Как устроены массивы в php
Содержание:
- 1.1. Объявление массивов
- Основы
- Поиск в массиве
- Создание ссылки и копирование массива
- 1.2. Операторы и стандартные функции для работы с массивами
- 6.2. Управление жизненным циклом динамического массива
- Математические операции
- Удаление элементов из массива
- Определение элементов в массива
- Что с олеофобным покрытием делают защитные стёкла
- 3.1. Тривиальные типы и неинициализированные переменные
- STM32 и FreeRTOS. 5. Приносим пользу и добро!
- 2.1. Сведение
- Сокращение кода
- Разделение массива.
- sort
- Добавление нового элемента в конец массива
- Добавление элементов в массив.
- reduce/reduceRight
- Array.isArray
- Перебор массива
- 6.1. Создание и удаление динамического массива
1.1. Объявление массивов
Если некоторый тип, константа или выражение, вычисляемое во время компиляции, то инструкция
объявляет переменную типа «массив из элементов типа » (array of elements of the type ). Тип должен иметь неявное приведение к типу , а его значение, называемое размером массива, должно быть больше нуля. Под каждый элемент массива выделяется байт, соответственно размер памяти, необходимой для размещения всего массива, равен байт. Эта величина ограничена сверху платформой и компилятором. Тип массива обозначается как , то есть он включает тип элементов и размер массива. Таким образом, массивы, имеющие одинаковый тип элементов, но разный размер, будут иметь разный тип.
Такие массивы еще называют встроенными массивами (regular arrays), чтобы подчеркнуть отличие от других вариантов массивов, термин «массив» используется в программировании и в том числе в C++ очень широко.
Вот примеры правильных объявлений массивов:
А вот примеры некорректных объявлений массивов:
Доступ к элементам массива осуществляется через индексатор, значения индекса от до . Вот пример:
Выход за границы массива не контролируется, ошибка может привести к неопределенному поведению.
В одной инструкции можно объявить несколько массивов, но размер должен быть указан для каждого.
Для типов массивов можно вводить псевдонимы. Можно использовать традиционный вариант с ключевым словом :
или более современный (C++11) с ключевым словом :
После этого массивы объявляются как простые переменные:
Это будет то же самое, что
Основы
Давайте начнём с простой функции, которая оперирует ключами и значениями элементов массивов. Одной из таких функций является array_combine(), которая создаёт новый массив из двух существующих: первый использует для создания ключей, второй в качестве значений:
$keys = ; $values = ; $array = array_combine($keys, $values); print_r($array); // Array // ( // => blue // => green // => orange // )
В этом же разрезе вам могут пригодиться функции array_values(). Она извлекает из ассоциативного массива значения; array_keys() возвращает только ключи заданного массива; array_flip() меняет местами ключи и значения:
print_r(array_keys($array)); // print_r(array_values($array)); // print_r(array_flip($array)); // Array // ( // => sky // => grass // => orange // )
Поиск в массиве
Далее рассмотрим методы, которые помогут найти что-нибудь в массиве.
Методы arr.indexOf, arr.lastIndexOf и arr.includes имеют одинаковый синтаксис и делают по сути то же самое, что и их строковые аналоги, но работают с элементами вместо символов:
- ищет , начиная с индекса , и возвращает индекс, на котором был найден искомый элемент, в противном случае .
- – то же самое, но ищет справа налево.
- – ищет , начиная с индекса , и возвращает , если поиск успешен.
Например:
Обратите внимание, что методы используют строгое сравнение. Таким образом, если мы ищем , он находит именно , а не ноль
Если мы хотим проверить наличие элемента, и нет необходимости знать его точный индекс, тогда предпочтительным является .
Кроме того, очень незначительным отличием является то, что он правильно обрабатывает в отличие от :
Представьте, что у нас есть массив объектов. Как нам найти объект с определённым условием?
Здесь пригодится метод arr.find.
Его синтаксис таков:
Функция вызывается по очереди для каждого элемента массива:
- – очередной элемент.
- – его индекс.
- – сам массив.
Если функция возвращает , поиск прерывается и возвращается . Если ничего не найдено, возвращается .
Например, у нас есть массив пользователей, каждый из которых имеет поля и . Попробуем найти того, кто с :
В реальной жизни массивы объектов – обычное дело, поэтому метод крайне полезен.
Обратите внимание, что в данном примере мы передаём функцию , с одним аргументом. Это типично, дополнительные аргументы этой функции используются редко
Метод arr.findIndex – по сути, то же самое, но возвращает индекс, на котором был найден элемент, а не сам элемент, и , если ничего не найдено.
Метод ищет один (первый попавшийся) элемент, на котором функция-колбэк вернёт .
На тот случай, если найденных элементов может быть много, предусмотрен метод arr.filter(fn).
Синтаксис этого метода схож с , но возвращает массив из всех подходящих элементов:
Например:
Создание ссылки и копирование массива
Теперь перейдём ко второй части нашей статьи. На самом деле, скопировать массив в PHP несложно:
<?php
$array = array("one", "two", "three");
print_r($array);
$new_array = $array;
unset($array]);
echo "<hr>";
print_r($new_array);
?>
Смотрим результат:

Что касается создания ссылки на массив в PHP, то нам надо всего лишь добавить амперсант:
<?php
$array = array("one", "two", "three");
print_r($array);
$new_array = &$array;
unset($array]);
echo "<hr>";
print_r($new_array);
?>
Получаем:
На этом всё, приобрести более глубокие навыки PHP-программирования вы сможете на наших курсах:

1.2. Операторы и стандартные функции для работы с массивами
Для работы с массивами можно использовать оператор и несколько стандартных функций и макросов.
Оператор возвращает полный размер массива в байтах, то есть размер элемента умноженный на размер массива.
Макрос (в MSVS заголовочный файл ) возвращает размер массива, то есть количество элементов. В С++17 появился стандартный шаблон функции , которая делает то же самое (а еще имеет перегруженную версию, которая определяет размер стандартного контейнера).
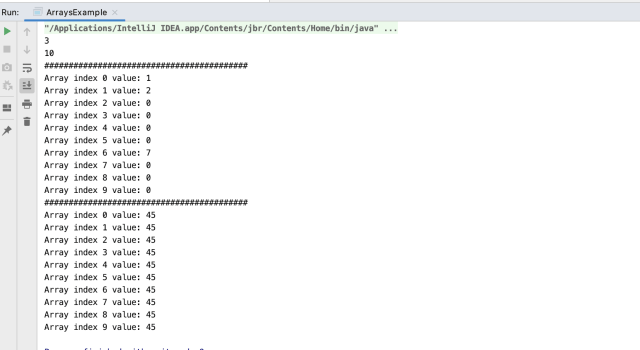
Вывод:
В C++11 в стандартной библиотеке появились свободные (не члены) шаблоны функций и . Вызванная для массива возвращает указатель на первый элемент массива, на past-the-last элемент. (Есть также константные версии: , .) Это позволяет использовать массивы в диапазонном .
А также в стандартных алгоритмах:
6.2. Управление жизненным циклом динамического массива
Стандартный интеллектуальный указатель можно использовать для управления жизненным циклом динамического массива (см. ). Он имеет частичную специализацию для массивов, которая перегружает оператор вместо оператора и использует оператор в качестве удалителя по умолчанию. Вот пример:
Эта поддержка не является полноценной: не хранится информация о размере массива, соответственно, не поддерживается интерфейс стандартных контейнеров и диапазонный . Такое использование не рекомендуется, вместо этого лучше использовать . Интеллектуальный указатель не имеет даже такой поддержки массивов и совсем не рекомендуется для работы с динамическими массивами.
Математические операции
С помощью функции array_sum() можно посчитать сумму элементов массива; array_product() перемножит все значения; array_reduce() позволит применить свою собственную формулу:
$numbers = ;
echo(array_sum($numbers)); // 15
echo(array_product($numbers)); // 120
echo(array_reduce($numbers, function($carry, $item) {
return $carry ? $carry / $item : 1;
})); // 0.0083 = 1/2/3/4/5
Функция array_count_values() поможет посчитать количество всех уникальных значений массива:
$things = ; $values = array_count_values($things); print_r($values); // Array // ( // => 2 // => 1 // => 3 // )
Удаление элементов из массива
Удалить элемент немножко сложнее, чем его добавить. Чтобы удалить элемент из конца массива, можно использовать pop():
var myArray = ; myArray.pop(); console.log(myArray); //
Метод pop() всегда удаляет последний элемент в массиве и возвращает его.
Вы так же можете использовать splice() метод:
var myArray = ; myArray.splice(2, 1); // удалить элемент с индексом 2 console.log(myArray); //
В отличии от метода splice(), который используется для добавления элементов, здесь вторым аргументом идет 1, которая говорит, что мы хотим удалить элемент с индексом 2 (или 3-ий по счету). В данном случае удалился элемент «lupin».
Вы можете удалить элемент массива используя оператор delete:
var myArray = ; console.log(myArray.length); // 4 delete myArray; // удалить Eliza console.log(myArray.length); // 4 console.log(myArray); //
Первое важное замечание: delete() не изменяет длину массива после удаления элемента (даже, если это был последний элемент в массиве). Второе: delete() изменяет значение удаляемого элемента на undefined, поэтому при обращении myArray = undefined
Хороший способ удалить элемент из массива — использовать John Resig’s Array.remove. Ниже пример использования, взятый с его страницы:
// Array Remove - By John Resig (MIT Licensed)
Array.prototype.remove = function(from, to) {
var rest = this.slice((to || from) + 1 || this.length);
this.length = from < 0 ? this.length + from : from;
return this.push.apply(this, rest);
};
// Удаление 2 элемента из массива
array.remove(1);
// Удаление 2-ого элемента с конца массива
array.remove(-2);
// Удаление второго и третьего элемента
array.remove(1,2);
// Удаление последнего и предпоследнего элемента
array.remove(-2,-1);
Возможно вы захотите посмотреть решение by Viral Patel, одну из функций в , или jQuery’s grep().
Дополнительно, в JavaScript есть метод shift(), который удаляет первый элемент в массиве и возвращает его значение. Посмотрим код:
var myArray = ; console.log(myArray.length); // 4 var firstItem = myArray.shift(); console.log(firstItem); // Matt Kramer console.log(myArray.length); // 3 console.log(myArray); //
С помощью метода shift() мы удалили элемент, но сохранили его значение в нашей переменной firstItem. Длина массива изменилась с 4 на 3.
Этот метод может быть полезен вместе с методом push(). Используя их вместе мы можем эффективно выстраивать очередь элементов в массиве. Мы сохраняем длину массива удаляя элемент с начала и добавляя новый в конец.
Наоборот, мы можем использовать метод unshift() для добавления элемент в начало массива:
var myArray = ;
console.log(myArray.length); // 3
myArray.unshift("chime bar", "tan-tan");
console.log(myArray.length); // 5
console.log(myArray); //
Используя метод unshift() с методом pop(), вы можете создавать очереди в обратную сторону, добавляя элементы в начало и удаляя с конца массива.
Определение элементов в массива
Вы можете получить доступ к конкретным значениям из массива, используя имя массива, за которым следует ключ элемента (иногда называемый индекс) в квадратных скобках:
$age; $shows;
Ключ может быть строкой или целым числом. Строковые значения в виде чисел (без ведущих нулей) рассматриваются, как целые числа. Таким образом, $array и $array ссылаются на один и тот же элемент, но $array ссылается на другой элемент. Отрицательные числа так же могут быть использованы в качестве ключей, но они не определяют позиции с конца массива, как в Perl.
Не обязательно писать ключ в кавычках. Например, $array подобно $arrat. Тем не менее, считается хорошим стилем PHP всегда использовать кавычки. Если индекс без кавычек, то PHP использует значение константы в качестве индекса:
define('index',5);
echo $array; // вернет $array, не $array;
Если вы хотите подставить в индекс число, то нужно делать так:
$age; // вернет, например $age;
Однако, не указывайте ключ в кавычках в следующем случае:
// неправильно print "Hello, $person"; print "Hello, $person"; // правильно print "Hello, $person";
Что с олеофобным покрытием делают защитные стёкла
3.1. Тривиальные типы и неинициализированные переменные
Конструкторы и деструкторы можно назвать ключевыми элементами объектной модели С++. При создании объекта обязательно вызывается конструктор, а при удалении — деструктор. Но проблемы совместимости с С вынудили сделать некоторое исключение, и это исключение называется тривиальные типы. Они введены для моделирования сишных типов и сишного жизненного цикла переменных, без обязательного вызова конструктора и деструктора. Сишный код, если он компилируется и выполняется в С++, должен работать так же как в С. К тривиальным типам относятся числовые типы, указатели, перечисления, а также классы, структуры, объединения и массивы, состоящие из тривиальных типов. Классы и структуры должны удовлетворять некоторым дополнительным условиям: отсутствие пользовательского конструктора, деструктора, копирования, присваивания, виртуальных функций.
Переменная тривиального типа будет неинициализированной, если не использовать какой-нибудь вариант явной инициализации. Для тривиального класса компилятор может сгенерировать конструктор по умолчанию и деструктор. Конструктор по умолчанию обнуляет объект, деструктор ничего не делает. Но этот конструктор будет сгенерирован и использован только, если использовать какой-нибудь вариант явной инициализации, иначе переменная останется неинициализированной.
Неинициализированная переменная устроена следующим образом: если она объявлена в области видимости пространства имен (глобально), будет иметь все биты нулевыми, если локально, или создана динамически, то получит случайный набор битов. Понятно, что использование такой переменной может привести к непредсказуемому поведению программы. Массивы достаточно часто имеют тривиальный тип и поэтому эта проблема для них весьма актуальна.
Неинициализированные константы тривиального типа выявляет компилятор, иногда он выявляет и другие неинициализированные переменные, но с этой задачей лучше справляются статические анализаторы кода.
В стандартной библиотеке С++11 есть шаблоны, называемые свойствами типов (заголовочный файл ). Один из них позволяет определить, является ли тип тривиальным. Выражение имеет значение , если тривиальный тип и в противном случае.
STM32 и FreeRTOS. 5. Приносим пользу и добро!
2.1. Сведение
Как было сказано выше, размер массива является составной частью типа массива, но в определенных ситуациях он теряется и это делает тип массива в некотором смысле «неполноценным». Эта потеря называется сведение (decay, array-to-pointer decay). (Decay еще иногда переводится как разложение.) Суть сведения заключается в том, что почти в любом контексте массив преобразуется к указателю на первый элемент и информация о размере теряется. Исключениями являются оператор , оператор (взятия адреса) и инициализация ссылки на массив. Оператор рассматривался в разделе 1.2, указатели и ссылки на массивы будут подробно рассмотрены в разделе 4. Объявление с помощью ключевого слова также правильно определяет тип массива, без сведения.
Конечно, тесную связь массивов и указателей отрицать нельзя. Вот стандартный (в стиле C) способ обработать все элементы массива:
Но все же сведение можно отнести к сишным архаизмам и с ним надо быть внимательным и аккуратным, иначе можно столкнуться с не самыми приятными неожиданностями.
Вот как сведение влияет на объявления функций. Функции
не являются перегруженными функциями — это одно и то же. Размер надо передавать дополнительным параметром или использовать специальное соглашение для определения размера (например, завершающий ноль для строк).
При внешнем связывании массива также происходит сведение.
Для размера также надо использовать дополнительную переменную или использовать специальное соглашение для определения размера.
При объявлении переменной с помощью ключевого слова также происходит сведение.
При конкретизации шаблона функции
тип параметра шаблонной функции также будет выведен как указатель, если аргумент является массивом.
Сведение вызывает дополнительные проблемы при использовании наследования. (В C ведь нет наследования.) Рассмотрим пример.
Следующий код компилируется без ошибок и предупреждений.
Но если , то в теле смещение элементов массива (кроме нулевого, конечно) будет определятся неправильно и, соответственно, почти всегда будет работать некорректно. Так что работать с массивами в полиморфном стиле, через указатель на базовый класс, нельзя.
Сокращение кода
Функция list(), которая по сути является конструкцией языка, позволяет быстро присвоить значения массива ряду переменных. Простой пример работы с функцией :
// define array $array = ; // without list() $a = $array; $b = $array; $c = $array; // with list() list($a, $b, $c) = $array;
Данный приём блестяще вписывается в совместную работу с функциями или . Извлекать можно только те значения, которые действительно нужны:
$string = 'hello|wild|world';
list($hello, , $world) = explode('|', $string);
echo("$hello, $world"); // hello, world
Также функцию можно поместить в :
$arrays = , , ];
foreach ($arrays as list($a, $b)) {
$c = $a + $b;
echo($c . ', '); // 3, 7, 11,
}
Чтобы извлечь значения из ассоциативного массива можно воспользоваться функцией extract(). В результате вы получите целый ряд переменных (имена которых совпадают с ключами массива):
$array = ;
extract($array);
echo("$clothes $size $color"); // t-shirt medium blue
При работе с функцией следует быть осторожным, особенно во время взаимодействия с пользовательскими данными (результатами запросов), поэтому рекомендуется использовать флаги и .
Чтобы сделать противоположное действие можно воспользоваться функцией compact(), которая сформирует массив из ряда переменных:
$clothes = 't-shirt';
$size = 'medium';
$color = 'blue';
$array = compact('clothes', 'size', 'color');
print_r($array);
// Array
// (
// => t-shirt
// => medium
// => blue
// )
Разделение массива.
Мы можете создать новый массив, содержащий 1 или более элементов из существующего массива, используя функцию slice():
var myArray = ; var myNewArray = myArray.slice(4); console.log(myNewArray); //
Метод slice() принимает 1 или 2 аргумента. Если передан 1 аргумент (индекс), то новый массив создается из всех элементов старого, начиная с данного индекса. Если передано 2 аргумента, то новый массив создается из элементов, начиная с первого аргумента и до элемента с индексом, переданным во втором параметре, не включая последний. Чтобы было понятней, посмотрим код ниже:
var myArray = ; var myNewArray = myArray.slice(0, 4); console.log(myNewArray); //
В данном случае 0, 4 означает взять элементы с 0 индекса по 3, включительно.
sort
Данный метод
сортирует массив по тому критерию, который указывается в ее необязательной callback-функции:
ar.sort(function(a, b) {
if (a > b) return 1; // если первое значение больше второго
if (a == b) return 0; // если равны
if (a < b) return -1; // если первое значение меньше второго
})
Сортировка
выполняется непосредственно внутри массива ar, но функция
также и возвращает отсортированный массив, правда это возвращаемое значение,
обычно игнорируется. Например:
let dig = 4, 25, 2; dig.sort(); console.log( dig );
И получим
неожиданный результат: 2, 25, 4. Дело в том, что по умолчанию метод sort рассматривает
значения элементов массива как строки и сортирует их в лексикографическом
порядке. В результате, строка «2» < «4» и «25» < «4», отсюда и результат.
Для указания другого критерия сортировки, мы должны записать свою callback-функцию:
dig.sort(function(a, b) {
if(a > b) return 1;
else if(a < b) return -1;
else return ;
});
Теперь
сортировка с числами проходит так как нам нужно. Кстати, чтобы изменить
направление сортировки (с возрастания на убывание), достаточно поменять знаки
больше и меньше на противоположные. И второй момент: callback-функция не
обязательно должна возвращать именно 1 и -1, можно вернуть любое положительное,
если a>b и отрицательное
при a<b. В частности,
это позволяет переписать приведенный выше пример вот в такой краткой форме:
dig.sort( (a, b) => a-b );
По аналогии
можно формировать и более сложные алгоритмы сортировки самых разных типов данных:
строк, чисел, объектов, булевых переменных и так далее.
Добавление нового элемента в конец массива
Чтобы вставить несколько значений в конец существующего индексированного массива, используйте [] синтаксис:
$family = array('Fred', 'Wilma'); // $family = 'Fred'
$family[] = 'Pebbles'; // $family = 'Pebbles'
Эта конструкция предполагает, что индексами массива являются числа и присваивает элементу следующий доступный числовой индекс, начиная с 0. Попытка добавить элемент в ассоциативный массив почти всегда является ошибкой программиста, но PHP добавит новые элементы с числовыми индексами (начиная с 0) без выдачи предупреждения:
$person = array('name' => 'Fred'); // $person = 'Fred';
$person[] = 'Wilma'; // $person = 'Wilma'
На данном этапе мы закончим вступительную часть работы с массивами в PHP. Жду вас в следующей статье.
Спасибо за внимание! Подписываемся
Добавление элементов в массив.
Вы можете использовать свойство length для добавления новых элементов в массив:
var myArray = ; myArray = "Yahoo!"; console.log(myArray); //
Это сработает, т.к. элементы массива нумеруются с нуля, а length на единицу больше. Length всегда эквивалентно index + 1, поэтому очень легко добавить новый элемент в конец массива. Странно, но вы можете добавить элемент на позицию, которая намного больше, чем длина самого массива:
var myArray = ; myArray = "Lindsey Buckingham"; console.log(myArray); // console.log(myArray.length); // 100
var myArray = ;
myArray.push("Ringo Starr", "George Martin");
console.log(myArray);
//
Метод push() всегда возвращает новую длину массива (в нашем случае 5). Добавить элемент можно с помощью splice():
var myArray = ; myArray.splice(2, 0, "cashew"); // adds "cashew" into index 2 console.log(myArray); //
Когда второй аргумент 0, то это означает, что ни один элемент не будет удален, а поэтому любые последующие аргументы будут добавлены в массив в позицию, указанную в первом аргументе.
reduce/reduceRight
Метод «arr.reduce(callback)» используется для последовательной обработки каждого элемента массива с сохранением промежуточного результата.
Это один из самых сложных методов для работы с массивами. Но его стоит освоить, потому что временами с его помощью можно в несколько строк решить задачу, которая иначе потребовала бы в разы больше места и времени.
Метод используется для вычисления на основе массива какого-либо единого значения, иначе говорят «для свёртки массива». Чуть далее мы разберём пример для вычисления суммы.
Он применяет функцию по очереди к каждому элементу массива слева направо, сохраняя при этом промежуточный результат.
Аргументы функции :
- – последний результат вызова функции, он же «промежуточный результат».
- – текущий элемент массива, элементы перебираются по очереди слева-направо.
- – номер текущего элемента.
- – обрабатываемый массив.
Кроме , методу можно передать «начальное значение» – аргумент . Если он есть, то на первом вызове значение будет равно , а если у нет второго аргумента, то оно равно первому элементу массива, а перебор начинается со второго.
Проще всего понять работу метода на примере.
Например, в качестве «свёртки» мы хотим получить сумму всех элементов массива.
Вот решение в одну строку:
Разберём, что в нём происходит.
При первом запуске – исходное значение, с которого начинаются вычисления, равно нулю (второй аргумент ).
Сначала анонимная функция вызывается с этим начальным значением и первым элементом массива, результат запоминается и передаётся в следующий вызов, уже со вторым аргументом массива, затем новое значение участвует в вычислениях с третьим аргументом и так далее.
Поток вычислений получается такой
В виде таблицы где каждая строка – вызов функции на очередном элементе массива:
| результат | |||
|---|---|---|---|
| первый вызов | |||
| второй вызов | |||
| третий вызов | |||
| четвёртый вызов | |||
| пятый вызов |
Как видно, результат предыдущего вызова передаётся в первый аргумент следующего.
Кстати, полный набор аргументов функции для включает в себя , то есть номер текущего вызова и весь массив , но здесь в них нет нужды.
Посмотрим, что будет, если не указать в вызове :
Результат – точно такой же! Это потому, что при отсутствии в качестве первого значения берётся первый элемент массива, а перебор стартует со второго.
Таблица вычислений будет такая же, за вычетом первой строки.
Метод arr.reduceRight работает аналогично, но идёт по массиву справа-налево.
Array.isArray
Массивы не
образуют отдельный тип языка. Они основаны на объектах. Поэтому typeof не может
отличить простой объект от массива:
console.log(typeof {}); // object
console.log (typeof ); // тоже object
Но массивы
используются настолько часто, что для этого придумали специальный метод: Array.isArray(value). Он возвращает
true, если value массив, и false, если нет.
console.log(Array.isArray({})); // false
console.log(Array.isArray()); // true
Подведем итоги
по рассмотренным методам массивов. У нас получился следующий список:
|
Для |
|
|
push(…items) |
добавляет элементы в конец |
|
pop() |
извлекает элемент с конца |
|
shift() |
извлекает элемент с начала |
|
unshift(…items) |
добавляет элементы в начало |
|
splice(pos, deleteCount, …items) |
начиная с индекса pos, удаляет |
|
slice(start, end) |
создаёт новый массив, копируя в него |
|
concat(…items) |
возвращает новый массив: копирует все |
|
Для поиска |
|
|
indexOf/lastIndexOf(item, pos) |
ищет item, начиная с позиции pos, и |
|
includes(value) |
возвращает true, если в массиве |
|
find/filter(func) |
фильтрует элементы через функцию и |
|
findIndex(func) |
похож на find, но возвращает индекс |
|
Для перебора |
|
|
forEach(func) |
вызывает func для каждого элемента. |
|
Для |
|
|
map(func) |
создаёт новый массив из результатов |
|
sort(func) |
сортирует массив «на месте», а потом |
|
reverse() |
«на месте» меняет порядок следования |
|
split/join |
преобразует строку в массив и обратно |
|
reduce(func, initial) |
вычисляет одно значение на основе |
Видео по теме
JavaScipt #1: что это такое, с чего начать, как внедрять и запускать
JavaScipt #2: способы объявления переменных и констант в стандарте ES6+
JavaScript #3: примитивные типы number, string, Infinity, NaN, boolean, null, undefined, Symbol
JavaScript #4: приведение типов, оператор присваивания, функции alert, prompt, confirm
JavaScript #5: арифметические операции: +, -, *, /, **, %, ++, —
JavaScript #6: условные операторы if и switch, сравнение строк, строгое сравнение
JavaScript #7: операторы циклов for, while, do while, операторы break и continue
JavaScript #8: объявление функций по Function Declaration, аргументы по умолчанию
JavaScript #9: функции по Function Expression, анонимные функции, callback-функции
JavaScript #10: анонимные и стрелочные функции, функциональное выражение
JavaScript #11: объекты, цикл for in
JavaScript #12: методы объектов, ключевое слово this
JavaScript #13: клонирование объектов, функции конструкторы
JavaScript #14: массивы (array), методы push, pop, shift, unshift, многомерные массивы
JavaScript #15: методы массивов: splice, slice, indexOf, find, filter, forEach, sort, split, join
JavaScript #16: числовые методы toString, floor, ceil, round, random, parseInt и другие
JavaScript #17: методы строк — length, toLowerCase, indexOf, includes, startsWith, slice, substring
JavaScript #18: коллекции Map и Set
JavaScript #19: деструктурирующее присваивание
JavaScript #20: рекурсивные функции, остаточные аргументы, оператор расширения
JavaScript #21: замыкания, лексическое окружение, вложенные функции
JavaScript #22: свойства name, length и методы call, apply, bind функций
JavaScript #23: создание функций (new Function), функции setTimeout, setInterval и clearInterval
Перебор массива
Довольно часто при написании сценариев, приходится перебирать все элементы некоторого массива. Если массив список то его элементы можно перебрать с помощью функции count() и цикла for:
($i=0; $i<count($mass); $i++)
echo $mass;
|
1 |
($i=;$i<count($mass);$i++) echo$mass$i; |
С ассоциативным массивом все немного сложнее. Рассмотрим пример:
$base = array(
«Petrov Ivan» => «1989-03-20»,
«Sidorov Semen» =>»1990-09-09″,
);
for (reset($base); ($k=key($base)); next($base)) echo «$k родился {$base}<br>»;
|
1 |
$base=array( «Petrov Ivan»=>»1989-03-20», «Sidorov Semen»=>»1990-09-09», ); for(reset($base);($k=key($base));next($base))echo»$k родился {$base}<br>»; |
В массивах есть такое понятие как текущий элемент. Функция reset() просто устанавливает этот элемент на первую позицию в массиве. Функция key() возвращает ключ, который имеет текущий элемент. Функция next() перемещает текущий элемент на одну позицию вперед.
Помимо своей основной задачи, функции reset() и next(), возвращают некоторые значения:
- reset() — возвращает значение первого элемента массива (false если массив пуст);
- next() — возвращает значение элемента, следующего за текущим (fals если такого элемента нет).
Такой вид перебора массива, когда сначала вычисляется очередной ключ, а уж затем по нему косвенно находится значение элемента массива, называется косвенным. У такого вида перебора имеются свои недостатки:
- Вложенные циклы. Нельзя перебирать массив в двух вложенных циклах, так как второй вложенный цикл for «испортит» положение текущего элемента у первого цикла.
- Нулевой ключ.Если в массиве встретится нулевой ключ, то наш цикл вообще не отработает ни одного раза.
Гораздо удобнее использовать метод прямого перебора. Суть метода заключается в том, чтобы сразу на каждом «витке» цикла одновременно получать и ключ, и значение текущего элемента. Не будем описывать устаревший способ перебора с помощью функции each() и перейдем к foreach.
Перебор циклом foreach
Данный цикл разработан специально для перебора массивов. Вот как с помощью ее можно перебрать и распечатать массив:
foreach ($base) as $k =>$v) echo ‘$k родился $v’;
| 1 | foreach($base)as$k=>$v)echo’$k родился $v’; |
Подробнее ознакомиться с механизмом работы данного цикла можно в статье о циклах.
6.1. Создание и удаление динамического массива
Если некоторый тип, переменная, значение которой может определяются в процессе выполнения программы, то инструкция
создает массив в динамической памяти. Тип переменной должен приводиться к , значение может быть нулем. Размер памяти, необходимой для размещения массива, то есть , ограничен сверху платформой и компилятором. Переменная указывает на первый элемент массива.
Если тип тривиальный, то элементы будут иметь случайное значение, в противном случае для инициализации элементов будет использован конструктор по умолчанию.
В C++11 появилась возможность использовать список инициализации.
Если число инициализаторов больше размера массива, то лишние не используются (компилятор может выдать ошибку, если значение известно на стадии компиляции). Если размер массива больше числа инициализаторов, то для оставшихся элементов гарантируется вызов конструктора по умолчанию, в том числе и для тривиальных типов. Таким образам, указав пустой список инициализации, мы гарантируем вызов конструктора по умолчанию для всех элементов массива тривиального типа.
Оператор сначала выделяет память для всего массива. Если выделение прошло успешно, то, если нетривиальный тип или есть список инициализации, вызывается конструктор для каждого элемента массива начиная с нулевого. Если какой-нибудь конструктор выбрасывает исключение, то для всех созданных элементов массива вызывается деструктор в порядке, обратном вызову конструктора, затем выделенная память освобождается. Стандартные функции выделения памяти при невозможности удовлетворить запрос выбрасывают исключение типа .
Динамический массив удаляется оператором , который применяется к указателю, возвращаемому оператором .
При этом, если при создании массива использовался конструктор, то для всех элементов массива вызывается деструктор в порядке, обратном вызову конструктора (деструктор не должен выбрасывать исключений), затем выделенная память освобождается.
В остальных отношениях указатель , возвращаемый оператором , является просто указателем на начало массива, через него нельзя (во всяком случае «законно») получить размер массива, этот размер надо хранить отдельно. Соответственно с динамическим массивом нельзя использовать диапазонный .