Конструктор яндекс карт
Содержание:
- Чем полезна карта на сайте?
- Конструктор карт Яндекс
- Создание собственной карты в конструкторе
- Конструктор карт (Яндекс)
- Создание карты
- Яндекс.Карты, Google Maps и другие конструкторы
- TripGeo
- Как вставить карту Яндекс на сайт
- Карта с двумя и больше точками
- Технические вопросы
- Animaps
- Инструкция по созданию карты
- Код карты для вставки на сайт
Чем полезна карта на сайте?
Когда Яндекс ранжирует сайты, он принимает во внимание разные факторы, среди которых и полные адресные данные, включая карту, размещённую на странице с контактной информацией. Особенно хорошо, если она интерактивная
Нужно отметить, что это важная, но не единственная причина для размещения на своём сайте карты. Она может решить и ряд других задач.
-
Вы демонстрируете клиенту своё местоположение, конкретный район города, в котором размещена компания. Многим людям легче найти объект не по адресу, а именно по карте.
-
Можно проложить маршрут или создать схему проезда до места назначения (офиса, ресторана, магазина и т. п.). Если при этом на сайте используется интерактивная карта, не возникает необходимости в переходе на другие ресурсы.
-
Если офисов или магазинов несколько, можно отметить на карте каждый из них. Тогда у клиента будет возможность определить, куда ему легче добраться, какое из мест ближе, и как он может сэкономить время.
Карта обязательна к размещению на сайтах тех компаний, которые используют свои веб-ресурсы не для торговли или заключения других сделок, а исключительно в качестве средства продвижения бизнеса, ознакомления потенциальных клиентов с предложенными продуктами (товарами, услугами). Это такие хозяйствующие субъекты, как медицинские клиники, аптеки, производственные предприятия разного профиля, салоны красоты, торговые точки и мастерские. Рассмотрим, как работает конструктор карт Яндекс, и что нужно сделать для составления в нём базы адресов или схемы проезда, а также размещения всего этого на сайте.
Конструктор карт Яндекс
Чтобы использовать конструктор карт, понадобится обычный Яндекс аккаунт. После авторизации вам будет предложено выбрать существующую или создать новую карту.
Для примера рассмотрим как сделать простую карту проезда к офису.
Карта проезда на сайт
Выбираем блок «Метки» и кликаем на карте. Если промахнулись — любой элемент можно передвинуть. Здесь нам доступно множество настроек маркера: цвет, тип указателя, иконка или номер, подсказка и текст всплывающего окна. В описании нам доступен как простой текст, так и HTML код, который можно стилизовать через CSS.
создание карты проезда
Теперь выбираем «Линии» и клик за кликом строим маршрут. Чтобы закончить линию делаем клик на последней точке и выбираем «Завершить».
Блок «Многоугольники» позволяет добавить Зону обслуживания клиентов или пометить какую-то площадь. Для всех фигур мы можем изменять толщину линий и их цвет. Для многоугольника дополнительно: цвет и интенсивность заливки.
добавляем объекты на карту
Чтобы загрузить большое количество заранее подготовленных данных используйте Импорт объектов. У самого Яндекса есть прекрасная инструкция на эту тему.
Получаем код карты:
- Выбирайте «Интерактивная» карта, если хотите оставить кнопки управления. Либо «Статическая», когда нужна только картинка.
- Высота карты в пикселях, такую, какой вы хотите видеть ее на сайте.
- Ширина может быть статической или же на всю ширину.
- Нажимайте на кнопку «Получить код карты».
Если вы хотите вставить карту России на сайт — заранее уменьшите масштаб отображения в конструкторе, чтобы она поместилась в видимую область. Потому как разместить карту на сайт удастся именно в том виде, как она отображается сейчас.
Создание собственной карты в конструкторе
Пользоваться ресурсом могут только зарегистрированные пользователи, поэтому для работы понадобится аккаунт в Яндексе. Далее можно перейти к конструктору и выполнить монтаж.
Вариант 1: Как сделать схему проезда
Схема проезда — это удобное обозначение пути от одного объекта к другому. Здесь же можно указать самую короткую дорогу. Чтобы создать карту Яндекс с указанием условных обозначений:
- Авторизуетесь в Яндекс, затем перейдите к конструктору. Сразу дайте название карте и сделайте ее описание. Блок для заполнения находится в левой части экрана.
- Отыщите на карте свое местоположение. Для этого уменьшите ее масштаб, а затем найдите ближайшую станцию и место своей организации. Перейдите к инструменту «Линии».
- Теперь остается только проложить путь от одного пункта к другому. Делайте это с таким учетом, чтобы клиент смог добраться до места назначения на автомобиле. После прокладки пути нажмите на последнюю точку. Появится всплывающее меню. В нем нажмите «Завершить».
- В нижней части экрана появится блок. В его пустую графу введите описание объекта. Этот текст будет виден при клике на точку назначения на карте. Затем нажмите кнопку «Готово».
- В блоке слева будет обозначено расстояние от одной точки до другой.
- В нижнем левом углу нажмите кнопку «Сохранить и продолжить». Этим действием подтверждаются условия лицензионного соглашения.
- С помощью инструмента выберите необходимый масштаб. Раздвиньте углы прямоугольника так, чтобы был виден не только обозначенный путь, но и обе точки, от которых отмерялось расстояние.
- В левом блоке выберите действие, которое необходимо выполнить с картой: «Вставить на сайт» или «Распечатать». Здесь же можно получить код для вставки, ссылку на созданный объект или сменить тип карты.
- Если нужно экспортировать готовую схему проезда, нажмите кнопку «Экспорт».
- В новом окне следует выбрать тип файла для сохранения. Выберите удобный формат и нажмите кнопку «Скачать» или «Сохранить на Я.Диск».
- Дождитесь загрузки схематической карты, затем откройте скачанный файл. Теперь его можно использовать в своих целях. Документ считается авторским, поэтому подходит для вставки на коммерческие ресурсы.
Вариант 2: С несколькими точками
Если организация имеет два офиса или любые другие объекты, потребуется создание интерактивной карты с использованием нескольких точек. Чтобы нарисовать карту Яндекс:
- Входим в сервис, создаем карту и делаем к ней описание. Теперь переходим к инструменту «Метки».
- Устанавливаем объект в точном месте на карте. Для этого увеличьте ее так, чтобы были видны номера домов. Таким же образом отмечаем второй объект на карте.
- В появившемся окошке прописываем название метки и даем ее описание. Далее нажимаем «Сохранить и продолжить». Все остальные действия выполняем, как в предыдущей инструкции.
По возможности следует указывать несколько путей к объекту, особенно если организаций в городе несколько.
Конструктор карт (Яндекс)
Этот сервис является частью проекта Яндекс.Карты и черпает информацию, разумеется, именно оттуда. В очень многих случаях, особенно когда касается дело территории Украины или России, эти данные могут быть даже более верны и детализированы, чем у зарубежных конкурентов. Конструктор карт позволяет наносить маршрут, измерять расстояния, рисовать многоугольники, наносить точки на нужный вам участок карты. Маркеры здесь могут быть только одного вида, но каждый можно сопроводить номером и комментарием, который будет появляться при щелчке по точке.
Готовую карту можно сохранить и сразу же получить код для вставки в свой сайт или блог. Возможности сервиса наилучшим образом подходят для создания интерактивных карт, демонстрирующих, например, расположение вашей фирмы или магазина, маршрут движения или точку сбора на общественное мероприятие.
Создание карты
Для этого мы будем пользоваться специальным конструктором карт Яндекса. Его могут использовать все, но придется пройти регистрацию и завести себе аккаунт Яндекса.
Как только вы залогинитесь, можно переходить к следующей инструкции. С помощью полей ввода адреса или курсора найдите нужное место и задайте масштаб. Делайте это с умом, потому как именно таким образом и будет выглядеть карта на вашем сайте.
Вы можете поставить метки, линии, многоугольник и пробки для того, чтобы дать посетителям дополнительную информацию. Например, о том, что где-то есть удобный проход или же наоборот, что пути нет. Но обо всем этом далее.
Все созданные вами объекты будут доступны в “Списке объектов”. Их при желании можно удалить или отредактировать.
Метки
Метками можно обозначить ближайшие станции метро или автобусные остановки. Еще меткой можно обозначить вход в здание (если оно большое) или другие офисы, если они есть.
Чтобы создать метку выберите ее в панели управления сверху и кликните по любому месту на карте. После этого выскочит окно, в котором вы сможете ввести подпись метки и краткое описание – оно будет выводиться при клике. Также вы можете выбрать цвет и тип метки. Рядом доступны и другие параметры кастомизации, например иконки или произвольное число.
Как только редактирование будет завершено, кликните на кнопку “Готово”. Можно создать сколько угодно меток. Но если их будет слишком много, пользователи могут запутаться.
Линии
С помощью линий вы можете нарисовать маршрут, отметить какие-то обходные пути или показать наиболее короткую дорогу от того же метро или остановки.
Создавать линии очень просто, выберите их в панели инструментов и кликните по нужному месту.
Линия создается по точкам, как только вы кликните на определенного место, нужно переместить курсор по направлению линии и кликнуть еще раз. Как только формирование линии будет закончено, нажмите на клавишу “Esc”. После этого всплывет окно с опциями.
Вы можете выбрать цвет, процент прозрачности и толщину линии. Также можно ввести описание, которое будет доступно при клике по объекту. Кликаем на “Готово”, как только редактирование будет закончено.
Многоугольники
С помощью многоугольников вы также можете рисовать произвольные отметки на карте. Обычно этот инструмент используют для обрисовки контура здания. Им же можно обозначить какую-то территорию или любую другую местность.
Выбираем инструмент, кликаем в нужном месте, потом кликаем еще раз, как и в случае с линиями, и вот уже на третий раз вы сможете сформировать треугольник – самый простой вид многоугольников.
То есть он формируется при помощи трех точек, ничего сложного. При желании вы можете сделать больше точек, изобразив другую фигуру.
После того, как фигура сформирована, нажимаем на клавишу “Esc”. Выскочит окно с параметрами.
Можно задать цвет контура и заливки, выбрать толщину
Обратите внимание на два поля “Прозрачность”, которые расположены параллельно контуру и заливке. Здесь вы можете задать процент прозрачности
Если выставить 100, то нужный элемент просто исчезнет. Например, вы хотите, чтобы был только контур – вводите значение 100 в поле напротив заливки и она исчезает. То же сработает и с самим контуром. Очень удобно.
Можно закрывать редактор с помощью кнопки “Готово”. Но не спешите, есть еще кое-что, о чем надо сказать.
Пробки и слои
Эти два инструмента также могут помочь при создании карты. С помощью кнопки “Пробки” вы можете включить отображение дорог, где есть пробки. Для больших городов это очень важный пункт.
Слои же отвечают за тип карты. Например, на моих скриншотах стоит стандартный рисованный вариант. Если он вам не нравится, то вы можете выбрать спутник (думаю, не надо объяснять, что это вид со спутника) и гибрид. Последний представляет собой смесь рисованного варианта и спутника (грубо говоря: спутник с отметками).
Яндекс.Карты, Google Maps и другие конструкторы
Конструкторов карт действительно очень много, они немного различаются своим функционалом и интерфейсом, поэтому давайте поговорим только о самых популярных из них.
Yandex.Maps
Конструктор карт Яндекса – один из самых удобных, простых в использовании и популярных в России конструкторов карт.
С помощью данного конструктора Вы сможете создать полноценную карту для любой необходимой задачи, будь это “Как добраться друзьям до Вашего дома”, заканчивая “Как найти Ваш магазин”.
На карте вы сможете нарисовать:
- метки — подъезды, пункты встречи и т. д.
- линии — улицы, маршруты, границы и т. д.
- многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т. д.
Также, существует три типа карт, которые Вы сможете создать с помощью этого конструктора – статический, интерактивный и печатный. Каждый из них несет за собой конкретную задачу.
Статический – карта, которую можно сохранить в виде изображения, ее Вы сможете разместить ее на своем сайте или делиться ею с друзьями или клиентами, чтобы они могли найти конечную цель.
Интерактивный – карта, которую Вы сможете поместить на сайт или интегрировать в любое приложение(в том числе и мобильное). Любой пользователь может с ней активно взаимодействовать, подбирать для себя удобный маршрут или ближайшую к нему точку среди предоставленных Вами.
Печатный – карта, которая представляет собой печатный вариант карты, Вы сможете ее сохранить и распечатать на бумаге.
Если вы хотите использовать более сложные элементы, то вам нужны навыки программирования и умение работать с API Yandex Maps.Вот пример того, чего не может конструктор. Кластеризация данных:
Подробнее о кластеризации можно прочитать здесь
Goolge Maps
Конструктор карт Google Maps – почти те же самые функции, что и конструктора от Яндекса, но главным отличием здесь является то, что Вы на сайт добавляете карту Google.
Данный конструктор позволяет добавить Вам:
до 10 000 линий, фигур или мест;
до 50 000 точек (в линиях и фигурах);
до 20 000 ячеек таблицы данных.
Также на любую карту Вы сможете добавить свои места, такие как рестораны, гостиницы, музеи и другие общественные места для удобства пользования ею.
С помощью этого конструктора Вы точно также, как и с Яндексом, сможете на свой сайт добавить интерактивную карту Google Map, которой очень удобно будет пользоваться любому потенциальному покупателю или Вашему знакомому, которому Вы ее направите.
Mapbox
Конструктор карт Mapbox – отлично подойдет для тех, кто хочет добавить интерактивную карту на свой сайт не в России и хорошо знает английский язык. У него тоже есть свои преимущества и недостатки, о которых пришлось бы писать отдельную статью, но в первую очередь простота использования и создания данной карты. Создателями карты и самого конструктора созданы подробные туториалы по каждому из действий.
Если Вы живете в США или любой другой англоязычной стране, этот конструктор подойдет идеально для интеграции в Ваш сайт или приложение. Он очень удобен в использовании, эстетично выглядит и имеет широкий функционал, чтобы любой желающий смог очень легко найти пункт своего назначения и создать оптимальный маршрут всего в несколько кликов.
Если Вам не подошел ни один из этих конструкторов или Вы просто хотите узнать информацию о других конструкторах карт стоящих Вашего внимания, оставляем их названия.
Zeemaps
Zeemaps – профессиональный картографический сервис, который позволяет Вам легко создавать, публиковать и делиться интерактивными картами. Также на английском языке.
Maps.Me
Map Me – сервис с хорошими отзывами.
Голосов
(8)
Плагин рейтинга создан автором этого блога. Буду очень признателен, если вы сможете его поддержать (ссылка)
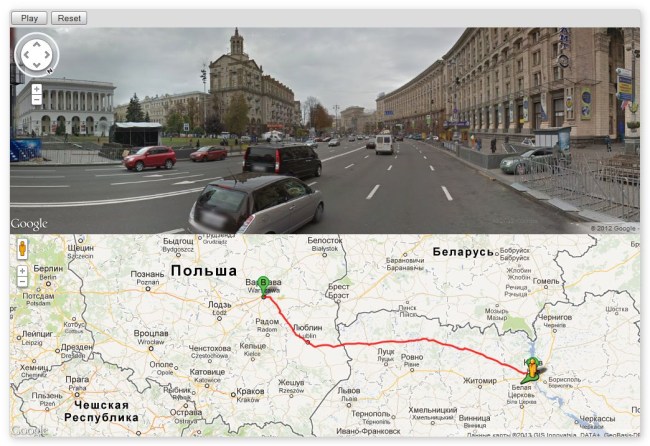
TripGeo
Этот сервис интересен тем, что позволяет не только проложить трек по карте, но и увидеть, как он будет выглядеть в реальности. TripGeo использует данные Google Maps и Google Street View и объединяет их в одном интерфейсе, позволяя совершить виртуальное путешествие по выбранному маршруту.

Вам потребуется указать точку старта и финиша, а также желаемый способ передвижения (автомобиль, велосипед, пешком). Кроме этого, следует указать еще несколько параметров, касающихся скорости отрисовки и масштаба изображения, после чего TripGeo подберет вам оптимальную траекторию передвижения и тут же создаст специальный виджет, в котором нижняя часть будет отображать карту, а верхняя — реальный вид этого места. Вам остается только нажать на кнопку Play и отправиться в путешествие.
Сервис TripGeo может сослужить хорошую службу не только при подготовке путешествия, позволяя более точно узнать сведения о местности, но и в случае необходимости подробного объяснения, например гостям города, схемы проезда. Теперь вам не придется объяснять по телефону приметы улицы, на которую надо свернуть, вы просто высылаете ссылку на созданный в TripGeo маршрут, и человек точно доедет по назначению.
Как вставить карту Яндекс на сайт
После создания карты в конструкторе Яндекс, нам доступны на выбор: Код для сайта JavaScript или iframe:
Смело копируйте этот код и вставляйте в том месте сайта, где нужно отобразить карту:
- Если ваш сайт на чистом HTML — лучше обратиться к разработчику.
- Сайт на популярной CMS (например WordPress или Joomla) — вставка происходит прямо в редакторе страницы.
Обратите внимание, iframe код карты имеет ограничения:
- нет пользовательских картинок, тег img (<img src=»my-image.jpg»/>);
- не выполняются скрипты, тег script (<script src=»myscript.js»></script>);
- не обрабатываются встроенные стили (style=»…») и скрипты (onclick=»…») и т. п.
В любой момент вы можете зайти в конструктор карты под своим логином и внести правки. Они автоматически появятся на сайте после сохранения изменений.
Другие карты
Второй по популярности в России является карта от Гугл. Она также имеет свой конструктор, хотя менее популярна. Принципы создания и размещения карты на сайте те же.
Добавляйте карту на сайт и увеличивайте его посещаемость, а также посещаемость ваших точек продаж. Если возникнут трудности — обращайтесь за помощью.
Карта с двумя и больше точками
На карте можно указывать не один, а сразу несколько объектов. Это требуется, например, когда у компании два или даже больше офисов, магазинов, складов, салонов и т. п. на территории одного района. В таком случае создаётся такая же новая карта, как в предыдущем примере, придумывается название для неё, и приводится описание. После этого при помощи инструмента «Метки» сделайте в нужной точке на карте отметку в месте нахождения первого офиса (магазина). Затем точно так же отметьте второй объект. Разве что можно для удобства выбрать другой цвет метки, чтобы различать их между собой. На этом всё. Осталось сохранить полученный результат и разместить карту на вашем сайте. Но если даже у вас нет возможности сделать это прямо сейчас, можно вернуться к решению задачи позже. Ведь все созданные материалы вы в любой момент найдёте в разделе «Список карт».
Технические вопросы
Как подключить фиксированную версию JavaScript API?
Для этого в ссылке подключения необходимо указать номер этой версии, например:
Примечание. Со временем мы можем отключить устаревшую JavaScript API. Если вы использовали эту версию в своем проекте, то у вас автоматически подключится последняя версия API.
Как вставить карту в блог, если в нем запрещены скрипты?
Если ваш блогохостинг запрещает использование скриптов, то вставить интерактивную карту с помощью JavaScript API не получится. Для вставки интерактивной карты вы можете воспользоваться . При добавлении Виджета на сайт карта будет размещена в отдельном iframe.
Вы также можете использовать статическое изображение карты. Для получения изображения карты воспользуйтесь Конструктором карт либо Static API.
Я перешел с JavaScript API 2.0 на версию 2.1, но код перестал работать. Есть ли инструкции по переходу?
Версии 2.0 и 2.1 являются обратно несовместимыми. Ознакомьтесь с Руководством по переходу на JavaScript API 2.1.
Можно ли использовать API карт на сайте с CSP?
Можно. Подробнее читайте в документации в разделе .
Я размещаю на сайте карту с помощью JavaScript API, но карта не отображается. Что я делаю не так?
-
Убедитесь, что при подключении АПИ вы передаете правильный ключ. Если у вас нет ключа, получите его в Кабинете разработчика.
-
Убедитесь, что при создании экземпляра карты вы указали верный идентификатор DOM-элемента.
-
Проверьте, заданы ли размеры контейнера, в котором размещается карта (они должны быть ненулевыми).
-
Карта не отобразится, если на момент ее создания код API еще не был загружен. Чтобы при работе с картой код API был гарантированно загружен, его рекомендуется размещать в функции ymaps.ready(). Подробнее см. в разделе .
Можно ли сохранить состояние карты в URL?
Можно, см. пример.
Как добавить на карту собственный слой?
См. пример.
Почему на моем сайте геолокация перестала работать или стала определять неточное положение?
Вероятнее всего ваш сервис расположен на http-домене. Google запретил определение местоположения средствами браузера на не https-доменах. В этом случае в консоли браузера выводится соответствующая информация: https://sites.google.com/a/chromium.org/dev/Home/chromium-security/deprecating-powerful-features-on-insecure-origins
Я задаю свойства/опции объектам карты, но они не применяются. В чем может быть проблема?
Возможно, вы неправильно используете систему префиксов при задании свойств или опций. Например, чтобы задать свойства для значка метки, нужно использовать префикс ‘icon’ (), чтобы задать свойства для значка кластера, нужно использовать префикс ‘clusterIcon’ (). Кроме того, использование префиксов зависит от того, на каком уровне задаются свойства — через сам объект, через его коллекцию или на уровне карты. Подробнее см. .
Можно ли изменить внешний вид точек маршрута?
Можно. Пример в песочнице: Настройка отображения мультимаршрута.
Почему при использовании кластеризации метки не отображаются на карте?
Возможно, вы добавляете на карту одновременно и кластер, и отдельные метки, входящие в этот кластер. Добавлять нужно только кластер. Подробнее см. .
Я хочу рассчитать площадь полигона/прямоугольника/круга на геодезической поверхности. Есть ли в API специальный инструмент?
Для вычисления геодезической площади фигур можно воспользоваться внешним модулем: https://github.com/yandex/mapsapi-area. Модуль может использоваться совместно с API.
Геокодер возвращает пустой результат или не тот результат, который я хочу увидеть. Что делать в этом случае?
-
Если вы используете обратное геокодирование, убедитесь, что в запросе указаны координаты в правильной последовательности. По умолчанию Геокодер принимает координаты в последовательности «долгота, широта». Изменить порядок координат можно в параметре .
-
Убедитесь, что вы указали корректные границы поиска (параметры или ). Возможно, искомый объект находится за пределами заданной области поиска.
-
Если искомого объекта нет на самой карте Яндекса, вы можете нарисовать его на Народной карте или сообщить об ошибке на странице Яндекс.Карт.
При нажатии на кнопку «Открыть в Яндекс.Картах» пропадает часть маркеров. Почему?
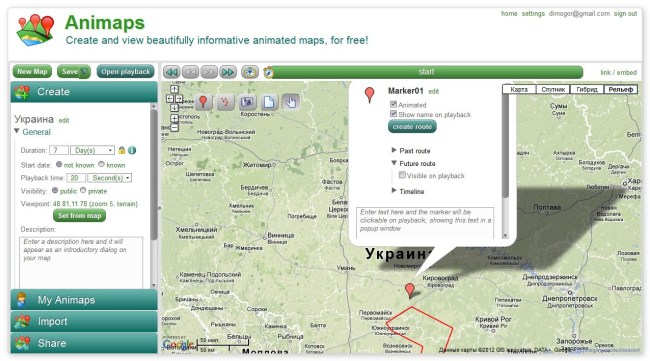
Animaps
Как нам намекают создатели сервиса в его названии, он служит для создания анимационных карт. С его помощью можно создать настоящую мультимедийную презентацию, где по заданному вами сценарию будут прорисовываться маршруты, появляться и исчезать маркеры, демонстрироваться в нужных точках фотографии и даже видео. Чтобы оценить возможности сервиса, лучше всего посмотреть одну из карт, созданных его силами.

Главная особенность этого сервиса состоит в том, что вы можете с его помощью довольно точно отобразить не только события, произошедшие с вами в пути, но и временную динамику путешествия. Таким образом, Animaps является, вероятно, самым подходящим сервисом для создания интерактивного отчета, посмотрев который, каждый получит исчерпывающую информацию о вашем путешествии.
Инструкция по созданию карты
Для внедрения карты на свой веб-ресурс необходимо пройти такие этапы.
-
Разработать её при помощи конструктора.
-
Получить код.
-
Разместить его на сайте (CMS при этом может быть любой).
Чтобы создать карту, можно воспользоваться специальным сервисом Конструктор карт, разработанным специалистами Яндекса. Имея почтовый ящик на платформе этой компании, достаточно просто зайти на страницу картографического сервиса, и можно сразу приступать к решению своей задачи. Для начала нажмите на кнопку с надписью «Создать карту».
В ответ откроется поле для создания собственной карты. Всё, что вы здесь сделаете, сохранится в соответствующем списке.
Итак, можно приступать к созданию собственного материала. Допустим, офис расположен в нескольких минутах ходьбы от станции метро. Отметьте на карте, по какому маршруту можно преодолеть это расстояние.
Первый шаг – придумать и указать в конструкторе название карты и вкратце описать её. Делать это необязательно, но всё-таки не стоит пропускать этот шаг, поскольку так будет удобнее пользоваться картой
Это особенно важно, если на сайте их несколько.
Теперь начинаем редактировать карту. Для этого есть следующие возможности.
-
Прорисовка многоугольников и линий.
-
Проставление меток.
-
Создание слоёв.
-
Отображение данных о пробках. Эта задача выполняется Яндексом автоматически.
Код карты для вставки на сайт
Наша карта уже готова и теперь надо получить ее код для вставки на сайт, Яндекс дает возможность сделать:
- интерактивную карту (о которой я говорил с самого начала);
- статическую – обычная картинка, только с мудреным кодом, ничего двигать в ней нельзя, в добавок еще и максимальное число объектов ограничено;
- печатную – файл-изображение высокого качества, поддерживаются не все страны, в основном СНГ и Турция, не поддерживаются спутниковая и гибридная версия.
Выбор между ними будет выведен сразу после сохранения.
В этом же меню задается итоговый размер в пикселях. Задать его можно вручную или двигая за уголки рамку вокруг выделенной области справа. Галочка «Растянуть по ширине» заставляет карту занимать все пространство на сайте упираясь в края того блока, где она выводится.
На этом этапе есть возможность вернуться к редактированию карты, в левой верхней части окна есть соответствующая надпись со стрелкой.
Итоговый код появляется после нажатия на кнопку «Получить код карты», мой выглядит вот так:
<script src="https://api-maps.yandex.ru/services/constructor/1.0/js/?sid=yuT1upU8LfY96ktw_VKynY1L0Gny2F6X&width=600&height=400&lang=ru_RU&sourceType=constructor" type="text/javascript" charset="utf-8"></script>
При выборе печатной карты добавится выбор формата файла – png или jpg, и кода, соответственно, не будет – кнопка скачивания вместо него появится. Такой файл тоже можно вставить на сайт, только надо будет закачивать его на хостинг и, при отсутствии визуального редактора у вашего сайта, надо будет выписать изображение в HTML теги (src)