Websocket
Содержание:
- Функции и особенности WSS Consultant O365:
- Приостановка долгоживущих запросов
- Browser-based example¶
- SSE (Server Sent Events / EventSource)
- Настройка Spring для STOMP обмена сообщениями
- Connection close
- Общая информация о веб-сокетах
- 2013
- Ограничения Reverse Ajax на стороне сервера
- Технические подробности
- FAQ
- Node.js и socket.io¶
- Заключение
Функции и особенности WSS Consultant O365:
- Создание прозрачного процесса управления отделами/сотрудниками.
- Адаптация процессов совместной работы с документами в рамках обращения: создание документов из шаблонов, отслеживание этапов движения документов.
- Настройка удалённой работы сотрудников в ресурсе: доступ к информации (документы, файлы, аудио), возможность аудио/видеоконференций.
- Автоматизация системы аналитики, настройка конструктора отчётов.
- Создание централизованного хранилища документов.
- Эффективность и простота создания обращения.
- Простой и понятный интерфейс с возможностью отслеживания состояния задач.
- Организация эффективной коммуникации с исполнителями.
- Адаптированный интерфейс для мобильных устройств.
- Возможность организовать совместную работу с документами в рамках обращения.
Для всех пользователей, будет доступен корпоративный портал, в котором можно просмотреть актуальные корпоративные новости, просмотреть ближайшие мероприятия, поднять тему на форуме, а также получить доступ к базе всех внутренних документов. Кроме этого, все зарегистрированные сотрудники, получают доступ к встроенным веб-сервисам Office 365, для организации удаленной работы, таким как: Microsoft Teams, Planner, OneDrive.
Так как решение направлено на корпоративный сегмент рынка, и связано с работой с конфиденциальными и персонализированными данными, мы позаботились о безопасности. WSS Consultant O365 включает в себя двухфакторную аутентификацию, DLP систему(предупреждение потери данных), управление пользовательскими права доступа, шифрование данных в Office 365, расширенную защиту от угроз Exchange Online Protection, Active Directory Federation Service. Все персональные данные, хранящиеся в базе WSS Consultant O365 полностью соответствуют требования законодательства РФ. Кроме этого, безопасность в решении представлена Etoken, FIDO 2 и КриптоПро.
Гибкая стоимость решения, основанная на количестве сотрудников и сроках действия лицензии, позволяет выбрать нужные параметры и не переплачивать, сэкономив бюджет компании.
Запишитесь на бесплатный демо-тест уже сегодня, и оцените все преимущества WSS Consultant O365:
Приостановка долгоживущих запросов
С Comet возникает еще одна проблема. Как серверу приостановить долгоживущий запрос без снижения производительности, а затем восстановить и выполнить его, как только на сервере произойдет событие?
Очевидно, нельзя просто задерживать запрос и ответ – это может привести к дефициту потоков и высокому потреблению памяти. Для приостановки запроса при ждущем опросе в среде неблокирующего ввода/вывода требуется специальный API. В Java такой API обеспечивает спецификация Servlet 3.0 (см. часть 1 этого цикла). Пример приведен в листинге 9.
Листинг 9. Определение асинхронного сервлета с помощью Servlet 3.0
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:j2ee="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml
/ns/j2ee/web-app_3.0.xsd">
<servlet>
<servlet-name>events</servlet-name>
<servlet-class>ReverseAjaxServlet</servlet-class>
<async-supported>true</async-supported>
</servlet>
<servlet-mapping>
<servlet-name>events</servlet-name>
<url-pattern>/ajax</url-pattern>
</servlet-mapping>
</web-app>
Определив асинхронный сервлет, можно использовать API Servlet 3.0 для приостановки и возобновления запроса, как показано в листинге 10.
Листинг 10. Приостановка и возобновление действия запроса
AsyncContext asyncContext = req.startAsync();
// Ссылка asyncContext где-то запоминается,
// а затем, при необходимости, ее можно продолжить или завершить в другом потоке
HttpServletResponse req =
(HttpServletResponse) asyncContext.getResponse();
req.getWriter().write("data");
req.setContentType();
asyncContext.complete();
До появления Servlet 3.0 каждый контейнер должен был иметь (и до сих пор имеет) свой собственный механизм. Хорошо известным примером является Jetty Continuations; на Jetty Continuations опираются многие библиотеки Reverse Ajax в Java. При этом не обязательно запускать приложение в контейнере Jetty. API достаточно «умен», чтобы определить контейнер, с которым вы работаете, и вернуться к Servlet 3.0 API, если он есть, при запуске в другом контейнере, таком как Tomcat или Grizzly. Это справедливо для Comet, но если вы хотите воспользоваться преимуществами WebSockets, другого выбора, кроме использования функций, зависящих от контейнера, пока нет.
Спецификация Servlet 3.0 еще не вышла, но многие контейнеры уже реализуют этот API, так как это стандартный способ работы с Reverse Ajax.
Browser-based example¶
Here’s an example of how to run a WebSocket server and connect from a browser.
Run this script in a console:
#!/usr/bin/env python
# WS server that sends messages at random intervals
import asyncio
import datetime
import random
import websockets
async def time(websocket, path):
while True
now = datetime.datetime.utcnow().isoformat() + "Z"
await websocket.send(now)
await asyncio.sleep(random.random() * 3)
start_server = websockets.serve(time, "127.0.0.1", 5678)
asyncio.get_event_loop().run_until_complete(start_server)
asyncio.get_event_loop().run_forever()
Then open this HTML file in a browser.
SSE (Server Sent Events / EventSource)

SSE — events can be broadcast to multiple clients (Image from javaee.ch)
SSE connections can only push data to the browser. (communication is carried out from server to browser only, browsers can only subscribe to data updates originated by the server, but cannot send any data to the server)
00:00:00 CLIENT-> I need cakes 00:00:02 SERVER-> Have cake-1.00:00:04 SERVER-> Have cake-2.00:00:05 CLIENT-> Enough, I'm full.
- Sample applications: Twitter updates, stock quotes, cricket scores, notifications to browser
- Issue #1: .
- Issue #2: Maximum number of open connections is limited to 6 or 8 over HTTP/1.1 (based on the browser version). If you use HTTP/2, there won’t be an issue because one single TCP connection is enough for all requests (thanks to multiplexed support in HTTP/2).
Настройка Spring для STOMP обмена сообщениями
Теперь, когда основные компоненты сервиса созданы, вы можете настроить Spring, чтобы
включить WEbSocket и обмен сообщениями по STOMP.
Создайте Java класс как показано ниже:
Метод переопределяет поведение по умолчанию в
для настройки брокера сообщений. Он
вызывает для включения простого брокера сообщений
в памятичтобы возвращать обратно сообщения клиенту по направлениям с префиксом
. Он также объявляет префикс для сообщений,
привязанных к методам, аннотированными .
Метод регистрирует , включая
дополнительно SockJS как альтернативный вариант обмена сообщениями, когда WebSocket не
доступен.
Connection close
Normally, when a party wants to close the connection (both browser and server have equal rights), they send a “connection close frame” with a numeric code and a textual reason.
The method for that is:
- is a special WebSocket closing code (optional)
- is a string that describes the reason of closing (optional)
Then the other party in event handler gets the code and the reason, e.g.:
Most common code values:
- – the default, normal closure (used if no supplied),
- – no way to set such code manually, indicates that the connection was lost (no close frame).
There are other codes like:
- – the party is going away, e.g. server is shutting down, or a browser leaves the page,
- – the message is too big to process,
- – unexpected error on server,
- …and so on.
The full list can be found in .
WebSocket codes are somewhat like HTTP codes, but different. In particular, any codes less than are reserved, there’ll be an error if we try to set such a code.
Общая информация о веб-сокетах
Веб-сокеты, это такая технология, которая позволяет браузеру и серверу создать одно постоянное соединение и через него обмениваться данными.
Преимущества такого подхода в том что для отслеживания изменения на сайте, браузеру теперь нет необходимости постоянно «сыпать» запросы на сервер.
При постоянном соединении сервер теперь может когда ему надо отправить сообщение браузеру, т.е. связь двунаправленная, от браузера к серверу и от сервера к браузеру.
Рассмотрим классическую схему уведомления о сообщениях на сайте.
Когда пользователь авторизуется на сайте, браузер каждый 30 секунд (может и чаще) шлёт ajax-запрос на сайт, по определённому урлу.
Запрос типа — «Пришли ли мне новые сообщения».
Сервер в большинстве случаев будет отвечать «Сообщений новых нет», и только изредка долгожданное «У вас 1 новое сообщение».
Когда пользователей не много такая схема устраивает, но когда их много сервер получает до 1000 и более безсмысленных запросов.
Такая схема использовалась, потому что http построен по принципу сделал запрос, получил ответ и «давай до свидание».
В http нет возможности отправить сообщение от сервера браузеру, если браузер не спросит.
При схеме с веб-сокетами браузеру достаточно создать соединение и ждать, сервер сам ответит браузеру, когда нужно.
Преимущество на лицо — значительно снижается трафик и нагрузка на сервер, и уведомление приходит моментально.
Широта использования веб-сокетов велика: чаты, уведомления, «доставучие» online-консультанты и прочее.
2013
WSS Docs 4.3
1 ноября 2013 года компания WSS-Consulting анонсировала версию WSS Docs 4.3. Обновленное решение обеспечивает, по сравнению с предыдущей версией системы, оптимизированную обработку документов.
Новшества
Сокращено время ожидания ответа от системы при работе с 50 млн. документов до 1,5 секунд.
В новой версии WSS Docs реализованы все типовые бизнес-процессы, которые часто действуют в компании. электронный документооборот включает в себя работу с договорами и дополнительными соглашениями, приказами и распоряжениями, служебными записками, счетами на оплату, входящими/исходящими документами, протоколами совещаний, поручениями, нормативными документами или документами со свободной маршрутизацией.
Система помогает пользователям в разработке и настройке любых бизнес-процессов без использования программирования, используя только возможности настройки. Помимо этого, для удобства пользователей была произведена интеграция системы с Outlook, вследствие чего появилась возможность принятия решений «прямо из письма», что сильно упростило процедуру работы с документами.
В WSS Docs 4.3 предусмотрена возможность объединения филиалов компании или компаний холдинга в рамках единой СЭД. В обновленном решении доступен режим «Федерация», в котором серверы могут быть установлены в различных компаниях холдинга, однако благодаря прозрачной синхронизации всех документов компании, будут работать в едином информационном пространстве СЭД.
Доступность
Представление продукта ожидается в конце ноября 2013 года.
https://youtube.com/watch?v=DFFbta0a2NQ
Функциональность и особенности WSS Docs 4.0
Система электронного документооборота WSS Docs 4.0, в коробочном варианте, автоматизирует процессы делопроизводства и документооборота:
- Регистрация входящих документов
- Подготовка и регистрация исходящих документов
- Согласование и регистрация приказов и распоряжений
- Контроль поручений по документам
- Регистрация протоколов совещаний
- Подготовка и регистрация служебных и объяснительных записок
- Согласование договоров
- Согласование заявок на оплату
- Архив нормативно-справочной информации
Основа системы — WSS Workflow for SharePoint, она позволяет:
- Изменять и создавать новые процессы обработки документов
- Создавать жесткие и гибкие маршруты движения документов
- Существенно изменять функционал системы, не прибегая к программированию
Система электронного документооборота WSS Docs — «коробочное» решение, с базовым набором функциональных возможностей и процессов, необходимых для организации электронного делопроизводства и документооборота.
Среди особенностей продукта:
Автоматизация документооборота в территориально-распределенных компаниях и холдингах
- Возможность настройки различных процессов документооборота в компаниях холдинга
- Модули СЭД различных компаний тесно интегрируются в рамках единой системы
- Типовые процессы движения документов учитывают холдинговую структуру
Функционирование в гибкой среде
- Функционал, позволяющий решению функционировать в ситуации изменения структуры компании и штатного расписания
- Динамическая система заместителей
- Возможность изменения маршрута документа «на лету»
Быстродействие и масштабирование
- Функционирование на типовом сервере позволяет проводить 4 тыс. документов в день
- При подключении дополнительного сервера производительность системы возрастает на 3 тыс. документов в день
Гибкость, открытость и расширяемость
- Возможности изменения процессов обработки документов для соответствия потребностям бизнеса
- Расширяемость системы благодаря открытой архитектуре и возможностям SharePoint
Технические требования
Microsoft Windows Server 2008/Windows Server 2012
- SharePoint
- Microsoft SharePoint Server 2010/2013
- SharePoint Foundation 2010 (бесплатная платформа, входит в состав Windows Server 2008)
- SQL Server
- SQL Server 2005/2008 (Standard или Enterprise)
- либо SQL Server 2012 (для высоконагруженных решений)
Ограничения Reverse Ajax на стороне сервера
После обзора решений Reverse Ajax на клиентской стороне рассмотрим решения Reverse Ajax на сервере. До сих пор в примерах использовался главным образом клиентский код JavaScript. На стороне сервера, чтобы принимать соединения Reverse Ajax, некоторые методы требуют специальных функций для обработки долгоживущих соединений вместо привычных коротких HTTP-запросов. Для лучшего масштабирования следует использовать новую потоковую модель, которая требует наличия в Java специального API, способного приостанавливать запросы. Кроме того, для WebSockets нужно правильно управлять ограничением срока действия сервисов, используемых в приложении.
Потоки и неблокирующий ввод/вывод
Как правило, Web-сервер связывает с каждым входящим HTTP-соединением один поток, или один процесс. Это соединение может быть постоянным (keep-alive), так что через него может поступать множество запросов. В примере для этой статьи это поведение можно изменить, настроив Web-сервер Apache с помощью моделей mpm_fork или mpm_worker. Java-Web-серверы (включая серверы приложений, что то же самое), как правило, используют по одному потоку для каждого входящего соединения.
Размножение потоков приводит к разбазариванию памяти и ресурсов, так как нельзя гарантировать, что все порожденные потоки будут использоваться. Может оказаться, что через установленное соединение не передается никаких данных ни от клиента, ни от сервера. Используется ли этот поток или нет, он потребляет память и ресурсы процессора для планирования и переключателей контекста. При этом при настройке сервера с использованием потоковой модели, как правило, нужно настраивать пул потоков, задавая максимальное количество потоков для обработки входящих соединений. Если это значение указано неправильно или выбрано слишком малым, вы столкнетесь с проблемой дефицита потоков; запросы будут ожидать освобождения потока для своей обработки. После достижения максимального числа одновременных соединений отклик становится замедленным. С другой стороны, установка слишком большого значения может привести к исчерпанию памяти. Слишком большое число потоков займет всю кучу JVM и приведет к сбою сервера.
Недавно в Java появился новый API ввода/вывода, называемый неблокирующим вводом/выводом (non-blocking I/O). Этот API использует селектор, позволяющий избежать привязки нового потока при создании каждого нового HTTP-соединения с сервером. При поступлении данных происходит прием события и для обработки запроса выделяется поток. Это так называемая модель «поток на запрос» (thread-per-request). Она позволяет Web-серверам, таким как WebSphere и Jetty, масштабироваться и обрабатывать большее число подключений пользователей при фиксированном количестве потоков. При одной и той же конфигурации оборудования Web-серверы, работающие в этом режиме, масштабируются гораздо лучше, чем в режиме «поток на соединение» (thread-per-connection).
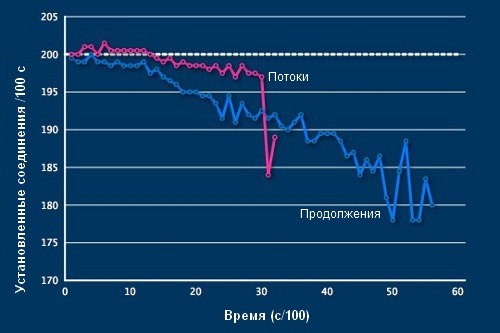
В блоге Филиппа Маккарти (автора Comet and Reverse Ajax) есть интересное сравнение масштабируемости двух потоковых моделей (см. раздел ). Рисунок 2 отражает ту же картину: когда соединений слишком много, потоковая модель перестает работать.
Рисунок 2. Сравнение потоковых моделей

Модель «поток на соединение» («Потоки» на рисунке 2) обычно имеет меньшее время отклика, так как все потоки готовы и ждут, но она перестает работать, когда число соединений слишком велико. В модели «поток на запрос» («Продолжения» на рисунке 2) поток используется для обслуживания поступившего запроса, и связь осуществляется через селектор NIO. Время отклика может быть немного больше, зато потоки используются повторно, и в результате это решение лучше масштабируется при большом количестве соединений.
Чтобы понять, как работают потоки, представьте себе, что селектор – это блок LEGO. Каждое входящее соединение поступает в этот блок LEGO и определяется по штырьку. У блока LEGO/селектора будет столько штырьков (ключей), сколько соединений. Для перебора штырьков достаточно одного потока, ожидающего новых событий. Когда что-то случается, поток селектора извлекает ключи для произошедших событий и выделяет поток для обслуживания поступившего запроса.
Хороший пример использования NIO в Java приведен в руководстве «Rox Java NIO Tutorial» (см. раздел ).
Технические подробности
Страница SharePoint строится путём объединения веб-частей (web parts) в единую страницу, доступ к которой можно получить через браузер. Любой веб-редактор с поддержкой ASP.NET вполне может быть применен для данной цели, хотя использование Microsoft Office SharePoint Designer предпочтительнее. Степень настройки страницы зависит от её дизайна.
WSS-страницы являются ASP.NET-приложениями, а веб-части (web parts) SharePoint используют инфраструктуру веб-частей ASP.NET, и при использовании наборов API ASP.NET веб-части могут быть переписаны для расширения функциональности WSS. Говоря терминами программирования, WSS предоставляет API и объектную модель для программного создания и управления порталами, рабочими пространствами и пользователями. В противоположность этому, MOSS API больше привязан к автоматизации выполнения задач и интеграции с другими приложениями. Как WSS так и MOSS могут использовать API веб-частей для улучшения функциональности конечного пользователя. Кроме того, библиотеки документов WSS могут быть открыты через связи ADO.NET для программного доступа к файлам и их версиям.
Как веб-запросы обрабатываются в WSS 3
На уровне веб-сервера WSS настраивает IIS на пересылку всех запросов, невзирая на типы файлов и контента, сессии ASP.NET, обрабатываемой веб-приложением WSS, которое или выполняет окончательную проверку конечного файла, доступного в БД, или выполняет другие действия. В отличие от обычных приложений ASP.NET, файл содержащий код приложения WSS (и MOSS), помещается в БД SQL Server вместо файловой системы. Таким образом, обычное выполнение ASP.NET не может обработать файл. Вместо этого WSS подключает специальный компонент Virtual Path Provider в процесс обработки ASP.NET, который выбирает файлы из БД для обработки. Благодаря этой возможности, представленной в WSS 3.0, приложение WSS, также как и данные, им генерируемые и управляемые, могут хранится в базе данных.
Иерархия объектов содержимого
Так как WSS главным образом используется для создания html-ориентированных файлов в виде .aspx файлов будет логичным рассматривать иерархию объектов WSS начиная с этого типа объекта. WSS представляет единые веб-страницы с объектом SPWeb.
Класс SPWeb — часть пространства имен Microsoft SharePoint в сборке microsoft.sharepoint.dll. Эта dll находится в папке GAC. Свойство Web класса SPContext возвращает объект SPWeb текущего веб-сайта. Таким образом нижеследующий C#-код присваивает WebValue для SPWeb:
SPWeb WebValue = SPContext.Current.Web;
Модель содержимого SharePoint допускает создание объектов SPWeb выше и ниже (по иерархии) других объектов SPWeb. Перечислить подсайты из данной сущности SPWeb можно при помощи метода Webs.
Набор объектов SPWeb может объединяться в одном объекте SPSite. SPSite представляет собой объект Site Collection в SharePoint. SPSite будет иметь объект SPContentDatabase в качестве родительского. Это представляет БД SQL Server, которая хранит содержимое веб-приложения. Родителем класса будет объект SPWebApplication. БД представлена объектом SPContentDatabase, хранящим содержимое объекта SPWebApplication. SPWebApplication наследует от класса SPWebService.
Нижеследующий код на C# поместит ContentDatabases в ContentDatabaseCollection
public SPContentDatabaseCollection ContentDatabases { get; }
Ниже объекта SPWeb находится SPWebList. SPWebList представляет список объектов SharePoint. Понимание списка — ключ к пониманию того, как SharePoint управляет информацией. По сути, все, что управялется SharePoint будет представлено в виде списков на некотором уровне. WSS 3.0 придает особое значение спискам из страниц как таковых.
Например, Быстрый Запуск (Quick Launch) для сайта Windows SharePoint Services (типа STS) представляет собой иерархию сайтов, подсайтов, а также списков (включая списки списков), вместо страниц как таковых. Если добавляете страницу к подобному сайту, то новая страница появится в Быстром Запуске как новый элемент в списке доступных документов, а не как дочерний узел домашней страницы или другой страницы
SPList объединяет различные элементы SPListItem. Каждый SPListItem будет иметь набор SPFields. SPFields — самый низкий объект в иерархии.
FAQ
How to get the IP address of the client?
The remote IP address can be obtained from the raw socket.
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', function connection(ws, req) {
const ip = req.socket.remoteAddress;
});
When the server runs behind a proxy like NGINX, the de-facto standard is to use
the header.
wss.on('connection', function connection(ws, req) {
const ip = req.headers'x-forwarded-for'.split(/\s*,\s*/);
});
How to detect and close broken connections?
Sometimes the link between the server and the client can be interrupted in a way
that keeps both the server and the client unaware of the broken state of the
connection (e.g. when pulling the cord).
In these cases ping messages can be used as a means to verify that the remote
endpoint is still responsive.
const WebSocket = require('ws');
function noop() {}
function heartbeat() {
this.isAlive = true;
}
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', function connection(ws) {
ws.isAlive = true;
ws.on('pong', heartbeat);
});
const interval = setInterval(function ping() {
wss.clients.forEach(function each(ws) {
if (ws.isAlive === false) return ws.terminate();
ws.isAlive = false;
ws.ping(noop);
});
}, 30000);
wss.on('close', function close() {
clearInterval(interval);
});
Pong messages are automatically sent in response to ping messages as required by
the spec.
Just like the server example above your clients might as well lose connection
without knowing it. You might want to add a ping listener on your clients to
prevent that. A simple implementation would be:
const WebSocket = require('ws');
function heartbeat() {
clearTimeout(this.pingTimeout);
// Use `WebSocket#terminate()`, which immediately destroys the connection,
// instead of `WebSocket#close()`, which waits for the close timer.
// Delay should be equal to the interval at which your server
// sends out pings plus a conservative assumption of the latency.
this.pingTimeout = setTimeout(() => {
this.terminate();
}, 30000 + 1000);
}
const client = new WebSocket('wss://echo.websocket.org/');
client.on('open', heartbeat);
client.on('ping', heartbeat);
client.on('close', function clear() {
clearTimeout(this.pingTimeout);
});
Node.js и socket.io¶
Для использования в Node.js WebSocket необходимо установить npm модуль socket.io.
Рассмотрим пример.
app.js
index.html
Для подключения WebSocket на клиентской стороне используется модуль , экземпляру которого передается адрес сервера, с которым необходимо установить соединение по WebSocket.
При установке соединения между клиентом и сервером Node.js по WebSocket генерируется событие , которое обрабатывается с помощью метода модуля . Передаваемая вторым параметром методу callback-функция единственным параметром принимает экземпляр соединения (далее просто сокет).
Каждое соединение имеет свой уникальный идентификатор, зная который можно отправить сообщение конкретному клиенту (см. в примере маршрут ).
При разрыве соединения генерируется событие . Соединение разрывается, когда пользователь закрывает вкладку или когда сервер вызывает у сокета метод .
Для отправки данных от сервера Node.js к клиенту (и наоборот), используется метод , которые принимает следующие параметры:
- имя события;
- данные, которые необходимо отправить (могут быть отправлены в виде REST-аргументов);
- callback-функция (передается последним параметром), которая будет вызвана, когда вторая сторона получит сообщение.
Обработка отправляемых данных на стороне получателя происходит с использованием уже знакомого метода , первым параметром принимающего имя события, указанного в , вторым — callback-функцию с переданными данными в качестве ее параметров.
Для отправки данных всем клиентам, используйте метод применительно к объекту .
Чтобы узнать текущее количество соединений, используйте метод , вызываемый применительно к свойству экземпляра модуля (см. в примере маршрут ).
В качестве необязательного параметра методу можно передать имя «комнаты», количество соединений для который вы хотите узнать.
Заключение
Несмотря на некоторые недостатки, WebSockets – это чрезвычайно мощное решение Reverse Ajax. Оно пока реализовано не во всех браузерах, и его непросто использовать на стороне сервера в Java без помощи библиотеки Reverse Ajax. Так как стандартный стиль запрос-ответ не используется, нельзя полагаться на выполнение цепочки фильтров для реализации request-scoped сервисов. Для Comet и WebSockets требуются специальные функции контейнеров, зависящие от реализации на стороне сервера, и об этом нужно помнить при использовании нового контейнера, иначе он не будет масштабироваться.
В части 3 этого цикла мы рассмотрим различные API для Comet и WebSockets на стороне сервера, а также расскажем об Atmosphere — среде Reverse Ajax.
Похожие темы
- Оригинал статьи
- Start using HTML5 WebSockets today (Nettuts+): о том, как выполнять WebSocket-сервер в PHP и как построить клиент для отправки и получения сообщений от него по протоколу WebSocket.
- The WebSocket API (W3C, июль 2011 г.): спецификация, определяющая API, который позволяет Web-страницам использовать протокол WebSocket для двусторонней связи с удаленным хостом.
- Браузеры с поддержкой jWebSocket: все о браузерах, поддерживаемых jWebSocket и мостом Flash Socket.
- WebSocketJS (WebSocket Flash Bridge): реализация HTML5 WebSocket на базе Flash.
- Подробнее о поддержке асинхронной обработки в Servlet 3.0
- Блог Филиппа Маккарти: Comet и Java: потоковый ввод/вывод против неблокирующего.
- The Rox Java NIO Tutorial: накопленный автором опыт использования библиотек Java NIO и десятки советов, предложений и предостережений, найденных в Интернете.
- Читайте в Википедии об:
- Ajax
- Reverse Ajax
- Comet
- WebSockets
- Exploring Reverse AJAX (блог Google Maps .Net Control, август 2006 г.): введение в некоторые методы Reverse Ajax.
- Cross-domain communications with JSONP, Part 1: Combine JSONP and jQuery to quickly build powerful mashups (developerWorks, февраль 2009 г.): как сочетать метод скрытого междоменного вызова (JSONP) с гибкой библиотекой JavaScript (JQuery) для создания мощных и на удивление быстрых гибридных приложений.
- Спецификация Cross-Origin Resource Sharing (CORS) (W3C, июль 2010 г.): подробнее о механизме, который позволяет XHR выполнять кросс-доменные запросы.
- Build Ajax applications with Ext JS (developerWorks, июль 2008 г.): обзор концепций объектно-ориентированного JavaScript-программирования, стоящих за Ext JS, и способов применения среды Ext JS для элементов пользовательского интерфейса многофункциональных интернет-приложений.
- Compare JavaScript frameworks (developerWorks, февраль 2010 г.): обзор интегрированных сред разработки, которые значительно упрощают разработку JavaScript.
- Mastering Ajax, Part 2: Make asynchronous requests with JavaScript and Ajax (developerWorks, январь 2006 г.): как использовать Ajax и объект для создания модели запрос/ответ, которая никогда не заставляет пользователей ждать реакции сервера.
- Create Ajax applications for the mobile Web (developerWorks, март 2010 г.): как создавать не зависящие от браузера Web-приложения для смартфона с использованием Ajax.
- Where and when to use Ajax in your applications (developerWorks, февраль 2008 г.): как использовать Ajax для совершенствования Web-сайтов, избегая неудобств для пользователей.
- Improve the performance of Web 2.0 applications (developerWorks, декабрь 2009 г.): различные механизмы кэширования на стороне браузера.
- Introducing JSON (JSON.org): введение в синтаксис JSON.
- Google Guice: легкая среда внедрения зависимостей для Java 5 и выше.
- Jetty: Jetty, Web-сервер и контейнер javax.servlet с поддержкой WebSockets.
- Apache Maven: инструмент для управления проектами разработки программного обеспечения.







