Как создать сайт? структура и контент
Содержание:
- Для каких сайтов подойдет SILO
- Упаковщик упаковщица
- Слабое напряжение
- Адам Смит «Биржа — игра на деньги»
- Draw.io
- Полезные советы
- Какова идеальная структура сайта?
- 4 варианта создания структуры сайта
- Виды и схемы
- как создать правильную структуру сайта? (проверочный список)
- Что собой представляет и зачем нужна структура интернет-магазина
- Рекомендации для WordPress
- Как оформить первый экран
- Устройство и монтаж молниеприемной сетки
- OmniGraffle
- Пошаговая инструкция по созданию правильной структуры сайта
- Обозначения римских цифр
- Структура SILO
- Страницы
- Требования к структуре сайта
- Анализ структуры существующего сайта
- Отправьте обновленную карту сайта в поисковики.
- Описание книги «Биржа на кончиках пальцев»
- Ключевой контент
- Technical Details
- Требования к структуре официальных сайтов
- Важность страниц или статический вес.
- Требования к структуре сайта
- Какова стоимость разработки дизайна сайта
- Виды и применение
Для каких сайтов подойдет SILO
Представим, вы реализуете планшеты. Выстроили структуру сайта по SILO-архитектуре, разместили серии по названию фирм, в них – подкатегории товаров, а в них – собственно мобильные устройства. Таким образом каждая из страниц вашего сайта становится гораздо релевантнее – и поисковики находят вас, и пользователи переходят на сайт для заказа конкретного товара.
Помимо запросов «купить планшет», у вас присутствуют ключевые фразы, по которым ищут определенную продукцию – «купить планшет Lenovo», «купить планшет Sony» и прочие.
С помощью этой огромной массы категорий и подкатегорий вы получаете уйму «длинных хвостов» и в разы повышаете трафик сайта. Плюс для поисковых систем – большое число внутренних ссылок с сохраненной тематикой ресурса.
Если у вас небольшой магазин, предлагающий одну-две-три категории товаров или сайт с минимальным количеством услуг – SILO в этом случае попросту не нужно. А если решили опробовать описанную нами стратегию на своем сайте – двигайтесь смелее, упрощая жизнь пользователей в поиске нужной информации и работу поисковиков в идентификации контента вашего сайта. И не забывайте, что кроме SILO – следует работать и с поведенческими факторами!
Упаковщик упаковщица
Слабое напряжение
Адам Смит «Биржа — игра на деньги»
Draw.io
Самый популярный онлайн-сервис для создания блок-схем. Он бесплатный и обладает хорошим набором инструментов и функций, позволяющих создавать организационные диаграммы, блок-схемы (флоучарты), сетевые диаграммы, UML, принципиальные электросхемы. У сервиса есть 5 готовых шаблонов блок-схем. Понятный интерфейс, поддерживает виртуальные хранилища – Google Drive, OneDrive и DropBox, что даёт возможности нескольким пользователям совместно работать над проектом. Сохранить проект можно в форматах JPG, PNG, SVG, PDF, HTML, XML, можно импортировать файлы в VSDX, и сохранять в собственные форматы других сервисов – Lucidchart и Gliffy.
Для большинства пользователей набора его опций хватает. Тем, кому нужны более широкие возможности, стоит рассмотреть другие варианты.
Полезные советы
● Помните, мы живем в 2019 году, когда примерно половина посетителей пользуются мобильными устройствами. Их маленькие экранчики просто не смогут отобразить структуру вашего веб-сайта. Сегодня вообще в тренде стиль минимализм. Все очень просто: посетитель должен видеть только вашу статью, и больше ничего.
Не надо никаких ссылок на рубрики в боковой колонке, просто потому что боковой колонки как таковой быть на сайте не должно. Да, в версии для компьютера вы можете хоть три колонки сделать, но сейчас ориентация идет на то, чтобы структуру сайта создавать внутри статей, то есть, с помощью внутренних ссылок. Пользователь, таким образом, сам выстраивает свой физический путь по вашему сайту без каких-либо категорий, основываясь на своем интересе.
● Внутренняя перелинковка уже не работает так хорошо, как она работала в прошлые годы. Сейчас в ходу поведенческие факторы, то есть, то, насколько пользователи задерживаются на вашем веб-сайте, и что именно они на нем делают. Один из лучших больших веб-сайтов с точки зрения поведенческих факторов — это Aliexpress.

Но разве в нем применен такой тщательный подход к созданию категорий? Да, они есть, но акцент создатели все же сделали на предоставлении качественного сервиса и огромнейшего количества единиц товара, каждая из которых представлена на отдельной странице.
Надеюсь, данный материал поможет вам сделать правильный выбор при подборе структуры для вашего веб-сайта. Если эта информация может быть актуальной кому-то из ваших друзей, обязательно поделитесь ссылкой. Подпишитесь также на обновления моего блога!
А если вы только начинаете и не хотите самостоятельно разбираться в этих всех премудростях, тогда рекомендую классный курс «Как создать свой сайт» от настоящего гуру вебмастеринга Василия Блинова.
Какова идеальная структура сайта?
Прежде чем мы углубимся в детали того, как вы можете оптимизировать структуру своего сайта, давайте сначала разберемся, что нам нужно. Какова идеальная структура сайта?
Фактическая структура сайта тесно связана с типом контента, который предлагает сайт. Если мы хотим разделить типы веб-сайтов на группы, мы получим четыре основные группы:
- Блоги
- Корпоративные сайты
- Новостные сайты
- Сайты коммерческие сайты (продажа товаров или услуг в Интернете)
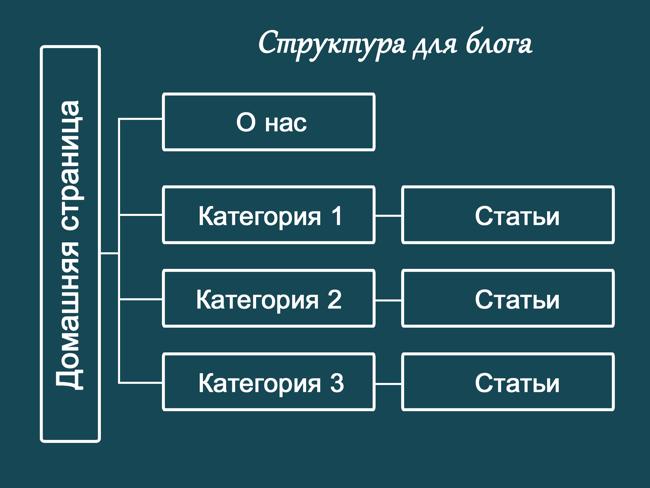
Идеальная структура сайта блога
Хорошая структура сайта для блога выглядит так:

Помимо домашней страницы и других страниц, таких как о нас, свяжитесь с нами и тому подобных, статьи в блоге должны быть сгруппированы в категории в соответствии с релевантностью.
Например, если у вас есть кулинарный блог, в котором вы публикуете различные виды рецептов, то вы можете создать несколько категорий на основе типов рецептов, то есть итальянские рецепты, вегетарианские, китайские и так далее.
Идеальная структура сайта малого бизнеса / корпоративного сайта.
Основная цель сайта для малого бизнеса или корпоративного сайта — предоставить больше информации о бизнесе, его продуктах, услугах и отделах.
Хорошая структура сайта для корпоративного сайта выглядит следующим образом:

Идеальная структура для новостного сайта.

Новостной сайт, такой как онлайн-журнал, может группировать контент по нескольким категориям в зависимости от типа контента и времени его публикации.
Эта структура может помочь как поисковым системам, так и пользователям найти то, что они хотят, посетив интересующую категорию или просматривая контент по дате.
Идеальная структура сайта для сайта электронной коммерции
Структура сайта на сайте электронной коммерции может быть немного сложнее, чем на других типах сайтов, особенно когда на сайте представлено несколько различных продуктов.
Однако в типичном случае хорошая структура может быть следующей:

На самом верху структуры у нас идёт домашняя страница, а затем контент, сгруппированный по нескольким категориям.
Нет ограничений в отношении количества категорий или подкатегорий, которые вы можете создать, но на практике, не желательно создавать более 3 уровней глубины в иерархии сайта.
Другими словами, каждый продукт должен быть доступен с главной страницы менее чем за 3 клика. Это делает индексирование более быстрым и легким для понимания сканерами, а также более удобным для пользователей.
4 варианта создания структуры сайта
Предположим, вид структуры сайта выбран: линейная, линейная с ответвлениями, блочная или древовидная. Следующий шаг – определиться, как он будет реализован на практике, то есть запланировать страницы, разделы, подразделы и т. п. Визуальное представление (шрифт, цвет кнопок, расположение меню и пр.) пока не обсуждаются.
Хотя можно установить несколько фильтров, и тогда пользователи смогут группировать товары сразу по двум-трем и более свойствам. Ведь если магазин специализируется на продаже именно разноцветной мебели, то логично сделать фильтр по цветам. Разветвленная система фильтрации необходима, когда у товаров есть несколько основных характеристик, по которым люди их ищут в поисковых системах. Например, это может быть сочетание цвета и конструкции (диван синий угловой) или размера, цвета и материала (кровать двуспальная белая из дерева).
Фильтры необходимы, когда товары имеют несколько основных характеристик и варианты их сочетаний. Если же магазин специализируется на реализации конкретного продукта, например, одеял из верблюжьей шерсти, у которых меняется только размер, то система фильтрации не нужна.
У разделов каталога сайта могут быть как одинаковые фильтры, так и разные. Здесь все зависит от специфики реализуемой продукции.
Виды и схемы
Перед тем как приступить к разработке портала, стоит определить его направленность и задачи для конечного пользователя. Схемы выбираются в зависимости от целей площадки и количества страниц.
Линейная
Данный вид является самым простым. Переход происходит от одной страницы к другой, по прямой. Таким образом, пользователь может пройти от главной страницы к последней по одному пути, пройдя весь ресурс.
Такая схема используется в тех случаях, когда требуется сконцентрировать внимание на последней странице. Линейная схема не позволят пользователю свернуть на другой контент
Сложная линейная
По своей сути, данный вид похож на первый, но имеет несколько ответвлений.
Сложная линейная структура подойдет для сайтов, цель которых познакомить пользователя с несколькими продуктами компании. При этом навигация также идет постранично.
Блочная
Данный вид подходит для веб-площадок, которые рекламируют один продукт. В блочной схеме все страницы, которых не много, ссылаются друг на друга.
Такая перелинковка способствует правильному перераспределению веса страниц, что способствует их лучшему продвижению в писке Яндекс и Гугл при условии использования качественного контента.
Древовидная
Древовидная или иерархическая структура – самая распространенная. Она позволяет задать четкую и логичную перелинковку.
Для удобства навигации пользователей используются хлебные крошки, которые позволяют вернуться на предыдущую страницу. С помощью данной схемы удобно продвигать площадку в интернете. Поэтому иерархическая структура пользуется большой популярностью.
как создать правильную структуру сайта? (проверочный список)
- Семантическое ядро. Если у вас есть семантическое ядро. То есть совокупность слов, которые описывают тематику будущего ресурса. То ориентируясь на него, необходимо составлять какие разделы и темы будут на веб-ресурсе, какое будет меню и навигация, чтобы сразу было понятна вся тематика.
- Количество страниц. Чем больше тем лучше — думайте об этом наперёд, где они будут все располагаться и размещаться. Старайтесь делать не просто одностраничник. Полноценный сайт с разделами, адекватным меню. Конечно поисковые системы не особо делят сайты по количеству страниц, однако чем больше страниц у вас будет, тем больше клиентов к вам придёт.
- Уровень вложенности. Важный параметр с точки зрения SEO оптимизации и продвижения. Поисковые системы не любят далеко залазить вглубь сайта, поскольку это нагружает их сервера и иногда это может быть довольно запутано. Поэтому старайтесь делать уровень вложенности по всему сайту не более 3-5. Чем ближе страница к главной — тем легче её продвигать, и конечно дешевле.
- Тематика категорий. Поисковые системы давно научились отслеживать тематику. Поэтому следите, чтобы в разделе стулья у вас были страницы о стульях и подобной тематике, никаких статей про гусей и лебедей в данном разделе. Следите за этим, чтобы не возникало неразберихи и путаницы. Поисковики эту аккуратность заметят, вас недвусмысленно поблагодарят высокими позициями в ТОПе.
Под каждый запрос отдельная страница. Создавая структуру сайта помните, что на 1 странице можно продвигать только 1 запрос и его вариации. Решите, какие запросы хотите продвинуть в первую очередь, а какие менее важны для продаж. Сделайте сайт таким образом, чтобы позже можно было добавить новые страницы без ущерба для его структуры.
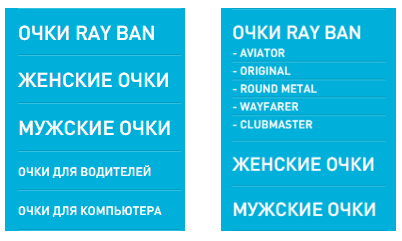
ПРИМЕР
Приведу пример разделов интернет магазина по очкам. Здесь были выделены наиболее популярные запросы и подкатегории сделаны из менее популярных запросов в интернете. 
***
По структуре всё. Здесь нет ничего сложного. Необходимо использовать чистую голову и здравый смысл и даже не потребуется этот чек-лист (проверочный список). Если будет разумный подход и стремление сделать сайт для людей, то всё получится гораздо лучше чем хотелось бы.
P.S. конечно те примеры структур, что вы видели выше, не всегда являются идеалом, все зависит от тематики вида сайта. 
С уважением, Алексей Смоляков.
Что собой представляет и зачем нужна структура интернет-магазина
Рекомендации для WordPress
В WordPress структура задумана изначально. Ранее в этой статье я уже упоминал, что при создании элементов иерархия ресурса будет создаваться автоматически.
Тем не менее я бы хотел дать вам несколько рекомендаций по этому поводу:
Одна статья – одна рубрика
В ВП можно привязывать к статье несколько рубрик. Одна из них будет “основной”, вторая – “дополнительной”. Однако на схему проекта такой подход влияет крайне негативно.
Поэтому лучше придерживаться модели, когда одна статья будет относиться только к одной рубрике. С точки зрения поисковой оптимизации это будет более выгодно, поэтому если вы только-только продумываете свой ресурс – не забывайте про этот момент.
Рубрики в URL
Обычно вебмастеры упускают этот момент, но он очень хорошо повышает видимость ваших материалов среди поисковиков. Я говорю о структуре ссылок – добавляйте рубрики, чтобы ссылки на ваши материалы имели вид: site.ru/рубрика/статья. Это можно очень просто сделать через “Настройки” – “Постоянные ссылки”.
Закрывайте метки (/tag/) от индексации
Метки – это, конечно, хорошо, но они негативно влияют на схему и создают лишние дубли. Лучше закрыть метки через robots.txt, дабы поисковые системы адекватно индексировали ваш проект.
Как оформить первый экран
- Логотип (вариантивно),
- Дескрипт,
- Контакт,
- Меню (по необходимости),
- Заголовок,
- Подзаголовок (вариативно),
- Изображение/видео продукта,
- CTA (Форма или Кнопка),
- Идентификация,
- Выгоды (вариативно).
2. Дескрипт
- точно описывает то, чем занимается компания с конкретизацией ниши (пример — Конструктор Landing Page, Организация профессиональных конференций);
- указывает на специализацию (пример — Свадебная фотосъемка, Агентство элитной недвижимости);
- может содержать идентификацию (пример — Консультации для начинающих бизнесменов, Тренинги для топ-менеджеров);
- может демонстрировать выгоду (пример — Отдел продаж под ключ)
5. Заголовок или самая важная часть Landing Page
Технология 1. Как сделать продающий заголовок: 4UUsefulness (Полезность)«трех почему»Urgency (Срочность или Актуальность)Uniqueness (Уникальность)докладов Тима ЭшаПроцесс изучения посетителями одностраничникаUltra-specificity (Ультра-специфичность)Пример 1Дизайн интерьеров.
– Разработаем дизайн интерьера, который сделает дом удобнее.– Разработаем дизайн интерьера, в который захочется возвращаться.– Разработаем дизайн интерьера в который вы захотите возвращаться, сэкономив 30% бюджета за 2 недели.– Профессионалы индивидуально разработают дизайн интерьера, в который вы захотите возвращаться, сэкономив 30% бюджета за 2 недели.– Дизайн интерьеров на заказ
– Профессионалы индивидуально разработают дизайн интерьера, в который Вы захотите возвращаться, сэкономив 30% бюджета за 2 неделиПример 2Купить шины.– Увеличьте безопасность автомобиля на дороге.– Увеличьте безопасность автомобиля на дороге на 35%.– Увеличьте безопасность автомобиля на дороге на 35% за 1 час.– Увеличьте безопасность автомобиля на дороге на 35% за 1 час за счет инновационной резины шин «Шинус».– Купить самые лучшие шины у нас
– Увеличьте безопасность автомобиля на дороге на 35% за 1 час за счет инновационной резины шин «Шинус»Технология 2. Как создать продающий заголовок: 3ВПримеры:– Зарабатывайте на 30% больше уже через 1 день после аудита сайта профессионалами
– Делайте молочные коктейли за 1 минуту у себя дома с блендером
– Увеличим прибыль вашего сайта в 2 раза с технологией создания заголовков по 4UТехнология 3. Создание заголовка: 2МПримеры:
– Как продать автомобиль за 3 часа на 10% выгоднее, не выходя из дома
– Как заработать 1000 рублей лежа на диване за 1 день
– Как увеличить конверсию в 2 раза за 10 минут без вложений
присутствуют мощные выгоды продукта;
возбуждает интерес/интригует/захватывает/привлекает внимание;
конкретизирует предложение в цифрах;
говорит о том, что получит клиент;
содержит эмоции. Пример заголовка на первом экране Landing Page.регистрируйтесь
Пример заголовка на первом экране Landing Page.регистрируйтесь
6. Подзаголовок
Пример:– Заголовок: Зарабатывайте на 30% больше уже через 1 день после аудита сайта профессионалами.
– Подзаголовок: Все еще не хватает на новый Феррари? Звоните прямо сейчас, и мы увеличим ваши продажи.
7. Изображение
Используем четкие, без шумов, яркие картинки.В карточках продукта фон должен быть такой же, как и фон блока. Используем изображения формата .png. Примеры справа конверсию убивают сразу. Разница очевидна.Никогда не накладывайте на фон изображения с фоном. Используем .png изображения, причем лучше брать реальные фото, а не рисунки из фотобанка.unsplash.comallthefreestock.comПример первого экрана для заголовка и изображения Landing Page.
8А. Кнопка
- на нее можно нажать (ссылка);
- слова, ясно и логично призывающие к действию;
- большой размер, выделяющий на фоне прочей графики;
- контрастность к фону.
Примеры призыва к действиюХорошо:
– Получить консультацию
– Узнать больше
– Получить мой подарок
– Увеличить продажи
– Получить бесплатно
– Принять участие
Плохо:
– Отправить
– Заказать
– Купить
8.Б. Форма
- заголовок;
- подзаголовок;
- поля для ввода;
- кнопка;
- подпись;
- CTA + выгода.
Заголовок формыПодзаголовок формыПоляПоля контактовКнопкаПодпись
9. Идентификация
Примеры:
Для кого подойдет?
– Для владельцев бизнеса
– Для начинающего бизнеса
– Для владельцев веб-студий
Для кого не подойдет?
– Для дачников
– Для домохозяек
– Для автовладельцев
Устройство и монтаж молниеприемной сетки
OmniGraffle
Пошаговая инструкция по созданию правильной структуры сайта
Обозначения римских цифр
Структура SILO
А теперь пришло время поделиться с вами структурой под названием SILO. Она применяется профессиональными вебмастерами, которые ориентируются на получение больших количеств трафика с поисковых систем.
Не переживайте, это не информатика, все намного проще. Предположим, мы создаем кулинарный сайт. За следующие несколько лет планируем опубликовать несколько тысяч рецептов. Последовательность создания SILO структуры следующая:
● Для начала определяем главные рубрики. Их должно быть штук пять. Например, «Сладости», «Салаты», «Гарниры», «Напитки», «Постное меню».
● Теперь берем каждую из этих рубрик и разделяем ее еще на пять. Например, «Сладости» можно разделить на «Торты», «Печенья», «Запеканки» и прочее.
● Теперь каждую из подрубрик тоже разделяем. Например, подрубрику «Торты» можно разделить на «Бисквитные торты», «Вафельные торты», «Творожные торты», «Песочные торты».

● Таким образом получаем 50-100 (в отдельных случаях даже больше) рубрик и подрубрик. После этого начинаем их заполнять. При этом необязательно придерживаться логики блога, можно за один раз публиковать большое количество материалов. Ведь в данном случае ваш веб-сайт будет больше похож на энциклопедию, а не на блог.
Плюс такого подхода очевиден. С помощью внутренней перелинковки можно здорово повлиять на вес каждой страницы. Вы увидите всю эту информацию в вебмастере. Для поисковых систем данный сайт будет простым и понятным.
Страницы
Требования к структуре сайта
Кем формируются требования к содержанию и структуре сайта? Разумеется, поисковыми системами. Ведь вебмастера всегда стараются подстроиться именно под них. Хотя не стоит забывать, что интернет-площадки в первую очередь создаются для пользователей, а не для роботов.
Чтобы проанализировать структуру ресурса, поисковики оценивают его URL. Строго говоря, его конструкция – это и есть схема URL. Но в разговоре проще не использовать аббревиатуру URL.
Давайте посмотрим, какие же требования поисковые системы выдвигают к структуре организации сайта.
«Яндекс»
С подробным описанием всех требований «Яндекса» можно ознакомиться в разделе «поддержка» на сайте поисковика. Здесь же мы перечислим лишь самые важные пункты:
- Корректность symlink-ов – при переходе по интернет-ресурсу не должны добавляться аналогичные URL (например: example.com/vasya/vasya/vasya/vasya/).
- Четкая схема ссылок. Каждая запись должна относиться к соответствующему блоку (категории, разделу). На каждую страницу должна ссылаться хотя бы одна другая.
- Наличие текстовых ссылок на другие записи (разделы). Поисковику так проще анализировать контент.
- Наличие карты ресурса (xml-карты), которая ускоряет его индексацию.
- Единственный и уникальный URL-адрес для каждой записи. На разные записи должны вести разные URL, и наоборот – одна запись должна иметь единственный адрес.
- Ограничение индексирования служебной информации (наличие файла robots.txt).
Как мы видим, «Яндекс» предъявляет немало критериев и требований как к схеме ресурса, так и к нему самом. Но это официальная информация, так что придется подстраиваться.
Рекомендуемые статьи по данной теме:
- Разработка веб-сайтов: способы, инструменты и проблемы
- Внутренняя оптимизация сайта: пошаговый разбор
- Разработка дизайна сайта: от выбора стиля до получения макета
«Google»
Его рекомендации достаточно просты и понятны. Они умещаются всего в один абзац:
- Избегать чересчур сложных и длинных url-адресов.
- Создавать простую структуру официального сайта.
- Использовать некоторые знаки пунктуации в url (в частности дефис «-«).
- Создавать понятную логическую схему url-адресов.
- Использовать не идентификаторы, а слова.
Анализ структуры существующего сайта
Если ресурс имеет большой объем, включает в себя сложную иерархию разделов, и грамотно не структурирован, то пребывание на таком сайте и поиск информации бывают проблематичными для большинства пользователей, также затрудняется и индексация ресурса.
Для устранения возможных ошибок в организации и логике структуры ресурса, при проведении внутреннего и технического аудитов, выполняется так же анализ структуры сайта.
Для чего же нужен анализ структуры сайта?
??? Целью проведения анализа структуры сайта является выявление внутренних взаимосвязей сайта, эффективность их организации и разработка плана по оптимизации структуры сайта для дальнейшей его раскрутки в поисковых системах. Данный анализ учитывает следующие аспекты:
- Логическая структура сайта. Соответствие названия папок и содержание файлов более низкого уровня тематике папок (разделов) более высокого уровня.
- Размещение однотипных файлов в одной директории. Например, файлы с расширением .png, .gif, .jpg в папке «img», а файлы .pdf в папке «download»
- Соответствие существующей структуры сайта (кластеризованному) семантическому ядру
- Семантическая структура сайта. Цель — использование максимального количества ключевых слов и словосочетаний в тексте сайта с помощью оптимального количества файлов.
- Использование ЧПУ (Человеко-понятный урл) или URL Design в в названии папок (подпапок)
- Анализ структуры сайтов — конкурентов
- Оптимальность ссылочной структуры сайта (внутренняя перелинковка)
- Глубина сайта
- Эффективность и корректность индексации информационных страниц сайта.
- Корректность ранжирования алгоритмом поисковых систем страниц Вашего сайта.
?? Глубина сайта ??
важна для оценки релевантности страницы. Как правило, внутренние гиперсвязи не оптимизированного сайта (отсутствующая или недостаточная внутренняя перелинковка) не способствуют успешной раскрутке сайта.
Робот поисковой машины, как и посетитель ресурса, переходит по ссылкам, ведущим на внутренние страницы сайта.
При неграмотной организации структуры, её запутанности, отсутствии перелинковки страниц, индексация страниц сайта роботами поисковых систем становится проблематичной.
Если на какие-то страницы, которые содержат информацию и подлежат поисковому продвижению, не ведут ссылки из других разделов, робот поисковой машины не включает её в индексацию.
Для упрощения поисковой системе возможности анализа ресурса, существует возможность создания карты сайта в формате, понятном для поискового робота. Карта сайта будет содержать ссылки на страницы сайта, которые содержат полезную информацию. Наличие такой карты позволит роботу быстро обойти и проиндексировать все страницы ресурса.
Чаще всего сайт имеет иерархическую (древовидную) структуру, когда главная страница ссылается на разделы, а разделы на подразделы и т.д. Таким образом, наибольший вес имеет главная страница, затем разделы и подразделы. Подчас наиболее важные страницы, например, с коммерческими предложениями, не выводятся в поиске. Чтобы это исправить используют перелинковку страниц. Грамотная перелинковка поможет более равномерно распределить вес сайта по всем страницам, а также повысит юзабилити веб-ресурса.
Отправьте обновленную карту сайта в поисковики.
После внесения изменений войдите в консоль поиска Google и Яндекс вебмастер и отправьте обновленный файл карты сайта.
Структурные изменения требуют времени — правильно сформулируйте свои ожидания
Работая над SEO, вы всегда должны иметь в виду, что поисковое продвижение требует времени. Чтобы увидеть результаты изменений, которые вы вносите в свой сайт сегодня, могут потребоваться недели или месяцы.
Также важно понимать — изменение структуры сайта важно, но это не значит, что изменив только структуру сайта, сайт сразу начнёт занимать топовые позиции. Есть ещё качество контента, количество и качество внешних ссылок и еще целый ряд других факторов
Описание книги «Биржа на кончиках пальцев»
Каждая книга по трейдингу всегда оценивается несколько субъективно. Все люди разные и имеют свое мнение по тому или другому вопросу. Однако понять полезность и интересность книги можно по количественному большинству экспертов. Книга «Биржа на кончиках пальцев», которую написали Виктор Ильин и Валерий Титов, является, по мнению специалистов, бесценным пособием по трейдингу.
Она помогает новичкам понять:
- закономерности фондового рынка;
- его принципы работы;
- механизмы торговли;
- взаимодействия между участниками рынка;
- общую рыночную структуру.
Из книги читатели узнают, как работает фондовый рынок, какие на нем существуют торговые сессии, их особенности, когда биржа имеет и по каким инструментам наибольшую волатильность, ликвидность, а также временной диапазон, причины и его характеристики спокойного рыночного состояния.
Кроме того, в книге дана информация по истории развития фондовой биржи, ее отличительных моментов от других направлений торговли, тонкости и нюансы рабочих моментов. Изучив и прочитав эту книгу, новичок получит полное представление о фондовой бирже, а также полезные и необходимые рекомендации для трейдинга.
Ключевой контент
Страницы с особенно важным контентом известны как ключевой контент, так как они являются самыми важными на вашем сайте. Это контент, который точно отражает суть или миссию бизнеса.
Также он помогает расширить число тематик, связанных с вашим бизнесом. Это хорошая стратегия для увеличения аудитории и потенциальных клиентов.
Как уже говорилось, ключевые статьи должны располагаться достаточно высоко в структуре сайта, фокусируясь на самых «главных» и конкурентных ключевых словах. Попытайтесь представить главные четыре страницы, которые, по вашему мнению, нужно прочитать посетителям, если они хотят узнать все о вашем сайте или компании.
Эти статьи должны стать ключевыми, и, в большинстве случаев, главная страница должна ссылаться на все эти статьи.
Страница категорий или страница тэгов также могут стать отличными ключевыми «статьями»
Если вы хотите оптимизировать свои страницы категорий для ключевого контента, важно иметь потрясающую вводную информацию
Вы должны быть уверены, что эта страница – востребованный обзор по теме, который подвигнет посетителей прочитать больше статей.
Technical Details
Требования к структуре официальных сайтов
Требования к структуре официальных порталов описаны в следующих нормативных актах:
- Приказ Рособрнадзора от 29.05.2014 №785 «Об утверждении требований к структуре … сайта образовательной организации».
- Приказ Минздрава от 30.12.2014 №956н «Об информации,… размещаемой на официальных ресурсах».
- Приказ Минкультуры от 20.02.2015 № 277 «Об утверждении требований к содержанию и форме предоставления информации…».
- ФЗ от 09.02.2009 №8-ФЗ «Об обеспечении доступа к информации о деятельности государственных органов…».
Требования к структуре сайта от Яндекс
Базовые требования:
- Четкая структура. Каждая страница «привязывается» к конкретному разделу. Также должна быть ссылка с другой страницы.
- Использование карты сайта (xml).
- Наличие файла robots.txt.
- Уникальный URL-адрес для каждой страницы.
- Тестовые ссылки на иные разделы (страницы) портала.
- Проверка корректности symlink-ов.
Требования к структуре сайта от Google
Базовые требования:
- простая структура;
- понятное строение url;
- слова вместо идентификаторов;
- наличие в url знаков пунктуации (лучше дефис «-»);
- не слишком длинные url.
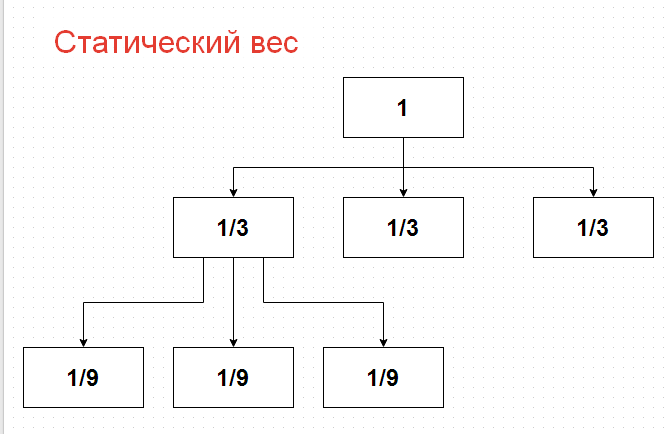
Важность страниц или статический вес.
Те, кто знаком с SEO продвижением, знают, что чем больше ссылок на сайт, тем он важней (популярней). Тот же принцип действует внутри сайта: самые важные страницы — те, на которые больше всего ссылок внутри сайта.
Если взять типичный сайт с хорошо организованной структурой, то самая важная страница — обычно главная, потом идут разделы, затем подразделы и конечные страницы.
Это получается само собой, только за счет грамотной структуры и меню:
- На главную страницу ведут ссылки со всех страниц сайта
- На разделы ведут ссылки его подразделов и страниц
- На подразделы ссылки его страниц
- На страницы обычно ведет одна ссылка из раздела/подраздела.
Каждая страница обладает статическим весом. Если с нее идет ссылка на другую страницу, то она передает часть своего веса. Таким образом на любом сайте всегда можно расположить страницы по весу.

В зависимости от целей продвижения можно изменить статический вес страниц. Например, сделать, чтобы больше всего ссылок указывало на конечные страницы, а на главную вообще ни одной. Но это легко сделать, только если структура изначально логична и продумана.
К чему всё это? К тому, что из-за неправильной структуры, самой важной страницей может оказаться какая-нибудь служебная страница (например, вход в админку) или самый неликвидный товар. Когда мы продвигаем сайт, то распределяем вес на самые важные страницы
Например, на сайте может быть сколько угодно новостей про цемент, но самая важная страница, отвечающая на запрос «цемент» — будет страница с ценой и кнопкой «купить» и именно ее поисковая система будет ставить на первое место
Когда мы продвигаем сайт, то распределяем вес на самые важные страницы. Например, на сайте может быть сколько угодно новостей про цемент, но самая важная страница, отвечающая на запрос «цемент» — будет страница с ценой и кнопкой «купить» и именно ее поисковая система будет ставить на первое место.
Если же на сайте неправильная структура и все страницы одинаково важны, то страницы с одинаковой темой будут конкурировать между собой, вместо того, чтобы конкурировать с сайтами конкурентов.
Требования к структуре сайта
Они следующие:
Логичность. Она должна быть таковой не для разработчика, а для посетителей данного сайта. Ему следует находить ту информацию, которая необходима конкретному пользователю, без лишних телодвижений. Гибкость. При ее построении необходимо учитывать возможность в дальнейшем изменения некоторых ее элементов путем добавления или удаления. Масштабируемость. Динамика роста не должна приводить к значительным изменениям структуры сайта. Привычность. Большинство пользователей являются консерваторами, поэтому стоит использовать те решения, которые общеприняты для отрасли. Правило 3 кликов. Основная информация, представляющая интерес для абсолютного большинства пользователей, должна быть размещена на сайте таким образом, чтобы зашедший юзер мог перейти на нее с главной страницы сайта, совершив не более 3 кликов
Это особенно важно для поисковиков, поскольку роботы-пауки лимитированы по вложенности страниц и добавлению их в индексируемый поиск. Страницы, которые пользуются наибольшим количеством запросов, должны иметь больше гиперссылок с иных страниц того же сайта
В структуру должны входить все обязательные страницы.
Какова стоимость разработки дизайна сайта
Сайт – это не баннер и не буклет. Дизайн, разработка, верстка сайтов могут быть разного уровня сложности. Цена зависит от времени, за которое можно реализовать проект. Для определения этого времени необходимо четко понимать, каков объем работы.
На стоимость разработки интернет-сайта и его дизайна влияют различные факторы:
- Есть ли подходящие клипарты, или нужно создавать их (фото, иконки, логотипы и т.п.)?
- Сколько будет страниц и элементов, насколько они будут сложны для отрисовки дизайна?
- Хорошее ли портфолио у разработчика, качественные ли работы, какова его именитость и самооценка?
- Предусмотрены ли маркетинговые уловки?
То есть для расчета цены дизайна сайта нужно сначала ответить на эти вопросы.
Основываясь на нашем опыте и результатах анализа рынка в 2017 году, можно назвать примерные расценки.
Дизайн сайта-визитки, состоящего из двух страниц (главной и внутренней текстовой) будет стоить:
- От 1000 до 7000 рублей при низком качестве работы.
- От 5000 до 10 тысяч рублей за работу среднего уровня.
- От 10 тысяч до 20 тысяч рублей за красивый дизайн.
- От 20 тысяч рублей за работу профессионалов высокого уровня.
- От 5000 до 10 тысяч рублей за дизайн низкого качества.
- От 10 тысяч до 15 тысяч рублей за работу среднего уровня.
- От 15 тысяч до 30 тысяч рублей за красивый сайт.
- От 30 тысяч рублей за работу профессионалов высокого уровня.
Приведенный прайс основан на результатах анализа цен на конкретные работы. В зависимости от уровня сложности проекта, различных условий может иметь место значительное варьирование стоимости.
Вас также может заинтересовать: Адаптация сайта под мобильные устройства