Как в ворде сделать ссылку на сайт
Содержание:
- Как сделать содержание в Word 2007
- Изменение и удаление гиперссылок в Word
- Ссылаемся на место в документе
- Для чего нужны ссылки
- Создание гиперссылки в документе Word 2003
- Первый способ как сделать гиперссылку в презентации
- Якоря
- Ссылаемся на место в документе
- Как удалить все ссылки?
- Как сделать гиперссылку в ВК
- В любом ли тексте можно сделать гиперссылку?
- 5 Место Free Antivirus Avira
- HP LaserJet Pro M1132 Multifunction Printer
- Как сделать ссылку на сайте в Word
- Как сделать ссылку для отправки электронной почты в Word
- Ссылка на текст в документе
Как сделать содержание в Word 2007
Откройте документ, в котором Вам необходимо создать содержание. Определитесь, на каком листе оно будет располагаться. Установите курсор на начало и выберите стиль в Панели форматирования.
Допустим, выбрали «Заголовок 1». Далее заходим в меню — Вставка – Ссылка – Оглавление и указатели.
Выберите вкладку Оглавление и нажмите кнопку «ОК».
Вы увидите, что у вас появилась первая строка содержания. Можете её отредактировать по своему вкусу.
Теперь чтобы перейти на указанную в оглавлении часть документа, наведите на строку содержания курсор, и удерживая левый CTRL кликните мышкой. Вот Вы и переместились в нужную часть или страницу.
Почти таким же образом можно создать автоматическое содержание в Word. Для этого выделяем готовый текст, предварительно выделив в нём заголовки жирным шрифтом и выбираем в меню – Ссылки – Оглавление — Автособираемое оглавление —.
И ваша статья будет с готовым оглавлением.
Вот мы и создали содержание в Word 2007. Точно таким же образом можно создать и содержание в Word 2010. Теперь вы можете создавать свои электронные книги и даже зарабатывать на них, главное знать, где и как их правильно продавать. Если вы любите писать и вам есть, что рассказать людям, то ваше хобби может стать хорошим источником для заработка. Электронную книгу намного проще издать и продать, чем печатный вариант.
Каждый студент во время своей учебы хотя бы раз, но напишет реферат или курсовую. Разумеется, в конце еще ожидает и дипломная работа. Согласно ГОСТ, в ней обязательно должно быть оглавление. В данной статье мы рассмотрим, как в Ворде сделать содержание, поскольку не все учащиеся знают об этой возможности редактора.
Изменение и удаление гиперссылок в Word
И последнее, научимся удалять гиперссылки, для этого выделим нашу ссылку, нажмем ctrl+K, Изменение гиперссылки, кнопка «Удалить ссылку», жмем ок, ссылка стала обычным текстом.
В этом видео показано создание и изменение гиперссылок в Word:
Рекомендуем смотреть видео в полноэкранном режиме, в настойках качества выбирайте 1080 HD, не забывайте подписываться на канал в YouTube, там Вы найдете много интересного видео, которое выходит достаточно часто. Приятного просмотра!
Новые статьи
- Коэффициент туманности текста и статистика удобочитаемости в Word — 02/06/2018 08:20
- Как поставить пароль на Word. Защита документов — 14/09/2017 16:49
- Одновременный просмотр двух частей документа Word — 12/09/2017 17:23
- Как сделать объявления с отрывными листочками в word. Скачать шаблон объявления — 10/09/2017 14:12
- Как сделать из Word PDF файл, в Open Office, онлайн конвертеры — 09/09/2017 14:27
- Изменение междустрочных интервалов в Word — 06/05/2017 15:44
- Фигуры WordArt в MS Word: добавление и оформление WordArt в ворде — 06/05/2017 14:51
- Как вставить SmartArt в MS Word, иерархии, циклы, рисунки, SmartArt с несколькими изображениями — 29/04/2017 16:05
Предыдущие статьи
- Подложка word, вставка рисунка в фон подложки — 21/03/2017 16:34
- Добавление номеров страниц в колонтитул в Word — 10/03/2017 20:06
- Форматирование и настройка оглавления в Word — 10/03/2017 19:45
- Печать документа в Word, параметры страницы — 14/02/2017 17:02
- Горячие клавиши в Microsoft Office Word — 04/06/2016 14:21
- Как убрать пробелы между словами в ворде — 02/06/2016 17:45
- Как сделать таблицу в ворде, три способа замены Excel — 04/02/2016 19:14
- Формулы в ворде, как использовать редактор формул — 07/01/2016 18:43
- Альбомный лист в ворде, как сделать страницу альбомной — 07/01/2016 10:05
- Помощь Word. Как начать работать в Ворде — 26/12/2015 15:48
Ссылаемся на место в документе
Это золотая возможность, я её просто обожаю. Если копирайтер владеет таким навыком, он может грамотно ссылаться на различные элементы текста, чтобы мне не приходилось постоянно листать документ в поисках нужного фрагмента. Это очень удобно при проверке больших статей. Но есть и другие люди, не только копирайтеры. Такое знание, опять же, поможет студенту. Он сможет ссылаться на литературу и многое другое.
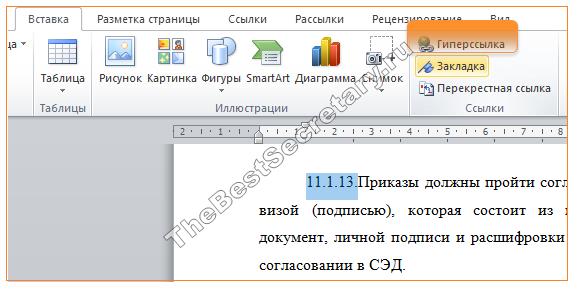
Процесс будет чуть труднее, чем предыдущий, но не пугайтесь. Это не сложнее, чем достать конфету из фантика. Сначала нужно сделать закладку, к которой будет совершён переход после нажатия на линк. Перейдите в то место текста, на которое нужно будет ссылаться, переведите туда курсор (нажатием левой кнопки мыши), а затем проследуйте по следующему пути:
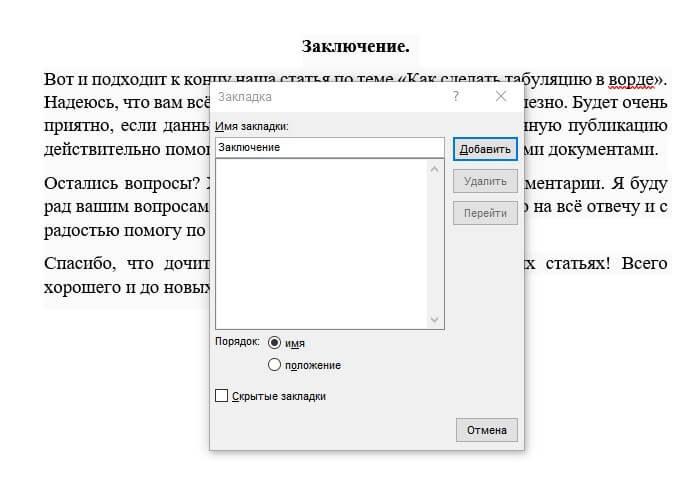
В открывшемся окне просто укажите её наименование. Чтобы сохранить, нажмите на кнопку «Добавить»:
Казалось бы, после этого не произошло изменений! «Ничего не получилось?» — спросите вы. Да нет, всё у вас получилось и даже очень хорошо. Закладка добавилась, но никаким текстом она в документе не отмечается. Дальше переведите курсор в то место, где необходимо разместить ссылку. Например, в начало статьи.
Перейдите в режим создания гиперссылки, как мы это делали раньше. В открывшемся окне выбираете пункт «Связаться с местом в документе». Вводите текст ссылки и выбираете только что созданную закладку. Нажимайте «Ок». Всё, теперь у вас появился линк, после нажатия на который вы попадаете в выбранное ранее место.
Выглядеть это должно следующим образом:
Использовать эту функцию можно как угодно! Ссылаться на источники, обращаться к приложению и многое другое. Давайте с вами немного поэкспериментируем и сделаем что-нибудь интересное.
Ссылаемся на картинку
С помощью разобранной выше возможности можно ссылаться на рисунок. Ни в коем случае не думайте, что это ещё сложнее. Поверьте, это не так. Сейчас сами убедитесь. Вставьте в текст любую картинку. Нажмите на неё левой кнопкой мыши, чтобы выделить. По периметру должна появиться такая рамочка:
Уже знакомым нам образом создаём закладку. После этого переходим в раздел вставки гиперссылки и точно так же, как в предыдущем пункте, ссылаемся на только что созданную. Всё, дело сделано! При нажатии на эту ссылку вас будет перенаправлять к картинке. Преимущество этого метода заключается в том, что при перемещении изображения в другое место закладка никуда не пропадает. То есть если вы переместите картинку с 3 на 23 страницу, ссылка всё равно будет вести к ней.
Ссылаемся на фрагмент текста
Часто при редактировании статьи приходится перемещать какие-то текстовые элементы в другие места. Если просто создавать закладку под нужным фрагментом, при подобных правках придётся создавать ссылки заново. Чтобы избежать рутинной работы, можно ссылаться на текст.
Выделите нужный фрагмент текста (зажмите левую кнопку мыши у начала и, не отпуская её, проведите курсом к концу нужного кусочка). Выделение выглядит так:
Как вы уже, наверное, догадались, дальше необходимо создать новую закладку, а затем новую гиперссылку, выбрав её. Всё, теперь ссылка ведёт на текстовый фрагмент. И преимущество здесь такое же, как с рисунком: при перемещении элемента закладка остаётся рабочей, а, следовательно, и вся гиперссылка.
Использовать данную функцию можно повсеместно. Возьмите любой текст, составьте краткое содержание на него в начале документа, и каждый пункт снабдите линком, который будет переносить пользователя к соответствующему разделу. Подсказка: чтобы реализовать это, выделяйте текст подзаголовка и снабжайте его закладкой (так с каждой главой).
Внизу страницы часто размещаются колонтитулы. Это такая сноска, где указывается информация об авторе произведения, названии рассказа, номере страницы и т.д. Здесь тоже можно сделать линк на текст, на рисунок или другой ресурс.
Недостаток заключается в том, что после выхода из режима редактирования гиперссылка становится неактивной. То есть перейти по ней в процессе чтения не получится, только в режиме коррекции нижней сноски. На самом деле, это даже проблемой не назовёшь. Линки там никогда не указывают, ведь основное назначение блока — размещение общей информации о документе.
Для чего нужны ссылки
Основное назначение ссылок всех видов и мастей заключается в комфортном серфинге по сети. Пользователи должны легко перемещаться как внутри отдельных сайтов и страниц (привет якорям), так и переходить на другие веб ресурсы.
В этом плане, вебмастера должны стремиться делать ссылки красивыми и вписывающимися в дизайн. Удобство переходов должно достигаться применением соответствующих атрибутов (где надо – новое окно, где не надо – оставить в текущем).
Все побочные факторы связанные со ссылками, в частности, SEO влияние при продвижении, должны отходить на второй план, так как положительный эффект при продвижении оказывают только те ссылки, которые нужны пользователю.
Создание гиперссылки в документе Word 2003
На этом примере мы будем создавать ссылку на место в документе Word. Сначала нужно будет выделить фрагмент текста, графический объект или символ, к которому будет привязана гиперссылка (на этом примере слово в документе — «Для»).
Во вкладке «Вставка», в контекстном меню необходимо будет выбрать пункт «Закладка…».
В окне «Закладка» нажимаете на кнопку «Добавить». Здесь можно будет ввести имя закладки (должно начинаться с буквы и не должно быть пробелов), по умолчанию имя вводится автоматически.
Теперь переходите к тексту (в нашем случае), который должен быть гиперссылкой. Выделяете этот текст (на этом примере слово «нажимаем»), а в контекстном меню нажимаете на пункт «Гиперссылка…».
В окне «Добавление гиперссылки» под выражением «Связать с:», нажимаете на кнопку «местом в документе», затем выбираете нужное место в документе и выделяете его. После этого нажимаете на кнопку «ОК».
Первый способ как сделать гиперссылку в презентации
Проще всего сделать гиперссылку в презентации, если ввести адрес веб-страницы в Интернете (например, в виде: www.compgramotnost.ru или https://www.compgramotnost.ru) и сразу после этого нажать на пробел или на клавишу Enter. После этого гиперссылка будет создана автоматически:
Второй способ как сделать гиперссылку в презентации
В этом случае гиперссылкой будет служить заданный текст, после клика по которому будет открываться необходимая веб-страница в Интернете. Гиперссылка будет иметь вид: компьютерная грамотность.
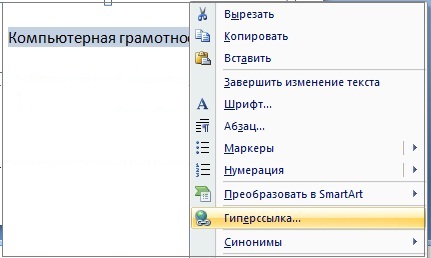
Для этого следует в слайде набрать и выделить текст для гиперссылки. Затем по выделенному тексту кликаем ПКМ (правой кнопкой мыши):

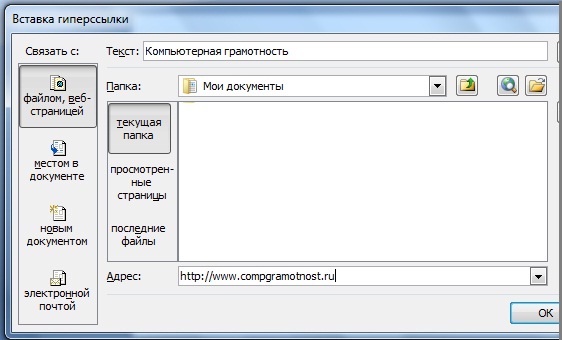
В открывшемся контексном меню нажимаем левой кнопкой мыши по опции Гиперссылка, открывается окно «Вставка гиперссылки»:

В левой колонке «Связать с:» кликаем левой кнопкой мыши по окошку «файлом, веб-страницей», окно будет выделено как на рисунке выше. В поле «Адрес: » следует ввести адрес веб-страницы, которая будет открываться после клика по гиперссылке. Нажимаем на ОК и видим в презентации на слайде готовую гиперссылку:
Осталось только проверить работоспособность гиперссылки путем клика по ней.
Если описанные выше два варианта создания гиперссылок в презентации Вам не подходят, советую воспользоваться встроенной справкой:
Для этого достаточно кликнуть в правом верхнем углу по знаку вопроса (?), а затем в строке поиска набрать «Гиперссылка» и кликнуть по кнопке «Поиск». Подробнее об этом можно прочитать в статье «Встроенная справка о гиперссылке в Ворде».
Видео “Как сделать гиперссылку в презентации”
(Чтобы развернуть видеурок на весь экран, кликните в окне просмотра видео в правом нижнем углу по четырем стрелкам. Чтобы вернуться к прежнему маленькому окну, достаточно нажать на клавишу Esc)
Как проверить, что гиперссылка в презентации работает?
Проверить. что гиперссылка в презентации работает, можно двумя способами:
- в режиме редактирования презентации,
- в режиме просмотра презентации.
1. Чтобы открыть гиперссылку в режиме редактирования презентации, придется нажимать на гиперссылку ПКМ (правой кнопкой мыши). Тогда откроется контекстное меню, в котором следует выбрать опцию “Открыть гиперссылку”.
2. Правильным будет проверять работу гиперссылки в режиме просмотра презентации. Почему это будет правильным? Да потому что презентацию Вы делаете не для того, чтобы потом самому ее смотреть, а делаете для людей. А люди увидят вашу презентацию именно в режиме просмотра. И только Вы видите презентацию в режиме редактирования.
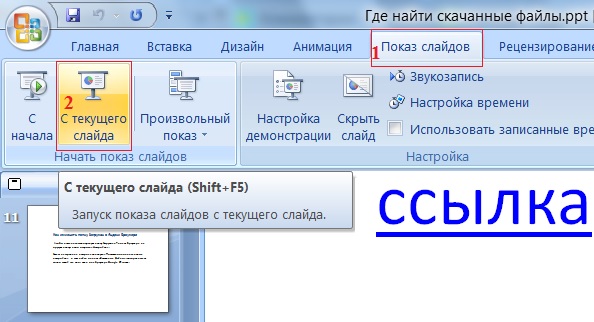
Чтобы проверить работу гиперссылки в режиме просмотра презентации, надо запустить этот самый просмотр. Для этого в верхнем меню презентации (там, где «Главная», «Вставка», «Дизайн», «Анимация», «Показ слайдов» и т.п.) надо кликнуть по «Показ слайдов», а потом кликнуть, например, по опции «С начала» или по «С текущего слайда».

Проверка гиперссылки в режиме просмотра презентации
И уже в режиме ПОКАЗА презентации кликайте по гиперссылке, все должно быть ОК.
P.S. Рекомендую также прочитать:
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Якоря
Якорь или метка — это такой вид гиперссылки, которая помечает отдельный фрагмент html-страницы и позволяют перемещаться по содержимому документа.
Возможно, вы уже встречали страницы, где сразу после заголовка шел список названий разделов статьи, щелчок по которым перекидывал вас на интересующий фрагмент записи.
Якоря создают, как и обычные гиперссылки, с помощью парного тега A, только вместо атрибута href в него помещают атрибут name или id, значение которых задает уникальный идентификатор метки. При этом сам тег «A» обычно не имеет никакого содержимого:
Есть второй способ создания якоря, при котором не надо создавать пустые элементы «А». А можно использовать уже имеющиеся в веб-странице элементы, например теги html заголовков и абзацев. Для этого в нужный элемент добавляем универсальный атрибут id:
Далее необходимо сделать ссылку на созданный якорь. Для этого используется обычный тег «А» с обязательным атрибутом href, значение которого формируется из знака решетки (#) и названия метки:
При нажатии по такой ссылке, браузер не открывает новую страницу, а прокручивает текущую до тех пор пока html-элемент с якорем не займет позицию в верху экрана. Соответственно, чтобы все правильно работало, все метки на одной странице имели уникальные имена.
Если при создании ссылки на якорь в значении атрибута href после знака решетки # не поставить никакого значения, то щелчок по такой ссылке прокрутит страницу к началу. Таким образом можно создать простейшую кнопку «Наверх»:
На этом рассказывать о создании гиперссылок я заканчиваю, напомню только основные моменты:
- Для создания ссылок используется парный тег А с обязательным атрибутом href, в значении которого помещается адрес целевой страницы;
- При создании ссылки на почту в атрибуте href перед адресом почты необходимо поставить «mailto:»;
- Если надо создать ссылку изображение, то просто помещаем тег img внутрь тега А.
Ссылаемся на место в документе
Это золотая возможность, я её просто обожаю. Если копирайтер владеет таким навыком, он может грамотно ссылаться на различные элементы текста, чтобы мне не приходилось постоянно листать документ в поисках нужного фрагмента. Это очень удобно при проверке больших статей. Но есть и другие люди, не только копирайтеры. Такое знание, опять же, поможет студенту. Он сможет ссылаться на литературу и многое другое.
Процесс будет чуть труднее, чем предыдущий, но не пугайтесь. Это не сложнее, чем достать конфету из фантика. Сначала нужно сделать закладку, к которой будет совершён переход после нажатия на линк. Перейдите в то место текста, на которое нужно будет ссылаться, переведите туда курсор (нажатием левой кнопки мыши), а затем проследуйте по следующему пути:
В открывшемся окне просто укажите её наименование. Чтобы сохранить, нажмите на кнопку «Добавить»:
Казалось бы, после этого не произошло изменений! «Ничего не получилось?» — спросите вы. Да нет, всё у вас получилось и даже очень хорошо. Закладка добавилась, но никаким текстом она в документе не отмечается. Дальше переведите курсор в то место, где необходимо разместить ссылку. Например, в начало статьи.
Перейдите в режим создания гиперссылки, как мы это делали раньше. В открывшемся окне выбираете пункт «Связаться с местом в документе». Вводите текст ссылки и выбираете только что созданную закладку. Нажимайте «Ок». Всё, теперь у вас появился линк, после нажатия на который вы попадаете в выбранное ранее место.
Выглядеть это должно следующим образом:
Использовать эту функцию можно как угодно! Ссылаться на источники, обращаться к приложению и многое другое. Давайте с вами немного поэкспериментируем и сделаем что-нибудь интересное.
Ссылаемся на картинку
С помощью разобранной выше возможности можно ссылаться на рисунок. Ни в коем случае не думайте, что это ещё сложнее. Поверьте, это не так. Сейчас сами убедитесь. Вставьте в текст любую картинку. Нажмите на неё левой кнопкой мыши, чтобы выделить. По периметру должна появиться такая рамочка:
Уже знакомым нам образом создаём закладку. После этого переходим в раздел вставки гиперссылки и точно так же, как в предыдущем пункте, ссылаемся на только что созданную. Всё, дело сделано! При нажатии на эту ссылку вас будет перенаправлять к картинке. Преимущество этого метода заключается в том, что при перемещении изображения в другое место закладка никуда не пропадает. То есть если вы переместите картинку с 3 на 23 страницу, ссылка всё равно будет вести к ней.
Ссылаемся на фрагмент текста
Часто при редактировании статьи приходится перемещать какие-то текстовые элементы в другие места. Если просто создавать закладку под нужным фрагментом, при подобных правках придётся создавать ссылки заново. Чтобы избежать рутинной работы, можно ссылаться на текст.
Выделите нужный фрагмент текста (зажмите левую кнопку мыши у начала и, не отпуская её, проведите курсом к концу нужного кусочка). Выделение выглядит так:
Как вы уже, наверное, догадались, дальше необходимо создать новую закладку, а затем новую гиперссылку, выбрав её. Всё, теперь ссылка ведёт на текстовый фрагмент. И преимущество здесь такое же, как с рисунком: при перемещении элемента закладка остаётся рабочей, а, следовательно, и вся гиперссылка.
Использовать данную функцию можно повсеместно. Возьмите любой текст, составьте краткое содержание на него в начале документа, и каждый пункт снабдите линком, который будет переносить пользователя к соответствующему разделу. Подсказка: чтобы реализовать это, выделяйте текст подзаголовка и снабжайте его закладкой (так с каждой главой).
Внизу страницы часто размещаются колонтитулы. Это такая сноска, где указывается информация об авторе произведения, названии рассказа, номере страницы и т.д. Здесь тоже можно сделать линк на текст, на рисунок или другой ресурс.
Недостаток заключается в том, что после выхода из режима редактирования гиперссылка становится неактивной. То есть перейти по ней в процессе чтения не получится, только в режиме коррекции нижней сноски. На самом деле, это даже проблемой не назовёшь. Линки там никогда не указывают, ведь основное назначение блока — размещение общей информации о документе.
Как удалить все ссылки?
Бывает, что в тексте много гиперссылок, а сдать файл нужно без них. Удаление каждой позиции может занять часы в большом документе с сотнями страниц. Разработчики Word предусмотрели такую ситуацию, и упростили жизнь пользователям. Поэтому снять ссылки можно за секунды в несколько кликов. Это делают так:
- Выделяют весь текст. Чтобы не скролить документ от начала до конца, используют сочетание клавиш «Ctrl+A».
Нажимаем одновременно сочетание клавиш «Ctrl+A», чтобы выделить весь текст
- Жмут одновременно на три кнопки «Ctrl+Shift+F9».
Нажимаем одновременно на три кнопки «Ctrl+Shift+F9»
Для удаления одной гиперссылки, делают следующее:
- Отмечают в текстовом файле нужное место со ссылкой. Кликают по нему правой клавишей мыши.
Отмечаем в текстовом файле нужное место со ссылкой, кликаем по нему правой клавишей мыши
- Появляется меню, в котором выбирают позицию «Удалить гиперссылку».
Выбираем позицию «Удалить гиперссылку».
Выделенный текст приобретает обычный цвет, исчезает подчеркивание. При наведении на эту часть текста не возникает всплывающее окно с адресом файла.

Выделенный текст приобретает обычный цвет, исчезает подчеркивание и не всплывает окно с адресом файла
Формировать и удалять гиперссылки несложно. Нужно только зайти в Word, найти нужные функции меню. Через 5 минут даже новичок освоит этот навык и обязательно возьмет себе на вооружение.
Как сделать гиперссылку в ВК
Начнем изучение с ВК, так как поисковики интернета в своей статистике говорят, что этот запрос самый популярный. Видимо, с этой сетью у пользователей возникает больше всего затруднений, а ставить ссылки хочется.
Социальная сеть имеет два совершенно разных подхода к ссылкам, они зависят от типа целевых URL адресов:
- ссылки на внутренние страницы Вконтакте (страницы пользователей, групп, фотографий и т.д.);
- ссылки на внешние страницы, принадлежащие другим доменам.
Как сделать ссылку Вконтакте на страницу или группу
ВК поощряет создание страниц и сообществ внутри себя. Социальной сети выгодно, чтобы народ находил информацию не покидая площадки (это прямые доходы от рекламы), поэтому, внутренняя система ссылок Вконтакте отличается от линков на внешние адреса – легче делать и больше возможностей.
Для оформления ссылки на внутренние вконтактовские страницы достаточно прописывать «хвостики», не надо вводить полный URL адрес.
Идентификатор может быть:
- числовой в виде id**цифры* (персональная страница), club**цифры* (группа), public**цифры* (публичные страницы)
- буквенный, если его настроил владелец страницы, например, dmitriyzhilin – идентификатор моей страницы
Гиперссылки на внутренние страницы социальной сети можно сделать двумя методами.
Макет с круглыми скобками:
@идентификатор (текст ссылки)
Например, @dmitriyzhilin (страница Дмитрия Жилина) будет выглядеть так:
Макет с квадратными скобками:
Например, будет выглядеть один в один, как и предыдущий вариант.
Какой из этих способов использовать для создания гиперссылки в ВК решайте сами, по функционалу они не отличаются.
Как в ВК сделать гиперссылку на внешний сайт
В связи в этим у нас есть 3 варианта:
- Использование безанкорной ссылки
- Использование автоматически подобранного анкора
- Использование вместо анкора изображения
Автоматический анкор во Вконтакте создается на основе информации, размещенной на той странице, ссылку на которую мы хотим запостить. ВК автоматически извлекает с этой страницы ее title (это заголовок, прописанный в соответствующем теге) и устанавливает его в качестве анкора. Если, при этом, на странице есть графические элементы, то будет предложена и картинка. Вот так выглядит добавление ссылки по умолчанию:
Мы можем отказаться от автоматической картинки и от анкора, оставив только изначальный URL – получим безанкорную ссылку. Можно убрать картинку и оставить только автоматический текст. Весь блок удаляется крестиком, находящимся над блоком ссылка, удаление изображения производится большим крестом справа вверху внутри блока.
Как в ВК сделать внешнюю ссылку с произвольным анкором
Для этих целей подойдет не любое изображение, необходимо, чтобы оно было не менее 537 пикселей в ширину – это минимальная ширина картинок, которые Вконтакте делает ссылками, более мелкие не сработают.
Как это сделать:
- Открываем любой графический редактор (paint или фотошоп) и создаем в нем картинку содержащую нужный текст и оформляем призыв к действию похожим на ссылку (синий цвет, подчеркивание);
- Вставляем в ВК ссылку на нужную страницу. В моем примере стоит ссылка на статью о том, как сделать картинку уникальной для поисковиков;
- Меняем автоматически извлеченное со страницы изображение на то, которое создали в п.1. Делается это кнопкой “Выбрать свою фотогорафию”, находящейся в левом верхнем углу автоматического изображения. Кнопка похожа на фотоаппарат
- Публикуем и получаем анонс с произвольной ссылкой.
Таким способом можно сделать любой текстовый анкор, можно сделать ссылку в виде кнопки для заказа – одним словом – любую картинку, какую сможете придумать.
Если что-либо осталось непонятным с картинками, то более подробно в статье «»
В любом ли тексте можно сделать гиперссылку?
Нет. Проставить гиперссылки можно только в структурированном тексте. Программе нужно «зацепиться» за что-то, чтобы получилась ссылка. Цепляться за обычный текст Ворд не умеет, поэтому, прежде чем ставить гиперссылки, нужно создать элементы структуры текста.
Чуть менее важный элемент структуры – закладки. Если заголовки ссылаются на главу, то закладка – на фрагмент текста. Ставятся элементарно:
- Выделяем текст.
- Переходим на вкладку верхнего меню «Главная», находим группу команд «Ссылки», кликаем в ней на кнопку «Закладка».

- Задаем имя закладки. Оно не должно начинаться с цифры. Нажимаем на «Добавить».

Закладка готова. В тексте, в отличие от заголовка, ее не видно. Впрочем, можно специально отформатировать этот текст, чтобы закладка была заметна пользователям.
5 Место Free Antivirus Avira
HP LaserJet Pro M1132 Multifunction Printer
Как сделать ссылку на сайте в Word
Если вам нужно сделать ссылку на сайте в документе Word, то вы можете просто скопировать адрес сайта или веб-страницы, вставить ее в документ и нажать на клавишу Enter. Таким образом вы получите самую простую ссылку, которую можно сделать в Ворде. Данная ссылка будет ссылаться на нужную вам страницу и выглядеть как адрес этой страницы.
При необходимости вы можете изменить внешний вид ссылки. Для этого кликните по ней правой кнопкой мышки и выберите пункт меню «Изменить гиперссылку».
После этого откроется окно «Изменение гиперссылки». Здесь в самом верху окна есть текстовое поле с текстом, который используется для оформления ссылки. Для того чтобы изменить внешний вид ссылки введите нужный вам текст и сохраните изменения нажатием на кнопку «Ok».
В результате ваша ссылка будет выглядеть примерно так, как на скриншоте внизу.
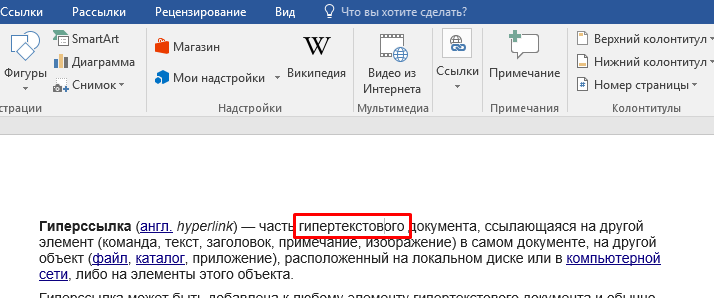
Также вы можете сделать ссылку и другим способом. Для этого перейдите на вкладку «Вставка» и нажмите на кнопку «Гиперссылка».
После этого откроется окно «Вставка гиперссылки». Здесь нужно вставить адрес сайта или веб-страницы в текстовое поле «Адрес», а потом ввести текст, который будет использоваться для оформления данной ссылки.
Как сделать ссылку для отправки электронной почты в Word
Есть еще одна интересная возможность, связанная с ссылками в Ворде. Вы можете сделать ссылку для отправки электронной почты. Для этого нужно перейти на вкладку «Вставка» и нажать на кнопку «Гиперссылка».
После того, как появится окно «Вставка гиперссылки», вам нужно выбрать вариант «Связать с электронной почтой». После чего ввести текст ссылки, адрес электронной почты и тему письма.
В результате вы получите ссылку, при нажатии на которую в пользователя будет открываться почтовый клиент. При этом в почтовом клиенте сразу будет введен нужный электронный адрес и тема письма.
Нужно отметить, что данная ссылка будет нормально работать только в том случае, если у пользователя на компьютере есть настроенный для отправки почты почтовый клиент.
Ссылка на текст в документе
Данная возможность очень сильно может помочь для грамотного оформления документа. Особенно актуально при больших объемах. Представьте, что в реальной книге вам не придется листать до нужной главы, посмотрев оглавление, а просто можно нажать на нее и вы моментально окажетесь на нужном месте.
Тут то же самое и поэтому мы сейчас рассмотрим эту возможность, чтобы вы потом могли сделать гиперссылку в содержании или на список литературы.
Здесь наши действия будут немного отличаться. Нам потребуется перед добавлением ссылки сделать закладку из того текста, на который потребуется сослаться позже.
Для примера я решил взять предыдущую статью про табуляцию и на ее примере сделать ссылку на заключение. Специально для этого я сделал содержание.
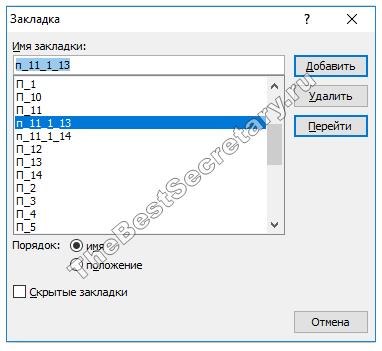
Выделяем текст нужного фрагмента и переходим в меню «закладка». Как туда попасть было рассказано выше.

Пишем любое подходящее имя. Для закладки нужно имя из одного слова, учтите. После этого нажимайте кнопку «Добавить».
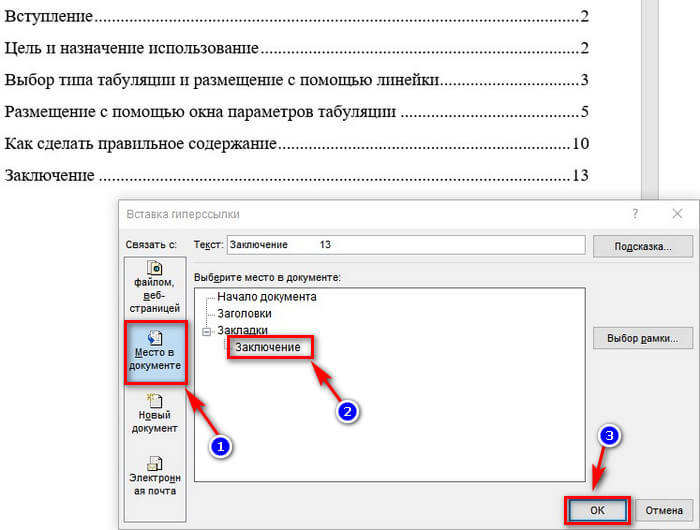
Теперь возвращаемся к началу документа, где обычно располагается содержание. Выделяем нужный текст и переходим в меню настроек гиперссылок.

- Выбираем кнопку «Место в документе» в блоке «связать с».
- Выбираем созданную нами закладку.
- Нажимаем ОК
Эти действия позволят нам сделать очень удобное содержание, которое поможет вам и читающему человеку легче читать и ориентироваться по страницам. Удобно и главное красиво! Вот мы и разобрались в вопросе, как сделать гиперссылку в ворде.