Топ-10 красивых сайтов в мире и рунете
Содержание:
- 7 принципов разработки дизайна сайтов
- Брутальный веб-дизайн
- Microsoft Word — Вместо курсора-каретки появилась точка » Познавательный блог
- Разновидности главных страниц сайта
- Mobile First или не First?
- Резюме
- Виды дизайна
- Брифинг
- Нюансы оформления главной страницы сайта WordPress
- Требования к структуре сайта от Яндекса и Гугла
- DrPete – экспертные консультации для бизнеса
- Засечки снова в тренде
- Демо
- Подведём итоги
7 принципов разработки дизайна сайтов
Чтобы разработка сайта и его web-дизайна была успешной, необходимо знать и учитывать в процессе работы много моментов. Чтобы результат соответствовал уровню профессионала, и сайт выглядел эстетично, нужно учесть следующие ключевые принципы разработки дизайна страниц сайта.
Целесообразность
Принцип заключается в необходимости соответствия сайта заложенному в нем смыслу, общей идее или задаче. Если не следовать принципу целесообразности, то проект не будет нести конкретную информацию, воспринимаемую целевой аудиторией.
Необходимо соответствие тематики личным предпочтениям автора либо целям и задачам, которые определяет для разработчика заказчик. Согласно принципу целесообразности, смысловая нагрузка создаваемого веб-дизайна должна отвечать интересам автора проекта и пользователей, на которых рассчитан ресурс.
Единство
Принцип требует, чтобы произведение было целостным, то есть все его составляющие должны образовывать единое целое. Если хоть одна часть не будет вписываться в общую картину, то композиция будет дисгармоничной. Несоответствие будет визуально заметно даже для непрофессионального взгляда.
Для обеспечения единства композиции можно использовать повтор отдельных элементов, стремиться к соответствию цветов, текстур, форм.
Как узнать, является ли композиция целостной?
В этом поможет исключение одного элемента из общего фона. Если будет явно ощущаться, что исключенного элемента недостает, то можно говорить о незаменимости его. Убирать такой элемент из композиции нельзя.
Если принцип единства соблюден, это значит, что работа выполнена качественно, а автор — квалифицированный специалист. Сохранение целостности композиции в результате следования принципу единства облегчает соблюдение принципа целесообразности.
Равновесие
Принцип равновесия заключается в том, чтобы сделать зрительную композицию устойчивой. Необходим оптимальный баланс между всеми ее составляющими. Рассмотрение этого принципа возможно не только с точки зрения симметрии, но и с точки зрения асимметрии, тоже являющейся средством для построения равновесия.
Процесс создания равновесия наиболее прост при использовании симметрии. В этом случае равновесие достигается в результате расположения элементов в определенной закономерности относительно пространства.
В природе много примеров симметричности. Кажется, что все в ней выверено очень точно. Но это не так: не существует двух идентичных природных объектов. Для природы характерна многогранность и многообразие проявлений. Есть разные виды симметрии: радиальная, осевая, зеркальная, инвертированная.
Асимметричный дизайн не является нарушенным симметричным. С помощью асимметрии возможно создание равновесие относительно центра плоскости композиции. К примеру, можно применить яркий, выделяющийся элемент, который не разобьет ее, а наоборот, задаст тон.
Доминанта
Как правило, у композиции есть смысловой центр, связывающий между собой все ее составляющие. Кроме того, есть и зрительный центр
Он привлекает внимание, поскольку является основой для визуального ориентирования. В этом случае центр необязательно будет совпадать с геометрическим.
Смысловой центр может быть не один, если это соответствует смысловому наполнению ресурса.
Соподчинение
Соблюдение этого принципа позволяет добиться восприятия композиции как единого целого. Он предполагает формирование групп из похожих элементов, отсутствие разрозненности составных частей вследствие скрепления общими признаками.
Динамизм
Следование принципу динамизма необходимо, чтобы сделать композицию эмоциональной, добиться взаимодействия элементов в комплексе и формирования красочного и жизненного образа.
Чтобы создать симметрию, можно использовать элементы с острыми углами, большое свободное пространство, направления по диагонали. Стремясь к динамичности, не следует забывать об организованности, иначе композиция может выйти нецелесообразной.
Гармония
Средства, позволяющие создать гармонию: симметрия, пропорции, ритм, контраст, цельность и равновесие. Они обеспечивают связность элементов композиции, формируют единое пространство. Гармония заметна даже невооруженному глазу.
В случае явного несоответствия элемента общей концепции можно говорить о неполной гармоничности. Даже если за основу композиции взята абстракция, гармония должна присутствовать.
Необходима связь концепции не только с понятиями композиции, но и с чисто личностным отношением, поскольку оно тоже определяет степень гармонизации пространства элементов.
Вас также может заинтересовать: Пользовательский контент
Брутальный веб-дизайн
Стиль брутализма в веб-дизайне достаточно многообразен. По сути это незавершенный дизайн и воплощение идеи минималистического контраста. Многих привлекает бруталистская эстетика: гранж, неотесанность, аскетизм. Есть мнение, что в определенных нишах брутальный веб-дизайн повышает конверсию сайта.
Стиль брутализм применяемый в веб-дизайнах:
gift.gucci.com – интерес к брутализму проявляют не только в веб дизайнерской среде: звездный бренд применяет не ради забавы
balenciaga.com – этот вид Web брутализма критик назвал минимализмом на стероидах (к примеру, mahzedahrbakery.com уже выглядит простым минималистичным сайтом)
Microsoft Word — Вместо курсора-каретки появилась точка » Познавательный блог
Microsoft Word — Вместо курсора-каретки появилась точка
Столкнулся с проблемой на компьютере моего дедушки 🙂 Да он крут, скоро блог ему сделаю, будет постить.
Вобщем он что-то нажал (с его слов) после этого изменился мигающий в ворде курсор (не курсор мыши с ним как раз все в порядке и я его пробовал менять, а именно курсор Ворда, за которым набирается текст). К конкретному документу проблема отношения не имеет так как документ с проблемой скинул себе у меня все в порядке.
Пробовал стили сбрасывать так как там стили к тексту были применены, но изменений нет. Размер шрифта там где мигающий курсор проверил сразу — Times New Roman 12. То есть проблем с размером шрифта нет. В общем какая то чушь.
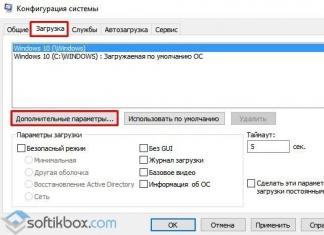
Оказалось он нажал Ctrl и колёсико мышки — курсорчик в MS Word ушёл в точку. Зашел к нему через VNC нажал Ctrl + Колесо мыши и точка снова переродилась в курсор. Если на мышке нет колесика то спасет пересоздание файла Normal.dot.
Комментарии
| Комментарий от Регина |
|
Спасибо огромное, помогло!!! |
| Комментарий от Олег |
|
Thanks)) спева даже не заметил, что вместо курсора точка. |
| Комментарий от наталия |
|
вместо курсора значок похожий на Пи — как избавиться |
| Комментарий от Farid |
|
Очень помогло, спасибо! |
| Комментарий от Ольга |
|
Cпасибо!!! |
| Комментарий от Дмитрий |
|
Наталье: у Вас, похоже, просто включено отображение непечатных символов. Найдите на панели инструментов кнопку с таким же знаком «пи» и отключите её. |
| Комментарий от Илья |
|
БОЛЬШОЕ СПАСИБО, ПОМОГЛО |
| Комментарий от Алексей |
|
Спасибо за помощь! Сработало! |
| Комментарий от Алексей |
|
Подскажите пожалуйста как исправить ситуацию: курсор в Word 2003 в поле набора текста ушел к самой верхней кромке поля и его никак не вернуть назад. |
| Комментарий от Людмила |
|
Спасибо огромное с курсором в Word!!!! |
| Комментарий от Наталья =) |
|
Спасибо большое! Помогло колесико =) |
| Комментарий от Анюта |
|
Спасибо,спасибо,спасибо весь день на работе мучилась теперь буду знать |
| Комментарий от Екатерина |
|
Век живи — век учись! |
| Комментарий от Гена |
|
благодарю |
| Комментарий от Лена |
| Комментарий от Зоя |
|
Это случилось потому, что поворот колесика мыши при нажатой контрал от себя уменьшает шрифт, а к себе — увеличивает. Поэтому при 20% курсор превратился в точку. Можно исправить через масштаб верхнего меню. выставить 100% и курсор восстановится. Или же через контрал+колесико, кому как удобнее |
| Комментарий от Франк |
|
Спасибо, сам бы никогда в жизни не нашел |
| Комментарий от Игорь |
|
Спасибо за метод с колесиком. Сам бы не за что не догадался! |
Разновидности главных страниц сайта
Сайты создаются с различными целями: чтобы продавать товары, продвигать услуги, раскручивать бренд, предоставлять информацию и т. д. Контент главной страницы подбирается исходя из стоящих перед ресурсом задач. Разберем самые распространенные виды ГС в зависимости от направленности веб-площадки.
Для таких ресурсов характерно наличие сложной структуры, включающей более десяти веб-страниц.
2. Главная страница сайта услуг
Такие веб-площадки создаются для представления целевой аудитории перечня услуг компании-исполнителя и наглядной демонстрации ее преимуществ по сравнению с конкурентами.
На ГС сайта услуг располагают следующие обязательные блоки:
- Каталог услуг с перелинковкой на те страницы, на которых они описываются более подробно. Если компания предлагает единственную услугу, ее детальная презентация проводится на ГС.
- Прайс. Когда список услуг большой, на главной странице достаточно представить цены на самые востребованные из них, а также специальные предложения. Полный перечень цен размещают на специальной странице, на которую пользователь попадает после клика по кнопке «Прайс».
- Портфолио. Завоевать доверие аудитории гораздо проще при помощи фотографий с примерами работ.
- Достоинства. Цель этого блока – убедить потенциального клиента в том, что лучшего исполнителя он не найдет. Продемонстрируйте преимущества, которые выгодно отличают вас от конкурентов: эксклюзивное оборудование, высокий профессионализм специалистов, наикратчайшие сроки выполнения работ и т. д.
- Адрес. Его отсутствие заставляет людей сомневаться в реальности существования компании, поэтому необходимо указать настоящее место нахождения главного офиса и филиалов.
Среди других часто встречающихся элементов ГС сайтов услуг можно отметить «Используемые инструменты». Здесь указываются марки станков, типы оборудования, происхождение сырья, словом, та информация, которая призвана побороть сомнения клиентов, хорошо знакомых со спецификой оказания продвигаемой услуги.
3. Главная страница сайта продукта
Ресурсы такого типа решают конкретную задачу – привлечь внимание пользователя и подтолкнуть к выполнению целевого действия, будь то оформление заказа, звонок в компанию или заполнение формы со своими контактными данными
Mobile First или не First?
Откуда начать — с веба или с мобилки? Дизайн сайта нередко сегодня начинается не с web-версии, а с мобильной. Люди всё больше и больше онлайн-времени проводят в мобильных устройствах, а не за широкими экранами. Из-за этого больше внимания стоит уделять мобильной версии, поскольку с большей вероятностью пользователи будут взаимодействовать именно с ней. Рекомендую начинать дизайн с мобильной версии, а потом уже адаптировать элементы под более широкие экраны — так вы избежите ситуации, когда красивый и изысканный блок на широком экране не понятно, как адаптировать под мобилу (которая важнее).
Но, опять же, подходите к этому вопросу осознанно: проанализируйте, где больше сидит ваша целевая аудитория? В каких условиях пользователь вероятнее будет решать свою задачу при помощи вашего сайта — сидя дома или на работе за ноутбуком или перебегая между станциями метро с телефоном и пакетами наперевес?
***
Резюме
Неважно, будет это всего одна страница или более развернутое портфолио, сайт-резюме – это более персонализированная возможность поделиться информацией и продемонстрировать свои технические навыки. При этом использовать его могут представители всех профессий
Даже если у вас небольшой опыт, вы можете использовать сайт для эффектной демонстрации своих возможностей и качеств, чего просто невозможно сделать в обычном резюме.
На своем сайте Шенг легко смог добавить логотипы и ссылки, демонстрирующие его навыки в веб-разработке, чего невозможно было бы сделать в обычном резюме.
Очень удобно, что пользователи могут прокрутить страницу, чтобы увидеть все разделы сайта («Обо мне», «Моя страсть» и т.д.), или перейти к определенной странице, используя панель навигации вверху.
Раздел «Моя система» напоминает описание миссии компании, этот персональный элемент делает сайт более запоминающимся.
Резюм Деролеза современное и информативное. Оно просто и понятно демонстрирует его индивидуальность и навыки в брендинге и разработке
Заметьте, как использование цвета и насыщенности на фото привлекает внимание к его лицу и имени
Если вы хотите связаться с Деролезом, нажмите на кнопку с призывом к действию после его краткой биографии, чтобы открыть форму создания электронного сообщения с его адресом. Либо выберите одну из социальных сетей, например, Twitter, где оформление его страницы идеально повторяет дизайн сайта.
В реальность резюме Джонсона сложно поверить. Прекрасные изображения планет являются отсылкой к его научному профилю, а анимация превращает сайт в увлекательный опыт.
Фактурный многослойный фон добавляет глубины странице, создавая ощущение нахождения в космосе. На сайте также есть несколько спрятанных опций. Например, если вы попробуете нажать кнопку «OFF», появится следующее сообщение:
(Действие нельзя выполнить. Брендон всегда включен.)
Харрис использует в резюме фото, чтобы рассказать свою историю, выглядит это действительно потрясающе. При этом здесь есть вся необходимая информация: образование, опыт работы и навыки.
Поражает и текст сайта. Харрис явно потратил время на выбор подходящих слов, описывающих каждый этап его профессионального путешествия. Например, в разделе сторителлинг:
«Нью-Йорк, мой новый дом, полон необходимых секретов не только для совершенствования моего мастерства, но и моей идентичности как художника. С каждым фильтром и пикселем я становлюсь самим собой».
Резюме Хэлпина короткое, привлекательное и полностью отражает его уникальный голос и персональный брендинг
Пустое пространство выделяет дизайн и текст, привлекая внимание пользователей, а также делает чтение более удобным, особенно на мобильных устройствах:
Лучшие практики для сайтов-резюме:
- Оптимизируйте код сайта, чтобы его легко находили поисковики.
- Добавьте кнопку для скачивания резюме в PDF формате.
- Поддерживайте единообразие между сайтом и текстовой версией: используйте одинаковые шрифты, цвета и изображения.
- Будьте креативны и верны себе. Продумайте цвета, изображения и медиа, которые станут частью вашей истории.
Виды дизайна
Каждый бизнес – от продаж французской косметики до ремонта грузовых автомобилей – отличается своим сегментом рынка, целевой аудиторией и особенностями продвижения. В связи с этим в сфере разработки дизайна сайтов существует большое количество вариаций оформления. Их все можно условно разделить на следующие группы.
Рисованный дизайн — Hand Draw
При таком оформлении используются различные техники рисования: акварель, графика, карандашные рисунки и так далее. Этот стиль допускает буйство красок, градиентов, теней, смешение форм и направлений. У посетителя должно создаться впечатление, что все картинки были выполнены вручную художником с последующей оцифровкой.
Для кого подойдёт: сайты-визитки креативных и нестандартных специалистов и компаний (тату-мастера, стилисты, имиджмейкеры, дизайнеры интерьеров, PR-менеджеры), сайты различных компаний, использующих креатив в своей работе.
Плоский дизайн — Flat Design
Этот стиль предполагает использование максимально простых и понятных цветов и форм. Здесь полностью отсутствует игра с цветовой гаммой, тенью, градиентом и так далее. Главный акцент делается на контенте, который разбавляют яркими акцентами. Флэт дизайн хорош тем, что на его создание уходит меньше времени, так как отрисовывать какие-то художественные элементы не нужно. При создании сайта с плоским дизайном можно использовать корпоративные цвета фирмы.
Для кого подойдёт: для любого бизнеса. Простота и минимализм – это отличное решение как для начинающих предпринимателей, которые боятся экспериментов и ошибок при позиционировании бренда и фирмы, так и для крупных компаний, которые уже пользуются авторитетом на рынке. Такой дизайн широко применяется как при создании многостраничных сайтов, так и лендингов (о том, каким должен быть дизайн landing page, читайте ЗДЕСЬ).
Материальный дизайн — Material Design
Создателем этого дизайна является компания Google, креативные менеджеры которой в 2014 году приняли решение об отказе упрощённого интерфейса в пользу возвращения к более реалистичным объектам. Была разработана «квантовая бумага» — объект на экране устройства, который подчиняется законам физики. Такой подход позволил разработчикам создать понятный интерфейс для всех пользователей.
После успешного внедрения материального дизайна в интерфейс техники, работающей на операционной системе Android, он стал широко использоваться при создании сайтов различных фирм и компаний.
К его особенностям можно отнести:
- насыщенную цветовую палитру,
- тщательность прорисовки элементов оформления,
- полную визуализацию объектов из окружающего мира.
Отдельно стоит упомянуть об интерактивности. Каждая кнопка и элемент сайта при нажатии на него активируется и трансформируется в что-то новое. К примеру, осуществляется переход между страницами сайта или включается презентация, или видео. Можно сказать, что таким способом происходит активное взаимодействие пользователя с сайтом.
Это, в свою очередь, способствует лучшему изучению контента, поскольку заинтересованный гость внимательно просмотрит всё содержимое. Как показывает практика, поведенческие факторы на таких сайтах улучшаются за счёт того, что просматривается больше страничек и увеличивается время нахождения пользователя на ресурсе. А это, в свою очередь, приводит к поднятию в поисковой выдаче.
Работа над таким дизайном потребует слаженной работы графического иллюстратора, программиста и верстальщика.
Для кого подойдёт: материальный дизайн подходит для сайтов малого, среднего и крупного бизнеса, которые хотят привлечь не охваченные ранее сегменты рынка за счёт такого маркетинга. Также его можно внедрять в процессе ребрендинга, поскольку совершенно новый подход к подаче контента лучше запомнится аудитории и поможет им быстрее освоить изменения.
Брифинг
В процессе разработки сайта оформление — не самая первоочерёдная задача. Сначала необходимо провести бриф с заказчиком и определить основную цель. Это, как минимум, защитит от возможных переделок, когда сверстал уже половину сайта, а клиент говорит, что не это имел в виду (хотя от мелких правок всё равно никуда не деться). Но дизайн тесно переплетается с концепцией сайта и его функциональным направлением. Поэтому прежде, чем садиться за разработку макетов и сочетание шрифтов, рекомендую узнать детально:
- Чем занимается компания?
- Какое целевое назначение сайта для бизнеса (для осуществления продаж, генерации лидов, информирования или укрепления бренда и прочее)?
- Кто целевая аудитория сайта (какие социально-демографические характеристики, стиль жизни, что их мотивирует и расстраивает)?
- Есть ли у заказчика понимание или видение того, какую функциональность должен обеспечивать сайт?
- Какую задачу или «боль» пользователя решает компания посредством сайта?
- Имеется ли брендбук или фирменный стиль?
- Кого компания считает своими конкурентами?
- Какие сайты с точки зрения дизайна (референсы) нравятся?
Конечно, когда заказчик даёт вам готовый и качественно прописанный брендбук, ваша задача — просто разобраться с ним (какие цвета, какие шрифты, какого рода будут картинки, фотографии и даже композиция). По сути, визуальный стиль сайта уже сделали за тебя, осталось спроектировать, грамотно всё расположить и сверстать. А вот если брендбука нет, то подбор шрифтов, цветов, да и визуального стиля в целом ложится на ваши плечи. Если, конечно, заказчик не приложил к ТЗ дизайнера. Но не стоит паниковать, разделите слона на части и действуйте пошагово.
Нюансы оформления главной страницы сайта WordPress
Специфика WordPress заключается в том, что в роли главной страницы здесь выступает обновляемая лента сайта.
-
Как создать статическую главную страницу WordPress
В первую очередь разграничим два понятия – записи (posts) и страницы (pages). После создания нового поста происходит его автоматическое отражение на main-page – главной странице. Это значит, что каждый пользователь, попавший на ваш ресурс, видит последние записи. Если статьи связаны друг с другом по смыслу и понимание сути невозможно без знания предыдущего контента, посетитель покинет блог. Ваша задача – предоставить любому гостю сайта возможность понять, с какой целью создана эта площадка, а это невозможно без статической главной страницы.
Для этого вам придется авторизоваться в административной панели WordPress и войти в аккаунт веб-мастера. Это дает право изменить разделы сайта. В пункте «Страницы» в левой части админки найдите кнопку «Добавить новую». Назвать ее можно «Главная» или Home.
-
Другие особенности
Раздел «Контент» вам пока не понадобится, сразу жмите «Опубликовать». К страницам сайта добавилась новая – Home. На ней не должно быть комментариев, поэтому эту функцию сразу отключаем: в разделе «Редактировать страницу» убираем галочку возле пункта «Разрешить комментарии». Удаляем пункт «Комментарии» из настроек экрана, чтобы полностью исключить их отображение.
Наконец, самое главное – добиваемся статичности главной страницы. Для этого вносим исправление в раздел «Настройки чтения». Лента отображается на главной странице из-за автоматической настройки WordPress – галки возле пункта «Ваши последние записи». Переносим галку в пункт «Статическая страница», параллельно указывая, где теперь будет располагаться новостная лента вашего сайта (например, «Блог», «Новости» или «Статьи»).
После сохранения внесенных изменений главная страница становится статической. В разделе «Внешний вид» выбираем нужные подкатегории «Меню» для отображения и нажимаем «Добавить в меню».
Осталось наполнить нашу главную страницу, и здесь мы сталкиваемся с новой проблемой: возможности WordPress не позволят превратить ее в привлекательную входную группу для вашей веб-площадки. Пользователи избалованы огромным количеством сайтов, где все сделано для удержания их внимания. Как быть тем, кто использует WordPress с его ограниченным функционалом?
- Плагины для создания эффектных главных страниц
Чтобы решить эту задачу, воспользуемся одним из четырех плагинов, позволяющих превратить раздел Home в подобие полноценного лендинга.
Impact Page Builder Plugin
Этот плагин появился недавно и пока не успел завоевать авторитет в среде веб-мастеров, тем не менее это достойный инструмент для настройки шаблона под ваши потребности. Благодаря данному модулю стандартная бесплатная заготовка превращается в уникальную домашнюю страницу.
SpeedPPC WordPress DKI Plugin
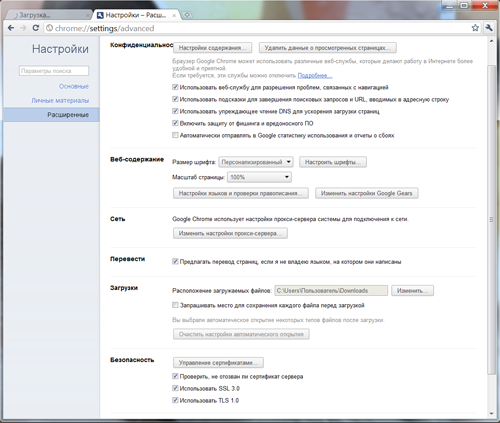
У этого плагина несколько иная функция: он заточен не под создание красочной страницы, а под правильную индексацию в результате добавления на сайт ключевых слов. Чтобы избежать появления ошибок, рекомендуем очистить кэш браузера перед началом установки.
OptimizePress 2.0
Из обыкновенной темы для WordPress в результате доработки получился эффективный, а главное, быстрый инструмент для создания лендинга – на это уйдет всего три минуты. У зарубежных веб-мастеров плагин пользуется большой популярностью, а в России многих останавливает стоимость – около 100 долларов. Если вы намерены создать качественную главную страницу для сайта на WordPress, стоит пойти на такой расход. К вашим услугам будет масса готовых шаблонов со встроенными блогами, вы сможете не только снабдить свою площадку качественной главной страницей, но и улучшить остальные разделы.
Требования к структуре сайта от Яндекса и Гугла
Все онлайн-ресурсы затачиваются под поисковые системы, так как иначе пользователи их не увидят. Поэтому, говоря о требованиях к верстке, нельзя не вспомнить о Яндексе и Google.
Подробнее
Поисковые системы анализируют верстку ресурса по-своему. Их оценка сильно отличается от пользовательской, так как основывается на других принципах. Поисковые системы исследуют URL-структуру сайта. И у них есть определенные требования.
Рекомендации от Яндекса
Поисковик в своем саппорте разместил детальное описание требований к структуре сайтов. Можно зайти на страницу технической поддержки и ознакомиться с ними. Если говорить коротко, то суть этих рекомендаций заключается в следующем:
- Необходимо иметь четкую ссылочную структуру. Каждая страница или документ должны относиться к своему разделу. На каждую страницу должна вести хотя бы одна ссылка с другой страницы.
- Для ускорения индексации сайта нужна его xml-карта.
- С помощью файла robots.txt необходимо ограничивать индексирование служебной информации.
- У каждой страницы должен быть уникальный URL-адрес. Разные страницы должны размещаться под разными адресами, а одна и та же страница должна иметь только один URL.
- Ссылки на другие разделы необходимо делать текстовыми, так Яндексу проще анализировать информацию.
- Нужно проверять корректность symlink-ов: когда пользователь переходит со страницы на страницу, адреса URL не должны суммироваться (пример от Яндекса, как быть не должно: example.com/name/name/name/name/).
Нельзя сказать, что требования просты. По большей части они касаются не только структуры, но и всего сайта целиком. Однако с предписаниями приходится считаться, так как Яндекс – популярнейший поисковик с огромной аудиторией.
Рекомендации от Google
Этот поисковик лаконичен. В отличие от Яндекса его требования к верстке просты, понятны и занимают всего несколько строк:
- простая структура;
- понятная логика URL-адреса;
- слова, а не идентификаторы;
- присутствие знаков пунктуации в URL (особенно рекомендуется дефис «-»);
- короткие и простые URL.
DrPete – экспертные консультации для бизнеса
Drpete.co.uk – британский сайт-визитка компании, предоставляющей услуги консалтинга для двух дюжин ниш бизнеса. Проект мощный, количество страниц, задействованных в нём, гораздо больше того, что отражено в меню. Активно используются сервисы Google для отображения документов, статей блога, форм и прочего. Есть кастомные элементы вроде карусели брендов. В целом, дизайн серьёзный и симпатичный – почти такой же, какой можно получить в более продвинутом конструкторе с визуальным редактором. Хорошо смотрятся полоски заголовков под хедером, отделённые синей линией, – своя фишка, так сказать. Такой же акцент (синяя линия) использован в меню. Всё вместе хорошо смотрится.
Страницы построены, в основном из комбинация обычных абзацев с отформатированным текстом и колонок из изображений с заголовками и описаниями, содержащими ссылки. Выглядит это насыщенно, а за счёт ссылок – ещё и содержательно. На сайте куча текстового материала. Есть страница команды с фото, клиентов, контактов со сложной Google-формой подачи заявки и нечто вроде блога. Все блоки, колонки, картинки и прочее равномерно подогнаны, ничего не вылазит и не торчит. Ещё один образец отлично собранного проекта на Google Sites с минимальным вкраплением элементов кодом – почти всё собрано родными инструментами редактора.
Засечки снова в тренде
Со времен первых мониторов тексты с засечками признали неразборчивыми. Но, экраны 2020-х не размывают «ступни» литер. Уже давно все читабельно – от едва заметных засечек четкого тонкого шрифта, до малоконтрастных шрифтов с длинными и утолщенными засечками. Любой сериф (с шрифтовыми завитушками или просто квадратный) добавит надписи значимости, а сайту – темперамента и обаяния. Засечки усиливают эстетику дизайна, как незамысловатого, так и великолепно использующего пространство, вот красивый пример.
Вариант 1 и Вариант 2 шрифтового контраста: гуманистические Sans-Serif отлично дополняют эмоционально годную для объемного чтения традиционную классику Old Style с засечками.


Демо
Еще один отличный способ личного продвижения — создать сайт с демонстрацией навыков в кодировании, дизайне, разработке и т.д. Он может быть интерактивным или анимированным. Этот формат отличной подойдет для разработчиков, UX -дизайнеров, контент-менеджеров и иллюстраторов.
Тоннина демонстрирует свои продвинутые навыки разработчика, но при этом он использует понятные изображения и иконки. Также в самом начале он предлагает ознакомиться с его резюме, на случай, если у посетителя не будет времени или желания просматривать анимацию.
Сайт Кейна невероятно красивый. Благодаря замечательному фоновому фото и минималистичному дизайну, его опыт действительно запоминается. В качестве демонстрации своих навыков в дизайне и кодировании он запрограммировал смену фона сайта. Это делает демо более интерактивным и захватывающим. Нажмите на стрелку вверху сайта, чтобы обновить фон.
На своем потрясающем сайте Леонарди использует анимацию и демонстрирует свои навыки разработчика, превратив при этом свое резюме в видео игру для посетителей. Отличный брендинг и уникальный подход к передаче информации делает этот опыт запоминающимся.
На своем сайте Рид от начала до конца демонстрирует, как создается сайт. Начинается все с белой страницы, а заканчивается полностью интерактивным сайтом, который автор создает самостоятельно на глазах пользователей. Его навыки просто нельзя не заметить и не запомнить.
Сайт Стэнк демонстрирует дизайнерские навыки автора, а также рассказывает о себе, своем агентстве и профессии. В нем идеально сочетается демо и мини-резюме.
Лучшие практики для демо
- Используйте собственный брендинг, уникальные логотипы и цвета, которые помогут вам выделиться и запомниться.
- Не добавляйте слишком много визуального контента, особенно если вы используете анимацию.
- Сделайте изображения понятными пользователям.
Подведём итоги
Вы сами всё видели: иностранные разработчики умудряются создавать при помощи Google Sites весьма приличные проекты. Да, дизайн, как правило у них простой, разнообразия элементов нет. Они выезжают за счёт контента и его подачи. Комбинируя различные стили форматирования, симулируют дизайн блоговой ленты, подтягивают сторонние интеграции, используют много отредактированных в графических программах изображений (яркий пример – партнёры, бренды и т. д.), через код вставляют свои элементы и прочее выдумывают. Фантазия у них работает.
Очевидно, Google Sites на западе используют не только некоммерческие организации, но и вполне мощные компании, которые могут позволить себе создание сайта в платном конструкторе либо на CMS (движке), либо на ещё чём-нибудь. Вывод прост: они любят Google, доверяют его продуктам и внедряют их по максимуму в свои бизнес-процессы. У нас иначе: большинство предпочитает использовать конструктор со всеми необходимыми инструментами из коробки, чем фантазировать, как сделать галерею из 10 картинок с лайтбоксом и подписями либо добавить нормальный слайдер.
Сайты Google быстро работают, они бесплатные, но не такие уж простые в оформлении – для красивой подачи контента придётся повозиться с тем минимумом инструментов, что предлагает система. Это задача не для новичков, нужен опыт – придётся думать, подключать воображение, как из 3-х палок слепить домик с крышей. Поэтому движок у нас популярностью не пользуется – хватает более функциональных решений.