Стили подчеркивания в интернете
Содержание:
- Работа с таблицами и использование автоматического преобразования
- Как добавить подчеркивание к заголовку?
- Подчеркнутый текст силами HTML и CSS
- Font — сборные правила в языке стилей CSS
- Использование ::after и content
- Как написать подчеркнутый текст вконтакте
- HTML тег курсивного шрифта em
- Создание линии для бланков и других деловых документов
- Настройки редактора
- Подчеркивание пробелов между словами
- Как добавить пунктирное подчеркивание к ссылкам?
- Создание линии для бланков и других деловых документов
- Специальные символы
Работа с таблицами и использование автоматического преобразования
И тут в решении проблемы, как сделать подчеркивание в «Ворде» без слов, на помощь приходит конструктор таблиц. Решение само по себе и простое, и универсальное.
Нужно всего лишь вставить таблицу с необходимым количеством ячеек, после чего задать отображение границ таким образом, чтобы остались только нижние. Правда, неудобство такого метода состоит в том, что сама граница будет намного ниже положения основного текста, и постоянно придется то разбивать, то объединять ячейки, когда в какой-то строке подчеркивание просто не требуется.
Наконец, интересный способ состоит в том, чтобы использовать границы для полной строки, и неважно, есть там текст или нет. Для этого просто выбирается соответствующий тип границы при нажатии на кнопку, находящуюся в панели сверху
Линия автоматически установится на всю длину строки. Зато над таким подчеркиванием можно печатать без проблем.
Есть еще один более сложный способ, который заключается в том, чтобы нарисовать линию с помощью встроенных графических средств, но он выглядит совершенно нерациональным. Так что можно ограничиться самыми простыми, пусть даже и примитивными средствами.
Как сделать подчеркивание в Word-е на пустом месте, а не под словами?
- ____________________________________Вот так? Шифт и тире нажимайте
- бред, причем тут тире — человек про нижнее подчеркивание спрашивает — табом нужно его делать!!! используйте включенный значек непечатуемых знаков — тогда будет видно что и как.
- на кнопке «-» есть «_» им и линии
- пробелом или табом доберись до этого места сначала, потом подчеркивай (переход на новую строку — ENTER)SHIFT+»-» кнопка после нуля с шифтом
- Век печатных машинок и их дорогих машинисток, мне кажется кончился, причем уже давным давно. И последовательное тыканье на одну и ту же кнопку это как то не для совеременного пользователя. По человечески это делается так:1. Нажимаем TAB, появляется стрелочка, которая отодвигает курсор на какую-то длину. Это знак табуляции.2. С табуляцией можно делать все что угодно. Будь это многоточие в оглавлении (Например Введение…. стр 3) или ПОДЧЕРКИВАНИЕ ПУСТОГО МЕСТА (_______) или заполнение знаками тире (———) или перемещение курсора по строке, без долбления по клавише «пробел». Нажимаем на линейку вверху, под меню команд. На ней еще такие циферки редкие через палочки нарисованы, а та область в которой размещается текст показана белым цветом, остальная черным — по бокам.3. После этого курсор на листке отодвигается на ту позицию которую мы указали на линейке, на ней появляется маленький значек. Черненьккий уголок. Он показывает на сколько длнинная у нас табуляция. Если на него нажать два раза то появится меню в котором можно установить разные параметры этого пустого места. На которое она отдалила курсор. Будь то выравнивание, заполнители, и позиции (позициями как раз и называетяс этот маленький черный уголок. Таких можно наставить целую кучу для одной табуляции. А еще можно их менять. Делается это слева в углу между вертикальной и горизонтальной линейками).
- нажать шифт+минус, вроде бы
- 1. нажимаем «Ч» перед местом откуда нужно подчеркнуть пустую строку.2. нажимаем TAB и, как описано выше, играем курсором табуляции, определяя где закончить подчеркивание.
- Просто нажмите SHIFT и знак тире «-«_________
При работе с текстовыми документами в программе Microsoft Word иногда возникает необходимость сделать подчеркивание без текста. Например, это может понадобиться для того чтобы оставить место для подписи или текста, который должен заполнятся от руки.
К счастью, в редакторе Word есть немало способов, как это можно реализовать. В данной статье мы рассмотрим 4 таких способа. Материал будет актуален для всех современных версий Microsoft Word, включая Word 2007, 2010, 2013 и 2016.
Как добавить подчеркивание к заголовку?
Подчеркивание для блочных элементов вроде тега <h2> можно проводить двояко. Например, линию под текстом устанавливать на всю ширину блока, независимо от объема текста. А также подчеркивание делать только у текста. Далее рассмотрим оба варианта.
Линия под текстом на всю ширину блока
Чтобы создать линию под текстом, следует добавить к элементу стилевое свойство border-bottom, его значением выступает одновременно толщина линии, ее стиль и цвет (пример 1).
Пример 1. Линия на всю ширину
HTML5CSS 2.1IECrOpSaFx
Расстояние от линии до текста можно регулировать свойством padding-bottom, добавляя его к селектору h2. Результат данного примера показан на рис. 1.
Рис. 1. Линия под заголовком
Подчеркивание текста
Чтобы подчеркнуть только текст, необходимо воспользоваться свойством text-decoration со значением underline, опять же, добавляя его к селектору h2 (пример 2).
Пример 2. Линия на ширину текста
HTML5CSS 2.1IECrOpSaFx
Результат данного примера показан на рис. 2.
Рис. 2. Подчеркивание заголовка
В случае использования свойства text-decoration линия жестко привязана к тексту, поэтому определить ее положение и стиль не удастся.
Подчеркнутый текст силами HTML и CSS
Серёжа СыроежкинКопирайтер
Подчеркнутый текст в HTML выделяется с помощью тега u HTML (от слова underline). Применяется он следующим образом (нужная часть текста помещается между тегами <u></u>):
Но данный код считается невалидным, поэтому значительно эффективнее и правильнее использовать CSS-стили для декорации текста.
Подчеркнуть текст — CSS
Как мы уже говорили в статье Зачеркнутый текст, декорации текста задаются при помощи свойства text-decoration. Подчеркнутый текст задается параметром underline:
Подчеркнуть текст с помощью CSS можно не только сплошной линией. Посмотрим, какими вариантами можно подчеркнуть текст:
-
Подчеркнуть текст пунктиром CSS:
-
Подчеркивание точками:
-
Двойная черта:
Как видно из приведенных примеров, управлять стилем подчеркивания можно при помощи свойства border-bottom (нижняя граница). С помощью этого параметра можно задать тип подчеркивания, цвет, толщину.
Font — сборные правила в языке стилей CSS
Сборное правило Font, как и другие подобные в языке CSS, позволяет указать в нем значения отдельных элементарных свойств через пробелы.
В большинстве случае порядок значений свойств в сборных правилах не важен, но вот в Font это не так. Здесь важен порядок следования значений и он должен быть именно таким, как показано на приведенном чуть выше скриншоте (кстати, скриншот сделан в snagit).
Т.е. писать нужно будет примерно так:
font: italic small-caps bold 12px/12px verdana;
А знаете почему обязательно указывать в этом сборном правиле значения для «font-family» и «font-size»? Да потому, что они не имеют как таковых значений по умолчанию (ибо они берутся из настроек браузера пользователя, как мы узнали чуть выше по тексту). Поэтому, если вы не хотите переопределять гарнитуру или размер шрифта, то сборное правило Font использовать не стоит (лучше использовать отдельные).
Т.о. его в основном используют для тегов Html или Body, а для внутренних элементов, у которых гарнитура и размер фонта должны будут наследоваться, чаще всего используют отдельные Css свойства (font-weight, size, style).
Если для внутренних элементов использовать это составное правило, то придется обязательно прописывать гарнитуру и размер. А если вы потом захотите их поменять? Что, будете лазить по всем составным сборным правилам Font в коде? Это неудобно. Поэтому оно и используется в основном только для внешних контейнеров. Но это так, размышления на тему.
Чаще всего составное правило Font пишется без многих свойств, которые редко используют отличными от умолчательных:
font:bold 4em/3em arial, "comic sans ms", sans-serif;
Т.е. здесь задается жирное начертание, указывается размер, высота линии и гарнитура. Ну, или еще проще:
font: 10px arial, sans-serif;
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Использование ::after и content
Также можно сделать искусственную линию через комбинацию свойства content и псевдоэлемента ::after. Они лишь будут выводить пустой псевдоэлемент после заголовка, а уже вид этого псевдоэлемента определяется другими свойствами. На рис. 3 показана подобная линия.

Рис. 3. Линия, созданная через ::after
Положение такой линии относительно текста задается через свойство bottom с отрицательным значением, цвет линии через свойство background. На деле это получается не линия, а прямоугольный блок, поэтому используем фоновую заливку (пример 3).
Пример 3. Использование ::after
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Подчёркивание</title>
<style>
h2 {
position: relative; /* Относительное позиционирование */
display: inline-block; /* Линия на ширину текста */
}
h2::after {
content: ‘; /* Выводим пустое содержимое */
position: absolute; /* Абсолютное позиционирование */
background: red; /* Цвет линии */
left: 0; /* Положение линии слева */
bottom: -5px; /* Положение линии */
width: 100%; /* Линия на ширину текста */
height: 2px; /* Высота линии */
}
</style>
</head>
<body>
<section>
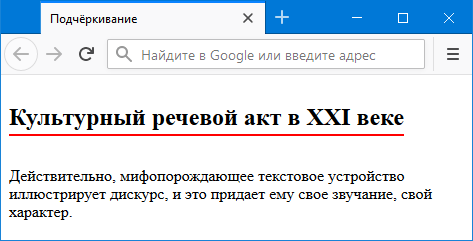
<h2>Культурный речевой акт в XXI веке</h2>
<p>Действительно, мифопорождающее текстовое устройство
иллюстрирует дискурс, и это придает ему свое звучание,
свой характер.</p>
</section>
</body>
</html>Линии и рамки
Как написать подчеркнутый текст вконтакте
Андрей Николаев запись закреплена
_*̡͌l̡*̡̡ ̴̡ı̴̴̡ ̡̡_|̲̲̲͡͡͡ ̲͡ ̲̲̲͡͡π̲̲͡͡ ̲̲̲͡|
1. Как сделать “подчёркнутый” текст: к примеру ЛАСКА Чтобы подчеркнуть текст, нужно под текстом поставить: ¯ (только нужно убрать пробел, и не забываем про точку с запятой! и вставлять перед каждой буквой) получаеться ¯Л¯а¯с¯к¯а¯
2.зачеркнутый текст вконтакте Для того чтобы сделать зачеркнутый текст нужно перед каждой буквой нужного слова поставить: ̶ (нужно убирать пробел между &# и 822;) не забываем точку с запятой ПОЛЧАЕТЬСЯ зачеркнутый 3.Подчёркнутый сверху текст; Для того чтобы сделать Подчёркнутый текст нужно перед каждой буквой нужного слова поставить: &_#831; (нужно убирать пробел между &_#831;) не забываем точку с запятой ПОЛЧАЕТЬСЯ л̿е̿н̿ь̿ 4.&_#839; Жирное подчёркивание снизу; Для того чтобы сделать Жирное подчёркивание снизу нужно перед каждой буквой нужного слова поставить: &_#831; (нужно убирать пробел между &_#831;) не забываем точку с запятой ПОЛЧАЕТЬСЯ с͇м͇е͇х 5.Ударе́ние
& #769; Удаляем пробелы,пишем этот код после буквы на которую хотите поставит ударение. ПОЛУЧАЕТЬСЯ При́мер 6.Чтобы подчеркнуть текст вконтакте нужно после каждой буквы вставить код
ПОЛУЧАЕТЬСЯ ̲ Г̲̲О̲В̲О̲Р̲И̲Т̲Ь
Для того чтобы сделать зачеркнутый текст нужно перед каждой буквой нужного слова поставить: ̶ (нужно убирать пробел между &# и 822;) не забываем ставить точку с запятой Пример Как сделать “подчёркнутый” текст ¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯ Чтобы подчеркнуть текст, нужно под текстом поставить: ¯ (нужно убрать пробел между &# и 175; не забывайте про точку с запятой после кода. ) ¯П¯р¯и¯м¯е¯р
Нужно убрать знак _ между & и #9759; не забывайте точку с запятой
Код (нужно убрать пробел между &# и 11;) переносит текст на следующую строчку. Видно в OPERA и FF.
Что можно сделать этим способом: – название группы; – имя и фамилию
๏̯͡๏ 斯坦尼斯会文 社 ═╬ ╬═ ۩۞۩ ★★★ ▀▄ ▀▄ ▀▄ ▀▄ ۞ ۞ ۞ இஇஇ √√√ ๑۩۩๑ ¤¤¤ ••• ツツツ ●•●• ♡♡♡ ღღღ ♫♫♫ ₪₪₪ øøø ♪♪♪ ஐஐஐ ˜”*°•..•°*”˜ ששששש ☻☻☻ ت ت ت ˙˙· . ૐ ╬╬╬ ٭٭٭ ◘◘◘ ❖❖❖ ύύύ ††† ☆☆☆ ΩΩΩ ①①① █ ▌ ○○○ ټ ټ ﻩﻩﻩ*ﻩ*ﻩ*ﻩ*ﻩ*ﻩﻩﻩ ☼☼ عتبر رفيقة, أنا أنت يتلقّى تبحث ل, ويحافظ أنت يسكت ¶ ¶ ¶ ▼▼ ◄◄ ►► ■ « » ░░░░░ > % $$$ ### № @@@ “”” !
٩(̾●̮̮̃̾•̃̾)۶ ٩(̾●̮̮̃̾•̃̾)۶ ٩(̾●̮̮̃̾•̃̾)۶ ٩(̾●̮̮̃̾•̃̾)۶ – ٩(●̮̮̃●̃)۶ – ٩(-̮̮̃-̃)۶ – ٩(͡๏̯͡๏)۶ ٩(-̮̮̃•̃)۶ ٩(×̯×)۶
̯͡๏ 斯坦尼斯会文 社 ═╬ ╬═ ۩۞۩ ★★★ ▀▄ ▀▄ ▀▄ ▀▄ ۞ ۞ ۞ இஇஇ √√√ ๑۩۩๑ ¤¤¤ ••• ツツツ ●•●• ♡♡♡ ღღღ ♫♫♫ ₪₪₪ øøø ♪♪♪ ஐஐஐ ˜”*°•..•°*”˜ ששששש ☻☻☻ ت ت ت ˙˙· . ૐ ╬╬╬ ٭٭٭ ◘◘◘ ❖❖❖ ύύύ ††† ☆☆☆ ΩΩΩ ①①① █ ▌ ○○○ ټ ټ ﻩﻩﻩ*ﻩ*ﻩ*ﻩ*ﻩ*ﻩﻩﻩ ☼☼ عتبر رفيقة, أنا أنت يتلقّى تبحث ل, ويحافظ أنت يسكت ¶ ¶ ¶ ▼▼ ◄◄ ►► ■ « » ░░░░░ > % $$$ ### № @@@ “”” !
너는 박식하고 유식한 거, 나 알고 하늘 알고 다 아니까 어려운 말 쓰지 말고 내 수 준에 맞춰서 간단하게 말해 연애하는 척은 하되 연애는 하지 않는다. 절대로 경법대4학년경제학과학생 음악 영화 사진 한국어 영어 엠엣앤 ^-ㅋ 힙헙 빅뱅 최고 아차아차 엽기적인 그녀 영화 “러브 오브 시베리아 ” 원 제목은 시베리아의 이발사 등등
۩۞۩ ★★★ ▀▄ ▀▄ ▀▄ ▀▄ ۞ √ ๑۩۩๑ ¤ ••• ツツツ ●•●• ♡♡♡ ღღღ ♫♫♫ ₪₪₪ øøø ♪♪♪ ˜”*°•..•°*”˜ ששששש ☻☻☻ ت ت ت ˙˙· . ૐ ╬╬╬ ٭٭٭ ◘◘◘ ❖❖❖ ύύύ ††† ☆☆☆ ΩΩΩ ①①① █ ▌ ○○○ ټ ټ ﻩﻩﻩ*ﻩ*ﻩ*ﻩ*ﻩ*ﻩﻩﻩ ☼☼ عتبر رفيقة, أنا أنت يتلقّى تبحث ل, ويحافظ أنت يسكت ¶ ¶ ¶ ▼▼ ▲▲ ◄◄ ►► ■ « » ░░░░░ > % $$$ ### № @@@ “”” !
– всё очень даже не плохо • – в десяточку ← – давай влево → – аааа, нет вправо 为 – ну и всё – люблю – очень даже хорошо ╠╣- . мда.. ۞ – квадратное солнце ☆ – буйный ★ – особо буйный ۩ – . – фирменный знак ﭢ – =)) ツ – (3 ت – =) – пики козырь ▀ – чёрный квадрат
•════════••════════• ﻩﻩﻩ*ﻩ*ﻩ*ﻩ*ﻩ*ﻩﻩﻩ ☼☼★★★ ѼѼ ๏̯͡๏ 斯坦尼斯会文 社 ═╬ ╬═ ۩۞۩ ★★★ ▀▄ ▀▄ ▀▄ ▀▄ ۞ ۞ ۞ √√√ ๑۩۩๑¤¤¤••• ツツツ ●•●• ♡♡♡ ₪₪₪ øøø ♪♪♪ ˜”*°•..•°*”˜ששששש☻☻☻ ت ت ت ˙˙· . ╬╬╬ ٭٭٭ ◘◘◘ ❖❖❖ ύύύ ††† ☆☆☆ΩΩΩ ①①① █▌○○○ ټ ټ ﻩﻩﻩ*ﻩ*ﻩ*ﻩ*ﻩ*ﻩﻩﻩ ☼☼ عتبر رفيقة, أنا أنتيتلقّى تبحثل,و Заметка обрезана, так как ее максимальный размер превышен.
Источник статьи: http://vk.com/note82365510_9817213
HTML тег курсивного шрифта em
Курсивный шрифт верстается тегами:
<em>……………</em>
Необходимую часть текста закрываем в эти теги:
<em>Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.</em>
И получаем на блоге такой вид:
Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.
А если при верстке объединим теги жирного и курсивного шрифта вместе:
<em><strong>Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.</strong></em>
То на сайте увидим уже такое оформление текста:
Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.
Создание линии для бланков и других деловых документов
Необходимость писать поверх строки наиболее актуальна именно для бланков и других документов подобного типа. Существует, как минимум, два метода, с помощью которых можно добавить горизонтальную линию и разместить непосредственно над ней требуемый текст. О каждом из этих методов по порядку.
Применение линии для абзаца
Этот метод особенно удобен для тех случаев, когда вам необходимо добавить надпись поверх сплошной линии.
1. Установите указатель курсора в том месте документа, где нужно добавить линию.

2. Во вкладке «Главная» в группе «Абзац» нажмите на кнопку «Границы» и выберете в ее выпадающем меню параметр «Границы и заливка».

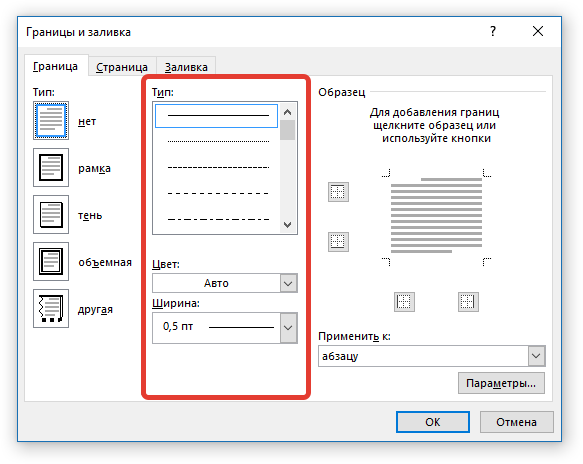
3. В открывшемся окне во вкладке «Граница» выберите подходящий стиль линии в разделе «Тип».

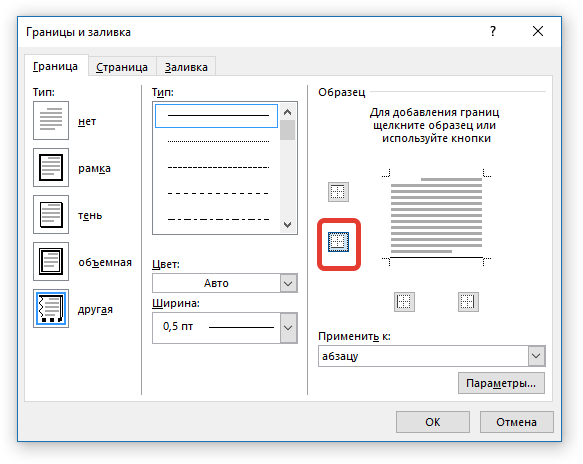
4. В разделе «Образец» выберите шаблон, на котором указана нижняя граница.

5. Нажмите «ОК», в выбранном вами месте будет добавлена горизонтальная линия, поверх которой вы сможете написать любой текст.

Недостаток данного метода заключается в том, что линия будет занимать всю строку, от ее левого до правого края. Если этот метод вам не подходит, перейдем к следующему.
Применение таблиц с невидимыми границами
Мы очень много писали о работе с таблицами в MS Word, в том числе и о скрытии/отображении границ их ячеек. Собственно, именно этот навык и поможет нам создать подходящие линии для бланков любого размера и количества, поверх которых можно будет писать.
Итак, нам с вами предстоит создать простую таблицу с невидимыми левыми, правыми и верхними границами, но видимыми нижними. При этом, нижние границы будут видимыми лишь в тех местах (ячейках), где требуется добавить надпись поверх линии. Там же, где будет находиться пояснительный текст, границы отображаться не будут.
Урок: Как сделать таблицу в Ворде

Введите пояснительный текст в нужные ячейки, те же, в которых нужно будет писать поверх линии, на данном этапе можно оставить пустыми.

Совет: Если ширина или высота столбцов или строк в таблице будет изменяться по ходу написания вами текста, выполните следующие действия:
- кликните правой кнопкой мышки по плюсику, расположенному в левом верхнем углу таблицы;
- выберите «Выровнять ширину столбцов» или «Выровнять высоту строк», в зависимости от того, что вам нужно.

Теперь нужно поочередно пройтись по каждой ячейке и скрыть в ней либо все границы (пояснительный текст) либо оставить нижнюю границу (место для текста «поверх линии»).
Урок: Как скрыть границы таблицы в Word
Для каждой отдельной ячейки выполните следующие действия:
1. Выделите ячейку с помощью мышки, кликнув по ее левой границе.

2. Нажмите кнопку «Граница», расположенную в группе «Абзац» на панели быстрого доступа.

3. В выпадающем меню этой кнопки выберите подходящий параметр:
- нет границы;
- верхняя граница (оставляет видимой нижнюю).

4. В результате, когда вы пройдетесь по всем ячейкам, у вас получится красивая форма для бланка, которую можно сохранить в качестве шаблона. При ее заполнении лично вами или любым другим пользователем созданные линии смещаться не будут.

Урок: Как сделать шаблон в Ворде
Для большего удобства использования созданной вами формы с линиями можно включить отображение сетки:
- нажмите кнопку «Граница»;
- выберите параметр «Отобразить сетку».


Рисование линий
Существует еще один метод, с помощью которого можно добавить в текстовый документ горизонтальную линию и писать поверх нее. Для этого следует воспользоваться инструментами из вкладки «Вставка», а именно кнопкой «Фигуры», в меню которой и можно выбрать подходящую линию. Более подробно о том, как это сделать, вы можете узнать из нашей статьи.

Урок: Как нарисовать линию в Word
- Совет: Для рисования горизонтально ровной линии во время ее проведения удерживайте зажатой клавишу «SHIFT».
Преимущество данного метода заключается в том, что с его помощью можно провести линию над уже имеющимся текстом, в любом произвольном месте документа, задав любые размеры и внешний вид. Недостаток рисованной линии заключается в том, что далеко не всегда ее можно гармонично вписать в документ.
Удаление линии
Если по каким-то причинам вам нужно удалить линию в документе, сделать это поможет вам наша инструкция.
Урок: Как удалить линию в Ворде
На этом можно смело закончить, ведь в данной статье мы рассмотрели все методы, с помощью которых в MS Word можно писать поверх линии или же создать в документе область для заполнения с горизонтальной линией, поверх которой будет добавлен текст, но в дальнейшем.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Настройки редактора
Как делать нижнее подчеркивание при помощи встроенных параметров текстового редактора? Подобный вариант развития событий обычно помогает отредактировать уже готовые предложения. Упомянутый символ появится сразу под текстом.
Инструкция по воплощению задумки в жизнь имеет такой вид:
- Выделить текст, который хочется отредактировать.
- Нажать на кнопку «Ч» на функциональной панели «Ворда».
Это один из приемов. Помимо него можно сделать так:
Осуществить выделение текста, подлежащего форматированию.
- Выбрать опцию «Формат»-«Шрифт».
- Указать на «Подчеркнутый». В этом месте можно установить тип и цвет линий.
- Сохранить изменения.
Как сделать нижнее подчеркивание в тексте? Теперь мы знаем еще несколько приемов воплощения задумки в жизнь. Не стоит ограничиваться ими! Есть еще несколько советов, способных помочь юзеру.
Важно: для быстрого подчеркивания можно выделить текст и нажать Ctrl + U
Подчеркивание пробелов между словами
Самый простой способ, с помощью которого можно сделать подчеркивание только в пробелах — это нажатие клавиши “нижнее подчеркивание” (предпоследняя клавиша в верхнем цифровом ряду, на ней также находится дефис) с предварительно зажатой кнопкой “Shift”.
Однако, стоит отметить, что у данного метода есть один важный недостаток — сложность выравнивания подчеркивающих линий в некоторых случаях. Один из явных тому примеров — создание форм для заполнения. Кроме того, если у вас в MS Word активирован параметр автоформата для автозамены знаков подчеркивания на линию границы, нажав три и/или более раза “Shift+-(дефис)”, в результате вы получите линию, равную ширине абзаца, что крайне нежелательно в большинстве случаем.
Верное решение в случаях, когда необходимо подчеркнуть пробел — это использование табуляции. Необходимо просто нажать клавишу “Tab”, а затем подчеркнуть пробел. Если же вы хотите подчеркнуть пробел в веб-форме, рекомендовано использовать пустую ячейку таблицы с тремя прозрачными границами и непрозрачной нижней. Более подробно о каждом из этих методов читайте ниже.
Подчеркиваем пробелы в документе для печати
1. Установите указатель курсора в том месте, где необходимо подчеркнуть пробел и нажмите клавишу “Tab”.
2. Включите режим отображения скрытых символов, нажав на кнопку, расположенную в группе “Абзац”.
3. Выделите установленный знак табуляции (он будет отображен в виде небольшой стрелки).
4. Нажмите кнопку “Подчеркивание” (Ч), расположенную в группе “Шрифт”, или используйте клавиши “Ctrl+U”.
- Совет: Если вы хотите изменить стиль подчеркивания, разверните меню этой клавиши (Ч), нажав на стрелочку возле нее, и выберите подходящий стиль.
5. Подчеркивание пробела будет установлено. Если это необходимо, проделайте аналогичное действие и в других местах текста.
6. Отключите режим отображения скрытых знаков.
Подчеркиваем пробелы в веб-документе
1. Кликните левой кнопкой мышки в том месте, где необходимо подчеркнуть пробел.
2. Перейдите во вкладку “Вставка” и нажмите кнопку “Таблица”.
3. Выберите таблицу размером в одну ячейку, то есть, просто нажмите на первый левый квадрат.
- Совет: Если это необходимо, изменить размер таблицы, просто потянув за ее край.
4. Кликните левой кнопкой мышки внутри добавленной ячейки, чтобы отобразился режим работы с таблицами.
5. Кликните в этом месте правой кнопкой мышки и нажмите на кнопку “Границы”, где выберите в списке “Границы и заливка”.
6. Перейдите во вкладку “Граница” где в разделе “Тип” выберите “нет”, а затем в разделе “Образец” выберите макет таблицы с нижней границей, но без трех остальных. В разделе “Тип” будет показано, что вы выбрали параметр “Другая”. Нажмите “ОК”.
7. В разделе “Стиль” (вкладка “Конструктор”) выберите желаемый тип, цвет и толщину линии, которая будет добавлена в качестве подчеркивания.
8. Для отображения нижней границы кликните в группе “Просмотр” между маркерами нижнего поля на рисунке.
- Совет: Для отображения таблицы без серых границ (на печать не выводятся) перейдите во вкладку “Макет”, где в группе “Таблица” выберите пункт “Отображать сетку”.
9. Подчеркнутый пробел будет добавлен между словами в выбранном вами месте.
Огромным плюсом данного метода добавления подчеркнутого пробела является возможность изменения длины линии подчеркивания. Достаточно просто выделить таблицу и потянуть ее за правый край в правую сторону.
Добавление фигурного подчеркивания
Помимо стандартной одной или двух линий нижнего подчеркивания, вы также можете выбрать другой стиль и цвет линии.
1. Выделите текст, который нужно подчеркнуть в особом стиле.
2. Разверните меню кнопки “Подчеркивание” (группа “Шрифт”), нажав на треугольник возле нее.
3. Выберите необходимый стиль подчеркивания. Если это необходимо, выберите также цвет линии.
- Совет: Если шаблонных линий, представленных в окне вам недостаточно, выберите пункт “Другие подчеркивания” и попробуйте найти там подходящий стиль в разделе “Подчеркивание”.
4. Фигурное подчеркивание будет добавлено в соответствие с выбранным вами стилем и цветом.
Удаление подчеркивания
Если вам необходимо убрать подчеркивание слова, фразы, текста или пробелов, выполните то же самое действие, что и для его добавления.
1. Выделите подчеркнутый текст.
2. Нажмите кнопку “Подчеркивание” в группе “Шрифт” или клавиши “Ctrl+U”.
- Совет: Чтобы убрать подчеркивание, выполненное в особом стиле, кнопку “Подчеркивание” или клавиши “Ctrl+U” необходимо нажать дважды.
3. Линия подчеркивания будет удалена.
На этом все, теперь вы знаете, как подчеркнуть слово, текст или пробел между словами в Ворде. Желаем вам успехов в дальнейшем освоении этой программы для работы с текстовыми документами.
Как добавить пунктирное подчеркивание к ссылкам?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Решение
Пунктирное подчеркивание у ссылок в последнее время стало стандартом оформления ссылок, щелчок по которым не открывает ссылку, а выполняет некоторое действие в текущем документе. Активное использование технологии AJAX, когда страница обновляется без её перезагрузки, привело к новому виду ссылок, которые отличаются от обычных ссылок пунктирной линией.
Для создания линии следует использовать свойство border-bottom со значением dashed, добавляя его к селектору A. Чтобы подчеркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовем его, например dot. Также необходимо убрать исходное подчёркивание у ссылок с помощью свойства text-decoration со значением none (пример 1).
Пример 1. Пунктирное подчеркивание
HTML5CSS 2.1IECrOpSaFx
Результат примера показан на рис. 1.
Рис. 1. Вид обычной ссылки и ссылки с пунктирным подчеркиванием
Толщина линии и цвет подчеркивания у ссылок также задаются через свойство border-bottom.
Создание линии для бланков и других деловых документов
Необходимость писать поверх строки наиболее актуальна именно для бланков и других документов подобного типа. Существует, как минимум, два метода, с помощью которых можно добавить горизонтальную линию и разместить непосредственно над ней требуемый текст. О каждом из этих методов по порядку.
Применение линии для абзаца
Этот метод особенно удобен для тех случаев, когда вам необходимо добавить надпись поверх сплошной линии.
1. Установите указатель курсора в том месте документа, где нужно добавить линию.
2. Во вкладке «Главная» в группе «Абзац» нажмите на кнопку «Границы» и выберете в ее выпадающем меню параметр «Границы и заливка».
3. В открывшемся окне во вкладке «Граница» выберите подходящий стиль линии в разделе «Тип».
Примечание: В разделе «Тип» вы также можете выбрать цвет и ширину линии.
4. В разделе «Образец» выберите шаблон, на котором указана нижняя граница.
Примечание: Убедитесь, что в разделе «Применить к» установлен параметр «к абзацу».
5. Нажмите «ОК», в выбранном вами месте будет добавлена горизонтальная линия, поверх которой вы сможете написать любой текст.
Недостаток данного метода заключается в том, что линия будет занимать всю строку, от ее левого до правого края. Если этот метод вам не подходит, перейдем к следующему.
Применение таблиц с невидимыми границами
Мы очень много писали о работе с таблицами в MS Word, в том числе и о скрытии/отображении границ их ячеек. Собственно, именно этот навык и поможет нам создать подходящие линии для бланков любого размера и количества, поверх которых можно будет писать.
Итак, нам с вами предстоит создать простую таблицу с невидимыми левыми, правыми и верхними границами, но видимыми нижними. При этом, нижние границы будут видимыми лишь в тех местах (ячейках), где требуется добавить надпись поверх линии. Там же, где будет находиться пояснительный текст, границы отображаться не будут.
Важно: Прежде, чем создать таблицу, подсчитайте, сколько в ней должно быть строк и столбцов. Наш пример вам в этом поможет
Введите пояснительный текст в нужные ячейки, те же, в которых нужно будет писать поверх линии, на данном этапе можно оставить пустыми.
Совет: Если ширина или высота столбцов или строк в таблице будет изменяться по ходу написания вами текста, выполните следующие действия:
- кликните правой кнопкой мышки по плюсику, расположенному в левом верхнем углу таблицы;
- выберите «Выровнять ширину столбцов» или «Выровнять высоту строк», в зависимости от того, что вам нужно.
Теперь нужно поочередно пройтись по каждой ячейке и скрыть в ней либо все границы (пояснительный текст) либо оставить нижнюю границу (место для текста «поверх линии»).
Для каждой отдельной ячейки выполните следующие действия: 1. Выделите ячейку с помощью мышки, кликнув по ее левой границе.
2. Нажмите кнопку «Граница», расположенную в группе «Абзац» на панели быстрого доступа.
3. В выпадающем меню этой кнопки выберите подходящий параметр:
- нет границы;
- верхняя граница (оставляет видимой нижнюю).
Примечание: В двух последних ячейках таблицы (крайних правых), нужно деактивировать параметр «Правая граница».
4. В результате, когда вы пройдетесь по всем ячейкам, у вас получится красивая форма для бланка, которую можно сохранить в качестве шаблона. При ее заполнении лично вами или любым другим пользователем созданные линии смещаться не будут.
Для большего удобства использования созданной вами формы с линиями можно включить отображение сетки:
- нажмите кнопку «Граница»;
- выберите параметр «Отобразить сетку».
Примечание: На печать данная сетка не выводится.
Рисование линий
Существует еще один метод, с помощью которого можно добавить в текстовый документ горизонтальную линию и писать поверх нее. Для этого следует воспользоваться инструментами из вкладки «Вставка», а именно кнопкой «Фигуры», в меню которой и можно выбрать подходящую линию. Более подробно о том, как это сделать, вы можете узнать из нашей статьи.
- Совет: Для рисования горизонтально ровной линии во время ее проведения удерживайте зажатой клавишу «SHIFT».
Преимущество данного метода заключается в том, что с его помощью можно провести линию над уже имеющимся текстом, в любом произвольном месте документа, задав любые размеры и внешний вид. Недостаток рисованной линии заключается в том, что далеко не всегда ее можно гармонично вписать в документ.
Удаление линии
Если по каким-то причинам вам нужно удалить линию в документе, сделать это поможет вам наша инструкция.
На этом можно смело закончить, ведь в данной статье мы рассмотрели все методы, с помощью которых в MS Word можно писать поверх линии или же создать в документе область для заполнения с горизонтальной линией, поверх которой будет добавлен текст, но в дальнейшем.
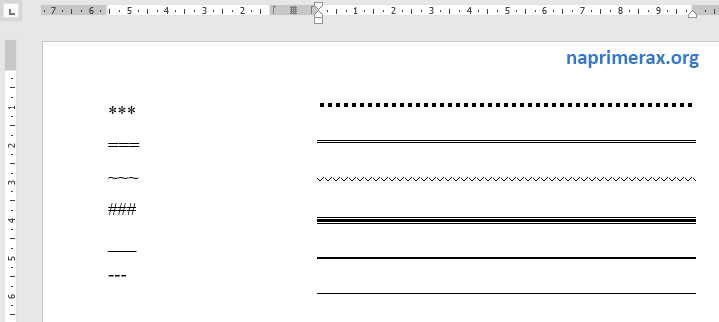
Специальные символы
Символ «Нижнее подчеркивание» в Word можно отыскать в разделе специальных символов. При помощи него юзеры способны выделить немного места под рукописный текст. Результат окажется таким же, как и в случае с первым приемом.
Для установки подчеркивания в нижней части строки, потребуется:
- Установить курсор в том или ином месте. Подразумевается начало области с подчеркиванием.
- Открыть пункт меню «Вставка».
- Навести курсор и один раз нажать ЛКМ по строке «Специальный символ».
- Отыскать упомянутый объект и дважды кликнуть по нему.
Процесс повторяют столько раз, сколько это необходимо для того или иного документа. Данный прием не слишком популярен, но знать о нем должен каждый пользователь ПК.