Исходный код сайта: что это такое
Содержание:
- Работа со шрифтами
- Twinone
- HTML Graphics
- Как посмотреть мета-теги
- Просмотр кода элемента | исследовать элемент | проинспектировать элемент
- Android System Webview не будет обновляться: как это исправить?
- Инструкция 2: как просмотреть и отредактировать HTML и CSS код сайта в браузере Google Chrome
- Как найти исходный код страницы сайта
- Инструкция 1: как просмотреть весь HTML код сайта в браузере
- Другие способы использования данной функции в браузере Google Chrome
- Работа со шрифтами
- Просмотр HTML-кода страницы в браузере
- HTML Forms
- Как вставить html-код на сайт Wix
- На телефоне
- Как убрать ссылку спринтхоста
- Исходный код страницы в браузере Opera
- Исходный код страницы в Microsoft Edge
- В чем разница между кодом страницы и просто командой «Посмотреть код»
- Как вставить html-код в ВК
- Определение типа элемента: ID или class
- Подводим итоги
Работа со шрифтами
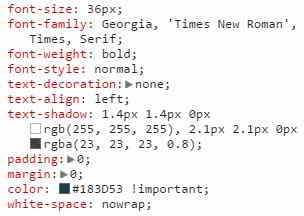
Чтобы изменить код элемента, например, размер шрифта нашего заголовка, нужно вставить в правой колонке для него правило font-size. Ставим двоеточие и размер в пикселях, допустим 36 px.
Все зависит от вашей аудитории на сайте. Если это пенсионеры, то, естественно, шрифт должен быть покрупнее, а если пионеры, то можно обойтись и мелким.
Панель разработчиков подсказывает размеры шрифтов в буквенном значении, но лучше применять все же пиксели.
Чтобы изменения вступили в силу, нужно опять в панели управления перейти в редактор и внести эти изменения.
Можно выбрать разновидность шрифта. За это отвечает font-family — семейство шрифтов.
Чтобы сменить шрифт заголовка, прописываем в правилах к элементу font-family и после двоеточия ставим, например, Georgia.

После запятой можно поставить еще один распространенный шрифт, допустим, Times New Roman.
В этом случае, если даже у кого-то Georgia не будет отображаться, то отобразится Times New Roman.
По нынешним временам, можно сказать, на всякий случай, как делают обычно профессионалы. Таким образом, меняется семейство шрифтов.
Если нужно сделать шрифт пожирнее, то применяем правило font-weight и т. д.
Подобным образом всегда можно просто и быстро решить вопрос, как изменить код элемента и сделать свой сайт более привлекательным для посетителей.
Twinone
HTML Graphics
Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html – весь документ.
- Head – раздел служебных заголовков.
- Title – заголовок страницы (отображается на вкладке).
- Body – тело документа.
- H1-H6 – заголовки текста страницы.
- Article – статья.
- Section – раздел.
- Menu – меню.
- Div – блок.
- Span – строка.
- P – абзац.
- Table – таблица.
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.
Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы
При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».
В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Если вдруг нужно просмотреть не весь исходный код, а вывести на экран лишь отдельную его часть, какой-то участок на странице, то предыдущий инструмент не подойдет. Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Как просмотреть код элемента на странице:

Кроме того, можно использовать комбинации клавиш на клавиатуре для быстрого доступа к инспектированию элемента.
Горячие клавиши (кнопки):
Google Chrome: Ctrl+Shift+I и Ctrl+Shift+C
Opera: Ctrl+Shift+I и Ctrl+Shift+C
Mozilla Firefox: Ctrl+Shift+I и Ctrl+Shift+C
Яндекс браузер: Ctrl+Shift+I и Ctrl+Shift+C
После проделанных действий, в этом же окне браузера откроется исходный код web страницы:

Весь HTML код будет в левой большой колонке. А CSS стили – в правой.

Преимуществом данного способа, безусловно, является и то, что у пользователя есть возможность изменить исходный код, править стили. То есть, можно редактировать стили на сайте и посмотреть, как он будет выглядеть с теми или иными стилями, без необходимости сразу вносить изменения в файлы, которые находятся на серверах хостинга. Чтобы изменить или добавить программный код, необходимо сделать двойной клик на нужном фрагменте или участке. Конечно же исправление кода в браузере не внесется на серверах хостинга. Поэтому в дальнейшем, в любом случае, придется копировать этот код и прописать в файлы.
В этой видео-инструкции подробно рассказано и показано, как работать с инструментами разработчика:
Вот так вот просто в режиме онлайн, прямо в браузере, можно посмотреть исходный код страницы сайта, получить основные данные о HTML и CSS коде, изменить и скопировать их, без необходимости скачивать файлы этого сайта на компьютер.
Кстати, неопытных интернет-пользователей, изменивших код страницы и ждущих, что он сохранится, ждет разочарование. Ведь после обновления страницы, все изменения на ней пропадут. Этого мало, чтобы взломать сайт
Android System Webview не будет обновляться: как это исправить?
Инструкция 2: как просмотреть и отредактировать HTML и CSS код сайта в браузере Google Chrome
Теперь самая важная часть, в которой я покажу, как можно редактировать HTML и CSS код сайта в браузере. после чего переносить изменения в браузер.

Вот такой полезный инструмент всегда доступен в вашем браузере, экспериментируйте с другими командами, которые вам облегчат редактирование сайта.
Просматривая бесчисленное множество сайтов в интернете, можно встретить такие, которые очень нам нравятся. Сразу же возникает ряд вопросов. Сайт сделан с помощью самописного кода или какой-нибудь CMS? Какие у него CSS стили? Какие у него мета-теги? И так далее.
Существует много инструментов, с помощью которых можно извлечь информацию о коде страницы сайта. Но под рукой у нас всегда есть правая кнопка мыши. Её-то мы и будем использовать, на примере моего сайта.
Как найти исходный код страницы сайта
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.

В разделе дополнительных инструментов выбираем «Инструменты разработчика».

Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.

Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.


Во вкладке «Security» доступна проверка сертификата сайта.

Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.

Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.

Инструкция 1: как просмотреть весь HTML код сайта в браузере
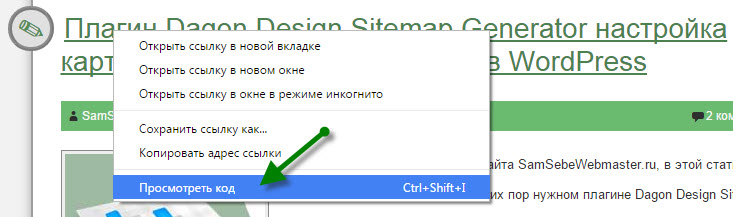
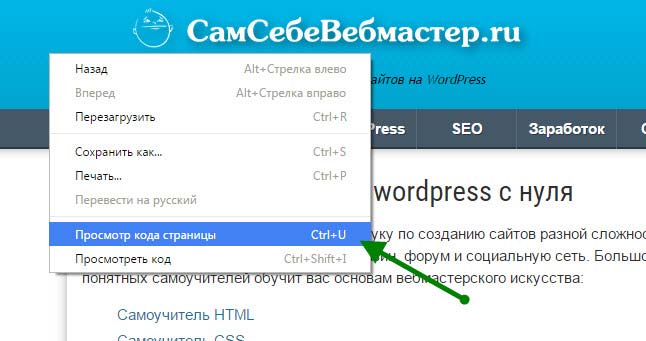
Открываем необходимую веб-страницу вашего сайта. Кликаем правой кнопкой мыши по необходимому элементу, появится контекстное выпадающее меню браузера с доступными командами:

Рисунок 1. Просмотр всего HTML кода веб-страницы в браузере Chrome
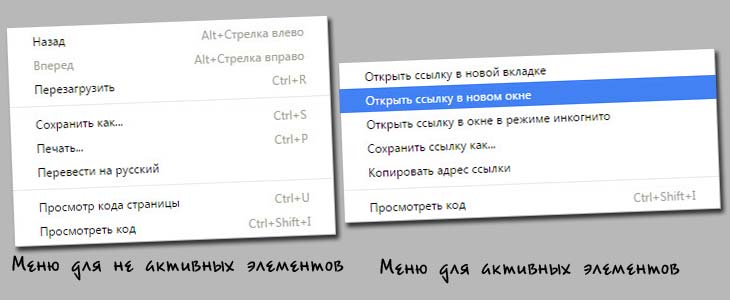
Важно: Команды в выпадающем меню могут отличаться, например, для активных элементов (ссылки, картинки, видео) и неактивных (текст, фон, дивы):

Рисунок 2. Выпадающее меню браузера Chrome
Поэтому если вы не нашли необходимой команды, просто нажмите правую кнопку мыши в другом месте или воспользуйтесь горячими клавишами браузера.
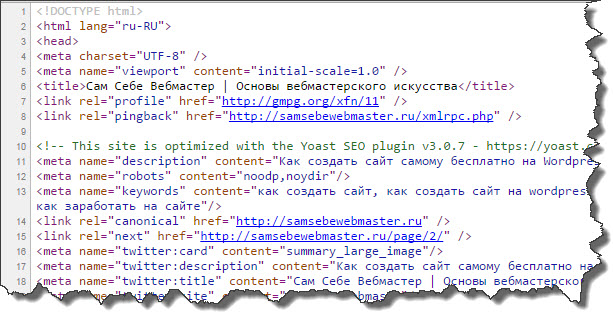
Вернемся к рисунку 1, на нем показана необходимая команда для просмотра всего HTML кода исходной веб-страницы, она называется «Просмотр кода страницы«. Кликаем по команде, откроется новая вкладка с полным HTML кодом исходной веб-страницы, большой плюс ко всему — просмотр доступен с подсветкой синтаксиса:

Рисунок 3. Фрагмент кода данного сайта
Данный инструмент очень полезен для нахождения и правки искомых элементов.
Альтернативные способы просмотра всего HTML кода веб-страницы
Для более быстрого доступа, можно использовать другие способы вызова данного инструмента
- На рисунке 1 мы также видим, что данная команда доступна по сочетанию клавиш <Ctrl>+<U>;
- Вставить в адресную строку браузера view-source:samsebewebmaster.ru вместо моего домена вставляем свой адрес;
Оба способа универсальны и должны работать во всех браузерах.
Поиск по HTML коду сайта
Кому-то поначалу покажется, что это совсем не нужный инструмент, но просмотр всего HTML кода сайта отлично подходит для поиска в коде необходимых элементов, это могут быть ссылки, теги, мета-теги, атрибуты и другие элементы.
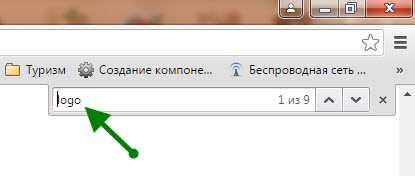
Сочетанием горячих клавиш <Ctrl>+<F> открываем окно поиска, в браузере Chrome оно появляется верху справа:

Рисунок 3. Поиск по коду сайту
После того, как вы ведете запрос в поисковую форму экран переместится к первому найденному элементу, с помощью стрелок можно перемещаться между ними и выбрать необходимый:

Рисунок 4. Поиск по HTML коду сайта
Другие способы использования данной функции в браузере Google Chrome
В общем, продолжая отвечать на вопрос, как посмотреть код элемента и зачем он нужен, следует перечислить его функции. А именно благодаря возможности посмотреть код элемента любого сайта в браузере Google Chrome мы можем:
- Увидеть структуру сайта начиная от head («шапка сайта») и заканчивая end (конечной командой любой программы);
- Просмотреть все функции сайта, а именно: ссылки на другие сайты, дополнительные модули с внешних сайтов и наличие встроенных счетчиков по сбору различной информации;
- Узнать, запрещено ли копирование с сайта или нет;
- В коде будет записаны все ссылки на другие страницы сайта, а также их оформление и последующие действия после клика по ним.
Работа со шрифтами
Чтобы изменить код элемента, например, размер шрифта нашего заголовка, нужно вставить в правой колонке для него правило font-size. Ставим двоеточие и размер в пикселях, допустим 36 px.
Все зависит от вашей аудитории на сайте. Если это пенсионеры, то, естественно, шрифт должен быть покрупнее, а если пионеры, то можно обойтись и мелким.
Панель разработчиков подсказывает размеры шрифтов в буквенном значении, но лучше применять все же пиксели.
Чтобы изменения вступили в силу, нужно опять в панели управления перейти в редактор и внести эти изменения.
Можно выбрать разновидность шрифта. За это отвечает font-family — семейство шрифтов.
Чтобы сменить шрифт заголовка, прописываем в правилах к элементу font-family и после двоеточия ставим, например, Georgia.
После запятой можно поставить еще один распространенный шрифт, допустим, Times New Roman.
В этом случае, если даже у кого-то Georgia не будет отображаться, то отобразится Times New Roman.
По нынешним временам, можно сказать, на всякий случай, как делают обычно профессионалы. Таким образом, меняется семейство шрифтов.
Если нужно сделать шрифт пожирнее, то применяем правило font-weight и т. д.
Подобным образом всегда можно просто и быстро решить вопрос, как изменить код элемента и сделать свой сайт более привлекательным для посетителей.
Как исправить оценку в электронном дневнике? Этот вопрос весьма распространен. В нашей статье внимательно рассмотрим все нюансы, чтобы предоставить на него развернутый ответ.
Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
Способ 1: Горячая клавиша
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
Способ 2: Контекстное меню
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.
Google Chrome: нажмите правой кнопкой мыши по пустому пространству и выберите пункт «Просмотр кода страницы».
Яндекс.Браузер: ПКМ по пустому пространству > «Просмотреть код страницы».
Opera: вызовите контекстное меню и кликните по варианту «Исходный текст страницы».
Mozilla Firefox: правым кликом мышью по свободному месту на странице разверните контекстное меню и щелкните по позиции «Исходный код страницы».
В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.
Способ 3: Инструменты разработчика
Помимо просмотра сплошного кода, в браузерах есть инструменты разработчика, позволяющие получать различные сведения о странице более наглядно и редактировать их. Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
Google Chrome: жмите правой кнопкой мыши по странице или объекту и выбирайте «Просмотреть код».
Яндекс.Браузер: щелкните правой кнопкой мыши по странице или интересующей области и выберите «Исследовать элемент».
Opera: кликните ПКМ по нужной области страницы, а затем по варианту «Просмотреть код элемента».
Mozilla Firefox: ПКМ по любой области страницы или конкретной части — «Исследовать элемент».
По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.
С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
HTML Forms
Как вставить html-код на сайт Wix
Работа с онлайн-конструктором Wix имеет свои нюансы. Для добавления на сайт постороннего кода или скрипта плагина требуется приложение HTML.
Внешний код или его компоненты обозначаются как iframe. С помощью приложения HTML можно настроить внешнюю форму сайта или установить, к примеру, календарь или любой виджет, которым Wix не располагает.
Краткая инструкция, как в Wix вставить html-код:
- В левой части редактора нажимаем кнопку «Добавить».
- Кликаем на кнопку «Еще».
- Перетаскиваем приложение «HTML-код» на страницу или кликаем на него.
- Следующий шаг – «Вставить код».
- Добавляем нужный код HTTPS.
- Завершаем работу кнопкой «Применить».
Приложение для Wix безукоризненно работает при соблюдении некоторых условий:
- Встраиваемый код должен быть с расширением HTTPS. Код с HTTP просто не отображается в опубликованном виде.
- Код html определяется парными тегами, например открывающим <p> и закрывающим </p>. Соблюдение подобного формата тегов необходимо, чтобы сохранялась структура страницы, которую вы форматируете.
- В коде HTML прописаны базовые элементы страницы, для настроек дизайна и некоторых функций пишутся другие коды. Если же какие-либо элементы некорректно отражаются или работают, значит, эти опции в код HTML не включены. Пример – файлы CSS или JS.
- Перед встраиванием кода убедитесь в его обновлении и совместимости с HTML5. Часть браузеров некорректно отображают скрипты и страницы, написанные на некоторых устаревших версиях HTML.
- Приложение HTML – это iFrame. В иных случаях наблюдается несовместимость встроенного кода и сайта, хотя ранее подобного не происходило.
- Некоторые сайты оборудованы защитой от встраивания на чужие платформы (к таким относится Wix). Такой сайт может не отобразиться в редакторе или на вашем ресурсе после публикации ссылки или вставки кода в HTML-приложении.
На телефоне
Официально перейти в код страницы в браузере невозможно. Однако это можно сделать через строку запросов при помощи функции «view-source». Данная функция автоматически приписывается к ссылке сайта в браузере на компьютере при просмотре кода страниц. В телефоне же для этого необходимо ввести в строке состояния комбинацию символов «view-source: ссылка вашего сайта». Выглядит это так:
Затем нажимаем ввод, и вы автоматически попадаете в окно с кодом страницы, которую вы вводили. Как вы видите, здесь отображена информация сайта в программном коде. Для того, чтобы понимать код сайта, следует изучить язык программирования html.
Теперь вы знаете как открыть код страницы в яндекс браузере. Для этого следует перейти в настройки браузера и выбрать «Посмотреть код страницы» или же ввести в телефоне «view-source: ссылка сайта».
исходный код страницы сайта на устройствах андроид можно посмотреть двумя способами:
1. Вставить в адресную строку браузера перед доменом или адресом сайта символы view-source:.
2. Установить и посмотреть при помощи небольшой программы VT View Source, которую можно скачать в Play Market.
Отличием от других подобных программ является подсветка элементов кода (синтаксиса) различными цветами, что повышает удобство чтения кода и другие полезные функции.
Для просмотра исходного кода сайта в смартфоне или планшете, в программе VT View Source наобходимо ввести адрес рассматриваемой страницы либо вручную, либо вставить из буфера обмена заранее скопированный, и нажать ОК.
Адреса потом можно сохранять в закладках программы, чтобы потом не вводить заново.
Код можно обновлять.
Искать в коде необходимый текст.
Копировать как весь код, так и отдельные его части.
Сохранять в файл.
Программа позволяет менять свой цветовой интерфейс (подсветка текста, цвет фона и текста, размер шрифта) как стандартными включенными темами, так и вручную, включать и отключать увеличение и нумерацию строк.
“>
Как убрать ссылку спринтхоста
Исходный код страницы в браузере Opera
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U (COMMAND + OPTION + U в macOS). Если вы предпочитаете загружать источник в текущей вкладке, введите следующий текст слева от URL-адреса страницы в адресной строке и нажмите Enter: view-source:
Настольная версия Opera также позволяет просматривать исходный код HTML, CSS и другие элементы с помощью встроенных инструментов разработчика. Чтобы запустить этот интерфейс, который по умолчанию будет отображаться в правой части главного окна браузера, нажмите следующую комбинацию клавиш: CTRL + SHIFT + I (COMMAND + OPTION + I в macOS).
Исходный код страницы в Microsoft Edge
Браузер Edge позволяет просматривать, анализировать и даже манипулировать исходным кодом текущей страницы через интерфейс инструментов разработчика.
Чтобы получить доступ к этому удобному набору инструментов, вы можете использовать одно из этих сочетаний клавиш: F12 или CTRL + U. Если вы предпочитаете мышь, вместо этого нажмите кнопку меню Edge (три точки в верхнем правом углу) и выберите в списке пункт «Средства разработчика F12».
После первого запуска инструментов разработчика Edge добавляет в контекстное меню браузера две дополнительные опции (доступные по щелчку правой кнопкой мыши в любом месте веб-страницы): Проверить элемент и Просмотреть источник, последний из которых открывает интерфейс инструментов разработчика с исходным кодом страницы сайта.
В чем разница между кодом страницы и просто командой «Посмотреть код»
Разбирая каждую из этих функций можно писать отдельную статью. Для программистов эта разница существенная и они понимают в каких случаях необходимо использовать «Посмотреть код», а в каких «Просмотр кода страницы» в браузере Google Chrome.
Но объясняя для обычного пользователя можно разделить эти функции по следующим назначениям:
- «Просмотр кода страницы» необходимо только для того, чтобы увидеть основную комбинацию страницы. В основном – это структура сайта (без дополнительных моделей в виде CSS файлов и прочих дополнений, которые остались в папке создателя сайта). Данная структура не подходит для создания собственной страницы путем «копировать – вставить», но она позволит увидеть, что именно программист делал и в какой последовательности для того, чтобы сайт в браузере Google Chrome имел такой внешний дизайн.
- «Посмотреть код» выводит детальную структуру с выделением всех областей, которые затрагиваются на странице. Если вы наведете на определенный код списка – он выделит элемент на сайте, которому принадлежит.
- Просмотр кода страницы открывается в отдельном браузере без возможности его редактировать. То есть он подходит лишь для копирования и чтения кода сайта. Но это не менее полезная функция.
- «Посмотреть код» изменяем и можно редактировать любой элемент так, как будет удобно вам. Конечно же – эти все изменения будут «жить» до момента обновления страницы, но иногда бывает забавно полазить по тем настройкам и просто понять для чего необходимо то или иное значение, и что будет от того, если его изменить. Не стоит предполагать, что такими действиями вы что-то навредите себе или сайту – данные изменения действуют только в коде вашего Google Chrome и не выходит в сеть.
Как вставить html-код в ВК
Изменить страницу «ВКонтакте», добавляя элементы HTML, вполне возможно, но итоговый результат порадует лишь владельца аккаунта, так как видеть плоды форматирования может только он сам.
Пользователь социальной сети может применять только тот инструментарий, который имеется в настройках онлайн-сервиса. Чтобы сделанная самостоятельно страничка появилась в сети, нужно загрузить ее через хостинг, а обычному юзеру доступ к ftp закрыт.
Иногда в личных целях изменяют страницу в ВК, в шутку или для неких манипуляций, но, повторяем, увидеть результат можно только с вашего устройства.
Для начала открываете страницу, куда имеете намерение вставить html-код, и активируете опцию просмотра ее кода комбинацией Ctrl + U. Далее копируете открывшийся код в html-редактор, например в Notepad++.
Заходим в контекстное меню, выбираем опцию Edit with Notepad ++ и приступаем к редактированию. Сохранить созданный файл на компьютер можно, применив комбинацию клавиш Ctrl + S или «Сохранить на компьютер». Новая веб-страничка будет загружена на жесткий диск, включая все составляющие ее элементы – картинки, скрипты и прочее. В режиме офлайн вы можете просматривать свою версию на компьютере, можно даже сделать ее скриншот. Но загрузить файл на онлайн-сервис вы не в силах.
Вас также может заинтересовать: SEO-оптимизация интернет-сайта, или Как покорить ТОП
Определение типа элемента: ID или class
Следующим шагом будет определение является ли элемент Class или ID.
После того, как Вы нажали на «просмотреть код» появилось новое, дополнительное окно с кодом страницы.
Google Chrome

Так выглядит элемент Class в браузере Google Chrome

элемент ID в браузере Google Chrome
FireFox

Пример того как выглядит элемент Class в браузере FireFox

Id элемент в браузере FireFox
Internet Explorer
Вот так выглядит элемент Class в браузере Internet Explorer

Внешний вид элемента id в браузере Internet Explorer
Opera

Вид элемента Class в браузере Opera

Id элемент в браузере Opera

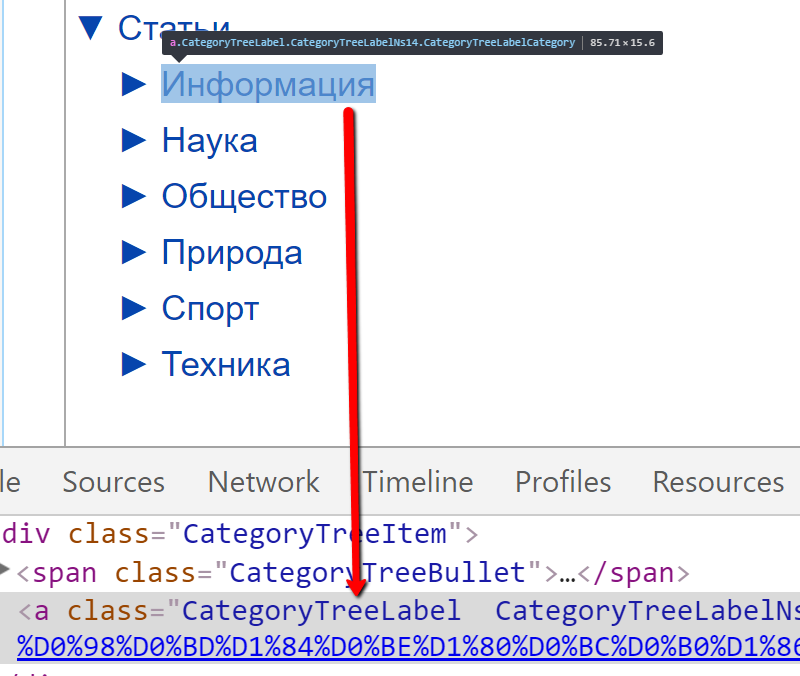
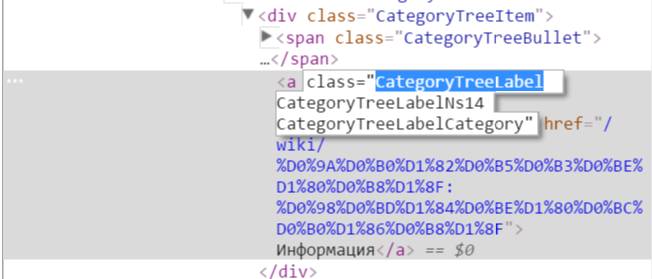
Следовательно, имя данного класса: CategoryTreeLabel
Не верными будут такие имена:
- CategoryTreeLabel CategoryTreeLabelNs14 CategoryTreeLabelCategory
- /wiki/%D0%9A%D0%B0%D1%82%D0%B5%D0%B3%D0%BE%D1%80%D0%B8%D1%8F:%D0%98%D0%BD%D1%84%D0%BE%D1%80%D0%BC%D0%B0%D1%86%D0%B8%D1%8F
- <a class=»CategoryTreeLabel
- <a class=»CategoryTreeLabel CategoryTreeLabelNs14 CategoryTreeLabelCategory» href=»/wiki/%D0%9A%D0%B0%D1%82%D0%B5%D0%B3%D0%BE%D1%80%D0%B8%D1%8F:%D0%98%D0%BD%D1%84%D0%BE%D1%80%D0%BC%D0%B0%D1%86%D0%B8%D1%8F»>Информация</a>

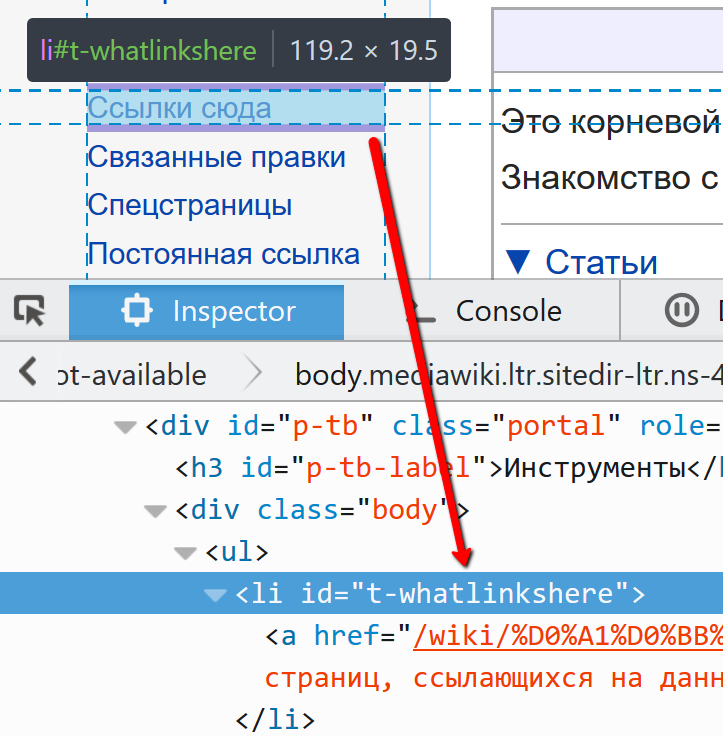
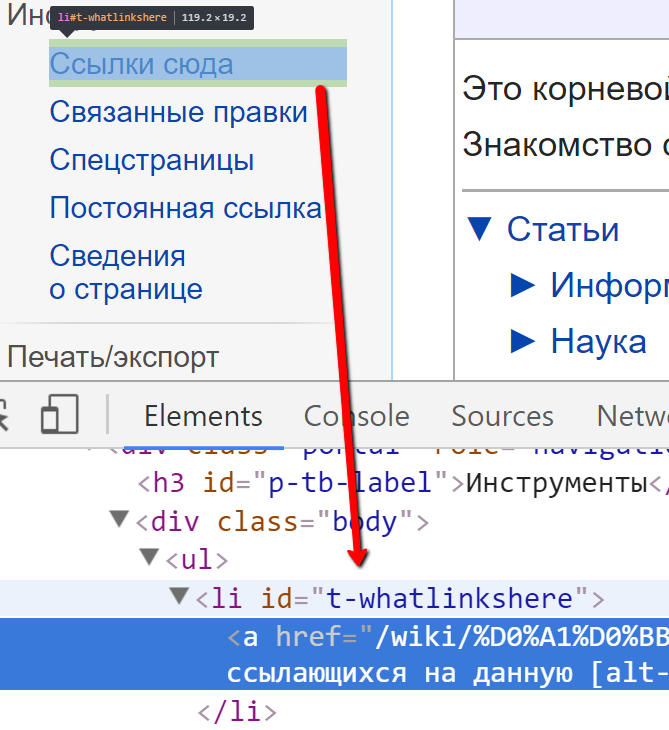
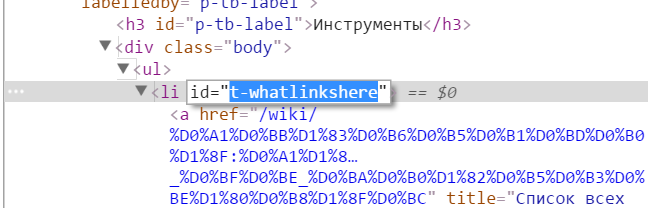
Выделенное это имя элемента, значит в данном случае это: t-whatlinkshere
Не правильными будут такие варианты написания данного элемента как:
- /wiki/%D0%A1%D0%BB%D1%83%D0%B6%D0%B5%D0%B1%D0%BD%D0%B0%D1%8F:%D0%A1%D1%81%D1%8B%D0%BB%D0%BA%D0%B8_%D1%81%D1%8E%D0%B4%D0%B0/%D0%92%D0%B8%D0%BA%D0%B8%D0%BF%D0%B5%D0%B4%D0%B8%D1%8F:%D0%9F%D0%BE%D0%B8%D1%81%D0%BA_%D0%BF%D0%BE_%D0%BA%D0%B0%D1%82%D0%B5%D0%B3%D0%BE%D1%80%D0%B8%D1%8F%D0%BC
- id=»t-whatlinkshere»
- <a href=»/wiki/%D0%A1%D0%BB%D1%83%D0%B6%D0%B5%D0%B1%D0%BD%D0%B0%D1%8F:%D0%A1%D1%81%D1%8B%D0%BB%D0%BA%D0%B8_%D1%81%D1%8E%D0%B4%D0%B0/%D0%92%D0%B8%D0%BA%D0%B8%D0%BF%D0%B5%D0%B4%D0%B8%D1%8F:%D0%9F%D0%BE%D0%B8%D1%81%D0%BA_%D0%BF%D0%BE_%D0%BA%D0%B0%D1%82%D0%B5%D0%B3%D0%BE%D1%80%D0%B8%D1%8F%D0%BC» title=»Список всех страниц, ссылающихся на данную » accesskey=»j»>Ссылки сюда</a>
Если у Вас остались какие то вопросы о том, как определить является ли элемент ID или Class, а также как правильно скопировать имя элемента, то обратитесь, пожалуйста, в техническую поддержку и Вам обязательно помогут.
Подводим итоги
Проведя довольно поверхностный анализ кода главной страницы сайта, можно сделать вывод о том, с помощью каких инструментов сделана эта страница. Мы увидели на ней:
- CMS WordPress;
- Google шрифт Source Sans Pro;
- тема WordPress – Sydney;
- плагины Yoast;
- счётчик Яндекс метрики.
Теперь принцип анализа html кода страницы сайта вполне понятен. Совсем необязательно держать исследуемую страницу открытой в браузере. Сохранить код страницы себе на компьютер можно с помощью комбинаций клавиш ctrl+a, ctrl+c, ctrl+v. Вставьте её в любой текстовый редактор (лучше Notepad++) и сохраните с расширением html. Таким образом, вы в любое время сможете изучить её глубже и найти больше полезной для себя информации.
У каждого пользователя интернета есть свои любимые сайты, на которых он проводит длительное время. И только ленивый не задумывался посмотреть, как он создан и из чего состоит. Ответить на все эти вопросы не получиться, так как существует много способов создавать сайт, но вот посмотреть те команды и коды, из которых он состоит – это возможно и общедоступно каждому.
Другой вопрос – поймет ли человек, который не занимается программированием что-то из тех символов, которые составляют код. Но из примеров, которые будут наведены ниже любой пользователь Google Chrome сможет посмотреть отдельные элементы сайтов.