A complete guide to grid
Содержание:
- Введение в CSS Grid
- Интервалы
- Naming Grid Items
- Простой сайдбар
- CSS Advanced
- CSS Properties
- Элементы на несколько полос
- Это только цветочки
- Grid Gaps
- Гибкие гриды без медиавыражений
- Определяем грид
- Синтаксис:
- Свойства для дочерних элементов
- Как использовать дебетовую карту?
- Если сеть скрыта
- CSS Advanced
- Области шаблона
- CSS Advanced
- Комитет Госдумы поддержал законопроект об экстремистских материалах в соцсетях
- Заключение
- Заключение
Введение в CSS Grid
В текущем году эта технология получила встроенную поддержку в Chrome, FF, Safari, поэтому вполне вероятно, в недалеком будущем станет популярными инструментом. Но пока что нужно не забывать позаботиться об устаревших и отстающих веб-браузерах.
Самая простая сетка
Здесь 2 основных объекта:
- родительский / wrapper (оборачивающий все внутренние, составляющие его блоки);
- дочерние / items (сами элементы).
Вот простейшая конструкция:
<div class="wrapper"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div> |
Родительский объект — и есть реальная сетка, а все внутренние — ее наполнение. Чтобы внешний DIV начал действовать должным образом, нужно задать классу wrapper соответствующее значение grid:
.wrapper {
display grid;
}
|
Однако сразу после этого ничего особо не поменяется, так как не определен формат отображения. Вы увидите 6 DIV’ов идущих друг после друга.
Колонки и строки
Чтобы сделать вашу сетку двумерной нужно указать параметры строк и колонок — используем опции grid-template-row и grid-template-colum соответственно:
.wrapper {
display grid;
grid-template-columns 100px 100px 100px;
grid-template-rows 50px 50px;
}
|
Поскольку для колонок имеется три значения, то их будет генерироваться такое же число, следовательно, рядков — только 2. Цифры в пикселях задают в первом случае ширину элементов (по 100px), во втором — высоту (50px).
Вот еще один пример, который поможет лучше понять принцип работы:
.wrapper {
display grid;
grid-template-columns 200px 50px 100px;
grid-template-rows 100px 30px;
}
|
Отобразится следующая картинка:
Расположение и размеры
С этой функцией вы получите реально очень мощные возможности по созданию сеток сайтов. Допустим, у нас имеется размер 3х3:
.wrapper {
display grid;
grid-template-columns 100px 100px 100px;
grid-template-rows 100px 100px 100px;
}
|
Если в HTML коде, как в нашем примере, 6 DIV элементов (см. в самом начале), то в данном случае на сайте отобразится только 2 ряда, третий временно не будет заполнен. Однако, когда мы начнем применять разные параметры для позиции и размеров блоков — grid-columnand grid-row, ситуация изменится.
Задаем одному из объектов стили:
.item1 {
grid-column-start 1;
grid-column-end 4;
}
|
Это означает, что DIV c классом item1 начинается с первой линии колонки в сетке и заканчивается на 4-той, то есть заполняет собой весь ряд.
Собственно, теперь некоторые объекты переместились на последнюю строку, которая у нас была прописана заранее (3х3). Существует вариант попроще:
.item1 {
grid-column 1 / 4;
}
|
Напоследок автор приводит чуть более сложный код, который позволят понять как именно работает расположение элементов CSS Grid:
.item1 {
grid-column-start 1;
grid-column-end 3;
}
.item3 {
grid-row-start 2;
grid-row-end 4;
}
.item4 {
grid-column-start 2;
grid-column-end 4;
}
|
Он дает нам следующую картинку:
Получилось разобраться? В принципе, не сложно, однако нужно понимать, что это лишь базовая часть нюансов по CSS Grid.
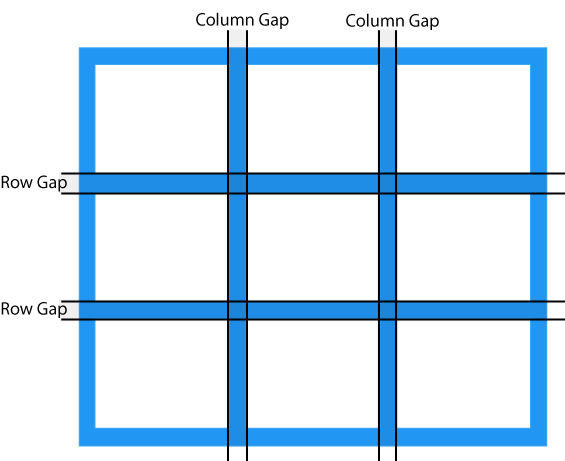
Интервалы
Грид не будет настоящим гридом без интервалов между полосами. Для этого предусмотрены свойства и , либо их сокращение . Интервалы в гриде создаются только между полосами. Перед первой полосой или после последней полосы интервалов нет.
Важно: даже если между двумя соседними полосами есть интервал, это всё равно одна грид-линия
.my-grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr;
grid-gap: 1rem;
}
.my-grid
1 2 3 4 5
+----+-+----+-+----+-+----+ 1
| | | | | | | |
| | | | | | | |
+----+ +----+ +----+ +----+
+----+ +----+ +----+ +----+ 2
| | | | | | | |
| | | | | | | |
+----+ +----+ +----+ +----+
+----+ +----+ +----+ +----+ 3
| | | | | | | |
| | | | | | | |
+----+ +----+ +----+ +----+
+----+ +----+ +----+ +----+ 4
| | | | | | | |
| | | | | | | |
+----+ +----+ +----+ +----+
+----+ +----+ +----+ +----+ 5
| | | | | | | |
| | | | | | | |
+----+-+----+-+----+-+----+ 6
Гибкий грид 4х5 с интервалами (зазорами). Интервалы можно делать свойством .
Naming Grid Items
The property can also be used to assign names to grid items.
Example
Item1 gets the name «myArea» and spans all five columns in a five columns grid layout:
.item1 { grid-area:
myArea;}.grid-container { grid-template-areas: ‘myArea myArea
myArea myArea myArea’;}
Each row is defined by apostrophes (‘ ‘)
The columns in each row is defined inside the apostrophes, separated by a
space.
Note: A period sign represents a grid item with no name.
Example
Let «myArea» span two columns in a five columns grid layout (period signs
represent items with no name):
.item1 { grid-area:
myArea;}.grid-container { grid-template-areas: ‘myArea myArea
. . .’;}
To define two rows, define the column of the second row inside another set of apostrophes:
Example
Make «item1» span two columns and two rows:
.grid-container { grid-template-areas: ‘myArea myArea
. . .’ ‘myArea myArea . . .’;}
Example
Name all items, and make a ready-to-use webpage template:
.item1 { grid-area: header; }.item2 { grid-area: menu; }.item3 {
grid-area: main; }.item4 { grid-area: right; }.item5 { grid-area:
footer; }.grid-container { grid-template-areas:
‘header header header header header header’ ‘menu main
main main right right’ ‘menu footer footer footer footer
footer’;}
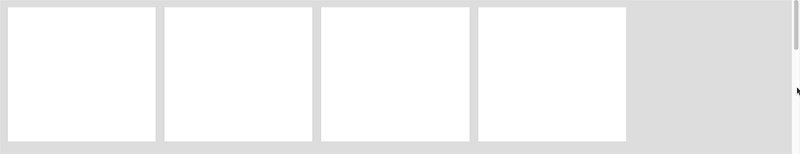
Простой сайдбар
Иногда бывает нужно сделать боковую панель на сайте, но так, чтобы:
- она расширялась вместе с размером окна браузера;
- при уменьшении размера окна панель тоже уменьшалась, пока не достигнет своего минимально допустимого значения.
Например, мы знаем, что минимальная ширина нашей боковой панели — 150 пикселей, тогда на ней всё помещается. Если будет больше — отлично, но меньше нельзя.
Чтобы это реализовать, используем команду minmax();, в которую передадим минимальную и максимальную ширину нашей панели. Эта команда сама поймёт, какую ширину нужно использовать: если места мало, то используем минимальное значение, а если места хватает — то максимальное.
.parent {
display: grid;
grid-template-columns: minmax(150px, 25%) 1fr;
}
Посмотрите на основную команду grid-template-columns — она задаёт колонки в сетке. Сколько параметров, столько и колонок. В нашем примере два параметра:
- minmax() — он отвечает за минимальную и максимальную ширину нашего сайдбара слева
- 1fr — это значит, что всё остальное пространство займёт вторая колонка.
Если нам нужна боковая панель пошире — можно поставить 200 или 300 вместо 150.
See the Pen Простой сайдбар by Михаил Полянин (@mihail-polqnin) on CodePen.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Элементы на несколько полос
Как я отметил ранее, некоторые элементы охватывают несколько полос. Для этого мы можем использовать прием с . Картинки у нас охватывают одно и то же число полос при всех размерах экранов. Но вот информация о товаре охватывает 3 колонки на средних экранах и 2 колонки в остальных диапазонах. Поэтому мы применяем к ним . Остальные элементы используют .
.wide-2 { grid-column-end: span 2; }
.tall-2 { grid-row-end: span 2; }
@media screen and (min-width: 30em) and (max-width: 60em) {
.wide-3-m { grid-column-end: span 3; }
}
See the Pen Aldo Style Product Grid (CSS Grid) STEP 2 for blogpost by Varun Vachhar (@winkerVSbecks) on CodePen.
Хотите узнать больше об автоматическом размещении? Вот потрясающие туториал и наглядный пример Рэйчел Эндрю.
Это только цветочки
Мы пережили почти пятнадцать лет безраздельного господства флоатов в раскладках, успели изучить их до мелочей, a CSS Grid — еще совсем новичок, и еще так много предстоит экспериментировать и изучать.
Самый важный шаг на сегодня – просто использовать Grid по максимуму, знакомясь с ним и создавая более продвинутые раскладки. Grid – это практически терра инкогнита веба, и как только мы лучше познаем его возможности и начнём сочетать его с другими фичами, мы сможем создавать более интересные и гибкие раскладки без лишних стилей, и сможем забыть про отдельные фреймворки.
Если стало интересно и появилось желание продолжить знакомство с CSS Grid, поиграйтесь с GridByExample Рэйчел Эндрю, где исследуется каждый аспект CSS Grid в демо-примерах с объяснениями.
Grid Gaps
The spaces between each column/row are called gaps.

You can adjust the gap size by using one of the following properties:
Example
The grid-column-gap property sets the gap between the columns:
.grid-container {
display: grid; grid-column-gap: 50px;}
Example
The grid-row-gap property sets the gap between the rows:
.grid-container {
display: grid; grid-row-gap: 50px;}
Example
The grid-gap property is a shorthand property for the grid-row-gap and the
grid-column-gap properties:
.grid-container {
display: grid; grid-gap: 50px 100px;}
Example
The grid-gap property can also be used to set both the row gap and the
column gap in one value:
.grid-container {
display: grid; grid-gap: 50px;}
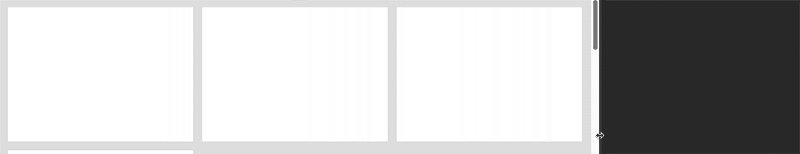
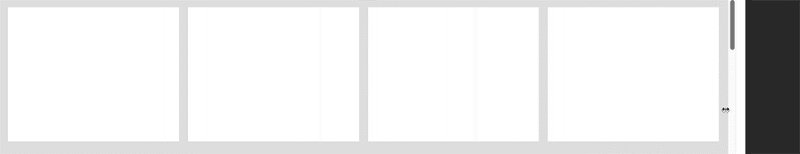
Гибкие гриды без медиавыражений
Хотя некоторые из предыдущих примеров могли реагировать на изменения доступного пространства, ни один из них не предназначался специально для этих целей. У грида есть две крайне мощные фичи для управления свободным местом. Эти фичи называются и , и используются внутри функции , обычно с функцией , как здесь:
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
Они заменяют собой числа в repeat, и вычисляют максимально возможное число колонок в контейнере. Основное различие между ними – это то, как они справляются с лишним пространством в строке.
пытается поместить наибольшее количество повторяющихся элементов в колонку, сколько их может уместиться без переполнения. Когда места для добавления другого элемента не хватает, следующий элемент будет размещён на следующей строке, а это место, которое он не смог заполнить, останется пустым.

Пример: После могут оставаться пустые места, тогда как будет схлопывать пустые места до .
ведёт себя почти как , за исключением того, что любая пустая область будет схлопываться и растягивать элементы в этой строке – напоминая поведение флексбоксов, когда по мере уменьшения доступного пространства колонки схлопываются.

Пример с
Раскладка, основанная на медиавыражениях, привязана к области просмотра, это не подходит для изолированных модулей – компоненты должны адаптироваться к тому пространству, которое им доступно. Поэтому как это будет выглядеть на практике?

Практический пример grid
Определяем грид
Есть много разных способов задать грид. Я собираюсь сосредоточиться на базовом сценарии: 4 колонки на 5 рядов. с позволяют задавать число и размер рядов и колонок соответственно. Можно перечислять полосы, как показано в примере ниже.
.my-grid-container {
display: grid;
grid-template-columns: 20px 20px 20px 20px;
grid-template-rows: 20px 20px 20px 20px 20px;
}
.my-grid-container
+---+----+----+----+-------------+
| | | | | |
| | | | | |
+---+----+----+----+ |
| | | | | |
| | | | | |
+---+----+----+----+ |
| | | | | |
| | | | | |
+---+----+----+----+ |
| | | | | |
| | | | | |
+---+----+----+----+ |
| | | | | |
| | | | | |
+---+----+----+----+ |
| |
| |
| |
| |
+--------------------------------+
Простейший грид с 4 колонками и 5 рядами. Ряды определены с помощью , а колонки — с помощью .
Грид готов! Не самый полезный из возможных гридов, но всё-таки грид. В примере выше у каждого ряда высота 20px, а у каждой колонки ширина 20px. Единственное, что тут стоит отметить — то, что и позволяют определить грид-полосы. Затем браузер генерирует грид-линии автоматически. Эти линии невидимы. Они помогают располагать элементы в гриде, но не влияют на дизайн визуально. Но всё же возможность видеть эти линии крайне полезна при отладке. К счастью, в Firefox есть встроенный грид-инспектор, который визуализирует нам грид (ура!).
В этом примере размеры полос в гриде фиксированы. Это так по-модному называется то, что у рядов и/или колонок фиксированная ширина. Следовательно, грид останется одного и того же размера независимо от размера контейнера.
Синтаксис:
CSS синтаксис:
grid-area: grid-row-start / grid-column-start / grid-row-end / grid-column-end | itemname;; // возможные значения grid-column-start: "auto | line | line-name | span line | initial | inherit"; grid-column-end: "auto | line | line-name | span line | initial | inherit"; grid-row-start: "auto | line | line-name | span line | initial | inherit"; grid-row-end: "auto | line | line-name | span line | initial | inherit"; itemname: произвольное имя элемента // значение указывается без кавычек !!! // с указанием одного значения grid-area: grid-row-start; grid-area: itemname;; // с указанием двух значений grid-area: grid-row-start / grid-column-start; // с указанием трех значений grid-area: grid-row-start / grid-column-start / grid-row-end; // с указанием четырех значений grid-area: grid-row-start / grid-column-start / grid-row-end / grid-column-end; /* используя ключевое слово auto */ grid-area: auto; grid-area: auto / auto; grid-area: auto / auto / auto; grid-area: auto / auto / auto / auto; /* значение по умолчанию */ /* позиция элемента указывается в соответствии с начальной и конечной гранью элемента */ grid-area: 1; grid-area: 1 / 5; grid-area: 1 / 5 / 3; grid-area: 1 / 5 / 3 / 7; /* позиция элемента указывается в соответствии с заданным именем столбца */ grid-area: line-name; grid-area: line-name / line-name; grid-area: line-name / line-name / line-name; grid-area: line-name / line-name / line-name / line-name; /* используя ключевое слово span */ grid-area: span 2; grid-area: 1 / span2; grid-area: span 2 / 5; grid-area: line-name / span2; grid-area: 1 / 1 / span2; grid-area: 2 / 2 / auto / span 3; grid-area: 1 / 2 / span 3 / span 3;
Свойства для дочерних элементов
- grid-area
-
Даёт название элементу чтобы можно было ссылаться на него с помощью шаблона созданного через свойство
. В качестве альтернативы, это свойство может быть
использовано в качестве сокращения для + + +
Значения:- name — название, которое вы выберите
- grid-row-start / grid-column-start / grid-row-end / grid-column-end — может быть нумерацией или
названиями линий
Примеры:
- grid-area: header;
- grid-area: sidebar;
- grid-area: 1 / 2 / span 2 / -1;
- grid-column-startgrid-column-endgrid-row-startgrid-row-end
-
Определяют местоположение в сетке ссылаясь на конкретные линии. grid-column-start / grid-row-start —
это линия с которой начинается элемент, а grid-column-end / grid-row-end — это линия на которой
элемент заканчивается.
Значения:- grid-line — может быть числом ссылающимся на пронумерованную линию, или названием ссылающимся
на именованную линию - span N — элемент, который будет охватывать предоставленное в N количество треков
- span grid-line — элемент будет охватывать пространство пока не достигнет линии с название
указанным вместо grid-line - auto — указывает автоматическое размещение, автоматический охват или охват по умолчанию
Примеры:
- grid-column-start: 2;
- grid-column-end: span 3;
- grid-row-start: myLine1;
- grid-row-end: -1;
- grid-line — может быть числом ссылающимся на пронумерованную линию, или названием ссылающимся
- grid-columngrid-row
-
Сокращения для + и + соответственно.
Значения:- grid-column: start-line / end-line;
- grid-row: start-line / end-line;
- grid-column: start-line / span value;
- grid-row: start-line / span value;
Примеры:
- grid-column: 2 / span 3;
- grid-row: myLine1 / -1;
- justify-selfalign-selfplace-self
-
justify-self — Выравнивает содержимое элемента вдоль оси строки. align-self — Выравнивает содержимое
элемента вдоль оси столбца. place-self — Выравнивает текущий элемент внутри ячейки по двум осям сразу.
Эти значение применяются к содержимому внутри отдельного элемента.
Значения:- start — выравнивает содержимое по верхней / левой части области
- end — выравнивает содержимое по нижней / правой части области
- center — выравнивает содержимое по центру области
- stretch (default) — заполняет всю высоту / ширину области
Примеры:
- align-self: center;
- justify-self: start;
- place-self: end;
- place-self: align-self justify-self;
Как использовать дебетовую карту?
Дебетовый пластик комфортнее использовать, чем его кредитный аналог. Карта не требует регулярного внесения денежных средств на счёт. Её можно применять тогда, когда это удобно. Перед применением желательно удостовериться, что на балансе есть необходимое количество денег.
Как пополнить баланс карты?
Есть несколько универсальных способов пополнения дебетовых карт:
- посредством электронных платёжных систем – Яндекс.Деньги, WebMoney, Киви и др.;
- через банкоматы и терминалы;
- в банковских и партнёрских кассах.
Как вывести наличные?
Чтобы вывести с дебетовой карты наличные деньги, нужно:
- Воспользоваться банкоматом. Если аппарат самообслуживании принадлежит обслуживающему карту банку, вывод в пределах установленного лимита будет осуществлён совершенно бесплатно. При выводе посредством банкоматов других банков придётся заплатить от 1,5% до 5%.
- Обратиться в кассу финансового учреждения. Вывод бесплатный.
Если сеть скрыта
Подключение к скрытой сети возможно только в том случае, если известны базовые сведения о ней. Для выполнения процедуры понадобится совершить следующие действия:
- открыть стандартное приложение «Настройки»;
- перейти в раздел «Сеть и Интернет»;
- зайти в подраздел «Wi-Fi»;
- в нижней части экрана нажать «Добавить сеть»;
- ввести ее название;
- указать тип безопасность;
- при необходимости ввести пароль.
Тип безопасности можно посмотреть на корпусе роутера или странице его настроек. Можно подключаться не только с помощью названия доступной сети, но и путем введения IP-адреса или прокси-сервера.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Области шаблона
В предыдущем примере мы узнали как создавать базовый макет путем позиционирования элементов с помощью линий сетки. Другой метод позиционирования заключается в использовании именованных областей сетки со свойствами grid-template-areas и grid-area. Лучше всего показать это на примере. Давайте восстановим сетку из нашего предыдущего примера со свойством grid-template-areas:
Здесь мы определили три столбца и четыре строки. Вместо размещения каждого элемента индивидуально, мы можем определить весь макет, используя свойство grid-template-areas. Затем мы можем привязать эти области к каждому элементу сетки при помощи свойства grid-area.
Наш HTML:
Оставшаяся часть нашего CSS:
Результат на Codepen
Вы знаете, что инструменты разработчика Firefox могут показывать имена областей? Попробуйте! Просмотрите сетку из этого примера и откройте панель макета. Тут вы можете управлять функциями наложения сетки и показа названий областей.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Комитет Госдумы поддержал законопроект об экстремистских материалах в соцсетях
Заключение
Задумайтесь на миг об открывшихся возможностях. Подумайте о сколь угодно безумных раскладках, которые мы теперь можем построить. Не приходит на ум ни одна? Не беда. Заскочите в лабораторию раскладок Джен Симмонс за кое-какими идеями. CSS Grid Layout наверняка здорово повлияет на веб-дизайн. Множество макетов, от которых вы отказывались, потому что их нельзя было реализовать на CSS, запросто могут оказаться возможны благодаря CSS-гридам.
Что дальше? Вы знали, что грид-линии можно именовать? Вы знали, что можно выравнивать элементы в полосах с помощью свойств and ? А что можно указывать размеры в виде диапазонов «от и до» с помощью ? Еще столько всего предстоит открыть! Я знаю, это может показаться слишком необъятным. Продвигайтесь понемногу. Верстайте. Экспериментируйте. Нельзя мгновенно понять сразу всё, это нормально.