Window.location: url текущей страницы
Содержание:
- The getCurrentPosition() Method — Return Data
- Попытка 1. Суммируем offset’ы
- Using HTML Geolocation
- Росреестр не открывается выписка
- Geolocation Object — Other interesting Methods
- Объект navigator
- Применение для fixed позиционирования
- Попытка 2: getBoundingClientRect
- Рассчитываем нужную мощность блока питания для любого компьютера
- JavaScript
- JavaScript
- Демо улучшенного варианта
- JavaScript
- Комплектация
- Как при помощи Excel создать генератор случайных чисел
- JavaScript
- Компоненты Windows, или из чего Windows состоит
- Aptoide
- Итого
The getCurrentPosition() Method — Return Data
The method returns an object on success. The latitude,
longitude and accuracy properties are always returned. The other properties are returned
if available:
| Property | Returns |
|---|---|
| coords.latitude | The latitude as a decimal number (always returned) |
| coords.longitude | The longitude as a decimal number (always returned) |
| coords.accuracy | The accuracy of position (always returned) |
| coords.altitude | The altitude in meters above the mean sea level (returned if available) |
| coords.altitudeAccuracy | The altitude accuracy of position (returned if available) |
| coords.heading | The heading as degrees clockwise from North (returned if available) |
| coords.speed | The speed in meters per second (returned if available) |
| timestamp | The date/time of the response (returned if available) |
Попытка 1. Суммируем offset’ы
Логика этого подхода довольно проста.
Она заключается в том, что браузер позиционирует элементы относительно друг друга, и у каждого элемента есть свой «родитель по позиционированию»: .
В качестве обычно выступает родитель . Но это не всегда так.
Например, для элемента с родителем по позиционированию является ближайший позиционированный родитель, то есть первый элемент в цепочке вложенности, у которого свойство — одно из: , или (не поддерживается IE.
Наиболее подробно это описано в стандарте CSS: . Этот самый «containing block» — как раз и определяет , от которого отсчитывается позиция элемента.
Как браузер находит
Двигаемся вверх по цепочке родителей , останавливаясь на следующих элементах, которые являются :
- элемент, у которого — не (значение по умолчанию)
- элементы table,th,td — если
У элемента никогда нет .
В IE 7+/Opera у элементов с нет .
Сдвиг относительно ‘а задается свойствами :
Остается пройтись по всем и просуммировать сдвиги. Последним обычно является :
function getOffsetSum(elem) {
var top=0, left=0
while(elem) {
top = top + parseFloat(elem.offsetTop)
left = left + parseFloat(elem.offsetLeft)
elem = elem.offsetParent
}
return {top: Math.round(top), left: Math.round(left)}
}
Основных проблем с этим кодом две.
- Он слегка глючит, в разных браузерах — по-разному. Есть проблемы с border’ами элементов, ошибки при прокрутке внутри элементов и некоторые другие.
- Он медленный. Каждый раз приходится пройти всю цепочку ‘ов.
Вместо того, чтобы писать длинный кроссбраузерный код с разбором багов, который уж точно везде работает корректно, рассмотрим альтернативное решение, которое мало того что соответствует стандарту — его отлично поддерживают Internet Explorer 6+, Firefox 3+ и Opera 9.62+.
Using HTML Geolocation
The method is used to return the user’s position.
The example below returns the latitude and longitude of the user’s position:
Example
<script>var x = document.getElementById(«demo»);function getLocation() { if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition); } else {
x.innerHTML = «Geolocation is not supported by this browser.»;
}}
function showPosition(position) { x.innerHTML = «Latitude: » + position.coords.latitude + «<br>Longitude: » + position.coords.longitude;
}</script>
Example explained:
- Check if Geolocation is supported
- If supported, run the getCurrentPosition() method. If not, display a message to the user
- If the getCurrentPosition() method is successful, it returns a coordinates object to the function specified in the parameter (showPosition)
- The showPosition() function outputs the Latitude and Longitude
The example above is a very basic Geolocation script, with no error handling.
Росреестр не открывается выписка
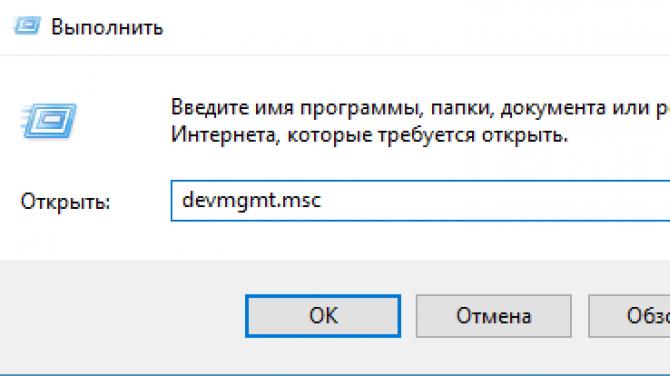
Запускаем IE, нажимаем alt, сверху окна появится меню5. В появившемся меню выбираем Сервис — Свойства обозревателя6
Внимание В открывшемся окне переходим на закладку «Безопасность»7
Выбираем зону «Надежные сайты» и нажимаем кнопку «Сайты»8.
В открывшемся окне отжимаем галочку
«Для всех узлов этой зоны требуется проверка серверов (https)»
, если стояла9. Вам нужно нажать на эту ссылку.
- В новом окне вы увидите нормальный документ, который можно распечатать или сохранить при желании. У вас получилось открыть выписку из Росреестра XML! На этом работа с файлами закончена.
- Рекомендации
- Напоминаем, что воспользоваться услугой сайта федеральной службы вы не сможете без активного подключения к интернету.
- Рекомендуется в качестве браузера использовать Internet Explorer или же Safari.
Получил выписку из росреестра не могу открыть файл
Заказать электронную выписку из ЕГРН Подробная пошаговая инструкция: Выписка через интернет. Вам нужно нажать на эту ссылку.
- Напоминаем, что воспользоваться услугой сайта федеральной службы вы не сможете без активного подключения к интернету.
- Рекомендуется в качестве браузера использовать Internet Explorer или же Safari. Конечно, другие браузеры тоже позволят вам провести эти операции, но вам потребуется установить некоторые параметры.
- Рекомендации
- В новом окне вы увидите нормальный документ, который можно распечатать или сохранить при желании. У вас получилось открыть выписку из Росреестра XML! На этом работа с файлами закончена.
- Рекомендации
- Напоминаем, что воспользоваться услугой сайта федеральной службы вы не сможете без активного подключения к интернету.
- Рекомендуется в качестве браузера использовать Internet Explorer или же Safari. Конечно, другие браузеры тоже позволят вам провести эти операции, но вам потребуется установить некоторые параметры.
Инфо Чертежи в документе могут не отображаться, для этого следует снять блокировку в настройках браузера (если блокируется содержимое страницы).
Не открываются выписки из росреестра
Благодаря принятому Минэкономразвития РФ 27.02.2010 г.
приказу № 75 все электронные документы отсылаются заявителям в виде XML- файлов, sig-файлов. Это обусловлено тем, что введенная в использование для сотрудников Росреестра новая АИС может осуществлять формирование файлов в указанных форматах.
Подытожив вышесказанное, можно отметить следующее: Для работы потребуется наличие активного подключения к интернету.
В качестве браузера для просмотра страниц рекомендуется использовать Internet Explorer на Windows и Safari на MacOS.
Как открыть файл xml Росреестра?
Нужно использовать настройку «Включения всего содержимого». В нижней части окна при открытии документа возникнет панель с кнопкой, или же можно при помощи настроек включить сайт Росреестра для просмотра в совместимом режиме. Подробнее о последнем вы можете узнать ; Мозилла Файерфокс (Mozilla Firefox) с настройками «Отключения защиты на странице».
Значок представлен в форме щита, появляющегося в левой угловой части окна при открытии документа, более подробнее можно узнать ; Гугл Хром (Google Chrome).
Как открыть выписку из росреестра в человекочитаемом виде
Альтернативой получения выписки сразу в режиме html, которую не нужно открывать с помощью программного обеспечения, является заказ документа на коммерческом сайте Ктотам.про.
Важно С некоторых пор документы, полученные на портале Росреестра, стали присылать в нечеловекопонятном формате XML, хотя раньше в архиве был также и обычный PDF. Все это благодаря п.37 Приказа Минэкономразвития РФ от 27.02.2010 №75
Все это благодаря п.37 Приказа Минэкономразвития РФ от 27.02.2010 №75
«Об Установлении порядка предоставления сведений, внесенных в государственный кадастр недвижимости»
, согласно которому «Документы, в виде которых предоставляются сведения государственного кадастра недвижимости, а также запросы, если такие документы и запросы предоставляются в электронной форме, направляются в виде файлов в формате XML».
Внимание Вот так Набиуллина Э.С. (тогдашний министр) решила «помочь» гражданам в получении сведений от правительства
(тогдашний министр) решила «помочь» гражданам в получении сведений от правительства.
Как получить информацию из ЕГРП в электронном виде
Для получения таких сведений у заявителя должна быть ЭЦП. Таким образом, без наличия ЭЦП, из всех возможных видов предоставляемой информации можно заказать только выписку о правах на объект, содержащей общедоступные сведения.
Обращаем внимание, что за предоставлении сведений из ЕГРП в электронном виде установлена плата
Росреестр файл с планом помещения отсутствует
Что представляет собой документ, какие сведения он содержит, какие есть способы получения информации из версии программировании и что делать, если не виден графический план в кадастровом паспорте.
Чтобы распечатать выписку нажмите на «Напечатать».
Бывает, что эти кнопки отсутствуют, поэтому, чтобы сохранить выписку на клавиатуре нажмите CTRL+C, чтобы распечатать — CTRL+P. Обычно в электронной выписке корректно отображается графический план недвижимости, но бывает, что в разделе с планом может появиться сообщение «Файл с планом помещения отсутствует».
Geolocation Object — Other interesting Methods
The Geolocation object also has other interesting methods:
-
— Returns the current position of the user and continues to
return updated position as the user moves (like the GPS in a car). - — Stops the method.
The example below shows the method. You need an accurate GPS device to test this (like
smartphone):
Example
<script>var x = document.getElementById(«demo»);function getLocation() {
if (navigator.geolocation) { navigator.geolocation.watchPosition(showPosition); } else {
x.innerHTML = «Geolocation is not supported by this browser.»;
}}
function showPosition(position) { x.innerHTML = «Latitude: » + position.coords.latitude + «<br>Longitude: » + position.coords.longitude;
}</script>
❮ Previous
Next ❯
Последнее обновление: 1.11.2015
Объект navigator содержит информацию о браузере и операционной системе, в которой браузер запущен. Он определяет ряд свойств и методов, основным из которых
является свойство userAgent, представляющее браузер пользователя:
document.write(navigator.userAgent);
Данное свойство хранит полную стоку юзер-агента, например,
Чтобы вычленить из этой информации непосредственно браузер, можно попробовать найти в этой информации название браузера:
var browser, uAgent = navigator.userAgent;
if(uAgent.indexOf("Chrome") > -1) {
browser = "Google Chrome";
} else if (uAgent.indexOf("Safari") > -1) {
browser = "Apple Safari";
} else if (uAgent.indexOf("Opera") > -1) {
browser = "Opera";
} else if (uAgent.indexOf("Firefox") > -1) {
browser = "Mozilla Firefox";
} else if (uAgent.indexOf("MSIE") > -1) {
browser = "Microsoft Internet Explorer";
}
document.write(browser);
Объект geolocation
Объект navigator хранит свойство geolocation, с помощью которого можно получить географическое положение пользователя. Для получения положения
используется метод getCurrentPosition(). Этот метод принимает два параметра: функцию, которая срабатывает при удачном запуске, и
функцию, которая срабатывает при ошибке запроса геоданных:
function success(position) {
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
var altitude = position.coords.altitude;
var speed = position.coords.speed;
document.write("Широта: " + latitude + "<br/>");
document.write("Долгота: " + longitude + "<br/>");
document.write("Высота: " + altitude + "<br/>");
document.write("Скорость перемещения: " + speed + "<br/>");
};
function error(obj) {
document.write("Ошибка при определении положения");
};
navigator.geolocation.getCurrentPosition(success, error);
В функцию, которая выполняется при удачном определении геоданных, передается позиция пользователя в виде параметра position.
Передаваемый объект имеет вложенный объект coords, с помощью свойство которого можно получить непосредственные координаты пользователя:
-
: географическая широта
-
: географическая долгота
-
: высота
-
: скорость, с которой перемещается пользователь (например, если он идет или перемещается на транспорте)
При этом надо учитывать, что в браузерах действует политика безопасности, которая при обращении к методу
отображает пользователю сообщение, в котором пользователь может подтвердить отправку географических координат. Если же пользователь откажется, то
будет срабатывать функция .
НазадВперед
Применение для fixed позиционирования
Чаще всего нам нужны координаты для позиционирования чего-либо.
Чтобы показать что-то около нужного элемента, мы можем вызвать , чтобы получить его координаты элемента, а затем использовать CSS-свойство вместе с (или ).
Например, функция ниже показывает сообщение под элементом :
Кликните кнопку, чтобы увидеть пример в действии:
Кнопка с id=«coords-show-mark», сообщение появится под ней
Код можно изменить, чтобы показывать сообщение слева, справа, снизу, применять к нему CSS-анимации и так далее. Это просто, так как в нашем распоряжении имеются все координаты и размеры элемента.
Но обратите внимание на одну важную деталь: при прокрутке страницы сообщение уплывает от кнопки. Причина весьма очевидна: сообщение позиционируется с помощью , поэтому оно остаётся всегда на том же самом месте в окне при прокрутке страницы
Причина весьма очевидна: сообщение позиционируется с помощью , поэтому оно остаётся всегда на том же самом месте в окне при прокрутке страницы.
Чтобы изменить это, нам нужно использовать другую систему координат, где сообщение позиционировалось бы относительно документа, и свойство .
Попытка 2: getBoundingClientRect
Этот малоизвестный метод по стандарту должен быть у каждого элемента DOM.
На момент написания статьи он реализован в SVN у Webkit. Для нас это значит, что Chrome и Safari с его поддержкой будут готовы уже скоро.
Он возвращает прямоугольник, ограничивающий элемент.
Важно, что координаты прямоугольника заданы относительно окна, а не документа, то есть не учитывают прокрутку страницы. Кроме того, координаты прямоугольника могут быть дробными в Firefox 3
Координаты элемента на странице — это левый-верхний угол прямоугольника + прокрутка страницы.
Код обработчика :
var br=this.getBoundingClientRect()
alert("Top:"+br.top+", Left:"+br.left+", Right:"+br.right+", Bottom:"+br.bottom)
Как работает ?
По стандарту CSS любое содержимое находится внутри некоторого прямоугольника: css box.
В случае с блочными элементами, например — этим прямоугольником яляется сам элемент. Такой прямоугольник называют block box.
Если элемент строчный, например, длинный текст — он уже может быть не такой простой формы, а требует для отображения нескольких прямоугольников anonymous box. Обо всем этом подробно об этом написано в стандарте: .
Так что содержание элемента DOM может находится как в одном, так и в нескольких прямоугольниках css box.
Можно получить список всех прямоугольников, соответствующих , вызовом . Здесь IEgetClientRects() нам не нужен.
Метод возвращает один (минимальный) прямоугольник, который включает в себя все прямоугольники с содержимым элемента.
На основе метода мы можем сделать новый вариант функции:
function getOffsetRect(elem) {
// (1)
var box = elem.getBoundingClientRect()
// (2)
var body = document.body
var docElem = document.documentElement
// (3)
var scrollTop = window.pageYOffset || docElem.scrollTop || body.scrollTop
var scrollLeft = window.pageXOffset || docElem.scrollLeft || body.scrollLeft
// (4)
var clientTop = docElem.clientTop || body.clientTop || 0
var clientLeft = docElem.clientLeft || body.clientLeft || 0
// (5)
var top = box.top + scrollTop - clientTop
var left = box.left + scrollLeft - clientLeft
return { top: Math.round(top), left: Math.round(left) }
}
- Получить ограничивающий прямоугольник для элемента.
- Задать две переменных для удобства
- Вычислить прокрутку документа. Все браузеры, кроме IE, поддерживают , а в IE, при наличии DOCTYPE прокрутка вычисляется либо на , иначе на — что есть то и берем
- Документ( или ) бывает сдвинут относительно окна (IE). Получаем этот сдвиг.
- Прибавляем к координатам относительно окна прокрутку и вычитаем сдвиг , чтобы получить координаты относительно документа
Для Firefox дополнительно мы округляем координаты вызовом .
Рассчитываем нужную мощность блока питания для любого компьютера
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
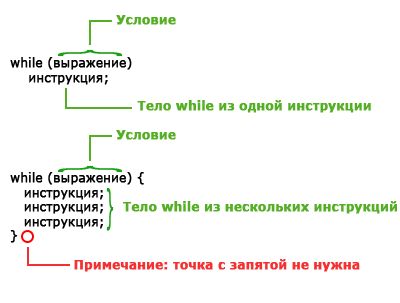
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Демо улучшенного варианта
На демо находятся 3 вложенных ‘а. Все они с , некоторые с .
Клик на внутреннем отображает значения , а также показывает координаты курсора на момент клика: .
Координаты выводятся сразу под ‘ами.
На момент написания статьи демо работает в IE6+,Firefox 3+ и Opera 9.62+.
Сравнить getOffsetSum и getOffsetRect
getOffsetSum:значение getOffsetSum()
getOffsetRect:значение getOffsetRect()
event:координаты клика мышью относительно документа
Обратите внимание: результаты и не во всех браузерах совпадают. Чтобы увидеть, какой вариант правильный — кликните на самой верхней-левой точке элемента (на самом верхнем-левом уголке черной рамки)
Чтобы увидеть, какой вариант правильный — кликните на самой верхней-левой точке элемента (на самом верхнем-левом уголке черной рамки).
Тогда в события появятся реальные значения угла элемента, и вы сможете их сравнить с . Именно для такого сравнения в демо и добавлен вывод .
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Комплектация
Как при помощи Excel создать генератор случайных чисел
Случайные числа часто бывают полезны в электронных таблицах. Например, вы можете заполнить диапазон случайными числами для тестирования формул или сгенерировать случайные числа для симуляции самых разных процессов. Excel предоставляет несколько способов для генерации случайных чисел.
Использование функции СЛЧИС
Представленная в Excel функция СЛЧИС генерирует равномерное случайное число в промежутке между 0 и 1. Другими словами, любое число от 0 до 1 имеет равную вероятность быть возвращенным этой функцией. Если вам нужны случайные числа с большими значениями, используйте простую формулу умножения. Следующая формула, например, генерирует равномерное случайное число между 0 и 1000: =СЛЧИС()*1000 .
Чтобы ограничить случайное число целыми числами, используйте функцию ОКРУГЛ: =ОКРУГЛ((СЛЧИС()*1000);0) .
Использование функции СЛУЧМЕЖДУ
Для генерации равномерных случайных чисел между любыми двумя числами вы можете использовать функцию СЛУЧМЕЖДУ. Следующая формула, например, генерирует случайное число между 100 и 200: =СЛУЧМЕЖДУ(100;200) .
В версиях, предшествующих Excel 2007, функция СЛУЧМЕЖДУ доступна только при установке дополнительного пакета анализа. Для совместимости с предыдущими версиями (и чтобы избежать использования этой надстройки) используйте такую формулу, где а представляет нижний, a b — верхний предел: =СЛЧИС()*(b-а)+а . Чтобы сгенерировать случайное число между 40 и 50, используйте следующую формулу: =СЛЧИС()*(50-40)+40 .
Использование надстройки Analysis ToolPack
Другой способ получения случайных чисел в листе состоит в использовании надстройки Analysis ToolPack (которая поставлялась вместе с Excel). Этот инструмент может генерировать неравномерные случайные числа. Они генерируются не формулами, поэтому, если вам нужен новый набор случайных чисел, необходимо перезапустить процедуру.
Получите доступ к пакету Analysis ToolPack, выбрав Данные ► Анализ ► Анализ данных. Если эта команда отсутствует, установите пакет Analysis ToolPack с помощью диалогового окна Надстройки. Самый простой способ вызвать его — нажать Atl+TI. В диалоговом окне Анализ данных выберите Генерация случайных чисел и нажмите ОК. Появится окно, показанное на рис. 130.1.
Рис. 130.1. Диалоговое окно Генерация случайных чисел
Выберите тип распределения в раскрывающемся списке Распределение, а затем задайте дополнительные параметры (они изменяются в зависимости от распределения). Не забудьте указать параметр Выходной интервал, в котором хранятся случайные числа.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Компоненты Windows, или из чего Windows состоит
Aptoide
Aptoide — независимый магазин приложений для Android-устройств. Здесь представлен большой выбор полезных приложений, программ и игр. Всего на платформе собрано более 1 миллиона приложений.
Aptoide предоставляет пользователям альтернативный способ поиска игр и приложений без географических ограничений. Разработчики могут создавать собственные магазины на платформе через API. У каждого приложения в каталоге есть пользовательский рейтинг и пользовательские обзоры. Загрузка игр и программы выполняется в формате APK.
Итого
Говоря о стандартах, у нас есть:
- Спецификация DOM
- описывает структуру документа, манипуляции с контентом и события, подробнее на https://dom.spec.whatwg.org.
- Спецификация CSSOM
- Описывает файлы стилей, правила написания стилей и манипуляций с ними, а также то, как это всё связано со страницей, подробнее на https://www.w3.org/TR/cssom-1/.
- Спецификация HTML
- Описывает язык HTML (например, теги) и BOM (объектную модель браузера) – разные функции браузера: , , и так далее, подробнее на https://html.spec.whatwg.org. Тут берётся за основу спецификация DOM и расширяется дополнительными свойствами и методами.
Кроме того, некоторые классы описаны отдельно на https://spec.whatwg.org/.
Пожалуйста, заметьте для себя эти ссылки, так как по ним содержится очень много информации, которую невозможно изучить полностью и держать в уме.
Когда вам нужно будет прочитать о каком-то свойстве или методе, справочник на сайте Mozilla https://developer.mozilla.org/ru/search тоже очень хороший ресурс, хотя ничто не сравнится с чтением спецификации: она сложная и объёмная, но сделает ваши знания максимально полными.
Для поиска чего-либо обычно удобно использовать интернет-поиск со словами «WHATWG » или «MDN », например https://google.com?q=whatwg+localstorage, https://google.com?q=mdn+localstorage.
А теперь давайте перейдём к изучению DOM, так как страница – это основа всего.