Обзор конструктора UCOZ
Содержание:
- Для кого предназначен
- Подключение сервисов аналитики
- Подключение домена
- Недостатки
- Примеры сайтов на конструкторе uCoz
- Пошаговый план действий
- Редактирование текстов и добавление новостей
- Создание и первоначальная настройка сайта
- Tilda
- Простота использования
- Тарифные планы
- Создание резервных копий сайта
- Интернет-каталоги
- Включение и удаление модулей
- Раскрутка в Ютубе
- Выводы и рекомендации
Для кого предназначен
uCoz — универсальный конструктор, на котором могут создавать сайты как начинающие, так и опытные вебмастера. Для работы с ним не требуются специальные знания. Вы можете создать сайт и отредактировать его страницы без правки кода, исключительно визуальными инструментами.
Часто сайты на uCoz создают некоммерческие организации: образовательные учреждения, спортивные федерации и команды. На uCoz очень сильная социальная составляющая: можно создать удобный блог, форум для общения пользователей, доску объявлений.
Для более опытных разработчиков uCoz предлагает расширенные инструменты — системные коды для управления дизайном и uCoz API для добавления различной функциональности, не предусмотренной в базовой комплектации конструктора.
Идеальный пользователь uCoz — новичок в веб-разработке, который готов учиться. Хотя это не отменяет возможности на постоянной основе пользоваться только базовыми функциями конструктора, если они удовлетворяют все потребности владельца и посетителей сайта.
Подключение сервисов аналитики
На конструкторе uCoz есть удобные решения для быстрого подключения панели Яндекс.Вебмастер и счётчика Яндекс.Метрики. Они доступны в разделе «Инструменты вебмастера».
Чтобы подключить Яндекс.Метрику:
- Откройте раздел «Инструменты» панели администратора.
- Перейдите на вкладку «Инструменты вебмастера».
- В блоке Яндекс.Метрики нажмите «Подключить».
- Разрешите доступ к вашим данным на Яндексе.
У счётчика есть настройки, через которые вы можете регулировать, какую информацию он будет собирать. Для перехода к ним нажмите на шестерёнку в блоке Яндекс.Метрики. Доступные параметры:
- Вебвизор — запись действий пользователей на страницах сайта. Видео доступно в кабинете владельца сайта на Яндекс.Метрике.
- Карта кликов — отмечает места, по которым кликают посетители.
- Сбор информации о переходах, загрузках файлов, расшаривании контента в соцсетях.
- Показатель отказов — сбор информации о том, какое количество посетителей закрыли страницу в течение 15 секунд.
- Асинхронный код — снижение влияния счётчика на быстродействие сайта.
- Данные информера — отображение или запрет на показ информации, собранной за 24 часа..
- Информер — выбор режима отображения.
- Автоматическое добавление счетчика. Отключите этот параметр, если хотите добавлять счётчики вручную с разными настройками в зависимости от раздела сайта.
- Количество строк в аналитическом отчёте.
Панель Яндекс.Вебмастера, позволяющая следить за тем, как российский поисковик индексирует ваш сайт, добавляется и настраивается аналогичным образом.
Счётчик Google Analytics подключается иначе. Чтобы добавить его сайт, получите код в личном кабинете сервиса. Затем в конструкторе откройте глобальный блок для управления нижней частью сайта и вставьте скрипт перед закрывающим тегом </head>. Сохраните изменения. Счётчик будет работать на всех страницах сайта. Информация в личном кабинете Google Analytics появится не сразу, а в течение суток после подключения.
Подключение домена
При создании сайта назначается доменное имя третьего уровня — например, site.ucoz.ru. Вы можете пользоваться им постоянно, однако для развития сайта лучше подключить домен второго уровня — это придаст сайту как минимум +100 к авторитету, не говоря уже о плюшках при продвижении.
Одно из достоинств uCoz — домен в подарок на год при оплате старших тарифов на длительный срок (от 6 до 12 месяцев). Если вы получили такую возможность, то в панели управления появится уведомление о бонусе. Нажмите на него, чтобы перейти на страницу с описанием подарка. Далее кликните по кнопке «Выбрать домен» — откроется другая страница, на которой вы должны указать имя и доменную зону.
Введите в строку желаемое доменное имя и нажмите «Проверить». Внизу отобразятся все незанятые варианты. Отметьте любой понравившийся. После выбора нажмите «Получить домен», чтобы перейти на страницу регистрации. Сначала создайте контакт и укажите следующие сведения:
- Имя и фамилия.
- Дата рождения.
- Адрес электронной почты.
- Почтовый адрес.
Если домен регистрируется на организацию, то просто выберите соответствующий пункт в блоке «Владелец». Поля в форме изменятся, чтобы вы ввели сведения о юридическом лице.
После добавления контакт появится в списке на странице регистрации домена. Теперь вы можете выбрать его, чтобы запустить процедуру оформления. После её успешного завершения в списке доменов появится сообщение о том, что домен находится в процессе регистрации. Это занимает 10-20 минут.
Вы также можете купить домен внутри uCoz. Для этого откройте раздел «Услуги» и нажмите на кнопку «Купить домен». На странице покупки введите желаемое имя, проверьте его доступность и выберите адрес в подходящей доменной зоне. Для оформления покупки понадобится добавление контактов, как и в случае с бонусным доменом.
Если вы приобрели доменное имя у другого регистратора, то можете без дополнительных платежей привязать его к своему сайту на uCoz.
- Откройте раздел «Настройки» и перейдите на вкладку «Домены».
- Нажмите «Прикрепить существующий».
- Введите адрес домена, который у вас есть, и нажмите «Припарковать».
- Дождитесь завершения процедуры. Обычно она занимает 3-4 часа.
После прикрепления домена вы сможете его настроить: например, подключить SSL-сертификат, включить переадресацию системного поддомена — того самого, который был создан при создании сайта.
Недостатки
Одна из главных претензий к uCoz — сложность в освоении для новичков. Если на других конструкторах собрать привлекательный, хоть и шаблонный сайт, можно за пару часов, то на uCoz столько займёт только изучение панели администратора. С другой стороны, это отличный показатель функциональности системы — на таком конструкторе уж точно больше возможностей, чем на простых сервисах, которые не предлагают ничего, кроме удобного визуального редактора. Для более-менее опытных пользователей освоить uCoz не составит никакого труда.
Расстраивает коллекция бесплатных шаблонов. В ней остаётся много макетов без адаптивной вёрстки с откровенно устаревшим дизайном. Впрочем, там есть и очень качественные варианты. К тому же никто не запрещает кастомизировать шаблоны или вообще покупать премиум-темы — вот уж где красота.
Напрягает реклама конструктора, которая убирается полностью только на тарифе «Базовый». С бесплатным доступом всё понятно — на то он и бесплатный. С другой стороны, uCoz позволяет неплохо сэкономить, если купить тариф сразу после регистрации на длительный срок.
Примеры сайтов на конструкторе uCoz
Существуют ли сайты, созданные на uCoz и добившиеся успеха в поисковых системах? Да, и их настолько много, что у конструктора есть собственный рейтинг веб-проектов
Ниже мы обратим внимание на некоторые из них
Пример №1. Блог о заработке и интернет-предпринимательстве — https://dengadel.ru/ .
Этот проект входит в каталог топ-100 uCoz сайтов и занимает второе место в категории «Бизнес и финансы» с более, чем 3000 посетителей в сутки. Для подобной ниши — неплохой результат.
Пример №2. Новости мобильных устройств и приложений — http://app-s.ru/ .
Интересный проект, занимающий первую позицию рейтинга Юкоз в разделе «Технологии». Его посещают более 5000 пользователей ежедневно.
Пример №3. Сайт медтехников — http://www.medteh.info/ .
Проект занимает первую позицию в разделе «Техника» с 3000+ хостов в сутки.
Пример №4. Документальные фильмы о войне — https://voenhronika.ru/ .
Ресурс держит лидерство среди всех веб-проектов на uCoz с посещаемостью почти 70 000 уникальных пользователей ежедневно.
Его посещают почти 70 000 хостов в сутки, но это уже онлайн-ритейлер, и прибыль от трафика здесь будет гораздо больше.
Пошаговый план действий
Мы взяли четыре совершенно разных сервиса, в которых процесс создания сайта школы или учителя весьма значительно разнится
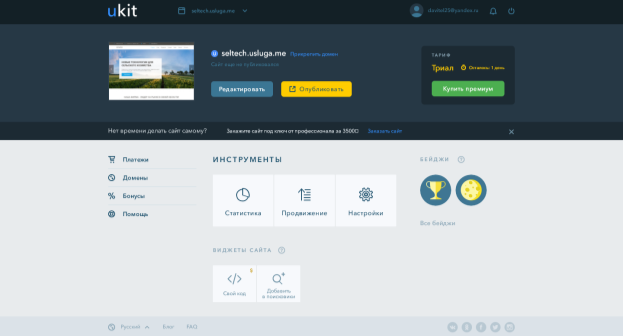
Честно говоря, брать во внимание LBIhost и E-Publish смысла не видим совсем – эти платформы устаревшие и сильно неудобные в использовании. А вот uKit, напротив, сам по себе простой с продуманным интуитивным интерфейсом: выбрали шаблон, подставили свой контент вместо демо-данных, подправили цвета/фон/шрифты под свой вкус, подключили домен и можно запускать
Элементарный и очень практичный конструктор.
Наибольший интерес по образовательному профилю представляет uCoz. Он тут явный лидер, предпочтительный и даже очевидный выбор большинства преподавателей, а также образовательных организаций. Поэтому приведём схему действий именно по uCoz.
- Зарегистрируйтесь на сервисе uCoz, используя e-mail или соцсети. Регистрируемся в системе. Можно войти через аккаунт социальной сети, почту либо же идентификатор UID.
- Выберите подходящий шаблон из меню «Дизайн» или «Маркет». После регистрации необходимо выбрать шаблон (лучше адаптивный) и набор модулей, которые собираетесь использовать. Из модулей, скорее всего, понадобятся: новости сайта, фотоальбомы, каталог файлов, форум, блог и опросы. Позднее вы сможете добавить или удалить модули по необходимости.
- Подправьте шаблон, наполните сайт информацией. Теперь нужно создать структуру сайта через модуль редактора страниц. Добавьте нужные, наполните их своим контентом, замените демо-данные в шаблоне на собственные. Также вам понадобится конструктор меню, который найдёте в разделе «Дизайн». Создайте пункты и привяжите к ним статичные страницы и динамические разделы вроде блога. Замените графику на сайте (фон, если нужно, изображение в хедере и прочее).
- Подключите свой домен, отправьте запрос на снятие рекламы. После того, как вы завершите работы по структурированию и наполнению сайта, необходимо отправить запрос в техподдержку на снятие рекламного блока.
Проделав вышеперечисленное, вы получите полноценный образовательный сайт. При желании есть смысл купить и поставить домен 2-го уровня (вида site.ru), но это опционально.
Редактирование текстов и добавление новостей
Первое, что «бросается» в глаза – это надпись «Lorem ipsum…». От нее необходимо избавиться, заменив на приветствие посетителей сайта, и краткое описание проекта.
Для этого в панели управления нужно зайти в раздел «Дизайн», нажать на кнопку «Редактировать» под шаблоном сайта, затем «Глобальные блоки» и «PROMO». В открывшемся окне необходимо найти, обозначенные выше, надписи и заменить на приятный текст.
Редактирование пункта «PROMO»
Вот что получается в результате:
Вид измененной главной страницы
Теперь нужно добавить новость на сайт. Для этого пользователь должен авторизоваться на самом сайте. После чего нажать на кнопку «Добавить новость» в центральном блоке сайта.
Открывается редактор новостей.
Редактор новостей
Здесь необходимо заполнить поля текстом новости, и, при желании, прикрепить одно или несколько изображений. После того, как все сделано, нужно нажать кнопку «Добавить».
Вид добавленной новости
Создание и первоначальная настройка сайта
Откройте электронный ящик и найдите письмо от uCoz. Иногда оно попадает в «Спам» — проверьте эту папку, если во входящих нет сообщения о регистрации. Внутри письма есть кнопка «Продолжить» — нажмите на неё, чтобы перейти к настройкам безопасности аккаунта.
- Добавьте страну и номер телефона.
- Выберите проверочный вопрос и добавьте ответ. Вопрос будет появляться при попытке внесения критических изменений — например, для смены владельца или удаления модулей.
- Задайте пароль для панели управления (ПУ). Вы будете вводить его каждый раз при входе в панель администратора сайта.
- Нажмите «Приступить к созданию сайта».
- Укажите адрес, по которому будет доступен сайт, и согласитесь с правилами хостинга. Изначально все проекты размещаются на бесплатных доменах третьего уровня. Затем вы сможете подключить домен второго уровня.
- Нажмите «Создать сайт».
Процесс создания на этом завершён. Но система не отправляет вас сразу в панель управления, а предлагает настроить конфигурацию. На первом этапе нужно добавить название сайта, выбрать язык и дизайн. Вам доступно несколько сотен шаблонов, которые вы можете бесплатно применить к своему проекту. Можно пока ничего не менять — эти настройки всегда доступны в панели администратора.
Следующий шаг — выбор модулей, которые нужны вам для создания сайта. Выбирайте то, чем будете пользоваться. Например, для ведения блога требуется одноимённый модуль — без него в админке не будет необходимых инструментов для управления записями.
После выбора модулей вы попадёте в панель администрирования. Это та среда, в которой вы сначала создадите сайт, а затем будете им полностью управлять. Чтобы не потерять доступ к панели управления и всем возможностям конструктора, запомните следующие данные:
- Адрес для входа — sitename/admin.
- Пароль для входа в панель управления. Вы задавали его при настройке параметров безопасности. Не путайте этот пароль с тем, который используется для учётной записи и был создан при регистрации на uCoz.
- Ответ на секретный вопрос.
Эту информацию должен знать только владелец сайта, так как она даёт неограниченные права на управление проектом, вплоть до его удаления.
Tilda
Tilda Publishing – это, наверное, самый топ по популярности. Этот конструктор сайтов отлично подойдет для запуска:
О том, как способен выглядеть сайт на Тильде, можно узнать в разделе #madeontilda.
- полноценный блок «корзина»;
- подключение различных сервисов оплаты и доставки;
- карточки товаров с инструментами визуального выделения отдельных элементов;
- легкое подключение CRM-системы для отслеживания лидов.
Среди прочих преимуществ Тильда
- огромный выбор стильных шаблонов для разных целей с широчайшими возможностями кастомизации;
- возможность создания собственного шаблона;
- оперативная поддержка на русском языке;
- широкий набор готовых модулей для различных целей (опросы, отзывы, формы заказов, формы онлайн-бронирования и пр.);
- легкое подключение аналитики от Яндекса и Гугла плюс собственная система отслеживания трафика;
- подключение публикации постов из Instagram;
- возможность скачать сайт и перенести на другой хостинг;
- наличие кнопок соцсетей;
- подключение безопасного протокола HTTPS;
- готовый функционал для создания email-рассылки;
- возможность настройки отправки информации в налоговую службу;
- встроенные UTM-метки, по которым удобно отслеживать отдельные рекламные кампании;
- легкое интегрирование с интернет-банкингом от Тинькофф Банка, Сбербанк-онлайн и Альфа-Банка.
Отдельно стоит выделить интуитивно-понятный интерфейс и расторопную поддержку, которая всегда поможет.
Среди недостатков Тильда
- высокие расценки;
- для создания по-настоящему красивого и оригинального внешнего вида, нужно обладать навыками веб-дизайнера.
Тарифы Tilda
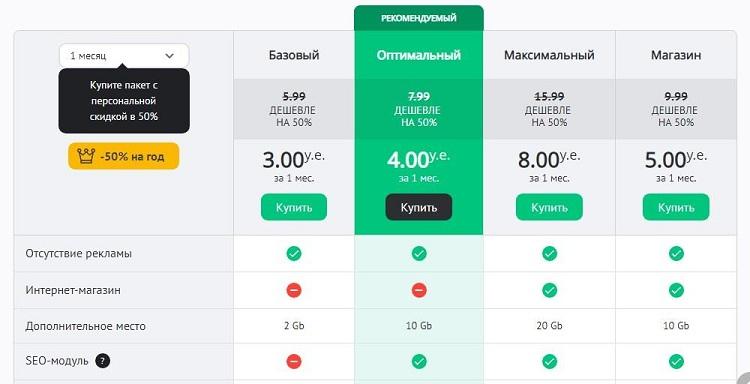
Администрация Тильды предлагает попробовать их продукт бесплатно (тариф Free), но с ограниченным функционалом. Если не платить деньги, то пользователю будет доступно:
Тем не менее даже с таким ограниченным функционалом на бесплатном тарифе Тильды, одного из лучших конструкторов сайтов, легко можно создавать простые и стильные Landing Page.
Платных тарифов два: Personal и Business.
- Personal – этот тариф можно бесплатно опробовать в течение 2-недельного срока после регистрации. Сделано это для того, чтобы пользователи могли оценить функционал и убедиться, что он подходит под их нужды. По истечении 2-х недель нужно платить по 750 руб. ежемесячно или сразу 6 тыс. руб. за год, чтобы продолжать пользоваться тарифом Personal Tilda, который открывает доступ ко всем возможностям этого конструктора, но позволяет установить только 1 сайт с максимальным количеством веб-страниц, не превышающим 500, и объемом места на сервере не более 1Gb.
- Business – обойдется в 1250 руб. ежемесячно или 12 тыс. руб. при оплате сразу за год. На этом тарифе можно установить на Тильду до 5 сайтов с теми же ограничениями по количеству страниц и объему, что и у Personal.
Если оплачивать Personal или Business одним платежом сразу за год, то сервис не только сделает хорошую скидку, но и еще подарит домен, а также позволит убрать надпись made on Tilda с веб-страниц сайта.
Подробнее о том, как пользоваться конструктором Tilda → читайте в нашей статье “Как создать сайт на Тильда”
Подписывайтесь на наши новости
Одно письмо в неделю с самыми актуальными статьями + обзор digital-профессий!
*Нажимая «Подписаться» вы даете согласие на обработку персональных данных.
Простота использования
uCoz — не самый простой конструктор. Несмотря на то, что в нём есть визуальный редактор для настройки интерфейса сайта, освоение всех инструментов требует больше времени, чем на других сервисах. В первую очередь это связано с функциональностью uCoz — по своим возможностям конструктор сопоставим с CMS.
Модульное построение системы немного упрощает взаимодействие с ней. Каждый модуль — это отдельное приложение с собственным набором настроек, заточенных под решение определённой задачи: например, управление блогом, форумом или онлайн-магазином. Чтобы не запутаться в обилии инструментов, необходимо подключать только те модули, которые нужны для работы сайта. Это позволит держать панель управления в порядке.

uCoz долгое время был хардкорным конструктором без нормального визуального редактора. Однако в какой-то момент разработчики всё же упростили процесс редактирования сайта. Визуальные инструменты предлагают намного меньше возможностей для кастомизации, чем редактирование файлов шаблона, однако иногда их использование оправдано — например, для внесения косметических изменений или быстрой правки текста на странице.

В полной мере функциональность конструктора раскрывается при наличии навыков работы с HTML и CSS. Первое время можно обходиться только визуальными инструментами, но со временем вы сами почувствуете, что хотите избавиться от ограничений и стать полноправным хозяином сайта
Важно, что uCoz позволяет учиться постепенно, экспериментируя на уже созданном сайте. Это помогает удерживать интерес к проекту, даже если первое время постоянно появляются трудности в работе
Тарифные планы
Прежде, чем создать свой сайт на uCoz.ru, стоит подробнее ознакомиться с ценами на различные премиум-пакеты (стоимость указана в у.е. за месяц):
- минимальный — 2,99 (≈194 руб.);
- базовый — 5,99 (≈390 руб.);
- оптимальный — 7,99 (≈520 руб.);
- максимальный — 15,99 (≈1040 руб.);
- магазин — 9,99 (≈650 руб.).

На первый взгляд конструктор сайтов Юкоз может показаться довольно дорогостоящим, но не спешите с выводами. Завышенная цена — это маркетинговый ход. После публикации проекта пользователи получают скидку 50% на год, как следствие, оплата в 2 раза ниже.

Стоит заметить, что создание сайта бесплатно в системе uCoz ограничено по всем параметрам: нет резервных копий, антивируса, нельзя отключить рекламу или сделать интернет магазин, даже мобильная версия представлена лишь PDA-версией. Такой вариант не подойдет тем, кто хочет подготовить по-настоящему качественный проект и продвигать его в поиске.
Более того, минимальный и базовый тарифы имеют существенные ограничения. Войти на сайт пользователи смогут, но версия для смартфонов все еще останется в PDA-дизайне и не будет настроек мета-тегов. Для комфортного создания проектов, как минимум, понадобится премиум-пакет, поскольку, начиная с него, открывается доступ к SEO-модулю, мобильным шаблонам и прочим функциям.
Создание резервных копий сайта
Внесённые изменения сохраняются в конструкторе автоматически. Однако резервные копии придётся делать вручную. Бэкапы нужны на случай повреждения данных или случайного удаления модуля. Резервные копии позволяют восстанавливать предыдущее состояние сайта, которое было сохранено в виде образа.
Чтобы создать полную копию сайта:
- Откройте раздел «Инструменты» в панели администратора.
- В меню слева выберите раздел «Резервное копирование».
- Создание копий доступно только с 00:00 до 09:00 по серверному времени. В этот промежуток появляется кнопка «Создать», при нажатии на которую открывается окно настройки бэкапа.
- Выберите режим архивирования: сохранить всё, только базы данных или загруженные файлы. Если хотите полную копию, отметьте первый вариант.
- Нажмите «Применить» и дождитесь завершения сохранения.
После успешного формирования архив появится в списке. Вы можете скачать его на компьютер или оставить на серверах uCoz. Создавать бэкапы можно не чаще 1 раза в 7 дней. Есть и другие особенности.
- В резервную копию не попадают личные сообщения пользователей, настройки модулей и шаблоны. Для шаблонов есть отдельный инструмент для создания бэкапов, который работает по аналогичному принципу.
- Размер резервной копии прибавляется к сумме используемого дискового пространства. Чтобы освободить места, скачайте копию на компьютер и удалите с сервера.
Не пренебрегайте созданием бэкапов, чтобы иметь возможность быстро восстанавливать предыдущую рабочую версию сайта. Откат к сохранённой копии выполняется следующим образом:
- Откройте раздел «Резервное копирование».
- Выберите копию из списка или загрузите с компьютера.
- Нажмите «Восстановить».
- Выберите модули, которые следует вернуть.
- Подтвердите восстановление и ответьте на секретный вопрос.
Слишком большой архив можно разбить на части, загружая данные по отдельным модулям. Для решения этого вопроса обратитесь в техническую поддержку.
Интернет-каталоги
Включение и удаление модулей
Возможности конструктора зависят от того, какие модули включены в панели администратора. Первоначальный набор вы указали при создании сайта, однако это не окончательный состав — список можно постоянно менять, добавляя новые приложения и отключая расширения, которые оказались ненужными для вашего проекта.
Подключение модулей:

Сила модулей в их специфичности. Например, «Блог» нужен только для ведения блога. Если вы добавили такой модуль, но затем решили ограничиться новостями компании, то ничего страшного — просто удалите неиспользуемое расширение.
- Выберите модуль из списка установленных.
- Откройте его настройки.
- Внизу есть пункт «Удалить модуль» — кликните по нему, чтобы отказаться от ненужной функциональности.
- Ответьте на секретный вопрос, чтобы завершить удаление модуля.
Без ответа на проверочный вопрос расширение удалить не удастся. Это дополнительная гарантия того, что никто, кроме истинного владельца, не внесёт на сайт серьёзные изменения. Даже если злоумышленник попадёт в ваш аккаунт, он не сможет удалить сайт, модули, изменить настройки безопасности или сменить владельца. Проверочный вопрос и ответ на него задаются при создании сайта. Если вы не помните эти сведения, то также не сможете внести указанные выше изменения, в том числе удалить модуль.
При удалении модуля теряются все данные, которые были в него добавлены. Например, если это был «Блог», то вы лишитесь всех записей, размещённых через него. Чтобы этого не произошло, делайте резервные копии сайта.
Раскрутка в Ютубе
Выводы и рекомендации
Создать сайт для школы – означает поднять её имидж в глазах учащихся, родителей и потенциальных спонсоров. Ведь живём в продвинутое время, отставать чревато. Учительский сайт также способен решить множество задач. Он поможет сделать профессиональную деятельность более продуктивной, интересной и, возможно, прибыльной. Конкуренция среди преподавателей существует, поэтому некоторая раскрутка и без того благородного образа не повредит.
Вы лично или ваша школа получите аудиторию из коллег, учеников и их родителей, а также образовательных служб. Такому сайту раскрутка не требуется. Когда о нём узнают, то просто начнут заходить. Естественный трафик, быстрый прогресс без рекламы.
| UKIT.COM → | uKit – удобный вариант для новичков в ситуациях, когда нужно собрать визитку на 10-20 страниц для презентации учебного заведения или преподавателя (репетиторство тоже подходит). |
| UCOZ.RU → | uCoz – универсальный конструктор образовательных сайтов, мощный и бесплатный. В меру сложный, с богатым набором модулей, позволяющих воплотить в жизнь любые задумки. |
| E-Publish – профильный, но уже давно устаревший конструктор. Как с технической, так и с точки зрения подхода к работе. Не оправдывает свою стоимость, сложен в использовании. | |
| LBIhost – решение на базе WordPress, бесплатное, но сомнительное. Ограниченный выбор шаблонов, урезанные возможности и подача заявления, больше напоминающего исповедь. |
Большинство образовательных сайтов можно и нужно делать в uCoz – более доступного и рационального конструктора в этой нише нет. Также не забывайте, что успех зависит не только от используемого инструмента, но и от количества/качества информации, которую станете публиковать. Сразу определите цели, направления деятельности, а лишь потом приступайте. С uCoz у вас получится сделать всё правильно. И бесплатно.