Как добавить сайт в яндекс?
Содержание:
- Что такое визуальные зaкладки?
- Добавляем сайт в поисковую систему Яндекса
- Качество сайта Яндекс.Вебмастер
- Добавить сайт в панели Яндекса, Гугла, Майл.ру и Бинга
- Как подтвердить права сайта в Яндекс.Вебмастер
- Виды
- Чем отличается старая версия Google Search Console от новой
- Как добавить сайт в поисковые системы
- Разделы Турбо-страницы
- Визуальная панель
- Что такое индексация в поисковых системах
- Сводка
- Боковая панель
- Инструменты Яндекс.Вебмастер
- Как добавить сайт в индекс Гугл и Яндекс
- Сохранение вкладки в закладки
- Индексирование: сведения о видимости сайта
Что такое визуальные зaкладки?
Все любители браузера Google Chrome знают, что если открыть в нём новую вкладку, то кроме строки поиска можно будет увидеть несколько ссылок на последние открытые страницы. Это называется экспресс-панель в Google Chrome. Но, оказывается, это можно изменить — стоит только захотеть, и вместо истории твоего интернет-сёрфинга на главной странице будут отображаться ссылки на все сайты, куда ты хотел бы иметь быстрый доступ. Это и называется визуальными закладками для браузера.
Существует несколько подобных расширений для браузера, но сегодня мы подробно рассмотрим только одно из них — Визуальные закладки от Яндекс, ведь это расширение считается одним из лучших!
Если ты хочешь иметь возможность в любой момент добавить на главный экран браузера любое количество активных ссылок на любимые сайты, то это расширение — специально для тебя. А ещё в нём есть функция сортировки закладок по тематическим папкам, например — работа, разное, юмор, кулинария и так далее. Уже интересно? Тогда пришло время установить плагин на свой компьютер!
Установить визуальные закладки Яндекс для Google Chrome можно следующим образом:
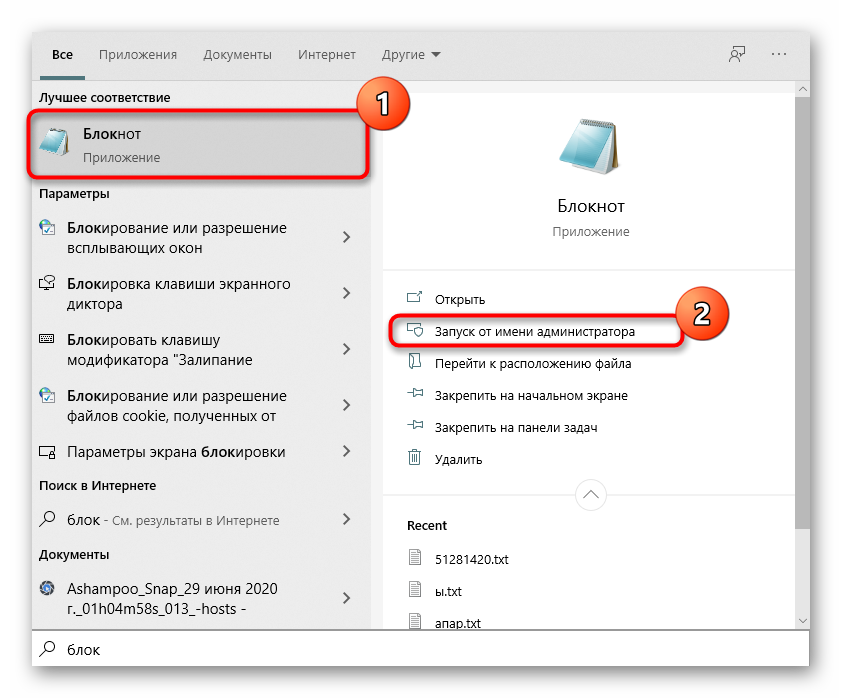
- Запусти свой браузер и найди в правом верхнем углу значок в виде трёх точек или трёх маленьких полосок. Щёлкни по нему.
- Из открывшегося меню выбери раздел «Дополнительные инструменты».
- В настройках найди раздел «Расширения» и открой его.
- Открывшуюся страницу с уже имеющимися у тебя плагинами нужно промотать вниз и найти надпись «Ещё расширения». Нажми на неё.
- Так ты окажешься в магазине расширений. В строке поиска магазина введи запрос «Визуальные закладки Яндекс».
- Перед тобой появится нужный плагин. Нажми на зелёную кнопочку напротив его названия, на которой будет написано «Загрузить» или «Добавить», если расширение у вас уже устнаовлено то напротив будет стоять надпись «Оценить»
- Дождись завершения установки и открой снова главную страницу браузера — ты увидишь новое расширение в действии. Если же страница выглядит по-прежнему, попробуй перезагрузить компьютер или ноутбук, а потом снова открыть браузер.
Управление закладками на главном экране браузера можно осуществлять следующим образом:
Чтобы добавить сайт, кликни на любое пустое окно со знаком плюс. Или на надпись «Добавить закладку»
Перед тобой откроется меню окна с адресной строкой, куда ты сможешь вставить URL сайта. Также, нужный сайт можно найти с помощью дополнительной графы в этом же окне, а затем добавить его в закладки.
Чтобы удалить ставшую ненужной зaкладку, наведи не неё курсор мышки и щёлкни правой кнопкой. Появится маленькое окно с доступными функциями. Выбери «Удалить». Как в Хроме удалить все закладки разом вы узнаете из другой нашей статьи.
Довольно редко происходит такое, что визуальные закладки для Google Chrome от Яндекса не работают на каком-то определённом компьютере или ноутбуке, или даже совсем не устанавливаются на устройство. Что же делать, если это произошло и с тобой?
- Попробуй перезагрузить свой компьютер. Это очень часто помогает при мелких неполадках в работе устройства.
- Убедись, что этот плагин активирован. Для этого снова перейди на вкладку твоих расширений, как это было показано выше, и выясни, удалось ли скачать Яндекс вкладки для Google Chrome. Если расширение присутствует в списке, проверь, стоит ли напротив его названия галочка, показывающая его активацию. Если галочки нет, то поставь её. Кстати, этот способ может помочь и тем, кто не знает как восстановить визуальные закладки Яндекс в Гугл Хром, если они вдруг пропали.
Добавляем сайт в поисковую систему Яндекса
Добавить сайт в Вебмастере несложно, просто нажмите «Начать работу» и выберите на открывшейся странице «Добавить сайт».
Затем введите url (адрес) своего сайта, например, fireseo.ru
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!
Вторым шагом станет «Подтверждение прав на сайт». Яндекс. Вебмастер сам предложит вам 4 варианта подтверждения прав на ваш ресурс, среди которых:
- Мета-тег на главной странице: необходимо добавить в HTML-код главной страницы сайта (в элемент head) специальный мета-тег.
- HTML-файл в корневом каталоге: необходимо создать HTML-файл с заданным уникальным именем и содержимым, и разместить его в корневом каталоге сайта.
- TXT-запись в DNS: необходимо добавить в DNS записи сайта запись типа TXT, содержащую указанное уникальное значение.
- Электронный адрес из данных WHOIS: необходимо подтвердить электронный адрес, указанный в WHOIS на странице Адреса электронной почты.
Используйте этот способ, если ваш сайт является доменом второго уровня и находится не в доменной зоне RU или РФ. Рекомендуем вам самый простой способ решить ситуацию – добавить мета-тег. Это можно сделать самостоятельно через FTP. Также несложным будет и 4 вариант подтверждения прав на ресурс – добавьте лишь запись о почте в whols! Теперь вы знаете,что нужно сделать , чтобы сайт попал в поисковик Яндекс и,если сделали все согласно инструкциям, теперь вам доступна вся общая информация по сайту. Подождите окончания процедуры проверки прав, которая занимает обычно несколько секунд, и приступайте к полноценной работе с массой полезных инструментов Вебмастера.
Далее зайдите в раздел “Переобход страниц” Яндекс. Вебмастера и добавьте адреса основных страниц сайта. Вот здесь:
Если сайт сложнее, чем лендинг, с особым вниманием поработайте в Вебмастере над файлом robots.txt, который содержит параметры индексирования сайта для роботов поисковых систем. Создайте файл, заполните его в соответствии с требованиями (в Вебмастере есть хорошее видео на эту тему), проверьте файл в сервисе Яндекс
Вебмастер и загрузите его в корневую директорию сайта. А поможет вам вот это видео.
Итак, если у вас на сайте больше 1 страницы, то рекомендуем вам для более быстрой индексации остальные страницы также добавить в Переобход страниц Яндекс Вебмастера.
Но, помните! Существует дневной лимит по добавлению адресов. В день можно увеличить количество таких страниц не более 10. Вместе с тем, вы можете воспользоваться созданием и настройкой файла Sitemap, который будет содержать информацию о страницах сайта, подлежащих индексированию. В Яндекс. Вебмастер представлена подробная информация и инструкции к работе с этим . Ознакомиться с ней можно .
А для увеличения посещаемости сайта советуем подумать о контекстной рекламе. При помощи этого эффективного инструмента для продвижения сайта, размещения объявлений ваших товаров или услуг в Яндекс. Директ, в результатах поиска на конкретный запрос пользователям будет представлен именно ваш сайт. Ваши клиенты будут приятно удивлены! Да, и не забудьте добавить свою организацию в Яндекс. Справочник
Заполните форму с указанием названия, адреса, контактных данных и вида деятельности вашей организации. Несколько несложных манипуляций, и вас легко найдут! Особенно, если будут искать по локальному признаку, например “парикмахерская в Перово”. Поздравляем! Теперь Ваш сайт найдут все пользователи в поисковике Яндекс!
Качество сайта Яндекс.Вебмастер
Состоит из двух подразделов: показатели качества и отзывы.
Показатели качества
За показатели качества в первую очередь отвечает уже известный вам ИКС (индекс качества сайта). По старинке часть пользователей этот показатель все еще называет ТИЦ (тематический индекс цитирования). Но это неправильно, т.к. он утратил не только свое название, но и значение еще в 2018 году.
ИКС – это показатель востребованности сайта пользователями по данным Яндекса. Он рассчитывается один раз в месяц.
Ниже идет система значков, которую также ввела поисковая система Яндекс. На сегодняшний день каждому ресурсу можно присвоить только 4 значка:
- защищенное соединение (наличие SSL-сертификата на сайте),
- популярный сайт – площадка получает это значок, если имеет высокую посещаемость и постоянную аудиторию,
- выбор пользователей – для сайтов с высокой степенью вовлеченности и лояльности пользователей,
- турбо-страницы – этим значком будут помечены ресурсы, которые подключили данную функцию.
Чуть ниже отображается сводная таблица со всеми показателями качества. Например, если сайт добавлен в Яндекс.Справочник, в соответствующем столбце вы увидите галочку это подтверждающее.
Под этой формой находится функция, которая позволяет добавить сайт конкурента в сравнение. Попробуйте – это интересно, на самом деле.
Добавить сайт в панели Яндекса, Гугла, Майл.ру и Бинга
Как я уже упоминал выше, панели для вебмастеров имеют все более-менее крупные и серьезные поисковики. Они нужны им для того, чтобы владельцы сайтов могли отслеживать правильность индексации их ресурсов, вовремя исправлять возникающие ошибки, а также отчасти воздействовать на то, как поисковая система будет к нему относиться.
Эти сервисы являются основными инструментами, которые могут пригодиться абсолютно всем вебмастерам необъятного рунета
Важно отслеживать положение и видение вашего ресурса сразу для всех основных поисковых систем во избежании различных неприятных неожиданностей и внося своевременные коррективы в индексацию и восприятие вашего проекта ботами Google, Яндекса, Майл.ру и Бинга (особенно первых двух поисковиков)
Итак, как только вы создали свой сайт, то не примените его добавить в следующие панели для вебмастеров:
Как подтвердить права сайта в Яндекс.Вебмастер
Это равнозначное понятие с запросом, как добавить сайт в Яндекс.Вебмастер или пройти верификацию. Для этого необходимо воспользоваться следующей ссылкой. Сервис откроется при условии, что вы авторизированы в аккаунте Яндекса. Проще говоря, у вас зарегистрирована почта на Яндекс.
- через размещение специального HTML-файла в корневой папке сайта на хостинге,
- через добавление мета-тега в код главной страницы сайта,
- через DNS-запись.
На мой взгляд для новичков проще всего воспользоваться первым вариантом: скачать предложенный файл на сервисе и загрузить в корневую папку сайта на хостинг. Обычно эта папка называется public_html. Повторяться, как это сделать, я не буду, т.к. у меня уже есть статья с пошаговой инструкцией, .
Второй вариант использовать тоже можно, при условии, что вы умеете работать с кодом веб-площадки. А вот про третий вариант нет информации даже в обучающем курсе самого Яндекса со ссылкой на то, что делать настройку через DNS сложно. Лично я всегда пользовалась вариантом №1.
Верификация сайта также позволяет показать Яндекс.Вебмастер, что вы действительно являетесь владельцем заявленной площадки.
Когда права подтверждены, самое время научиться пользоваться сервисом. Все возможности Вебмастера находятся в меню личного кабинета. Предлагаю рассмотреть их по порядку. Возможно, что вы читаете эту статью спустя какое-то время, и произошли изменения. Тем не менее основная информация всегда остается неизменной.
Виды
Стеклянная – это сплав песка и других компонентов с добавлением красителя. Причем она прочнее стекла, невзирая на то, что химический состав у обоих стекол одинаковый. За счет особой технологии производства удается достичь равномерного белого цвета, без разводов.
Из смальты. Это тоже стекло, но имеет характерные цветные разводы. Что касается белой мозаики для ванной такого типа, то она может иметь как разводы разных оттенков белого, так и других контрастных цветов, что очень выигрышно смориться в интерьере.
Стеклянная мозаика смотрится очень интересно, а также стойка к воздействию температур и влаги
С добавками. Белые мозаики включают в свой состав иридий. Этот металл дает материалу радужные переливы, с разных углов цвета могут кардинально отличаться.
Переливающая разными оттенками мозаика украсит перегородку в ванной комнате
Керамическая, она изготовляется из мелких кусков керамической плитки белых оттенков. В составе смеси, которая образует плитку-мозаику, включены каолин и глина, могут быть включения шамота, флюса, кварцевой муки. Это экологически чистый и безопасный материал.
Керамическая мозаика для ванной комнаты в светлых тонах
Каменная. Этот тип мозаики белого цвета используется зачастую в отделке пола. Изготовлен из разных пород камня от оникса до малахита. Явное преимущество – богатая и уникальная структура.
Отделка пола в ванной мозаикой нестандартной округлой формы из натурального камня
Из искусственного камня. Имеет отличные декоративные и эксплуатационные характеристики. Отличается легкостью
Горизонтальный узор из мозаики на стенах в узкой ванной комнате
Также есть виды мозаики по типу основы:
- На бумажной. Плитка покрыта слоем тонкой бумаги с лицевой стороны, после укладки он снимается.
- На сетке. В этом варианте компоненты мозаики соединены между собой при помощи сетки, которая помогает легче укладывать плитку на раствор.
Один из видов основы для мозаики — сетка
Чем отличается старая версия Google Search Console от новой
- Пользовательский интерфейс переработали так, чтобы с сервисом было комфортно работать на мобильных устройствах.
- В прошлой версии сведения о привлеченном на сайт трафике были доступны лишь за последние 3 месяца, теперь анализировать можно 16-месячный период.
- Появились новые возможности: проверка статуса индексации, оптимизация под планшеты и мобильные гаджеты, проверка канонических урлов.
- Добавлены инструменты контроля индексирования веб-страниц, отправки на повторный переобход гуглботом, выявления и исправления ошибок.
- Для анализа ссылочной массы внедрили один комплексный отчет. Ранее внутренние и внешние ссылки нужно было смотреть в разных отчетах.
Если в двух словах, то старые инструменты существенно улучшили и добавили новые. Так проверить сайт в Google Search Console стало намного проще.
Как добавить сайт в поисковые системы
Добавление или, как многие пользователи ошибочно говорят, регистрация сайта в гугле/яндексе не займет у вас более минуты времени. Чтобы добавить сайт в поисковики Яндекс и Гугл давайте убедимся, что у вас есть учетная запись в google webmasters и Яндекс вебмастер. Если нет, создаем их. Затем, чтобы добавить новый сайт в индекс гугла и яндекса идем в аддурилки (add url) этих поисковиков.
- Аддурилка для Гугла: https://www.google.com/webmasters/tools/submit-url
- Аддурилка для Яндекса: https://webmaster.yandex.ru/addurl.xml
Теперь роботы этих поисковых систем придут на ваш сайт гораздо быстрее, чем если бы вы не сообщили о новом сайте. Стоит отметить, что индексация сайта в Гугле в несколько раз быстрее, чем индексация в Яндексе, поэтому не удивляйтесь, если ваш сайт появится в индексе Гугла через 2-3 дня, а в индексе Яндекса — через 2-3 недели. Стоит отметить, что индексация сайта в Яндексе может быть ускорена за счет размещения ссылок на хорошо индексируемых сайтах-донорах.
О том как добавлять отдельные страницы в индекс поисковых систем и как ускорять индексацию читайте здесь.
Разделы Турбо-страницы
Популярный раздел, дающий возможность подключиться к
турбо-страницам Яндекса, представляющим собой ускоренную версию стандартной
страницы. Первые два раздела рассказывают о технологии турбо-страниц и их преимуществах,
а также предоставляют информацию о документации.
Здесь можно загрузить RSS-ленту или YML-фид для подключения к турбо-страницам.
Настройка
Дает возможность настроить логотип и его вид, а также при
необходимости задать меню. Здесь же можно задать:
- Собственный CSS-стиль;
- Веб-аналитика. Предоставить ID счетчиков Метрики, Google Analytics, Mail, Rambler или других для получения статистики по посещениям данного рода страниц;
- Обратная связь. Позволяет добавить кнопки связи (телефон, чат с Яндекс.Диалогов или обратный звонок), например, для получения дополнительных лидов;
- Пользовательское соглашение. Если это необходимо, то добавить страницу с пользовательским соглашением;
- Доступ. Здесь настраивается авторизация на сайте в турбо-страницах;
- Поиск. Добавляет кнопку поиска по сайту.
Для информационных сайтов есть и дополнительные настройки,
среди которых:
- Главная страница. Создает упрощенную копию
главной страницы в поиске Яндекса; - Реклама. Добавляет RTB-блоки в контент сайта;
- Автоматическая лента. Добавляет бесконечную
ленту со статьями сайта; - Авторизация. Также предоставляет доступ к
авторизации на сайт; - Комментарии. Дает возможность загружать
комментарии к статье в упрощенной версии страницы.
Турбо на десктопе это эксперимент, позволяющий показывать
упрощенную версию сайта не только в мобильной выдаче, но и десктопной.
Позволяет исправить ошибки в фиде для турбо, но потребуется
начальных знаний HTML.
Визуальная панель
На стартовом экране обозревателя мы видим 8 плиток — это табло, в котором можно разместить визуальные закладки. Они имеют графическое исполнение, название сайта, можно добавить примечание. Это удобно. При запуске браузера с настройками по умолчанию открывается стартовая страница. Клик по плитке открывает интересующий сайт.
Добавление сайта
Добавить сайт на табло проще простого.
- Открываем стартовую страницу и кликаем «Добавить» под плитками.
- Здесь выбираем сайт из недавно посещенных или вводим адрес в соответствующую строку.
- При необходимости можно добавить примечание.
Настройка плитки
Для более комфортной работы эти плитки можно редактировать:
- плитку можно закрепить в ячейке, кликнув по иконке в виде замочка;
- отредактировать название или перетащить в другую ячейку;
- или удалить, если какой-то сайт вам не нужен на табло.
По умолчанию в незакрепленных плитках отображаются часто посещаемые сайты. Если вы удалили сайт из плитки вручную больше автоматически он не появится на табло и его нужно добавлять самому.
Изменение фона
Помимо отображения любимых сайтов на стартовом экране ещё можно настроить фон.
- Для этого кликаем по кнопке в виде трех точек на пункте «Галерея фонов» и стрелочками выбираем фон.
- Переключаем маркер «Менять каждый день» в активное положение при необходимости, если вы хотите, чтобы каждый день фон менялся рандомно.
- Можно загрузить с компьютера свои фоны или перейти на сайт и оттуда загрузить различные фоны.
Они разделены по категориям, статичные и анимированные.
на слабых ПК анимированные фоны будут отображаться как статичная картинка, это связано с недостаточной мощностью видеокарты.
Увеличение размера
Кроме фона можно ещё изменить размер плиток.
- Наводим курсор мыши на любую плитку и выполняем правый клик.
- Откроется контекстное меню — здесь выбираем «Изменить»/«Открепить»/«Удалить» конкретную плитку, на которой был выполнен клик.
- И в последних пунктах «Настроить табло» — то есть добавить необходимое количество сайтов или папок.
- Здесь выбираем «Подстроить под размер окна», «Увеличенный» или «Нормальный».
В зависимости от выбора изменится и размер вкладок
Увеличение количества элементов
Визуальные закладки – это хорошо, но Яндекс.Браузер позволяет добавлять только 20 плиток. Увеличить количество самих плиток невозможно. Но вместо самих сайтов в плитках можно создать папки.Каждая может вмещать также до 20 закладок. Таким образом мы увеличим количество закладок на табло аж до 400 штук.
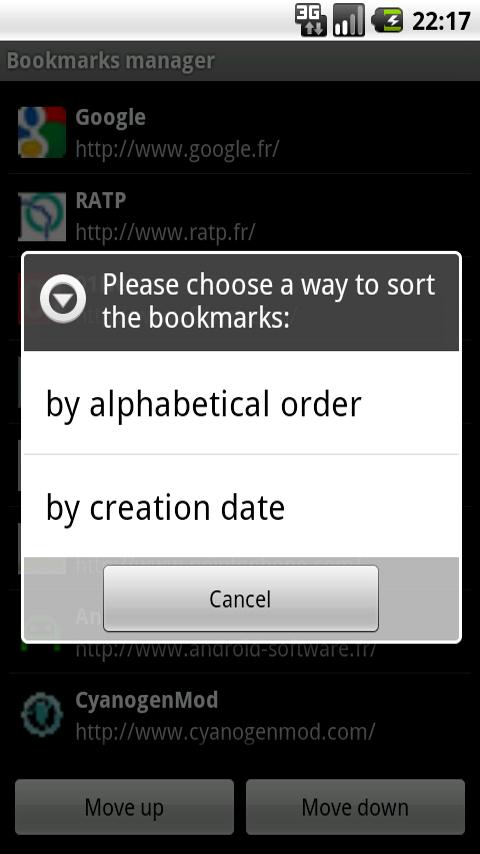
Закладки в Яндекс.Браузере
Кроме визуальных закладок есть ещё функция, которая позволяет сохранять неограниченное количество страниц. Они хранятся в разделе «Диспетчер закладок» основного меню программы. Добавить их можно так:
- Находясь на сайте, кликаем на иконку флажка в умной строке.
- В открывшемся всплывающем меню выбираем куда хотим сохранить его — «В новую коллекцию» (понадобится авторизация с вашим аккаунтом Яндекс), «В Панель закладок».
- Выберите расположение и нажмите «Готово».
При выборе «В панель закладок» сайт появится в верхней панели быстрого доступа. И теперь, чтобы открыть этот сайт, достаточно кликнуть по соответствующей кнопке. Если панель скрыта, то включить ее видимость можно с помощью комбинации Ctrl + Shift + B.
Как изменить размер вкладок
При работе за компьютером может понадобиться открыть сразу большое количество вкладок. Сами вкладки адаптивные и по мере добавления новых они уменьшаются по ширине. Если в браузере открыто более 50 вкладок появляется значок прокрутки в виде стрелки. Если вкладок много в них становится трудно ориентироваться. В верхней панели видны одни иконки сайтов. Если вас интересует, как уменьшить размер вкладок в Яндекс.Браузере — следуйте несложной инструкции:
- Откройте настройки программы.
- Выберите раздел «Интерфейс».
- В разделе «Вкладки» отметьте галочкой «Ограничить минимальную…».
В более редких случаях пользователи интересуются, как изменить вид вкладок в Яндекс.Браузере — это также решается базовыми настройками обозревателя.
- На той же странице кликните по пункту «Настройки внешнего вида…».
- Выберите, как будут отображаться вкладки, а также расположение — сверху или снизу.
Что такое индексация в поисковых системах
Допустим вы создали сайт и выложили его в интернет на всеобщее обозрение в надежде что теперь его увидят сотни или тысячи пользователей. Не увидят, точнее увидят только те, кому вы сами расскажете о сайте или дадите прямую ссылку. Но как сделать так, чтобы ваш сайт могли найти те люди, которые не знают о его существовании, но они пользуются Яндексом или Гуглом и ищут информацию, вводя обычные запросы. Поисковые системы имеют свою базу сайтов, в которой ищут ответы на запросы пользователей и выдают им результаты, отсортировывая их по релевантности, то есть определяют какой сайт или страница наиболее четко отвечают на запрос и показывают ее в поисковой выдаче. Так вот индексация — это попадание вашего сайта в эту самую базу, из которой в дальнейшем и будет проводиться отбор результатов и строиться поисковая выдача. Чтобы ваш сайт попал в такую базу его должен посетить специальный робот от каждой поисковой системы.
Сводка
Первое, что я анализирую при входе на сервис, это страницу Сводки. На этой странице отображаются все основные графики для диагностики развития веб-площадки.
Виджет с заголовком Проблемы сайта показывает наличие или отсутствие проблем на вашем ресурсе. Яндекс.Вебмастер все проблемы, которые могут возникнуть, делит на три основные категории: фатальные, критичные, возможные. Более подробно, что же “прячется” под такой трактовкой, разберем ниже.
Виджет Обновления поиска отображает с помощью графика и ссылок статьи, которые попали в поиск или были удалены. Совсем недавно я делилась информацией в своей группе ВК, как с помощью этого инструмента обнаружила, что мои статьи перестали попадать в выдачу. Если вам интересно, этот пост вы найдете в моем сообществе
Поэтому очень важно проводить диагностику ресурса хотя бы один раз в неделю
Виджет Клики в поиске показывает в виде графика, как меняется кликабельность ваших материалов в выдаче. Ниже списком выводятся самые популярные запросы, которые являются источником основного трафика на вашу площадку. И здесь можно проанализировать соотношение показов страниц в выдаче к кликам по ним.
Виджет История обхода позволяет узнать, какие страницы сайта обходит робот. Это реализуется за счет размещения графика и ниже списка ссылок на страницы. Рядом с каждой страницей можно увидеть ответ сервера. Например, 404 отвечает, что такой страницы не существует, а 200 – страница доступна для поискового робота.
Виджет Последние ссылки отображает список внешних ссылок, сделанных на ваш ресурс в разрезе конкретных страниц.
Виджет ИКС показывает размер ИКС вашей площадки. График меняется, если ИКС растет или падает. На моем блоге ИКС подрос последний раз в феврале этого года, и пока график абсолютно прямой.
Обратите внимание, что каждый виджет в Сводке Яндекс.Вебмастер кликабельный. Клик по виджету открывает соответствующий раздел сервиса
Мы разберем это дальше по порядку. Т.е. страница Сводки позволяет сделать краткую диагностику всех процессов, которые происходят сейчас на вашем сайте.
Боковая панель
В Яндекс.Браузере есть очень удобная боковая панель, с её помощью можно быстро получить доступ к часто используемым функциям и сервисам Яндекса. Если вы открываете более 10 вкладок одновременно на панели автоматически появится специальная кнопка, на ней указано количество открытых страниц.
Если нажать на нее, то откроется информационное окно со списком всех открытых в браузере страниц. Здесь можно выполнять поиск по вкладкам, удалить их кликом по крестику. При нажатии правой клавишей мыши также появится контекстное меню с перечнем функций, которые можно выполнить с данной страницей.
В Яндекс Браузере можно открыть сколько угодно вкладок. Вопрос скорее в том, сколько ваш ПК сможет обрабатывать. При загрузке более 20 сайтов на слабых ПК можно заметить довольно сильное падение производительности. А при одновременной работе 50 и более страниц компьютер может намертво зависнуть.
Инструменты Яндекс.Вебмастер
Анализ robots.txt
Помню, когда я только начинала познавать азы сайтостроения, для меня файл robots.txt был сродни китайской грамоте! Я и сейчас самостоятельно не смогу прописать необходимые команды, но по крайней мере, теперь я понимаю, что за что здесь отвечает. У меня нет цели грузить вас лишней ненужной информацией, потому что уже готовый файл robots.txt можно скачать из Интернета – стоит только немного поискать. Если же вы установите на сайт плагин Clearfy Pro (а я рекомендую это сделать, потому что он закрывает многие пробелы движка wordpress), то он автоматически сгенерирует для вашей площадки идеальный robots.txt.
Я не активировала эту опцию, т.к. файл robots.txt для моего блога был создан задолго до приобретения этого плагина. А вот новичкам очень советую не мучиться и воспользоваться предложенным вариантом.
Основные команды, которые вы должны знать:
- User-agent: * – обращение ко всем поисковым системам,
- User-agent: Yandex – обращение к роботу Яндекс,
- User-agent: Googlebot – обращение к роботу Google,
- Allow: – разрешено для индексирования,
- Disallow: – запрещено для индексирования,
- Sitemap: https://domen.ru/sitemap_index.xml – ссылка на карту сайта Sitemap.
Инструмент Яндекс.Вебмастер Анализ robots.txt позволяет проверить ваш файл на ошибки. Для этого скопируйте код файла с вашего сайта и вставьте в пустую форму. На всякий случай напомню, как открыть robots.txt в браузере: после домена сайта допишите /robots.txt. Пример: https://domen.ru/robots.txt.
Ниже есть возможность выборочно проверить страницы сайта, доступны ли они для индексирования.
Анализ файлов Sitemap
Данный раздел позволяет проанализировать файлы Sitemap на ошибки перед тем, как загрузить их в Яндекс.Вебмастер. Вручную я ни разу не добавляла файл Sitemap на сервис, насколько я понимаю, это все происходит автоматически.
По правилам Яндекса файл с картой не должен превышать 50 Мб и содержать не более 50 000 страниц. Если карта не отвечает этим требованиям, ее можно разбить на несколько файлов.
Проверка ответа сервера
Информацию на сайте индексирует несколько поисковых роботов. Например, есть Основной робот Яндекса, есть Робот Яндекс.Картинок, Робот Яндекс.Видео, Робот Яндекс.Вебмастера.
И с помощью инструмента Проверка ответа сервера вы можете проверить доступен ли ваш сайт для обхода этими роботами. Для этого в форме необходимо указать домен и выбрать из выпадающего списка робота для анализа.
Если ошибок нет, код статуса должен быть 200 ОК.
Удаление страниц из поиска
Если вы по каким-то своим причинам удалили страницу с сайта, было бы неплохо “рассказать” об этом сервису Яндекс.Вебмастер. Тем самым вы сможете убрать эту страницу из поиска. В пустом поле просто укажите адрес удаленный страницы сайта.
Проверка мобильных страниц
Сейчас большинство современных шаблонов для сайтов имеют адаптивный дизайн под мобильные устройства. Но все равно, если сайт новый, рекомендуется проверить, оптимизирован ли он под мобильные устройства. Для этого введите в поле адрес сайта.
XML-валидатор
Откровенно говоря, непонятная для меня функция, видимо потому, что я не работаю с партнерскими программами Яндекса. Он предназначен для проверки экспортируемых XML-файлов на валидность до передачи в Яндекс. Эта функция будет интересна и полезна для владельцев бизнесов.
Валидатор микроразметки
В современные платные шаблоны для сайтов по умолчанию уже встроена микроразметка. Если вы заказываете индивидуальный шаблон у дизайнера-верстальщика, то внедрение микроразметки должно быть обязательным условием договора. Для бесплатных шаблонов, чтобы разметить данные, можно пригласить специалиста с биржи фриланса, например. На моем блоге микроразметку как раз устанавливал такой вебмастер.
Валидатор микроразметки на Яндекс.Вебмастер позволяет проверить внедренную микроразметку на сайте.
Как добавить сайт в индекс Гугл и Яндекс
Добавить страницу сайта в индекс Гугл и Яндекс, который только что создан, не составляет трудностей, но… является актуальным всегда. Полагаю, что не ошибусь, если скажу, что многие люди не совсем правильно понимают, как работает поисковая система. Так, вполне вероятно, что они думают, что поисковик автоматически начинает находить и индексировать новый интернет ресурс. Дело в том, что поисковику для начала нужно узнать о существовании нового сайта. Это возможно только в двух случаях:
Наличие внешних ссылок – поисковый робот периодически проверяет те ресурсы интернета, о которых уже известно. Если на одном из таких проектов будет ссылка на только что появившийся блог или сайта, то робот его автоматически проиндексирует и сможет добавить страницу сайта в индекс поиска, если, конечно, на новенький ресурс не наложено штрафных санкций. Дело в том, что санкции, как такие, накладываются на доменное имя, и даже если у домена появился новый владелец, то… нужно время, или даже письмо в поддержку, что бы санкции были сняты.
Add URL – практически, если не сказать что у каждой поисковой системы, есть своя форма, которая позволяет добавить сайта в индекс
Важно отметить, что в данную форму можно добавить в индекс не только главную страницу, но и любую внутреннюю.
Прежде чем продолжить, мне придется сделать небольшое лирическое отступление…
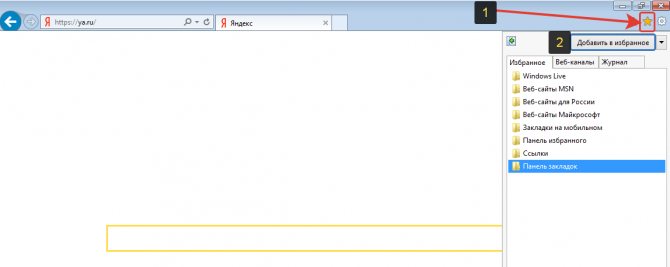
Сохранение вкладки в закладки
Вкладка, сохраняется в браузере до её закрытия пользователем вручную или при перезагрузке, если настроено открытые ранее запущенных страниц. Чтобы не потерять интересные ресурсы вкладки можно сохранить в закладки. Это функция, которая позволяет сохранить сайт или страницу в панели закладок и в дальнейшем открыть её в любой момент в один клик.
- Находясь на интересующей странице, нажмите на флажок с конце «умной» строки.
- Здесь требуется авторизация в аккаунте Яндекс.
- Флажок изменит цвет на красный и в верхней правой части рабочего окна появится всплывашка, где нужно выбрать расположение закладки.
- По умолчанию указана «Панель закладок», но вы можете выбрать другое расположение, создать новую папку или отправить закладку в коллекции.
Если у вас нет учетной записи Яндекс создайте её, это займет не более 2 минут.
Индексирование: сведения о видимости сайта
Этот раздел один из самых важных в кабинете вебмастера Яндекс. Владельцы веб-ресурсов и оптимизаторы могут получать тут различные данные о состоянии индексирования сайта в Яндексе. Сюда следует заглядывать почаще, чтобы убедиться – поисковая система нормально сканирует каждую новую страницу.
Если вдруг появятся ошибки сканирования, то здесь появится описание проблемы. Поэтому несложно будет мгновенно и правильно отреагировать, чтобы устранить возникшие на пути поискового бота препятствия.
Еще из важного:
Если была добавлена новая страница, и важно знать, попала ли она в индекс, то воспользуйтесь подразделом «Проверить статус URL». Там нужно указать адрес и нажать «Проверить», после чего система выдаст детальный ответ.
Если нужно отслеживать изменения на каких-то особых страницах сайта, то для этого есть опция «Мониторинг важных страниц»
Лимит на отслеживание составляет 100 адресов.
Если добавили страницу или внесли изменения на уже существующую, и крайне важно, чтобы робот максимально быстро проиндексировал обновления, то используют «Переобход страниц». Здесь можно ввести до 90 адресов в день для индексации в приоритетном порядке.
Если сайт переносится на другой домен, то задействуют подраздел «Переезд сайта», чтобы процедура прошла максимально корректно. Здесь же указывают в Яндекс Вебмастер главное зеркало сайта. Ну а если веб-ресурс перевели с http на https, то обязательно ставят галочку в поле «Добавить HTTPS».
«Скорость обхода» лучше не трогать, но если вдруг роботы обходят сайт чрезмерно часто и это замедляет работу сервера, то здесь можно задать ограничения для яндексбота.