Формат svg: аспекты svg для веб-дизайна (100%) живой сайт!
Содержание:
- Как работать с SVG. Что нужно знать на практике?
- Тип файла 1 Масштабируемый векторный графический файл
- Что такое файл SVG?
- Тип файла 2Saved Game File
- Ассоциация файлов .SVG 2
- О файлах SVG
- Возможности языка
- Чем открыть формат svg
- preserveAspectRatio
- Менеджер по работе с клиентами
- Настоящее и будущее SVG
- Преимущества svg формата и его недостатки
- Недостатки SVG формата
- Блог Евгения Крыжановского
- Преимущества, недостатки SVG
- Чем открыть файл с расширением SVG
- Программа №2: Adobe Illustrator
- Устранение неполадок при открытии файлов SVG
- Синтаксис SVG
Как работать с SVG. Что нужно знать на практике?
В конце статьи даются ссылки на библиотеки, которые помогают при анимировании
Приведу простые примеры из «Инструкции новичка» по Snap.SVG.
var s = Snap(«#svg»); // возьмем готовый svg на странице или создадим новый s = Snap(800, 600); // нарисуем новый контур var p = s.path(«M10-5-10,15M15,0,0,15M0-5-20,15»).attr({ fill: «none», stroke: «#bada55», strokeWidth: 5 });
Суть анимации, плавно перейти из начального положения в конечное. Ниже описана пошаговая инструкция по созданию анимации на основе SVG.
Возможность встраивания SVG в HTML даёт преимущество управлять SVG-элементами и их атрибутами с помощью JS. На картинках ниже показано, что мы можем дотянуться не только до самих точек, а также, до кривых безье.
Любой графический редактор, обладающий возможностью работы с векторной графикой, имеет path-панель.
С ее помощью будем управлять точками и кривыми безье.
Наша задача нарисовать начальное и конечное положение кривых. А анимацию на html-странице описать Javascript’ом.
Визуально обозначим траекторию движения будущей анимации
Как видим, всё просто! Матрицы аффинных преобразований не потребовались
Тип файла 1 Масштабируемый векторный графический файл
| разработчик | Adobe Systems |
| популярность | 4.4 (217 голосов) |
| категория | Векторные файлы изображений |
| Формат | XML X
Этот файл сохраняется в формате XML. Вы можете просмотреть структуру XML и содержимое файла в текстовом редакторе. |
Что такое файл SVG?
Файл SVG — это графический файл, который использует формат двумерной векторной графики, созданный Консорциумом World Wide Web (W3C). Он описывает изображения, используя текстовый формат, основанный на XML. Файлы SVG разработаны как стандартный формат для отображения векторной графики в Интернете. Дополнительная информация
.SVG Расширение файла image / svg_399.jpg «>
SVG-файл открывается в CorelDRAW Graphics Suite X8
Формат SVG — это открытый стандарт, разработанный в рамках W3C (World Wide Web Consortium), где Adobe играет главную роль. Изображения SVG можно создавать и экспортировать из программ Adobe Creative Suite, таких как Illustrator и GoLive.
Формат SVG изначально не поддерживается Adobe Photoshop, Photoshop Elements и InDesign. Однако вы можете открывать файлы SVG в этих программах с помощью плагина SVG Kit для Adobe CS, разработанного Scand.
Дополнительную информацию о формате SVG можно найти в Интернете на информационной странице Adobe Scalable Vector Graphics.
| Windows |
|
| макинтош |
|
| Linux |
|
| Web |
|
| Android |
|
Тип файла 2Saved Game File
| разработчик | N / A |
| популярность | 2,7 (33 голоса) |
| категория | Файлы игр |
| Формат | N / A X
Категории форматов файлов включают в себя двоичные, текстовые, XML и Zip. Формат этого типа файла не был определен. |
Ассоциация файлов .SVG 2
Сохраненный файл игры, созданный различными играми, включая Quake III: Team Arena, Return to Castle Wolfenstein и Grand Theft Auto 2 (GTA2); сохраняет прогресс игрока в игре и позволяет возобновить прогресс; обычно сохраняются игрой, и пользователю не нужно вручную обращаться к самому файлу. Дополнительная информация
Поскольку разные игры используют разные форматы для файлов SVG, вам, возможно, придется попробовать несколько программ, прежде чем открывать их. Например, GTA2 Saved Game Editor может редактировать SVG-файлы, созданные в GTA2, но не SVG-файлы, созданные в Quake III: Team Arena.
НОТА: Если у вас нет программы, которая открывает или редактирует файлы SVG, попробуйте открыть файл SVG в текстовом редакторе, таком как Блокнот.
| Windows |
|
О файлах SVG
Наша цель — помочь вам понять, что такое файл с суффиксом * .svg и как его открыть.
Все типы файлов, описания форматов файлов и программы, перечисленные на этой странице, были индивидуально исследованы и проверены командой FileInfo. Мы стремимся к 100% точности и публикуем информацию только о тех форматах файлов, которые мы тестировали и проверяли.
Возможности языка
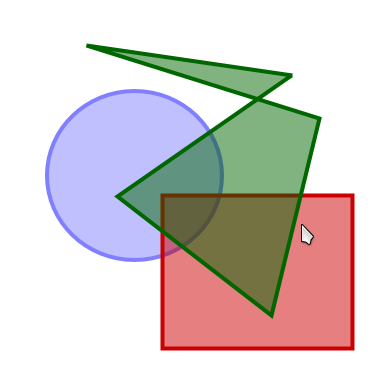
Описание путей (англ. path). Позволяет задать любую фигуру компактной строкой, описывающей путь от начальной точки до конечной через любые промежуточные координаты. Строка с данными задаётся атрибутом d тега path и содержит команды, закодированные набором букв и чисел. Буква определяет тип команды, числа — её параметры (чаще всего — координаты). Команды позволяют описывать фигуры, состоящие из отрезков прямых (L, H, V), кривых Безье (C, S, Q, T) и дуг (A). Пример, описывающий звезду из 5 линий, содержит строку данных с командами M (англ. moveto — переместиться к) и L (англ. lineto — нарисовать линию к), содержащими в качестве аргументов координаты точек по X и Y. В версиях SVG до 1.2 включительно описание путей возможно только в пикселях.
<path fill="none" stroke="black" d="M 228 238 L 328 90 L 346 250 L 201 124 L 410 150 L 228 238" />
- Описание основных геометрических фигур (многоугольники, прямоугольники, окружности и т. п.).
- Широкий спектр визуальных свойств, которые можно применить к фигурам и путям: окраска, прозрачность, скругление углов и т. д.
- Интерактивность. На каждый отдельный элемент и на целое изображение можно повесить обработчик событий (клик, перемещение, нажатие клавиши и т.д), таким образом, пользователь может управлять рисунком (например — перемещать мышкой некоторые элементы).
- Анимация и сценарии. С помощью ECMAScript или JavaScript можно описывать даже самые сложные сценарии, связанные с математическими вычислениями координат и пропорций фигур. Вместе с интерактивностью и SMIL-анимацией это даёт очень широкие возможности для разработчиков веб-графики.
Чем открыть формат svg
Итак, SVG формат нельзя открыть в стандартной программе Windows для просмотра фотографий. Для его открытия используем проверенные программы:
- открываем формат в популярных браузерах: Яндекс браузер, Гугл Хром, Мозилла Фаерфокс, Опера, Maxthon и другие;
- программы: Adobe Illustrator, Inkscape, IrfanView, LibreOffice Draw, Gimp, OpenOffice Draw.
Данных программ вам хватит, чтобы формат SVG успешно открылся на компьютере. Рассмотрим пример открытия формата в браузере Яндекс и программой IrfanView. Запускайте браузер. Далее удерживаете левой кнопкой мыши формат файла SVG и переносите файл в браузер. После этого, в браузере раскроется изображение для просмотра.
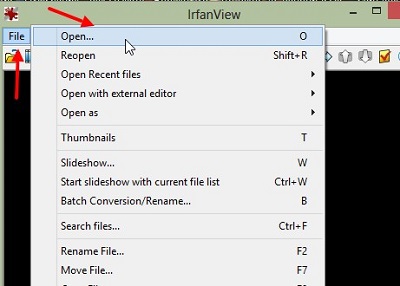
Формат SVG открывается в программе IrfanView так же просто, как и в других утилитах. Скачиваем утилиту с официального сайта «irfanview.com» и устанавливаем на компьютер. Далее запускаем программу. Она на английском языке, но в ней разберется каждый пользователь компьютера. Жмите кнопку вверху «File» далее «Open», чтобы загрузить SVG в программу (скрин 3).

В окне должна появится картинка, которая была сохранена в SVG. К этой программе необходимо устанавливать специальный плагин для поддержки просмотра СВГ формата. Скачать плагин можно здесь «cadsofttools.ru/products/plugins-for-3d-party-programs/». Данная программа не нагружает компьютер лишними файлами.
preserveAspectRatio
Как мы видели в примере выше, если у SVG заданы размеры и , содержимое будет сжиматься и растягиваться с сохранением пропорций, чтобы поместиться целиком, но этим поведением тоже можно управлять — с помощью свойства (оно задаётся только атрибутом).
Например, с помощью значения можно указать, что сохранять пропорции не нужно:
SVG с и ведёт себя очень похоже на : при изменении размеров содержимое масштабируется под размеры вьюпорта не сохраняя пропорции.
будет полезно для резиновых фонов:
Остальные значения состоят из двух частей: первая задаёт выравнивание, вторая — поведение элемента относительно вьюпорта.
Выравнивание задаётся одним значением, определяющим положение по вертикали и по горизонтали, например: . Для обеих осей можно задать положение в начале, в середине и в конце:
, — в начале оси
, — в середине
, — в конце
Эти значения можно комбинировать в любых сочетаниях, но порядок должен сохраняться: первым всегда идет значение для X, вторым для Y. Значение для Y всегда пишется с большой буквы.
Поведение элемента определяется второй частью . Возможные значения:
— содержимое стремится уместиться целиком (как фон с )
— содержимое заполняет собой всю область видимости (как : что не поместилось, обрежется)
Важно помнить, что не работает без. задает область, которая должна масштабироваться, определяет как именно она должна это делать
Также нужно понимать, что срабатывает, если вьюпорт и вьюбокс имеют разные соотношения сторон. Если соотношения сторон совпадают, и содержимое умещается без полей, работать не будет (в этом случае в нём просто нет необходимости).
Для использования SVG в качестве иконок достаточно и размеров, но если предполагается делать что-то более сложное, имеет смысл разобраться с единицами измерения и системой координат.
Менеджер по работе с клиентами
Настоящее и будущее SVG
 SVG картинка может являться частью веб-страницы, наряду со слоями, таблицами и т.п. тегами. Каждый элемент SVG является и элементом DOM, тоесть маленькой частичкой страницы. А это открывает очень большие возможности для вебмастеров. С помощью JavaScript можно управлять рисунком и наладить взаимосвязь пользователя и рисунка. Кроме того, SVG отлично сочетается со стилями CSS.
SVG картинка может являться частью веб-страницы, наряду со слоями, таблицами и т.п. тегами. Каждый элемент SVG является и элементом DOM, тоесть маленькой частичкой страницы. А это открывает очень большие возможности для вебмастеров. С помощью JavaScript можно управлять рисунком и наладить взаимосвязь пользователя и рисунка. Кроме того, SVG отлично сочетается со стилями CSS.
SVG в сочетании с другими технологиями HTML5 и JavaScript вполне может выступать конкурентом Flash с его Action Script. Учитывая, что Flash является всего-лишь сторонним плагином к браузеру, а SVG неотъемлемой частью веб-страницы, не нужно быть ясновидцем, чтобы предугадать, что произойдет в ближайшее время.
С развитием Интернета, SVG приобретает все большую и большую популярность, сегодня почти все современные браузеры поддерживают данную технологию. В ногу со временем и браузерами идут веб-разработчики, которые видят за данной технологией будущее Интернета.
Дата: 2010.05.14 в 20:37:20
Пожалуйста, при копировании материала ставьте активную ссылку на статью.
Преимущества svg формата и его недостатки
В любом формате файлов и у SVG, есть преимущества и недостатки. Разберем плюсы СВГ:
- этот формат сравнительно легкий в размерах по отношению к другим форматам;
- он подойдет для печати и индексирования поисковыми системами;
- быстрее загружается на сайте, ведь он встраивается в коде ресурса;
- качество изображений в формате SVG не теряется при редактировании;
- формат открывается в графических редакторах на компьютере, его можно редактировать и конвертировать.
Из недостатков выделяем:
- данный файл не открывается в старых браузерах;
- если его загружать на сайт через Вордпресс, то данный формат блокируется, как вредоносный код. Обходить блокировку помогают плагины;
- у новичков может возникнуть сложность в работе с кодом этого формата, если будете вставлять его на сайт.
Как видите, минусов у СВГ мало. Его могут использовать многие веб-мастера и блогеры.
Недостатки SVG формата
- С увеличением количества мелких деталей в изображении, быстрее растёт размер файла SVG-данных. Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.
- Трудность использования в крупных картографических приложениях из-за того, что для правильного отображения маленькой части изображения документ необходимо прочитать целиком.
-
В настоящее время SVG формат применяется в Интернете сравнительно мало, из-за недостаточной кроссбраузерности. Лучше всего обстоят дела у Mozilla Firefox со встроенным просмотрщиком SVG, так как ее разработчики находятся в рабочей группе Консорциума Всемирной паутины (W3C) по разработке и внедрению стандарта SVG. Хуже всего дела по поддержке формата SVG у Microsoft, которая покинула группу 2003 г. Для Internet Explorer – необходим Adobe SVG Viewer (ASV). С 9 версии IE частично поддерживает функции SVG.
Браузеры Apple Safari, Google Chrome намного лучше поддерживают SVG, но не полностью, так как SVG – это большая спецификация (вдвое больше HTML 4.01), именно поэтому разработчики браузеров внедряют функции постепенно, от версии к версии. Но абсолютно все разработчики современных браузеров заявляют, что за форматом SVG будущее в области графики вебдизайна.
UPD. Добавлен новый раздел онлайн генераторы SVG кода path.следующая: Структура SVG документа ⇛
Блог Евгения Крыжановского
Далеко не все пользователи имели дело с файлами, которые обладают расширением .svg. Во многих случаях практически все они удаляют подобные файлы без разбора, не задумываясь при этом о том, какой программе сначала был сопоставлен файл SVG.
В статье речь пойдет именно о том, какие средства позволяют открывать файл, чтобы осуществить редактирование и вообще, нужно ли это делать.
Чем открыть файл с расширением .svg?
Сначала необходимо самые простые обозначения. Неопытный пользователь вопрос о том, чем открыть SVG-файл, может не понять
В данном случае стоит обратить внимание на то, что изначально файлы подобного типа необходимы для обработки графики с изменением растрового либо векторного режима. В случае, когда конечный пользователь в таком вопросе полный профан, ему и объяснять нечего
Что касается остальной аудитории, нужно заметить, что сама проблема, чем открыть SVG-формат, во многом связана исключительно с выбором требуемого приложения, которое установлено по умолчанию или другого, похожего на него.
Чем открыть SVG-файлы по умолчанию?
Стоит отметить, что самым простым методом открытия файла различного типа является совершение двойного клика в обыкновенном «Проводнике». Стоит отметить, что при этом операционная система самостоятельно определяет, какое именно средство из ее набора используется, чтобы открыть файл заданного типа. SVG-файл, по сути, является универсальным. По сути, каждая программа, которая поддерживает стандарт Scalable Vector Graphics, от чего и происходит сокращение, способна функционировать с ним без особых проблем. Стоит отметить, что тот же Adobe Illustrator либо пакет Corel Draw последней версии или похожие на них программные пакеты могут производить обработку файлов данного типа.
Если установлены соответствующие приложения, проблемы, как правило, не возникают. В случае, когда используется более простенькая программа, к примеру, обычный «майкрософтсофский» Paint, Paint .NET или редактор, которые входят в состав главного пакета Microsoft Office любой версии и года выпуска, на что-то сверхъестественное рассчитывать не стоит. Конечно, они способны работать с такими данными, однако не всегда выступают в качестве лучших утилит, предназначенных для редактирования. Файл SVG может ними и не распознаваться.
Так или иначе, можно просто просмотреть картинку, изменить ее расположение на листе, слегка «подредактировать» краски либо насыщенность. Что касается остального, останется, как все и было, а иногда даже и хуже. Таким образом, необходимо посмотреть на то, чем можно открывать SVG-файл в области редактирования с использованием сопутствующих программ и приложений.
Средства обработки данных формата SVG
Возможно, это покажется удивительным, но считается, что расширение .svg не имеет принадлежности в плане сопоставленной программы. Однако оно является форматом масштабируемой графики. Стоит отметить, что не имеет особого значения, чем открывать SVG-файл. Если существует достаточное число установленных программ и приложений, операционная система самостоятельно предлагает выбрать подходящее приложение. Не стоит также забывать о том, что аналогичная проблема, которая имеет отношение к тому, как и чем открывать SVG-файл, можно рассмотреть и с другой стороны. Ведь файлы такого типа способны содержать разметку HTML или XML. Таким образом, редактировать такие данные необходимо с помощью специализированных программ.
Так или иначе, при оценке вопроса, который рассматривается в данной статье, в так называемом глобальном плане, стоит отметить, что открытие файлов формата SVG не выходит за рамки понятий, общепринятых среди пользователей. И в этот нет ничего удивительного, поскольку сам формат, а также сопутствующее ему расширение имеют отношение к графике. Это означает, что открытие для просмотра, и возможность редактирования предусмотрены с самого начала. Причем, это не зависит от наличия специальных редакторов, а также операционных систем.
Единственное, что можно посоветовать, так это произвести инсталляцию универсальных клиентов типа ACDSee либо чего-то схожего, которые могут как распознавать файл SVG на начальном уровне, так и работать с ним в полноценном режиме редактирования. Его использование способно изменить даже структуру искомого файла. В данном плане файл SVG-формата может осуществлять поддержку любых внутренних внешних изменений, причем даже тех, которые касаются атрибутики.
В представленной статье был рассмотрен вопрос о том, чем SVG-файлы. Рассмотрены основные аспекты такой проблемы и предложены способы ее решения. Эта информация способна помочь многим пользователям, которые заинтересованы в этом вопросе.
Преимущества, недостатки SVG
Основным преимуществом SVG перед другими форматами, применяемыми в Интернете, является то, что SVG картинка представляет из себя ничто иное, как простой текстовый файл. Такой файл можно открыть и отредактировать любым текстовым редактором, а также серверным скриптом. Также SVG может похвастаться поддержкой анимации, причем не покадровой, как в GIF, а c очень широкой системой управления, основанной на языке SMIL. Пожалуй, единственным существенным недостатком SVG является большой вес сложных рисунков, но данную неприятность легко устранить с помощью технологии gzip сжатия.
Чем открыть файл с расширением SVG
- – мощное бесплатное приложение для просмотра изображений. Обладает базовым набором редактирования фотографий – оно позволяет накладывать эффекты, изменять контрасты, насыщенность определенных цветов. Поддерживается более 50 форматов, приложение обладает понятным и простым интерфейсом.
- – Бесплатный аналог CorelDraw. Обладает простым интерфейсом и широким функционалом. Позволяет просматривать, редактировать и создавать как векторные, так и растровые изображения. Отличной особенность является работа с клонами, благодаря чему можно создавать различные сложные узоры.
- – бесплатный браузер, который представляет собой универсальное приложение для серфинга по интернету, веб-разработке, прослушиванию музыки и просмотру видео, и многое другое. Обладает простым интерфейсом, широкий функционал легко расширяется с помощью плагинов. Он обладает алгоритмом проверки загружаемых файлов, имеет список не желаемых сайтов.
- – бесплатный браузер. Обладает простым и интуитивным интерфейсом, в последних версиях перетерпел кардинальные в интерфейсе. Как и любой современный браузер имеет встроенный загрузчик файлов, может проигрывать видео и аудио, просматривать изображения.
- – бесплатный браузер, который довольно популярен среди пользователей стран СНГ. До определенно момента считался самым быстрым браузером. Позволяет просматривать видео и изображения, прослушивать аудио, встроенный антивирус для проверки скачанных файлов, имеет удобную настраиваемую экспресс-панель, на которой можно разместить наиболее часто посещаемые сайты.
- – бесплатный фоторедактор, ориентированный на растровые изображение, но также поддерживается и вектор. Поддерживаются слои, маски, наложение эффектов, изменение яркости и насыщенности определенных цветов. Интерфейс приложения прост и понятен, можно сделать один в один как в Adobe Photoshop.
Файл формата SVG открывается специальными программами. Чтобы открыть данный формат, скачайте одну из предложенных программ.
Программа №2: Adobe Illustrator
Программа Adobe Illustrator более популярна, чем GIMP, но у нее есть один недостаток — платная подписка, которая требует немалых финансовых затрат. Но ее счастливым обладателям она поможет открыть файл SVG, чем сейчас мы и займемся.
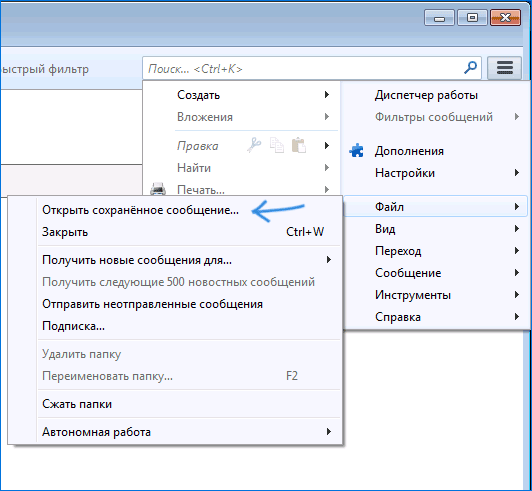
- Запустите приложение и, открыв меню «Файл», нажмите по пункту «Открыть». Или же воспользуйтесь уже известной комбинацией Ctrl+O.
- В окне файлового менеджера, которое появится после ранее выполненных действий, вам нужно перейти в папку с файлом SVG и открыть его, нажав дважды ЛКМ.
- Следом за этим должно появится окно «Отсутствует профиль». Случается это не всегда, но очень часто. В нем вам необходимо выбрать пункт «Оставить без изменений» и нажать кнопку «ОК». Если вы разбираетесь во всех нюансах, то можете задать параметры самостоятельно, выбрав второй пункт.
Теперь в программу Adobe Illustrator будет добавлено выбранное изображение. Вы уже знаете, чем открыть SVG, как минимум есть две программы, подходящие для этих целей. Но их куда больше, поэтому переходим к следующей.
Устранение неполадок при открытии файлов SVG
Общие проблемы с открытием файлов SVG
No Cash GBA (No$GBA) не установлен
Дважды щелкнув по файлу SVG вы можете увидеть системное диалоговое окно, в котором сообщается «Не удается открыть этот тип файла». В этом случае обычно это связано с тем, что на вашем компьютере не установлено No Cash GBA (No$GBA) для %%os%%. Так как ваша операционная система не знает, что делать с этим файлом, вы не сможете открыть его дважды щелкнув на него.
Совет: Если вам извстна другая программа, которая может открыть файл SVG, вы можете попробовать открыть данный файл, выбрав это приложение из списка возможных программ.
Установлена неправильная версия No Cash GBA (No$GBA)
В некоторых случаях у вас может быть более новая (или более старая) версия файла Saved Game File, не поддерживаемая установленной версией приложения. При отсутствии правильной версии ПО No Cash GBA (No$GBA) (или любой из других программ, перечисленных выше), может потребоваться загрузить другую версию ПО или одного из других прикладных программных средств, перечисленных выше. Такая проблема чаще всего возникает при работе в более старой версии прикладного программного средства с файлом, созданным в более новой версии, который старая версия не может распознать.
Совет: Иногда вы можете получить общее представление о версии файла SVG, щелкнув правой кнопкой мыши на файл, а затем выбрав «Свойства» (Windows) или «Получить информацию» (Mac OSX).
Резюме: В любом случае, большинство проблем, возникающих во время открытия файлов SVG, связаны с отсутствием на вашем компьютере установленного правильного прикладного программного средства.
Даже если на вашем компьютере уже установлено No Cash GBA (No$GBA) или другое программное обеспечение, связанное с SVG, вы все равно можете столкнуться с проблемами во время открытия файлов Saved Game File. Если проблемы открытия файлов SVG до сих пор не устранены, возможно, причина кроется в других проблемах, не позволяющих открыть эти файлы. Такие проблемы включают (представлены в порядке от наиболее до наименее распространенных):
Синтаксис SVG
Простой пример исходного кода SVG картинки с тремя полупрозрачными разноцветными кругами:
<?xml version="1.0" encoding="utf-8" standalone="yes"?><svg xmlns="http://www.w3.org/2000/svg" version="1.1" height = "400px" width = "400px"> <circle cx="100px" cy="100px" r="100px" fill="red" style="fill-opacity: 0.5" /> <circle cx="150px" cy="150px" r="100px" fill="blue" style="fill-opacity: 0.5" /> <circle cx="200px" cy="200px" r="100px" fill="green" style="fill-opacity: 0.5" /></svg>
Файл начинается с XML-заголовка, далее идет контейнер (корневой элемент) <svg>, в котором указывается пространство имен, ширина, высота документа. Внутри контейнера помещается непосредственное описание элементов тегами (в данном случае 3 круга <circle>). Каждому тегу можно присвоить параметры (cx — положение по оси X, cy — положение по оси Y, r — радиус, fill — цвет заливки). Также каждому элементу можно присвоить стиль, в данном случае это прозрачность.
Эксперимента ради можно вставить и прямоугольник (<rect>), достаточно добавить в контейнер <svg> строку:
<rect x="0" y="0" width="100" height="100" fill="black" stroke="black" stroke-width="5px" />
Результат: