4 способа создать баннер для сайта плюс советы по эффективному дизайну
Содержание:
- Конструктор баннеров онлайн, сервис bannerboo.com, что он может
- Как создать баннер для сайта
- Как сделать баннер для сайта
- Результаты по моим предыдущим баннерам
- Prezi
- Создание рекламного баннера для сайта
- Как сделать баннер, за который не будет стыдно?
- Где найти заказы на баннеры
- Что вам нужно знать про AMPHTML баннеры
- Создаем баннер онлайн
- Что такое баннер: актуальность и общие понятия
- Adobe Spark
- Bannerboo
- В какой программе лучше сделать баннер?
- Как создать правильный баннер: 3 рекомендации
- Canva
Чтобы увидеть все возможности сервиса Баннербу, давайте пройдём небольшую регистрацию. Поскольку без неё рисовать баннеры не представляется возможным.
Запускаете сервис в браузере, который находится по адресу«bannerboo.com». Переводите страницу сайта на русский язык с помощью браузера и регистрируемся на сервисе. Заполняем все поля и нажимаем «Зарегистрироваться». Проходим активацию личного кабинета и заходим в него.
Теперь, поговорим о том что может делать этот сервис:
- создаёт баннеры онлайн;
- редактирует баннеры и добавляет на них текст, фоны;
- имеет готовые шаблоны баннеров, которые можно взять и изменить на своё усмотрение;
- сервис имеет дешёвые подписки. Например, подписка «Старт» стоит всего 9,99 долларов, если оформлять её на год. А месячная подписка – 14,99 долларов. Она открывает все возможности сервиса;
- у сервиса есть бесплатная подписка, которая также позволяет создавать и редактировать баннеры;
- ещё сервис Баннербу может скачивать созданные баннеры в различных форматах на компьютер (JPEG,PNG,Gif,zip архив и так далее).
Как создать баннер для сайта
1. Онлайн-сервисы
Специализирующиеся по созданию баннеров онлайн-сервисы предлагают услуги по полуавтоматическому созданию таких мини-плакатов практически любого формата. В зависимости от качества услуг такие сервисы могут быть как абсолютно, так и условно-бесплатными.
Представлю два бесплатных, понравившихся мне сервиса.
Banner FANS
Bannerfans.com — сервис для создания статических баннеров, переведен на русский язык, что приятно и облегчает работу. Вы можете создать баннер с нуля или переделать под свои нужды из предложенных шаблонов.
На каждой вкладке множество опций, разобраться в которых не составит труда.
Для текстового объявления доступен богатый набор шрифтов, но кириллицу поддерживают только из семейства Stock.
Удобный сервис, позволяющий быстро создать простой и без излишеств баннер для своего сайта.
Гифовина
Gifovina.ru — этот сервис тоже предельно прост в работе, и, в отличие от предыдущего, может создавать анимационные: баннер, аватарку или слайд-шоу со сменой картинок. Просто добавьте картинки в очередь нажав на кнопку «Добавить кадр».
Недостаток сервиса в том, что исходные картинки для анимации должны быть приготовлены заранее.
2. Специальный софт
Пользоваться услугами онлайн-сервисов не всегда удобно. То сервис оказывается слишком дорогим, то его функции не будут подходить под ваши задачи, то еще что-то не устраивает. Альтернатива — скачать программу, специально приспособленную для разработки баннеров.
В таких программах можно использовать: пошаговый мастер, обширные базы готовых шаблонов, разнообразные инструменты для кастомайзинга и так далее.
Предлагаю вашему вниманию две программы, которыми время от времени пользуюсь сам.
Ulead Gif Animator
Эта программа по праву пользуется всемирной популярностью. Разобравшись в ее несложном интерфейсе, вы без труда создадите красивый анимированный баннер для своего сайта или даже небольшую презентацию своего продукта.
Работа со слоями (как в фотошопе), многочисленные инструменты и эффекты вполне позволяют это осуществить.
Я заменил текст бегущей строки шаблонного баннера программы, и вот что у меня получилось:
Easy GIF Animator Pro
Этот софт проще, чем предыдущий.
После запуска программы откроется окно мастера, предлагающего в несколько шагов создать анимированный баннер или кнопку. Вам будет предложено выбрать размер баннера, затем его цвет или свою фоновую картинку, и на последнем шаге ввести три текстовых объявления, которые будут менять друг друга в соответствии с выбранным эффектом.
Вот мой баннер, созданный в Easy GIF Animator Pro менее чем за минуту:
Баннеры в обеих программах оптимизируются автоматически без потери качества, что, несомненно, большой плюс в их пользу.
3. Заказать дизайнерской студии или фрилансеру
Это вариант для богатых эстетов, которые имеют четкие представления того, как должен выглядеть и какую степень интерактивности будет иметь готовый баннер.
Результирующий продукт определяется полетом фантазии дизайнера и суммой, которую готов заплатить заказчик.
Хорошего исполнителя заказа вы быстро найдете на биржах фриланса, например таких как frilans.ru.
4. Вручную в графическом редакторе
Пользователь часто просто не догадывается, что графическая программа, установленная на его компьютере, уже имеет встроенные опции для создания баннеров, в том числе и анимированных.
Представлю вашему вниманию несколько видеоуроков о том, как создать баннер для своего сайта в разных графических редакторах, а вы выберите для себя самый подходящий вариант.
Фотошоп
Самый мощный редактор для выполнения любых задач, но и самый сложный и дорогой. При наличии установленной программы и по наглядному примеру в видеоуроке вы свой баннер создадите без особых хлопот.
Microsoft Power Point
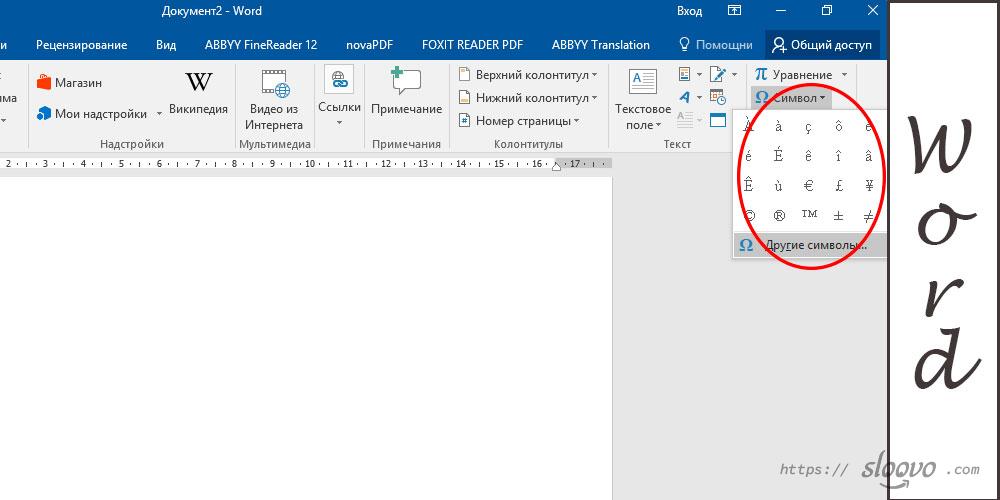
Программа, входящая в установочный пакет Microsoft Office. Высока вероятность того, что она у вас уже установлена вместе с Microsoft Office Word.
В видео наглядно показан процесс создания баннера по одному из многочисленных шаблонов. Пользователю нужно выбрать желаемый образец и затем заполнить поддающиеся модификации формы желаемым материалом.
Paint.net
Бесплатный и довольно популярный графический редактор. Отличная замена платным программам для выполнения работ с графическими изображениями.
https://youtube.com/watch?v=lM3nwmlZy68
Как сделать баннер для сайта
Используя сервис «BannerBoo», можно создавать баннеры HTML5 с анимацией при минимальной затрате времени и средств. Среди преимуществ данного сервиса необходимо отметить такие:
- Интуитивно понятный интерфейс;
- широкий выбор возможностей, включая готовые шаблоны;
- таймлайн для анимации, создание адаптивных баннеров с подстройкой под экран, современные решения.
Программа выглядит как Фотошоп с расширенными возможностями, реализованный в браузере. Есть возможность загрузки собственных изображений, картинка может быть взята из коллекции программы бесплатно, как и шаблон. Эффекты, анимация добавляются самостоятельно одним нажатием, размер выбирается пользователем или остается адаптивным.
Готовый материал размещаем в облаке, сам пользователь может извлечь его в любой момент и дополнить, внести коррективы. Готовое решение предоставляется в виде кода, который размещается на сайте или переносится в блог, отображаясь в компьютерах, ноутбуках, смартфонах, портативных устройствах.
Можно выбрать упрощенный вариант, взять резиновый шаблон, и просто наполнить его текстом – остается возможность внесения собственных изображений. Профессионал же получает право создать баннер с нуля, применив дополнительные возможности. Сервис работает в русскоязычном и англоязычном форматах.
Работа с порталом не затруднительна – мини-мастерская, выполненная в онлайн-формате, интуитивно понятна для пользователя, выдает подсказки к каждому шагу, помогая в реализации проекта, позволяя задействовать все доступные возможности по максимуму.
Зайдя на сайт баннеростроительства, пользователь выбирает между возможностью использования шаблонов и самостоятельным созданием материала с нуля. Выбирая метод шаблонов, человек попадает в библиотеку изображений и моделей, получая возможность выбора из широкого ассортимента готовых решений. Шаблон достаточно заполнить – также используя подсказки, существенно помогающие ориентироваться даже в том случае, если вы пользуетесь программой впервые. Каждый шаблон подлежит детальной редакции, вы можете сделать его индивидуальным по всем параметрам.
По завершению работ над проектом существует возможность скачивания картинки, получения кода, архива. Также предоставляется возможность генерации временной ссылки – актуально для ситуаций, когда необходимо предложить проект на одобрение, и лишь затем разместить на сайте.
Работа с таймлайн в рамках портала аналогична действиям в Adobe Premiere или After Effects, не представляет затруднений для тех, кто хотя бы раз выполнял подобную работу. Доступна редакция видео, предлагаемая после его закачивания, действуя по подсказкам, вы переместите слои, создадите эффекты и введете дополнения – работа реализуется за считанные минуты.
Результаты по моим предыдущим баннерам
В конце октября – начале ноября я тестировала 2 баннера на эту же подписную, точно так же делала их в сервисе Canva и добавляла в ссылки метки.
1 баннер был с моим фото и выглядел так:

На втором была черная надпись и тематическая картинка из интернета:

Конверсия баннера с фото (соотношение кликов к показам) получилась чуть выше.
На каждый баннер я заказала по 100 кликов, по 5 р. за клик, итого потратила 1000р.

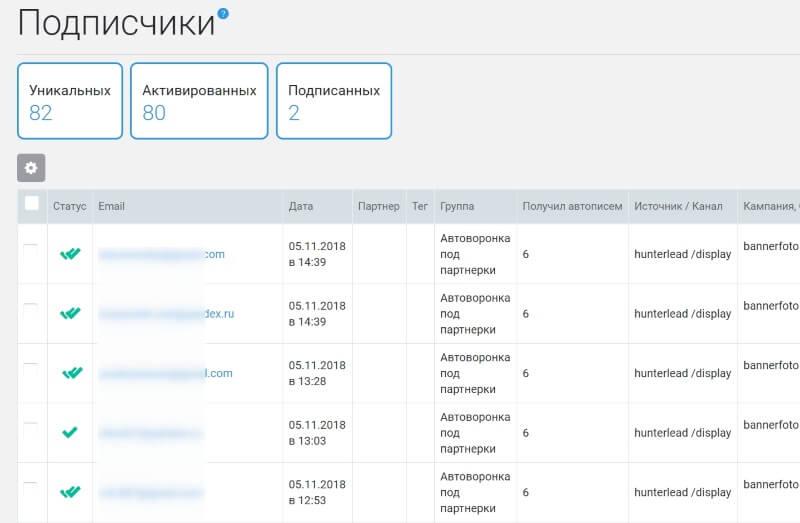
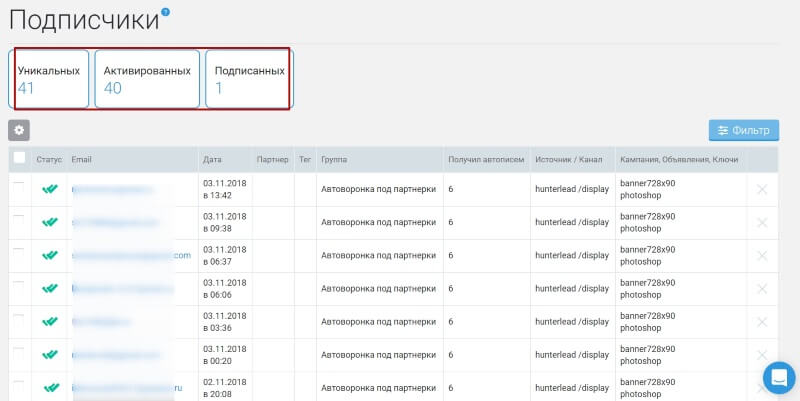
Если смотреть по отдельности, то баннер с фото принес 41 подписчика.

И столько же баннер с картинкой:

То есть, явного лидера нет, они сработали примерно одинаково. Конверсия подписной составила 40%, а стоимость за подписчика 12 р.
Итак, мы рассмотрели самый банальный и простой способ размещения рекламы для привлечения подписчиков – баннерную. Я показала, как создаю простые баннеры в сервисе Canva и покупаю рекламу на Hunterlead. А также поделилась результатами от своих предыдущих рекламных кампаний.
Благодарю за внимание и с радостью отвечу на вопросы
Prezi
Цена: Бесплатный пробный период.

Начнем с того, что работать с онлайн-сервисом Prezi удобно как с компьютера, так и с любого смартфона. В первую очередь редактор предназначен для создания презентаций и баннеров – для этого есть все необходимые инструменты, начиная с шаблонов и заканчивая диаграммами. Не будем забывать и про встроенные фильтры, которые позволяют обрабатывать загруженные изображения.
Но нужно отметить, что возможности бесплатной версии платформы слишком ограничены. Мы можем создать только один проект, а также сохранить результат в предложенном системой формате. Однако расширить функционал всегда позволяет PRO-подписка, стоимость которой колеблется от 5$ до 59$ в месяц. Тогда уже получится работать с несколькими заданиями одновременно и применять изначально закрытые инструменты.
Создание рекламного баннера для сайта
Для начала поменяйте язык на русский:
Теперь вводим необходимые размеры и нажимаем «Вперед». Кстати, все созданные проекты будут отображаться в разделе «Мои проекты», где их можно отредактировать и подготовить для продвижения другого ресурса:
Ну а теперь приступим непосредственно к созданию баннера для сайта. Из меня дизайнер не очень, поэтому просьба не кидаться помидорами. Да и цель статьи – показать, как работать в онлайн конструкторе crello. Итак, переходим в раздел «Фоны» (тут их навалом, правда все фото и узоры платные. Но, один плюс все же есть – можно загрузить свои заранее подготовленные исходники) и выбираем «Цвета»:
Я выбрал черный (люблю этот цвет) и сделал его немного прозрачным (еще можно сделать фон из кучи слоев, добавить картинки и т.д. Возможностей персонализировать баннер в этом редакторе прилично, было бы желание и фантазия не подкачала):
Теперь переходим на вкладку «Тексты». Шаблонов разных картинок с текстом тут очень много, есть даже халявные. Ну, а я опять иду по простому пути и выбираю банально «Добавить заголовок» (текст можно редактировать так, как вашей душе угодно: цвет, шрифт, расположение, угол наклона и т.д.):
И напоследок добавим какую-нибудь картинку. Для этого заходим в «Мои файлы», нажимаем «Загрузить изображение» и выбираем заранее подготовленные исходники(вариантов кастомизации загруженных изображений достаточно: эффекты, слои, яркость, контрастность. Короче говоря здесь есть все, что только может понадобиться при создании красочного баннера). У меня таковых нет, поэтому я остановился на котэ:
На этом с созданием баннера мы закончили. Как видите, это очень просто, главное заранее продумать дизайн и подготовить необходимые изображения и шаблоны. А теперь давайте сохраним получившееся рекламное изображение себе на компьютер. Для этого в верхнем правом углу экрана нажимаем «Скачать»:
И выбираем какой именно формат файла нам нужен (скачивание начнется автоматически после щелчка по нужному типу файла):
Как сделать баннер, за который не будет стыдно?
И в конце мы хотим поделиться с вами несколькими советами, которые помогут сделать качественный и современный баннер без каких-то дополнительных знаний в области дизайна. А вот и все эти хитрости:
Придерживайтесь стандартных размеров. Например, 728×90 px – полноразмерный баннер, 300×250 px – прямоугольный, 320×100 px – мобильный.
Следуйте четкому алгоритму
Каждый баннер должен содержать логотип, сообщение и призыв к действию.
Помните о том, где будет размещено готовое изображение
Важно следить за тем, чтобы используемые цвета не сливались с фоном сайта.
Используйте кнопки.
Уделите особое внимание шрифтам.
Все эти простые советы помогут вам создать баннер, за который точно не будет стыдно. И заметим, кроме предыдущих редакторов не придется применять какие-то дополнительные и сложные инструменты!
Где найти заказы на баннеры
Когда мы научились делать баннеры и собрали несколько созданных баннеров для портфолио, можно переходить к поиску заказов. В этом опять помогут биржи фриланса. Для новичка очень хорошо подходят такие биржи:
- Kwork.ru.
- Фриланс Хант.
- Pchel.net.
- Freelancejob.ru.
- Freelance.ru.
И другие фриланс сервисы, где каждый новичок и профессионал может найти работу. Например, на Фриланс Хант заказы точно есть (Скрин 4).
На скриншоте видно, что опубликовано 19 заказов по созданию баннеров. Даже на бирже Пчёл.нет можно встретить такие вакансии (Скрин 5).
После заполнения своего аккаунта на биржах фриланса и добавления в портфолио своих работ, Вы можете оставлять заявки к заказам. Когда заказчик увидит Ваше обращение к заказу, то выберет Вас в качестве исполнителя. Если нет, можно переходить к следующему заказу, чтобы долго не ждать. Поскольку на фрилансе есть конкуренция. Но, заработать на баннерах можно.
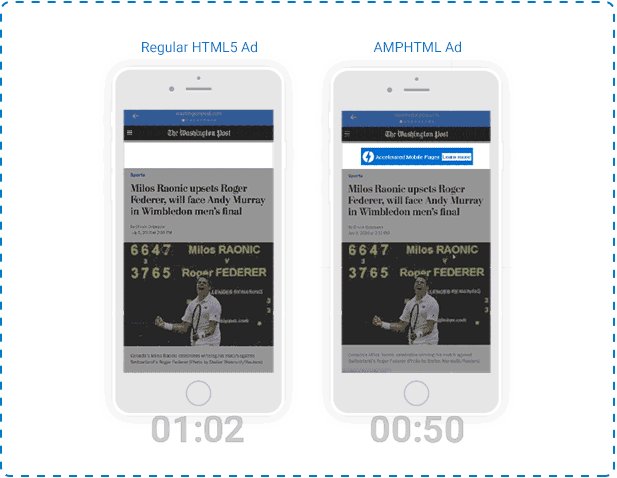
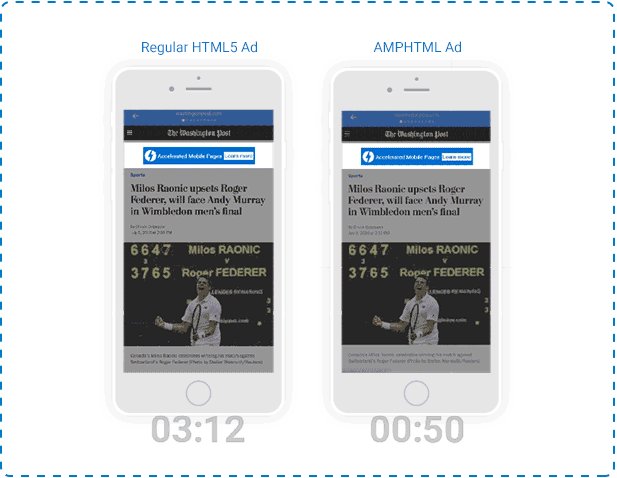
Что вам нужно знать про AMPHTML баннеры

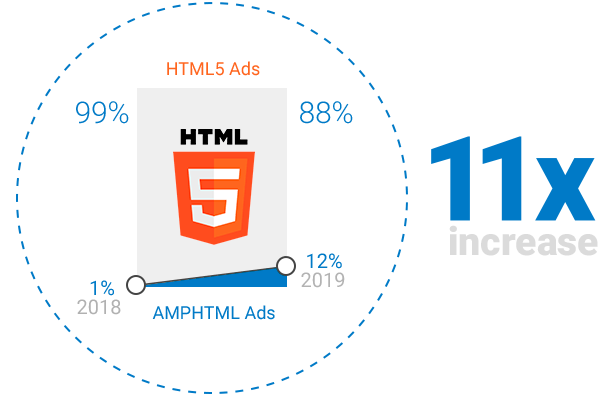
Они становятся все популярнее
Преимущества быстроты и гарантии безопасности, которые обеспечивает AMPHTML реклама, приводят к лучшему возврату инвестиций рекламодателям, к лучшим доходам паблишеров и в общем к лучшему пользовательскому опыту. Именно поэтому в Google расширили употребление AMPHTML объявлений не только на AMP страницах, но и на всех веб сайтах в интернете. Уже в январе 2019 года двенадцать процентов всей медийной рекламы, которая проходила через Google, была AMPHTML реклама.

Идеально для паблишеров и рекламодателей
Весь код в AMP репозитории является открытым и тщательно проверяется модераторами проекта. Поскольку AMPHTML реклама безопасная, она может отрабатываться в более производительном родительском iframe. Это приводит к тому, что реклама показывается быстрее, и, в результате, улучшает доходы паблишеров и повышает ROI.

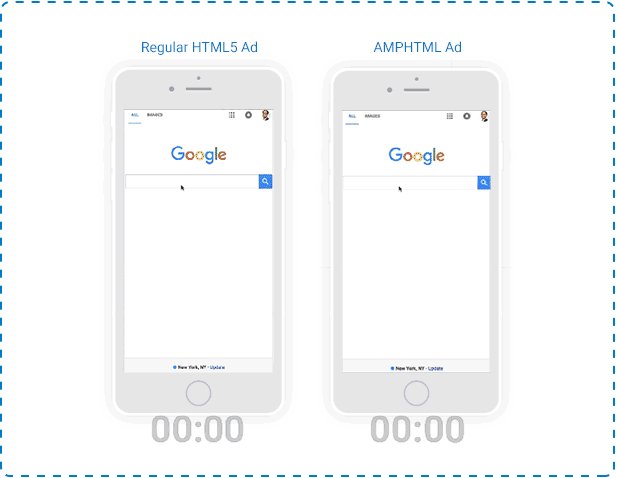
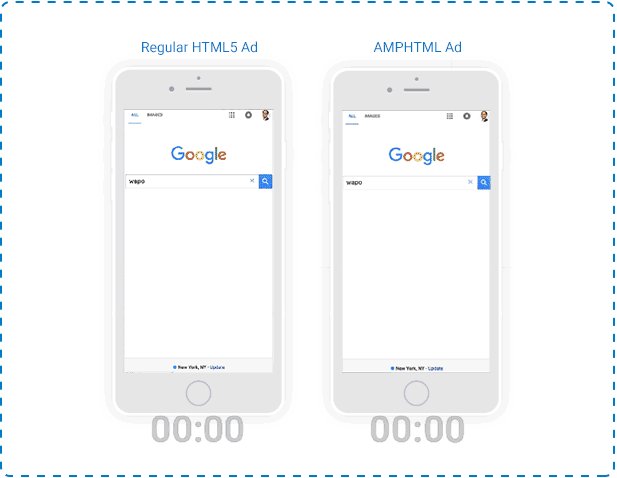
Увеличивают ваши доходы
Чтобы улучшить восприятие бренда, нужно поработать над производительностью ваших кампаний, а для этого нужно ускорить процессы. AMP баннеры загружаются примерно в 5 раз быстрее, чем HTML5 баннеры, что значительно повышает конверсию. Поскольку AMPHTML баннеры весят в 3 раза меньше, AMP среда обеспечивает показ рекламы в том виде, как это и было задумано, так что у пользователей всегда остается позитивный опыт во взаимодействии с вашим брендом.
Создаем баннер онлайн
Ввиду высокой востребованности баннеров существует немало онлайн-сервисов, позволяющих создавать подобные файлы. Однако лишь некоторые веб-сайты достойны внимания.
Способ 1: BannerBoo
Данный онлайн-сервис, как и большинство подобных ему, предоставляет вам набор бесплатных услуг, позволяющих создать баннер с минимальными усилиями. Однако, если вам нужна профессиональная работа, придется приобрести одну из платных подписок.
Подготовка
Создание
Далее речь пойдет непосредственно о редактировании баннера.
- Используйте вкладку «Настройки», чтобы менять цветовое оформление баннера. Тут же можно добавить гиперссылку или изменить размеры.
Для создания надписей перейдите на вкладку «Текст» и перетащите один из вариантов в рабочую область. Кликнув по появившейся надписи, измените стиль.
Добавьте изображение к своему баннеру, переключившись на вкладку «Фоны» и выбрав один из представленных вариантов.
Чтобы включить в дизайн кнопки или иконки, воспользуйтесь инструментами на странице «Объекты».
Для добавления своих изображений воспользуйтесь разделом «Загрузки».
Включить изображение в состав элементов оформления можно, перетащив картинку в область баннера.
Каждый слой со стилями может быть перемещен с помощью нижней панели.
Сохранение
Теперь можно сохранить результат.
- На верхней панели редактора нажмите кнопку «Сохранить», чтобы баннер был добавлен в список ваших проектов на сайте.
Кликните по кнопке «Публиковать» и выберите наиболее подходящий способ сохранения, будь то загрузка графического файла на компьютер или получение кода для вставки.
После этого готовое изображение можно будет использовать.
Не учитывая платного функционала, предоставляемых возможностей онлайн-сервиса более чем достаточно для создания качественного баннера.
Способ 2: Crello
В случае с данным онлайн-редактором вам по умолчанию доступен весь его функционал. Однако некоторые дополнительные элементы оформления можно использовать только после их покупки.
Создание
- Откройте сервис по представленной ссылке и нажмите кнопку «Создать свой рекламный баннер».
Пройдите процесс авторизации в существующем аккаунте или зарегистрируйте новый любым удобным способом.
На главной странице редактора нажмите кнопку «Изменить размер».
Из списка заготовок выберите подходящий вам вариант или установите свое разрешение. После этого кликните по кнопке «Изменить размер».
В разделе «Фото» воспользуйтесь предлагаемыми изображениями или загрузите картинку с компьютера.
На странице «Фоны» можно добавить изображение или цвета на задний план.
Для добавления надписей откройте вкладку «Тексты» и перетащите нужный вариант в область редактирования баннера. Также можно прибегнуть к уже существующим заготовкам.
Страница «Объекты» позволяет вам разместить на баннере множество дополнительных элементов оформления, начиная от геометрических фигур и заканчивая логотипами.
Перейдите на вкладку «Мои файлы» для загрузки изображений или шрифтов с компьютера. Тут же будут размещены все объекты, которые требуют оплаты.
Скачивание
Когда ваш баннер будет доведен до финального вида, можно его сохранить.
- На верхней панели управления нажмите кнопку «Скачать».
Из списка выберите подходящий формат для сохранения.
После непродолжительной подготовки вы сможете его загрузить на компьютер.
Для перехода к альтернативному методу сохранения нажмите кнопку «Поделиться».
Из предложенных вариантов выберите подходящий и опубликуйте результат, следуя стандартным подсказкам.
Благодаря инструментам данного онлайн-сервиса вы можете создавать не только рекламные, но и многие другие разновидности баннеров.
Подробнее: Как создать баннер для YouTube-канала онлайн
Что такое баннер: актуальность и общие понятия
Вряд ли сегодня можно встретить человека, который бы слышал понятие «баннер» впервые. А все потому, что первые блоки баннерной рекламы появились еще 14 лет назад и с тех пор становились все популярнее.
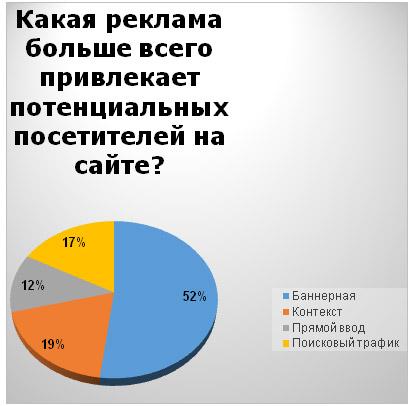
Несмотря на то, что уже многие годы пользователи сети стараются создать все новые и новые способы блокировки баннерной рекламы, многочисленные исследования в этой области все еще утверждают, что баннеры были и остаются в числе самых популярных и продаваемых видов рекламы.
Подтверждением вышесказанному служит представленная диаграмма:

Так что же такое баннер? Как трактуют это понятие специалисты?
Баннер в переводе с английского обозначает транспарант. Но, если говорить о конкретном термине, то баннер – это рекламный блок, представленный в виде графического изображения или анимированной картинки, которая нацелена на привлечение потенциальных потребителей товаров и услуг.
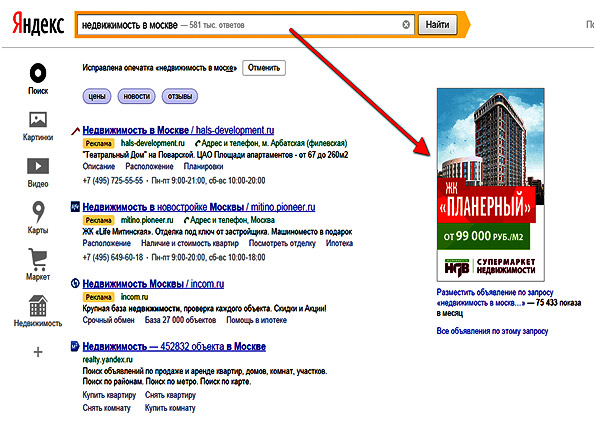
Чаще всего баннеры используются в виде логотипов, чтобы привлечь внимание потенциальных покупателей. Выглядит блок баннерной рекламы следующим образом:
Выглядит блок баннерной рекламы следующим образом:

Существует множество классификаций баннеров, но мы рассмотрим только самые основные.
| Баннеры классифицируют исходя из: | |
|---|---|
| Размеров и формы | • Прямоугольные (728*90, 300*600). • Квадратные (250*250, 125*125). • «Почти квадратные» (336*280, 300*250). |
| Месторасположения на сайте | • Pop-up – перекрывает изображение сайта, открываясь в отдельном окне. • Pop-under – открывается в отдельном окне под предыдущим изображением. • Top Line – занимает всю верхнюю часть веб-ресурса. |
| Динамичности | • Статичный – имеет вид обычной картинки. • Анимированный – представляет собой анимированное изображение. • Richtext – совмещает текст и изображение. |
А теперь перейдем к основному вопросу — созданию баннера. Многие полагают, что для этого нужны специальные знания или хотя бы материальные вложения. Мы рассмотрим все способы, которые доступны каждому из нас.
Adobe Spark
- Интерфейс на русском языке: нет.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от 9,99 $ в месяц.
Adobe Spark — это веб-приложение, им можно пользоваться с десктопа, также есть версия для iOS. У приложения три основных назначения:
- Создание графического контента.
- Создание видеороликов.
- Верстка веб-страниц.
Сервис позиционирует себя как инструмент для тех, кто не обладает навыками работы в сложных графических редакторах. Проверим, насколько легко с его помощью создать баннеры.
Спускаемся вниз страницы, нажимаем Create a graphic.
Сервис предлагает воспользоваться шаблонами, но мы будем создавать баннер самостоятельно, поэтому нажимаем Start from scratch.
Теперь нужно выбрать размер. Мы будем вводить параметры вручную, поэтому выбираем Custom и вводим значения ширины и высоты. Затем открывается библиотека изображений. Можно использовать что-то из выборки или ввести запрос в поисковую строку, чтобы система подобрала подходящие картинки. Также можно загрузить фото с компьютера, нажав Upload.
Переходим в редактор.
Начнем с логотипа. Чтобы загрузить его с компьютера, нажимаем на круглый значок с плюсом и выбираем Photo.
Затем выбираем расположение логотипа и корректируем размер.
Теперь добавим текст. Для этого нажимаем ту же круглую кнопку с плюсом и выбираем Text. Здесь интерфейс не такой простой и понятный, как в предыдущем сервисе, чтобы откорректировать каждый параметр (цвет, стиль шрифта, задний фон и т. д.), приходится заходить в разные вкладки на панели сбоку справа. Например, мне долго не удавалось понять, как сделать задний фон текста прозрачным. Оказалось, что фон текста редактируется во вкладке Shape. Зато набор инструментов этого редактора гораздо шире, здесь много интересных возможностей и функций.
Осталось добавить кнопку. Для этого снова нажимаем круглый значок с плюсом, выбираем Icon. Там много форм и размеров, выберем прямоугольник со скругленными краями. В этот раз кнопка будет не со стрелкой, а с призывом к действию. Пишем текст, накладываем на кнопку и выбираем цвет букв.
Сохраняем, нажав Download справа вверху. Когда один баннер готов, можно оставить макет и поменять размеры, перейдя во вкладку Resize на правой боковой панели и выбрав вариант Custom.
Средний прямоугольник 300×250
Полноразмерный баннер 728×90
Большой мобильный баннер 320×100
Теперь о плюсах и минусах.
Плюсы
- В графическом редакторе много инструментов и возможностей. Например, есть инструмент «Пипетка», фильтры, интересные визуальные эффекты для текста и т. д.
- Большая часть функций и возможностей в бесплатном доступе.
- Если нужно создать несколько похожих баннеров разного размера, нет необходимости каждый раз начинать заново. Можно открыть уже имеющийся макет и просто поменять размеры холста и элементов баннера.
- Огромная библиотека изображений, иконок и прочих элементов.
- Если вам сложно подбирать сочетания цветов, у сервиса есть готовые палетки. В них объединены цвета, которые красиво сочетаются друг с другом.
Минусы
- Нет русскоязычной версии, и сам интерфейс простым не назовешь, нужно время, чтобы к нему привыкнуть, разобраться с инструментами и найти нужные функции.
- Adobe Spark на каждый проект накладывает свой логотип в нижнем левом углу. Он небольшой, полупрозрачный, но его все равно видно. Конечно, его можно обрезать или закрасить в любом другом фоторедакторе, но на это потребуется дополнительное время. Есть возможность один раз убрать логотип, потом эта функция становится платной.
- Нельзя один раз поместить изображения в медиатеку и потом использовать, нужные картинки приходится каждый раз загружать заново.
В веб-приложении Adobe Spark удобно создавать баннеры разных форматов. Вначале придется потратить некоторое время, чтобы разобраться с интерфейсом и создать первый баннер, но потом нужно будет лишь изменить размеры и переместить элементы, если необходимо.
Bannerboo
Цена: . Расширенный функционал от $9,99 в месяц.
Онлайн-сервис по созданию баннеров
До этого мы с вами рассматривали сервисы, предназначенные для создания в первую очередь графических изображений. А если готовый баннер планируется встраивать в код сайта, то гораздо удобнее заранее сделать его в виде HTML-кода. В этом случае вам потребуется всего лишь воспользоваться специальным плагином для размещения рекламы. Но как же это все реализовать? Очень просто – обратившись к платформе Bannerboo.
Если впервые посмотреть на интерфейс сайта, то может сложиться такое впечатление, что создать качественный баннер с помощью встроенных инструментов практически нереально. Но это не так. Во-первых, потому, что сервис предлагает несколько десятков уже готовых макетов, причем как горизонтальных, так и вертикальных. А во-вторых, вам не придется обладать какими-то дизайнерскими навыками. Единственная задача – перемещать объекты на нужные места.
Также есть возможность использовать уже готовые картинки, если они вас устраивают, или загрузить собственные изображения. Вы самостоятельно можете менять размер баннера, делая его более заметным и крупным. Но хотим заметить, что при работе с пробной подпиской на готовом изображении всегда будет находиться водяной знак сервиса. Для того, чтобы от него избавиться, понадобится перейти на PRO-версию (стоимость – от 3$ в месяц),
В какой программе лучше сделать баннер?
Представленный выше алгоритм действий относится к AP, однако на практике вы можете воспользоваться любой другой программой для создания рекламных баннеров. Перечислим основные онлайн сервисы и отдельные узконаправленные софты, которые можно в любое время скачать на соответствующих ресурсах.
Онлайн площадки
1. Bannerovich — это универсальный баннер-конструктор, позволяющий создавать анимационные «гифки» и интересную статику для вашего сайта. Благодаря этому приложению можно сделать баннер из картинки, загруженной с компьютера, создавать причудливые «поздравительные» баннеры в форме игры и уникальные заголовки для веб-ресурса.
2. BannersABC – бесплатный конструктор, при помощи которого можно создавать современные баннера в формате flash. Главное достоинство онлайн-площадки заключается в возможности выбора «уровня сложности» работы. Если вы не знаете, как сделать баннерную рекламу, и впервые имеете дело с баннер-конструктором, следует установить уровень Quick Start. Если же вы – опытный пользователь, можно задать уровень Designer.
3. Banner.Lact – площадка для создания анимированных флеш-баннеров и статической рекламы. Понятный интерфейс и удобная рабочая зона, богатый выбор изображений и стилей. Вы можете создать свой рекламный баннер и сохранить его в качестве «примера» в конструкторе. Публикуя баннеры, «Лайн Акт» укажет авторское имя и отобразит ссылку на вашу рекламу.
4. WebMasta – уникальный конструктор, позволяющий быстро сделать баннер для сайта: в простецком интерфейсе разберётся даже «чайник». Удобный и понятный функционал площадки поможет в создании баннера для интернет магазина, собственного блога, развлекательного портала.
Специализированные софты
Удобные онлайн сервисы по изготовлению баннеров для интернета мы перечислили. Теперь остановимся на специализированных софтах
В какой программе лучше сделать баннер? Кроме AP, о котором мы говорили выше, вниманием пользователей также нередко удостаиваются:
Sothink SWF Easy – универсальный софт для изготовления привлекательной анимации в формате flash. Достоинство программы: 60 интересных шаблонов, а также более 1 тысячи уникальных рисунков.
EasyBanner+4.0 – программа для быстрого и «легкого» создания статики и анимации. Как сделать красивый баннер для сайта при помощи этого софта? Следуйте доступной инструкции программы и настраивайте необходимые функции.
Atani 4.3.4 – с помощью удобного и функционального софта можно создавать классную анимированную баннер-рекламу в gif формате. Кроме того, у пользователей есть возможность загружать собственные изображения для анимации.
Посмотрите видео о том, как сделать баннерную рекламу, которая априори принесёт вам тысячи просмотров и существенную прибыль от публикации баннера:
-
Уроки фотошоп. Создание рекламного постера
-
Как создать flash баннер в программе Adobe Flash
-
Как сделать флеш баннер в Adobe Flash Урок 2
Для того чтобы правильно сделать рекламный баннер и в дальнейшем грамотно его использовать, примите во внимание 10 советов:
Как создать правильный баннер: 3 рекомендации
Понятие «правильный баннер» предполагает, что он станет хорошим инструментом рекламы и продвижения, привлекая тем самым многих потенциальных потребителей.
Чтобы ваш рекламный блок имел успех, и чтобы пользователи сети обращали на него внимание, даём вам несколько несложных для соблюдения советов:
Создание рекламного баннера.
Как быстро сделать рекламный баннер в интернете? Пошаговая инструкция.
Мы разобрались не только с главным вопросом, как создать баннер, но и привели множество способов, как именно это можно сделать, с помощью какой программы или ресурса.
Уметь грамотно и правильно сформировать рекламное обращение – это, зачастую, уже половина успеха. Поэтому выбирайте метод, который больше всего вам подходит, и пользуйтесь небольшими подсказками.
Canva
- Интерфейс на русском языке: да.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от $12,95 в месяц на аккаунт для командной работы.
Сервис считается одним из самых популярных инструментов для создания графического контента. В нем много шаблонов открыток, постеров, презентаций, есть специальные форматы для соцсетей Facebook и Instagram.
Попробуем создать самые «ходовые» баннеры: большой прямоугольник 336×280, средний прямоугольник 300×250, полноразмерный баннер 728×90, а также большой мобильный баннер 320×100.
Чтобы начать работу с изображением нажимаем «Создать дизайн», затем — «Использовать специальные размеры».
Вводим параметры высоты и ширины баннера и переходим в редактор.
Сначала сделаем фон. Canva предлагает различные варианты оформления: однотонные, орнаменты, узоры, градиенты, флористические и т. д.
Чтобы добавить к фону элементы (логотип, дополнительные изображения) переходим в раздел «Мое». Сюда можно загрузить изображения с компьютера. Чтобы разместить их на баннере, просто перетащите загруженные картинки из галереи на рабочее поле. Удобно, что можно сразу загрузить в медиатеку все элементы, которые планируете использовать для создания баннеров, и потом по очереди перетаскивать и редактировать.
Теперь добавим текст.
Нам нужен простой баннер, поэтому текст призыва постараемся сделать в том же стиле, что логотип.
Изменение цвета текста, выравнивания и т. д. — в меню сверху. Текст можно перетаскивать, растягивать и сжимать.
Теперь добавим кнопку. Для этого заходим в раздел «Элементы» — «Фигуры». Мы хотим круглую кнопку, соответственно, из списка фигур выбираем круг. Перетаскиваем его в нижнюю часть баннера, корректируем размер и выбираем цвет.
Можно добавить стрелку на кнопку. Для этого переходим в «Элементы» — «Линии». Тут есть уже готовые стрелки, выбираем понравившуюся, перетаскиваем на кнопку, меняем размер и цвет.
Осталось добавить несколько простых декоративных элементов. В Canva нет возможности свободно выделить часть изображения, обрезать и вставить элемент в баннер, как в более сложных и продвинутых фоторедакторах. Если нужно добавить на баннер элемент изображения, придется обрезать его в другом графическом редакторе, сохранить и загрузить в медиатеку Canva. Зато в Canva большая библиотека фонов и иллюстраций. Так как дизайн нашего баннера простой, можно выбрать что-то из иллюстраций в библиотеке сервиса.
Сохраняем то, что у нас получилось, нажав «Скачать» в верхнем правом углу, и аналогичным образом делаем остальные баннеры:
Средний прямоугольник 300×250
Полноразмерный баннер 728×90
Подведем итоги.
Плюсы
- Понятный интерфейс на русском языке.
- Есть медиатека, можно один раз загрузить все нужные для работы изображения и потом использовать их неограниченное количество раз, они сохраняются в разделе «Мое».
- Большая коллекция бесплатных изображений, иллюстраций, фонов, фигур и т. д.
Минусы
- Ограниченный функционал редактора: нет возможности работать со слоями, выделять фрагменты изображения, обрезать, накладывать их на рабочее поле, отсутствуют инструменты «Кисть», «Пипетка» и т. д.
- Нет возможности на одном экране работать одновременно с несколькими баннерами.
Canva — удобный и простой сервис с большой библиотекой бесплатных изображений и шаблонов оформления. Правда, отсутствуют многие полезные инструменты и функции более продвинутых графических редакторов, но новичок вполне может обойтись без них, особенно если дизайн простой и минималистичный.