Css свойство break-before
Содержание:
Property Values
| Value | Description |
|---|---|
| auto | Default. Automatic page/column/region break before the element |
| all | Always insert a page-break right before the principal box |
| always | Always insert a page-break before the element |
| avoid | Avoid a page/column/region break before the element |
| avoid-column | Avoid a column-break before the element |
| avoid-page | Avoid a page-break before the element |
| avoid-region | Avoid a region-break before the element |
| column | Always insert a column-break before the element |
| left | Insert one or two page-breaks before the element so that the next page is formatted as a left page |
| page | Always insert a page-break before the element |
| recto | Insert one or two page-breaks before the principal box so that the next page is formatted as a recto page |
| region | Always insert a region-break before the element |
| right | Insert one or two page-breaks before the element so that the next page is formatted as a right page |
| verso | Insert one or two page-breaks before the principal box so that the next page is formatted as a verso page |
| initial | Sets this property to its default value. Read about initial |
| inherit | Inherits this property from its parent element. Read about inherit |
Особенности псевдоэлементов before и after
-
1.Псевдоэлементы должны указываться сразу после селектора через двойное двоеточие без пробела, как показано в примерах выше. Однако допускается и использование одинарного двоеточия.
PHP
.block-class:before
1 .block-classbefore - 2.Псевдоэлемет является строчным элементом, поэтому если в CSS свойстве content ничего не указано то его ширина по умолчанию будет равна нулю. Так же для строчных элементов не применяется вертикальные отступы margin. Чтобы они начали работать и элемент стал на всю ширину ему нужно дописать CSS свойство display:block;
-
3.Вы можете использовать только один псевдоэлемент на селектор. То есть нельзя использовать сразу 2 псевдоэлемента для одного блока.
Запись .block-class::before::after или #content::first-line::after будет неправильной. - 4.Кроме псевдоэлементов ::before и ::after существуют и другие, такие как ::selection, ::first-line, ::first-letter, о которых я расскажу в одной из следующих статей.
Надеюсь что помогла вам разобраться с before и after если у вас возникнут вопросы или вам есть что сказать – оставляйте комментарии!
Спасибо что посетили мой сайт!
С уважением Юлия Гусарь
Характеристики вставляемого контента
Как упоминалось раньше, контент, который вставляется невидим
на html странице. Он видим только в CSS.
Также, вставляемый контент, по умолчанию будет строчным элементом.
Чтобы сделать его блочным достаточно указать display:block;, указать ширину и высоту блока. Это очень удобно при создании
вкладок, кнопок и т.д.
Важно заметить, что псевдоэлементы не наследуют стилей от
родительских элементов (такие как внутренний и внешний отступы). Поэтому для
каждого псевдоэлемента, необходимо указывать свои параметры стилей
Вставляем не только
текстовый контент
В свойстве content, не обязательно должен
быть текст, также может быть картинка. Вы можете прописать URL картинки,
как это делается в background.
p:before {
content: url(image.jpg);
}
Важно
помнить, что нельзя URL брать в кавычки, это будет значить что контент является
текстом
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование jQuery метода .before() (добавление элемента)</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$( "p:first" ).before( "<b>Hello world!</b>" ); // добавляем содержимое перед первым элементом <p> в документе
});
</script>
</head>
<body>
<p>Первый абзац</p>
<p>Второй абзац</p>
</body>
</html>
В этом примере с использованием jQuery метода .before() мы добавляем перед первым элементом <p> в документе текстовое содержимое, заключенное в элемент <b> (жирное начертание текста).
Результат нашего примера:
Пример использования jQuery метода .before() (добавление элемента)
В следующем примере мы рассмотрим как передать методу .before() несколько параметров.
<!DOCTYPE html>
<html>
<head>
<title>Использование jQuery метода .before() (добавление нескольких элементов)</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
var h3 ="<h3>Заголовок третьего уровня</h3>", // создаем две переменные
hr = document.createElement( "hr" ); // создаем элемент <hr> и помещаем в переменную
$( "p:first" ).before( "<b>Hello world!</b>", ["<h2>Заголовок второго уровня</h2>", h3, hr] ); // добавляем содержимое перед первым элементом <p> в документе
});
</script>
</head>
<body>
<p>Первый абзац</p>
<p>Второй абзац</p>
</body>
</html>
В этом примере с использованием jQuery метода .before() мы добавляем перед первым элементом
несколько различных элементов
Обращаю Ваше внимание, что метод .before() может принимать любое количество аргументов и следующая запись будет делать тоже самое, что и запись рассмотренная в примере:
$( "p:first" ).before( "<b>Hello world!</b>", "<h2>Заголовок второго уровня</h2>", h3, hr ); // допускается передавать параметры не в массиве
Результат нашего примера:
Пример использования jQuery метода .before() (добавление нескольких элементов)
В следующем примере мы в качестве параметра метода .before() передадим jQuery объект.
<!DOCTYPE html>
<html>
<head>
<title>Использование jQuery метода .before() (передача jQuery объекта)</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$( ".first" ).before( $( ".third" ) ); // перемещаем содержимое перед элементом с классом .first
});
</script>
</head>
<body>
<ul>
<li class = "first">1</p>
<li class = "second">2</p>
<li class = "third">3</p>
</ul>
</body>
</html>
В этом примере с использованием jQuery метода .before() мы добавляем перед элементом
с классом «first» элемент
с классом «third»Обратите внимание, что при этом элемент не клонируется, а перемещается
Результат нашего примера:
Пример использования jQuery метода .before() (передача jQuery объекта)
В следующем примере мы в качестве параметра метода .before() передадим функцию.
<!DOCTYPE html>
<html>
<head>
<title>Использование jQuery метода .before() (использование функции)</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$( "p:first" ).before(function( index, html ){
return "<ul><li>Индекс элемента: " + index + "</li><li>Содержимое элемента: " + html + "</li></ul>";
});
});
</script>
</head>
<body>
<p>Первый абзац</p>
<p>Второй абзац</p>
</body>
</html>
В этом примере с использованием jQuery метода .before() и функции, переданной в качестве параметра метода, мы выводим после каждого элемента <p> в документе маркированный список (<ul>), который содержит информацию о индексе элемента и его содержимом.
Результат нашего примера:
Пример использования jQuery метода .before() (использование функции)jQuery DOM методы
Пример использования
Изменение цвета маркера через использование CSS свойства content и псевдоэлемента :before:
<!DOCTYPE html>
<html>
<head>
<title> Пример CSS свойства content.</title>
<style>
ul {
list-style : none; /* убираем маркеры у маркированного списка */
}
li:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <li> */
content : "•"; /* вставляем содержимое, которое выглядит как маркер */
padding-right : 10px; /* устанавливаем правый внутренний отступ элемента. */
color : red; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<ul>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
</body>
</html>
Изменение цвета маркера через использование CSS свойства content.
Пример использования счетчиков в CSS через использование CSS свойств content, counter-reset, counter-increment и псевдоэлемента :before:.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования счетчиков в CSS.</title>
<style>
body {
counter-reset : schetchik1; /* инициализируем счетчик №1 */
line-height : .3em; /* устанавливаем междустрочный интервал для всего документа */
}
h2 {
counter-reset : schetchik2; /* инициализируем счетчик №2 */
}
h2:before { /* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h2> */
counter-increment : schetchik1; /* определяем инкремент для глав с шагом 1 (значение по умолчанию) */
content : "Глава № " counter(schetchik1) ". "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h2>. Значение counter определяет счетчик */
}
h3 {
margin-left : 20px; /* устанавливаем величину отступа от левого края элемента */
}
h3:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h3> */
counter-increment : schetchik2; /* определяем инкремент для статей с шагом 1 (значение по умолчанию) */
content : counter(schetchik1) "." counter(schetchik2) " "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h3>. Значение counter определяет счетчик */
}
</style>
</head>
<body>
<h2>Название главы</h2>
<h3>Статья</h3>
<h3>Статья</h3>
<h3>Статья</h3>
<h2>Название главы</h2>
<h3>Статья</h3>
<h3>Статья</h3>
<h3>Статья</h3>
<h2>Название главы</h2>
<h3>Статья</h3>
<h3>Статья</h3>
<h3>Статья</h3>
</body>
</html>
Пример использования счетчиков в CSS (свойства counter-reset и counter-increment).
Выведем содержание, как значение атрибута элемента, использую псевдоэлемент :after и свойство content:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования счетчиков в CSS.</title>
<style>
a:after {/* Псевдоэлемент :after добавляет содержимое, указанное в свойстве content после каждого элемента <а> */
content : ""attr(title)""; /* между всеми тегами <a></a> автоматически будет проставляться значение атрибута title */
}
</style>
</head>
<body>
<a href = "http://basicweb.ru" title = "Basicweb.ru"></a>
</body>
</html>
Пример добавления и изменения кавычек в тексте, используя CSS свойства content, quotes, а также псевдоэлементов :before и :after:
<!DOCTYPE html>
<html>
<head>
<title>Пример добавления кавычек к тексту в CSS</title>
<style>
* {
quotes : "«" "»" "‹" "›"; /* используя универсальный селектор устанавливаем тип кавычек для первого и второго уровня вложенности (для всех элементов) */
}
p:before {content : open-quote;} /* используя псевдоэлемент :before добавляем перед элементом <p> открывающиеся кавычки */
p:after {content : close-quote;} /* используя псевдоэлемент :after добавляем после элемента <p> закрывающиеся кавычки */
</style>
</head>
<body>
<q>Обычная цитата<q>
<q>Это <q>ЦИТАТА</q> внутри цитаты</q>
<p>Параграф, к которому, используя псевдоклассы добавлены кавычки.</p>
</body>
</html>
Пример добавления и изменения кавычек в тексте.CSS свойства
Что такое псевдоэлемент?
Псевдоэлемент — это некий контент, которым можно управлять с помощью CSS. Причем управление касается либо какой-то части элемента (первой буквы или строки), выделения текста или несуществующего в html-разметке контента.
Добавлять псевдоэлементы нужно к существующим элементам, в основном к селекторам тегов, классов или id. Поэтому в коде css-файла псевдоэлементы записываются сразу после основного селектора с одним или двумя двоеточиями перед своим названием:
Запись псевдоэлемента
selector::pseudo-element {
свойство: значение;
}
|
1 2 3 |
selector::pseudo-element{ свойствозначение; } |
Например:
Запись псевдоэлементов в css
*::selection{
color:#ff0;
background: #000:
}
h2::before {
content: «News: «;
}
.readmore:after {
content: » >»;
}
blockquote:first-letter{
color: red;
font-size: 2em;
font-weight: bold;
}
p:first-line {
color: #0a4;
font-family: Cambria, serif;
font-size: 1.2em;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
*::selection{ color#ff0; background#000: } h2::before{ content»News: «; } .readmoreafter{ content» >»; } blockquotefirst-letter{ colorred; font-size2em; font-weightbold; } pfirst-line{ color#0a4; font-familyCambria,serif; font-size1.2em; } |
Обратите внимание, что в некоторых случаях перед наименованием псевдоэлемента стоит одно двоеточие, а в других — 2 двоеточия. И тот, и другой вариант вполне допустимы, т.к
синтаксис CSS2 позволяет писать их с одним двоеточием, а синтаксис CSS3 — с двумя. Второе двоеточие в CSS3 было введено для того, чтобы отличать псевдоклассы (:hover, :active, :focus и т.д.) от псевдоэлементов
Поскольку браузеры понимают оба синтаксиса, неважно, в сущности, одно или два двоеточия вы поставите перед псевдоэлементами. Главное, чтобы вы не делали пробел ни ДО, ни После двоеточия(-ий), т.к
это приведет к ошибке. Исключение составляет псевдоэлемент , который всегда указывается с двумя двоеточиями.
Расширенный синтаксис
Вы можете оставить свойство content пустым, и создать блок.
#example:before {
content: "";
display: block;
width: 100px;
height: 100px;
}
Если вы удалите свойство content, псевдоэлемент
работать не будет. По крайней мере, это совойство должно оставаться пустым.
Вы должны знать, что некоторые используют эти элементы в
виде ::before и ::after. Разницы никакой нет, браузеры поддерживают такой
синтаксис также.
Еще один момент использования. Вы можете применить
псевдоэлемент к каждому из html элементов.
:before {
content: "#";
}
Но это используется в личных целях. Этот код вставляет # перед
контентом в каждом DOM элементе. Даже если вы удалите все теги на странице, вы
сможете видеть два символа ## на странице. Это используется, сам не знаю для
чего, но такое есть.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Значения параметров
| Параметр | Описание |
|---|---|
| content | Один или более дополнительных элементов DOM, текстовых узлов, массивы элементов и текстовых узлов, HTML строк, или jQuery объекты, которые будут вставлены перед каждым элементом в наборе совпавших элементов. |
| function(index, html) | Функция, которая возвращает HTML строку, DOM элемент(ы), текстовый узел(ы), или jQuery объект, которые необходимо вставить перед каждым элементом в наборе совпавших элементов. Получает индекс элемента в наборе и старое значение HTML элемента в качестве аргументов. Внутри функции this ссылается на текущий элемент в наборе. |
| function(index) | Функция, которая возвращает HTML строку, DOM элемент(ы), текстовый узел(ы), или jQuery объект, которые необходимо вставить перед каждым элементом в наборе совпавших элементов. Получает индекс элемента в наборе в качестве аргумента. Внутри функции this ссылается на текущий элемент в наборе. |
Property Values
| Value | Description |
|---|---|
| auto | Default. Automatic page/column/region break after the element |
| all | Always insert a page-break right after the principal box |
| always | Always insert a page-break after the element |
| avoid | Avoid a page/column/region break after the element |
| avoid-column | Avoid a column-break after the element |
| avoid-page | Avoid a page-break after the element |
| avoid-region | Avoid a region-break after the element |
| column | Always insert a column-break after the element |
| left | Insert one or two page-breaks after the element so that the next page is formatted as a left page |
| page | Always insert a page-break after the element |
| recto | Insert one or two page-breaks after the principal box so that the next page is formatted as a recto page |
| region | Always insert a region-break after the element |
| right | Insert one or two page-breaks after the element so that the next page is formatted as a right page |
| verso | Insert one or two page-breaks after the principal box so that the next page is formatted as a verso page |
| initial | Sets this property to its default value. Read about initial |
| inherit | Inherits this property from its parent element. Read about inherit |
Предложения
There were three people waiting before me.Передо мной было трое ожидающих.
He reads before bedtime.Он читает перед сном.
Living organisms had existed on earth, without ever knowing why, for over three thousand million years before the truth finally dawned on one of them.Живые организмы существовали на земле, без всякого знания почему, более чем три миллиона лет перед тем как один из них наконец осознал правду.
I want a hot shower before I go back to work.Я хочу горячий душ, прежде чем вернуться к работе.
Tom doesn’t always go to bed before midnight.Том не всегда ложится спать до полуночи.
She left for America the day before yesterday.Она уехала в Америку позавчера.
The matter is coming up before the board of executives tomorrow.Дело завтра будет обсуждаться на заседании совета директоров.
Let me add a few words before you seal the letter.Дайте мне добавить несколько слов, прежде чем запечатаете письмо.
Please put out your cigarettes before entering the museum.Пожалуйста, погасите ваши сигареты перед тем, как входить в музей.
Tom wanted to take a nap before dinner.Том хотел вздремнуть перед обедом.
We cannot finish it before Saturday even if everything goes well.Нам не закончить этого до воскресенья, даже если всё пойдет хорошо.
Shake the medicine bottle before use.Перед употреблением флакон с лекарством необходимо встряхнуть.
Tom went for three weeks without shaving before his wife complained.Том не брился три недели, пока этому не воспротивилась его жена.
Do your homework before you watch TV.Сделай свою домашнюю работу, прежде чем смотреть телевизор.
A man was seen acting suspiciously shortly before the explosion.Незадолго до взрыва был замечен мужчина, ведущий себя подозрительно.
When the little girl was eight years old the mother fell ill, and before many days it was plain to be seen that she must die.Когда девочке было восемь лет от роду, её мать заболела, и всего через несколько дней стало ясно, что ей суждено умереть.
Don’t cast pearls before swine.Не мечите бисера перед свиньями.
There were honest people long before there were Christians and there are, God be praised, still honest people where there are no Christians.Честные люди были задолго до христиан, и они, хвала Господу, все ещё есть там, где последних нет.
Before I met you, I never felt this way.До встречи с тобой я никогда такого не испытывал.
And I was fourteen years old before I touched a piano for the first time.И мне было четырнадцать лет, когда я впервые дотронулся до пианино.
I make it a rule to read before going to bed.Я взял за правило читать перед сном.
See to it that all the doors are locked before you go out.Убедитесь, что Вы заперли все двери, прежде чем выйти из дома.
We hoped to have done with the work before the holidays.Мы надеялись, что закончим работу до праздников.
Such a judge should retire from his job before retirement age.Такому судье следует уйти на пенсию до наступления пенсионного возраста.
We’ll be back before dark.Мы вернёмся до наступления темноты.
All their great-grandparents were dead before Tom and Mary were born.Все их прабабушки и прадедушки умерли до рождения Тома и Мэри.
You should write it down before you forget it.Тебе следовало бы записать это, пока ты не забыла.
We have to tell Tom before he hears it from someone else.Мы должны рассказать Тому, прежде чем он услышит это от кого-то другого.
Suddenly a bear appeared before us.Вдруг перед нами появился медведь.
Пример использования
Допустим у нас есть список студентов, которые сдавали экзамен в электронном виде, в зависимости от результата сдачи экзамена,
программа тестирования проставляла в произвольный атрибут zachet результаты экзамена. Нам необходимо вывести
результат экзамена из атрибута zachet в определенном месте.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования функции attr()</title>
<style>
p:after { /* псевдоэлемент добавляет содержимое после каждого элемента <p> */
content: " - "attr(zachet)""; /* вставляем сгенерированноый контент с функцией, которая получает значение, указанного атрибута */
font-weight: bold; /*вставляемый контент будет жирного начертания */
}
</style>
</head>
<body>
<p zachet = "СДАЛ">Пупкин Иван</p>
<p zachet = "В АРМИЮ">Нелепов Василий</p>
<p zachet = "СДАЛ">Знайкин Дмитрий</p>
<p zachet = "СДАЛ">Списало Александр</p>
<p zachet = "В АРМИЮ">Незнал Борис</p>
</body>
</html>
В данном примере мы использовали:
- Псевдоэлемент :after, который добавляет определённое содержимое после каждого указанного элемента <p>.
- CSS свойство content, которое используется для вставки сгенерированного контента.
- Совместно со свойством content использовали функцию attr() благодаря который мы вывели результат экзамена из атрибута zachet после каждой фамилии.
Результат примера:

Пример использования функции attr() (используем значение выбранного атрибута).
Вы можете использовать функцию attr() совместно с медиа-запросами, например при печати страницы, чтобы выводить URL адреса ссылок.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования функции attr() при печати документа</title>
<style>
@media print { /* стили, которые будут использоваться при печати и предварительном просмотре печати */
a:after { /* псевдоэлемент :after выбирает все элементы <a>, которые содержат атрибут href */
content: " - ("attr(href)")" ; /* вставляем сгенерированноый контент с функцией, которая получает значение, указанного атрибута */
}
a {
text-decoration: none ; /* убираем декорирование ссылок (нижнее подчеркивание) */
}
body {
background: white ; /* цвет заднего фона белый */
}
}
body {
background: lemonchiffon ; /* цвет заднего фона страницы*/
}
</style>
</head>
<body>
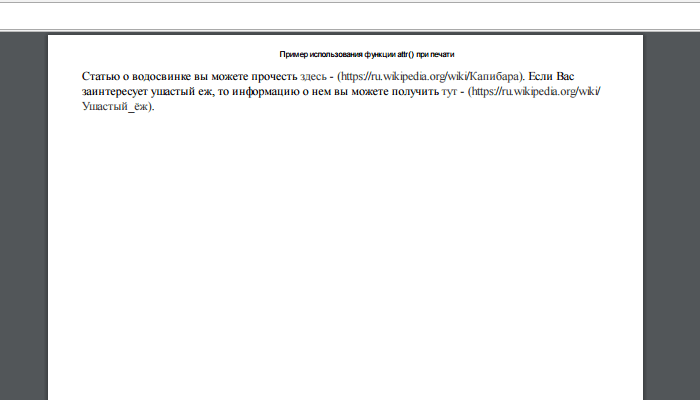
Статью о водосвинке вы можете прочесть <a href = "https://ru.wikipedia.org/wiki/Капибара" target = "_blank">здесь</a>. Если Вас заинтересует ушастый еж, то информацию о нем вы можете получить <a href = "https://ru.wikipedia.org/wiki/Ушастый_ёж" target = "_blank">тут</a>.
</body>
</html>
Результат примера (в браузере):
Вы можете открыть этот пример в отдельном окне и посмотреть его в предварительном просмотре печати, чтобы убедиться, что результат соответствует изображению:

Пример использования функции attr() при печати документа.CSS функции