Jquery — перебор массива, объекта и элементов
Содержание:
- Every
- Number
- Читайте также:
- Предложения
- Эффективное распределение времени между учебой и работой
- Array.isArray
- используя tradtional for-цикл для цикла через массив
- Вариант 2 : — loop
- Вариант 3 : и
- Вариант 4 :
- Вариант 5 :
- Selector
- Фото презентаций на компьютере
- Переход к следующей итерации: continue
- Что с олеофобным покрытием делают защитные стёкла
- String
- Пустые элементы
- Цикл foreach
- reduce/reduceRight
- Every
- #41. «Основы 5 востребованных видов текста: информационные, продающие, SMM, сторителлинг и брендинг-тексты» от Школы Надежды Раюшкиной
- основы
- Блоки кода и циклы, IIFE
- Итого
Еач и эври переводятся с английского, абсолютно одинаково и означают каждый. Но тем не менее, различия между ними есть. Разберемся в этом вопросе в статье. Важен контекст и смысл, который человек стремится придать фразе. Для каждого случая употребляется определенный вариант английского слова каждый. Чтобы правильно и уместно употребить еач или эври, нужно ознакомиться со всеми тонкостями.
Every
- Слово «еvery» часто следует за притяжательными местоимениями:• I remembered his every word – я запомнила каждое его слово • He watched my every step – он следил за каждым моим шагом
- Предшествует существительным во множественном числе для обозначения промежутка времени, через который действие повторяется: • I visit my sick friend every two days – я навещаю своего больного друга каждые два дня • He calls me every three hours – он звонит мне каждые три часа
- В сочетании с абстрактными существительными слово «еvery» усиливает значение правильности какого-либо действия: • We, as your parents have every right to know all about you – мы, как твои родители, имеем полное право знать о тебе все • She has every reason to worry – у нее есть все причины беспокоиться
- «еvery» часто сопровождается наречиями nearly, almost, practically, just, about: • Аlmost every person was tired — почти все устали. • It was cold practically every day — Почти каждый день было холодно.
Number
Numbers in JavaScript are double-precision 64-bit format IEEE 754 values. They are immutable primitive values, just like . All operators common in c-based languages are available to work with numbers (+, -, *, /, %, =, +=, -=, *=, /=, ++, —).
| 1 2 |
The type of a number is «number».
| 1 2 |
Boolean Default
If a number is zero, it defaults to false:
| 1 2 3 4 |
Due to the implementation of numbers as double-precision values, the following result is not an error:
| 1 |
JavaScript provides utilities to work with numbers in the Math object:
| 1 2 |
Parsing Numbers
parseInt and parseFloat help parsing strings into numbers. Both do some implicit conversion if the base isn’t specified:
| 1 2 3 4 5 6 |
Numbers to Strings
When appending numbers to string, the result is always a string. The operator is the same, so be careful: If you want to add numbers and then append them to a string, put parentheses around the numbers:
| 1 2 3 4 |
Or you use the String class provided by javascript, which try to parse a value as string:
| 1 2 |
NaN and Infinity
Parsing something that isn’t a number results in NaN. isNaN helps to detect those cases:
| 1 2 |
Division by zero results in Infinity:
| 1 |
Both NaN and Infinity are of type «number»:
| 1 2 |
Note that NaN compares in a strange way:
| 1 |
But:
| 1 |
Integer
An integer is a plain Number type, but whenever explicitly mentioned, indicates that a non-floating-point number is expected.
Float
A float is a plain Number type, just as Integer, but whenever explicitly mentioned, indicates that a floating-point number is expected.
Читайте также:
Предложения
These elevators are each capable of carrying ten persons.Каждый из этих лифтов может поднять десять человек.
Tom and Mary waved to each other.Том и Мэри помахали друг другу рукой.
Each passing car threw up a cloud of dust.Каждая проезжавшая машина оставляла после себя облако пыли.
Each of the three boys won a prize.Каждый из трёх мальчиков получил приз.
They lived in harmony with each other.Они жили в гармонии друг с другом.
You have to take this powder after each meal.Вам надо принимать этот порошок после каждого приёма пищи.
To each his own.Каждому своё.
Each child has his own room.У каждого ребенка своя отдельная комната.
Tom and Mary usually speak French to each other.Том и Мэри обычно говорят друг с другом по-французски.
Each of them has a bicycle.У каждого был велосипед.
Isn’t it a pity that Tom and Mary can’t get along with each other?Какая жалость, что Том и Мэри не могут ужиться!
We should talk calmly to each other.Нам следует говорить друг с другом спокойно.
Have you and Tom ever kissed each other?Вы с Томом когда-нибудь целовались?
I’m glad we understand each other.Я рад, что мы понимаем друг друга.
They are talking past each other.Они говорят, как слепой с глухим.
They chatted with each other to pass the time.Они болтали друг с другом, чтобы скоротать время.
Tom and Mary could learn a lot from each other.Том и Мэри могли многому научиться друг у друга.
How much wheat does each field yield?Какой урожай пшеницы приносит каждое поле?
Why do people envy each other?Почему люди друг другу завидуют?
Each time I see Mary, I learn something new and important from her.Каждый раз, когда вижу Мэри, я узнаю что-то новое и важное от неё. John and Mary loved each other.Джон и Мэри любили друг друга
John and Mary loved each other.Джон и Мэри любили друг друга.
Tom and Mary insult each other all the time.Том и Мэри постоянно друг друга оскорбляют.
They seem to be in love with each other.Кажется, они влюблены друг в друга.
Have we understood each other?Мы друг друга поняли?
We’re not speaking to each other.Мы друг с другом не разговариваем.
Each of them was given a prize.Каждый из них удостоился награды.
Wait, don’t shoot at each other!Погодите, не стреляйтесь!
«We haven’t seen each other in a long time, Tom! Have you put on a little weight?» «Yes, lately I haven’t been able to get myself to move around at all.»»Мы давно не виделись, Том! Ты прибавил немного веса?» «Да, недавно я не мог заставить себя хоть как-то двигаться».
Did they already know each other?Они уже знали друг друга?
I bought them each a present.Я им всем купил по подарку.
Эффективное распределение времени между учебой и работой
Многие родители переживают, что дети с головой окунутся в работу и забросят учебу, хотя школьное обучение должно быть у них в приоритете. Но совместить два занятия можно, если прислушаться к рекомендациям людей, ранее прошедших этот путь. Советы:
- Следует научиться эффективно планировать день. После уроков нужно прийти домой, перекусить и через полчаса сесть за выполнение домашних заданий. Готовые уроки дают зеленый свет другим занятиям.
- Желательно соблюдать режим питания, иначе и учеба, и работа будут идти туго. Перекусы возможны только в свободное время, поскольку желудок, наполняясь пищей, требует притока крови. А головной мозг не может полноценно функционировать в таких условиях, поэтому задания кажутся сложнее и выполняются дольше.
- Рекомендуется делать 15-минутные перерывы после каждого часа труда, чтобы повысить производительность.
- В перерыве лучше отложить телефон с соцсетями и сделать разминку, чтобы взбодриться, снять напряжение и усталость.
Важно, чтобы ребенок чувствовал ответственность и не пренебрегал правилами, тогда останется время и на учебу, и на работу. https://www.youtube.com/embed/CbUicwKqccw
Array.isArray
Массивы не
образуют отдельный тип языка. Они основаны на объектах. Поэтому typeof не может
отличить простой объект от массива:
console.log(typeof {}); // object
console.log (typeof ); // тоже object
Но массивы
используются настолько часто, что для этого придумали специальный метод: Array.isArray(value). Он возвращает
true, если value массив, и false, если нет.
console.log(Array.isArray({})); // false
console.log(Array.isArray()); // true
Подведем итоги
по рассмотренным методам массивов. У нас получился следующий список:
| Для добавления/удаления элементов |
|
| push(…items) | добавляет элементы в конец |
| pop() | извлекает элемент с конца |
| shift() | извлекает элемент с начала |
| unshift(…items) | добавляет элементы в начало |
| splice(pos, deleteCount, …items) | начиная с индекса pos, удаляет deleteCount элементов и вставляет items |
| slice(start, end) | создаёт новый массив, копируя в него элементы с позиции start до end (не включая end) |
| concat(…items) | возвращает новый массив: копирует все члены текущего массива и добавляет к нему items (если какой-то из items является массивом, тогда берутся его элементы) |
| Для поиска среди элементов |
|
| indexOf/lastIndexOf(item, pos) | ищет item, начиная с позиции pos, и возвращает его индекс или -1, если ничего не найдено |
| includes(value) | возвращает true, если в массиве имеется элемент value, в противном случае false |
| find/filter(func) | фильтрует элементы через функцию и отдаёт первое/все значения, при прохождении которых через функцию возвращается true |
| findIndex(func) | похож на find, но возвращает индекс вместо значения |
| Для перебора элементов |
|
| forEach(func) | вызывает func для каждого элемента. Ничего не возвращает |
| Для преобразования массива |
|
| map(func) | создаёт новый массив из результатов вызова func для каждого элемента |
| sort(func) | сортирует массив «на месте», а потом возвращает его |
| reverse() | «на месте» меняет порядок следования элементов на противоположный и возвращает изменённый массив |
| split/join | преобразует строку в массив и обратно |
| reduce(func, initial) | вычисляет одно значение на основе всего массива, вызывая func для каждого элемента и передавая промежуточный результат между вызовами |
Видео по теме
JavaScipt #1: что это такое, с чего начать, как внедрять и запускать
JavaScipt #2: способы объявления переменных и констант в стандарте ES6+
JavaScript #3: примитивные типы number, string, Infinity, NaN, boolean, null, undefined, Symbol
JavaScript #4: приведение типов, оператор присваивания, функции alert, prompt, confirm
JavaScript #5: арифметические операции: +, -, *, /, **, %, ++, —
JavaScript #6: условные операторы if и switch, сравнение строк, строгое сравнение
JavaScript #7: операторы циклов for, while, do while, операторы break и continue
JavaScript #8: объявление функций по Function Declaration, аргументы по умолчанию
JavaScript #9: функции по Function Expression, анонимные функции, callback-функции
JavaScript #10: анонимные и стрелочные функции, функциональное выражение
JavaScript #11: объекты, цикл for in
JavaScript #12: методы объектов, ключевое слово this
JavaScript #13: клонирование объектов, функции конструкторы
JavaScript #14: массивы (array), методы push, pop, shift, unshift, многомерные массивы
JavaScript #15: методы массивов: splice, slice, indexOf, find, filter, forEach, sort, split, join
JavaScript #16: числовые методы toString, floor, ceil, round, random, parseInt и другие
JavaScript #17: методы строк — length, toLowerCase, indexOf, includes, startsWith, slice, substring
JavaScript #18: коллекции Map и Set
JavaScript #19: деструктурирующее присваивание
JavaScript #20: рекурсивные функции, остаточные аргументы, оператор расширения
JavaScript #21: замыкания, лексическое окружение, вложенные функции
JavaScript #22: свойства name, length и методы call, apply, bind функций
JavaScript #23: создание функций (new Function), функции setTimeout, setInterval и clearInterval
используя tradtional for-цикл для цикла через массив
традиционный способ перебора массива, это:
или, если вы предпочитаете петлю назад, вы делаете это:
есть, однако , многие варианты возможны, например. вот этот:
… или вот этот …
… или вот этот:
в зависимости от того, что работает лучше всего, в значительной степени зависит как от личного вкуса, так и от конкретного случая использования, который вы реализуете.
Примечание :
каждый из этих вариантов поддерживается всеми браузерами, включая старые версии véry!
Вариант 2 : — loop
одна альтернатива -loop — это -петли. Чтобы выполнить цикл через массив, вы можете сделать следующее:
Примечание :
как традиционные -петли, -петли поддерживаются даже самыми старыми браузерами.
кроме того, каждый цикл while может быть переписан как -петли. Например,-loop hereabove ведет себя точно так же, как это -петли :
Вариант 3 : и
в JavaScript, вы также можете сделать это :
это следует использовать с осторожностью, однако, поскольку он не ведет себя так же, как traditonal -петли во всех случаях, и есть потенциальные побочные эффекты, которые необходимо учитывать. Смотрите почему используется «for…in» с итерацией массива плохая идея? дополнительные подробности
как альтернатива , там теперь тоже для . В следующем примере показана разница между a петли и петли :
Примечание :
вы также должны учитывать, что ни одна версия Internet Explorer не поддерживает (края 12+ делает) и что требует, по крайней мере В IE10.
Вариант 4 :
альтернатива -петли , который использует следующий синтаксис :
Примечание :
поддерживается всеми современными браузерами, а также в IE9+.
Вариант 5 :
в дополнение к четырем другим упомянутым параметрам, jQuery также имел свой собственный вариация.
он использует следующий синтаксис :
Selector
A selector is used in jQuery to select DOM elements from a DOM document. That document is, in most cases, the DOM document present in all browsers, but can also be an XML document received via Ajax.
The selectors are a composition of CSS and custom additions. All selectors available in jQuery are documented on the Selectors API page.
There are lot of plugins that leverage jQuery’s selectors in other ways. The validation plugin accepts a selector to specify a dependency, whether an input is required or not:
| 1 2 3 |
If Selector is specified as the type of an argument, it accepts everything that the jQuery constructor accepts, eg. Strings, Elements, Lists of Elements.
Фото презентаций на компьютере
Переход к следующей итерации: continue
Директива – «облегчённая версия» . При её выполнении цикл не прерывается, а переходит к следующей итерации (если условие все ещё равно ).
Её используют, если понятно, что на текущем повторе цикла делать больше нечего.
Например, цикл ниже использует , чтобы выводить только нечётные значения:
Для чётных значений , директива прекращает выполнение тела цикла и передаёт управление на следующую итерацию (со следующим числом). Таким образом вызывается только для нечётных значений.
Директива позволяет избегать вложенности
Цикл, который обрабатывает только нечётные значения, мог бы выглядеть так:
С технической точки зрения он полностью идентичен. Действительно, вместо можно просто завернуть действия в блок .
Однако мы получили дополнительный уровень вложенности фигурных скобок. Если код внутри более длинный, то это ухудшает читаемость, в отличие от варианта с .
Нельзя использовать справа от оператора „?“
Обратите внимание, что эти синтаксические конструкции не являются выражениями и не могут быть использованы с тернарным оператором. В частности, использование таких директив, как , вызовет ошибку
Например, если мы возьмём этот код:
…и перепишем его, используя вопросительный знак:
…то будет синтаксическая ошибка.
Это ещё один повод не использовать оператор вопросительного знака вместо .
Что с олеофобным покрытием делают защитные стёкла
String
A string in JavaScript is an immutable primitive value that contains none, one or many characters.
| 1 2 |
The type of a string is «string».
| 1 |
Quoting
A string can be defined using single or double quotes. You can nest single quotes inside of double quotes, and the other way around. To mix double quotes with double quotes (or single with single), the nested ones have to be escaped with a backslash.
| 1 2 3 |
Built-in Methods
A string in JavaScript has some built-in methods to manipulate the string, though the result is always a new string — or something else, eg. split returns an .
| 1 2 3 4 5 |
All strings have a length property.
| 1 2 |
Пустые элементы
Массивы JavaScript допускают пустые элементы. Массив ниже синтаксически верный и имеет длину 3 элемента:
const arr = ; arr.length; // 3
Что еще более запутывает, так это то, что циклические конструкции трактуют иначе, чем . Ниже показано, как четыре циклических конструкции обрабатывают с пустым элементом. for/in и for/each пропускают пустой элемент, for и for/of — нет.
// Prints "a, undefined, c"
for (let i = 0; i < arr.length; ++i) {
console.log(arr);
}
// Prints "a, c"
arr.forEach(v => console.log(v));
// Prints "a, c"
for (let i in arr) {
console.log(arr);
}
// Prints "a, undefined, c"
for (const v of arr) {
console.log(v);
}
Если вам интересно, все 4 конструкции выведут «a, undefined, c» для .
Есть еще один способ добавить пустой элемент в массив:
// Equivalent to `` const arr = ; arr = 'e';
forEach() и for/in пропускают пустые элементы в массиве, for и for/of — нет. Поведение forEach() может вызвать проблемы, однако можно заметить, что дыры в массивах JavaScript, как правило, встречаются редко, поскольку они не поддерживаются в JSON:
$ node
> JSON.parse('{"arr":}')
{ arr: }
> JSON.parse('{"arr":}')
{ arr: }
> JSON.parse('{"arr":}')
SyntaxError: Unexpected token , in JSON at position 12
Таким образом, вам не нужно особо беспокоиться о дырах в пользовательских данных, если вы не предоставите своим пользователям доступ ко всей среде выполнения JavaScript.
Вывод: for/in и forEach() не реагируют на пустые элементы, также известные как «дыры», в массиве. Редко есть какая-либо причина рассматривать дыры как особый случай, а не рассматривать индекс как значение undefined. Если вы допускаете наличие дыр, ниже приведен пример файла .eslintrc.yml, который запрещает вызов forEach().
parserOptions:
ecmaVersion: 2018
rules:
no-restricted-syntax:
- error
- selector: CallExpression
message: Do not use `forEach()`, use `for/of` instead
Цикл foreach
Цикл foreach служит для циклического обращения к элементам коллекции,
представляющей собой группу объектов. В C# определено несколько видов коллекций, каждая из которых является массивом. Ниже приведена общая форма оператора
цикла foreach:
foreach (тип имя_переменной_цикла in коллекция) оператор;
Здесь тип имя_переменной_цикла обозначает тип и имя переменной управления циклом, которая получает значение следующего элемента коллекции на каждом
шаге выполнения цикла foreach. А коллекция обозначает циклически опрашиваемую коллекцию, которая здесь и далее представляет собой массив. Следовательно, тип
переменной цикла должен соответствовать типу элемента массива. Кроме того, тип
может обозначаться ключевым словом var. В этом случае компилятор определяет тип
переменной цикла, исходя из типа элемента массива. Это может оказаться полезным для работы с определенного рода запросами.
Но, как правило, тип указывается явным образом.
Оператор цикла foreach действует следующим образом. Когда цикл начинается,
первый элемент массива выбирается и присваивается переменной цикла. На каждом последующем шаге итерации выбирается следующий элемент массива, который сохраняется в переменной цикла. Цикл завершается, когда все элементы массива окажутся выбранными.
Цикл foreach позволяет проходить по каждому элементу коллекции (объект, представляющий список других объектов).
Формально для того, чтобы нечто можно было рассматривать как коллекцию, это нечто должно поддерживать интерфейс IEnumerable. Примерами коллекций могут служить массивы C#, классы коллекций из пространства имен System.Collection, а также пользовательские классы коллекций.
Пример использования цикла foreach:
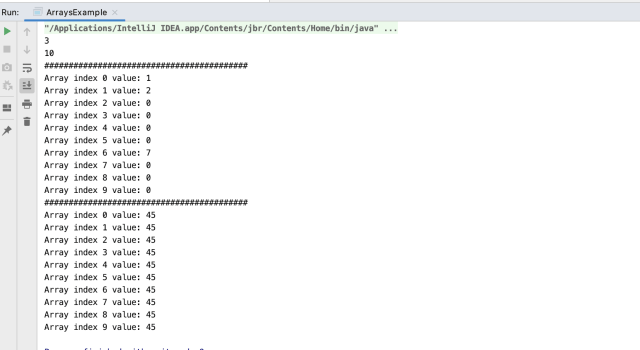
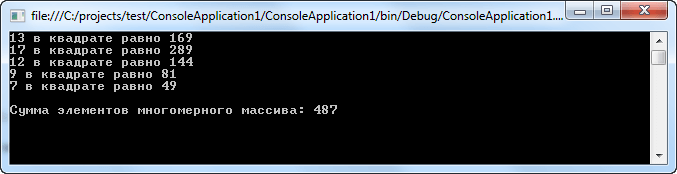
Попробуйте запустить данный пример несколько раз и вы наглядно увидите, что элементы массива изменяются каждый раз (с помощью метода Random.Next), и соответственно опрашиваются в цикле foreach. Мой результат:


reduce/reduceRight
Метод «arr.reduce(callback)» используется для последовательной обработки каждого элемента массива с сохранением промежуточного результата.
Это один из самых сложных методов для работы с массивами. Но его стоит освоить, потому что временами с его помощью можно в несколько строк решить задачу, которая иначе потребовала бы в разы больше места и времени.
Метод используется для вычисления на основе массива какого-либо единого значения, иначе говорят «для свёртки массива». Чуть далее мы разберём пример для вычисления суммы.
Он применяет функцию по очереди к каждому элементу массива слева направо, сохраняя при этом промежуточный результат.
Аргументы функции :
- – последний результат вызова функции, он же «промежуточный результат».
- – текущий элемент массива, элементы перебираются по очереди слева-направо.
- – номер текущего элемента.
- – обрабатываемый массив.
Кроме , методу можно передать «начальное значение» – аргумент . Если он есть, то на первом вызове значение будет равно , а если у нет второго аргумента, то оно равно первому элементу массива, а перебор начинается со второго.
Проще всего понять работу метода на примере.
Например, в качестве «свёртки» мы хотим получить сумму всех элементов массива.
Вот решение в одну строку:
Разберём, что в нём происходит.
При первом запуске – исходное значение, с которого начинаются вычисления, равно нулю (второй аргумент ).
Сначала анонимная функция вызывается с этим начальным значением и первым элементом массива, результат запоминается и передаётся в следующий вызов, уже со вторым аргументом массива, затем новое значение участвует в вычислениях с третьим аргументом и так далее.
Поток вычислений получается такой
В виде таблицы где каждая строка – вызов функции на очередном элементе массива:
| результат | |||
|---|---|---|---|
| первый вызов | |||
| второй вызов | |||
| третий вызов | |||
| четвёртый вызов | |||
| пятый вызов |
Как видно, результат предыдущего вызова передаётся в первый аргумент следующего.
Кстати, полный набор аргументов функции для включает в себя , то есть номер текущего вызова и весь массив , но здесь в них нет нужды.
Посмотрим, что будет, если не указать в вызове :
Результат – точно такой же! Это потому, что при отсутствии в качестве первого значения берётся первый элемент массива, а перебор стартует со второго.
Таблица вычислений будет такая же, за вычетом первой строки.
Метод arr.reduceRight работает аналогично, но идёт по массиву справа-налево.
Every
Используется для того, чтобы говорить о предметах (или людях) в обобщенном значении. Как правило, every используется для описания чего-то в больших количествах. Другим словами, значение every приравнивается по смыслу к «каждый из всех, каждый из множества». Every не выделяет некоторые предметы, а просто называет их.
Пример:
Every little girl wants to be a beautiful princess. – Каждая маленькая девочка хочет быть прекрасной принцессой. (Имеются в виду все девочки мира, которых, естественно, очень много.)
Случаи употребления:
- Когда речь идет о множестве предметов (людей): Every retired person deserves good living conditions. – Каждый пенсионер заслуживает жить в хороших условиях.
- В устойчивых сочетаниях: every other day – через день, every now and then – время от времени, with every good wish – с наилучшими пожеланиями).
- Для указания на периодичность событий: I loved every minute of our journey. – Мне невероятно понравилась каждая минута нашего путешествия.
- В производных словах в сочетании с -body, -thing, -one и -where (everythigh — всё, everywhere – везде, everybody — все и др).
Чтобы четко понимать, в чем заключается «each / every» разница, разберем особенности значений и употребления местоимения each.
#41. «Основы 5 востребованных видов текста: информационные, продающие, SMM, сторителлинг и брендинг-тексты» от Школы Надежды Раюшкиной
основы
традиционный -петля состоит из трех компонентов :
- инициализации : выполняется до того, как блок look будет выполнен в первый раз
- состояние : проверяет условие каждый раз перед выполнением блока цикла и завершает цикл, если false
- спохватившись : выполняется каждый раз после выполнения блока цикла
эти три компонента отделены друг от друга с помощью символ. Содержание для каждого из этих трех компонентов является необязательным, что означает, что следующее является наиболее минимальным -петли можно :
конечно, вам нужно включить или внутри -цикл, чтобы заставить его перестать работать.
обычно, хотя, инициализация используется для объявления индекса, условие используется для сравнения этого индекса с минимальным или максимальным значением, а запоздалая мысль используется для увеличения индекса:
Блоки кода и циклы, IIFE
Предыдущие примеры сосредоточены на функциях. Но лексическое окружение существует для любых блоков кода .
Лексическое окружение создаётся при выполнении блока кода и содержит локальные переменные для этого блока. Вот пара примеров.
В следующем примере переменная существует только в блоке :
Когда выполнение попадает в блок , для этого блока создаётся новое лексическое окружение.
У него есть ссылка на внешнее окружение, так что может быть найдена. Но все переменные и Function Expression, объявленные внутри , остаются в его лексическом окружении и не видны снаружи.
Например, после завершения следующий не увидит , что вызовет ошибку.
Для цикла у каждой итерации своё отдельное лексическое окружение. Если переменная объявлена в , то она также в нём:
Обратите внимание: визуально находится снаружи. Но конструкция – особенная в этом смысле, у каждой итерации цикла своё собственное лексическое окружение с текущим в нём
И так же, как и в , ниже цикла невидима.
Мы также можем использовать «простые» блоки кода , чтобы изолировать переменные в «локальной области видимости».
Например, в браузере все скрипты (кроме ) разделяют одну общую глобальную область. Так что, если мы создадим глобальную переменную в одном скрипте, она станет доступна и в других. Но это становится источником конфликтов, если два скрипта используют одно и то же имя переменной и перезаписывают друг друга.
Это может произойти, если название переменной – широко распространённое слово, а авторы скрипта не знают друг о друге.
Если мы хотим этого избежать, мы можем использовать блок кода для изоляции всего скрипта или какой-то его части:
Из-за того, что у блока есть собственное лексическое окружение, код снаружи него (или в другом скрипте) не видит переменные этого блока.
В прошлом в JavaScript не было лексического окружения на уровне блоков кода.
Так что программистам пришлось что-то придумать. И то, что они сделали, называется «immediately-invoked function expressions» (аббревиатура IIFE), что означает функцию, запускаемую сразу после объявления.
Это не то, что мы должны использовать сегодня, но, так как вы можете встретить это в старых скриптах, полезно понимать принцип работы.
IIFE выглядит так:
Здесь создаётся и немедленно вызывается Function Expression. Так что код выполняется сразу же и у него есть свои локальные переменные.
Function Expression обёрнуто в скобки , потому что, когда JavaScript встречает в основном потоке кода, он воспринимает это как начало Function Declaration. Но у Function Declaration должно быть имя, так что такой код вызовет ошибку:
Даже если мы скажем: «хорошо, давайте добавим имя», – это не сработает, потому что JavaScript не позволяет вызывать Function Declaration немедленно.
Так что, скобки вокруг функции – это трюк, который позволяет показать JavaScript, что функция была создана в контексте другого выражения, и, таким образом, это функциональное выражение: ей не нужно имя и её можно вызвать немедленно.
Кроме скобок, существуют и другие пути показать JavaScript, что мы имеем в виду Function Expression:
Во всех перечисленных случаях мы объявляем Function Expression и немедленно выполняем его. Ещё раз заметим, что в настоящий момент нет необходимости писать подобный код.
Итого
Шпаргалка по методам массива:
- Для добавления/удаления элементов:
- – добавляет элементы в конец,
- – извлекает элемент с конца,
- – извлекает элемент с начала,
- – добавляет элементы в начало.
- – начиная с индекса , удаляет элементов и вставляет .
- – создаёт новый массив, копируя в него элементы с позиции до (не включая ).
- – возвращает новый массив: копирует все члены текущего массива и добавляет к нему . Если какой-то из является массивом, тогда берутся его элементы.
- Для поиска среди элементов:
- – ищет , начиная с позиции , и возвращает его индекс или , если ничего не найдено.
- – возвращает , если в массиве имеется элемент , в противном случае .
- – фильтрует элементы через функцию и отдаёт первое/все значения, при прохождении которых через функцию возвращается .
- похож на , но возвращает индекс вместо значения.
- Для перебора элементов:
forEach(func) – вызывает func для каждого элемента. Ничего не возвращает.
- Для преобразования массива:
- – создаёт новый массив из результатов вызова для каждого элемента.
- – сортирует массив «на месте», а потом возвращает его.
- – «на месте» меняет порядок следования элементов на противоположный и возвращает изменённый массив.
- – преобразует строку в массив и обратно.
- – вычисляет одно значение на основе всего массива, вызывая для каждого элемента и передавая промежуточный результат между вызовами.
- Дополнительно:
Array.isArray(arr) проверяет, является ли arr массивом.
Обратите внимание, что методы , и изменяют исходный массив. Изученных нами методов достаточно в 99% случаев, но существуют и другие
Изученных нами методов достаточно в 99% случаев, но существуют и другие.
- arr.some(fn)/arr.every(fn) проверяет массив.
Функция вызывается для каждого элемента массива аналогично . Если какие-либо/все результаты вызовов являются , то метод возвращает , иначе .
- arr.fill(value, start, end) – заполняет массив повторяющимися , начиная с индекса до .
- arr.copyWithin(target, start, end) – копирует свои элементы, начиная со и заканчивая , в собственную позицию (перезаписывает существующие).
Полный список есть в справочнике MDN.
На первый взгляд может показаться, что существует очень много разных методов, которые довольно сложно запомнить. Но это гораздо проще, чем кажется.
Внимательно изучите шпаргалку, представленную выше, а затем, чтобы попрактиковаться, решите задачи, предложенные в данной главе. Так вы получите необходимый опыт в правильном использовании методов массива.
Всякий раз, когда вам будет необходимо что-то сделать с массивом, а вы не знаете, как это сделать – приходите сюда, смотрите на таблицу и ищите правильный метод. Примеры помогут вам всё сделать правильно, и вскоре вы быстро запомните методы без особых усилий.