Как уменьшить размер фото до нужного размера
Содержание:
- Сжимаем фото программным способом
- Изменение размера изображений с помощью инструмента Трансформирование
- Уменьшение «веса» фотографии
- Усиление объёма с помощью фильтра «Рельеф».
- Средства Microsoft Office
- Одновременное изменение размера нескольких изображений онлайн
- Изменение размера изображения в XnView
- Как сжать картинку без Потери Качества
- Изменяем размер фото в пикселях
- Сжатие изображения в Paint
- Способ 3: ImageResize
- Сжатие фото в JPG
Сжимаем фото программным способом
Сжать картинку или фото без потери качества можно различными программами. Рассмотрим некоторые из них.
Самой простой программой, которая предустановлена на любом ПК и подходит для сжатия картинки является Paint. Выполнить сжатия картинки с её помощью можно следующим образом:
Выбираем фото и нажимаем на нём правой кнопкой мыши. Выбираем «Открыть с помощью…» и выбираем «Paint».
Фотография откроется в редакторе. Здесь нажимаем «Изменить размер».
Откроется небольшое окно. В нем можно изменить размер в пикселях и процентах. Если вы не хотите, чтобы пострадало качество фото, то стоит поставить отметку «Проценты» и уменьшить размер фото примерно на 50%. Также здесь нужно поставить отметку «Сохранить пропорции».
Теперь нужно сохранить фото. Жмём «Файл», «Сохранить как…» и выбираем формат фото.
Фото сжато.
Ещё одной программой для сжатия фотографии без потери качества является FastStone Image Viewer. Чтобы сжать фото с помощью данного софта выполняем следующие действия:
Открываем программу и в левом меню выбираем папку с фотографиями. Выделяем нужное фото. Далее нажимаем «Правка», «Изменить размер».
Выставляем отметку возле пункта «Процент», чтобы изображение не потеряло качество. Указываем ширину и высоту. Стоит выбирать равные пропорции, чтобы картинка не сжалась по углам.
После сохраняем фото.
Также с помощью программы FastStone Image Viewer можно сжать фото другим способом.
Далее выставляем размер фото. Снимаем отметки с пунктов «Добавить рамку» и «Сохранить данные EXIF/IRTC». Ставим отметку «Переименовать». Появится раздел «Шаблон». В нем имя можно оставить без изменений. Ставим отметку «Упаковать изображение в архив». Выставив все параметры, жмём «Скопировать в…».
Указываем папку, куда нужно скопировать файл.
Переходим в указанную папку и смотрим сжатое фото.
Чтобы сжать картинку без потери качества можно использовать программу GIMP.
Открываем программу. Выбираем «Файл», «Открыть».
Указываем путь к файлу и жмём «Открыть».
Откроется фото. Переходим во вкладку «Изображение» и выбираем «Размер изображения».
Для того, чтобы сжать фото без потери качества, нужно выставить такую ширину и высоту, которые бы делились на 8. После жмём «Изменить».
Сохраняем отредактированное изображение.
Как сжать картинку онлайн без потери качества?
Часто пользователи задаются вопросом, чем сжать изображение, чтобы оно не потеряло качество. В сети Интернет есть множество сервисов, которые подходя для этой цели. Рассмотрим некоторые из них.
Сайт http://optimizilla.com/ru/. Чтобы сжать фото нажимаем «Загрузить».
Далее загрузится фото. Будет представлено 2 картинки: оригинал и сжатая копия. С помощью ползунка сбоку выставляем качество и жмём «Сохранить».
Сайт http://resizepiconline.com/ также предоставляет своим пользователям возможность изменить размер картинки. Для этого нужно загрузить фото на сайт.
Далее выставляем ширину и качество. Можно поменять формат. Жмём «Изменить размер».
Нажимаем «Скачать» и сохраняем сжатое фото.
Сайт http://www.imageoptimizer.net/Pages/Home.aspx. Выбираем файл. Выставляем размер фото и нажимаем «Optimize Now».
После жмём «Загрузить на компьютер».
С помощью не только этих сайтов можно сжать картинку или фото без потери качества и абсолютно бесплатно. Выбор способа остается за вами.
Изменение размера изображений с помощью инструмента Трансформирование
И последний способ изменения размеров изображения – с помощью команды Trasform (Трансформирование). Позволяет изменять размеры частей фото, в частности объекты, расположенные на отдельных слоях. Предположим, что вы делаете плакат, на него вы добавляете клипарт, и чтобы изменить размер клипарта,, нам нужно применить команду Трансформирование. Вызывается при помощи команд из верхнего меню Edit -> Transform -> Scale. Перед тем, как вызывать данные команды, необходимо сделать активным слой, к которому будем применять преобразования.
Появится рамка вокруг краёв изображения. Потяните за его края или углы, чтобы изменить размеры. Если вы хотите сохранить пропорции фото, то нажмите на «замок» в настройках команды (под основным меню в верхней части программы). Второй способ сохранения соотношение сторон – при изменении размеров, зажмите клавишу Shift. Нажмите enter для завершения редактирования.
Еще один похожий инструмент — это свободное трансформирование (Free Trasform). Вызывается через команды Edit -> Free Transform или с помощью горячиз клавиш Ctrl + T. В отличие от Масштабирования, эта команда позволяет также поворачивать объект.
На примере, который приведен на скришоте ниже, было проведено масштабирование верхнего слоя, содержащего фотографию без сохранения пропорций. В результате фото получилось искаженным и стал виден фоновый серый нижний слой.
Уменьшение «веса» фотографии
Под уменьшением веса обычно понимают изменения изображения, которые направлены на сокращение объема дискового пространства, необходимого для хранения файла изображения. Иначе «веса» файла, измеряемого в мега- или килобайтах.
Высота и ширина фото в пикселях при данной обработке не изменяется. Давайте посмотрим, как это работает в графическом редакторе.
- Открываем в paint.net нужный файл. В панели управления выбираем пункт «Файл», кликаем «Открыть».
- Выбираем нужное фото. Фото загрузилось.
- Затем снова выбираем пункт «Файл», кликаем «Сохранить как…».
Во всплывающем окне есть параметр «Качество». Он изменяется перемещением ползунка. При этом в окне предварительного просмотра можно оценить качество будущего файла. Сразу же происходит и оценка его «веса» после того, как будет произведено сохранение. Вес фото с двух-трех мегабайт можно понизить до 200-300 килобайт. Это зависит от самого изображения и от Ваших требований к уровню качества.
Рекомендуем оценивать качество будущего снимка , сравнивая две небольшие одинаковые области на изображениях. Лучше всего выбрать хорошо сфокусированный участок фото с однородным освещением и цветом. Так легче заметить недостатки, если они возникнут при очень сильном снижении качества.
Уменьшение размера фото изменением качества изображения
Вот, собственно и все. Файл сохранится. Весить он будет меньше раз в 10.
Усиление объёма с помощью фильтра «Рельеф».
Увеличение объёмности фотографии с помощью тиснения эффективный метод. Но, увы, имеет очень большое ограничение по глубине. Если необходим сильный эффект объёма, описанный выше инструмент не поможет. Лучше воспользоваться похожим, но более сильным фильтром. Речь идёт о фильтре «Рельеф».
Данный фильтр создаёт на основе изображения стилизацию чеканки. При этом в качестве цвета подсветки и материала выбираются цвета, установленные как «основной» и «фоновый» в палитре инструментов.
Желательно всегда обращать внимание на данный параметр. Желательно ограничится чёрно-белой гаммой
Вызвать фильтр «Рельеф» можно двумя способами:
- В меню «Фильтр» пункт «Эскиз» — «Рельеф»
- Вызывать «Галерею фильтров» («Фильтр» — «Галерея фильтров»). И выбрать «Эскиз» — «Рельеф».
В обоих случаях вызывается палитра настроек фильтра. Она является частью блока, который называется «Галерея фильтров». И, кроме создания «Рельефа», в палитре можно выбрать другие фильтры для обработки изображения. Но это – тема отдельного занятия. Вернёмся к приданию объёмности нашему фото.
Палитра фильтра резкость имеет несколько основных параметров.
Основное отличие от рассмотренных ранее – она занимает всю площадь рабочего пространства. И окно предварительного просмотра становится ключевым инструментом (оригинального изображения не видно).
В нижнем правом углу находится блок установки масштаба отображения. Он будет очень полезен. Особенно, если возникнет необходимость просмотреть какой-либо фрагмент.
В правой части находятся элементы управления фильтром.
Ползунок «Детализация» отвечает за то, какое количество мелких деталей будет «отчеканено». Его работа схожа с параметром «Эффект» фильтра «Тиснение».
«Смягчение» – шкала отвечает за то, насколько резкими будут переходы света и тени. В нашем случае не стоит устанавливать ползунок в граничные точки или чрезмерно «смягчать» границы.
Выпадающее меню направления. Увы, но фильтр «рельеф» не позволяет кардинальным образом изменять направления соотношения света и тени. Доступно ограниченное число предварительных установок. Наиболее безопасные – снизу и сверху. Варианты «бокового» тиснения эффективны лишь в условиях сильного и заметного луча света с одной из сторон фотографии.
Работа по созданию основы для наложения с помощью фильтра «Рельеф» проста. Для получения результата:
- Скопируйте слой
- Установите цвет основной и фоновый цвета на панели инструментов чёрным и белым.
- Выделите слой-копию
- Вызовите фильтр «Рельеф»
- Установите максимально большие параметры детализации и минимальные (но не равные нулю) параметры сглаживания
- Выберите направление придания объёма
- Примените фильтр
- В режимах наложения выберите наиболее подходящий, исходя из Ваших потребностей и специфики фото.
- Отрегулируйте прозрачность слоя.
На рисунке ниже показано различие при бело/черного и черно/белого вариантов выбора основного и фонового цветов.
В первом случае объём идёт «вниз» (удаляется). При этом несколько теряется насыщенность цвета в светлых областях.
Во втором (чёрный на белом) — наоборот. Элементы изображения как бы «наплывают», приближаются к зрителю
Обратите внимание на небо – светлые тона сохраняются лучше
Однако в обоих случаях есть большой недостаток: проявляются структура и объём там, где это нежелательно. Например, «эффект чеканки» на траве, излишне тёмный берег (особенно в режиме «чёрный на белом»).
Для удаления нежелательных эффектов можно воспользоваться ластиком. Установите кисть с мягкими краями. При этом режимы непрозрачности и нажима стоит уменьшить до уровней, не превосходящих 30%. Установки инструмента «Ластик» аналогичны установкам кисти
Более подробно о том, на что обратить внимание, можно прочитать в уроке «Выделение с помощью каналов».
Далее всё просто:
- Выделите верхний слой
- Мягким ластиком (периодически регулируя диаметр кисти) сотрите информацию в тех местах, где излишняя структура вредит. Например, зоны неба и травы.
- Результат можно увидеть на рисунке, приведённом ниже.
Средства Microsoft Office
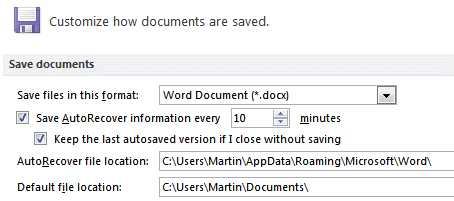
Сейчас почти у каждого пользователя компьютера под управлением Windows установлен пакет Microsoft Office. В состав этого пакета входит такое приложение как «Microsoft Office Picture Manager» – программа для просмотра и редактирования изображений. Для изменения разрешения нескольких картинок сначала скопируем их в новую папку, чтобы не затереть оригинальные файлы.
Кликаем правой кнопкой мышки по одной из картинок и выбираем опцию контекстного меню «Открыть с помощью > Microsoft Office Picture Manager».
Далее, в открывшейся программе переходим в режим представления эскизов.
Выделяем нужные изображения мышкой или, если требуется изменить размер всех изображений в папке, нажимаем комбинацию клавиш «Ctrl+A». Затем нажимаем кнопку «Изменить рисунки» и справа на панели «Изменение размера».
Ставим переключатель в положение «произвольную ширину и высоту», и прописываем новые значения в пикселах в соответствующие поля.
Нажимаем «ОК» и «Файл > Сохранить все». Острожно!!! Исходные файлы будут перезаписаны новыми с измененным разрешением.
Одновременное изменение размера нескольких изображений онлайн
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Редактор фотографий
-
Дополнительные инструменты
- Преобразовать из JPG
- Генератор Мемов
- ИЗОБРАЖЕНИЕ с водяным знаком
- Повернуть ИЗОБРАЖЕНИЕ
- HTML в ИЗОБРАЖЕНИЕ
-
ВСЕ ИНСТРУМЕНТЫ ДЛЯ ОБРАБОТКИ ИЗОБРАЖЕНИЙ
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
-
Преобразовать из JPG
- Повернуть ИЗОБРАЖЕНИЕ
- ИЗОБРАЖЕНИЕ с водяным знаком
- Генератор Мемов
- Редактор фотографий
- HTML в ИЗОБРАЖЕНИЕ
- Войти
-
Регистрация
-
- Главная страница
-
Продукт
- Характеристики
- REST API
- Плагин для WordPress
- Расценки
-
Язык
Pусский
- English
- Español
- Français
- Deutsch
- Italiano
- Português
- 日本語
- Pусский
- 한국어
- 中文 (简体)
- 中文 (繁體)
- العربية
- Български
- Català
- Dutch
- Ελληνικά
- हिन्दी
- Bahasa Indonesia
- Bahasa Melayu
- Polski
- Svenska
- ภาษาไทย
- Türkçe
- Українська
- Tiếng Việt
-
Помощь
- Вопросы-Ответы
- Инструменты
- Юридическая информация & Конфиденциальность
- Наша история
- Связь
- iLovePDF
Изменение размера изображения в XnView
XnView — бесплатная программа, поддерживающая работу с большим количеством графических форматов.
Проделайте последовательные действия:
- После открытия фотографии в окне программы XnView, нажмите на меню «Изображение».
- В открывшемся контекстном меню выберите «Изменение размера…».
- В окне «Изменение размера», в параметре «Предустановленный размер», в опции «Пользовательские» можно выбрать заданные размеры или подходящие проценты от исходного изображения.
- В параметре «Размер изображения» вручную введите нужное значение в поле «Ширина» или «Высота», а затем нажмите на кнопку «ОК».
- Войдите в меню «Файл», нажмите на пункт «Сохранить как…».
- В окне «Сохранить файл» укажите необходимые параметры для сохранения фото на компьютере.
Как сжать картинку без Потери Качества
План действий:
- Открывает картинку с помощью программы фотошоп
- Если нужно, уменьшаем размер картинки
- Сжимаем картинку
- Сохраняем картинку, в сжатом виде, на компьютер
Давайте приступим к сжатию картинки и начнем, как всегда, с выполнения первого пункта плана
Открывает картинку с помощью программы фотошоп
Запускаем программу фотошоп, дальше нажимаем на кнопку, в верхнем левом углу, «Файл» => «Открыть» или нажимаем сочетание клавиш «Ctrl+O». Перед вами откроется окно, где нужно выбрать картинку для сжатия. Картинку выбрали, загрузили в программу фотошоп, Окей!
Теперь переходим ко второму пункту плана.
Если нужно, уменьшаем размер картинки
Итак, если нужно уменьшаем размер картинки. Что это значит? Вот смотрите, картинка, которую я сжимаю, имеет размер 1600 х 1066 px. Мне такой огромный размер картинки не нужен, так как я данную картинку буду вставлять в статью своего блога.
Я знаю, что, для того чтобы вставить картинку в статью для блога, мне нужна картинка с шириной максимум 600 рх, а тут аж 1600 рх. Это далеко не та ширина картинки, которая мне нужна. Давайте уменьшим размер картинки.
Для того, чтобы изменить размер картинки, Вам нужно перейти в раздел «Изображение» => «Размер изображения» и перед Вами откроется окно с размерами, как показано на картинке!
Вам нужно изменить ширину картинки, а высота измениться автоматически, пропорционально ширине
Как видно на картинке выше, ширина составляет 1066, как я уже сказал, мне такая большая ширина не нужна, я изменил на 600 и нажал «ОК» Обратите внимание на то, что и вес картинки уже стал меньше. Был 4,88 Мбайт, а стал 703,1 Кбайт
Это сделали, теперь переходим к третьему шагу плана
Сжимаем картинку
Для того, чтобы сжать картинку, переходим в раздел «Файл» => «Сохранить для Web…»
Перед вами откроется окно. В правом верхнем углу имеется функция «Качество» с помощью которой, вы выставляете то качество картинки, которое Вам нужно, и одновременно с этим в левом нижнем углу Вы можете наблюдать какой размер картинки будет, в зависимости от заданного Вами параметра качества.
Вот таким образом, вы подбираете оптимальные для вас показатели качества картинки и ее размера, и дальше нажимаете на кнопку «Сохранить».
И теперь переходим к последнему пункту плана.
Сохраняем картинку в сжатом виде на компьютер
После того, как Вы нажмете на кнопку «Сохранить» перед вами появится окно. Здесь вам нужно:
- Выбрать папку для сохранения сжатой картинки (я обычно сохраняю на рабочий стол)
- Дать имя картинке
- Нажать на кнопку «Сохранить»
Теперь переходим в папку, которую сохранили сжатую картинку и смотрим на результат. Изначально вес картинки был 4,88 Мбайт, а после сжатия получилась 47,1 Кбайт. Ну что же, дорогие друзья, мы с вами разобрались как сжать картинку без потери качества с помощью программы фотошоп. Я надеюсь всё получилось и результат вас полностью удовлетворяет.
Если нету Adobe Photoshop, то можно сжать картинку через программу Paint.NET.
Изменяем размер фото в пикселях
Если картинка слишком большая и не вписывается в рамку для аватарки любимого мессенджера, ее достаточно уменьшить или обрезать. Существует множество программ для компьютера и мобильных телефонов на Андроид, которые помогут вам в этом.
Встроенный Picture Manager
Приложение Picture Manager входит в состав пакета Office до версии 2013 года. Оно позволяет работать с фотографиями любого формата, в том числе и jpeg и легко запускается даже на слабых компьютерах.
Чтобы открыть нужный рисунок в Picture Manager, нажмите на него правой клавишей мыши, наведите курсор на «Открыть с помощью» и в выпадающем списке выберите нужную программу. После этого откроется ее главное окно.
Далее нажмите в меню на «Рисунок» ― «Изменить размер». Как видите, сбоку исходного изображения появилась активная панель.
Если вам нужно стандартизировать фото, кликните по второму пункту меню и выберите из выпадающего списка нужное соотношение сторон. Третий пункт позволяет задать четкие параметры в пикселях. Последний ― уменьшить или увеличить картинку на нужное количество процентов.
В самом низу окошка показано, каким теперь будет размер изображения. Если он вас устраивает, нажмите «Ок». После этого пройдите по пути «Файл ― Сохранить».
Многофункциональный фотошоп
Фотошоп — пожалуй, самая популярная у «сам-себе-дизайнеров» программа для редактирования фотографий. Она может очень многое, в том числе аккуратно изменить размер фото без потери качества. Однако у нее есть существенный недостаток: по системным требованиям не подойдет владельцам слабых компьютеров.
Чтобы открыть нужное фото в Фотошопе, нажмите на «Файл» и выберите соответствующий пункт в выпадающем меню. После кликните на «Изображение» ― «Размер изображения».
В поле «Подогнать под» можно выбрать формат из списка стандартных. Напротив ширины и высоты следует ввести требуемые параметры. Галочка возле поля «Ресамплинг» необходима, чтобы программа автоматически сохраняла пропорции. Если она поставлена, вам достаточно просто ввести ширину, а высота рассчитается автоматически. Или наоборот.
Когда закончите, нажмите на «Ок» и сохраните изменения через меню «Файл».
Эта же программа выручит вас и в случае, если картинку нужно отредактировать на телефоне Андроид. Разработчики давно адаптировали свой софт под операционные системы и компактные экраны смартфонов и планшетов.
Простой Paint
Paint — еще одна популярная программа, входящая в стандартный комплект поставки операционных систем Windows. Она имеет малый набор функций, зато исключительно проста в использовании. Чтобы открыть файл в приложении Paint, нажмите на синюю иконку в левом верхнем углу и найдите соответствующий пункт.
После кликните по вкладке «Главная» и выберите в разделе «Изображение» пункт «Изменить размер».
Здесь всё работает аналогичным образом. Вам следует выбрать единицы измерения ― пиксели или проценты, и ввести их значения в соответствующие поля. Галочка «Сохранить пропорции» убережет вашу картинку от изменения соотношения сторон.
Сжатие изображения в Paint
Зря этот стандартный графический редактор из комплекта Windows считают несерьёзным инструментом. Во-первых, в нём очень интересно и полезно обучать «чайников» азам ПК-грамотности, во-вторых, он есть везде и всегда – и, когда на компьютере не установлена более мощная программа для работы с графикой, его возможности выручат не раз.
Открытие исходника в Пэйнт: количество точек потрясает, но их число вовсе не означает красоту или качество. Масштаб: 100%.
Чтобы открыть изображение в Paint, нужно щёлкнуть по файлу правой кнопкой и выбрать «Редактировать».
Этот редактор не позволяет вручную настроить уровень сжатия JPG, но, по ощущениям, устанавливает его примерно на 80%. Достаточно пересохранить файл, чтобы вместо исходных 2,44 Мб получить 1,83 Мб. На глазок уровень качества осталось практически тем же.
Изображение сжалось до 1,83 Мб после пересохранения в Paint за 2-3 клика и 10 секунд.
В арсенале Paint есть способ уменьшить размер картинки в пикселях. Это кнопка «Изменить размер» (Resize). При её нажатии выпадает диалоговое окно, где предлагается ввести новые размеры по горизонтали/вертикали в процентах от исходного количества точек.
Выберем 50 на 50: в 2 раза меньше длины и ширины означают площадь, меньшую в 4 раза. Кстати, разрешение нужно менять одинаково по обоим измерениям, иначе картинка деформируется.
Функция «Изменить разрешение картинки» стандартна в большинстве графических редакторов, от примитивного Пейнт до монструозного Photoshop.
Результат – 616 килобайт. Маловато для семейного архива, но – отлично для публикации на сайтах. Без лупы разница с исходником едва заметна.
616 килобайт при разрешении 1290×960 px.
Отметим, что 0,6 мегабайт получилось не только в результате изменения разрешения, а при помощи «комбинированного» метода – размер изображения в Paint корректируется ещё и снижением качества JPG на величину около 85%. Изменить значение параметра compress в нужную сторону невозможно. Пейнт делает это на автомате.
Способ 3: ImageResize
Последний онлайн-сервис нашего материала — ImageResize. Его особенность заключается в том, что размер в сантиметрах нельзя изменить вручную. Вместо этого происходит выбор шаблона, где указываются соответствующие параметры.
- На главной странице ImageResize щелкните по кнопке «Выберите файл».
Аналогичным образом загрузите изображение через стандартный Проводник.
Откройте выпадающее меню «Custome Size».
Ознакомьтесь с присутствующими здесь вариантами. В скобочках возле каждого размера в сантиметрах указывается соотношение и в пикселях, поэтому найти подходящий вариант не составит труда.
Дополнительно вы можете обрезать картинку или посмотреть, какое она имеет разрешение в пикселях.
Остается только нажать по кнопке с подходящим для скачивания форматом.
Картинка успешно загружена в локальное хранилище и доступна для просмотра.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Сжатие фото в JPG
Очевидно, что размер изображений типа JPG можно уменьшить просто выставив при сохранении в редакторе минимальное качество, но тогда и картинка будет ужасной.
Так что самое важное при сжатие JPG — это правильный баланс между большим количеством настроек и вариантов, поэтому в каждом онлайн-сервисе он обычно свой, что и дает возможность сравнить их между собой и выбрать тот, в котором оптимальное сочетание уменьшения размера JPG и сохранения его качества, чтобы фотка не превращалась в размытое пятно с многочисленными артефактами. Я проанализировал несколько наиболее популярных сервисов по сжатию JPG и вот к каким результатами пришел
Я проанализировал несколько наиболее популярных сервисов по сжатию JPG и вот к каким результатами пришел.
Затем последовательно сжимал в разных сервисах и оценивал размер и качество картинки (субъективно, конечно). Я не ставил цель провести какой-то глобальный эксперимент, просто поделился конкретными фактами.
Оригинальная картинка JPG — 865 Кб(исходник)
После сжатия в JPG — 92 Кб(минимальные потери качества)
После сжатия в WEBP — 89 Кб(без потери качества)
Более подробные результаты со сжатию JPG в таблице:
| Номер | Ссылка на сервис по сжатию фото онлайн | Фото | Размер, Кб | Качество картинки после сжатия от 1 до 10 |
| 1 | https://imagify.io/ | сжатый jpg | 64 | 2 |
| 2 | https://www.websiteplanet.com/ru/webtools/imagecompressor/ | сжатый jpg | 89 | 1 |
| 3 | https://www.iloveimg.com/ru | сжатый jpg | 92 | 7 |
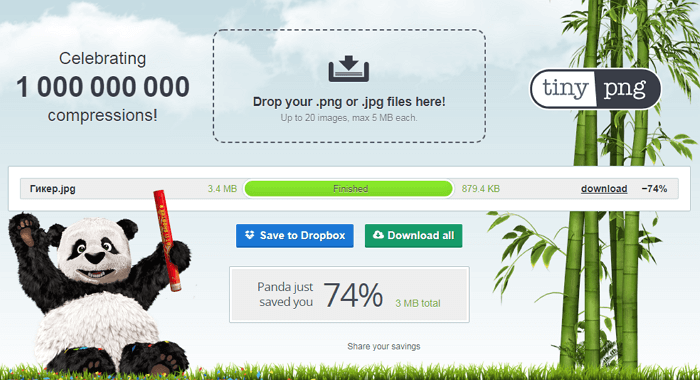
| 4 | https://tinypng.com/ | сжатый jpg | 105 | 6 |
| 5 | https://www.hipdf.com/ru/image-compressor | сжатый jpg | 128 | 5 |
| 6 | https://compressor.io/compress | сжатый jpg | 133 | 3 |
| 7 | https://imagecompressor.com/ru/ | сжатый jpg | 148 | 9 |
| 8 | https://compressjpeg.com/ru/ | сжатый jpg | 171 | 8 |
| 9 | https://hnet.com/compress-jpeg/ | сжатый jpg | 179 | 8 |
| Исходник в Jpeg | исходник jpg | 865 | 10 | |
| Если всё же использовать формат Webp через https://www.online-convert.com/ru | сжатый webp | 89 | 10 |
Наилучшее качество при максимальном сжатии JPG — https://www.iloveimg.com/ru
Лидер если нужно сжать фото с небольшими потерями качества.
Наилучшее сжатие JPG без потери качества — https://imagecompressor.com/
Лидер если нужно сжать фото без потери качества.
Я традиционно уже несколько лет пользовался привычным tinypng.com если мне нужно был быстро сжать несколько файлов, но теперь, пожалуй, попробую iloveimg.com, реально качество чуть повыше, а размер при этом поменьше.
А что если сжать картинку из JPG в Webp?
Ну и не мог пройти стороной набирающий популярность формат Webp — он оставил JPG далеко позади, потому что в нем я смог получить отличное фото, практически без всяких потерь качества (я не смог отличить его от оригинала) и при минимальном размере — в 10 (!) раз меньше несжатого JPG.