Примеры применения метода javascript length
Содержание:
- Domain fronting: что это такое?
- slice
- Что с олеофобным покрытием делают защитные стёкла
- Операции с массивом
- Смотрите также
- Добавление и удаление элементов массива
- Инициализация массива в JavaScript
- Несколько слов о популярности Ворда
- Читайте также:
- JavaScript
- Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
- Array.isArray
- forEach
- Description
- Фото презентаций на компьютере
- 5 — Negative index values
- Некоторые другие методы
- Почему стоит презентацию преподносить как видео
- Можно ли включить блютуз горячими клавишами?
- offsetParent, offsetLeft/Top
- Внутреннее устройство массива
Domain fronting: что это такое?
slice
Есть три
основных метода для выделения подстрок из строки – это substring, substr и
slice. Метод slice имеет следующий
синтаксис:
str.slice(start )
и возвращает
часть строки от start до end (не включая его).
Например:
console.log( str.slice(, 5) ); //<span console.log( str.slice(6, 11) ); //class console.log( str.slice(12) ); //"clock"... console.log( str.slice(-7, -1) ); //</span
Следующий метод
str.substring(start )
работает
практически также как и slice, но здесь аргумент start может быть
больше, чем end, например:
console.log( str.substring(6, 11) ); //class console.log( str.substring(11, 6) ); //class
Но отрицательные
значения записывать нельзя, они будут трактоваться как 0.
Последний метод
str.substr(start )
Возвращает часть
строки, начиная с индекса start и длиной в length символов. В противоположность
предыдущим методам, здесь указывается длина вместо конечной позиции:
console.log( str.substr(6, 13) ); //class = "clock" console.log( str.substr(12) ); //"clock">12:34</span>
При
отрицательном значении первого аргумента позиция отсчитывается с конца строки.
Какой из этих
трех методов выбирать для выделения строк? По большому счету без разницы. Они
все работают эффективно, так что это дело предпочтения программиста.
Что с олеофобным покрытием делают защитные стёкла
Операции с массивом
Доступ к элементам массива осуществляется с помощью оператора . Внутри скобок указывается произвольное выражение, имеющее неотрицательное целое значение. Этот синтаксис пригоден как для чтения, так и для записи значения элемента массива. Значения, указанные при создании массива в литерале массива или в конструкторе, располагаются в созданном массиве в том порядке, в котором были указаны:
Выполнить код »
Скрыть результаты
Добавление нового элемента осуществляется точно так же, с помощью оператора квадратные скобки:
Выполнить код »
Скрыть результаты
В этом коде в массив arr добавляется значение в позиции 5, при этом длина становится равна 6 (5 + 1). Элементы с индексами от 1 до 4 не существуют, и при доступе к ним возвращается значение .
Если в массиве есть пропущенные индексы, как в примере выше, то при его выводе появляются «лишние» запятые.
Дело в том, что алгоритм вывода массива осуществляется от до arr.length и выводит всё через запятую. Отсутствующие значения дают несколько запятых подряд.
Удаление элементов массива осуществляется с помощью оператора :
Выполнить код »
Скрыть результаты
Смотрите также
Добавление и удаление элементов массива
Мы уже видели, что самый простой способ добавить элементы в массив заключается в том, чтобы присвоить значения новым индексам. Для добавления одного или более элементов в конец массива можно также использовать метод push():
Добавить элемент в конец массива можно также, присвоив значение элементу arr. Для вставки элемента в начало массива можно использовать метод unshift(), при этом существующие элементы в массиве смещаются в позиции с более высокими индексами.
Удалять элементы массива можно с помощью оператора delete, как обычные свойства объектов:
Удаление элемента напоминает (но несколько отличается) присваивание значения undefined этому элементу
Обратите внимание, что применение оператора delete к элементу массива не изменяет значение свойства length и не сдвигает вниз элементы с более высокими индексами, чтобы заполнить пустоту, оставшуюся после удаления элемента
Кроме того имеется возможность удалять элементы в конце массива простым присваиванием нового значения свойству length. Массивы имеют метод pop() (противоположный методу push()), который уменьшает длину массива на 1 и возвращает значение удаленного элемента. Также имеется метод shift() (противоположный методу unshift()), который удаляет элемент в начале массива. В отличие от оператора delete, метод shift() сдвигает все элементы вниз на позицию ниже их текущих индексов.
Наконец существует многоцелевой метод splice(), позволяющий вставлять, удалять и замещать элементы массивов. Он изменяет значение свойства length и сдвигает элементы массива с более низкими или высокими индексами по мере необходимости. Все эти методы мы разберем чуть позже.
Инициализация массива в JavaScript
В JavaScript мы можем создать пустой массив, применяя для этого квадратные скобки либо конструктор Array:
var users = new Array(); var people = []; console.log(users); // Array console.log(people); // Array
Кроме того, мы можем сразу же инициализировать наш массив некоторым числом элементов:
var users = new Array("Bill", "Tom", "Alice");
var people = "Sam", "John", "Kate"];
console.log(users); //
console.log(people); //
Также можем определить массив, по ходу определяя в него новые элементы:
var users = new Array(); users1 = "Tom"; users2 = "Kate"; console.log(users1]); // "Tom" console.log(users]); // undefined
Обратите внимание, что не имеет значения, что массив по умолчанию создаётся с нулевой длиной. Используя индексы, мы сможем подставить тот или иной элемент на конкретный индекс в массиве
length
Если хотим узнать длину массива в JS, используем свойство length:
var fruit = new Array();
fruit = "груши";
fruit1 = "яблоки";
fruit2 = "сливы";
document.write("В массиве fruit " + fruit.length + " элемента: <br/>");
for(var i=; i < fruit.length; i++)
document.write(fruiti + "<br/>");
Фактически, длиной нашего массива в JavaScript будет индекс последнего элемента, плюс единица. К примеру:
var users = new Array(); // в массиве 0 элементов
users = "Kate";
users1 = "Tom";
users4 = "Sam";
for(var i=; i<users.length;i++)
console.log(usersi]);
В этом случае вывод браузера будет следующим:
Kate Tom undefined undefined Sam
Вне зависимости от того, что для индексов №№ 2 и 3 мы элементов не добавляли, длиной массива будет число 5, ведь элементы с индексами №№ 2 и 3 будут просто иметь значение undefined.
Несколько слов о популярности Ворда
Самым популярным текстовым редактором является Word, если не брать в расчёт «Блокнот», конечно же. Причина популярности кроется не только в функционале, простоте и стабильности работы. Не стоит забывать, что программа идёт в комплексе Microsoft Office, а уже это — лучшая реклама, для студентов и офисных работников. Широкая аудитория узнала об аналогичных редакторах, после повсеместного распространения смартфонов и планшетов, на других операционных системах.
Но, по правде говоря, возможности этих приложений существенно ограничены, по сравнению с обсуждаемым сегодня редактором.
Можно и дальше ругать Word, говоря о регулярных проблемах с форматированием и периодических сбоях. Но по факту, именно этой программой пользуется большая часть пользователей. Часть из них, к сожалению, даже не подозревает обо всех возможностях редактора, используя его не более чем на пять процентов.
Читайте также:
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
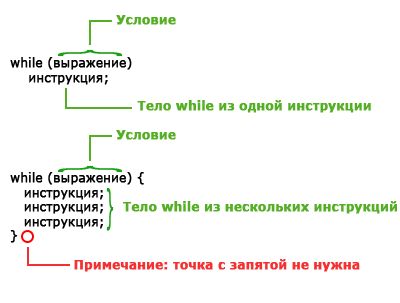
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
Важно:
Чтобы прокрутить страницу при помощи JavaScript, её DOM должен быть полностью загружен.
На обычных элементах свойства можно изменять, и при этом элемент будет прокручиваться.
Никто не мешает точно так же поступать и со страницей. Во всех браузерах, кроме Chrome/Safari/Opera можно осуществить прокрутку установкой , а в указанных – использовать для этого . И будет работать. Можно попробовать прокручивать и так и эдак и проверять, подействовала ли прокрутка, будет кросс-браузерно.
Но есть и другое, простое и универсальное решение – специальные методы прокрутки страницы window.scrollBy(x,y) и window.scrollTo(pageX,pageY).
-
Метод прокручивает страницу относительно текущих координат.
Например, кнопка ниже прокрутит страницу на вниз:
window.scrollBy(0,10)
-
Метод прокручивает страницу к указанным координатам относительно документа.
Он эквивалентен установке свойств .
Чтобы прокрутить в начало документа, достаточно указать координаты .
window.scrollTo(0,0)
Array.isArray
Массивы не
образуют отдельный тип языка. Они основаны на объектах. Поэтому typeof не может
отличить простой объект от массива:
console.log(typeof {}); // object
console.log (typeof ); // тоже object
Но массивы
используются настолько часто, что для этого придумали специальный метод: Array.isArray(value). Он возвращает
true, если value массив, и false, если нет.
console.log(Array.isArray({})); // false
console.log(Array.isArray()); // true
Подведем итоги
по рассмотренным методам массивов. У нас получился следующий список:
|
Для |
|
|
push(…items) |
добавляет элементы в конец |
|
pop() |
извлекает элемент с конца |
|
shift() |
извлекает элемент с начала |
|
unshift(…items) |
добавляет элементы в начало |
|
splice(pos, deleteCount, …items) |
начиная с индекса pos, удаляет |
|
slice(start, end) |
создаёт новый массив, копируя в него |
|
concat(…items) |
возвращает новый массив: копирует все |
|
Для поиска |
|
|
indexOf/lastIndexOf(item, pos) |
ищет item, начиная с позиции pos, и |
|
includes(value) |
возвращает true, если в массиве |
|
find/filter(func) |
фильтрует элементы через функцию и |
|
findIndex(func) |
похож на find, но возвращает индекс |
|
Для перебора |
|
|
forEach(func) |
вызывает func для каждого элемента. |
|
Для |
|
|
map(func) |
создаёт новый массив из результатов |
|
sort(func) |
сортирует массив «на месте», а потом |
|
reverse() |
«на месте» меняет порядок следования |
|
split/join |
преобразует строку в массив и обратно |
|
reduce(func, initial) |
вычисляет одно значение на основе |
Видео по теме
JavaScipt #1: что это такое, с чего начать, как внедрять и запускать
JavaScipt #2: способы объявления переменных и констант в стандарте ES6+
JavaScript #3: примитивные типы number, string, Infinity, NaN, boolean, null, undefined, Symbol
JavaScript #4: приведение типов, оператор присваивания, функции alert, prompt, confirm
JavaScript #5: арифметические операции: +, -, *, /, **, %, ++, —
JavaScript #6: условные операторы if и switch, сравнение строк, строгое сравнение
JavaScript #7: операторы циклов for, while, do while, операторы break и continue
JavaScript #8: объявление функций по Function Declaration, аргументы по умолчанию
JavaScript #9: функции по Function Expression, анонимные функции, callback-функции
JavaScript #10: анонимные и стрелочные функции, функциональное выражение
JavaScript #11: объекты, цикл for in
JavaScript #12: методы объектов, ключевое слово this
JavaScript #13: клонирование объектов, функции конструкторы
JavaScript #14: массивы (array), методы push, pop, shift, unshift, многомерные массивы
JavaScript #15: методы массивов: splice, slice, indexOf, find, filter, forEach, sort, split, join
JavaScript #16: числовые методы toString, floor, ceil, round, random, parseInt и другие
JavaScript #17: методы строк — length, toLowerCase, indexOf, includes, startsWith, slice, substring
JavaScript #18: коллекции Map и Set
JavaScript #19: деструктурирующее присваивание
JavaScript #20: рекурсивные функции, остаточные аргументы, оператор расширения
JavaScript #21: замыкания, лексическое окружение, вложенные функции
JavaScript #22: свойства name, length и методы call, apply, bind функций
JavaScript #23: создание функций (new Function), функции setTimeout, setInterval и clearInterval
forEach
Синтаксис метода:
имя_массива.forEach(callback, thisArg)
В качестве первого аргумента указывается callback-функция, которую метод forEach() будет вызывать для каждого элемента массива. Реализацию вызываемой функции-обработчика нужно писать самим. Вызываемая функция должна иметь три параметра: первый параметр принимает в качестве аргумента — значение элемента массива, второй — индекс элемента, и третий — сам массив. Однако, если нужно использовать только значения элементов массива, можно написать функцию только с одним параметром. Второй аргумент — thisArg (необязательный) будет передан в качестве значения this.
var arr = ;
function foo(value) {
var sum = value * this;
return document.write(sum + "");
}
arr.forEach(foo, 5); //второй аргумент будет передан в качестве значения this
//пример с тремя параметрами
var a = ;
a.forEach(function(el, idx, a) {
document.write('a = '+el+' в <br>');
});
Попробовать »
Description
The value of the property is an integer with a positive sign and a value less than 2 to the 32nd power (232).
var namelistA = new Array(4294967296); //2 to the 32nd power = 4294967296 var namelistC = new Array(-100) //negative sign console.log(namelistA.length); //RangeError: Invalid array length console.log(namelistC.length); //RangeError: Invalid array length var namelistB = []; namelistB.length = Math.pow(2,32)-1; //set array length less than 2 to the 32nd power console.log(namelistB.length); //4294967295
You can set the property to truncate an array at any time. When you extend an array by changing its property, the number of actual elements increases; for example, if you set to 3 when it is currently 2, the array now contains 3 elements, which causes the third element to be a non-iterable empty slot.
const arr = ; console.log(arr); // arr.length = 5; // set array length to 5 while currently 2. console.log(arr); // arr.forEach(element => console.log(element)); // 1 // 2
As you can see, the property does not necessarily indicate the number of defined values in the array. See also .
| Property attributes of | |
|---|---|
| Writable | yes |
| Enumerable | no |
| Configurable | no |
- : If this attribute set to , the value of the property cannot be changed.
- : If this attribute set to , any attempts to delete the property or change its attributes (, , or ) will fail.
- : If this attribute set to , the property will be iterated over during for or for..in loops.
Фото презентаций на компьютере
5 — Negative index values
It is possible to set negative index values for an array. When doing so this might result in unexpected length values as negative index values will not be counted.
12345678910111213141516 |
var a = Array.from({ : 2, 1: 3, 2: 4, length: 3
});a = 1;
console.log(a.length);
var b = ; b = '!';
console.log(b.length);
console.log(Object.keys(b).length);
|
However as long as the index values are enumerable the Object.keys method can be used to get an array of enumerable keys for an object, including possible negative index values. Which would be one way to get the true index value if these negative index values are to be counted.
Некоторые другие методы
У строковых переменных
есть еще пара полезных и часто используемых методов, это:
str.trim()
убирает пробелы
в начале и конце строки:
let str = " string "; console.log( str.trim() );
И
str.repeat(n)
для повторения
строки n раз:
let str = "Abc"; console.log( str.repeat(5) );
Это, конечно, не
все методы строк. По мере использования JavaScript вы познакомитесь
со многими другими, но для начала этого будет достаточно. Также отдельно стоит
тема регулярных выражений – мощнейший инструмент для поиска, замены и проверки различных
строковых шаблонов, но об этом мы будем говорить на отдельном занятии.
Видео по теме
JavaScipt #1: что это такое, с чего начать, как внедрять и запускать
JavaScipt #2: способы объявления переменных и констант в стандарте ES6+
JavaScript #3: примитивные типы number, string, Infinity, NaN, boolean, null, undefined, Symbol
JavaScript #4: приведение типов, оператор присваивания, функции alert, prompt, confirm
JavaScript #5: арифметические операции: +, -, *, /, **, %, ++, —
JavaScript #6: условные операторы if и switch, сравнение строк, строгое сравнение
JavaScript #7: операторы циклов for, while, do while, операторы break и continue
JavaScript #8: объявление функций по Function Declaration, аргументы по умолчанию
JavaScript #9: функции по Function Expression, анонимные функции, callback-функции
JavaScript #10: анонимные и стрелочные функции, функциональное выражение
JavaScript #11: объекты, цикл for in
JavaScript #12: методы объектов, ключевое слово this
JavaScript #13: клонирование объектов, функции конструкторы
JavaScript #14: массивы (array), методы push, pop, shift, unshift, многомерные массивы
JavaScript #15: методы массивов: splice, slice, indexOf, find, filter, forEach, sort, split, join
JavaScript #16: числовые методы toString, floor, ceil, round, random, parseInt и другие
JavaScript #17: методы строк — length, toLowerCase, indexOf, includes, startsWith, slice, substring
JavaScript #18: коллекции Map и Set
JavaScript #19: деструктурирующее присваивание
JavaScript #20: рекурсивные функции, остаточные аргументы, оператор расширения
JavaScript #21: замыкания, лексическое окружение, вложенные функции
JavaScript #22: свойства name, length и методы call, apply, bind функций
JavaScript #23: создание функций (new Function), функции setTimeout, setInterval и clearInterval
Почему стоит презентацию преподносить как видео
Видео-файл дает возможность четкой и качественной демонстрации. Его можно отправить вложением в переписке по емейлу, опубликовать в сети, записать на дисковый носитель и т. д.
MPEG-4 (MP4) и WMV — два формата, в которых возможно сохранение. Они считаются общедоступными, в т. ч. чтобы воспроизводить в потоке Интернет.
Вот вам 6 причин от наших экспертов, почему стоит делать видео-презентацию. Это возможность:
- записывать и синхронизировать речь и перемещение указки;
- следить за качеством и размерами;
- включать переходы и анимацию;
- просматривать презентацию без приложения Поверпоинт;
- воспроизводить без внешнего контроля;
- параллельно работать над созданием видео и презентации.
Можно ли включить блютуз горячими клавишами?
Если это предусмотрено производителем ноутбука, подключить блютуз можно и с помощью функциональных клавиш — или их комбинаций. Кнопки обычно обозначены значком беспроводной сети, реже — логотипом Bluetooth.
Чтобы установить беспроводное соединение, пользователю нужно будет одновременно зажать:
- на Acer/Асер — Fn + F3 или просто F3;
- на Asus/Асус — Fn + F2 или F2;
- на HP/ЭйчПи — Fn + F12 или F12;
- на Lenovo/Леново — Fn + F5 или F5;
- на Samsung/Самсунг — Fn + F9 или F9;
- на Toshiba/Тошиба — Fn + F12 или F12 и так далее.
Комбинацию для своего устройства можно найти на портале производителя, специализированных сайтах, а если на клавиатуре есть пиктограммы-подсказки — просто нажать на клавишу с «вышкой», расходящимися «волнами» и так далее.
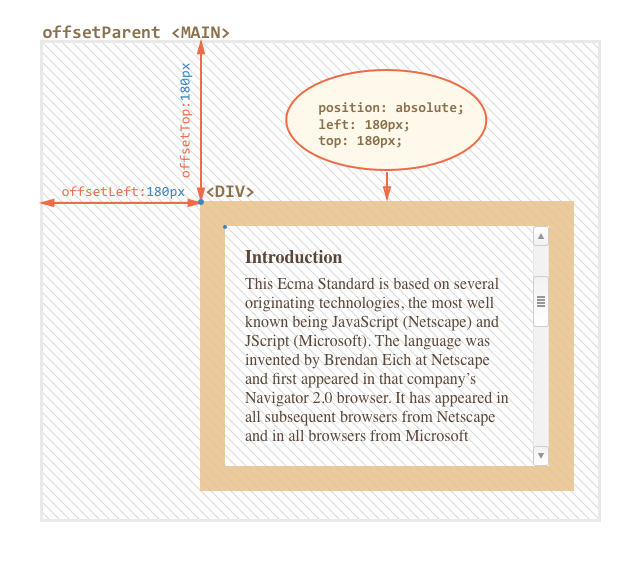
offsetParent, offsetLeft/Top
Ситуации, когда эти свойства нужны, можно перечислить по пальцам. Они возникают действительно редко. Как правило, эти свойства используют, потому что не знают средств правильной работы с координатами, о которых мы поговорим позже.
Несмотря на то, что эти свойства нужны реже всего, они – самые «внешние», поэтому начнём с них.
В находится ссылка на родительский элемент в смысле отображения на странице.
Уточним, что имеется в виду.
Когда браузер рисует страницу, то он высчитывает дерево расположения элементов, иначе говоря «дерево геометрии» или «дерево рендеринга», которое содержит всю информацию о размерах.
При этом одни элементы естественным образом рисуются внутри других. Но, к примеру, если у элемента стоит , то его расположение вычисляется уже не относительно непосредственного родителя , а относительно ближайшего (т.е. свойство которого не равно ), или , если такой отсутствует.
Получается, что элемент имеет в дополнение к обычному родителю в DOM – ещё одного «родителя по позиционированию», то есть относительно которого он рисуется. Этот элемент и будет в свойстве .
Свойства задают смещение относительно .
В примере ниже внутренний имеет DOM-родителя , но у него , и сдвиги относительно его верхнего-левого угла будут в :

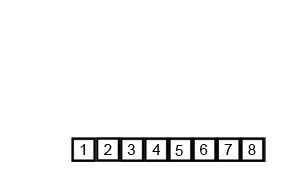
Внутреннее устройство массива
Массив – это особый подвид объектов. Квадратные скобки, используемые для того, чтобы получить доступ к свойству – это по сути обычный синтаксис доступа по ключу, как , где в роли у нас , а в качестве ключа – числовой индекс.
Массивы расширяют объекты, так как предусматривают специальные методы для работы с упорядоченными коллекциями данных, а также свойство . Но в основе всё равно лежит объект.
Следует помнить, что в JavaScript существует 8 основных типов данных. Массив является объектом и, следовательно, ведёт себя как объект.
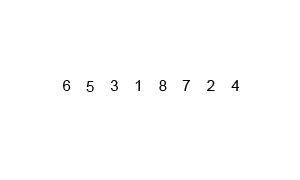
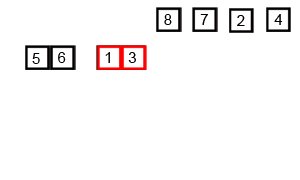
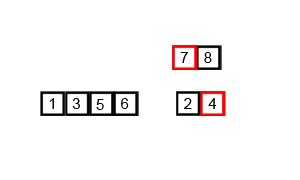
…Но то, что действительно делает массивы особенными – это их внутреннее представление. Движок JavaScript старается хранить элементы массива в непрерывной области памяти, один за другим, так, как это показано на иллюстрациях к этой главе. Существуют и другие способы оптимизации, благодаря которым массивы работают очень быстро.
Но все они утратят эффективность, если мы перестанем работать с массивом как с «упорядоченной коллекцией данных» и начнём использовать его как обычный объект.
Например, технически мы можем сделать следующее:
Это возможно, потому что в основе массива лежит объект. Мы можем присвоить ему любые свойства.
Но движок поймёт, что мы работаем с массивом, как с обычным объектом. Способы оптимизации, используемые для массивов, в этом случае не подходят, поэтому они будут отключены и никакой выгоды не принесут.
Варианты неправильного применения массива:
- Добавление нечислового свойства, например: .
- Создание «дыр», например: добавление , затем (между ними ничего нет).
- Заполнение массива в обратном порядке, например: , и т.д.
Массив следует считать особой структурой, позволяющей работать с упорядоченными данными. Для этого массивы предоставляют специальные методы. Массивы тщательно настроены в движках JavaScript для работы с однотипными упорядоченными данными, поэтому, пожалуйста, используйте их именно в таких случаях. Если вам нужны произвольные ключи, вполне возможно, лучше подойдёт обычный объект .