Array.prototype.sort()
Содержание:
- JavaScript
- Доступ к элементам массива
- Ассоциативный массив: объект Map
- Количество элементов — не размерность массива
- JavaScript массивы, тип данных Array
- Sorting an Array
- Array.indexOf()
- Как узнать индекс элемента в массиве?
- JS Уроки
- Как создать двумерный и многомерный массивы в JavaScript?
- Как распознать массив
- Array Methods
- Как распознать массив
- Array.forEach()
- Массивы: порядок данных очень важен
- reduce/reduceRight
- Метод join
- Что с олеофобным покрытием делают защитные стёкла
- Array.isArray
- Инициализация массива в JavaScript
- Ассоциативный массив в javaScript
- Loops
- Запись свойств (полей) объекта
- Читайте также:
- Что такое ассоциативный массив?
- indexOf и lastIndexOf
- Вывод массива с объектами
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
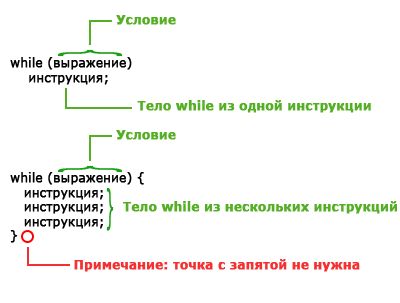
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Доступ к элементам массива
К элементам массива можно обращаться по их индексу, используя обозначение в квадратных скобках. Индекс — это число, представляющее позицию элемента в массиве.
Индексы массива начинаются с нуля. Это означает, что первый элемент массива хранится с индексом 0, а не с 1, второй элемент хранится с индексом 1 и т.д. Индексы массива начинаются с 0 и доходят до значения количества элементов минус 1. Таким образом, массив из пяти элементов будет иметь индексы от 0 до 4.
В следующем примере показано, как получить отдельные элементы массива по их индексу.
var fruits = ; document.write(fruits); // Результат: Apple document.write(fruits); // Результат: Banana document.write(fruits); // Результат: Mango document.write(fruits); // Результат: Papaya
Ассоциативный массив: объект Map
Как мы уже сказали, для создания ассоциативных массивов в JavaScript используется тип данных Map. При этом в виде ключа мы можем использовать и примитивные, и ссылочные типы данных.
Давайте посмотрим, как создаётся ассоциативный массив (экземпляр объекта Map):
// создаём пустой ассоциативный массив var arr1 = new Map(); // создаём ассоциативный массив и добавляем три пары "ключ-значение" var arr = new Map(, 'key2', 'value2'], 'key3', 'value3' ]);
Если мы хотим узнать число элементов в массиве, пригодится свойство size:
arr.size; // 3
Чтобы добавить элемент в массив (то есть в экземпляр объекта Map), используем метод set:
// добавляем в массив пару "ключ-значение"
arr.set('key4','value4');
// добавляем в массив несколько пар "ключ-значение"
arr.set('key5','value5');
arr.set('key6','value6');
// или так
arr
.set('key5','value5')
.set('key6','value6');
Когда в массиве такой ключ уже есть, установится новое значение, связанное с ним:
arr.set('key1','new value');
Чтобы получить значение по ключу, используем метод get:
// получаем значение, которое ассоциировано с ключом 'key4'
arr.get('key4'); // 'value4'
Если хотим проверить, есть ли ключ в массиве, нам пригодится метод has:
// существует ли в массиве arr ключ key2
arr.has('key2'); // true
Чтобы удалить из ассоциативного JavaScript-массива элемент по имени ключа, применяем метод delete:
arr.delete('key1'); // true
Этот метод вернёт true, если ключ существовал в массиве, иначе он вернёт false.
if (arr.delete('key1')) {
console.log('Запись с ключом "key1" удалена из массива!');
} else {
console.log('Запись с ключом "key1" в массиве не найдена!');
}
Чтобы очистить массив и удалить все элементы, подойдёт метод clear.
arr.clear(); // очищаем массив arr arr.size; // 0 (число элементов)
Количество элементов — не размерность массива
Когда речь идёт о размерности массива, то обычно мы думаем, что подразумевается количество хранящихся в нём элементов. На деле это не совсем так — свойство length рассчитывается в зависимости от максимального индекса элемента.
Свойство length очень неоднозначно. Чтобы в этом убедиться достаточно взглянуть на следующие манипуляции:
var ary = []; ary.length = 3; console.log(ary.length); // 3 ary = "abcd"; console.log(ary.length); // 6
В последнем примере было достаточно поставить элемент на пятую позицию, в результате чего длина массива стала равна 6. Если вы думаете, что индексы от 0 до 4 создадутся автоматически, то будете неправы. Это можно проверить, используя оператор .
var ary = []; ary.length = 3; console.log(ary.length); // 3 ary = "abcd"; console.log(ary.length); // 6 console.log(0 in ary); // false
В данном случае будет справедливо назвать массив «разрежённым».
Так же мы можем манипулировать свойством для того чтобы обрезать массивы. В примере, представленном ниже, демонстрируется “потеря” элемента под индексом 5, путём уменьшения значения свойства массива .
var ary = []; ary.length = 3; console.log(ary.length); // 3 ary = "abcd"; console.log(ary.length); // 6 ary.length = 2; console.log(ary.length); // 2 console.log(ary); // undefined
JavaScript массивы, тип данных Array
Теперь подробнее рассмотрим объект массив.
Массив — упорядоченный набор данных.
Доступ к элементам массива осуществляется с помощью порядкового номера — индекса. Таким образом, массив — объект, представляющий собой проиндексированный набор элементов.
Пример: Создать массив arr. Присвоить значение трем элементам созданного массива. С помощью диалогового окна вывести значение элемента массива с индексом 2. Вывести количество элементов массива.
Решение:
1 2 3 4 5 6 |
var arr = new Array();
arr = "element1";
arr1 = "element2";
arr2 = "element3";
alert(arr2);
alert("Число элементов" + arr.length);
|
В javascript длина массива — свойство .
Sorting an Array
Array.indexOf()
The method searches an array for an element value and returns its position.
Note: The first item has position 0, the second item has position 1, and so on.
Example
Search an array for the item «Apple»:
var fruits = ;
var a = fruits.indexOf(«Apple»);
is supported in all browsers except Internet Explorer 8 or earlier.
| Yes | 9.0 | Yes | Yes | Yes |
Syntax
array.indexOf(item, start)
| item | Required. The item to search for. |
| start | Optional. Where to start the search. Negative values will start at the given position counting from the end, and search to the end. |
returns -1 if the item is not found.
If the item is present more than once, it returns the position of the first
occurrence.
Как узнать индекс элемента в массиве?
Для того чтобы найти некоторый элемент в массиве можно воспользоваться методом . Значение, которое надо найти у элемента указывается в качестве первого параметра (). Данный параметр является обязательным. Кроме этого при необходимости можно указать индекс элемента () в качестве 2 параметра данного метода, чтобы поиск элемента осуществлялся не с начала, а с указанного элемента.
var listOrder =
// "Утюг" - valueElement
// 1 - startIndex
listOrder.indexOf("Утюг",1 );
//без указания начального индекса
listOrder.indexOf("Утюг");
В качестве результата метод возвращает индекс найденного элемента или значение . В том случае если указанное значение имеют несколько элементов, то данный метод возвращает индекс первого найденного элемента.
Примечание: Если вы хотите осуществлять поиск элемента в массиве начиная с конца, то используйте метод .
var fruits = ;
var apple = fruits.indexOf("Яблоко"); //1
JS Уроки
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS ScopeJS EventsJS StringsJS String MethodsJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop WhileJS BreakJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS DebuggingJS HoistingJS Strict ModeJS this KeywordJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved WordsJS VersionsJS Version ES5JS Version ES6JS JSON
Как создать двумерный и многомерный массивы в JavaScript?
Готовых функций для создания и работы с двумерными и многомерными массивами в JavaScript нет. Их создание осуществляется посредством того, что каждый элемент первоначального массива в свою очередь тоже должен является массивом.
Например, создадим массив 5×5:
var myArray = new Array(5); for (var i=0; i
Например, создадим массив 3×2:
var myItems = ,,]; //выведем в консоль содержимое элемента myItems, имеющего индекс 1, а в нём элемента, имеющего индекс 0. console.log(myItems);
Например, создадим пустой двумерный массив:
var myArray = ];
Например, спроектируем функцию arrayTable, предназначенную для создания табличного массива:
function arrayTable( rows, cols, defaultValue){
// создаём строки
var newArray = new Array(rows);
for(var i=0; i
Например, создадим трехмерный массив 3×3×3:
var newArray = new Array(3); for (var i = 0; i
Как распознать массив
Общий вопрос: как узнать, является ли переменная массивом?
Проблема в том, что JavaScript оператор возвращает
«»:
var fruits = ;
typeof fruits; // возвращает объект
Оператор typeof возвращает объект, потому что массив JavaScript является объектом.
Решение 1:
Для решения этой проблемы ECMAScript 5 определяет новый метод :
Array.isArray(fruits); // возвращает true
Проблема с этим решением заключается в том, что ECMAScript 5 не поддерживается в старых браузерах.
Решение 2:
Чтобы решить эту проблему, вы можете создать свою собственную функцию :
function isArray(x) { return x.constructor.toString().indexOf(«Array») > -1;}
Функция выше всегда возвращает true, если аргумент является массивом.
Или точнее: он возвращает true, если в прототипе объекта содержится слово «Array».
Решение 3:
Оператор возвращает true, если объект создан данным конструктором:
var fruits = ;fruits instanceof Array; // возвращает true
❮ Prev
Next ❯
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.
Array Methods
| Method | Description |
|---|---|
| concat() | Joins two or more arrays, and returns a copy of the joined arrays |
| copyWithin() | Copies array elements within the array, to and from specified positions |
| entries() | Returns a key/value pair Array Iteration Object |
| every() | Checks if every element in an array pass a test |
| fill() | Fill the elements in an array with a static value |
| filter() | Creates a new array with every element in an array that pass a test |
| find() | Returns the value of the first element in an array that pass a test |
| findIndex() | Returns the index of the first element in an array that pass a test |
| forEach() | Calls a function for each array element |
| from() | Creates an array from an object |
| includes() | Check if an array contains the specified element |
| indexOf() | Search the array for an element and returns its position |
| isArray() | Checks whether an object is an array |
| join() | Joins all elements of an array into a string |
| keys() | Returns a Array Iteration Object, containing the keys of the original array |
| lastIndexOf() | Search the array for an element, starting at the end, and returns its position |
| map() | Creates a new array with the result of calling a function for each array element |
| pop() | Removes the last element of an array, and returns that element |
| push() | Adds new elements to the end of an array, and returns the new length |
| reduce() | Reduce the values of an array to a single value (going left-to-right) |
| reduceRight() | Reduce the values of an array to a single value (going right-to-left) |
| reverse() | Reverses the order of the elements in an array |
| shift() | Removes the first element of an array, and returns that element |
| slice() | Selects a part of an array, and returns the new array |
| some() | Checks if any of the elements in an array pass a test |
| sort() | Sorts the elements of an array |
| splice() | Adds/Removes elements from an array |
| toString() | Converts an array to a string, and returns the result |
| unshift() | Adds new elements to the beginning of an array, and returns the new length |
| valueOf() | Returns the primitive value of an array |
❮ Previous
Next ❯
Как распознать массив
Обычно возникает вопрос: как узнать, является ли переменная массивом?
Проблема в том, что оператор JavaScript typeof возвращает «Object»:
var fruits = ;
typeof fruits; // returns object
Оператор typeof возвращает объект, так как массив JavaScript является объектом.
Решение 1:
Для решения этой проблемы ECMAScript 5 определяет новый метод Array.-Array ():
Array.isArray(fruits); // returns true
Проблема с этим решением заключается в том, что ECMAScript 5 не поддерживается в старых браузерах.
Решение 2:
Для решения этой проблемы вы можете создать свою собственную функцию-массив ():
function isArray(x) { return x.constructor.toString().indexOf(«Array»)> -1;}
Функция выше всегда возвращает значение true, если аргумент является массивом.
Или точнее: он возвращает true, если прототип объекта содержит слово «Array».
Решение 3:
Оператор instanceof возвращает значение true, если объект создан заданным конструктором:
var fruits = ;fruits instanceof Array // returns true
❮ Назад
Дальше ❯
Array.forEach()
The method calls a function (a callback function) once for each array element.
Example
var txt = «»;var numbers = ;
numbers.forEach(myFunction);
function myFunction(value, index, array) {
txt = txt + value + «<br>»;
}
Note that the function takes 3 arguments:
- The item value
- The item index
- The array itself
The example above uses only the value parameter. The example can be rewritten
to:
Example
var txt = «»;var numbers = ;
numbers.forEach(myFunction);
function myFunction(value) {
txt = txt + value + «<br>»;
}
is supported in all browsers except Internet Explorer 8 or earlier:
| Yes | 9.0 | Yes | Yes | Yes |
Массивы: порядок данных очень важен
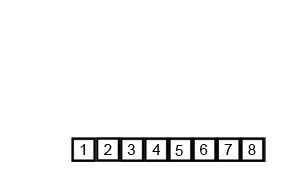
Взглянем на нашу небольшую книгу, если бы она была массивом:
var book = ;
Кстати, обратите внимание — это первые три главы книги «Гарри Поттер и философский камень». И вот как можно визуализировать их:
Использовать массивы нужно тогда, когда последовательность информации имеет большое значение.
Надеюсь, что никто не глядит на оглавление книги и не думает: «Хм, эта глава выглядит интересной, пожалуй начну с неё». Порядок глав в книге указывает, как её нужно читать.
Когда нужно перебрать массив, то используется номер для каждого элемента массива. Массивы — это структуры данных, где нумерация начинается с нуля, поэтому мы начинаем в них отсчёт с 0, а не 1.
Так что, если вы хотите получить доступ к первому элементу массива, то пишите так:
book
И вот что получите:
`foreword`
Если нужна третья глава, то напишите так:
book
Вы читаете книгу, основываясь на порядке глав в книге, а не по названию этих глав.
reduce/reduceRight
Метод «arr.reduce(callback)» используется для последовательной обработки каждого элемента массива с сохранением промежуточного результата.
Это один из самых сложных методов для работы с массивами. Но его стоит освоить, потому что временами с его помощью можно в несколько строк решить задачу, которая иначе потребовала бы в разы больше места и времени.
Метод используется для вычисления на основе массива какого-либо единого значения, иначе говорят «для свёртки массива». Чуть далее мы разберём пример для вычисления суммы.
Он применяет функцию по очереди к каждому элементу массива слева направо, сохраняя при этом промежуточный результат.
Аргументы функции :
- – последний результат вызова функции, он же «промежуточный результат».
- – текущий элемент массива, элементы перебираются по очереди слева-направо.
- – номер текущего элемента.
- – обрабатываемый массив.
Кроме , методу можно передать «начальное значение» – аргумент . Если он есть, то на первом вызове значение будет равно , а если у нет второго аргумента, то оно равно первому элементу массива, а перебор начинается со второго.
Проще всего понять работу метода на примере.
Например, в качестве «свёртки» мы хотим получить сумму всех элементов массива.
Вот решение в одну строку:
Разберём, что в нём происходит.
При первом запуске – исходное значение, с которого начинаются вычисления, равно нулю (второй аргумент ).
Сначала анонимная функция вызывается с этим начальным значением и первым элементом массива, результат запоминается и передаётся в следующий вызов, уже со вторым аргументом массива, затем новое значение участвует в вычислениях с третьим аргументом и так далее.
Поток вычислений получается такой
В виде таблицы где каждая строка – вызов функции на очередном элементе массива:
| результат | |||
|---|---|---|---|
| первый вызов | |||
| второй вызов | |||
| третий вызов | |||
| четвёртый вызов | |||
| пятый вызов |
Как видно, результат предыдущего вызова передаётся в первый аргумент следующего.
Кстати, полный набор аргументов функции для включает в себя , то есть номер текущего вызова и весь массив , но здесь в них нет нужды.
Посмотрим, что будет, если не указать в вызове :
Результат – точно такой же! Это потому, что при отсутствии в качестве первого значения берётся первый элемент массива, а перебор стартует со второго.
Таблица вычислений будет такая же, за вычетом первой строки.
Метод arr.reduceRight работает аналогично, но идёт по массиву справа-налево.
Метод join
Метод Array.join() используется для объединения элементов массива в одну строку. Методу можно передать необязательный строковой аргумент, который будет использоваться для разделения элементов в строке. Если разделитель не задан, то при вызове метода символом-разделителем по умолчанию будет запятая.
var a = ;
var myVar1 = a.join(); //"Ветер,Дождь,Огонь"
var myVar2 = a.join(", "); //"Ветер, Дождь, Огонь"
var myVar3 = a.join(" + "); //"Ветер + Дождь + Огонь"
document.write(myVar1 + "<br>" + myVar2 + "<br>" + myVar3);
Попробовать »
Метод Array.join() является обратным по отношению к методу String.split(), который создает массив путем разбиения строки на фрагменты.
Что с олеофобным покрытием делают защитные стёкла
Array.isArray
Массивы не
образуют отдельный тип языка. Они основаны на объектах. Поэтому typeof не может
отличить простой объект от массива:
console.log(typeof {}); // object
console.log (typeof ); // тоже object
Но массивы
используются настолько часто, что для этого придумали специальный метод: Array.isArray(value). Он возвращает
true, если value массив, и false, если нет.
console.log(Array.isArray({})); // false
console.log(Array.isArray()); // true
Подведем итоги
по рассмотренным методам массивов. У нас получился следующий список:
|
Для |
|
|
push(…items) |
добавляет элементы в конец |
|
pop() |
извлекает элемент с конца |
|
shift() |
извлекает элемент с начала |
|
unshift(…items) |
добавляет элементы в начало |
|
splice(pos, deleteCount, …items) |
начиная с индекса pos, удаляет |
|
slice(start, end) |
создаёт новый массив, копируя в него |
|
concat(…items) |
возвращает новый массив: копирует все |
|
Для поиска |
|
|
indexOf/lastIndexOf(item, pos) |
ищет item, начиная с позиции pos, и |
|
includes(value) |
возвращает true, если в массиве |
|
find/filter(func) |
фильтрует элементы через функцию и |
|
findIndex(func) |
похож на find, но возвращает индекс |
|
Для перебора |
|
|
forEach(func) |
вызывает func для каждого элемента. |
|
Для |
|
|
map(func) |
создаёт новый массив из результатов |
|
sort(func) |
сортирует массив «на месте», а потом |
|
reverse() |
«на месте» меняет порядок следования |
|
split/join |
преобразует строку в массив и обратно |
|
reduce(func, initial) |
вычисляет одно значение на основе |
Видео по теме
JavaScipt #1: что это такое, с чего начать, как внедрять и запускать
JavaScipt #2: способы объявления переменных и констант в стандарте ES6+
JavaScript #3: примитивные типы number, string, Infinity, NaN, boolean, null, undefined, Symbol
JavaScript #4: приведение типов, оператор присваивания, функции alert, prompt, confirm
JavaScript #5: арифметические операции: +, -, *, /, **, %, ++, —
JavaScript #6: условные операторы if и switch, сравнение строк, строгое сравнение
JavaScript #7: операторы циклов for, while, do while, операторы break и continue
JavaScript #8: объявление функций по Function Declaration, аргументы по умолчанию
JavaScript #9: функции по Function Expression, анонимные функции, callback-функции
JavaScript #10: анонимные и стрелочные функции, функциональное выражение
JavaScript #11: объекты, цикл for in
JavaScript #12: методы объектов, ключевое слово this
JavaScript #13: клонирование объектов, функции конструкторы
JavaScript #14: массивы (array), методы push, pop, shift, unshift, многомерные массивы
JavaScript #15: методы массивов: splice, slice, indexOf, find, filter, forEach, sort, split, join
JavaScript #16: числовые методы toString, floor, ceil, round, random, parseInt и другие
JavaScript #17: методы строк — length, toLowerCase, indexOf, includes, startsWith, slice, substring
JavaScript #18: коллекции Map и Set
JavaScript #19: деструктурирующее присваивание
JavaScript #20: рекурсивные функции, остаточные аргументы, оператор расширения
JavaScript #21: замыкания, лексическое окружение, вложенные функции
JavaScript #22: свойства name, length и методы call, apply, bind функций
JavaScript #23: создание функций (new Function), функции setTimeout, setInterval и clearInterval
Инициализация массива в JavaScript
В JavaScript мы можем создать пустой массив, применяя для этого квадратные скобки либо конструктор Array:
var users = new Array(); var people = []; console.log(users); // Array console.log(people); // Array
Кроме того, мы можем сразу же инициализировать наш массив некоторым числом элементов:
var users = new Array("Bill", "Tom", "Alice");
var people = "Sam", "John", "Kate"];
console.log(users); //
console.log(people); //
Также можем определить массив, по ходу определяя в него новые элементы:
var users = new Array(); users1 = "Tom"; users2 = "Kate"; console.log(users1]); // "Tom" console.log(users]); // undefined
Обратите внимание, что не имеет значения, что массив по умолчанию создаётся с нулевой длиной. Используя индексы, мы сможем подставить тот или иной элемент на конкретный индекс в массиве
length
Если хотим узнать длину массива в JS, используем свойство length:
var fruit = new Array();
fruit = "груши";
fruit1 = "яблоки";
fruit2 = "сливы";
document.write("В массиве fruit " + fruit.length + " элемента: <br/>");
for(var i=; i < fruit.length; i++)
document.write(fruiti + "<br/>");
Фактически, длиной нашего массива в JavaScript будет индекс последнего элемента, плюс единица. К примеру:
var users = new Array(); // в массиве 0 элементов
users = "Kate";
users1 = "Tom";
users4 = "Sam";
for(var i=; i<users.length;i++)
console.log(usersi]);
В этом случае вывод браузера будет следующим:
Kate Tom undefined undefined Sam
Вне зависимости от того, что для индексов №№ 2 и 3 мы элементов не добавляли, длиной массива будет число 5, ведь элементы с индексами №№ 2 и 3 будут просто иметь значение undefined.
Ассоциативный массив в javaScript
Ассоциативный массив — это абстрактный тип данных, по сути, аналог двумерного массива в javascript, позволяющий хранить пары вида «(ключ, значение)». Т.е. ассоциативные массивы позволяют вместо индексов использовать строковые значения.
К сожалению, в javascript не предусмотрены методы для работы с ассоциативными массивами. По этой причине они используются достаточно редко. Однако, их удобно использовать для хранения данных, т.к. их использование облегчает запоминание элементов.
Пример создания ассоциативного массива:
var pupil = { name "Andrey", group "1" };
|
Другой пример:
1 2 3 4 5 6 7 8 |
var m_list = new Object(); m_list"fat" = "Полный"; m_list"small" = "Маленький"; m_list"name" = "Иван"; for (var x in m_list) //выведем на экран все элементы document.write(m_listx + "<br>"); |
Задание array 5_14. Исправить ошибку (ошибки) во фрагменте кода для корректной работы:
1 2 3 4 |
var laptop = ( cpu "Core i7", ram "4 GB", screen "19" );
var Key = prompt("Введите интересующий параметр (ram, cpu, screen)");
var value = laptopkey;
document.write(value);
|
Loops
One of the oldest ways to cycle array items is the loop over indexes:
But for arrays there is another form of loop, :
The doesn’t give access to the number of the current element, just its value, but in most cases that’s enough. And it’s shorter.
Technically, because arrays are objects, it is also possible to use :
But that’s actually a bad idea. There are potential problems with it:
-
The loop iterates over all properties, not only the numeric ones.
There are so-called “array-like” objects in the browser and in other environments, that look like arrays. That is, they have and indexes properties, but they may also have other non-numeric properties and methods, which we usually don’t need. The loop will list them though. So if we need to work with array-like objects, then these “extra” properties can become a problem.
-
The loop is optimized for generic objects, not arrays, and thus is 10-100 times slower. Of course, it’s still very fast. The speedup may only matter in bottlenecks. But still we should be aware of the difference.
Generally, we shouldn’t use for arrays.
Запись свойств (полей) объекта
Объекты в массивах могут содержать самые разные поля и значения, которые зависят от того, что вам необходимо реализовать в скрипте. Причем названия полей (свойств) объекта могут быть в виде одного или нескольких слов. В последнем случае в обязательном порядке нужно помещать название поля в кавычки и обращаться к такому полу нужно, как к элементу ассоциативного массива. Например, мы имеем такой объект:
Вывод полей объекта
JavaScript
let myObj = {
‘model phone’: ‘Xiaomi Redmi Note 8 Pro 6/128GB’,
‘processor’: ‘MediaTek Helio G90T’,
‘camera’: ’64 Мп + 8 Мп + 2 Мп + 2 Мп’
}
console.log(myObj)
console.log(myObj);
|
1 2 3 4 5 6 7 |
let myObj={ ‘model phone»Xiaomi Redmi Note 8 Pro 6/128GB’, ‘processor»MediaTek Helio G90T’, ‘camera»64 Мп + 8 Мп + 2 Мп + 2 Мп’ } console.log(myObj’model phone’) console.log(myObj’processor’); |
Поле выдаст ошибку, если не взять его в кавычки. Если же оно будет в кавычках, то все будет в порядке.

На данный момент вы даже можете сформировать объект со свойствами (полями), которые имеют кириллические символы. Например, вывод информации о модели телефона можно представить в таком виде:
Объект с полями с кириллическими символами
JavaScript
let phone1 = {
Модель: ‘Мобильный телефон Samsung Galaxy M21 4/64GB’,
Экран: ‘6.4″, Super AMOLED, 2340х1080’,
Процессор: ‘Samsung Exynos 9611 (4 x 2.3 ГГц + 4 x 1.7 ГГц)’,
‘Количество СИМ-карт’: ‘2 (Nano-SIM)’,
ОС: ‘Android 10 (Q)’,
Камеры: ‘тройная основная камера: 48 Мп + 8 Мп + 5 Мп, фронтальная 20 Мп’,
‘Оперативная память’: ‘RAM 4 ГБ’,
‘Встроенная память’: ’64 ГБ’,
‘Дополнительная память’: ‘microSD (до 512 ГБ)’,
‘Беспроводные технологии’: ‘3G / LTE / Bluetooth 5.0/ NFC / Wi-Fi’,
‘Емкость батареи’: ‘6000 мА*ч’,
Цена: ‘6299 грн.’,
‘Цена со скидкой’: ‘5555 грн.’
}
for(key in phone1){
document.write(`<p><strong>${key}</strong>: ${phone1}</p>`);
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
let phone1={ Модель’Мобильный телефон Samsung Galaxy M21 4/64GB’, Экран’6.4″, Super AMOLED, 2340х1080′, Процессор’Samsung Exynos 9611 (4 x 2.3 ГГц + 4 x 1.7 ГГц)’, ‘Количество СИМ-карт»2 (Nano-SIM)’, ОС’Android 10 (Q)’, Камеры’тройная основная камера: 48 Мп + 8 Мп + 5 Мп, фронтальная 20 Мп’, ‘Оперативная память»RAM 4 ГБ’, ‘Встроенная память»64 ГБ’, ‘Дополнительная память»microSD (до 512 ГБ)’, ‘Беспроводные технологии»3G / LTE / Bluetooth 5.0/ NFC / Wi-Fi’, ‘Емкость батареи»6000 мА*ч’, Цена’6299 грн.’, ‘Цена со скидкой»5555 грн.’ } for(key inphone1){ document.write(`<p><strong>${key}<strong>${phone1key}<p>`); } |
Такая запись выглядит довольно непривычно, но обрабатывается интерпретатором корректно. В кавычки помещены те свойства объекта, которые содержат в своем названии 2 слова.
Результат выполнения скрипта:
Читайте также:
Что такое ассоциативный массив?
Ассоциативный массив — это массив, у которого в качестве ключей используются строки.
Представить структуру данных ассоциативного массива можно как совокупность пар «ключ-значение». В ассоциативном массиве каждое значение связано с определённым ключом. Доступ к значению осуществляется по имени ключа.
Представить ассоциативный массив можно как ящичек, в котором находятся коробочки. Каждая коробочка в этом ящичке имеет имя (ключ) и содержимое (значение).
Для того чтобы найти нужную коробочку в ящичке нужно знать её имя (ключ). Зная имя (ключ) коробочки можно получить её содержимое (значение).
indexOf и lastIndexOf
Метод indexOf возвращает индекс элемента, значение которого равно значению, переданному методу в качестве аргумента.
Синтаксис методов indexOf() и lastIndexOf():
имя_массива.indexOf(искомый_элемент, индекс) имя_массива.lastIndexOf(искомый_элемент, индекс)
Первый аргумент метода указывает значение элемента, индекс которого нужно найти, второй аргумент (необязательный), указывает индекс с которого будет начинаться поиск. Если одинаковых вхождений несколько, выбирается наименьший (первый) индекс. Если элемент с искомым значением не найден, метод вернет -1. Внутри метода для поиска используется строгое сравнение ( === ).
var a = ; a.indexOf(3); //вернет 2 a.indexOf(3,4); //вернет 6 a.indexOf(35); //вернет -1: нет элемента с таким значением a.indexOf(2); // 1
Метод lastIndexOf() тоже возвращает индекс элемента, значение которого равно значению, переданному методу в качестве аргумента. Разница лишь в том, что метод lastIndexOf() выбирает наибольший (последний) индекс.
var a = ; a.lastIndexOf(3); //вернет 7 a.lastIndexOf(35); //вернет -1: нет элемента с таким значением a.lastIndexOf(2); // 6
Вывод массива с объектами
Разница между обычным массивом и массивом объектов не столь уж велика. Просто добавляется, как правило, точечный синтаксис при обращении к свойствам каждого объекта внутри массива. Например, мы можем сформировать нумерованный список при выводе информации о каждом объекте массива:
Вывод информации из массива объектов
JavaScript
let animals = ;
document.write(‘<ol start=»0″>’);
animals.forEach( animal => {
document.write(`<li>${animal.type} <span style=»color: #1a55cc»>${animal.name}</span>
is ${animal.age} years old.</li>`);
});
document.write(‘<ol>’);
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
let animals= {name’Vasya’,type’Cat’,age4}, {name’Murka’,type’Cat’,age1.5}, {name’Varna’,type’Turtle’,age21}, {name’Kesha’,type’Parrot’,age3}, {name’Nayda’,type’Dog’,age2.5}, {name’Pufic’,type’Humster’,age2.5}, {name’Randy’,type’dog’,age12}, ; document.write(‘<ol start=»0″>’); animals.forEach(animal=>{ document.write(`<li>${animal.type}<span style=»color: #1a55cc»>${animal.name}<span> is${animal.age}years old.<li>`); }); document.write(‘<ol>’); |
Нумерация списка начинается с нуля, для того чтобы сразу был понятен реальный индекс элемента в массиве. Имя животного выводится, как , его вид — как , а его возраст — как . Имя выделено другим цветом.