7 единиц измерения css, о которых вы могли не знать
Содержание:
- Адаптивные элементы
- Relative Lengths
- Absolute Lengths
- Пиксели: px
- CSS единицы для мобильных устройств
- Абсолютные единицы
- Use em or px for font sizes
- Абсолютные величины
- CSS Properties
- Body Font Size
- Простейшая утилита для создания домашнего медиасервера
- Размер шрифта в 1 px
- Абсолютные длины
- Вопросы и задачи по теме
- vmin и vmax
- Единица rem: смесь px и em
- Relative Units
- Vmin и Vmax — примеры использования
- Вертикальные медиа запросы и единицы вьюпорта
- Conclusion
- Вертикальный и горизонтальный спейсинг
- Размер шрифта
Адаптивные элементы
Занимаясь подготовкой материала я наткнулся на эту статью и она мне реально понравилась. Так что я возьму пример использования оттуда и объясню его своим способом.
Предположим, что у нас есть портфолио для того, чтобы показать свои адаптивные работы и у нас имеется три типа устройства (мобильные, планшеты и ноутбук). В каждом устройстве есть по изображению. Суть в том, чтобы сделать этот контент 100% отзывчивым на CSS.
Используя гриды и единицы вьюпорта, мы можем сделать это адаптивным и динамическим.
<div class="wrapper"> <div class="device laptop"></div> <div class="device mobile"></div> <div class="device tablet"></div></div>
Обратите внимание, что вьюпорт единицы используются в grid-* свойствах. Они также используются для , и других свойств
Всё это приведет к флюидному дизайну.
.wrapper { display: grid; grid-template-columns: repeat(20, 5vw); grid-auto-rows: 6vw;}.mobile { position: relative; z-index: 1; grid-column: 2 / span 3; grid-row: 3 / span 5;}.tablet { position: relative; z-index: 1; grid-column: 13 / span 7; grid-row: 4 / span 4; border-bottom: 1vw solid #a9B9dd; border-right: solid 3vw #a9B9dd;}.laptop { position: relative; grid-column: 3/span 13; grid-row: 2 / span 8;}.laptop:after { content:""; position:absolute; bottom: -3vw; left: -5.5vw; right: -5.5vw; height: 3vw; background-color: #a9B9dd; border-radius: 0 0 1vw 1vw;}
Relative Lengths
Relative length units specify a length relative to another length property.
Relative length units scale better between different rendering medium.
| Unit | Description | |
|---|---|---|
| em | Relative to the font-size of the element (2em means 2 times the size of the current font) | Try it |
| ex | Relative to the x-height of the current font (rarely used) | Try it |
| ch | Relative to the width of the «0» (zero) | Try it |
| rem | Relative to font-size of the root element | Try it |
| vw | Relative to 1% of the width of the viewport* | Try it |
| vh | Relative to 1% of the height of the viewport* | Try it |
| vmin | Relative to 1% of viewport’s* smaller dimension | Try it |
| vmax | Relative to 1% of viewport’s* larger dimension | Try it |
| % | Relative to the parent element | Try it |
Tip: The em and rem units are practical in creating perfectly
scalable layout!* Viewport = the browser window size. If the viewport is 50cm
wide, 1vw = 0.5cm.
Absolute Lengths
The absolute length units are fixed and a length expressed in any of these will appear as exactly that size.
Absolute length units are not recommended for use on screen, because screen sizes vary so much.
However, they can be used if the output medium is known, such
as for print layout.
| Unit | Description |
|---|---|
| cm | centimeters Try it |
| mm | millimeters Try it |
| in | inches (1in = 96px = 2.54cm) Try it |
| px * | pixels (1px = 1/96th of 1in) Try it |
| pt | points (1pt = 1/72 of 1in) Try it |
| pc | picas (1pc = 12 pt) Try it |
* Pixels (px) are relative to the viewing device. For low-dpi devices, 1px is one device pixel (dot) of the display. For printers and high resolution
screens 1px implies multiple device pixels.
Пиксели: px
Пиксель – это самая базовая, абсолютная и окончательная единица измерения.
Количество пикселей задаётся в настройках разрешения экрана, один – это как раз один такой пиксель на экране. Все значения браузер в итоге пересчитает в пиксели.
Пиксели могут быть дробными, например размер можно задать в . Это совершенно нормально, браузер сам использует дробные пиксели для внутренних вычислений. К примеру, есть элемент шириной в , его нужно разделить на три части – волей-неволей появляются . При окончательном отображении дробные пиксели, конечно же, округляются и становятся целыми.
Для мобильных устройств, у которых много пикселей на экране, но сам экран маленький, чтобы обеспечить читаемость, браузер автоматически применяет масштабирование.
Достоинства
Главное достоинство пикселя – чёткость и понятность
Недостатки
Другие единицы измерения – в некотором смысле «мощнее», они являются относительными и позволяют устанавливать соотношения между различными размерами
Давно на свалке: , , ,
Существуют также «производные» от пикселя единицы измерения: , , и , но они давно отправились на свалку истории.
Вот, если интересно, их значения:
- (мм) =
- (см) =
- (типографский пункт) =
- (типографская пика) =
Так как браузер пересчитывает эти значения в пиксели, то смысла в их употреблении нет.
Почему в сантиметре содержится ровно 38 пикселей?
В реальной жизни сантиметр – это эталон длины, одна сотая метра. А пиксель может быть разным, в зависимости от экрана.
Но в формулах выше под пикселем понимается «сферический пиксель в вакууме», точка на «стандартизованном экране», характеристики которого описаны в .
Поэтому ни о каком соответствии реальному сантиметру здесь нет и речи. Это полностью синтетическая и производная единица измерения, которая не нужна.
CSS единицы для мобильных устройств
На данный момент изменение размеров шрифта (и не только шрифта :)) в зависимости от размера экрана — важная часть веб-дизайна, т.к. под различные разрешения экранов шрифт нужно «перестраивать» — т.е. увеличивать или уменьшать его для удобства пользователя.
Для этого были придуманы единицы, которые берут процент от viewport, т.е. окна просмотра, которое в телефонах будет от 320px до 480px, в планшетах 768-1024px, а на мониторах — от 1024px. Поэтому использовать здесь можно такие единицы, как
- vw – 1% ширины окна
- vh – 1% высоты окна
- vmin – наименьшее из (vw, vh), в IE9 обозначается vm
- vmax – наибольшее из (vw, vh)
Причем, данные единицы отлично зарекомендовали себя в тех случаях, когда, например, нужно установить высоту элемента, равную высоте экрана. Тогда достаточно написать следующее правило (для <div class=»block»> в примере):
CSS
.block {
height: 100vh;
}
|
1 2 3 |
.block{ height100vh; } |
Абсолютные единицы
Абсолютные единицы применяются реже, чем относительные и, как правило, при
работе с текстом. В табл. 2 перечислены основные такие единицы.
| Единица | Описание |
|---|---|
| in | Дюйм (1 дюйм равен 2,54 см) |
| cm | Сантиметр |
| mm | Миллиметр |
| pt | Пункт (1 пункт равен 1/72 дюйма) |
| pc | Пика (1 пика равна 12 пунктам) |
Самой, пожалуй, распространенной единицей является пункт, который используется
для указания размера шрифта. Многие люди привыкли задавать размер шрифта в текстовых
редакторах, например, 12. А что это число означает, не понимают. Так это именно
пункты и есть, они родные. Конечно они нам не родные, мы привыкли измерять все
в миллиметрах и подобных единицах, но пункт, пожалуй, единственная величина
из не метрической системы измерения, которая используется у нас повсеместно.
И все благодаря текстовым редакторам и издательским системам. В примере 2
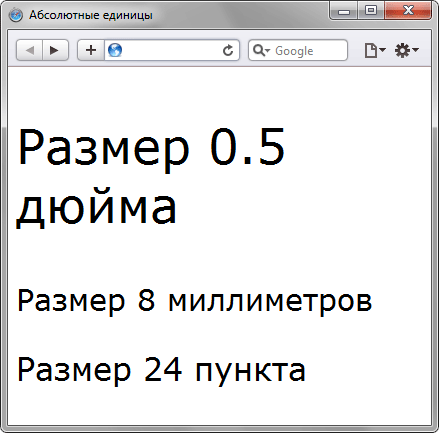
показано использование пунктов и других единиц.
Пример 2. Использование абсолютных единиц
Результат использования абсолютных единиц измерения показан ниже (рис. 2).

Рис. 2. Размер текста при различных единицах
Use em or px for font sizes
CSS inherited the units (point) and (pica) from typography. Printers have traditionally
used those and similar units in preference to or
. In CSS there is no reason to use , use whichever unit you prefer. But there is a good
reason to use neither nor any other absolute
unit and only use and .
Here are a few lines of different thickness. Some or all of
them may look sharp, but at least the 1px and 2px lines should be
sharp and visible:
0.5pt,
1px,
1pt,
1.5px, 2px
If the first four lines all look the same (or if the 0.5pt line
is missing), you are probably looking at a computer monitor that
cannot display dots smaller than 1px. If the lines appear to
increase in thickness, you are probably looking at this page on a
high-quality computer screen or on paper. And if 1pt looks thicker
than 1.5px, you probably have a handheld screen.
The magic unit of CSS, the , is a often a good
unit to use, especially if the style requires alignment of text to
images, or simply because anything that is 1px wide or a multiple
of 1px is guaranteed to look sharp.
But for font sizes it is even better to use .
The idea is (1) to not set the font size of the BODY element (in
HTML), but use the default size of the device, because that is a
size that the reader can comfortably read; and (2) express font
sizes of other elements in : to make the H1 2½ times as big as the normal, body
font.
The only place where you could use (or or ) for setting a font size is in
style sheets for print, if you need to be sure the printed font is
exactly a certain size. But even there using the default font size
is usually better.
Абсолютные величины
Физические единицы:
- Дюймы (in), 1in = 2.54cm (сантиметры) = 96px (пиксели).
- Сантиметры (cm), 1cm = 96px/2.54.
- Миллиметры (mm), 1mm = 1/10 от 1cm.
- Четверть миллиметра, (q) 1q = 1/40 от 1cm.
- Пики (pc), 1pc = 1/6 от 1 дюйма, 1pc = 12pt = 1/6 дюйма.
- Пункты (pt), 1pt = 1/72 дюйма.
Как вы можете заметить, к абсолютным величинам относятся дюймы, сантиметры, миллиметры, пики и пункты. Как правило, абсолютные величины используются только в печати (предназначены для использования совместно с устройствами вывода), так как отображение информации будет отличаться в зависимости от монитора, поэтому они имеют очень скудное применение на веб-страницах.
В некоторых случаях, если Вам необходимо составить таблицу стилей, для тех страниц сайта, которые предназначены не только для просмотра, но и для печати, вы можете использовать такую величину как пункты, в других случаях использование этих единиц нежелательно. Пример подготовки веб-страниц к печати мы рассмотрим в учебнике позднее, для этого требуется получить более обширные знания CSS.
Визуальные единицы:
Пиксели (px), 1px = 1/96 от 1in (дюйма).
body {
font-size: 16px; /* установить размер шрифта 16px для всего видимого содержимого */
}
Применение пикселей широко распространено при создании веб-страниц, так как эти единицы измерения обеспечивают совместимые параметры размера шрифта на различных типах мониторов и не зависят от настроек браузера. Пиксель соответствует одному пикселю, который указан в разрешении экрана пользователя. Конечное отображение информации происходит именно в пикселях, которые подгоняет веб-браузер пользователя.
С развитием мобильных устройств, нам стали доступны экраны, которые содержат большое количество пикселей, но при этом сами по себе намного меньше настольных мониторов, в этом случае для обеспечения комфортного чтения с экрана, браузер может применять масштабирование.
К недостаткам использования единицы измерения пиксель относится то, что они не позволяют изменять масштаб для слабовидящих пользователей.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Body Font Size
In the table below, select a body font size in pixels (px) to display a
complete «px to em and percent» conversion table.
Tip: The default font size is usually 16px.
What is the difference between PX, EM and Percent?
Pixel
is a static measurement, while percent and EM are relative
measurements. Percent depends on its parent font size. EM is relative to the
current font size of the element (2em means 2 times the size of the current
font). So, If the font
size of body is 16 pixels, then 150% will be 24 pixels (1.5 * 16), and 2em will
be 32 pixels (16 * 2).
Look at CSS Units for more
measurement units.
❮ Previous
Next ❯
Простейшая утилита для создания домашнего медиасервера
Собственно, вот мы и подошли к основному вопросу настройки и включения UPnP-сервера. Для начала, как уже понятно, нужно определиться с программой (UPnP-клиентом). В качестве самой простой, не требующей ручной настройки утилиты можно посоветовать Samsung PC Share Manager.
В этой программе практически все настройки автоматизированы, определение устройств и способа подключения не требует участия пользователя, но единственное, что потребуется, это указание папок общего доступа с хранящимися в них файлами мультимедиа. По умолчанию приложение выбирает свои параметры, но предпочитаемые программой директории можно удалить или задать вместо них собственные.
Тут важно проверить, открыт ли к ним тот самый общий доступ. Делается это из меню свойств, которое вызывается правым кликом на директории
Ну а после запуска сервер UPnP включится автоматически, и произойдет синхронизация всех устройств, на данный момент присутствующих в домашней сети. Иногда может потребоваться внести программу в список исключений файрволла.
Единственным недостатком приложения, пожалуй, можно назвать только невозможность просмотра онлайн телевидения или прослушивания радио. Воспроизвести можно исключительно контент, хранящийся в папках общего доступа.
Размер шрифта в 1 px
С самого первого дня, когда зародился Интернет, мы (веб-мастера) использовали пиксели для задания размеров текста. Это надежный и понятный способ.
К сожалению, пользователи Internet Explorer — даже IE9 — не имеют возможности изменять размер текста, используя для этого встроенную функцию браузера.
Для веб-мастеров, которые озабочены такой возможностью, это большая проблема. Последние свежие версии браузера IE имеют встроенную функцию масштабирования, которая увеличивает размер ВСЕГО на странице — эта возможность присутствует во всех остальных браузерах, поддерживающих веб-стандарты. Это несколько сглаживает недостатки браузеров и данного метода, в частности.
Исходя из своего личного опыта, могу сказать, что использование пикселей предоставляет для меня надежную структуру будущего сайта. Пользователи браузеров имеют достаточно средств, чтобы подстроить сайт под свои предпочтения. Но я отвлекся от темы. Что еще у нас есть в наличии?
Абсолютные длины
Единицы абсолютной длины являются фиксированными, и длина, выраженная в любом из них, будет отображаться именно как фиксированный размер.
Абсолютные единицы длины не рекомендуются для использования вывода изображения на экране, потому что размеры экранов различных устройств могут сильно отличаться. Однако их можно использовать, если известен выходной носитель, например, для печатного макета (страницы для печати).
| Единица | Описание |
|---|---|
| cm | сантиметры Попробуй |
| mm | миллиметры Попробуй |
| in | дюймы (1 дюйм = 96px = 2.54см) Попробуй |
| px * | пиксели (1px = 1/96th в 1) Попробуй |
| pt | точки (1pt = 1/72 в 1) Попробуй |
| pc | picas (1pc = 12 pt) Попробуй |
* Пиксели (px) относительны и зависят от устройства просмотра. Для устройств с низким разрешением 1 пиксель — это один пиксель (точка) устройства на дисплее. Для принтеров и экранов с высоким разрешением 1px подразумевает несколько пикселей на устройстве.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите следующие практические задания:
-
Практическое задание № 13 У нас имеются следующие стили, в которых элемент <body> и элементы <div>, имеют размер шрифта 150%:
body, div { /* создаем групповой селектор */ font-size: 150%; /* устанавливает размер шрифта 150% */ }Сделаем следующую разметку:
<body>Текст внутри тела документа <div>Текст внутри блока <div>Текст внутри вложенного блока</div> </div> </body>
Ответьте на следующие вопросы к практическому заданию:
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри тела документа — <body>.
- Сколько в пикселях составляет размер шрифта текста, внутри блока <div>, вложенного в <body>.
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри блока <div>, вложенного в другой блок <div>.
После того как Вы ответили на вопросы, самостоятельно составьте страницу с задачей и проинспектируйте её, чтобы убедиться, что Вы ответили правильно. Размер шрифта для элемента в инспекторе можно увидеть в полном перечне свойств для элемента (фильтр в хром, вычислено в мозила и так далее).
-
Практическое задание № 14 У нас имеются следующие стили, в которых элемент <body> и элементы <div>, имеют размер шрифта 1.5em:
body, div { /* создаем групповой селектор */ font-size: 1.5em; /* устанавливаем размер шрифта 1.5em */ }Сделаем следующую разметку:
<body>Текст внутри тела документа <div>Текст внутри блока <div>Текст внутри вложенного блока</div> </div> </body>
Ответьте на следующие вопросы к практическому заданию:
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри тела документа — <body>.
- Сколько в пикселях составляет размер шрифта текста, внутри блока <div>, вложенного в <body>.
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри блока <div>, вложенного в другой блок <div>.
После того как Вы ответили на вопросы, самостоятельно составьте страницу с задачей и проинспектируйте её, чтобы убедиться, что Вы ответили правильно. Размер шрифта для элемента в инспекторе можно увидеть в полном перечне свойств для элемента (фильтр в хром, вычислено в мозила и так далее).
-
Практическое задание № 15 У нас имеются следующие стили, в которых элемент <body> и элементы <div>, имеют размер шрифта 1.5rem:
body, div { /* создаем групповой селектор */ font-size: 1.5rem; /* устанавливаем размер шрифта 1.5rem */ }Сделаем следующую разметку:
<body>Текст внутри тела документа <div>Текст внутри блока <div>Текст внутри вложенного блока</div> </div> </body>
Ответьте на следующие вопросы к практическому заданию:
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри тела документа — <body>.
- Сколько в пикселях составляет размер шрифта текста, внутри блока <div>, вложенного в <body>.
- Сколько в пикселях составляет размер шрифта текста, вложенного внутри блока <div>, вложенного в другой блок <div>.
После того как Вы ответили на вопросы, самостоятельно составьте страницу с задачей и проинспектируйте её, чтобы убедиться, что Вы ответили правильно. Размер шрифта для элемента в инспекторе можно увидеть в полном перечне свойств для элемента (фильтр в хром, вычислено в мозила и так далее).
Цветовое оформление в CSS
Форматирование текста в CSS
×
Кажется, вы используете блокировщик рекламы 🙁
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
Как отключить?
Поддержать
vmin и vmax
В то время как и всегда относятся к высоте и ширине viewport, и относятся к минимальной и максимальной ширине или высоте viewport, в зависимотсти от того, какая из величин больше, а какая меньше. Например, если ширина окна браузера задана в 1100px, а высота в 700px, будет равен 7px, а 11px. Но, если ширина будет установлена в 800px, а высота в 1080px, то будет равен 8px, а – .
Итак, как можно воспользоваться этими значениями?
Представьте, что вам нужно создать элемент, который всегда будет находиться в видимой части экрана. Используя значения высоты и ширины , заданные меньше 100, вы сможете это осуществить. Например, элемент квадратной формы, который всегда касается как минимум двух краев экрана может быть задан так:
Если вам нужен квадратный блок, который будет покрывать весь viewport (касаться четырех сторон экрана одновремнно), используйте те же правила, но с .
Совмещая эти правила можно получить очень адаптивный и зачастую необычный способ для изменения размеров вашего viewport.
Единица rem: смесь px и em
Итак, мы рассмотрели:
- – абсолютные, чёткие, понятные, не зависящие ни от чего.
- – относительно размера шрифта.
- – относительно такого же свойства родителя (а может и не родителя, а может и не такого же – см. примеры выше).
Может быть, пора уже остановиться, может этого достаточно?
Э-э, нет! Не все вещи делаются удобно.
Вернёмся к теме шрифтов. Бывают задачи, когда мы хотим сделать на странице большие кнопки «Шрифт больше» и «Шрифт меньше». При нажатии на них будет срабатывать JavaScript, который будет увеличивать или уменьшать шрифт.
Вообще-то это можно сделать без JavaScript, в браузере обычно есть горячие клавиши для масштабирования вроде Ctrl++, но они работают слишком тупо – берут и увеличивают всю страницу, вместе с изображениями и другими элементами, которые масштабировать как раз не надо. А если надо увеличить только шрифт, потому что посетитель хочет комфортнее читать?
Какую единицу использовать для задания шрифтов? Наверно не , ведь значения в абсолютны, если менять, то во всех стилевых правилах. Вполне возможна ситуация, когда мы в одном правиле размер поменяли, а другое забыли.
Следующие кандидаты – и .
Разницы между ними здесь нет, так как при задании в процентах, эти проценты берутся от родителя, то есть ведут себя так же, как и .
Вроде бы, использовать можно, однако есть проблема.
Попробуем использовать этот подход для .
Протестируем на таком списке:
Пока это обычный вложенный список.
Теперь уменьшим размер шрифта до , вот что получится:
Проблема очевидна. Хотели, как лучше, а получилось… Мелковато. Каждый вложенный получил размер шрифта от родителя, в итоге уменьшившись до нечитаемого состояния. Это не совсем то, чего мы бы здесь хотели.
Можно уменьшить размер шрифта только на одном «корневом элементе»… Или воспользоваться единицей , которая, можно сказать, специально придумана для таких случаев!
Единица задаёт размер относительно размера шрифта элемента .
Как правило, браузеры ставят этому элементу некоторый «разумный» (reasonable) размер по умолчанию, который мы, конечно, можем переопределить и использовать для задания шрифтов внутри относительно него:
Получилось удобное масштабирование для шрифтов, не влияющее на другие элементы.
Элементы, размер которых задан в , не зависят друг от друга и от контекста – и этим похожи на , а с другой стороны они все заданы относительно размера шрифта .
Единица не поддерживается в IE8-.
Relative Units
Both rem and em are relative units, px is not. Before considering rem, it’s important to understand the relationship between em, markup and inheritance.
Below, the example demonstrates how each nested child assumes the parent is 1em(100%). Thus children inherit size by scaling in relation to the parent font size.
EM values inherit from their parent
See the Pen rCcIh by Jeremy Church (@jeremychurch) on CodePen.1457
PX values do not inherit
See the Pen dlyqw by Jeremy Church (@jeremychurch) on CodePen.1457
Visit pxtoem.com for conversion tables and calculator.
While the value remains 0.773em, the actual font size is calculated at 77.3% of its direct parent, which in turn scales from its parent. This continues up the DOM tree whenever a parent has a defined .
In the example, several elements, each with a font size, are nested for a visual effect. You can see it’s not a good practice, because the compound inheritance creates unwanted results. However, you shouldn’t have to worry about this if your CSS and markup are modular to begin with.
Vmin и Vmax — примеры использования
Изучая примеры использования для этих двух единиц, я не нашёл ничего, только этот пример из CSS-tricks.
Этот пример показывает возможность работы с верхним и нижним паддингом в шапке элемента. Паддинг зачастую слишком сокращен, когда вьюпорт довольно мал. Используя , мы можем иметь флюидные верхние и нижние паддинги, которые основываются на вьюпорте с маленькими размерами.
.page-header { padding: 10vmin 1rem;}
Вертикальные медиа запросы и единицы вьюпорта
Несколько лет назад я написал статью о вертикальных медиа запросах.
Сейчас я хочу пролить свет на эту тему, так как она имеет прямое отношение к статье, которую вы сейчас читаете.
Conclusion
I use em for nearly everything, rem occasionally for padding or margins, but only in a pinch, and px some times for borders.
For the most part, I want children to inherit size. If a sidebar is going to be a smaller font size, then I expect all its children to resize proportionally without having to calculate and redefine individual selectors.
I struggle to think of a good reason to use rem for values, but I’m sure there are exceptions. If I’m trying to reset a font size with rem, it’s probably a sign my CSS is not very modular and due for a refactor.
I use rem more than I used to. I still tend to set the font-size of headers in em, but I can see where rem would be beneficial for some headers and other text. I also use rem for most margins, and sometimes for padding too. ∎
Resources
My favorite em calculator is pxtoem.com. In addition to calculating em or px values, there’s a handy table of the two which really helps to see the relationship.
REM is the same as em except it’s always calculated from the html font size. So, just use the same pxtoem.com calculator to figure out its relation to the root size.
Вертикальный и горизонтальный спейсинг
Ещё один интересный пример, а именно использование вьюпорт единиц для спейсинга между элементами. Его можно использовать с таким значениями как , , и . Применяя его, спейсинг будет основываться на ширине вьюпорта и его высоте, что может быть крайне полезным для создания динамических шаблонов.
Модалка
В случае с модалками нам надо отталкивать их с самого верха вьюпорта. Зачастую я делал это с помощью свойства и процентов с пикселями. Однако, с единицами вьюпорта, мы можем добавить спейсинг, который может меняться, основываясь на высоте самого вьюпорта.
.modal-body { top: 20vh;}
Посмотрите это видео, чтобы посмотреть на результат.
Шапка
Шапка это секция, которая показывает нам общую картину на странице или сайте. Часто там есть заголовок и описание, и среди этого всего есть фиксированная высота и падинги для верха и подвала страницы. Тут нам интересны падинги.
Для примера, вот как выглядит CSS:
.page-header { padding-top: 1rem; padding-bottom: 1rem;}@media (min-width: 800px) {.page-header { padding-top: 4rem; padding-bottom: 4rem; }}
Вертикальный паддинг довольно мал на мобильных устройствах и он становится больше на больших вьюпортах. Как насчет использования единиц вьюпорта? Давайте посмотрим на это.
.page-header { padding-top: 10vh; padding-bottom: 10vh;}.page-header h2 { margin-bottom: 1.5vh;}
Я использовал для паддинга в шапке и маргина под заголовком
Обратите внимание как меняется спейсинг!. Сетка из нескольких элементов
Сетка из нескольких элементов
Ещё один пример динамического спейсинга можно применить в сетке из нескольких элементов. Тут может быть всё: статьи, секции контента, услуги и тп. В нашем примере мы посмотрим на то, как можно использовать вьюпорт единицы для сетки из статей.
Используя их в , мы можем получить желаемый результат
Обратите внимание, что я применял функцию. Суть использования в том, чтобы у нас уже был базис для вертикального и горизонтального промежутков
.wrapper { display: grid; grid-template-columns: repeat(auto-fit, minmax(250px, 1fr)); grid-gap: calc(14px + 1vh) calc(14px + 0.5vw);}
Размер шрифта
Единицы вьюпорта идеальны для адаптивной типографики. Для примера, мы можем использовать следующий код для заголовка статьи:
.title { font-size: 5vw;}
Размер заголовка будет увеличиваться или уменьшаться в зависимости от ширины вьюпорта. Это как будто бы мы выдали размеру шрифта 5% ширины страницы. Однако, как бы не хотелось, а надо протестировать и смотрим, что получается.
Обратите внимание, что шрифт стал очень мелким при мобильных размерах, это очень плохо в плане доступности и UX. Насколько я знаю, минимальный размер шрифта на мобильных устройствах не должен быть ниже
А там у нас выходит уже ниже .
Чтобы решить эту проблему, нам надо дать заголовку минимальный размер шрифта, который не может быть меньше положенной нормы. И тут CSS спешит на помощь!
.title { font-size: calc(14px + 2vw);}
У функции будет основное значение и оно добавит к нему . Учитывая это, размер шрифта точно не будет слишком маленьким.
Ещё стоит рассмотреть то, как себя будет вести размер шрифта на больших экранах, к примеру на 27” аймаках. Что будет? Ну вы уже наверное предположили. Размер шрифта бахнет аж в , что само по себе уже кошмар. Чтобы предохраниться от этой ситуации мы можем использовать медиа запросы на определённых брейкпоинтах и менять размеры шрифтов.
@media (min-width: 1800px) {.title { font-size: 40px; }}
Сбрасывая мы можем быть уверены в том, что размер шрифта не будет слишком большим. Тут возможно вам понадобится несколько медиа запросов, но это сугубо ваше личное дело когда и как их использовать в контексте проекта.