариантов с солнцезащитным козырьком.
другие полезные статьи: