3d текст надпись с обводной тенью высотой 3д эффекта
Содержание:
- Конструктор 3Д надписей и текстов с анимацией тени красивым шрифтом
- Конструктор Shattering надписей и текстов с анимацией разрушения красивым шрифтом
- Resources
- Technical Consideration
- Конструктор сливающихся букв надписей и текстов с анимацией красивым шрифтом
- Создаем красивую надпись онлайн
- Как сделать шрифт жирный
Конструктор 3Д надписей и текстов с анимацией тени красивым шрифтом
Сохранить
Текст, шрифт
Цвета,Фон
Анимация
Экран
Текст
Текст:
Шрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPH100CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCH2DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaC
Размер шрифта (px):
Стиль текста:
NormalBoldItalicItalic Bold
Цвета
Тень объёма 1(%):
Тень объёма 2(%):
Цвет фона
Прозрачный цвет
Фоновое изображение:
Удалить изображение
Параметры анимации
Скорость анимации:
Мин. длина линий:
Толщина обводки:
Объём 2:
Радиус тени 1:
Радиус тени 2:
Начало через (с):
Макс. длина разрыва:
Объём 1:
Тень 1 (%):
Тень 2 (%):
Размер области
Ширина области (px):
Высота области (px):
34%
Конструктор Shattering надписей и текстов с анимацией разрушения красивым шрифтом
Сохранить
Текст, шрифт
Цвета,Фон
Анимация
Экран
Текст
Текст:
Шрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPH100CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCH2DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaC
Размер шрифта (px):
Стиль текста:
NormalBoldItalicItalic Bold
Цвет текста
Изображение:
Удалить изображение
Цвет фона
Фоновое изображение:
Удалить изображение
Параметры анимации
Время анимации (с):
Пауза до разделения(с):
Мин прозрачность частиц (%):
Разброс (0% — 500%):
Задержка (с):
Пауза после разделения(с):
Размер частиц (%):
Мин. разброс (0% — 500%):
Размер области
Ширина области (px):
Высота области (px):
34%
Resources
While making stylish text with maketext.io, you may also want to build your own cool text filter. This article «The Art Of SVG Filters And Why It Is Awesome» provides a comprehensive guide with a lot of example for anyone who want to build a cool text SVG filter from scratch, a definitely must-read.
Additionally, these filters can actually be used in any shapes, not only for text. For an inspiring example of SVG beyong merely shapes, this talk and slide about «SVGs beyond mere shapes» is the thing you will never want to miss.
The fact that these cool text effects are built with SVG filters makes it possible to couple with other css or javascript libraries. For example, you can use loading.css or transition.css to animate your stylish text. Check loading.io animated text generator for inspiration of how loading.css can be used in text animation.
Technical Consideration
For every fancy text effect, we provide both SVG and PNG format for you to download. Since SVG is well-prepared for everyone to use in HTML5 era, you will still want to know about its limitation so you can choose which one to use between SVG and PNG more wisely.
Browser Compatibility
Just like there are some CSS attributes that are not well-supported by all modern browsers, there might be difference between implementations of browsers to the SVG filter we use, specially of the old browsers like Internet Explorer.
Generally speaking modern browsers like latest versions Chrome, Firefox and Safari should be able to render them correctly, but you should check if you need to support browsers like IE9. For a detail list of browser support for SVG filter, check for more information.
Rendering Performance
Rendering SVG can be more CPU-intensive than rendering raster images like PNG or JPG. This is especially true when using complicated SVG filters, and almost all filters here are complicated. Consider using CSS property «» to prevent redundant re-rendering when you use those downloaded SVG files, just like we’ve done in our stylish text gallery.
Image Quality
While SVG is scalable-vector-based and should be responsive-ready, sometimes there are still unwanted aliasing/jagged edges or not-aligned shapes, due to number rounding / precision issues when rendering. If you use those SVG files with dynamic sizing, remember to check it’s visual appearence in different resolution before shipping your works.
Embedded Font
To make custom web font works in SVG files, we actually convert every letter from text into SVG path instead of embedding the whole font file inside it. This can make the file smaller ( if the text is short ), but then it won’t be able to change the text after generation of the SVG file, and the SVG file can’t be indexed by search engine through its content. You can still use the attribute in tag for SEO though.
Copyable Cool Text
While cool text in images are great, sometimes we need to use them in text posts or even messengers. Check out our Fancy Text Generator, which is dedicated for this purpose: generate stylish text that are copyable!
Конструктор сливающихся букв надписей и текстов с анимацией красивым шрифтом
Сохранить
Текст, шрифт
Цвета,Фон
Анимация
Экран
Текст
Текст:
ВАШ
ТЕКСТ
ИЗМЕНЯЮЩИЙ
ФОРМУШрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPH100CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCH2DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaC
Размер шрифта (px):
Стиль текста:
NormalBoldItalicItalic Bold
Цвет текста
Изображение:
Удалить изображение
Фон
Цвет фона
Фоновое изображение:
Удалить изображение
Параметры анимации
Скорость анимации:
Пауза после (с):
Смещение круга Y (px):
Контрастность:
Пауза до (с):
Радиус круга (px):
Порог alpha (0-255):
Размытие (px):
Размер области
Ширина области (px):
Высота области (px):
34%
Создаем красивую надпись онлайн
В самостоятельной разработке красивого текста нет ничего сложного, поскольку основную задачу берет на себя используемый интернет-ресурс, а вам нужно только задать параметры, дождаться окончания обработки и скачать готовый результат. Давайте детально рассмотрим два способа создания такой надписи.
Способ 1: Online Letters
Первым на очереди будет сайт Online Letters. Он достаточно прост в управлении и не требует от пользователя дополнительных знаний или навыков, с созданием разберется даже начинающий юзер. Происходит работа с проектом так:
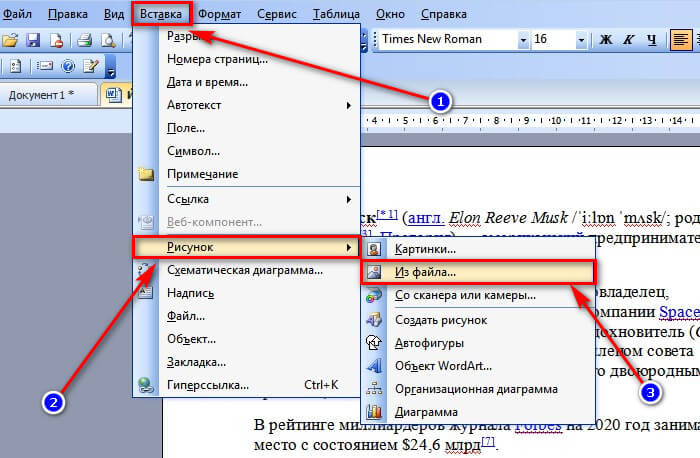
- Воспользуйтесь указанной выше ссылкой, чтобы перейти к сайту Online Letters. В открывшейся вкладке сразу выберите подходящий вариант оформления, а затем нажмите на ссылку с названием текста.
Укажите надпись, которую хотите обрабатывать. После этого кликните левой кнопкой мыши на «Далее».
Отыщите желаемый шрифт и установите напротив него маркер.
Появится кнопка «Далее», смело щелкайте по ней.
Осталось только выбрать цвет текста, используя предоставленную палитру, добавить обводку и задать размер шрифта.
По окончании всех манипуляций нажмите на «Сгенерировать».
Теперь вы можете ознакомиться с ссылками, которые вставляются на форум или в HTML-код. В одной из таблиц также присутствует прямая ссылка на скачивание данной надписи в формате PNG.
На этом взаимодействие с онлайн-сервисом Online Letters закончено. На подготовку проекта было затрачено буквально несколько минут, после чего сразу же произошла быстрая обработка и отобразились ссылки на готовый текст.
Способ 2: GFTO
Сайт GFTO работает немного иначе, чем тот, который мы рассмотрели в предыдущем способе. Он предоставляет больший выбор настроек и множество заготовленных шаблонов. Впрочем, давайте сразу перейдем к инструкции по использованию этого сервиса:
- Находясь на главной странице GFTO, опуститесь вниз по вкладке, где увидите множество заготовок. Выберите ту, которая нравится больше всего, чтобы настроить ее под себя.
Сперва корректируется положение цвета, добавляется градиент, указывается размер шрифта, стиль текста, выравнивание и интервал.
Затем переходите во вторую вкладку под названием «3D объем». Здесь производится установка параметров для трехмерного отображения надписи. Задайте их так, как посчитаете нужным.
Настроек контура всего две – добавление градиента и выбор толщины.
Если необходимо добавить и корректировать тень, сделайте это в соответствующей вкладке, задав подходящие значения.
Осталось только проработать фон – установить размер холста, выбрать цвет и настроить градиент.
По завершении процедуры конфигурирования кликните на кнопку «Скачать».
Готовое изображение будет скачано на компьютер в формате PNG.
Сегодня мы разобрали два варианта создания красивой надписи с помощью онлайн-сервисов. Нами были задействованы сайты, функциональность которых имеет значительные различия, чтобы каждый пользователь мог ознакомиться с инструментарием, а уже потом выбрать понравившийся интернет-ресурс.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Как сделать шрифт жирный
Не так давно из-за уязвимостей социальной сети можно было использовать даже подчеркнутые или перевернутые буквы. Но разработчики исключили такие недочеты. Сразу стоит отметить, что для выделения шрифта придется прибегнуть к некоторым уловкам или сторонним сервисами. Следует рассмотреть все ситуации, где необходим жирный шрифт.
В сообщениях
Как писать жирным шрифтом в ВК в переписке? К сожалению, никакого расширения или с помощью тегов в сообщениях вы этого сделать не сможете, но мы предлагаем альтернативу. Есть функция социальной сети, которая позволяет выделить основную мысль сообщения. Чтобы это сделать, следуйте инструкции:
- Зайдите на страницу пользователя, которому вы хотите отправить сообщение.
- Нажмите на соответствующую кнопку под аватаром человека.
В поле «Сообщение» пишите текст до тех пор, пока не появится дополнительное поле «Тема» выше. Длина основного сообщения не должна быть меньше 201 символа, учитывая пробелы.
Все слова, которые вы напишите в поле «Тема», будут выделены жирным шрифтом.
В сообщениях в ВК жирный шрифт можно сделать для деловой переписки, но никто не запрещает использовать функцию для личных целей.
В группе или сообществе
Для владельцев групп в ВК существует два способа выделения текста:
- использование wiki-страницы;
- публикация статьи в посте.
В первом случае, существует специальный редактор, который позволяет не только написать жирным шрифтом в ВК, но и использовать курсив и другие варианты форматирования без ограничений. Редактор доступен только для администратора сообщества. Для начала в настройках группы перейдите в «Разделы».
И активируйте открытые или ограниченные материалы.
Затем следуйте инструкции:
После выполненных действий, на главной странице паблика появятся две вкладки: «Информация» и «Свежие новости». Перейдите во вторую и нажмите на кнопку для редактирования.
Справа вы увидите значок со скобками , нажмите на него. Активируется вики-разметка.
Напишите текст в поле. Теперь вы можете отформатировать его нужным способом, используя встроенные инструменты редактора.
Также вы можете использовать функцию написания статей. Здесь есть возможность применять заголовки, подзаголовки, зачеркнутый или жирный шрифт, а также курсив. Чтобы написать статью, следуйте инструкции:
- Зайдите на страницу сообщества и поставьте курсор мыши в поле для новой записи.
- В нижней панели выберите статью, которая обозначена в виде буквы «Т» и трех полосок.
Откроется редактор, где вы можете отформатировать текст по своему усмотрению.
Нажмите на кнопку «Публикация».
- В появившемся окне вы увидите ссылку, по которой можно найти статью.
- Для сохранения щелкните по соответствующей кнопке.
Отправьте написанную публикацию на стену группы или сообщества. Также вы можете добавить к ней небольшое превью. На стене будет отображаться лишь название статьи крупными белыми буквами. Для того, чтобы прочитать ее, пользователю нужно будет нажать на нее.
На своей стене
На своей стене в ВК сделать жирный текст предыдущими способами не получится. Для этого вы можете воспользоваться сторонними сервисами. Одним из наиболее известных и функциональных сайтов является Unicode Text Converter. Перейдите на страницу сервиса и сделайте следующее:
В поле на главное странице введите нужные вам буквы и нажмите на кнопку «Show».
Ниже отобразятся все возможные варианты шрифтов.
- Выберите один из понравившихся, копируйте его с помощью контекстного меню или посредством сочетания клавиш Ctrl+C.
- Вставьте текст в поле для новой записи на стене и нажмите кнопку для публикации (Ctrl+V или контекстное меню).
Больше способов для выделения шрифта жирным на стене в ВК пользователя не существует. Но недостаток таких онлайн-сервисов заключается в том, что конвертировать возможно только англоязычный текст. Также на некоторых устройствах могут возникнуть проблемы с отображением.
После устранения багов разработчиками, форматировать текст стало достаточно сложно
Но зная некоторые хитрости, вы можете написать сообщение пользователю так, чтобы привлечь его внимание. Встроенный редактор постов в группах также позволяет использовать специальные инструменты, но для публикации такого поста вы должны обладать правами администратора