Как увеличить размер текста в ios, android и браузерах
Содержание:
- Введение в битмэпы
- Unicode
- Small Caps:
- Generating fancy text
- Tiny Text For Facebook, Instagram & Twitter
- Fancy Tiny Text
- Superscript
- В текстовом редакторе
- По своим предпочтениям
- Tiny Fonts Copy & Paste
- Subscript
- Только клавиатура: второй вариант
- Замена заглавных букв строчными при помощи панели инструментов Microsoft Word
- Small Caps
- Кнопки на клавиатуре для написания строчных букв
- Tiny Script:
- Экранная панель
- Прописные буквы
Введение в битмэпы
Компьютеры представляют растровые изображения в виде битмэпов. Речь не о формате , а о способе хранения пикселей в памяти. Для понимания происходящего нам надо кое-что про этот способ узнать.
Слои
Изображение обычно содержит несколько слоёв, расположенных один поверх другого. Чаще всего они соответствуют координатам цветового пространства RGB. Один слой для красного, один для зелёного и один для синего. Если формат изображения поддерживает прозрачность, то для неё создаётся четвёртый слой, обычно называемый альфа. Грубо говоря, цветное изображение — это три (или четыре, если есть альфа-канал) чёрно-белых, расположенных одно над другим.
Набор слоёв может быть представлен в памяти двумя способами. Либо они хранятся по отдельности, либо значения из разных слоёв перемежаются. В последнем случае слои называются каналами, и именно так устроено большинство современных форматов.
Допустим, у нас есть рисунок 4×4, содержащий три слоя: R для красного, G для зелёного и B для синего компонента каждого из пикселей. Он может быть представлен вот так:
Все три слоя хранятся по отдельности. Перемежающийся формат выглядит иначе:
- каждая тройка символов соответствует ровно одному пикселю
- значения в пределах тройки идут в порядке RGB. Иногда может использоваться и другой порядок (например, BGR), но этот — самый распространённый.
Для простоты я расположил пиксели в виде двухмерной матрицы, потому что так понятнее, где в изображении находится та или иная тройка. Но на самом деле память компьютера не двумерная, а одномерная, поэтому рисунок 4х4 будет храниться вот так:
bpp
Аббревиатурой bpp обозначается количество битов или байт на пиксель (bits/bytes per pixel). Вам могло где-то попадаться на глаза или . Эти две характеристики означают одно и то же — 24 бита на пиксель или 3 байта на пиксель. Так как в байте всегда 8 бит, по величине значения можно догадаться, о какой из единиц идёт речь.
Представление в памяти
, он же — самый распостранённый формат для хранения цветов. Вот так на уровне отдельных битов выглядит один пиксель в порядке RGB.
- Один байт для R, один для G и один для B, итого три байта.
- Каждый из них содержит значение от 0 до 255.
Так что если данный пиксель имеет следующий цвет:
Тогда в первом байте хранится , во втором , а в третьем — .
Чаще всего эти значения представляются в шестнадцатеричном виде. Скажем, . Так гораздо удобнее и компактнее: (т.е. в десятеричном представлении), (=), (=).
Ширина строки
Когда пиксели идут один за другим и каждый содержит больше одного канала, в данных легко запутаться. Неизвестно, когда заканчивается одна строка и начинается следующая, поэтому для интерпретации файла с битмэпом нужно знать размер изображения и bpp. В нашем случае рисунок имеет ширину пикселя и каждый из этих пикселей содержит 3 байта, поэтому строка кодируется 12 (в общем случае ) байтами.
Координата любого пикселя в одномерном представлении — . Это, в общем-то, очевидно: — номер строки, каждая строка содержит пикселей, так что — это начало нужной строки, а переносит нас к нужному в её пределах. А так как координаты не в байтах, а в пикселях, всё это умножается на размер пикселя , в данном случае в байтах. Так как пиксель имеет ненулевой размер, нужно прочитать ровно байт, начиная с полученной координаты, и у нас будет полное представление нужного пикселя.
Unicode
Unicode is an international not-for-profit organisation that started in the 1980s as an effort to «unify» the «codes» for textual characters used in the computing industry. By «code», I just mean a number. Computers only understand numbers, and so you need to tell the computer which number refers to the letter «a», which one refers to the letter «b», etc. so that you can visualise them on a computer screen (otherwise you’d be reading ones and zeros right now). So the problem in the 1980s was that there wasn’t a universally agreed-upon set of «rules» for which number refers to which character, and so every programmer was writing their own set of rules, and whenever their programs interacted with programs written by other programmers, they’d need to make specially designed «translators» to allow the programs to communicate. Unicode sought to solve this by creating an international standard — meaning that everyone would be using the same number-to-letter «rule book».
Okay, so how does this relate to generating small text? Well, as it turned out, there were a bunch of people that weren’t too interested in Unicode. They had specific character requirements that Unicode hadn’t accounted for in their initial specification. So in order to get programmers and organisations to adopt the Unicode standard faster, Unicode began incorperating a bunch of weird symbols and rules that those people needed for their applications, and thus Unicode’s full character set exploded to include include tens of thousands of different symbols, for many languages, and many arcane legacy systems.
Along the way, it picked up a set of symbols which can be used to emulate «small caps» (an alphabet of small capital letters), and a somewhat incomplete set of subscript and superscript characters. So the small text letters that you see in the output box above are just a few of the 130,000+ symbols that are specified in the Unicode standard — just like the symbols that you’re reading right now.
So while you might have thought that you were looking for small text fonts, it turns out that you’re actually looking for small text symbols (or characters). People just assume it must be a font because they look different to normal characters — but so do emojis! And they’re not a font — they’re also characters in the Unicode standard. And that’s pretty cool, because it means you can copy and paste the small text that this site generates into your Instagram bio, Twitter posts, Discord messages, Tumblr blog posts, YouTube comments, and just about anywhere else!
Small Caps:
When one types a text such as “hello” in the tiny text generator, by choosing the small caps option the text will appear as ʜᴇʟʟᴏ as opposed to the normal capitalised text which would appear as “HELLO”. Many times, the small caps text is used by a number of people, companies, etc for texts that may be difficult to read if capitalised normally.
These texts include acronyms which are longer than three to four letters. Additionally, in plays and stage directions, the small caps feature is used to write the name of the characters before their lines or dialogues appear. Another use of small font generator is seen in languages in which the surname of a person appears before his or her actual name.
Small letter generator has the complete set of the alphabet which means that no part of it is missing or not visible. Small caps generator can often be found being used by Tumblr users as well as Facebook, Instagram and Twitter users
Generating fancy text
So perhaps, you’ve generated some fancy text, and you’re content that you can now copy and paste your fancy text in the comments section of funny cat videos, but perhaps you’re wondering how it’s even possible to change the font of your text? Is it some sort of hack? Are you copying and pasting an actual font?
Well, the answer is actually no — rather than generating fancy fonts, this converter creates fancy symbols. The explanation starts with unicode; an industry standard which creates the specification for thousands of different symbols and characters. All the characters that you see on your electronic devices, and printed in books, are likely specified by the unicode standard.
Tiny Text For Facebook, Instagram & Twitter
As the name itself suggests, the tiny text generator is a tool that helps create tiny text. Once you go to the website and type a normal text, the tiny text generator is able to convert that normal text into small letters. There are three options that are present which include small caps, tiny script and fancy tiny text.
The users then have to option to choose their tiny letters from one of the three available choices. However, unlike a normal text converter, the tiny text converter does not comprise of the alphabet that is necessarily a part of unicode as a result of which there are some letters in the tiny text generator that may not appear once converted from normal text to a small font generator.
You can, of course, make any text you want to appear smaller but some of it may not be readable by unicode, as a result, it may not be visible.
Fancy Tiny Text
Fany tiny text also known as subscript letters is also a part of the tiny text generator. It is one of the three tiny text options that appears when a text or word is typed into the tiny text generator. This is the tiny text option that has a number of missing characters from the alphabet. The reason behind this is that subscript text is not used as often as superscript text.
However, in the future, there is definitely a possibility that Unicode will eventually include more characters in the subscript alphabet. As a result of this, a lot of times your text of choice may not have the ability to be completely written in fancy tiny subscript considering that many letters from the alphabet are missing and only selective few letters are available to choose from.
Superscript
A small number of superscript characters were introduced to Unicode for general usage in math, phonetics, and related fields. It is useful for professionals in these fields to be able to write their equations and other communications in situations where no markup language like HTML or LaTeX is available (e.g. in messaging systems).
Original, only 3 superscript characters were included in Unicode: ¹²³. These were followed by the rest of the numerals, and some superscript symbols that are useful for math: ⁺⁻⁼⁽⁾ⁿ. Following those, we got most of the Latin alphabet except «q». If you use the generator you’ll see that we’re using a different symbol as a substitute. It’s quite strange that the Unicode working group decided to leave out the «q» symbol, but the most likely reason is that it wasn’t intended to be a subscript alphabet in the first place — rather, each subscript character was introduced to fulfill a separate purpose, and the fact that there’s nearly a full alphabet is just a coincidence. Still, it’d be nice if they just «filled that one in».
If you’re using HTML, there’s no need to generate superscript text using the above fields, because you can create properly-rendered superscript letters with the tag:
Easy! For the rest of use, we’ll have to put up with «ᵠ» as our superscript «q» for now. If you find a better unicode character for «q», please let us know!.
Here’s the full superscript alphabet used by this generator:
В текстовом редакторе
Зачастую с изменением надписей приходится сталкиваться в текстовых редакторах. Везде существуют свои конкретные указания, но общие принципы остаются одинаковыми. Как в Word большие буквы сделать маленькими?
Для этого предлагаются следующие приемы:
- Выделить необходимый текст, а затем на панели инструментов отыскать надпись с масштабом и названием шрифта.
- Выставить необходимый размер и подождать.
Данный прием актуален для старых версий Word (до 2003 включительно).
Помимо этого изменение размера букв может проводиться следующим образом:
- Если пользователь задумался, как сделать меньше шрифт на компьютере при помощи текстового редактора, требуется выделить нужный текст, затем нажать на правую кнопку мыши и выбрать раздел «Шрифт». Выставить необходимые параметры и кликнуть по «ОК».
- В новых версиях Word достаточно перейти на панели инструментов во вкладку «Шрифт». Там в поле «Размер» меняется масштаб букв, написанных на листе. Чтобы изменения вступили в силу, необходимо предварительно выделить кусок текста.
Пожалуй, это все приемы, которые известны на сегодняшний день. Все очень просто. Отныне понятно, как сделать маленький шрифт на клавиатуре.
По своим предпочтениям
Как сделать шрифт больше или меньше? В Windows разрешается производить самостоятельную настройку размера отображаемых надписей. Что для этого необходимо предпринять?
В чем-то прием напоминает предыдущий вариант развития событий. Если пользователь задумался о том, как сделать маленький шрифт на клавиатуре, можно попытаться самостоятельно настроить его.
Для этого потребуется:
- Открыть окно «Разрешение экрана». О том, как это сделать, уже было рассказано.
- Выбрать пункт меню «Сделать шрифт больше или меньше».
- В левой части экрана нажать на «Другой размер шрифта».
- Отрегулировать ползунок так, чтобы он соответствовал размеру букв, отображаемых на экране.
- Подтведить операцию.
Внимание: для применения изменений пользователю будет предложеной выйти из операционной системы. Это обязательный пункт, отказываться от которого нельзя
Tiny Fonts Copy & Paste
The tiny text generator lets the users utilise the three options to write unique text that stands out and sometimes it is just what is required for an academic field, etc. As mentioned earlier, there are several uses for this.
From magazines and journals to books and different websites and maths equations, the tiny text generator provides you with options that have all of these covered. Other than this, the tiny text generator helps create unique-looking captions and fonts that are eye-grabbing and can help with the influence that a post or a caption has.
It is a great way to make your posts and captions on Tumblr, facebook, instagram, twitter etc appear fun and interactive adding your own personal touch to them rather than just creating posts in the same old boring and monotonous manner. The tiny text generator takes away from the monotony adding a special touch to your posts and captions.
All you have to do is simply copy the small caps, tiny superscript or subscript text that you have created on the fontvilla website and paste it wherever you want. The only limitation that you might face is on websites that do not support Unicode as a result of which the text might not appear completely.
However, regardless of this, the tiny text generator is an amazing tool that helps users be unique and write cool captions and posts that help keep their content fun and worth reading. captions.
Subscript
The introduction of subscript characters into Unicode followed a very similar path to the subscript characters, except that since they aren’t used as often across all industries, we’re quite a few characters short of a full alphabet. Hopefully Unicode will give us the rest of the required subscript characters at some point (I’d be happy to swap a few emojis to for the rest of this alphabet).
Here’s the full subscript alphabet used by this generator:
As you can see, we’ve had to fill in some gaps with some other small letters from the Unicode spec. If you really want to send that tweet with pure subscript text, then you’ll have to try to avoid B, C, D, F, G, Q, W, and Z. Quite a challenge!
Только клавиатура: второй вариант
Следующий прием почти полностью совпадает с предыдущим. Только на лэптопах его иногда проблематично воплотить в жизнь.
Дело все в том, что скорректировать масштаб текста помогает NUM-панель. На некоторых ноутбуках она отсутствует. Тогда приходится докупать ее в магазине. Подключается такое устройство через USB-порт.
Предположим, что NUM-панель имеется. Тогда человеку предстоит выполнить следующие действия:
- зажать Ctrl и «+» — для увеличения текста;
- нажать на Ctrl и «-» — для уменьшения масштаба;
- зажать Ctrl и «0» — для возврата к первоначальным настройкам.
Вот и все. Данные сочетания помогают почти во всех приложениях. Как уже было отмечено, на разрешение экрана и системные настройки в целом они никак не влияют.
Замена заглавных букв строчными при помощи панели инструментов Microsoft Word
Microsoft Word 2003
- Выделите мышью фрагмент текста, который нужно видоизменить.
Выделяем мышью фрагмент текста, который необходимо будет изменить
- На панели инструментов текстового редактора найдите вкладку «Формат», расположенную между «Вставкой» и «Сервисом». Кликните на ней.
Находим вкладку «Формат», кликаем о ней
- В открывшемся окне выберите «Регистр». Нажмите на него.
В открывшемся окне выбираем «Регистр», нажимаем по нему
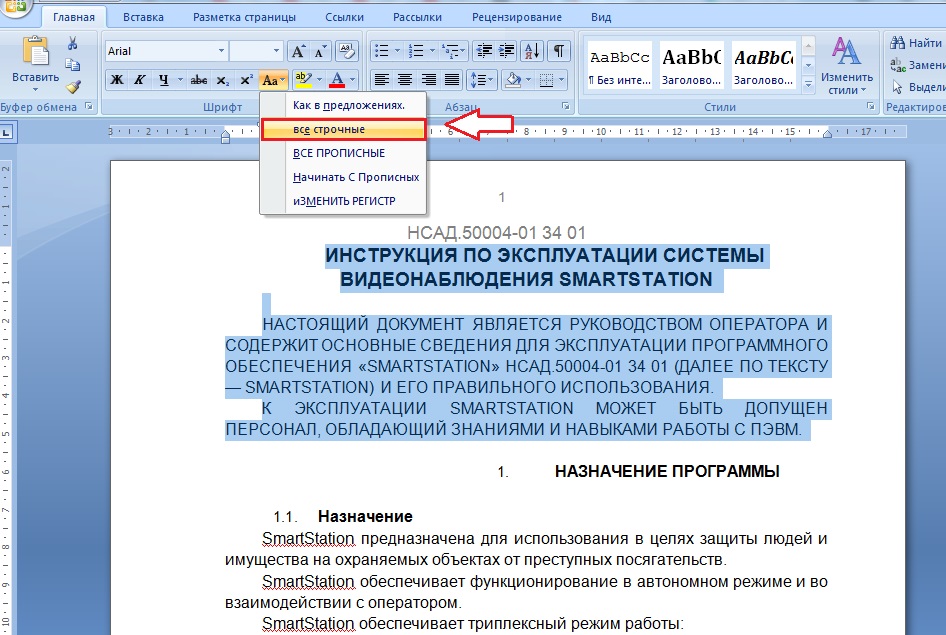
- В появившемся интерфейсе выберите фразу «все строчные».
Ставим галочку на «все строчные»
- Нажмите «ОК», после чего диалоговое окно закроется.
Нажимаем «ОК»
Microsoft Word 2007
- Выделите мышью слово или предложение, которое нужно будет отредактировать.
Выделяем мышью слово или предложение, которое нужно будет отредактировать
- На панели инструментов найдите кнопку «Главная». Нажмите на нее.
Переходим во вкладку «Главная»
- В группе «Шрифт», расположенной после «Буфера обмена», кликните левой кнопкой мыши на «Регистре».
В разделе «Шрифт» кликаем по иконке «Аа», которая называется «Регистр»
- В открывшемся диалоговом окне выберите фразу «все строчные». Нажмите на нее.
Щелкаем по пункту «все строчные»
Так пользователь может выбрать следующие написания букв:
- «Как в предложениях» — первый знак в высказывании будет заглавным, остальные же буквы будут маленькими;
Пример текста с включенным пунктом «Как в предложениях»
- «ВСЕ ПРОПИСНЫЕ» — все символы, выделенные мышью, после нажатия кнопки станут большими);
Выбрав пункт «ВСЕ ПРОПИСНЫЕ» весь выделенный текст будет большими буквами
- «Начинать С Прописных» — первые знаки каждого отдельного элемента текста, выделенного в документе, будут большими; последующие символы станут маленькими;
Пример текста с включенным пунктом «Начинать С Прописных»
- иЗМЕНИТЬ РЕГИСТР — текст будет преобразован следующим образом: маленькие буквы станут большими, большие, соответственно, будут маленькими.
Пример текста с включенным пунктом «иЗМЕНИТЬ РЕГИСТР»
Small Caps
Small caps have a long typographical history. For the past several hundred years, they have been used in the print medium to create a aesthetic distinction (e.g. by linguists) or as a substitute for a long string of capital letters which may appear jarring to the the reader (e.g. for long acronyms). Check out the small caps Wikipedia page for more info.
As you might have noticed, the small caps Unicode alphabet is probably the most «complete» of the three glyph sets that the engine behind this website uses. The Q, X and S letters aren’t quite right, but they’re passable.
If you’re trying to produce small caps with CSS (within your HTML document), you can use this code:
You could instead use the small text characters generated by this website, but you’d be better off using CSS because the rendering will be better. But often you don’t have access to HTML tags, and so that’s where a generator like this might come in handy.
Like I said earlier, people often think that the text produced by this generator is a small caps font, when actually it converts your text into a set of small caps characters or «glyphs». However, if you’re actually looking for a font that supports small caps, then you’ll be happy to know that most fonts do support small caps in at least an «inferred» manner. That is to say, if the small caps unicode characters aren’t explicitely in the font, then the renderer (the browser, word processor, etc.) should be able to automatically scale the regular Latin characters to create symbols that look like small caps. Of course, these won’t look quite as good as if the small capitals were actually created by the type designer.
Here’s the full small caps alphabet used by this generator:
Кнопки на клавиатуре для написания строчных букв
Использование клавиши «Caps Lock»
- Если у вас нет заранее напечатанного текста, на клавиатуре найдите клавишу «Капс Лок», расположенную между кнопками «Таб» и «Шифт». Кликните на ней.
Что бы печатать текст большими буквами кликаем на кнопку «Caps lock»
- В правом верхнем углу клавиатуры или же на самой клавише «Капс Лок» имеется лампочка. Если она горит, знаки, введенные с клавиатуры, будут большими. В противном случае буквы будут маленькими.
В правом верхнем углу клавиатуры или на самой клавише «Капс Лок» есть лампочка, если она горит, значит кнопка активна
Использование клавиши «Shift»
- В нижнем левом углу клавиатуры найдите клавишу «Шифт». Для написания заглавной буквы нажмите и удерживайте ее.
В нижнем левом углу клавиатуры находим клавишу «Шифт», нажимаем и удерживаем ее для написания заглавной буквы
- Введите с клавиатуры текст.
Вводим с клавиатуры текст, отпуская клавишу «Шифт» для ввода маленьких букв
Использование сочетания клавиш «Shift+F3»
- Выделите мышью фрагмент текста, который необходимо будет изменить.
Выделяем мышью фрагмент текста, который необходимо будет изменить
- На клавиатуре найдите кнопки «Шифт+Ф3», расположенную в верхнем ряду клавиш. Одновременно нажмите на них.
Находим кнопки «Шифт+Ф3», одновременно нажимаем на них
- После кликанья на клавишах текст изменится. Продолжайте нажимать на кнопки, пока не появится оптимальный вариант.
Продолжаем нажимать на кнопки «Шифт+Ф3», пока не появится оптимальный вариант
После смены регистра в текстовом документе могут и другие знаки подвергнуться изменениям. Например, слеш после нажатия клавиши фиксации верхнего регистра превратится в вертикальную черту.
Tiny Script:
The tiny text generator generates tiny superscript text as well. The tiny script is normally useful for writing math equations. However, the tiny superscript has an alphabet missing. The letter q is not available in it which is why when users would type a text or a word that contains the letter q it would appear as ᵠ. The letter i in tiny superscript also appears as.
Additionally the tiny script is definitely a unique and fun way to make your social media posts and captions different and unique. Not only can it help make them stand out but it can also help you get more likes and followers by being cool and eye catching to different social media users.
Экранная панель
Как сделать штраф на ноутбуке «Асус» меньше? Есть еще одно нестандартное решение. Оно в реальной жизни почти не используется. Разве что, в целях эксперимента или в случае отказа обычной клавиатуры от работы.
Речь идет об использовании экранной клавиатурной панели. Она работает точно так же, как и обычная, но запускается непосредственно в операционной системе.
Чтобы воспользоваться ей, нужно:
- Открыть «Пуск».
- Переключиться во вкладку «Все программы».
- Кликнуть по папке «Стандартные».
- Развернуть раздел «Специальные возможности».
- Нажать на строчку с надписью «Экранная клавиатура».
Что дальше? Придется переключиться в необходимое пользователю приложение, затем активировать экранную клавиатуру, после чего необходимо воспользоваться ранее указанными сочетаниями клавиш. Нажимать их придется курсором мыши. Это не слишком удобно.
Прописные буквы
Немного истории
В древности большие, заглавные буквы писали только в начале книги, а также главы, иногда — абзаца. Каждый отрывок текста начинался с красиво оформленной, витиевато украшенной большой буквы. Такие буквы не просто писали, а вырисовывали, или прописывали. Вот откуда это «говорящее» название начальных больших букв рукописного текста.
В памятниках XVI века, особенно после введения книгопечатания, большую букву стали прописывать в начале каждого предложения после точки. В более поздних произведениях изредка попадается прописная буква в собственных именах людей и названий городов. Первую попытку систематизировать употребление прописной буквы в XVII предпринял М. Смотрицкий, написавший грамматику, в которой рекомендовал начинать каждое предложение с прописной буквы, а также начало каждой строки виршей, собственные имена, и даже названия наук: Грамматика, Логика и др.
Следующую попытку упорядочивания правил употребления прописных букв предпринял академик Я. К. Грот. Его справочник для школ «Русское правописание» выдержал двадцать изданий.
Правописание прописных букв
Выбор прописной буквы основывается на семантике слов. Главный постулат правописания состоит в том, что собственные наименования пишутся с прописной буквы, например:
1. имена, фамилии, прозвища, псевдонимы, клички, названия действующих лиц в литературных произведениях:
- Михаил Васильевич Ломоносов;
- Салтыков-Щедрин;
- Демьян Бедный;
- Екатерина Великая;
- Ричард Львиное Сердце;
- Владимир Красно Солнышко;
- Слон и Моська;
- Стрекоза и Муравей.
- Буратино и Мальвина;
- Дед Мороз;
- кошка Мурка,:
- Белый Бим Черное Ухо.
Если же имя собственное литературного героя употребляется в уничижительном смысле и становится обобщенно-нарицательным, то в форме множественного числа оно пишется со строчной буквы:
- плюшкины;
- собакевичи;
- раскольниковы;
- коробочки;
- хлестаковы;
- молчалины.
2. С прописной буквы пишутся названия международных организаций, государственных органов, высших государственных должностей, официальные и неофициальные названия государств:
- Организация Объединенных Наций;
- Общество Красного Креста;
- Президент Российской Федерации;
- Канцлер Германии;
- Государственная Дума;
- Федеральное собрание;
- Администрация Президента Российской Федерации;
- Верхняя палата Государственной Думы;
- Республика Польша;
- Республика Тува;
- королевство Саудовская Аравия.
Однако в неофициальном тексте наименования высших должностей государств без указания на конкретное лицо пишутся со строчной буквы, например:
3. Географические и астрономические названия пишутся с большой буквы, кроме родовых наименований (город, река, гора, область, край, улица, звезда, созвездие и пр.) например:
- Северная Америка;
- Камчатская область;
- Южный полюс;
- Красное море;
- Большая Медведица;
- Млечный Путь;
- созвездие Большого Пса;
- туманность Андромеды;
- Море Дождей.
4. С прописной буквы пишутся названия исторических эпох и событий, названия календарных периодов и торжеств:
- Ренессанс;
- Древний Рим;
- эпоха Возрождения;
- День Победы;
- Грюнвальдская битва;
- Олимпийские игры;
- 1 Мая, 8 Марта.
Но названия постоянно проводимых мероприятий пишутся со строчной буквы:
- день встречи выпускников:
- день рождения;
- день донора;
- день открытых дверей;
- субботник;
- воскресник.
5. С прописной буквы пишутся названия, связанные с религией:
- Бог, Спаситель, Создатель, Иегова, Саваоф, Яхве;
- Иисус Христос, Дева Мария, Царица Небесная;
- Аллах, Шива;
- Пресвятая Богородица;
- святой Василий Великий, блаженная Ксения, апостол Павел;
- Библия, Псалтырь, Коран, Талмуд, Веды;
- храм иконы Божьей Матери, собор Парижской Богоматери;
- Вербное воскресенье, Троица, Ильин день, Рождество Христово, Рамадан, Великий пост, Святки.
Но со строчной буквы пишутся названия церковных служб:
литургия, вечерня, утреня, месса, всенощная, повечерие.
6. С прописной буквы пишутся местоимения Вы, Вас, Ваш как форма выражения вежливости при обращении к конкретному лицу в письмах, официальных документах и деловой переписке.