Скруглить углы для фото
Содержание:
- RoundPic — онлайн закругление углов › Блог Интернет Технологий
- Как пользоваться простым редактором изображений
- Простейший способ сделать фотографию круглой онлайн, без Фотошоп
- Другие инструменты для фото
- Как сделать прозрачный фон картинки в фотошопе
- Способ 1: PIXLR
- Задачи по Python
- Oooo.plus — скруглитель фото
- Как на практике скруглить фото онлайн
- Как определить тип памяти SSD?
- Что такое скруглитель фото онлайн
- Как в пару кликов скруглить картинку онлайн?
- Варианты кромок и бортиков
- Как закруглить углы картинок на WordPress
- Закругление углов у картинок
- Номинальный и максимальный ток
- Как удалить фон на изображении
RoundPic — онлайн закругление углов › Блог Интернет Технологий
Приветствую всех на страницах блога BitBy, сегодня я расскажу вам о сервисе RoundPic.
Данный сервис существует уже довольно таки давно, многие любят использовать на своих проектах изображения с закругленными углами, поэтому данный сервис не будет лишним в шкатулке вебмастера.
Все выполнено в стиле Web 2.0, от пользователя требуется только выбрать у себя на компьютере изображение, или же дать ссылку на изображение в интернете:
Нажимаем «Round it!» и ждем некоторое время.
После загрузки изображения на сервис, мы получаем возможность задать различные настройки для нашего изображения, а именно:
- определнные углы для закругления
- размер изображения
- качество изображения после обработки
- цвет бэкграунда у углов, или задание им прозрачности при помощи фомата .png
так же мы можем перед тем как счкачивать изображение, переименовать его.
Все, на этом обзор данного сервиса оканчивается. Как говориться краткость сестра таланта. Всем удачи на просторах всемирной сети.
Как пользоваться простым редактором изображений
1. Для удобства использования редактора, который занимает по умолчанию размер равный размеру вашего устройства, отцентрируйте его на экране. Для этого достаточно нажать ссылку «К редактору» у заголовка или здесь.
2. Загрузите ваше изображение или фотографию, которую вы желаете обработать.
3. После загрузки изображения в рабочую область вам станут доступны инструменты редактора. Так, в верхней части вы увидите кнопку «Новая», управление масштабом и кнопку «Скачать». Первая кнопка позволит вам выбрать другое фото для обработки, кнопки масштаба — приблизить, увеличив изображение или отдалить, уменьшив его, а кнопка скачивания — экспортировать ваше изображение, сохранив его на вашем устройстве.
4. Нижняя панель редактора предлагает все доступные инструменты редактирования вашего фото изображения. Каждая иконка имеет соответствующую подпись и пиктограмму. Если вы работаете на планшете или мобильном смартфоне — смещайте панель влево-вправо, чтобы получить весь список доступных инструментов.
5. Меню «Обрезка» позволяет выбрать область на изображении, до которого вы хотите урезать ваше фото. В помощь пригодятся фиксированные размеры: квадрат, 4:3 и 16:9, позволяющие изменять размер обрезаемой области с фиксированным соотношением сторон.
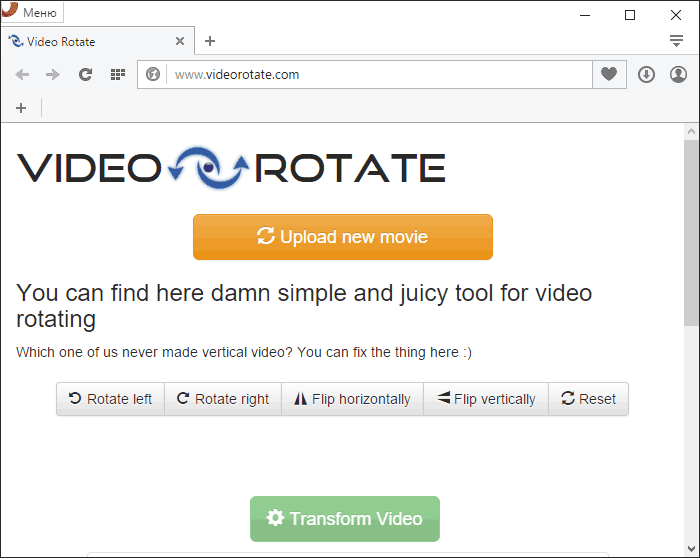
6. Меню «Поворот» позволяет осуществить как разворот изображения на каждые 90 градусов, так и отобразить вертикально или горизонтально; отзеркалить ваше фото.
7. Меню «Фильтр» дает возможность применения к изображению некоторых базовых фильтров и эффектов. Бегунок «Сила» отвечает за силу применения выбранного эффекта от 0% до 100%.
Если вам недостаточно предоставленного количества фильтров, вы можете воспользоваться прекрасным инструментом Эффекты и фильтры для фото — он содержит порядка 100 великолепных фото-фильтров и эффектов к вашему изображению и не оставит равнодушным к результатам обработки.
8. Следующий пункт «Коррекция» предоставляет возможность при помощи выбранной опции и бегунка силы применить следующие инструменты: яркость, цветность, контраст, четкость, экспозиция, тени и свет. Нажимайте соответствующий элемент и выставляйте бегунком «Сила» требуемый процент изменений.
9. «Текст» — пункт меню, позволяющий нанести на ваше изображение строчки с текстом. В этом меню вы можете выбрать размер текста, один из четырех шрифтов, выравнивание и цвет, как текста, так и заливки. Для изменения надписи необходимо дважды кликнуть на уже появившийся текст на вашем фото, чтобы его отредактировать. При последующем нажатии на текст вы можете как удалить его, так и отредактировать.
Если вам мало этого простого инструмента для нанесения текста, используйте Редактор фото онлайн — он позволяет наносить не просто текст, но и вращать, изменять его прозрачность, выбрать один из десятков русифицированных шрифтов и многое-многое другое.
10. Пукт «Стикер» даст возможность нанести один из смешных изображений-стикеров на ваше фото. Вращайте, меняйте размер стикера, перетаскивайте на нужное место на вашей фото-карточке. Как мы и советовали ранее — воспользутейсь и другими инструментами на нашем сайте, чтобы получить больший выбор стикеров. В разных инструментах есть свои наборы.
11. Следующий пункт — «Кисть», простейший инструмент, позволяющий выбрать толщину и цвет кисти, которой вы будете рисовать по вашему изображению. Оставьте подпись, росчерк или подчеркните нужное на вашем фото.
Инструмент «Кисть» есть почти во всех онлайн-редакторах на нашем сайте. Выберите наиболее удобный, если вам недостаточно этого инструмента в простом редакторе.
12. Онлайн инструмент «Фокус» — это уникальный инструмент для размытия заднего плана на изображении в двух возможных направлениях: круговом и линейном. Выберите необходимый инструмент размытия фото и при помощи линий и бегунка — изменяйте его положение на фото. При помоще эффекта «Радиус» — задавайте силу размытия картинки
Инструмент позволяет прекрасно размывать задний план и акцентировать внимание зрителя на переднем плане вашей фотографии
13. Последний в списке инструмент «Рамка» даст возможность нанести на изображение простую угловую рамку нужного цвета и толщины. Это простой инструмент, с простыми настройками.
14. Когда ваше изображение будет готово — нажмите на «Скачать», чтобы сохранить вашу картинку или фото на устройство.
Приятной работы! Творите и созидайте!
Простейший способ сделать фотографию круглой онлайн, без Фотошоп
Друзья, не так давно я делал обзор бесплатного онлайн сервиса, позволяющего скруглить любые углы картинки на нужный радиус. К сожалению, сделать с его помощью фото круглым не получится, а потому сегодня рассмотрим еще один столь же простой и удобный сервис под названием «Скруглитель».
Итак, на главной страничке сервиса есть кнопка «Загрузить фото». Можете нажать на неё и выбрать любое изображение со своего компьютера, а можете просто перетащить его в область кнопки.
Далее Вам предстоит выполнить несколько этапов:
- Определить какой будет форма конечного варианта. Поскольку мы рассматриваем вопрос о том, как скруглить фото, то выбираем круг (он активен по умолчанию).
- Нажать левую клавишу мыши на загруженном изображении и потянуть в сторону для создания окружности.
- Более точно настроить положение и размер контура, по которому будет обрезана фотография.
- Нажать кнопку «Обрезать».
На следующем этапе можно добавить к фото круглую рамку (на выбор более 20-ти штук), фильтр, наклейку (стикер) либо загрузить свою рамку или наклейку.
Нажимайте кнопку «Скачать» и загружайте готовый результат на свой ПК. Финальный вариант будет без каких-либо водяных знаков, без потери в качестве.
Онлайн сервис «Скруглитель» полностью бесплатен и не требует регистрации! Его однозначно следует иметь в закладках на всякий случай, к примеру, сделать круглую аватарку.
Другие инструменты для фото
Создавай Коллажи из Фото
Создавайте коллажи с большим выбором шаблонов и используйте расширенные настройки, чтобы настроить дизайн. Процесс создания коллажа очень простой: просто загрузите фото в готовый шаблон, поменяйте их местами если это потребуется, настройте цвет рамки или добавьте фон, также опционально вы можете добавить текст или клипарт к коллажу.
Создать Коллаж
Изменить Размер Фото
Этот простой редактор поможет тебе быстро изменить размер фото под нужную ширину и высоту с сохранением пропорций. Этот инструмент будет полезен, если вы хотите уменьшить или увеличить размер фото до определенного количества пикселей по ширине или высоте.
Изменить Размер
Обрезать Фото Онлайн
Нужно обрезать фото? Легко! Воспользуйтесь нашим редактором, который поможет быстро обрезать фото в нужной области. Вы также можете выбрать из списка пропорции обрезки, например, фото 3х4 или обложка Youtube, это сделает обрезку максимально точным.
Обрезать Фото
Отразить и Повернуть Фото
Нужно быстро зеркально отразить фото? Тогда воспользуйтесь нашим простым редактором, который поможет вам быстро отразить фото вертикально или горизонтально, а также повернуть фото вправо или влево.
Отразить Фото
Размыть Фото Онлайн
Нужно сделать фон или фото в размытом стиле? Тогда этот редактор поможет вам это реализовать это очень быстро и качественно. Просто загрузите фото и настройте глубину резкости размытия и через мгновение вы получите размытое фото. Этот инструмент будет полезен, если вам нужно сделать размытый фон или просто обработать фото.
Размыть ФОто
Фото Фильтры и Эффекты
Этот редактор имеет большой набор фото фильтров и эффектов, которые придадут вашему фото особый стиль. Используя этот инструмент, вы можете получить ретро фото стиле начала 20-го века или сделать яркое фото в стиле диско с цветными градиентами и еще сотни вариантов дизайна!
Фото Фильтры
Добавить Рамку для Фото
Воспользуйся большим набором красивых фоторамок, чтобы сделать ваше фото в уникальном стиле. Чтобы добавить рамку к фото, просто откройте редактор и выберите понравившийся вариант рамки из списка (например рамка в стиле винтаж или гранж) или вы можете просто добавьте цветную обводку к фото.
Фото Рамки
Арт Фильтры для Фото
Этот удивительный инструмент на основе нейронных сетей, позволит вам за несколько секунд, трансформировать ваше фото в картину известного художника. Эти фильтры имеют разные художественные стили и основаны на картинах известных художников, так что не упустите шанс стать еще ближе к искусству!
Арт Фото
Красивые Текстуры для Фото
Наш фоторедактор имеет десятки необычных текстур, которые можно наложить на фото и настроить уровень прозрачности. Все текстуры отсортированы по категориям, поэтому вам будет легко выбрать самый оптимальный вариант для вашего фото.
Фото текстуры
Добавить Текст на Фото
Этот инструмент будет полезен, если вам нужно быстро добавить к фото один или несколько текстов. Воспользуйтесь большим выбором разнообразных шрифтов, которые отразят настроение ваших слов лучше всего. Чтобы начать, просто загрузите фото в редактор и выберите шрифт из списка, введите текст и настройте его цвет и размер.
Добавить Текст
Добавить Клипарт к Фото
Этот инструмент сделает настроение для любой фотографии или изображения. Выберите подходящий стикер из сотен видов клипарта и добавьте к своему фото одним кликом. Перетаскивайте стикеры внутри фото и настраивайте их по своему желанию.
Фото Клипарт
Эффект Виньетки для Фото
С этим инструментом вы сможете быстро добавить виньетку к фото и настроить параметры яркости и насыщенности. Виньетка делает края фотографии немного затемненными и увеличивает визуальный фокус центра фото.
Фото Виньетка
Тилт Шифт Эффект для Фото
Хочешь сделать эффект Тилт Шифт для фото? Попробуй инструмент Tilt Shift от нашего бесплатного фоторедактор, который позволяет быстро настроить величину фокуса и глубину размытия изображения. Вам больше не нужно скачивать дополнительные программы, чтобы добиться эффекта Тилт Шифт.
Тилт Шифт
Оцените этот инструмент:
Ужасно
Плохо
Нормально
Хорошо
Отлично
4.9 / 5
60 голосов
Как сделать прозрачный фон картинки в фотошопе
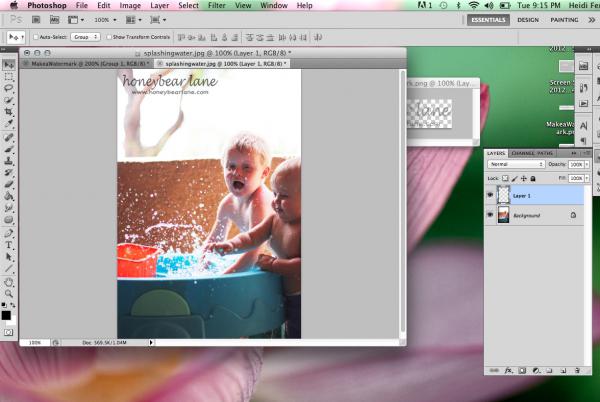
Поскольку многие пользователи работают в программе Photoshop, им будет интересно создавать прозрачный фон картинки именно в этой программе. Будем считать, что у Вас установлена программа фотошоп на компьютере.
Итак, переходим к реализации на практике вопроса, как сделать прозрачный фон картинки в фотошопе. Весь процесс получения прозрачного фона картинок показан в прилагаемом ниже видео, в статье будет дано только небольшое описание.
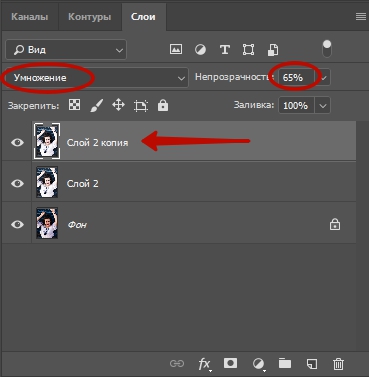
Для начала нужно открыть программу фотошоп и загрузить в неё нужную нам картинку, в которой мы хотим сделать прозрачный фон. Далее нужно разрешить работу со слоями. Эту работу делаем точно так же, как делали мы это в программе Pixlr. Для этого переходим в правую часть программы, где написано «Фон» и нажимаем левой кнопкой мыши на замочек. После этого разрешается работа со слоями (смотрите скрин, стрелочка 1).
Далее выбираем инструмент «Быстрое выделение» (стрелка 2), выбираем кисть со знаком + (на скрине это стрелка 3). Если мы хотим делать прозрачный фон без искажений, то нужно установить минимальный размер редактируемых пикселей (стрелка 4).
Устанавливаем курсор на белый фон картинки, который нужно убрать, нажимаем левую кнопку мыши. В результате по кругу появляется пунктирная линия, которая указывает границы прозрачности картинки. Остается теперь нажать кнопки «Редактировать» и «Очистить». В результате мы сделали картинку без фона.
Остаётся сохранить картинку. Если наша картинка в расширении png, то её можно сохранить через кнопки «Файл» и «Сохранить как». Если Вы сделали прозрачный фон картинки в другом расширении, то полученную картинку нужно сохранить в формате png. Для этого нажимаем кнопки «Файл» и «Сохранить для Web и устройств», а в верхней части нового окна выбираем «PNG» и нажимаем кнопку «Сохранить». Попутно мы можем в этом окне изменить размеры картинки.
Как видите, в вопросе, как сделать прозрачный фон картинки в фотошопе больше описания, чем самой работы. Сделать прозрачный фон для картинки достаточно просто, работу может выполнить любой новичок без изучения различных курсов. Главное, чтобы была у Вас программа фотошоп.
Способ 1: PIXLR
PIXLR — продвинутый графический редактор, оснащенный множеством различных инструментов, которые направлены на взаимодействие с картинками. Благодаря одной из встроенных функций можно с легкостью обрезать изображение по кругу и сохранить его на своем компьютере, а производится это так:
- Откройте главную страницу сайта и щелкните там по кнопке «Продвинутый PIXLR E».
Далее потребуется выбрать изображение, обработка которого и будет производиться, для чего нажмите «Открыть».
В появившемся окне «Проводника» найдите требуемую картинку и дважды кликните по ней левой кнопкой мыши.
В самом редакторе на левой панели выберите инструмент «Обрезать».
По умолчанию выбрана прямоугольная область, что нас не устраивает, поэтому нужно сменить ее на круглую, воспользовавшись панелью сверху.
Выделите требуемую область при помощи зажатой левой кнопки мыши.
Как только вы отпустите курсор, изменения сразу же вступят в силу. Если вы хотите их отменить, используйте стандартную горячую клавишу Ctrl + Z.
Остается только сделать так, чтобы холст соответствовал размеру картинки. Для этого вы можете настроить его через меню «Изображение».
Однако иногда проще просто воспользоваться инструментом «Кадрирование», удалив все лишнее.
По завершении откройте «Файл» и выберите пункт «Сохранить». Перейти к сохранению позволит и горячая клавиша Ctrl + S.
Задайте название для файла, подходящий формат и загрузите его на свой компьютер.
Не забывайте о том, что рассмотренный сайт является полноценным графическим редактором, поэтому при необходимости через него можно убрать дефекты на фото, отрегулировать баланс белого или, например, полностью заменить какой-либо цвет, используя встроенную функциональность.
Задачи по Python
Oooo.plus — скруглитель фото
Сайт Oooo.plus специально создан, чтобы помочь пользователям обрезать изображения по кругу. На сегодняшний день сайт работает исключительно со скругленными формами и имеет для обрезания различные рамки в стиле: краски, роскоши, от руки. Сервис развивается и обещает в скором будущем добавить больше готовых рамок, а также научиться работать с другими формами. Сюда приходят из различных соц. сетей и поэтому он считается одним из самых удобных.
Инструмент позволяет делать из изображения открытку. Для этого в наличие есть все нужные инструменты. Вы можете установить любой шрифт, цвет, разместить текст где угодно на фото и задать любой угол. Есть возможность добавлять различные стикеры. Имеются фильтры, которые вы можете добавлять на свое изображение, они позволяют улучшить насыщенность красок, повысить контраст. Устанавливайте эффект размытого фона, или добавляйте красивый градиент к любому элементу картинки.
Для того, чтобы им воспользоваться:
Как на практике скруглить фото онлайн
Теперь скруглить фото онлайн остается делом техники, делается это буквально за пару минут. Все пошаговые действия показаны в прилагаемом ниже видео. Поскольку не все читатели любят смотреть видео, то в этом разделе сделаю краткое описание действий.
Далее наводим мышку на фотографию, нажимаем левую кнопку мышки, появляется круг, и мы его растягиваем так, как нам нужно. После этого можно нажать кнопку «Обрезать». Вы можете оставить фото в таком виде, а можете использовать различные рамки, которые находятся справа от фотографии. Теперь нужно нажать кнопку «Ок», кнопку «Получить картинку» и кнопку «Скачать». Можете фото разместить сразу Вконтакте. Все подробности смотрите в прилагаемом ниже видео:
Как определить тип памяти SSD?
Что такое скруглитель фото онлайн
Вы наверняка видели в Интернете круглые фото. Возможно, Вы задавали себе вопрос, как сделать круглую фотографию из обычной прямоугольной? Вариантов здесь достаточно много – можно сделать круглую фотографию с помощью известных программ типа фотошоп, Pixlr и других графических редакторов. Можно сделать круглое фото онлайн с помощью различных сервисов, такие сервисы называются округлитель фото или скруглитель фото онлайн.
Подобных сервисов на просторах Интернета несколько, в данной статье мы рассмотрим два однотипных сервиса. Один из них находится по адресу http://www.oooo.com.ru/ , он позволяет сделать круглое фото. Второй сервис называется Flatonika, который выполняет ту же роль. Скруглитель фото онлайн Flatonika это комплексный сервис, который обладает большим функционалом.
Он позволяет просматривать галереи различных изображений — от Body Art до Аэрографии. На странице сервиса представлено много статей и справочного материала. Описывать весь сервис Flatonika не буду, Вы сможете погулять по нему и изучить самостоятельно нужные разделы. Поскольку нас интересует скруглитель фото онлайн, то мы им и займемся.
Как говорилось выше, оба сервиса очень похожи, поэтому рассмотрим вопрос, как сделать круглое фото онлайн с помощью сервиса Flatonika. Итак, если Вы попали на главную страницу сервиса, то нужно включить функцию «Скруглить фото онлайн». Для этого на главной странице сервиса Flatonika выбираем «Инструменты» и «Изображения». Перейдя ниже, выбираем сервис «Скруглитель фото онлайн» и нажимаем кнопку «Перейти к сервису».
Как в пару кликов скруглить картинку онлайн?
Привет, друзья! Если вам понадобилось скруглить фото или картинку, то в этой статье вы найдете три онлайн сервиса, которые помогут справиться с задачей просто и быстро. Вы сможете, как полностью придать картинке круглую форму, так и слегка скруглить ее края.
Итак, первый инструмент, о котором хочу рассказать, с лаконичным названием Скруглитель. Находится по адресу: www.oooo.plus. Позволяет в пару кликов придать фотографии круглую или другую форму, слегка скруглить края, применить эффекты, рамки.
Для начала загрузите фото через соответствующую кнопку:
Выберите желаемую форму, при помощи мыши и ползунков выделите нужную область на фотографии и нажмите «Обрезать.
На следующем шаге можно применить эффекты – добавить рамку, фильтры, наклейки (при желании загрузить свои).
В конце остается нажать на кнопку «Получить картинку». Можно скачать изображение на компьютер в формате png, отправить к себе на стену или в альбом Вконтакте.
Второй сервис roundpic.com совсем простенький. В нем можно только немного скруглить изображению края, но не сделать его полностью круглым, как в предыдущем варианте.
Загрузите картинку и нажмите «Round it!».
Далее откроется страница с настройками. Вы можете изменить размеры и качество картинки. Инструмент позволяет задать размер скругления углов, передвигая ползунок от минимального к максимальному значению. Галочками можно отметить углы, которые не хотите скруглять. Также можно задать цвет фона. Если нужен прозрачный фон, то выбирайте PNG.
Чтобы изменения вступили в силу, нужно нажать на кнопку «Round». Для скачивания картинки на компьютер нажмите «Download».
Больше возможностей у онлайн-редактора изображений avatan.ru. С его помощью можно придать фото любую форму, в том числе круглую, немного скруглить края, применить разные эффекты.
Чтобы загрузить фото и приступить к обработке, нажмите «Редактировать». Выберите фото на компьютере, после чего откроется редактор.
Нужно зайти во вкладку «Рамки» и на панели слева выбрать «Фигура».
С помощью представленных фигур вы сможете придать своей картинке соответствующую форму. Чтобы закруглить ее, кликните по фигуре круга. Фотография примет нужную форму, курсором можно передвигать ее внутри круга.
Передвигая ползунок «Размер» вы сможете уменьшить радиус окружности.
Ползунок «Переход» задает непрозрачность фона.
Также можно в качестве фона выбрать текстуру или цвет. Если нужен прозрачный фон, то во вкладке «Цвет» ставим соответствующую галочку.
Нажимаем «Применить», чтобы изменения вступили в силу.
Если вам нужно только скруглить края у фото, то зайдите во вкладку «Скругление углов». Ползунком задайте размер скругления, выберите прозрачный фон и нажмите «Применить».
Чтобы сохранить отредактированное фото на компьютер, сверху нажимаем на кнопку «Сохранить».
Укажите название и формат файла (png сохраняет прозрачность фона). Задайте размеры. Кроме скачивания, можно поделиться изображением во Вконтакте или Фейсбуке.
Вот такие нехитрые инструменты помогут вам закруглить фото для аватара, обложки или других ваших целей.
Ниже вы можете посмотреть мой видео урок к статье:
Спасибо за внимание и желаю успехов!
ТАКЖЕ РЕКОМЕНДУЮ СТАТЬИ:
Сервис Canva для создания изображений онлайн
Как сделать надпись на картинке. Обзор трех простых онлайн редакторов
Варианты кромок и бортиков
Как закруглить углы картинок на WordPress
Во всех приведенных примерах выше я прописывал стили прямо в тегах html кода. Например последний выглядит так:
<img src="/wp/wp-content/uploads/2016/01/humor/humor01.jpg" style="border-radius: 0 500px; border: 5px #cfc solid; box-shadow: 0 0 10px #444;">
Это хорошо когда нужно переоформить одну картинку или фотографию. А если вы захотите изменить все? Ну не будете же вы лазить по всему своему сайту, чтобы подредактировать отображение каждой. В большинстве случаев WordPress тегу IMG определяет несколько классов стилей. Один по уникальному имени файла с изображением, другой по размеру, и еще по выравниваю. Вы можете дополнить один из них вышеуказанными параметрами.
Например для всех изображений, для который не указано выравнивание, в файле style.css вашей темы WordPress пропишите следующее:
.alignnone {
border-radius: 10px;
border: 5px #cfc solid;
box-shadow: 0 0 10px #444;
}
Либо самый жесткий метод для всех картиной на сайте. Переопределим стиль для всех тегов IMG:
img {
border-radius: 10px;
border: 5px #cfc solid;
box-shadow: 0 0 10px #444;
}
Последний вариант подойдет не только для WordPress, а для любой CMS. И даже для простой HTML странички в том случае когда при выводе изображений тегу IMG не присваеватся никаких классов стилей. Но будьте внимательны. Если вы переопределите параметры отображения тега IMG вы измените внешний вид ВСЕХ картинок на сайте!
Вместо заключения
Все примеры в статье условные и призваны лишь продемонстрировать некоторые возможности CSS по обработки изображений и показать как это просто.
Закругление углов у картинок
По аналогии с примером выше можно закруглить углы и у картинок на сайте, например фотографий. Для наглядности закруглим углы для фотографии со страницы https://moonback.ru/page/shinomontazh
Вот изображение без CSS обработки
А теперь с загругленными углами:
border-radius: 10px;
Чтобы стало совсем «красиво» с начала добавим окантовку…
border-radius: 10px; border: 5px #ccc solid;
а затем и тени:
border-radius: 10px; border: 5px #ccc solid; box-shadow: 0 0 10px #444;
Вариант ниже (закругленные углы с тенью без бордюра) очень похож на коврик для мыши:
border-radius: 10px; box-shadow: 0 0 10px #444;
И напоследок полное издевательство над изображением
border-radius: 50%; border: 5px #cfc solid; box-shadow: 0 0 10px #444;
Если вы откроете изображении в новом окне, то увидите, что оно (изображение) в неизменном виде, а все углы, тени и так далее — всего лишь результат обработки CSS стилей вашим браузером.
Маленькое лирическое отступление
Стиль border увеличивает размер изображения на величину окантовки. Если указано значение border: 5px, то итоговое изображение станет шире и выше на 10 пикселей. Учитывайте это, в некоторых случаях может «поехать» верстка сайта.
А стиль box-shadow не влияет на размер картинки, тень как бы наезжает на соседние элементы. При его использовании верстка сайта не страдает.
Номинальный и максимальный ток
Определившись с тем, какой прибор лучше выбрать, следует перейти к вопросу нагрузки на счетчик. Она зависит от того, какие электроприборы у вас имеются, и числа проживающих в квартире людей. Лучше сразу выбрать и поставить прибор с максимальными показателями, так как он в любом случае подойдет. Но можно рассчитать более подходящий и немного сэкономить.
Максимальным током является сумма, полученная путем сложения мощностей всех электроприборов, находящихся в квартире. Если осуществляется перенос счетчика, то можно обойтись и без данной процедуры, ориентируясь по характеристикам установленного автомата, который также можно заменить. Если автомат рассчитан на 32 ампера, то лучше выбрать счетчик на 40 ампер. Главное помнить, что данная характеристика прибора учета должна быть выше, чем у автомата.
Номинальный ток ниже максимального и обычно составляет 5 или 10 ампер. Это является рабочим током, то есть тем, который протекает через счетчик в процессе работы электроприборов. Номинальный ток не должен превышать максимальный, так как выведет электросчетчик из строя. Если происходит потребление меньшего тока, чем указан на приборе учета в качестве номинального, то повышается его погрешность.
Как удалить фон на изображении
Шаг 1. Нажимаем кнопку «Выбрать» в левой верхней части сервиса. Открываем изображение или фотографию из которой нам необходимо удалить фон или его часть.
После успешной загрузки в левой части сервиса вы увидите выбранное изображение.
Шаг 2. Выбираем размер «Режущей кисти», чтобы наиболее оптимально очертить контуры разделяемого изображения. Выбрав значение от 1 до 3, можно приступать к выделению контура.
Проводим кистью по границе разделяемых участков фото или картинки, определяя замкнутый контур и разделяя фон, который потребуется удалить и ту часть изображения, которую в дальнейшем мы хотим сохранить очищенной. Сервис не требует четкого указания или следования за каждым изгибом, в большинстве случаев необходимо просто наметить полосу разделения двух или более зон изображения. Да, вы можете указывать несколько замкнутых контуров, если требуется вырезать фон в нескольких раздельных местах.
Шаг 3. Указав сервису границу разделения, необходимо уточнить какие части изображения будут удаляться, а какую часть (или части) нам необходимо оставить. Используя инструменты «Переднего» и «Заднего» плана (зеленая и красная точки соответственно) — делаем пометки для скрипта сервиса, какой из элементов изображения чем является.
Достаточно прочертить полоски, чтобы сервис смог верно распознать эти элементы. Зеленую полоску там, где оставляем область, красная полоска — удаляем область.
Шаг 4. В случае необходимости, при ошибочном указании, мы можем воспользоваться ластиком, чтобы удалить часть проведенных линий и заново их очертить. Также, в случае сплошного фона, хорошо визуально отделяемого от остальной части изображения, для определения контура можно воспользоваться инструментом «Волшебная палочка», который позволяет автоматически выделить требуемые области на фото.
Шаг 5. Творим волшебство: нажимаем кнопку «Вырезать фон», немного ждем и вуаля!
В правой части сервиса мы получили наше изображение уже без заднего плана, который скрипт благополучно удалил
Обратите внимание, не стоит загружать слишком объемные и тяжелые изображения, ваш компьютер может не справиться и браузер повиснет. Также это может произойти, если вы неверно указали контур, передний или задний план и скрипт не смог правильно посчитать необходимые условия и переменные, что повлияет на его работоспособность