Ленивая загрузка для wordpress: как добавить ее на сайт
Содержание:
- Каким сайтам нужно внедрять отложенную загрузку
- ? Notable features
- Что такое ленивая загрузка
- Какие еще есть инструменты?
- CDN
- Usage
- Props
- Constructor Options
- Ленивое подключение компонент
- Еще немного о плейсхолдерах
- ? Demos
- ? FAQ
- Разгрузка фреймворка
- Как установить и настроить плагин?
- Что такое отложенная загрузка изображений
- Lazy loading
- Description
- Browsers with disabled JavaScript
Каким сайтам нужно внедрять отложенную загрузку
В пятом выпуске рубрики «Спроси PR-CY» один из пользователей задал эксперту вопрос о способах оптимизации картинок на сайте:
Ответил Михаил Шакин, автор SEO-блога и специалист по продвижению сайтов в рунете и англоязычном интернете:
Ориентируйтесь на целесообразность внедрения функции на ваш сайт. С одной стороны, использование такой оптимизации ускорит загрузку сайта, уменьшит время ожидания пользователей и сэкономит им трафик, поскольку они будут использовать его только для картинок, которые видят.
С другой, веб-мастеру нужно прикладывать дополнительные усилия по настройке функции, которая пока будет работать не на всех браузерах.
В каких случаях стоит внедрять lazy loading:
- На страницах много больших изображений.
- Картинки составляют основную часть контента — вы продвигаете сервисы с фотографиями, фотостоки, статейники с большим количеством иллюстраций и фреймов.
- Невысокий балл PageSpeed Insights.
- Много посетителей с мобильных устройств, больше 50%.
- Конкуренты быстрее вас, хотя вы уже провели оптимизацию и ускорение страниц.
- Сервер слабый и не может дать быструю загрузку.
? Notable features
It works with your favourite library or framework
As LazyLoad doesn’t rely on jQuery, you can use it in web applications using Angular, React or Vue.js without the need to include jQuery.
Intersection Observer API for optimized CPU usage
Instead of listening to the and events, LazyLoad uses the Intersection Observer API which is a new, blazing fast method to detect if an element is inside the browser viewport. Your users will see the difference in slow and even in fast devices or computers.
Flaky connections supported
If your users lose the internet connection causing errors on images loading, this script tries and loads those images again when the connection is restored.
Support for single and background images, and HiDPI displays
LazyLoad supports single and multiple lazy background images, with standard resolution or HiDPI (retina) displays.
Что такое ленивая загрузка
Lazy Load – метод, предназначенный для отложенной загрузки изображений. Фактически, изображения загружаются только тогда, когда пользователь до них долистал. Ну, или почти долистал.
Без плагинов такой тип загрузки можно подключить только с помощью написания довольно сложной структуры из смеси php/js/css. Также можно использовать готовые решения. Например, jquery.lazyload.js. Но практически все плагины с данной функцией так или иначе используют данную библиотеку. Потому, в данном случае гораздо целесообразнее использовать готовое решение.
Итак, я решил протестировать несколько плагинов, реализующих отложенную загрузку изображений. Давайте сначала посмотрим результаты без использования данной функции.
Итак, обратите внимание на вес страницы и скорость, про количество запросов тоже не забудьте. Чем их больше, тем серьезнее нагрузка на сервер
А вот здесь указан суммарный вес изображений. Тестировать все буду на одной и той же странице. Обозревать будем от худшего плагина к лучшему.
Условия таковы:
-
только бесплатные плагины;
-
доступны в репозитории WordPress;
-
обновлялись не позднее, чем пол года назад.
Поехали!
Lazy Load by WP Rocket
Довольно популярный плагин. Но его результаты не впечатлили. Вес страницы сократил минимально, зато длительность загрузки увеличил многократно. Настроить под себя невозможно, только включить интересующие функции и все.
Посмотрите на эти цифры! Это попросту кошмар. Объяснить, почему такое происходит, я так и не смог. Но затестировал даже на нескольких сайтах. Результат аналогичный. Куда смотрят тем, кто его юзает, крайне интересно.
Вес картинок сократился минимально. Фактически, никакого профита от использования данного поделия не вижу. Можете, конечно, попробовать, но если что, я предупреждал.
Smush
Популярный плагин для оптимизации медиафайлов. Предназначен для сжатия JPEG, PNG и других форматов. Но в режиме бета-тестирования запустили функцию ленивой загрузки картинок. Итак, смотрим на результат.
Я провел несколько тестирований, в итоге результат был примерно такой же.
А вот вес изображений сократился гораздо лучше. Считай на треть. Неплохой результат. Ну, функция пока что еще в разработке, так что стоит подождать, возможно, в скором будущем станет работать заметно лучше. Пока что выкладываю актуальные результаты.
WordPress Infinite Scroll — Ajax Load More
Вылезает по запросу в списке плагинов для WordPress. Ну, просто смотрите на скрины.
По-моему, отношения к нужному функционалу никакого не имеет, такие результаты уже видели в начале. Самое смешное, они все равно лучше, чем у предложенных выше вариантов.
Lazy Load Optimizer
Тут уже более менее, работает плагин на ура. Ничего не рушит, все прекрасно. Правда, чуть подтормаживает сайт, но все в пределах погрешности. Так что, претензий особо не будет.
Вес изображений сократился незначительно, так что свою функцию выполняет не лучшим образом. Игрища с настройками не помогли.
В общем, применять можно, плагин довольно мягко реализует отложенную загрузку медиафайлов. По крайней мере, вероятность конфликта не кажется высокой.
PageSpeed Ninja
О данном плагине уже рассказывал в отдельном обзоре. Можете посмотреть и познакомиться с многофункциональным и полезным плагином для ускорения сайта на WordPress. Функция ленивой загрузки у него также есть. Причем, реализована достаточно хорошо. Смотрите на результаты.
Как видите, вес страницы неплохо сократился. К тому же, количество запросов оказалось также урезано. Неплохой результат.
Тут как раз-таки наглядно видно, насколько сократился вес изображений на странице. Считай втрое. Это позволяет затрачивать меньше времени на загрузку и быстрее выдавать пользователю результат.
A3 Lazy Load
Безусловный лидер, который не сдружился сходу с некоторыми слайдерами. Но если покопаться в настройках плагина, то с проблемой можно разобраться. Фактически, по результатам — лучший вариант.
С ним получается максимальная производительность, на ресурсах, где много изображений.
Видите, насколько сильно сократился вес изображений? Крайне серьезный результат. В целом, это один из самых лучших плагинов для реализации ленивой загрузки, более крутой альтернативы так и не нашел.
Сделайте сайт быстрым
Как видите, реализовать ленивую загрузку изображений на WordPress с помощью плагинов довольно легко, выбирайте, какой вам подойдет лучше и вперед, покорять вершины скорости загрузки сайта!
Какие еще есть инструменты?
Естественно, представленный выше скрипт не единственный в реализации отложенной загрузки изображений. Есть и некоторые другие.
yall.js (Yet Another Lazy Loader)
Yall.js — отличный инструмент для ленивой загрузки изображений, поддерживающий элементы , , , , а также фоновые CSS изображения. Работает во всех современных браузерах, включая ИЕ 11+. Использует в своей работе Intersection Observer API там, где это возможно. Также есть возможность отслеживать изменения DOM и работать с объектами, которые были добавлены после полной загрузки страницы.
jQuery Lazy
jQuery Lazy — легкий, многофункциональный и расширяемый плагин библиотеки jQuery для отложенной загрузки контента на ваших сайтах. Данный плагин позволяет ускорить загрузку страниц, показывая тот контент, что виден в области просмотра пользователя. Полное описание и работу с данным плагином можете почитать на официальном сайте разработчика.
A3 Lazy Load — плагин для WordPress
Если ваш сайт работает на WordPress, то как вариант можно установить плагин для отложенной загрузки изображений, не разбираясь в кодах и во всем прочем. Это невероятно простой в настройке плагин, и как уверяет разработчик ваш сайт будет работать быстро даже с огромным количеством контента. Он также демонстрирует страницу, на которой размещено 1000 изображений.
Dominant Colors Lazy Loading
Dominant Colors Lazy Loading — eще один плагин ленивой загрузки изображений для cms WordPress. Основная фишка данного плагина — это показ доминирующих цветов пока изображения не загрузились. Также есть возможность в качестве плейсхолдера использовать крошечные миниатюры, увеличенные до оригинала, таким образом создавая эффект размытости во время загрузки. Такую технику используют Pinterest и Google картинки. Честно сказать, мне это стало интересно. Потестирую как нибудь…
На этом скорее всего завершу. Отмечу, что применив данный скрипт на сайтах, pageSpeed перестал ругаться на скрытые изображения и мне удалось поднять показатель скорости выше.
CDN
<script src="https://unpkg.com/vue-lazyload/vue-lazyload.js"></script> <script> Vue.use(VueLazyload) ... </script>
Usage
main.js:
import Vue from 'vue'
import App from './App.vue'
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload)
// or with options
Vue.use(VueLazyload, {
preLoad: 1.3,
error: 'dist/error.png',
: 'dist/loading.gif',
attempt: 1
})
new Vue({
el: 'body',
components: {
App
}
})
template:
<ul>
<li v-for="img in list">
<img v-lazy="img.src" >
</li>
</ul>
use work with raw HTML
<div v-lazy-container="{ selector: 'img' }">
<img data-src="//domain.com/img1.jpg">
<img data-src="//domain.com/img2.jpg">
<img data-src="//domain.com/img3.jpg">
</div>
custom and placeholder image
<div v-lazy-container="{ selector: 'img', error: 'xxx.jpg', loading: 'xxx.jpg' }">
<img data-src="//domain.com/img1.jpg">
<img data-src="//domain.com/img2.jpg">
<img data-src="//domain.com/img3.jpg">
</div>
<div v-lazy-container="{ selector: 'img' }">
<img data-src="//domain.com/img1.jpg" data-error="xxx.jpg">
<img data-src="//domain.com/img2.jpg" data-loading="xxx.jpg">
<img data-src="//domain.com/img3.jpg">
</div>
Props
Type: Node Default: undefined
NOTICE
Only one child is allowed to be passed.
Type: String/DOM node Default: undefined
Pass a query selector string or DOM node. LazyLoad will attach to the window object’s scroll events if no container is passed.
height
Type: Number/String Default: undefined
In the first round of render, LazyLoad will render a placeholder for your component if no placeholder is provided and measure if this component is visible. Set properly will make LazyLoad calculate more precisely. The value can be number or string like . You can also use css to set the height of the placeholder instead of using .
once
Type: Bool Default: false
Once the lazy loaded component is loaded, do not detect scroll/resize event anymore. Useful for images or simple components.
offset
Type: Number/Array(Number) Default: 0
Say if you want to preload a component even if it’s 100px below the viewport (user have to scroll 100px more to see this component), you can set props to . On the other hand, if you want to delay loading a component even if it’s top edge has already appeared at viewport, set to negative number.
Library supports horizontal lazy load out of the box. So when you provide this prop with number like it will automatically set left edge offset to and top edge to ;
If you provide this prop with array like , it will set left edge offset to and top offset to .
Type: Bool Default: true
Listen and react to scroll event.
Type: Bool Default: false
Respond to event, set it to if you do need LazyLoad listen resize event.
overflow
Type: Bool Default: false
If lazy loading components inside a overflow container, set this to . Also make sure a property other than has been set to your overflow container.
placeholder
Type: Any Default: undefined
Specify a placeholder for your lazy loaded component.
If you provide your own placeholder, do remember add appropriate or to your placeholder element for better lazyload performance.
unmountIfInvisible
Type: Bool Default: false
The lazy loaded component is unmounted and replaced by the placeholder when it is no longer visible in the viewport.
debounce/throttle
Type: Bool / Number Default: undefined
Lazyload will try to use passive event by default to improve scroll/resize event handler’s performance. If you prefer control this behaviour by yourself, you can set or to enable built in delay feature.
If you provide a number, that will be how many to wait; if you provide , the wait time defaults to .
NOTICE Set / to all lazy loaded components unanimously, if you don’t, the first occurrence is respected.
classNamePrefix
Type: String Default:
While rendering, Lazyload will add some elements to the component tree in addition to the wrapped component children.
The prop allows the user to supply their own custom class prefix to help:
# Avoid class conflicts on an implementing app
# Allow easier custom styling
These being:
# A wrapper div, which is present at all times (default )
Type: Object Default: undefined
Similar to , the prop allows users to pass custom CSS styles to wrapper div.
Constructor Options
| key | description | default | options |
|---|---|---|---|
| proportion of pre-loading height | |||
| src of the image upon load fail | |||
| src of the image while loading | |||
| attempts count | |||
| events that you want vue listen for | |||
| dynamically modify the attribute of element | |||
| the image’s listener filter | |||
| lazyload component | |||
| trigger the dom event | |||
| throttle wait | |||
| use IntersectionObserver | |||
| IntersectionObserver options | { rootMargin: ‘0px’, threshold: 0.1 } | ||
| do not print debug info |
Desired Listen Events
You can configure which events you want vue-lazyload by passing in an array
of listener names.
Vue.use(VueLazyload, {
preLoad: 1.3,
error: 'dist/error.png',
: 'dist/loading.gif',
attempt: 1,
// the default is
listenEvents: 'scroll'
})
This is useful if you are having trouble with this plugin resetting itself to loading
when you have certain animations and transitions taking place
Image listener filter
dynamically modify the src of image
Vue.use(vueLazy, {
filter: {
progressive (listener, options) {
const isCDN = /qiniudn.com/
if (isCDN.test(listener.src)) {
listener.el.setAttribute('lazy-progressive', 'true')
listener. = listener.src + '?imageView2/1/w/10/h/10'
}
},
webp (listener, options) {
if (!options.supportWebp) return
const isCDN = /qiniudn.com/
if (isCDN.test(listener.src)) {
listener.src += '?imageView2/2/format/webp'
}
}
}
})
Element Adapter
Vue.use(vueLazy, {
adapter: {
loaded ({ bindType, el, naturalHeight, naturalWidth, $parent, src, , error, Init }) {
// do something here
// example for call LoadedHandler
LoadedHandler(el)
},
(listender, Init) {
console.log('loading')
},
error (listender, Init) {
console.log('error')
}
}
})
IntersectionObserver
Vue.use(vueLazy, {
// set observer to true
observer: true,
// optional
observerOptions: {
rootMargin: '0px',
threshold: 0.1
}
})
Lazy Component
Vue.use(VueLazyload, {
lazyComponent: true
});
<lazy-component @show="handler">
<img class="mini-cover" :src="img.src" width="100%" height="400">
</lazy-component>
<script>
{
...
methods: {
handler (component) {
console.log('this component is showing')
}
}
}
</script>
Use in list
<lazy-component v-for="(item, index) in list" :key="item.src" > <img class="mini-cover" :src="item.src" width="100%" height="400"> </lazy-component>
Ленивое подключение компонент
Приложение обычно представляет из себя большую кучу файлов, в которых находятся различные компоненты (классы и функции). Подключение компоненты — это подключение файла. На каждой отдельной странице в лучшем случае используется 20…30% всех доступных компонент в приложении, а их подключение обычно выглядит так:
Понято, что нет смысла подключать все файлы сразу. В PHP для этого предусмотрен механизм автозагрузки. Он позволяет выполнить определенную функцию при обращении к классу, который не существует.
Это позволит загружать файлы только тогда, когда они нужны. Для использования этого метода, необходимо организовывать все компоненты в классы. Часто удобно использовать просто статические классы:
В реальных приложениях файлы классов часто находятся в разных папках. Для этого удобно использовать карту путей:
Конечно, на практике существуют обязательные для загрузки компоненты, которые нужно подключать всегда. В итоге, приложение будет структурировано так:
Еще немного о плейсхолдерах
Напомню, плейсхолдер (placeholder) — это заглушка, которое показывается пока загружается изображение. Как только изображение будет загружено заглушка будет заменена оригинальным изображением.
В примере выше в качестве заглушки мы использовали прозрачную gif-картинку, закодированную в base64. Вообще, если не использовать прелодер, то во время загрузки мы вообще ничего не увидим. Есть варианты разнообразить этот момент.
Плейсхолдер доминирующего цвета
Данная техника состоит в том, чтобы взять в оригинале картинки доминирующий (базовый) цвет и показывать его до загрузки. Такой подход используют сайты Pinterest и Google картинки. Вот как это выглядит.
Источник изображения — https://manu.ninja/dominant-colors-for-lazy-loading-images
Извлечь доминирующий цвет можно, как с помощью JavaScript, так и с помощью PHP, используя расширение . Наиболее подробнее об этом можете почитать здесь. Я не буду тут останавливаться подробно, так как это тема для отдельного разговора. Может быть как нибудь в отдельной статье…
Плейсхолдер низкого качества (LQIP)
Также, до загрузки изображения мы в качестве заглушки можем показывать мутное оригинальное изображение. Такой трюк использует Facebook для изображений. Это дает некое представление о том, какая будет загружаемая картинка, да и выглядит довольно не плохо. Рабочий пример можете посмотреть на CodePen.
Плейсхолдер низкого качества (LQIP)
Вот HTML-код изображения.
? Demos
Didn’t find the that exactly matches your case? We have demos!
The demos folder contains 30+ use cases of vanilla-lazyload. You might find there what you’re looking for.
| Type | Title | Code | Demo |
|---|---|---|---|
| Content | Simple lazy loaded images, not using any placeholder | Code | |
| Content | Lazy images that use an inline SVG as a placeholder | Code | |
| Content | Lazy images that use an external SVG file as a placeholder | Code | |
| Content | Lazy responsive images with | Code | |
| Content | Lazy responsive images with the tag and the attribute (art direction) | Code | |
| Content | Lazy responsive images with and (using ) | Code | |
| Content | Lazy responsive images with and (using plain ) | Code | |
| Content | Lazy video with multiple tags | Code | |
| Content | Lazy loading background images | Code | |
| Content | Lazy loading multiple background images | Code | |
| Content | Lazy WebP images with the tag and the attribute for WebP | Code | |
| Asynchronous loading LazyLoad with requireJS | Code | ||
| Asynchronous loading LazyLoad + InterserctionObserver with requireJS | Code | ||
| Asynchronous loading LazyLoad with | Code | ||
| Asynchronous loading multiple LazyLoad instances with | Code | ||
| Technique | Fade in images as they load | Code | |
| Technique | Lazily create lazyload instances | Code | |
| Technique | Lazily execute functions as specific elements enter the viewport | Code | |
| Technique | How to manage the print of a page with lazy images | Code | |
| Technique | A popup layer containing lazy images in a scrolling container | Code | |
| Settings | Multiple scrolling containers | Code | |
| Settings | Single scrolling container | Code | |
| Methods | How to LazyLoad | Code | |
| Methods | Adding dynamic content, then LazyLoad | Code | |
| Methods | Adding dynamic content, then LazyLoad passing a NodeSet of elements | Code | |
| Methods | Load punctual images using the method | Code | |
| Methods | Load all images at once using | Code | |
| Test | Test for multiple thresholds | Code | |
| Test | Test behaviour with hidden images | Code | |
| Test | Test performance, lazy loading of hundreds of images | Code | |
| Native | Test the native lazy loading of images WITHOUT any line of javascript, not even this script | Code | |
| Native | Test the native lazy loading of images conditionally using the option (see API) | Code |
? FAQ
Q How can I manually trigger the loading of images?
A You can either use the hook if you can trigger the loading outside the dom or you can use the input, see
Q Does this library work with ionic or some other wrapper for Angular?
A Yes, but ionic and some other library wraps the whole document inside an other div so you might need to create your own scroll listener.
Q How can I add a transition effect between the default image and the lazy loaded image?
A See: https://github.com/tjoskar/ng-lazyload-image/issues/300
Q It doesn’t work with
A Are you using the scroll preset? If so, take a look at this issue.
Q Can I add a debounce time before loading the image?
A Yes, take a look at this issue.
Q Can I cancel image loading when the user change page?
A Yes, take a look at this issue.
Q I can’t get it to work. Can you help me?
A Sure, create an issue and describe your issue in as much detail as possible.
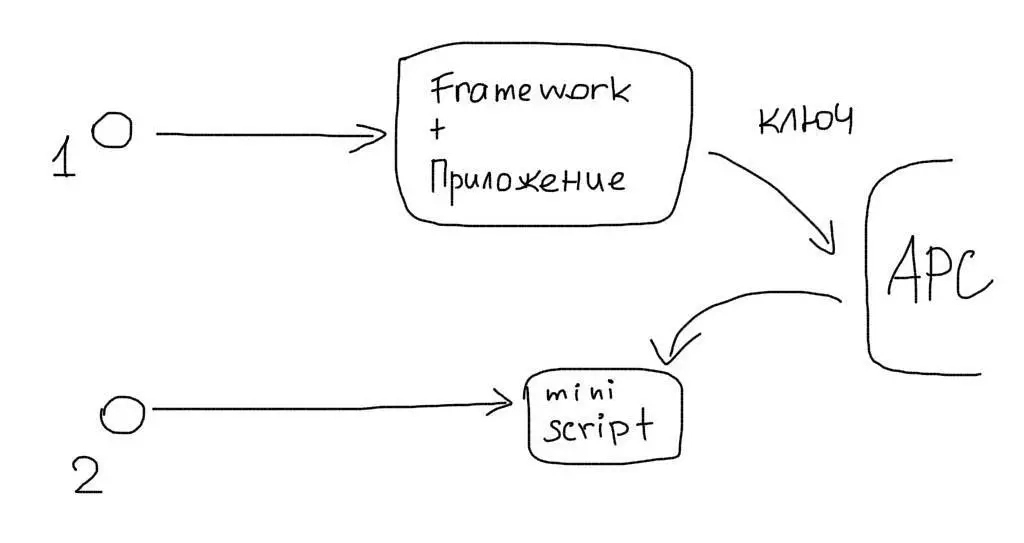
Разгрузка фреймворка
Фреймворки добавляют довольно большой оверхед в работу любого приложения. Однако часто бывают ситуации, когда необходимо выполнить какое-то тривиальное действие. Например, увеличить счетчик в базе данных либо сбросить ключ в Memcache. В этом случае загрузка фреймворка может составлять 99% от всего времени, требуемого на выполнение этой операции. Если таких операций очень много (например, подсчет просмотра статьи), следует использовать разгрузку.
Разгрузка фреймворка — это специальная техника, с помощью которой можно выполнять простые операции без загрузки всей платформы. Представим, что подсчет просмотра для статей в блоге использует AJAX (следует делать именно так, если для показа самой статьи используется HTTP-кэш):
Мы могли бы сделать отдельный файл track.php для подсчета просмотров вместо реализации на основе фреймворка:
И изменить вызов в HTML:
Однако, необходимость делать кучу отдельных файлов может создать проблемы. Например, при изменении параметров соединений, понадобится менять их в разных местах. Это неудобно.
Для удобства можно использовать кэш APC (вообще можно использовать любую внешнюю базу данных для этого). Тогда логика подсчета останется в самом фреймворке. Но мы дополним ее инструкцией разгрузки:
Мы сохранили в APC параметры подключения к MySQL и запрос, который следует выполнять без загрузки фреймворка.

Теперь перед инициализацией фреймворка мы можем добавить обработку разгрузки:
Использовать разгрузку фреймворка следует в тех случаях, когда имеет место большое количество повторных простых операций.
Как установить и настроить плагин?
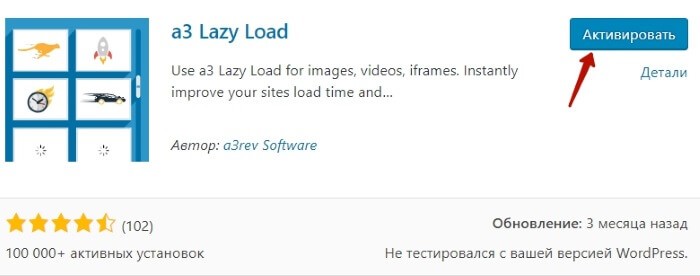
Установить его можно из консоли Вордпресс. Заходим в раздел «Плагины» – «Добавить новый».

Вбиваем точное название плагина в поисковую строку справа.

Нажимаем «Установить».
Затем «Активировать».

Переходим к настройкам плагина. Для этого заходим в раздел «Настройки» на панели слева и кликаем по названию нашего плагина.
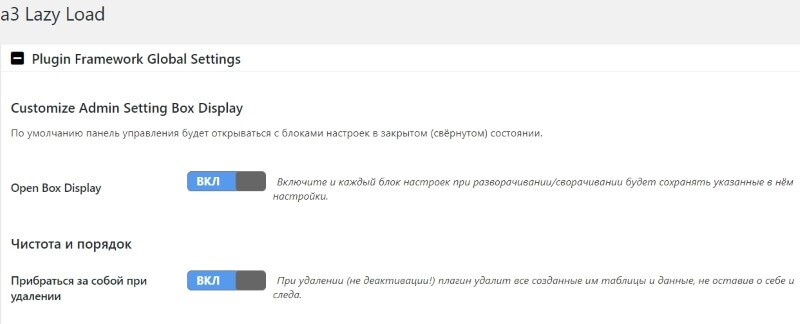
У него меню с русским переводом, поэтому с настройками все довольно понятно.
Если включаете первую настройку, блоки, которые вы разворачивали для настройки, так и останутся в развернутом положении.
Вторая настройка полезна при полном удалении плагина – он все вычистит после себя, не оставив лишнего мусора.

Активация ленивой загрузки – чтобы плагин работал, эта настройка должна быть включена.
Далее можно выбрать, для каких изображений работает ленива загрузка. По умолчанию включены все варианты. Я у себя так и оставила.
Можно указать классы изображений, для которых вы не хотите использовать ленивую загрузку.
А также можно включить поддержку Noscript, чтобы посетители, у которых в браузере выключен Javascript, увидели изображения.

Далее идет отдельный блок настроек для ленивой загрузки видео и iframe. Если вы встраиваете на своем сайте видео из Ютуб или других видеохостингов, то эти настройки будут полезны. Я их оставила включенными.

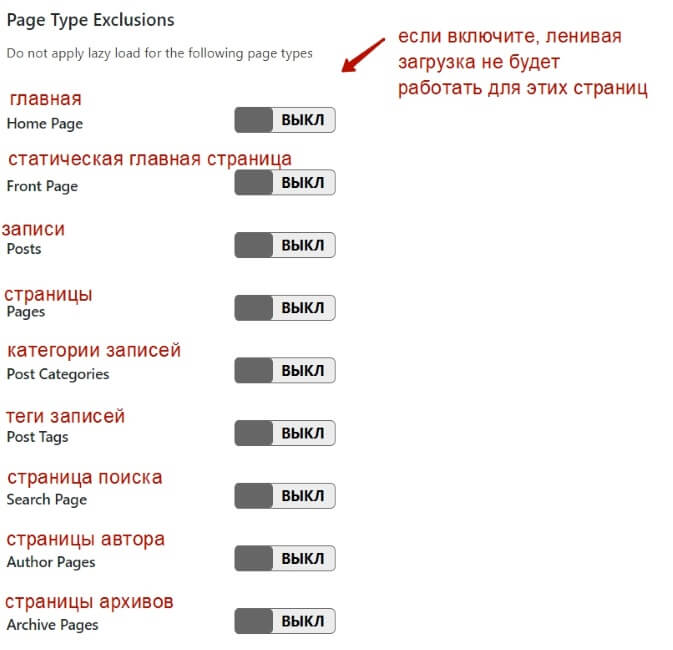
Следующий блок настроек позволяет исключить страницы, где вы не хотите использовать ленивую загрузку. Можно указать конкретные url-адреса, а также выбрать отдельные типы страниц.

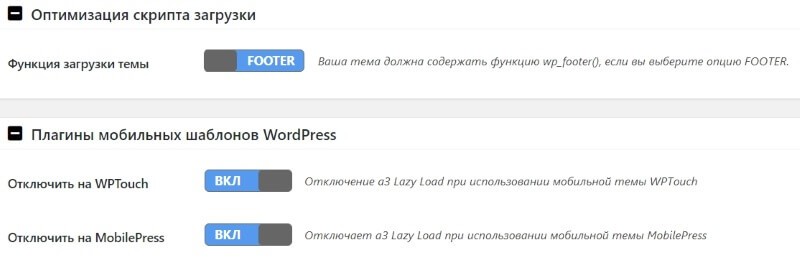
На скриншоте я перевела, что означают эти надписи.

Следующая настройка отвечает за то, как будет подгружаться скрипт ленивой загрузки – через футер (нижнюю часть сайта) или хедер (верхнюю часть). Для многостраничного сайта на Вордпресс можно выбрать футер. Для длинного одностраничного сайта можно ставить в хедере.

Далее можно отключить ленивую загрузку для указанных мобильных шаблонов. По умолчанию эти настройки включены. Я их оставила, как есть. Если вы используете один из указанных плагинов для мобильной версии сайта, то можно протестировать, как будет происходить загрузка с включенной опцией и без.
Следующие настройки касаются визуального эффекта ленивой загрузки.
В частности, эффект может быть в виде плавного появления или спиннера. Посмотрите оба варианта и выберите тот, что вам кажется более удачным. Я оставила спиннер.

Также можно выбрать цветовой фон для загружаемого изображения. Я оставила белый цвет.
Последняя настройка в плагине отвечает за то, на какое расстояние нужно приблизиться к изображению, чтобы произошла его загрузка. Можно поставить 50-60 пикселей.
В конце не забудьте сохранить изменения настроек плагина!
Что такое отложенная загрузка изображений
Скрытые изображения — это картинки, которые находятся за пределами видимости веб-страницы (viewport), не прибегая к прокрутке. То есть те картинки, которые нам еще предстоит посмотреть, когда мы будем прокручивать страницу вниз или вверх. Отложенную загрузку еще называют ленивой загрузкой изображений (lazy load images).
Теперь о том, зачем откладывать их загрузку. На самом деле зачем загружать те картинки, которые мы еще не видим. Ведь на загрузку картинок тратятся ресурсы. По сути мы эти самые картинки можем и не посмотреть, например, прочитав первый абзац и закрыв страницу.
Все эти действия сводятся к оптимизации сайта, то есть на ускорение загрузки отдельных страниц сайта. Этот фактор учитывается при тестировании сайта в сервисе pageSpeed Insights от гугла.
Давайте теперь разберем как этого можно добиться. Работать загрузка изображений будет следующим образом — при прокрутке страницы все картинки будут загружаться плавно по мере видимости. Посмотреть это можно на демке.
Lazy loading
Работа с любым внешним ресурсом обычно состоит из двух этапов:
- Подключение. Например, инициализация соединения с MySQL либо чтение файла настроек приложения.
- Использование. Например, получение данных из MySQL либо использование подключенного компонента.
Lazy loading (ленивая загрузка) предусматривает откладывание первого этапа до наступления второго. Если второй этап никогда не наступит, то и первый выполнен не будет. Тогда, приложение получает экономию в случаях, когда ресурс не используется. Например, страницы приложения, которые не работают с базой данных или Javascript-библиотекой.
Description
This plugin improves page load time and increases your Google PageSpeed Score. It works with oEmbed and replaces embedded Youtube and Vimeo videos with a clickable preview image.
By loading videos only when the user clicks on the preview image, no unnecessary JavaScript is loaded. Especially on sites with many embedded videos this will make your visitors happy. Additionally, all Youtube videos are loaded in a privacy-enhanced mode using the “https://www.youtube.com” embed URL.
This plugin works for your existing YouTube and Vimeo blocks. No vendor lock-in and no custom shortcodes: Easily turn the plugin on and off anytime.
Demo on the developer’s website: www.kweber.com/lazy-load-videos/
You want to enhance this plugin? Please contribute on Github.
Some additional features:
- Display video titles on preview images
- Display privacy disclaimer on top of preview images (e.g. for GDPR compliance)
- Pre-roll and post-roll advertisements: Convert all videos into a playlist and automatically add your corporate video, product teaser or another video advertisement to every video. (Great for branding and video ads!)
- Hide annotations such as “subscribe to channel” to avoid distractions
- Add custom CSS via the plugin’s admin panel
- Choose custom colour for your Vimeo player
- Hide controls from Youtube player
- Hide information like the video title and uploader when the video starts playing
- Even lazy load videos in text widgets (Youtube only)
- Choose between thumbnail sizes (standard or cover)
- Choose from several play button styles
- Choose the traditional red or the alternative white progress bar for the Youtube video player
- Don’t show related videos at the end of your videos
- Works with WordPress Multisite and many plugins such as TablePress
Future features:
- Set a custom preview image per video
- Track how often the videos have been loaded with Google Analytics
- … YOU want a new feature RIGHT NOW? Please implement it yourself and contribute on Github, and I’ll publish your enhancements to the official WordPress directory.
Browsers with disabled JavaScript
As JavaScript may be disabled in the browser (e.g. it may be a feature phone with limited javascript support or browser
with Noscript addon), it is usually recommended to add a fallback image in tag, mark initial image with
attribute and hide it using CSS (otherwise browsers with disabled javascript will display both images).
Lazy Load XT plugin removes this class ( option) at image initialization. So, final code should be
like:
img.lazy {
display: none;
}
<img class="lazy" data-src="lazy.jpg" width="100" height="100"> <noscript><img src="lazy.jpg" width="100" height="100"></noscript>
We recommend to keep the order of attributes in both tags, because of such a code will be effectively gzipped.
Alternative approach is based on tagging images/videos with tag. It is realized using
addon and is described in
(note that this approach is experimental and currently is not compatible with AJAX).