«ой, все! я найду другой сайт»
Содержание:
- Примечания
- Как пользоваться Page Speed?
- Проверка скорости интернета на компьютере через speedtest.net
- Средняя скорость интернета в России
- Уменьшите влияние стороннего кода
- По каким метрикам оценить скорость загрузки сайта
- Page Speed — анализ скорости и советы по ее увеличению
- Получение данных из PageSpeed Insights
- Настройка расписания выгрузки данных
- Что еще может влиять на скорость загрузки сайта:
- Высокая, средняя и низкая скорость загрузки
- Консоль разработчика Google Chrome
- В заключение
- Итоги исследования
Примечания
- Отслеживание скорости загрузки сайта не влияет на показатель отказов.
- При отслеживании скорости загрузки сайта учитываются данные только по тем браузерам, которые поддерживают интерфейс , реализованный в HTML5, или в которых установлена Панель инструментов Google. Таким образом, данные можно получить для Chrome, Firefox версии 7 или более поздней, Internet Explorer версии 9 или более поздней, браузера Android версии 4.0 или более поздней, а также для предыдущих версий Internet Explorer с Панелью инструментов Google.
- Методика расчета среднего времени загрузки страницы была изменена в ноябре 2011 г. Этот показатель теперь вычисляется с учетом времени переадресации. В зависимости от количества и значимости переадресаций время загрузки страниц на вашем сайте может увеличиваться. При сравнении данных в разные периоды учитывайте, что до ноября 2011 г. время переадресации не учитывалось.
- Начиная приблизительно с 16 ноября 2011 г. для многих сайтов отмечается увеличение среднего времени загрузки страницы. Это искажение показателей было вызвано не проблемами на веб-ресурсах, а недоработками реализации интерфейса Navigation Timing в Firefox (в частности, имели место ошибки при определении начала навигации). В результате для сайтов, просмотренных в этом браузере, среднее время переадресации превышало среднее время загрузки страницы. Эта ошибка была исправлена в Firefox 9: указанный браузер была выпущен 10 декабря 2011 г., а предыдущие версии автоматически обновились в течение последующих 3–4 недель. Если время загрузки страниц для вашего сайта за этот период завышено, отсортируйте данные по категории «Браузер», чтобы выяснить, не вызвано ли это ошибками в Firefox.
- По умолчанию показатели скорости загрузки страниц определяются по фиксированной выборке, составляющей 1 % пользователей. Подробную информацию о настройках частоты дискретизации в отчетах о скорости загрузки сайта по умолчанию можно узнать в .
- Для предыдущих версий группы отчетов «Скорость загрузки сайта» нужно было изменять код отслеживания и добавлять . Сайты с вызовом устаревшей функции по-прежнему собирают данные о скорости загрузки с частотой выборки 10 %. Однако в будущем этот вызов будет игнорироваться, а указанный показатель будет изменен до установленного по умолчанию значения 1 %. Рекомендуем вам добавить в код отслеживания функцию при следующем обновлении содержания, чтобы повысить частоту выборки.
Как пользоваться Page Speed?
Результат тестирования делится на 2 группы показателей – для обычной и мобильной версии. Для каждой из них система покажет набранное количество баллов, исходя из всех задержек и обнаруженных проблем. Максимум можно набрать 100 попугаев. Отличным результатом считается показатель от 80. Свыше 90 – шикарным.
Мобильная и десктопная версии почти всегда набирают разное количество баллов, хотя эти показатели могут и совпасть, вероятность есть. Но роли это не играет. Что же высчитывает сервис? Множество показателей: время загрузки первого контента и достаточной его части, максимальные задержки, время окончания работы ЦП, индекс скорости загрузки, время загрузки до взаимодействия и прочие.
Общий смысл таков: PSI считает по этапам время, которое потребуется странице, чтобы стать полностью готовой для взаимодействия с пользователем. То есть плавного скроллинга, просмотра изображений, ввода данных и т. д. Использования всего, что находится в поле зрения.
Полученные результаты система под капотом сравнивает с другими сайтами, которые находятся в базе. Если ваши пузомерки окажутся выше 98% других сайтов, но вы получите 100 баллов. Если лучше 75% — то всего лишь 50. То есть характеристика относительная, конкурирующая. Чем больше быстрых сайтов в системе, тем ниже по отношению к ним будут показатели какого-то условного ресурса, если его не оптимизировать постоянно.
Другими словами, на показатели PSI можно и нужно ориентироваться. Они дают представление о скоростных параметрах, влияющих на отношение и самого поисковика, и пользователей к ресурсу. Игнорировать их нельзя. Но и расстраиваться не стоит, увидев результат ниже 100 баллов, — всё представлено в сравнении, а не натуральной величиной в вакууме.
Суть такова, что PSI способен приносить пользу всем администраторам сайтов. Кто-то сможет использовать его с большим профитом, кто-то – с меньшим ввиду недостатка опыта, понимания происходящего. Но сервис будет полезен всем. Потому что отражает более-менее точную картину и даёт дельные рекомендации в большинстве случаев.
Для проверки скорости загрузки страниц сайта можно использовать дополнительные инструменты:
Проверка скорости интернета на компьютере через speedtest.net
Выше уже говорилось, что проверка скорости интернета предельно схожа на любом сервисе, поэтому, чтобы пользователям было легче узнать результат, стоит изучить все особенности процесса на примере использования системы спид тест. net.
Она предельно проста и потребует:
- подготовить устройство к тестированию;
- открыть сайт с выбранным сервисом;
- измерить качество передачи данных, нажав соответствующую кнопку;
- дождаться результатов.
Отдельного внимания заслуживает подготовка компьютеров и телефонов к тесту.
Чтобы получить максимально точные показатели, требуется:
- отключить все активные программы и приложения, работающие в фоновом режиме;
- отменить загрузки и обновления;
- отключить сторонние устройства и приборы, подключенные к ПК;
- по возможности исключить использование роутера, подключив кабель напрямую к компьютеру;
- отключить от wi-fi сторонних пользователей, если используется беспроводное соединение.
Соблюдение перечисленных правил повысит точность измерений.
Проверка скорости интернета определяет
После проведения теста скорости интернета speedtest пользователи получают 3 или 4 различных показателя:
- входящее соединение – демонстрирует качество загрузки видео и сайтов;
- исходящий трафик требуется для отправки сообщений и совершения звонков, то есть всего, что исходит от абонента;
- пинг (ping) – время, потребовавшееся на передачу пакета на сервер;
- джитерр, отражающий частоту колебание пинг и, соответственно, стабильность подключения.
Какая скорость интернета оптимальная для видео, Skype и игр
Оптимально подходящая скорость зависит от целей абонентов. Так, в зависимости от имеющихся желаний, пользователям стоит учесть, что:
- минимальные условия требуются для социальных сетей и аналогичных сайтов (около 3 Мбит/с);
- загрузка видео и требует средние показатели в 20 Мбит;
- игры нуждаются в хорошем пинге и невысоком джитерре;
- использование Skype и трансляции видеозвонков нуждаются в высоком уровне исходящего соединения.
При этом большинство современных операторов без проблем обеспечивают клиентов надлежащим уровнем соединения.
Основные причины низкой скорости
Важнейшие причины, влияющие на показатели спидтеста скорости интернета и качество загрузки сайтов, уже упомянуты выше. Они практически полностью указаны в перечне действий, которые нужно сделать, чтобы замерить параметры связи:
- загрузки и скачивание файлов;
- работа программ, включая приложения, работающие в фоновом режиме, но способнее использовать трафик;
- устройства и люди, подключенные к беспроводной сети, включая тайно подключившихся соседей.
Средняя скорость интернета в России
В большинстве городов России созданы хорошие условия для пользования интернетом: действуют безлимитные тарифы, проложены оптоволоконные линии связи, расширяются и модернизируются стандарты мобильной связи. Тем не менее, есть и проблемные населенные пункты, где интернет проводят по телефонному кабелю, не поддерживается 4G связь. Таких технических условий хватает только для загрузки файлов небольшого объема и просмотра чатов.
Средние показания фиксированного интернета:
- пинг – 13 мс;
- скорость загрузки – 66,01 Мб/с;
- скорость отправки – 72,84 Мб/с;
- 46 место в мире.
Средние показатели мобильного интернета:
- пинг – 47 мс;
- скорость загрузки – 20,27 Мб/с;
- скорость отправки – 8,90 Мб/с;
- 98 место в мире.
Уменьшите влияние стороннего кода
Наверное, самый дельный «совет», который дал нам сервис. Действительно, чем больше сторонних API, чужого JS-кода подгружается с сайтом, тем дольше он будет отрисовываться в браузере пользователя
Совсем избавиться от него вряд ли получится — Яндекс.Метрика, Adsense и многие нужные сервисы всё равно придётся интегрировать, если вам, конечно, важно отслеживать статистику и откручивать рекламу
С нашей стороны был отключен виджет «Инстаграма», который подгружал картинки с нашего неофициального аккаунта. Решили ограничиться виджетом иконок социальных сетей, который почти не потребляет трафика. Как вариант, можно отключить показ сайдбара в мобильной версии. В нашей теме для WP такого функционала, к сожалению, не оказалось.
По каким метрикам оценить скорость загрузки сайта
Что такое скорость загрузки страницы? Это время от момента перехода пользователя на сайт до его полной загрузки…Так бы было, если бы сайт загружался в два этапа: запрос – загрузка.
Но в реальности загрузка выглядит так:

Постепенно подгружаются различные ресурсы: HTML, стили, скрипты, изображения, шрифты, видео и прочее. И зачастую пользователю не нужно дожидаться полной загрузки страницы для полноценного взаимодействия с ней.
Именно поэтому для оценки скорости загрузки сайта есть более 15 метрик. Рассмотрим те из них, которые напрямую влияют на пользовательский опыт.
Время загрузки первого байта (TTFB)
Время загрузки первого байта (Time To First Byte, TTFB) – это время от момента отправки запроса на сервер до момента, когда браузер пользователя получает первый байт информации.
Эта метрика складывается из таких составляющих:
- время, потраченное на отправку запроса на сервер;
- время, потраченное на обработку и генерирование ответа;
- время, за которое ответ идет назад к пользователю.
С точки зрения пользователя TTFB – это «белый» экран в процессе ожидания загрузки сайта.
Первая отрисовка контента (FCP)
Первая отрисовка контента (First Contentful Paint, FCP) – это время от момента отправки запроса на сервер до момента, когда браузер отображает первый пиксель контента на экране.
Метрика критически важна, поскольку отображение контента (пусть даже минимальное) – это сигнал для пользователя о том, что сайт загружается. Если показатель FCP высокий, пользователь подумает, что сайт не реагирует, и уйдет.
Время загрузки достаточной части контента (FMP)
Первая значимая отрисовка (First Meaningful Paint, FMP) – это время от момента отправки запроса на сервер до момента, когда пользователь видит достаточно контента для начала работы со страницей.
В зависимости от способа отображения контента сайта FMP может совпадать с FCP или превышать его. Первый вариант предпочтителен – в этом случае при первой отрисовке пользователь сразу видит значимую часть контента (например, заголовок и первый абзац, а не рамку картинки или фон).
Время окончания работы ЦП (First CPU Idle)
Это период времени от момента отправки запроса на сервер до того момента, когда:
- большая часть элементов страницы (например, кнопок, изображений, ссылок) доступна для взаимодействия;
- страница в большинстве случаев реагирует на ручной ввод.
Чем ниже этот показатель, тем быстрее пользователь получит полноценный доступ к меню, галерее, виджету и прочим элементам на странице.
Первая задержка ввода (FID)
Чем выше FID, тем дольше пользователю приходится ждать реакции сайта (например, кликнул пользователь по «гамбургеру», и ждет, пока развернется меню).
Время загрузки для взаимодействия (TTI)
Время загрузки для взаимодействия (Time to Interaction, TTI) – это время от обращения к странице до момента ее полной готовности к работе.
Простыми словами TTI – это время, спустя которое пользователь не будет ощущать дискомфорта, связанного с загрузкой страницы (страница не находится в состоянии загрузки, все элементы отображаются, все кнопки работают, все виджеты доступны).
Page Speed — анализ скорости и советы по ее увеличению
P.S. Сейчас Page Speed можно использовать только онлайн и устанавливать его в браузер уже не требуется (во всяком случае с новыми версиями хрома этот плагин несовместим), хотя сути это не меняет.
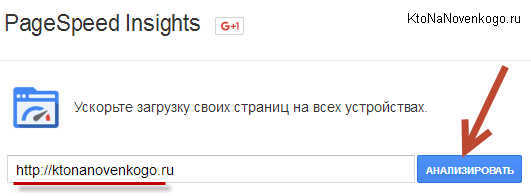
Итак, раньше нужно было установить в свой браузер плагин, но сейчас достаточно перейти сюда, ввести Урл адрес страницы, которую вы хотите проанализировать (на разных типах страниц могут возникать разные проблемы со скоростью загрузки, посему в этом инструменте имеет смысл проверять все варианты) и нажать на синюю кнопку «Анализировать».

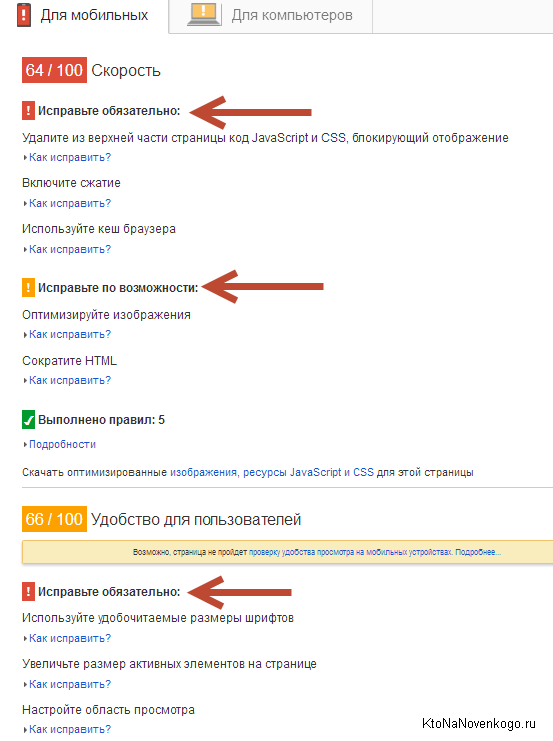
Дождавшись результатов процесса проверки вы увидите окно подобное тому, что я уже приводил на скриншоте выше по тексту (в пункте 3 описаний онлайн сервисов по проверки скорости загрузки сайтов). Т.о. в результате вы увидите целый список претензий, которые этот онлайн сервис имеет к вашему ресурсу, а именно к скорости его загрузки. Пир этом он даст вам некоторые указания по оптимизации работы Web сервера в купе с используемым вами движком.
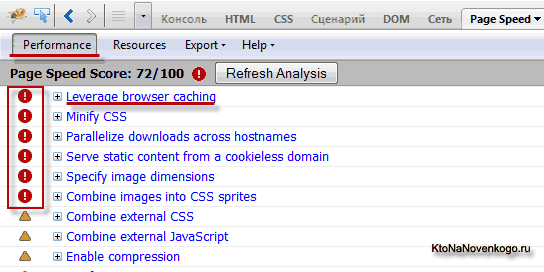
Причем, в самом верху окна Page Speed будут расположены замечания и рекомендации, которые вам желательно будет посмотреть и изменить в первую очередь («исправьте обязательно»), ибо это даст наибольший эффект в плане увеличения скорости загрузки и потребует от вас не слишком больших усилий. Приведу пример анализа одного из моих второстепенных проектов, до которых руки особо не доходят:

Т.е. рекомендации и обнаруженные проблемы, помеченные красным прямоугольником с восклицательным знаком и расположенные в самом верху списка, являются наиболее важным и начать оптимизацию желательно именно с них (дешево и сердито, что называется), тем самым добьетесь наибольшего эффекта.
Замечания, помеченные оранжевым цветом, потребуют от вас больших усилий по исправлению, но при этом могут и не привести к очень значительному росту скорости. Увы и ах, пока их можно отложить в долгий ящик и заняться первостепенными задачами, которые помогут существенно ускорить проект.
У меня первоначальная картина несколько лет назад (еще при использовании плагина — сейчас то же самое можно увидеть в http://gtmetrix.com/, ибо он испльзует АПИ PageSpeed) для https://ktonanovenkogo.ru была такой:

Я решил тогда начать с самого первого пункта «Leverage browser caching» (сейчас это называется «Используйте кеш браузера»), ибо по логике работы Page Speed, эти рекомендации должны привести к наибольшему ускорению моего блога.
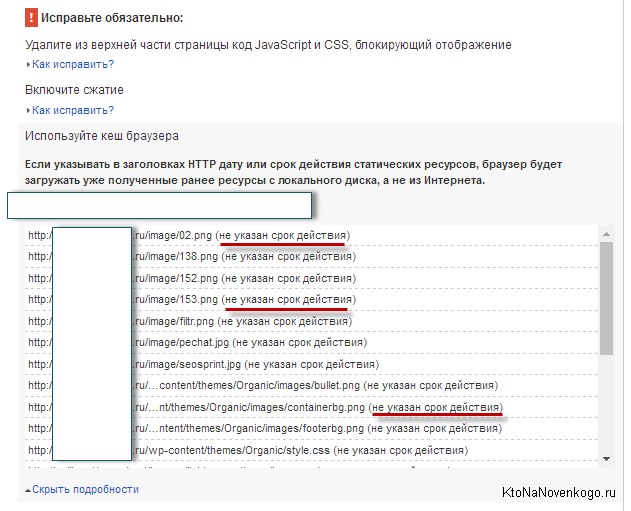
Если нажать на спойлер рядом с этой надписью, то появится список различных файлов, которые не удовлетворяют оптимальным требованиям кэширования статических объектов (скрипты, CSS файлы, файлы изображений используемых на web странице) в браузерах пользователей (т.е. у читателей):

Т.е. PageSpeed Insights советует нам для увеличения скорости загрузки настроить оптимальным образом кэширование различных элементов web страниц в браузерах пользователей для того, чтобы при просмотре других эти статические элементы не подгружались бы заново с сервера. В теории все это звучит довольно запутано, ибо я понятия не имею о механизмах кэширования используемого браузерами (читайте про то, что такое кэш браузера и как его очистить).
К тому же, оптимизацию кэширования статических объектов мы будем проводить за счет механизмов самого сервера вашего хостинга. Довольно запутанно, но я вам предложу уже готовые решения, найденные на просторах рунета, а вы их попробуете в действии и решите, какое именно наилучшим образом будет работать именно на вашем хостинге.
Получение данных из PageSpeed Insights
Перейдите на вкладку «Results» и введите список URL. Откройте меню «PageSpeed Menu» и нажмите «Manual Push Report». Сразу после этого скрипт начнет выполняться, и через некоторое время вы получите данные.
В шаблоне собираются такие метрики:
- время загрузки для взаимодействия (TTI);
- время загрузки первого контента (FCP);
- время загрузки достаточной части контента (FMP);
- время загрузки первого байта (скорость ответа сервера);
- индекс скорости загрузки (Speed Index);
- время окончания работы ЦП;
- первая задержка ввода;
- оценка производительности.
Об успешном завершении сбора данных говорит статус «complete» в строке с URL.
Как изменить тип устройства
По умолчанию в шаблоне собираются данные по скорости при имитации загрузки с мобильного устройства.
Если вам нужны данные по десктопам, перейдите в раздел Google Sheets «Инструменты» / «Редактор скриптов», найдите функцию runCheck и измените в переменной serviceUrl (строка 587) значение параметра “strategy” с “mobile” на “desktop”. Сохраните изменения.
Теперь шаблон будет собирать данные для тех же URL, но уже для десктопов.
Если вам нужно регулярно мониторить и мобильную, и десктопную версию, удобнее будет создать две копии шаблона — в одной ничего не менять, а во второй задать “strategy=desktop”.
Настройка расписания выгрузки данных
На вкладке «Settings» в поле «Log Results every» задайте день недели и время выгрузки. Учитывайте при этом расписание сбора данных. Например, если вы задали сбор данных на четверг в 8 утра, то выгружать их лучше не ранее 12 дня — чтобы они наверняка были собраны.
После того как вы настроили расписание сбор и выгрузки данных, обязательно перейдите в «PageSpeed Menu» и нажмите «Set Report & Log Schedule». Это действие активирует расписание.
Если вы захотите отменить выгрузку по расписанию, кликните «Reset Schedule».
После того как подойдет указанное в расписании время, скрипт перенесет данные из листа «Results» на лист «Log». При этом данные на листе «Results» исчезнут (кроме URL), а на листе «Log» будут накапливаться каждый раз после выгрузки. Таким образом, у вас будет история изменения скорости загрузки.
PageSpeed Insights API V5 позволяет выгружать все данные, представленные в аудитах Lighthouse. То есть при необходимости вы можете дополнить скрипт и получать больше данных с помощью шаблона.
Что еще может влиять на скорость загрузки сайта:
Онлайн-сервисы не всегда в явном виде укажут Вам на проблемные места скорости загрузки.
Даже при хороших показателях, Ваш сайт может все еще недостаточно быстро грузиться для пользователей. Исходя из нашего опыта, выделяем наиболее типичные проблемы:
Количество товаров в блоках «Новинки», «Хит продаж» и других слайдерах
Установление вменяемого количества подгружаемых товаров для блоков «Новинки» и «Распродажа» позволило ускорить загрузку страницы в несколько раз:
Заблокированные в отдельных странах ресурсы
Следует помнить, что тестирование скорости сайта чаще всего проходит с серверов, расположенных не в Украине или России. Таким образом для роботов этих сервисов будут доступны те ресурсы, которые могут быть недоступны для посетителей Вашего сайта.
Ярким примером для Украины являются виджеты vk.com и ок.ru, а также скрипт Яндекс Метрики. Доступ к данным ресурсам заблокирован большинством провайдеров, браузер будет получать ошибку и продолжать попытки загрузить ресурс снова и снова, что негативно скажется на скорости загрузки страницы. При этом сервисы будут показывать, что все замечательно.
Внимательно проверьте код своего сайта на наличие таких элементов и примите меры — виджеты замените на кнопки перехода, для Метрики используйте альтернативный сервер.
Нагрузка на хостинг
Ваша задача минимизировать нагрузку на хостинг, особенно в случае нехватки ресурсов.
Внимательно изучите лог сервера и запретите доступ роботам, которые пожирают ресурсы и не интересны для продвижения Вашего сайта. Гораздо лучше предоставить максимум ресурсов сервера для пользователей, чем для различных краулеров.
Как правило, это роботы многих сервисов для проверки обратных ссылок на сайт, роботы не интересных Вам поисковых систем (например, робот китайского поисковика Baidu), роботы seo-сервисов, которыми Вы не пользуетесь.
Проблемные модули сайта
Не используйте взломанные плагины и модули для Вашей CMS. Чаще всего хакеры оставляют сюрпризы в виде исходящих ссылок или генераторов страниц.
Также будьте внимательны с условно бесплатными модулями. Отличный пример — сервис Pluso, который неожиданно для своих пользователей стал генерировать массу исходящих ссылок со страниц, где установлен. Кроме пагубного влияния на скорость загрузки, Pluso еще и не пожалеет Ваших seo-усилий, представив Ваш сайт линкопомойкой в глазах поисковиков:
Высокая, средняя и низкая скорость загрузки
При анализе собранных у пользователей данных из отчета об удобстве пользования браузером Chrome сервис PSI распределяет страницы по трем категориям: с быстрой, обычной и медленной загрузкой. Критерии классификации указаны в таблице ниже.
| Высокая скорость | Средняя скорость | Низкая скорость | |
|---|---|---|---|
| FCP | 0–1000 мс | 1000–2500 мс | Более 2500 мс |
| FID | 0–50 мс | 50–250 мс | Более 250 мс |
В целом примерно у 10 % страниц наблюдается высокая скорость загрузки, у следующих 40 % – средняя, а у последних 50 % – низкая. Числа округлены для простоты понимания.
Приведенные в таблице пороговые значения одинаковы для мобильных устройств и компьютеров и введены с учетом особенностей человеческого восприятия.
Распределение значений FCP и FID, а также выбранное для каждого показателя значение
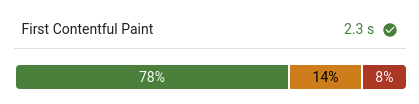
В PSI показывается распределение значений FCP и FID, полученных в результате анализа данных об определенной странице или источнике. Категорий при этом тоже три: «Быстро», «Средне» и «Медленно». На диаграмме распределения они обозначены зеленым, оранжевым и красным цветом соответственно.
К примеру, если в оранжевой части диаграммы напротив показателя FCP указана доля 14 %, значит 14 % всех имеющихся значений FCP находится в диапазоне от 1000 до 2500 мс. Это агрегированные данные о загрузках страницы за прошедшие 30 дней.

Над диаграммой распределения в PSI приводится 90-й процентиль по FCP в секундах и 95-й процентиль по FID в миллисекундах.
Эти процентили , чтобы разработчики могли понять, насколько медленно их страницы загружаются в наихудших условиях. Показатели с определенными значениями процентилей классифицируются как высокие, средние или низкие по тем же критериям, которые указаны в таблице выше.
Общий результат
Скорость загрузки страницы оценивается на основе значений обоих показателей:
- Высокая – если и FCP, и FID высокие.
- Низкая – если FCP или FID низкий.
- Средняя – во всех остальных случаях.
Различия между данными PSI и отчета об удобстве пользования браузером Chrome
Данные о фактической скорости загрузки в PSI обновляются ежедневно и охватывают последние 30 дней, в то время как данные отчета об удобстве пользования браузером Chrome, просматриваемые в BigQuery, обновляются только раз в месяц.
Консоль разработчика Google Chrome
Проверить скорость загрузки сайта можно также при помощи браузера Google Chrome и консоли отладчика. Для того чтобы выполнить проверку, зайдите на интересующий вас сайт и нажмите клавишу F12. После этого откроется окно разработчика – перейдите на вкладку “Network” и обновите страницу с помощью нажатия клавиши F5. По мере загрузки страницы можно будет увидеть перечень прогружаемых файлов (изображений, скриптов и т.п.), а также количество времени, которое потребовалось на загрузку того или иного элемента.

Анализ скорости сайта с помощью консоли разработчика Google Chrome
С помощью таких нехитрых манипуляций можно определить как время загрузки страницы в целом, так и узнать, сколько времени отнимает загрузка тех или иных файлов и произвести работы по их оптимизации.
В заключение
Итоги исследования
- Скорость загрузки сайта является важным фактором качественной работы сайта и напрямую влияет на конвертацию трафика.
- Влияние трафика на скорость загрузки выражено слабо, поэтому он является далеко не единственным фактором.
- При использовании углового коэффициента прямой (k) видно, что увеличение скорости загрузки сайта на одну секунду приводит к снижению конвертации трафика на 0,1%. Для одностраничных лендингов этот показатель достигает 0,17%, что объясняется структурой сайта и представлением информации по ЖК на одной странице. Поэтому если скорость загрузки увеличивается, то посетители уходят с сайта до совершения целевого действия. Ниже представлены полученные коэффициенты наклона прямой:
Тип Коэффициент наклона прямой Классические сайты -0,09 Одностраничные лендинги -0,17 Desktop -0,11 Mobile -0,08 -
Для оценки влияния скорости загрузки на конвертацию использовался коэффициент корреляции, который изменялся от −0,25 для мобильного трафика до −0,84 для одностраничных лендингов. То есть наблюдалось умеренная зависимости конвертации от скорости загрузки сайта.
Для определения динамики скорости загрузки сайта во времени использовались данные Google Analytics. В качестве бонуса представляю несколько сервисов, которые позволяют мгновенно оценить данный показатель.
-
Сервис выставляет оценку загрузки от 0 до 100 отдельно для ПК и мобильных устройств. Также сервис предоставляет рекомендации по оптимизации сайта.
-
Предоставляет информацию по скорости, показывает среднее время загрузки. В сводной таблице отображается подробная информация по каждому запросу к серверу.
-
Сервис предоставляет информацию о всех скриптах, размещенных в коде сайта.
-
WhichLoadFaster
Удобный сервис для визуальной оценки загрузки сайта относительно конкурента. По итогам анализа сервис предоставляет информацию о том, чей сайт загружается быстрее.
-
Глобальная проверка сайта по многим параметрам. Сервис хранит историю по предыдущим запросам и показывает динамику основных показателей. Дополнительно подгружается информация по рекомендациям Yahoo и Google.